Comment valider la saisie du numéro de téléphone dans HTML et JavaScript
Time to read:
Si vous avez cherché « regex numéro de téléphone » et que vous l'avez regretté, vous êtes au bon endroit. Il existe de nombreux formats de numéros de téléphone valides, mais heureusement, vous pouvez utiliser des outils gratuits pour vous assurer qu'un numéro de téléphone est valide.
Cet article présente deux façons de vérifier la validité d'un numéro de téléphone : l'API Twilio Lookup et le plug-in JavaScript intl-tel-input. Il s'appuie sur l'article How to build international phone number input in HTML and JavaScript (Comment créer une entrée de numéro de téléphone international en HTML et JavaScript), que vous pouvez consulter pour en savoir plus sur la création du joli champ de saisie de numéro de téléphone que vous pouvez voir plus bas
Vous trouverez le code complet sur mon GitHub.
Pourquoi valider la saisie du numéro de téléphone
Pour valider les numéros de téléphone afin d'éviter les spams et la fraude et détecter les erreurs simples comme les fautes de frappe. À la fin de l'article, vous trouverez également des recommandations pour la vérification du téléphone et d'autres meilleures pratiques en matière de sécurité du compte. En effet, vous devez vous assurer que l'utilisateur a accès au numéro de téléphone qu'il fournit, et pas seulement qu'il s'agit d'un numéro valide.
Configuration de la validation du numéro de téléphone
Vous avez peut-être déjà saisi un numéro de téléphone, mais si vous partez de zéro, vous pouvez utiliser une page HTML basique qui accepte la saisie d'un numéro de téléphone.
Voici ce que je vais utiliser pour montrer les options de validation décrites ci-dessous. Copiez-collez-le dans un fichier nommé index.html :
Pour avoir des styles plus beaux, vous pouvez récupérer la feuille de style dans mon GitHub et la placer dans un document nommé styles.css dans le même dossier que index.html.
Testez l'application en chargeant le fichier HTML dans un navigateur Web. Vous remarquerez qu'un numéro de téléphone non valide ne génère aucune erreur :

Voyons comment régler cela !
Comment valider les numéros de téléphone
Nous allons passer en revue deux options pour valider les numéros de téléphone :
- À l'aide de l'API Twilio Lookup
- À l'aide du plug-in intl-tel-input
Valider les numéros de téléphone à l'aide de l'API Twilio Lookup
La demande de l'API Twilio Lookup est gratuite et vous pouvez l'intégrer dans n'importe quel back-end. Dans ce tutoriel, nous allons utiliser les fonctions JavaScript sans serveur de Twilio.
- Avantages : l'API Lookup a mis à jour les données de validité du numéro de téléphone. Vous pouvez également utiliser l'API pour vérifier le type de ligne ou l'opérateur.
- Inconvénients : il y a plus de code et une demande réseau.
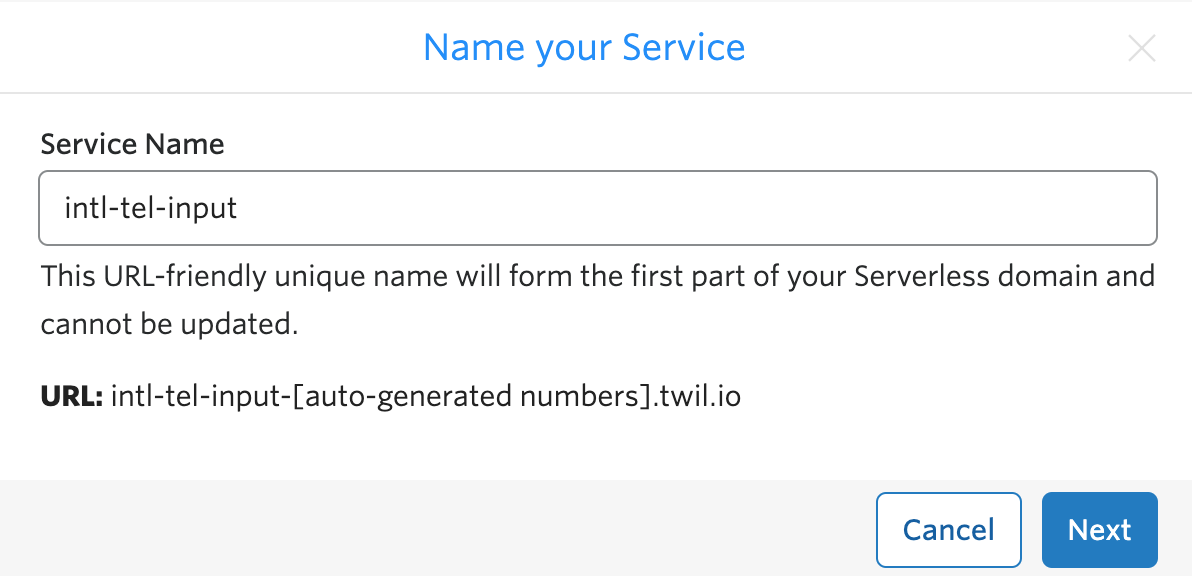
Pour cette partie, vous aurez besoin d'un compte Twilio. Inscrivez-vous gratuitement. Rendez-vous sur la console Twilio et créez un service de fonction. J'ai appelé le mien intl-tel-input

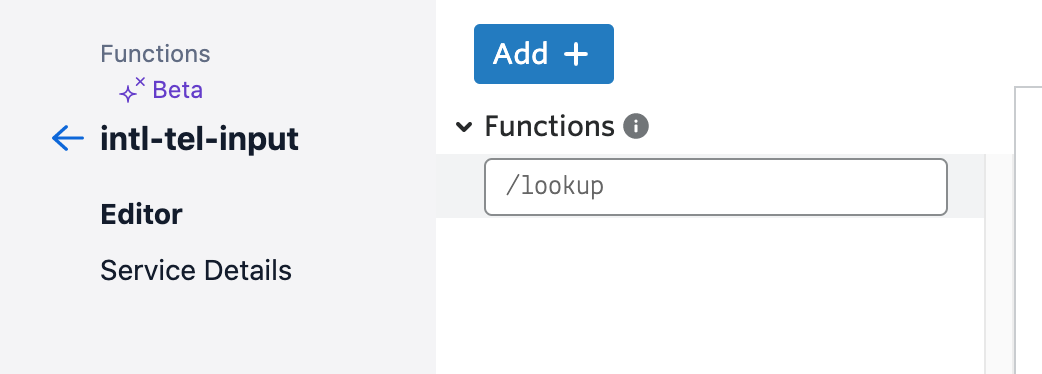
Ajoutez une fonction et appelez-la lookup

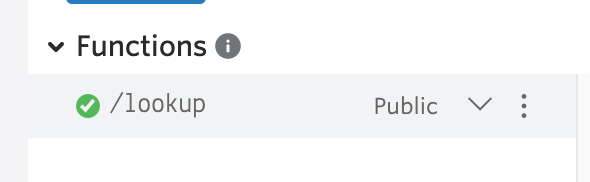
Assurez-vous de définir le type de fonction sur « public ». Cela est nécessaire car nous l'appellerons en dehors de Twilio.

Remplacez le code par ce qui suit :
Cette fonction recherche le numéro de téléphone et renvoie « success:true » si l'API détermine qu'il est valide, et « false » si l'API détermine qu'il ne l'est pas. Dans le cas d'un numéro de téléphone non valide, la fonction renvoie également une liste séparée par des virgules de raisons telles que « too short » (trop court), « too long » (trop long), « invalid country code » (code pays non valide) ou « not a number » (pas un numéro).
Cliquez sur « Deploy All » (Tout déployer) en bas.
Vous pouvez tester votre fonction dans le navigateur en ajoutant un paramètre de demande : http://<your-prefix-here>.bril.io/lookup?phone=+18448144627
Vous devriez voir {"success":true}
Appelons-le maintenant depuis notre application. Remplacez la fonction process par ce qui suit. Assurez-vous de remplacer l'URL de l'appel fetch par l'URL de votre fonction Twilio :
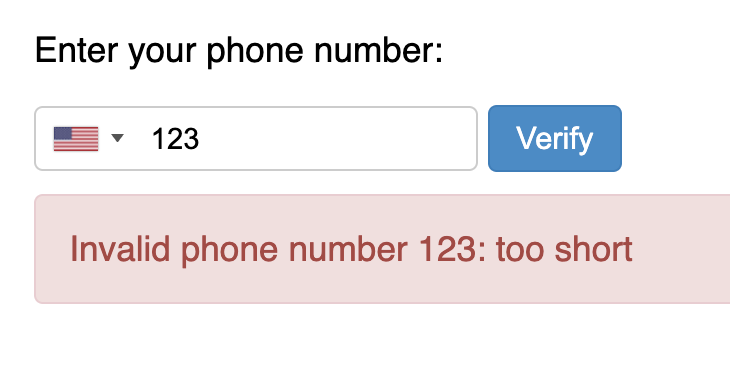
Si vous essayez de saisir un numéro non valide, un message d'erreur s'affiche avec la raison correspondante :

Valider les numéros de téléphone avec le plug-in intl-tel-input
Suivez les instructions de cet article ou de la documentation du plug-in pour ajouter intl-tel-input à votre site ou utilisez le code HTML fourni ci-dessus. Outre la création de formulaires d'entrée sympathiques, le plug-in intl-tel-input fournit un wrapper autour de la librairie libphonenumber de Google pour aider à détecter les numéros de téléphone valides et non valides.
- Avantages : moins de code, surtout si vous utilisez déjà le plug-in pour la saisie de numéro de téléphone
- Inconvénients : les numéros de téléphone valides changent et vous comptez sur les mises à jour du plug-in pour récupérer les mises à jour dans libphonenumber. Vous pouvez verrouiller certains utilisateurs valides.
Remplacez le code de fonction process par le code suivant :
Le résultat doit être le même que celui obtenu avec l'API Lookup !
Ces deux options sont très efficaces pour valider les numéros de téléphone. J'ai une préférence pour l'API Lookup, puisqu'à ce stade, vous allez probablement effectuer une demande d'API pour lancer une vérification de téléphone et stocker l'utilisateur dans votre base de données.
Meilleures pratiques pour la sécurité des comptes
La validation d'un numéro de téléphone n'est qu'un moyen de prévenir la fraude et de garantir la protection de votre application et des données de vos utilisateurs.
Je recommande toujours de vérifier le téléphone. Vous pouvez le faire de plusieurs façons, mais l'envoi d'un code d'accès à usage unique (OTP) au numéro de téléphone est un excellent moyen de garantir la possession de ces informations la première fois qu'un utilisateur les fournit. Cela permet de se protéger contre les fautes de frappe simples et contre la saisie par un utilisateur d'un numéro qu'il ne possède pas. En savoir plus sur l'implémentation des OTP avec l'API Twilio Verify.
Les articles suivants pourraient également vous intéresser :
- Documentation sur l'API Twilio Lookup
- Comment inciter les utilisateurs à activer l'A2F
- Comment créer un paiement rapide avec la vérification par SMS à l'aide de Stripe et Twilio
J'ai hâte de voir ce que vous allez construire et sécuriser.
Articles associés
Ressources connexes
Twilio Docs
Des API aux SDK en passant par les exemples d'applications
Documentation de référence sur l'API, SDK, bibliothèques d'assistance, démarrages rapides et didacticiels pour votre langage et votre plateforme.
Centre de ressources
Les derniers ebooks, rapports de l'industrie et webinaires
Apprenez des experts en engagement client pour améliorer votre propre communication.
Ahoy
Le hub de la communauté des développeurs de Twilio
Meilleures pratiques, exemples de code et inspiration pour créer des expériences de communication et d'engagement numérique.


