How to Validate Phone Number Input in HTML and JavaScript
Time to read:
If you've ever looked up "phone number regex" and regretted it, you're in the right place. There are a lot of valid phone number formats, but fortunately there are free tools that you can use to help make sure a phone number is valid.
This post will walk through two ways to check a phone number's validity: the Twilio Lookup API and the intl-tel-input JavaScript plugin. This builds on How to build international phone number input in HTML and JavaScript, which you can reference for more details on building the nice-looking phone number input field I'm using below.
You can find the finished code on my GitHub.
Why you should validate phone number input
You want to validate phone numbers so that you can help prevent sign up spam and fraud and also catch simple errors like typos. We'll include recommendations for phone verification and some more account security best practices at the end since you'll also usually want to make sure that the user has access to the phone number they're providing, not just that it's a valid number.
Setting up phone number validation
You might already have a phone number input, but if you're starting from scratch you can use a basic HTML page that accepts a phone number input.
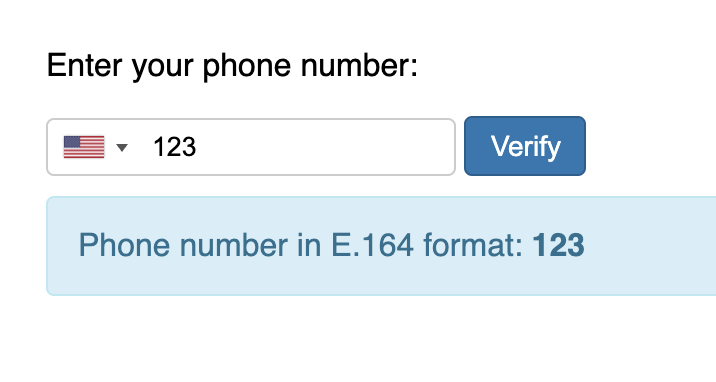
This is what I'll be using to show off the validation options described below. Put this inside a file named index.html:
For nicer styles you can grab the stylesheet from my GitHub and place it in a document named styles.css in the same folder as index.html.
Test out the application by loading the HTML file in a web browser. You'll notice that an invalid phone number doesn't throw any errors:

Let's fix that!
How to validate phone numbers
There are two options we'll walk through for validating phone numbers:
- Using the Twilio Lookup API
- Using the intl-tel-input plugin
Validate phone numbers with the Twilio Lookup API
The Twilio Lookup API request is free, and you can embed this in any backend you would like. We'll be using Twilio's serverless JavaScript functions in this tutorial.
- Pros: The Lookup API has updated phone number validity data. You can also use the API to check for line type or carrier.
- Cons: It's more code and a network request.
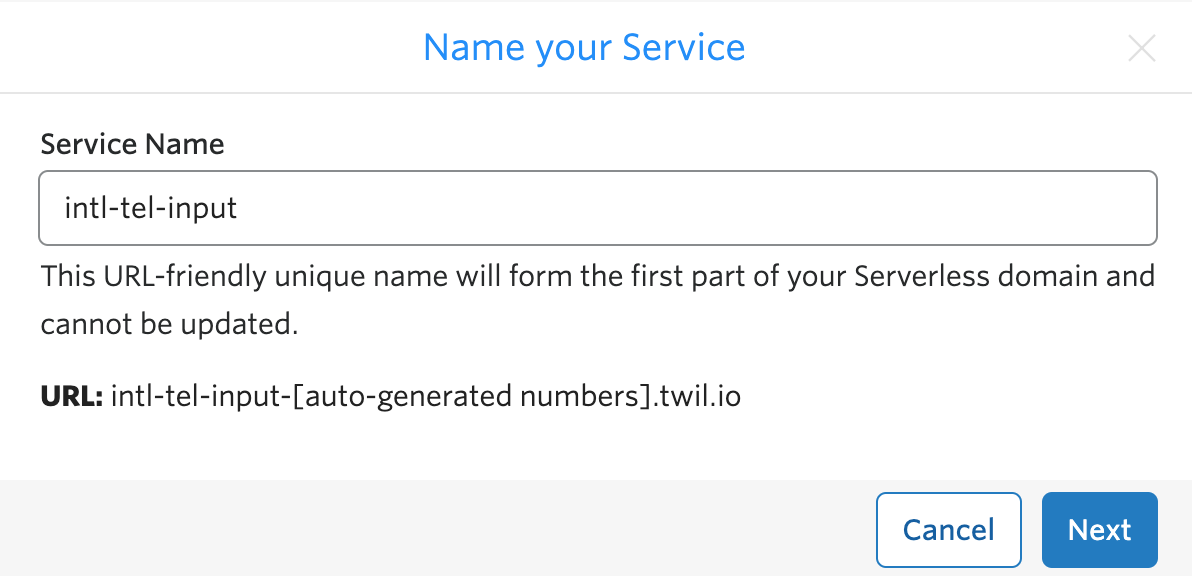
For this part, you'll need a Twilio account - sign up for free. Head over to the Twilio console and create a function service, I called mine intl-tel-input

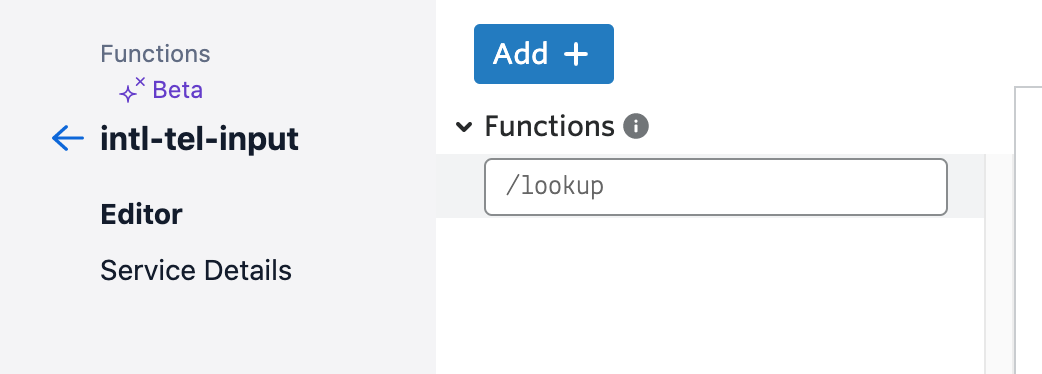
Add a function and call it lookup

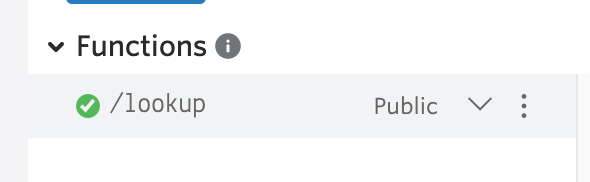
Make sure that you set the function type to "public", which is necessary since we'll be calling this outside of Twilio.

Replace the code with the following:
This function will look up the phone number and return "success: true" if the API determines it is valid, and "false" if it determines it is not. In the case of an invalid phone number, the function will also return a comma separated list of reasons like "too short", "too long", "invalid country code" or "not a number".
Hit "Deploy All" at the bottom.
You can test your function in the browser by adding a query parameter: http://<your-prefix-here>.twil.io/lookup?phone=+18448144627
You should see {"success":true}
Now let's call this from our application. Replace the process function with the following. Make sure to replace the URL inside of the fetch call with your twilio function URL:
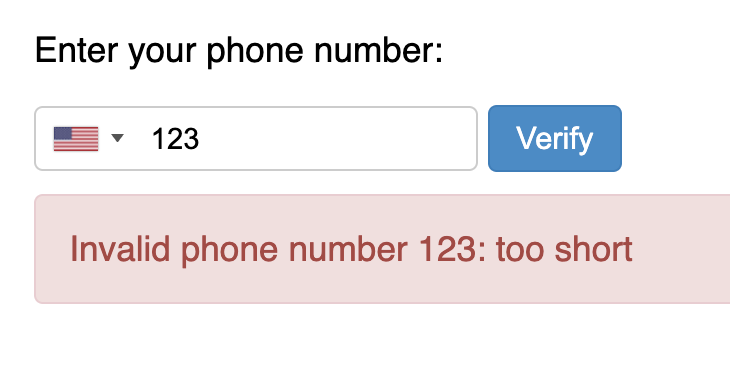
Now if you try to input an invalid number you'll see an error message and corresponding reason:

Validate phone numbers with the intl-tel-input plugin
Follow the instructions in this post or in the plugin documentation to add intl-tel-input to your site or use the HTML code provided above. In addition to building nice input forms, the intl-tel-input plugin provides a wrapper around Google's libphonenumber to help detect valid and invalid phone numbers.
- Pros: Less code, especially if you're already using the plugin for phone number input
- Cons: Valid phone numbers change, and you'll be relying on plugin updates to catch updates in libphonenumber. You might lock out some valid users.
Replace the process function code with the following:
The result should be the same as the Lookup API version!
Both are solid options for validating phone numbers, I'm partial to using the Lookup API since you'll probably be making an API request at this point anyway to start a phone verification and store the user in your database.
Best practices for account security
Validating a phone number is only one way to help prevent fraud and ensure you're protecting your application and your users' data.
I always recommend phone verification - you can do this in a few ways but sending a one-time passcode (OTP) to the phone number is a great way to ensure possession the first time a user provides this information. This helps protect against both simple typos and a user inputting a number they do not own. Learn more about implementing OTPs with the Twilio Verify API.
You might also be interested in:
- Twilio Lookup API documentation
- How to incentivize users to enable 2FA
- How to build a fast checkout with SMS verification using Stripe and Twilio
I can't wait to see what you build and secure.
Related Posts
Related Resources
Twilio Docs
From APIs to SDKs to sample apps
API reference documentation, SDKs, helper libraries, quickstarts, and tutorials for your language and platform.
Resource Center
The latest ebooks, industry reports, and webinars
Learn from customer engagement experts to improve your own communication.
Ahoy
Twilio's developer community hub
Best practices, code samples, and inspiration to build communications and digital engagement experiences.


