Cómo validar el ingreso de números de teléfonos en HTML y JavaScript
Tiempo de lectura: 4 minutos
Si alguna vez buscaste "expresión regular de un número de teléfono" y te arrepentiste, estás en el lugar correcto. Hay muchos formatos de número de teléfono válidos, pero afortunadamente hay herramientas gratuitas que puedes usar para asegurarte de que un número de teléfono sea válido.
En esta publicación, te explicaremos dos maneras de verificar la validez de un número de teléfono: la API de Twilio Lookup y el plugin para el ingreso de teléfonos internacionales de JavaScript. Esto se basa en la publicación "Cómo crear ingresos de números de teléfonos internacionales en HTML y JavaScript", que puedes consultar para obtener más detalles sobre cómo crear el campo de ingreso de números de teléfono que parezcan correctos que utilizo a continuación.
Puedes encontrar el código terminado en mi GitHub.
¿Por qué debería validar el ingreso de números de teléfonos?
Es necesario validar los números de teléfono para evitar el correo no deseado y los registros fraudulentos, y también para detectar errores sencillos como los errores tipográficos. Incluiremos recomendaciones para la verificación del teléfono y algunas prácticas recomendadas de seguridad de la cuenta al final, ya que, por lo general, también querrás asegurarte de que el usuario tenga acceso al número de teléfono que está proporcionando, no solo que sea un número válido.
Configure la validación del número de teléfono
Es posible que ya tengas un ingreso de número de teléfono, pero si estás comenzando desde cero, puedes utilizar una página HTML básica que acepte un ingreso de número de teléfono.
Esto es lo que usaré para mostrar las opciones de validación que se describen a continuación. Guarda esto dentro de un archivo llamado index.html:
Para lograr estilos más agradables, puedes obtener la hoja de estilo de GitHub y colocarla en un documento con el nombre styles.css en la misma carpeta que index.html.
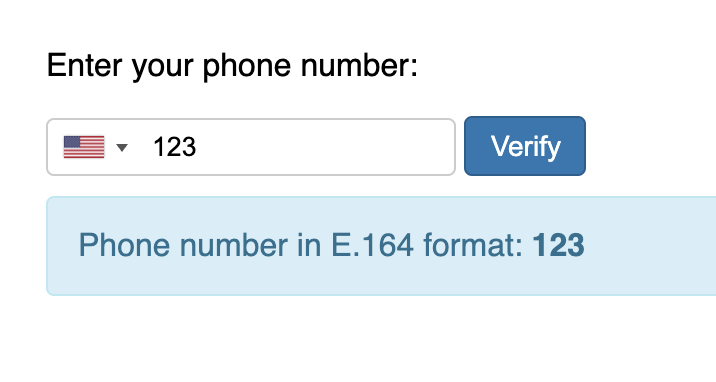
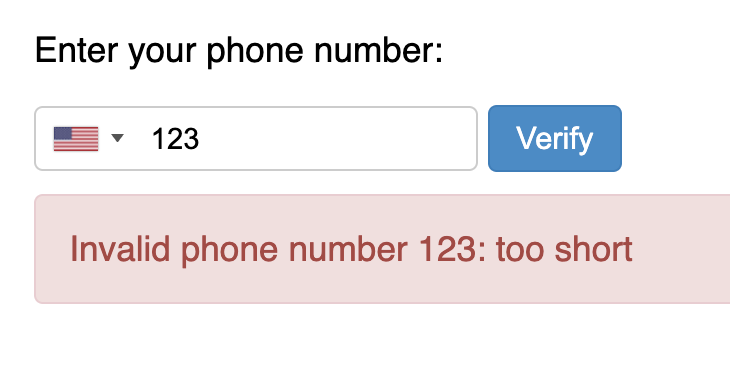
Prueba la aplicación cargando el archivo HTML en un navegador web. Notarás que un número de teléfono no válido no genera ningún error:

¡Vamos a solucionarlo!
Cómo validar los números de teléfono
Hay dos opciones para validar los números de teléfono:
- Utilizar la API de Twilio Lookup
- Utilizar el plugin para ingresar teléfonos internacionales
Valida los números de teléfono con la API de Twilio Lookup
La solicitud de API de Twilio Lookup es gratuita y puedes incrustarla en cualquier actividad en segundo plano que desees. En este tutorial, usaremos las funciones JavaScript sin servidor de Twilio.
- Ventajas: La API de Lookup ha actualizado los datos de validez del número de teléfono. También puedes utilizar la API para verificar el tipo de línea o el operador móvil.
- Desventajas: Incluye un código más grande y una solicitud de red.
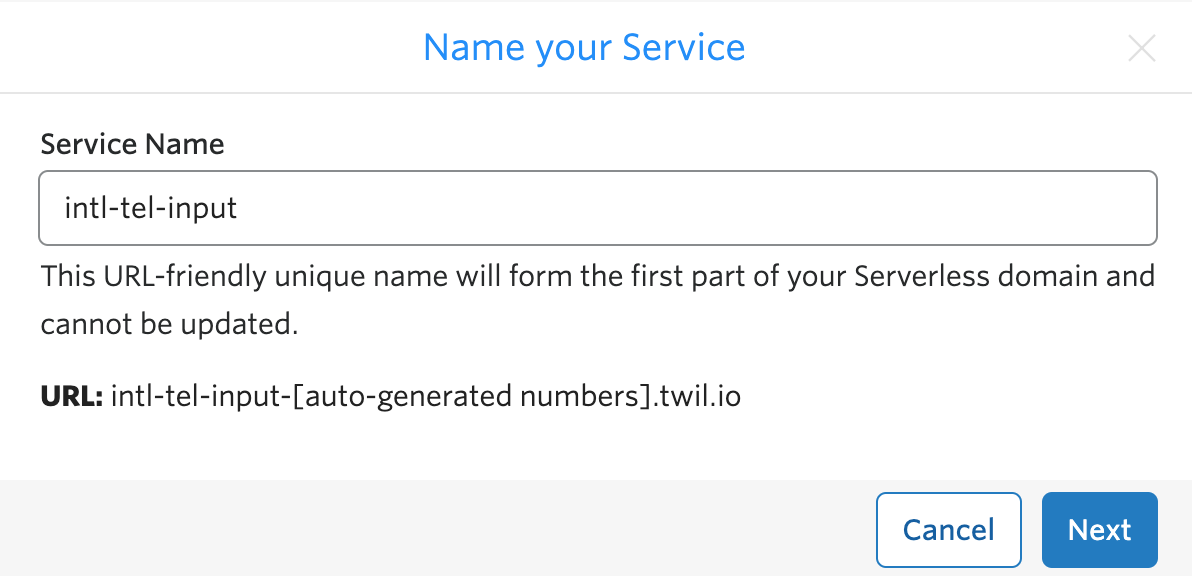
Para esta parte, necesitarás una cuenta de Twilio: regístrate gratis. Dirígete a la consola de Twilio y crea un servicio de funciones, yo nombré al mío intl-tel-input.

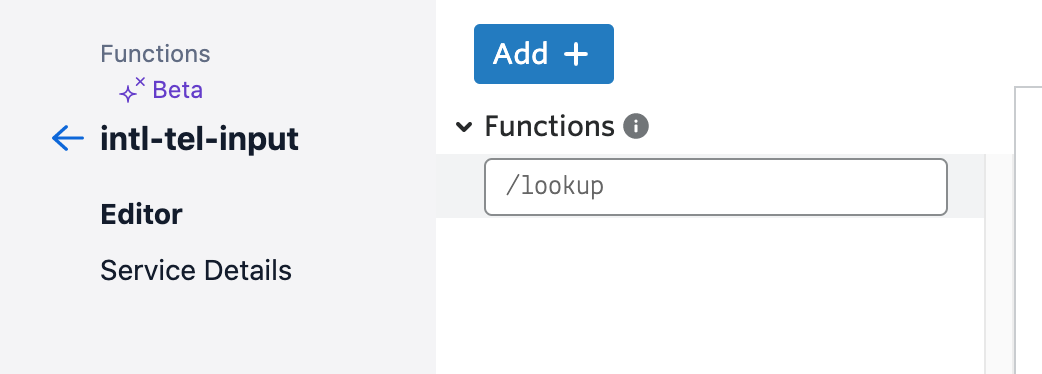
Agrega una función y llámala lookup.

Asegúrate de establecer el tipo de función como "pública", lo cual es necesario, ya que la utilizaremos fuera de Twilio.

Reemplaza el código con lo siguiente:
Esta función buscará el número de teléfono y mostrará "success: true" ("completado: correcto") si la API determina que es válido, y mostrará "false" ("incorrecto") si determina que no lo es. En el caso de un número de teléfono no válido, la función también devolverá una lista de motivos separada por comas como "too short" ("demasiado corto"), "too long" ("demasiado largo"), "invalid country code" ("código de país no válido") o "not a number" ("número no existente").
Presiona "Deploy All" (Implementar todo) en la parte inferior.
Puedes probar la función en el navegador agregando un parámetro de consulta: http://<your-prefix-here>.twl.io/Lookup?phone=+18448144627
Debería aparecer lo siguiente: {"success":true}.
Ahora, utilizaremos esto desde nuestra aplicación. Reemplaza la función process con lo siguiente. Asegúrate de reemplazar la URL dentro de la llamada de fetch con la URL de tu función de Twilio:
Ahora, si intentas ingresar un número no válido, verás un mensaje de error y el motivo correspondiente:

Valida los números de teléfono con el plugin para el ingreso de teléfonos internacionales
Sigue las instrucciones de esta publicación o de la documentación del plugin para el ingreso de teléfonos internacionales a tu sitio o utiliza el código HTML proporcionado anteriormente. Además de crear buenos formularios de ingreso, el plugin para ingresar teléfonos internacionales proporciona un wrapper alrededor de la Libphonenumber de Google para ayudar a detectar números de teléfono válidos y no válidos.
- Ventajas: Incluye un código más chico, especialmente si ya estás utilizando el plugin para el ingreso de un número de teléfono.
- Desventajas: Los números de teléfono válidos cambian y dependerás de las actualizaciones de los plugins para que también se actualice la Libphonenumber. Es posible que bloquees algunos usuarios válidos.
Reemplaza el código de función process con lo siguiente:
El resultado debe ser el mismo que la versión de la API de Lookup.
Ambas opciones son buenas para validar números de teléfono, pero yo prefiero utilizar la API de Lookup, ya que en este punto probablemente realizarás una solicitud a la API para iniciar la verificación del teléfono y almacenar el usuario en tu base de datos.
Prácticas recomendadas para la seguridad de la cuenta
Validar un número de teléfono es solo una manera de ayudar a prevenir el fraude y garantizar que estás protegiendo tu aplicación y los datos de tus usuarios.
Siempre recomiendo la verificación de teléfono: puedes hacerlo de varias maneras, pero enviar un código de acceso único (OTP) al número de teléfono es una gran manera de garantizar la posesión de la cuenta la primera vez que un usuario proporciona esta información. Esto ayuda a proteger contra errores tipográficos simples y situaciones en las que un usuario ingresa un número que no posee. Obtén más información acerca de la implementación de OTP con la API de Twilio Verify.
También podría interesarte:
- Documentación de la API de Twilio Lookup
- Cómo incentivar a los usuarios a activar 2FA
- Cómo crear un pago rápido con la verificación de SMS mediante Stripe y Twilio
Estoy ansiosa por ver lo que eres capaz de crear y proteger.
Publicaciones relacionadas
Recursos relacionados
Twilio Docs
Desde API hasta SDK y aplicaciones de muestra
Documentación de referencia de API, SDK, bibliotecas auxiliares, inicios rápidos y tutoriales para su idioma y plataforma.
Centro de Recursos
Los últimos libros electrónicos, informes de la industria y seminarios web
Aprenda de los expertos en participación del cliente para mejorar su propia comunicación.
Ahoy
Centro de la comunidad de desarrolladores de Twilio
Mejores prácticas, ejemplos de códigos e inspiración para crear comunicaciones y experiencias de participación digital.