Como validar a entrada do número de telefone em HTML e JavaScript
Time to read:
Se você já pesquisou por "expressão regular para número de telefone" no Google e se arrependeu, você está no lugar certo. Há muitos formatos válidos de números de telefone, mas felizmente há ferramentas gratuitas que você pode usar que ajudam a garantir que um número de telefone seja válido.
Este post mostrará duas maneiras de verificar a validade de um número de telefone: a API do Twilio Lookup e o plugin Javascript plugin intl-tel-input. Ele baseia-se em como criar entrada de número de telefone internacional em HTML e JavaScript, que você pode consultar para obter mais informações sobre como criar o campo de entrada de número de telefone bonito que usei abaixo.
Você pode encontrar o código finalizado no meu GitHub.
Por que você deve validar a entrada do número de telefone
Você deve validar números de telefone para que possa ajudar a evitar spam e fraude de cadastro e também detectar erros simples, como erros de digitação. Incluiremos recomendações para verificação de telefone e algumas outras práticas recomendadas de segurança da conta no final, já que você também irá querer garantir que o usuário tenha acesso ao número de telefone fornecido, não apenas que seja um número válido.
Como configurar a validação do número de telefone
Você talvez você já tenha uma entrada de número de telefone, mas se estiver começando do zero, você pode usar uma página HTML básica que aceite uma entrada de número de telefone.
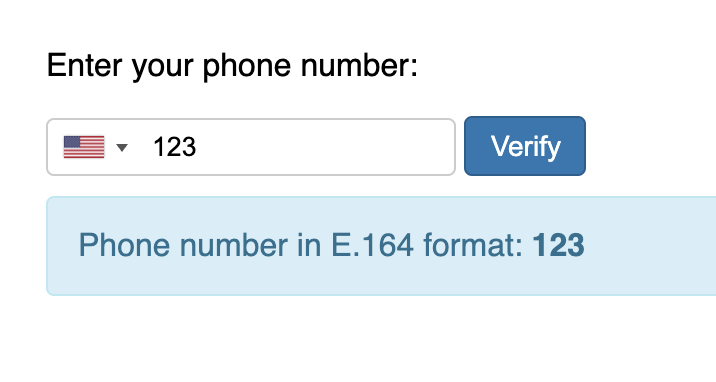
É isso que eu vou usar para mostrar as opções de validação descritas abaixo. Coloque isso dentro de um arquivo chamado index.html:
Para estilos mais bonitos, você pode pegar a folha de estilos do meu GitHub e colocá-la em um documento com o nome de styles.css na mesma pasta que o index.html.
Teste o aplicativo carregando o arquivo HTML em um navegador da web. Você notará que um número de telefone inválido não apresenta erros:

Vamos corrigir isso!
Como validar números de telefone
Há duas opções que vamos ver para validar números de telefone:
- Usando a API Twilio Lookup
- Usando o plugin intl-tel-input
Valide os números de telefone com a API Twilio Lookup
A solicitação da API Twilio Lookup é gratuita e você pode incorporá-la em qualquer back-end que desejar. Usaremos as funções JavaScript sem servidor da Twilio neste tutorial.
- Prós: A API Lookup atualizou os dados de validade do número de telefone. Você também pode usar a API para verificar o tipo de linha ou a operadora.
- Contras: É mais código e uma solicitação de rede.
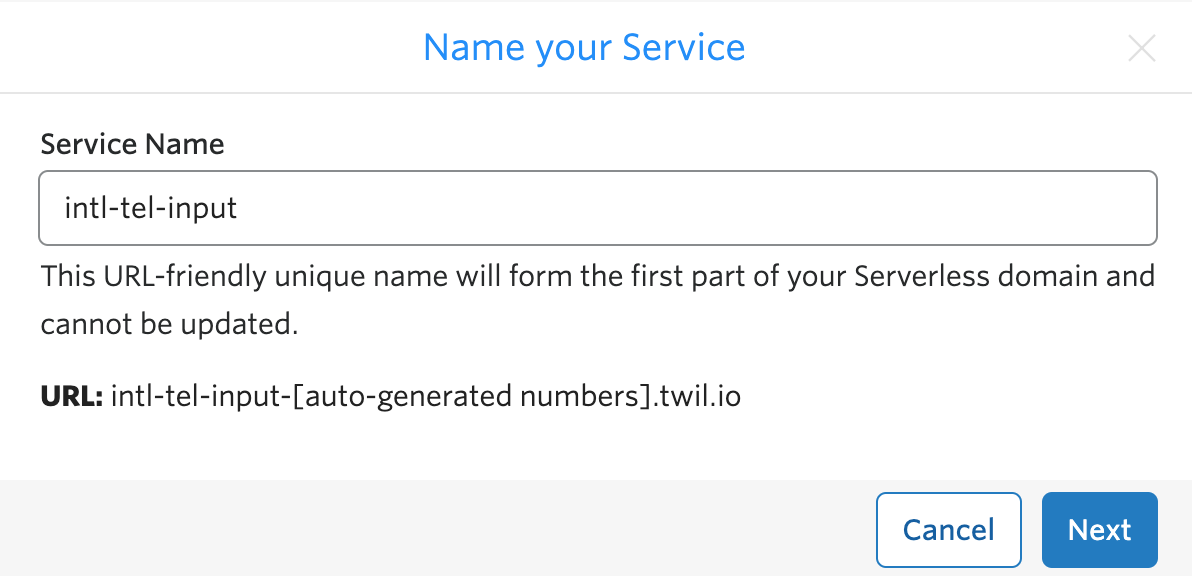
Para esta parte, você precisará de uma conta Twilio - inscreva-se gratuitamente. Vá para o console da Twilio e crie um serviço de função, eu chamei o meu de intl-tel-input

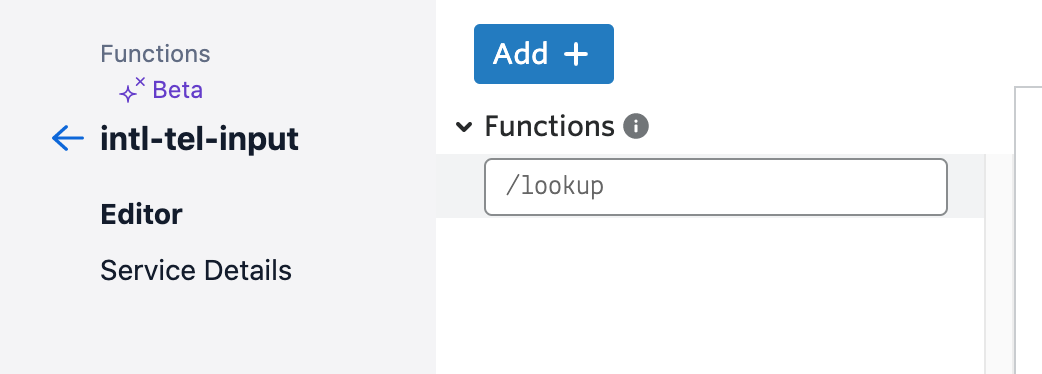
Adicione uma função e dê o nome de lookup

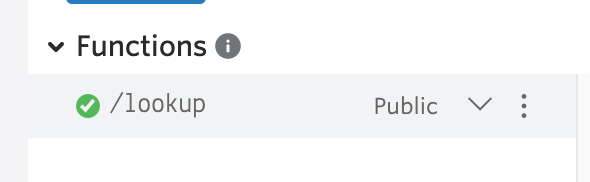
Certifique-se de definir o tipo de função como "público", o que é necessário, pois vamos chamar isso fora da Twilio.

Substitua o código pelo seguinte:
Essa função procurará o número de telefone e retornará "sucesso: verdadeiro" se a API determinar que ele é válido e "falso" se determinar que não é. No caso de um número de telefone inválido, a função também retornará uma lista separada por vírgulas de motivos como "muito curto", "muito longo", "código de país inválido" ou "não é um número".
Pressione "Implantar tudo" na parte inferior.
Você pode testar sua função no navegador adicionando um parâmetro de consulta: http://<seu-prefixo-aqui>.twil.io/lookup?phone=+18448144627
Você deve ver {"success":true}
Agora, vamos ligar para ele a partir do nosso aplicativo. Substitua a função process pelo seguinte. Certifique-se de substituir o URL dentro da chamada de fetch pelo URL da função da Twilio:
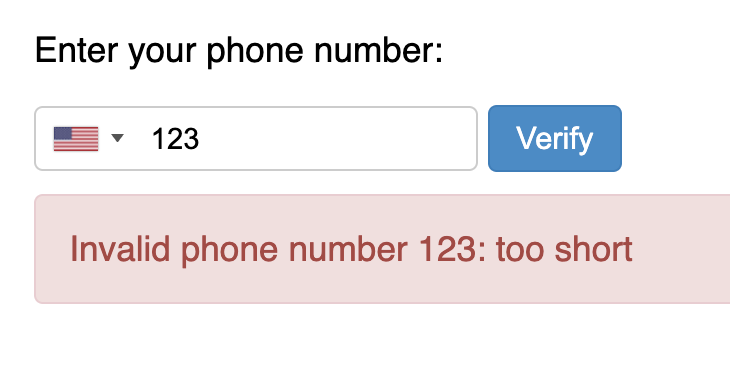
Agora, se você tentar inserir um número inválido, verá uma mensagem de erro e o motivo correspondente:

Valide os números de telefone com o plugin intl-tel-input
Siga as instruções neste artigo ou na documentação do plugin para adicionar o intl-tel-input ao seu site, ou use o código HTML fornecido acima. Além de criar bons formulários de entrada, o plugin intl-tel-input fornece um wrapper em torno do libphonenumber do Google para ajudar a detectar números de telefone válidos e inválidos.
- Prós: menos código, especialmente se você já estiver usando o plugin para entrada de número de telefone
- Contras: os números de telefone válidos mudam e você dependerá das atualizações do plugin para capturar atualizações no libphonenumber. Você pode bloquear alguns usuários válidos.
Substitua o código da função process pelo seguinte:
O resultado deve ser o mesmo que o da versão da API do Lookup!
Ambas opções funcionam para validar números de telefone, eu sou parcial ao uso da API do Lookup, pois, nesse ponto, você provavelmente fará do mesmo jeito uma solicitação de API para iniciar uma verificação por telefone e armazenar o usuário em seu banco de dados.
Práticas recomendadas para segurança da conta
A validação de um número de telefone é apenas uma maneira de ajudar a evitar fraudes e garantir que você esteja protegendo seu aplicativo e os dados de seus usuários.
Eu sempre recomendo a verificação por telefone: você pode fazê-la de algumas formas, mas enviar uma senha de uso único (OTP) para o número de telefone é uma ótima maneira de garantir a posse da primeira vez que um usuário fornece essas informações. Isso ajuda a proteger contra erros de digitação simples e de um usuário que insere um número que não possui. Saiba mais sobre a implementação de OTPs com a API do Twilio Verify.
Você também pode estar interessado em:
- Documentação da API do Twilio Lookup
- Como incentivar os usuários a habilitar a autenticação de dois fatores (2FA)
- Como criar um check-out rápido com verificação por SMS usando o Stripe e a Twilio
Mal posso esperar para ver o que você vai criar e proteger.
Publicações relacionadas
Recursos relacionados
Twilio Docs
De APIs a SDKs e aplicativos de amostra
Documentação de referência de API, SDKs, bibliotecas auxiliares, guias de início rápido e tutoriais para sua linguagem e plataforma.
Centro de Recursos
Os mais recentes e-books, relatórios do setor e webinars
Aprenda com especialistas em engajamento do cliente para melhorar sua própria comunicação.
Ahoy
Centro da comunidade de desenvolvedores da Twilio
Melhores práticas, exemplos de código e inspiração para criar comunicações e experiências de engajamento digital.


