HTMLとJavaScriptで電話番号の入力を検証する方法
Time to read:
今回のブログは、「電話番号 正規表現」を検索して後悔したことがある方に最適です。電話番号の形式として有効なものは数多くありますが、電話番号が有効かどうかを確認するのに役立つ無料のツールもあります。
今回の投稿では、Twilio Lookup APIとintl-tel-input JavaScriptプラグインを使用して電話番号の有効性をチェックする2つの方法についてご紹介します。今回の内容は「HTML/JavaScriptで国際電話番号入力を作成する方法」をベースにしています。こちらの投稿では、今回の投稿で紹介しているような美しい電話番号入力フィールドの作成に関する詳細を確認できます。
完成したコードをGitHubで参照できます。
電話番号入力を検証する理由
電話番号を検証することによりサインアップのスパムと不正を防止できるだけでなく、入力ミスなどの単純ミスも検知できます。このブログの最後に、電話認証における推奨事項とアカウントセキュリティに関するベストプラクティスを紹介しています。というのも、電話番号が有効なものであるかどうかだけでなく、その電話番号がユーザー自身のものであることも通常は確認する必要があるからです。
電話番号検証の設定
なかには、電話番号の入力欄がすでに用意されている場合があります。これから作成しようという場合、電話番号の入力を受け付けるシンプルなHTMLページを使用することをお勧めします。
以下は、これから紹介する検証オプションのデモで使用するコードです。このコードを、index.htmlというファイルの中に貼り付けてください。
スタイルを整えるにはGitHubからスタイルシートを取得し、index.htmlと同じフォルダにあるstyles.cssというドキュメントにこのスタイルシートを配置してください。
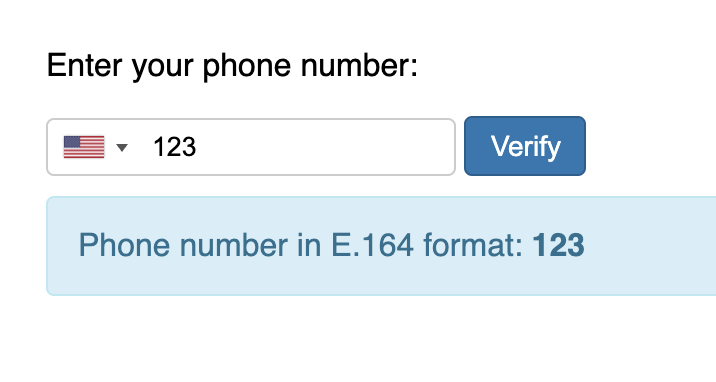
HTMLファイルをWebブラウザーで開いてアプリケーションをテストしてみましょう。無効な電話番号でもエラーがスローされていないことが分かります。

エラーがスローされるように修正しましょう。
電話番号の検証方法
電話番号を検証する方法として、今回は以下の2つを紹介します。
- Twilio Lookup APIを使用する
- intl-tel-inputプラグインを使用する
Twilio Lookup APIを使用した電話番号の検証
Twilio Lookup APIのリクエストは無料であり、任意のバックエンドに埋め込むことができます。今回のチュートリアルではTwilioのサーバーレスJavaScript関数を使用します。
- メリット: 電話番号の有効性データをLookup APIが更新済です。このAPIを使用して回線種別やキャリアを確認することもできます。
- デメリット: コードが長くなり、ネットワークリクエストの数も増えます。
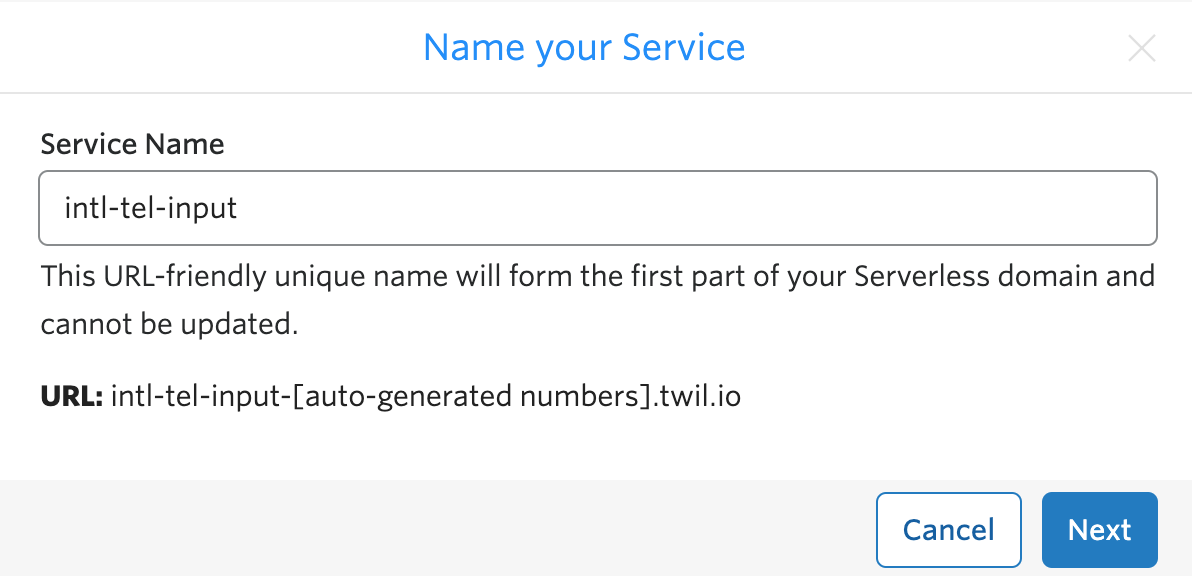
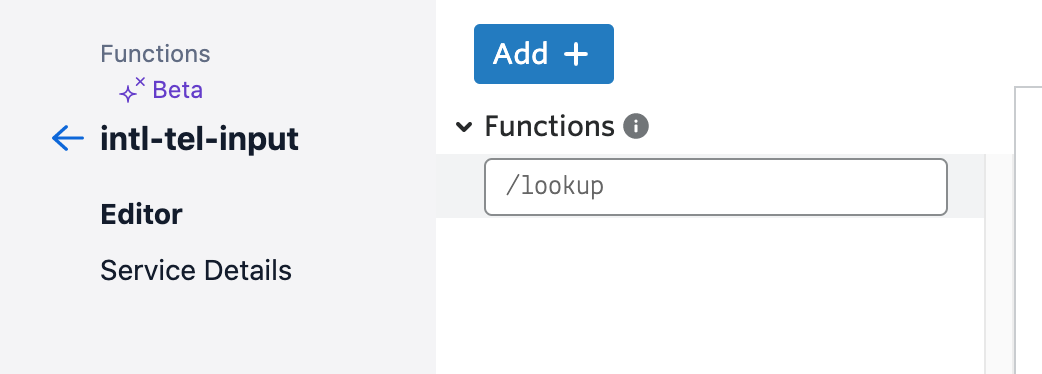
このパートではTwilioアカウントを使用します。アカウントをお持ちでない場合はこちらから無料で登録できます。Twilio Consoleを開いて関数サービスを作成します。ここでは「intl-tel-input」という名前にします。

関数を追加して「lookup」という名前を付けます。

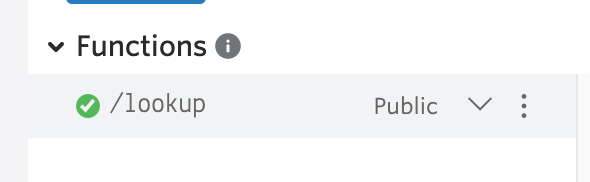
Twilioの外部から呼び出すため、関数タイプを「public」に設定するのを忘れないようにしてください。

コードを次のコードで置き換えます。
この関数は電話番号を検索し、APIで有効と判断された場合は「success: true」、無効と判断された場合は「false」を返します。無効な電話番号の場合、関数は「too short」(短すぎる)、「too long」(長すぎる)、「invalid country code」(無効な国コード)、「not a number」(数字ではない)などの理由をカンマ区切りで返します。
画面下部の[Deploy All](すべてデプロイ)をクリックします。
次のクエリパラメータを追加することにより、ブラウザーで関数をテストできます: http://<実際のプレフィックスをここに挿入>.twil.io/lookup?phone=+18448144627
{"success":true}と表示されます。
では、アプリケーションからこれを呼び出してみましょう。 process関数を次のように置き換えます。fetch内のURLをTwilio関数のURLに変更するのを忘れないようにしてください。
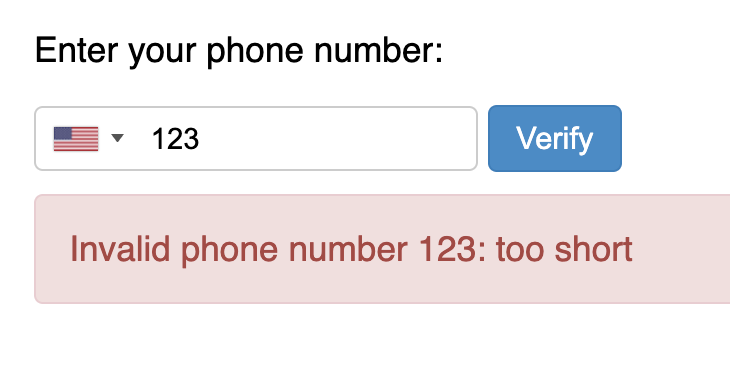
無効な番号を入力すると、エラーメッセージと該当する理由が表示されます。

intl-tel-inputプラグインを使用した電話番号の検証
こちらの投稿かプラグインのドキュメントに記載された手順に従いintl-tel-inputをサイトに追加するか、上記のHTMLコードを使用します。intl-tel-inputプラグインでは美しい入力フォームを作成できるだけでなく、Googleのlibphonenumberに対応したラッパーが用意されており、有効な電話番号と無効な電話番号を検出できます。
- メリット: 特に、電話番号の入力にプラグインを使用している場合はコードの量が少なくなります。
- デメリット: 有効な電話番号は変わるため、libphonenumberの更新を検するためにプラグインの更新に頼ることになります。有効なユーザーが締め出されてしまう恐れがあります。
process関数を次のコードで置き換えます。
結果はLookup APIの場合と同じになるはずです。
どちらも電話番号の認証では信頼性の高い方法ですが、Lookup APIを使うことをお勧めします。いずれにしても、電話認証を開始し、ユーザーをデータベースに保存するためにこの時点でAPIリクエストを行うことになるからです。
アカウントのセキュリティに関するベストプラクティス
電話番号の検証は、不正を防止し、アプリケーションとユーザーのデータを保護する方法のうちの1つに過ぎません。
私は常日頃から電話認証を推奨しています。認証の方法は限られていますが、ワンタイムパスコード(OTP)を電話番号宛てに送信することは、ユーザーが電話番号を初めて入力する際に所有権を確認する優れた方法です。単純なタイプミスや、ユーザー本人のものではない番号の入力も防止できます。Twilio Verify APIを使用したOTPの実装の詳細については、こちらをご覧ください。
次の記事も役に立つでしょう。
お客様の成功が私たちの喜びです。