Überprüfen der Telefonnummerneingabe in HTML und JavaScript
Time to read:
Falls Sie schon einmal „Telefonnummer RegEx“ gegoogelt und es gleich wieder bereut haben, dann sind Sie hier genau an der richtigen Stelle gelandet. Es gibt zahlreiche gültige Formate für Telefonnummern, aber zum Glück gibt es kostenlose Tools, mit denen wir die Gültigkeit von Telefonnummern überprüfen können.
In diesem Blogbeitrag gehen wir auf zwei verschiedene Möglichkeiten ein, wie die Gültigkeit einer Telefonnummer überprüft werden kann: mit der Twilio Lookup-API und dem JavaScript-Plug-in „intl-tel-input“. Dieser Beitrag baut auf dem Blogbeitrag Erstellen eines Eingabefelds für internationale Telefonnummern in HTML und JavaScript auf. Darin erfahren Sie, wie Sie das Eingabefeld für Telefonnummern erstellen, das ich nachfolgend verwende.
Der vollständige Code befindet sich auf meinem GitHub.
Warum eine Überprüfung der Telefonnummerneingabe
Einer der Gründe, warum wir Telefonnummern überprüfen möchten, ist, Spam und Betrug bei Registrierungen zu vermeiden und einfache Tippfehler abzufangen. Ich gebe am Ende des Blogs auch ein paar Empfehlungen zur Bestätigung via Telefon und einige weitere Best Practices zur Kontosicherheit, da wir nicht nur sicherstellen möchten, dass die bereitgestellte Telefonnummer gültig ist, sondern dass unsere Nutzer:innen auch Zugriff darauf haben.
Einrichten der Telefonnummernüberprüfung
Wenn Sie noch keine Telefonnummerneingabe haben, können Sie mit einer einfachen HTML-Seite beginnen, die die Eingabe einer Telefonnummer zulässt.
Anhand des folgenden Codes erläutere ich im Folgenden die verschiedenen Überprüfungsoptionen. Fügen Sie diesen Code in eine Datei mit dem Namen index.html ein:
Für einen besseren Stil können Sie das Stylesheet von meinem GitHub herunterladen und es in ein Dokument mit dem Namen styles.css im selben Ordner wie die index.html einfügen.
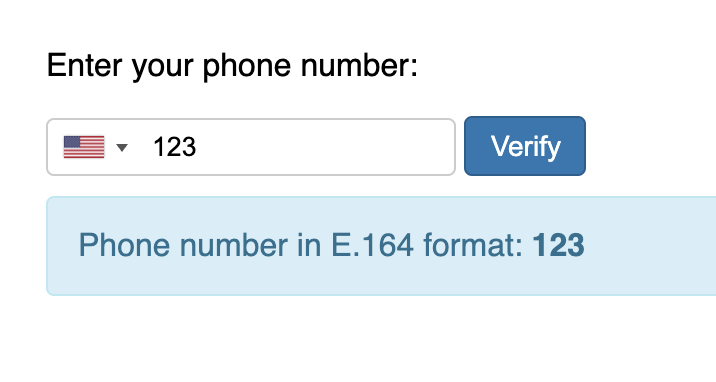
Testen Sie die Anwendung, indem Sie die HTML-Datei in einen Webbrowser laden. Wie Sie sehen können, löst eine ungültige Telefonnummer keinen Fehler aus:

Das berichtigen wir jetzt.
Überprüfen von Telefonnummern
Es gibt zwei verschiedene Möglichkeiten für die Überprüfung von Telefonnummern:
- Mit der Twilio Lookup-API
- Mit dem Plug-in „intl-tel-input“
Überprüfen von Telefonnummern mit der Twilio Lookup-API
Die Twilio Lookup-API-Anfrage ist kostenlos und Sie können sie in jedes beliebige Back-End einbetten. Im Rahmen dieses Tutorials verwenden Sie serverlose JavaScript-Funktionen von Twilio.
- Vorteile: Die Lookup-API verfügt über aktualisierte Gültigkeitsdaten für Telefonnummern. Sie können die API auch zur Überprüfung der Art der Leitung oder des Netzbetreibers nutzen.
- Nachteile: Sie benötigt mehr Code und die Anfrage läuft über das Netzwerk.
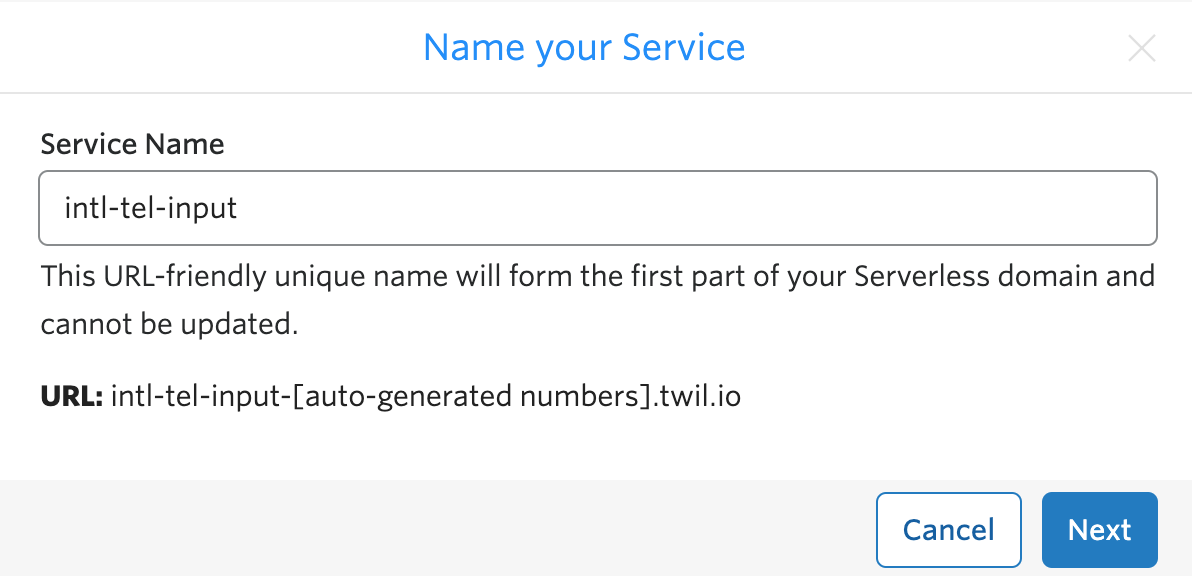
Für diesen Teil benötigen Sie ein Twilio-Konto: hier kostenlos registrieren. Rufen Sie die Twilio-Konsole auf und erstellen Sie einen Funktionsdienst. Ich habe meinen intl-tel-input benannt.

Fügen Sie eine Funktion namens lookup hinzu.

Achten Sie darauf, dass Sie den Funktionstyp auf „Public“ (Öffentlich) einstellen. Das ist erforderlich, weil Sie die Funktion außerhalb von Twilio aufrufen.

Ersetzen Sie den Code durch den folgenden:
Diese Funktion schlägt die Telefonnummer nach und gibt „success: true“ zurück, wenn die API ermittelt, dass sie gültig ist, und „false“, falls das nicht der Fall ist. Bei einer ungültigen Telefonnummer gibt die Funktion auch eine durch Kommata getrennte Liste mit Gründen wie „zu kurz“, „zu lang“, „ungültige Landesvorwahl“ oder „keine Nummer“ zurück.
Klicken Sie unten auf „Deploy All“ (Alle bereitstellen).
Sie können die Funktion im Browser testen, indem Sie einen Abfrageparameter hinzufügen: http://<Ihr-Präfix>.twil.io/lookup?phone=+18448144627
{"success":true} sollte angezeigt werden.
Rufen Sie die Funktion nun von Ihrer Anwendung aus auf. Ersetzen Sie die Funktion process durch Folgendes. Achten Sie dabei darauf, dass Sie die URL innerhalb des fetch-Aufrufs durch die URL für die Twilio-Funktion ersetzen:
Wenn Sie jetzt versuchen, eine ungültige Nummer einzugeben, erhalten Sie eine Fehlermeldung und den entsprechenden Grund:

Überprüfen von Telefonnummern mit dem Plug-in „intl-tel-input“
Folgen Sie den Anweisungen in diesem Blogbeitrag oder in der Dokumentation für das Plug-in, um „intl-tel-input“ zu unserer Website hinzuzufügen. Alternativ können Sie den oben bereitgestellten HTML-Code verwenden. Neben dem Erstellen von praktischen Eingabeformularen stellt das Plug-in „intl-tel-input“ auch einen Wrapper für „libphonenumber“ von Google bereit, um gültige und ungültige Telefonnummern erkennen zu können.
- Vorteile: Weniger Code, vor allem, wenn Sie bereits das Plug-in für die Telefonnummerneingabe verwenden.
- Nachteile: Gültige Telefonnummern ändern sich und Sie müssen sich auf Plug-in-Updates verlassen, um Updates in „libphonenumber“ nicht zu versäumen. Sie könnten Gefahr laufen, einige gültige Nutzer:innen zu sperren.
Ersetzen Sie den Funktionscode process durch den folgenden:
Das Ergebnis sollte der Version mit der Lookup-API entsprechen.
Beide Möglichkeiten sind gute Optionen, um Telefonnummern zu überprüfen. Ich persönlich tendiere zur Lookup-API, da Sie an dieser Stelle wahrscheinlich ohnehin eine API-Anfrage stellen werden, um eine Bestätigung via Telefon zu starten und Nutzer:innen in der Datenbank zu speichern.
Best Practices für Kontosicherheit
Die Überprüfung von Telefonnummern ist nur eine Möglichkeit, Betrug vorzubeugen und den Schutz Ihrer Anwendung und der Nutzerdaten sicherzustellen.
Ich empfehle immer eine Bestätigung via Telefon. Dafür gibt es zwar mehrere Optionen, aber das Senden eines Einmalkennworts (One-Time Passwords, OTP) an die Telefonnummer ist eine gute Möglichkeit, den Besitz einer Nummer gleich beim ersten Erhalt dieser Informationen zu gewährleisten. Dadurch können Sie nicht nur einfache Tippfehler vermeiden, sondern sich auch davor schützen, dass Nutzer:innen falsche Nummern eingeben. Erfahren Sie mehr über darüber, wie OTPs mit der Twilio Verify-API implementiert werden.
Das könnte Sie außerdem interessieren:
- Dokumentation zur Twilio Lookup-API
- So überzeugen Sie Benutzende zur 2FA-Aktivierung
- Schneller Checkout über SMS-Bestätigung mit Stripe und Twilio
Ich bin gespannt, welche Projekte Sie entwickeln und speichern.
Verwandte Posts
Ähnliche Ressourcen
Twilio Docs
Von APIs über SDKs bis hin zu Beispiel-Apps
API-Referenzdokumentation, SDKs, Hilfsbibliotheken, Schnellstarts und Tutorials für Ihre Sprache und Plattform.
Ressourcen-Center
Die neuesten E-Books, Branchenberichte und Webinare
Lernen Sie von Customer-Engagement-Experten, um Ihre eigene Kommunikation zu verbessern.
Ahoy
Twilios Entwickler-Community-Hub
Best Practices, Codebeispiele und Inspiration zum Aufbau von Kommunikations- und digitalen Interaktionserlebnissen.


