Cómo crear entradas internacionales de números de teléfono en HTML y JavaScript
Time to read:
Los números de teléfono están estandarizados en un formato conocido como E.164 , que combina códigos de país y números de suscriptores en un formato similar al siguiente: +14155552671. Muchas API (incluida Twilio) requieren este formato, lo que significa que no es necesario almacenar los códigos de país y los números de teléfono en dos columnas de base de datos separadas.
Sin embargo, probablemente no desees que los usuarios tengan que escribir un signo + y un código de país cuando proporcionan su número de teléfono para:
- Registrar una cuenta nueva
- Activar SMS 2FA
- Solicitar una devolución de llamada al servicio al cliente
- Registrarse para recibir notificaciones de marketing
En esta publicación de blog, se explicará cómo crear un campo de entrada de número de teléfono para procesar y analizar los números de teléfono mediante HTML básico, JavaScript y el plugin intl-tel-input . Incluiremos recomendaciones para la verificación telefónica y la prevención de fraudes.
Puedes encontrar el código finalizado en mi GitHub.
¿Qué puede hacer el plugin intl-tel-input?
Este proyecto hace un uso intensivo de intl-tel-input, un “plugin JavaScript para ingresar y validar números de teléfono internacionales”. Abordaré mi configuración habitual del plugin, pero tiene muchas opciones de configuración adicionales que puedes explorar en la documentación.
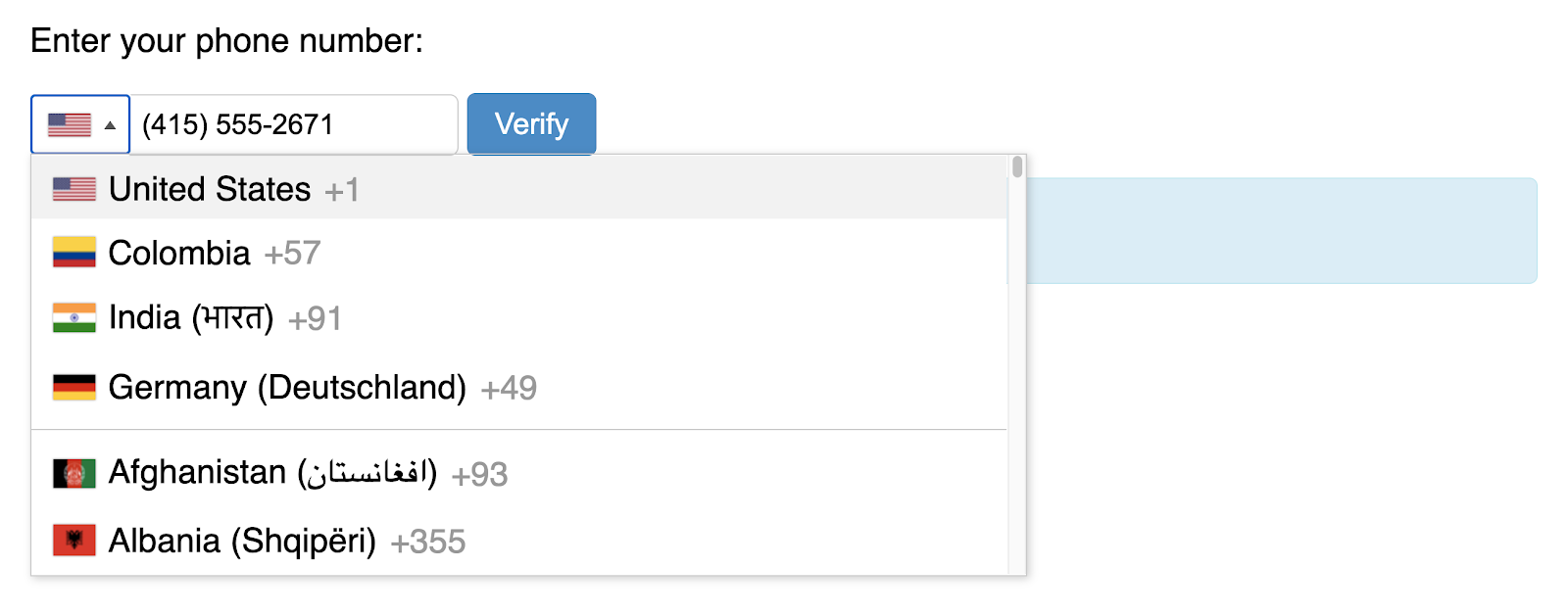
El plugin proporciona un menú desplegable de código de países con banderas bonitas que representan diferentes países. También procesa el número de suscriptor o “formato nacional” para normalizar la entrada del usuario que podría incluir espacios, paréntesis, guiones y más.

Integra el plugin intl-tel-input en tu código
Vamos a hacer las cosas muy simples y vamos a empezar con algunos HTML y JavaScript puros. Crea un nuevo archivo llamado index.html y agrega el siguiente código:
Esto extrae las versiones CDN del CSS y JS del plugin, lo que nos ayuda a mostrar el menú desplegable de códigos de países y a procesar los números de teléfono. Estoy utilizando v17.0.8, pero puedes encontrar la versión más reciente en las etiquetas. También puedes instalar el plugin con un paquete o una descarga y alojar el código de origen tú mismo.
Para obtener estilos más bonitos, crea un nuevo archivo en la misma carpeta llamado styles.css y agrega el CSS que se encuentra aquí.
A continuación, agrega el formulario que incluirá la entrada del número de teléfono. Dentro de las etiquetas del body del archivo index.html , agrega el siguiente HTML:
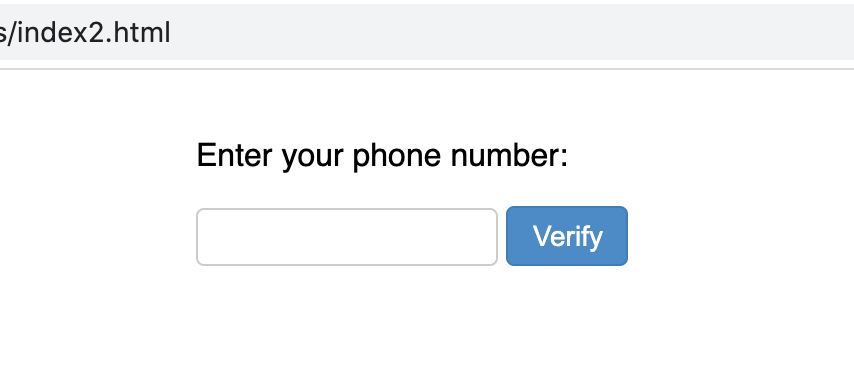
Si cargas este archivo en un navegador en este momento, verás el campo del formulario, pero aún sin formato, todavía tenemos que inicializar el plugin.

Inicializa el plugin intl-tel-input
Agrega una etiqueta de script debajo del cuerpo, pero dentro del HTML, y agrega el siguiente código de inicialización:
El utilsScript es técnicamente opcional, pero proporciona una gran cantidad de funcionalidad realmente útil, como los marcadores de posición específicos del país y el formato E.164 que utilizaremos a continuación.
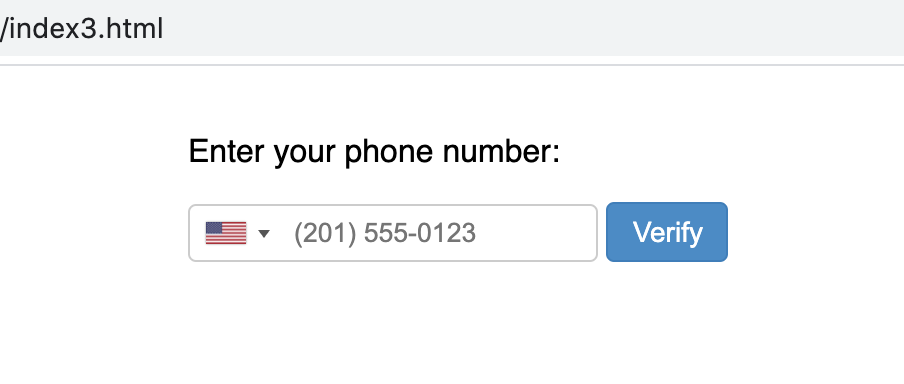
Vuelve a cargar la página y ahora deberías ver el selector de país y un marcador de posición.

Procesa la entrada del número de teléfono para obtener el formato internacional
Agrega un aviso de notificación debajo de nuestro formulario. Esto nos ayudará a mostrar nuestros resultados.
A continuación, agrega una función para gestionar el envío del formulario. Dentro de tu etiqueta <script> y después de la inicialización del plugin, agrega lo siguiente:
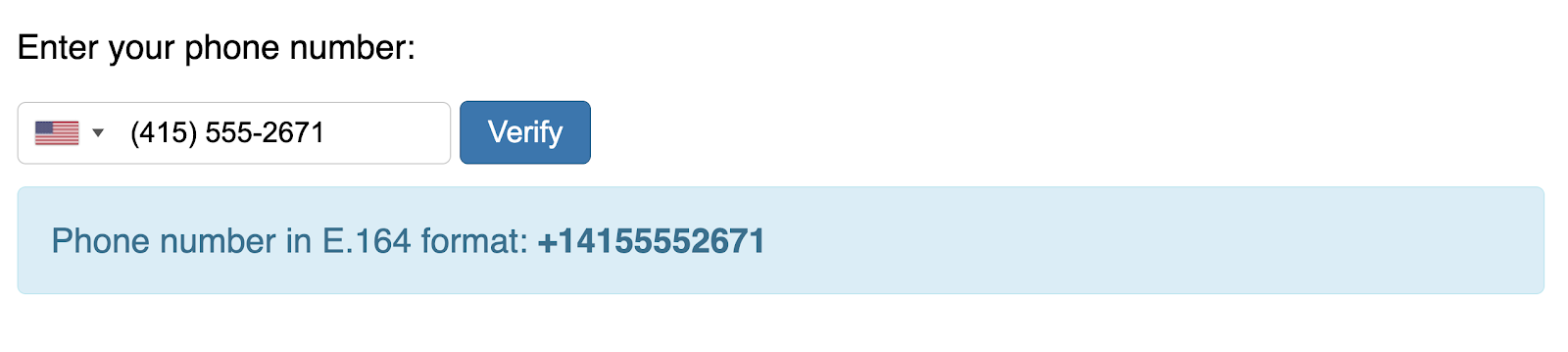
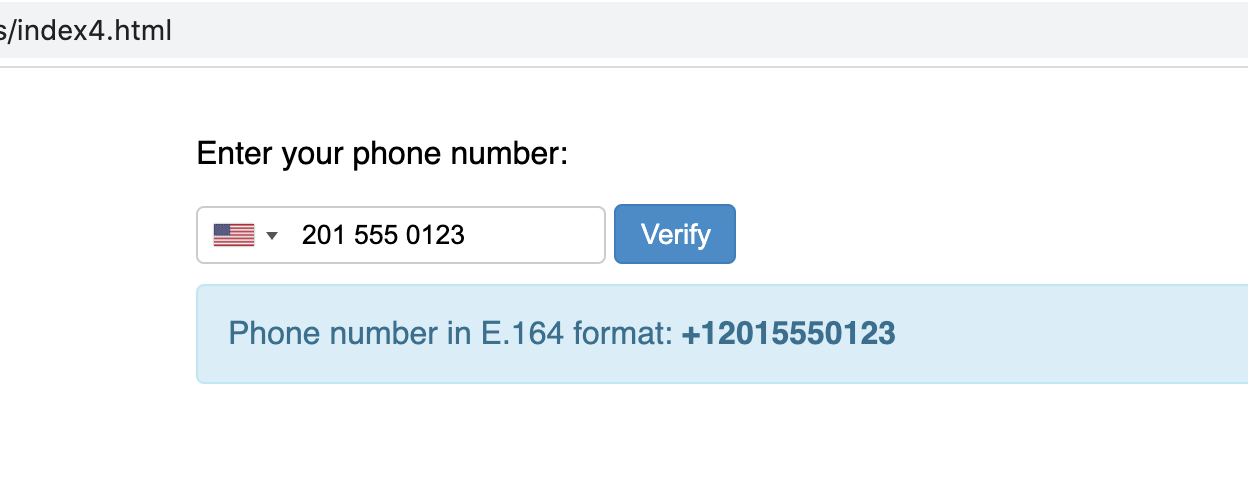
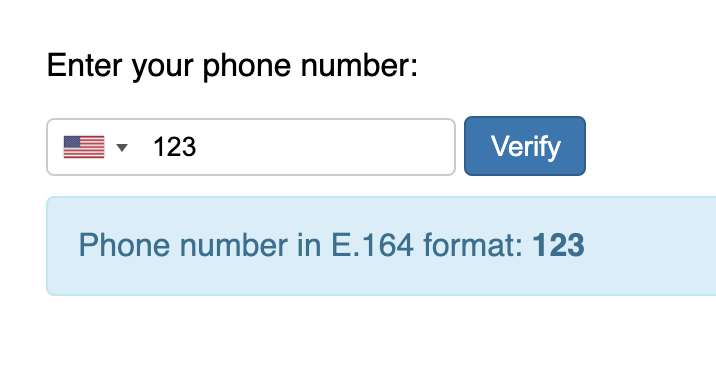
La parte más importante aquí es phoneInput.getNumber() : este es el código de plugin que convierte el código de país y la entrada de usuario seleccionados en formato internacional.
Vuelve a cargar la página, ingresa un número de teléfono y deberías ver el formato internacional.

Extra: Permite conocer la ubicación del plugin
El plugin se establece de forma predeterminada en EE. UU., pero probablemente implementas esto porque tienes usuarios en todo el mundo. Puedes actualizar la configuración de manera predeterminada a la ubicación del usuario según su dirección IP.
Regístrate para obtener una cuenta gratuita en IPinfo y obtén tu token de acceso. Puedes utilizar una API de dirección IP diferente si tienes otra que prefieras. Agrega la siguiente función en la parte superior de tu etiqueta <script> antes de definir el objeto phoneInputField :
A continuación, actualiza la inicialización de la intl-tel-input para incluir dos parámetros: initialCountry: "auto" y geoIpLookup: getIp.
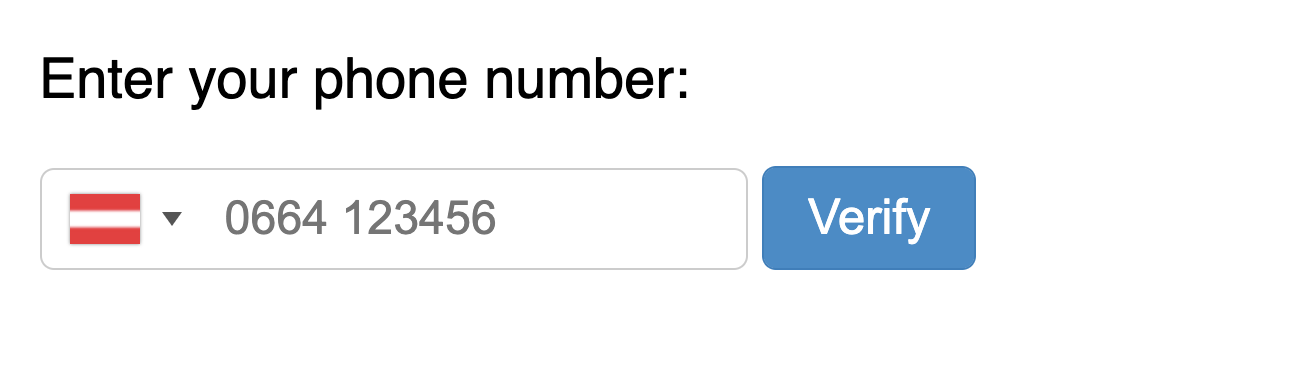
Ahora, si establezco mi VPN en Austria, el plugin actualizará el país predeterminado

Extra: Agrega países preferidos
Una de mis otras funciones favoritas es la configuración de “países preferidos”, que le permite especificar países para que aparezcan en la parte superior de la lista. En este ejemplo, identifiqué que la mayoría de mis usuarios se encuentran en los Estados Unidos, Colombia, la India y Alemania, y prioricé esas opciones.

Puedes actualizar esta configuración donde inicializas el plugin mediante la adición de una serie de preferredCountries en formato de código ISO 3166-1 alfa-2:
Valida la entrada de número de teléfono
Es posible que notes que este formulario aún no impide que se ingrese un número de teléfono no válido. Puedes seguir esta publicación sobre cómo validar la entrada del número de teléfono para que no se ingresen cosas como las siguientes:

Prácticas recomendadas para la verificación telefónica
Definitivamente, deseas normalizar los números de teléfono en el formato E.164, pero si piensas almacenar aquellos números, también deberías realizar una verificación telefónica. La verificación telefónica ayuda a garantizar que el usuario no escribió accidentalmente el número incorrecto, que tiene el control sobre el número que está asociando con su cuenta y que no le estás enviando spam a la persona equivocada, tú me entiendes. Por suerte, la API de Twilio Verify facilita la verificación telefónica a través de SMS o llamadas de voz. Consulta este proyecto en nuestro Intercambio de Códigos para aprender cómo implementar códigos de acceso de una sola vez (estás a mitad de camino con la entrada de números de teléfono).
También podría interesarte:
- Documentación de la API de Twilio Lookup
- Verificación de teléfono sin servidores con Twilio Verify
- Cómo incentivar a los usuarios a activar 2FA
- Cómo crear un pago rápido con la verificación de SMS mediante Stripe y Twilio
¿Tienes preguntas sobre la entrada y verificación de números de teléfono? Puedes encontrarme en Twitter @kelleyrobinson. Estoy ansiosa por ver lo que eres capaz de crear.
Publicaciones relacionadas
Recursos relacionados
Twilio Docs
Desde API hasta SDK y aplicaciones de muestra
Documentación de referencia de API, SDK, bibliotecas auxiliares, inicios rápidos y tutoriales para su idioma y plataforma.
Centro de Recursos
Los últimos libros electrónicos, informes de la industria y seminarios web
Aprenda de los expertos en participación del cliente para mejorar su propia comunicación.
Ahoy
Centro de la comunidad de desarrolladores de Twilio
Mejores prácticas, ejemplos de códigos e inspiración para crear comunicaciones y experiencias de participación digital.


