Comment créer une saisie de numéro de téléphone international en HTML et JavaScript
Time to read:
Les numéros de téléphone sont standardisés dans un format international appelé E.164 qui combine les codes pays et les numéros d'abonnés dans un format comme celui-ci : +14155552671. Ce format est requis par de nombreuses API (y compris Twilio) et vous évite d'avoir à stocker les codes pays et les numéros de téléphone dans deux colonnes distinctes de la base de données.
Toutefois, vous ne voulez sûrement pas que vos utilisateurs aient à saisir un signe + et un code pays lorsqu'ils fournissent leur numéro de téléphone pour :
- Enregistrer un nouveau compte
- Activer l'A2F par SMS
- Demander un rappel au service client
- S'inscrire à des notifications marketing
Cet article de blog vous explique comment créer un champ de saisie de numéro de téléphone pour traiter et analyser les numéros de téléphone à l'aide du HTML de base, de JavaScript et du plug-in intl-tel-input. Nous inclurons des recommandations pour la vérification du téléphone et la prévention des fraudes.
Vous trouverez le code fini sur mon GitHub.
Que peut faire le plug-in intl-tel-input ?
Ce projet utilise beaucoup intl-tel-input, un « plug-in JavaScript permettant de saisir et de valider des numéros de téléphone internationaux ». Je vais vous présenter ma configuration habituelle du plug-in, mais celui-ci contient de nombreuses options de configuration supplémentaires que vous pouvez explorer dans la documentation.
Le plug-in fournit une liste déroulante de codes de pays avec des drapeaux représentant les différents pays. Il traite également le numéro de l'abonné ou « format national » afin de normaliser les données entrées par l'utilisateur, qui peuvent inclure des espaces, des parenthèses, des tirets, etc.

Intégrez le plug-in intl-tel-input dans votre code
Nous allons simplifier les choses et commencer avec un langage HTML et JavaScript classique. Créez un nouveau fichier nommé index.html et ajoutez le code suivant :
Cela permet de récupérer les versions CDN des CSS et JS du plug-in, et d'afficher ainsi la liste déroulante du code pays et de traiter les numéros de téléphone. J'utilise la version v17.0.8, mais vous trouverez la dernière version en consultant les balises. Vous pouvez également installer le plug-in à l'aide d'un bundler ou télécharger et héberger vous-même le code source.
Pour des styles plus esthétiques, créez un nouveau fichier dans le même dossier appelé styles.css et ajoutez le CSS disponible ici.
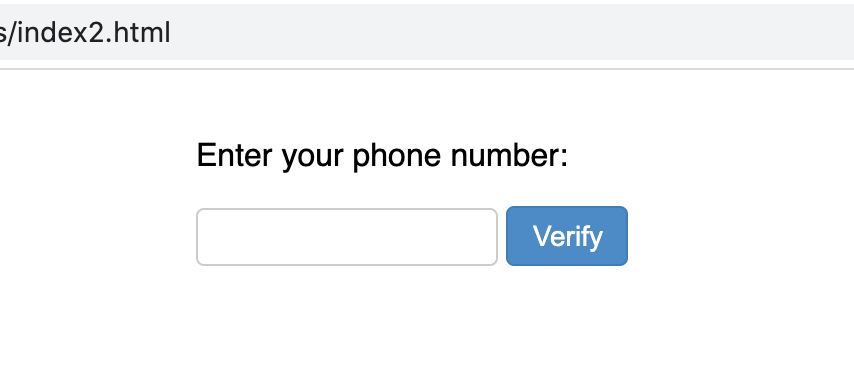
Ajoutez ensuite le formulaire qui inclura la saisie du numéro de téléphone. À l'intérieur des balises body du fichier index.html, ajoutez le code HTML suivant :
Si vous chargez ce fichier dans un navigateur à ce stade, le champ du formulaire s'affichera, mais pas encore le formatage. Nous devons encore initialiser le plug-in.

Initialisez le plug-in intl-tel-input
Ajoutez une balise de script sous le corps mais à l'intérieur du HTML, puis ajoutez le code d'initialisation suivant :
Le utilsScript est techniquement facultatif, mais il offre de nombreuses fonctionnalités très utiles, telles que les espaces réservés spécifiques aux pays et le formatage E.164 que nous utiliserons ci-dessous.
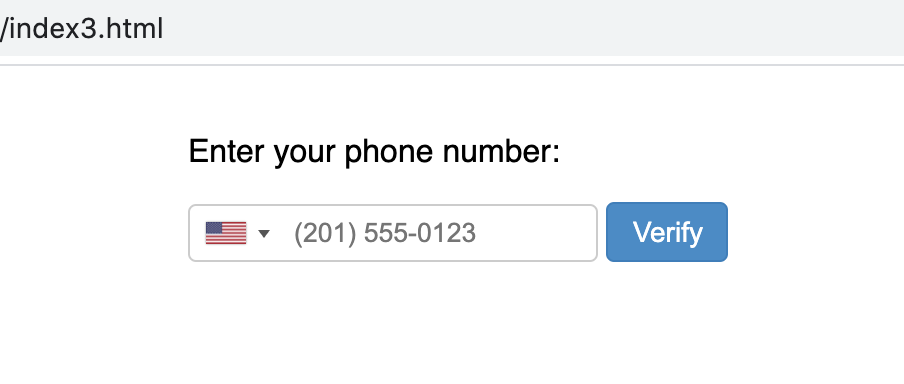
Rechargez la page. Maintenant, vous devriez voir le sélecteur de pays et un espace réservé.

Traitez la saisie du numéro de téléphone pour obtenir le format international
Ajoutez une bannière d'alerte sous le formulaire. Celle-ci permettra d'afficher les résultats.
Ajoutez ensuite une fonction pour gérer l'envoi du formulaire. À l'intérieur de votre balise <script> et après l'initialisation du plug-in, ajoutez les éléments suivants :
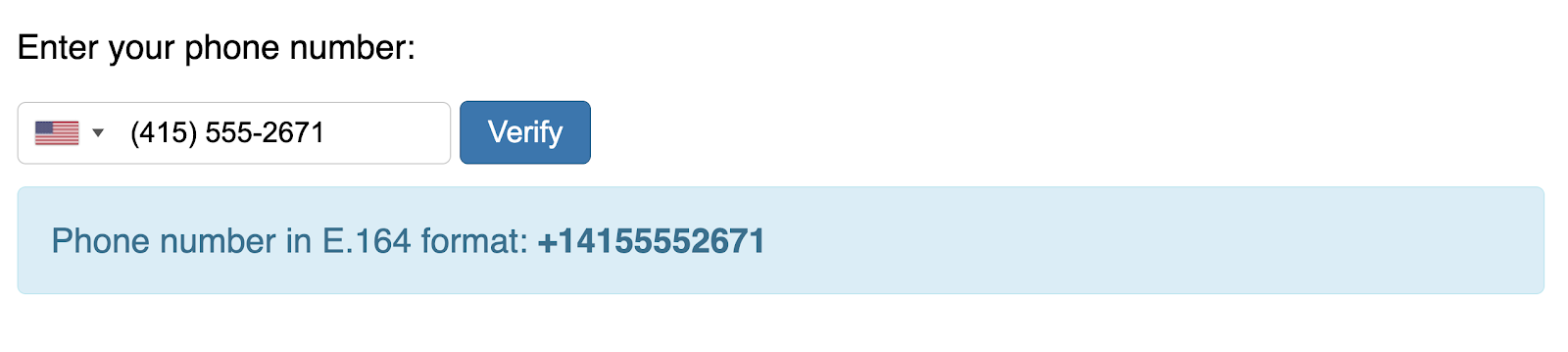
La partie la plus importante ici est phoneInput.getNumber(). Il s'agit du code de plug-in qui convertit le code de pays sélectionné et l'entrée utilisateur au format international.
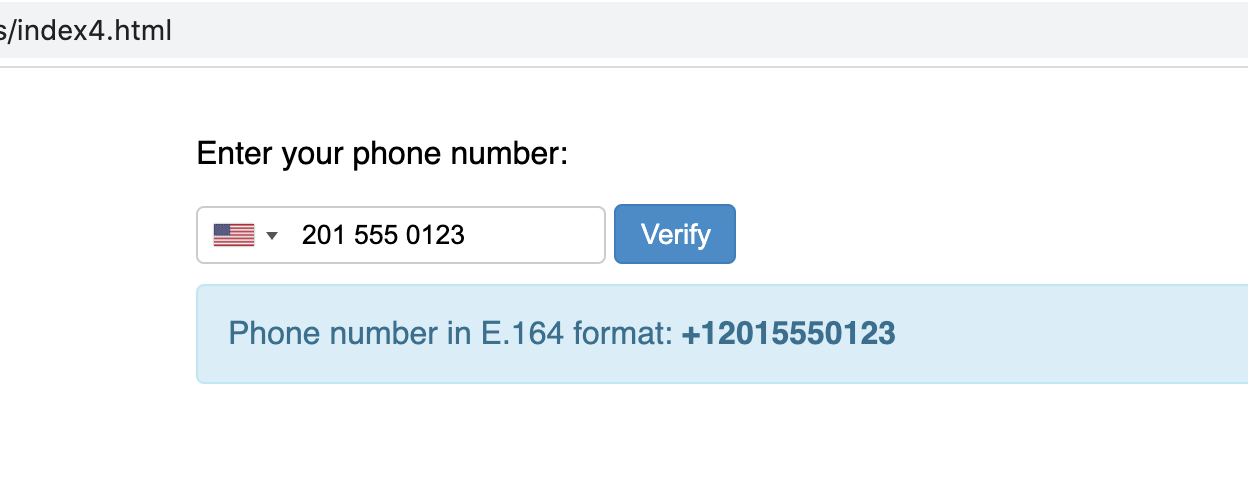
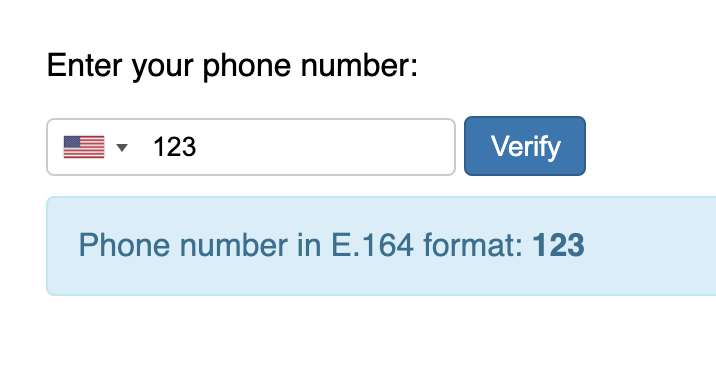
Rechargez la page, saisissez un numéro de téléphone et vous devriez voir le format international !

Bonus : rendez le plug-in sensible à la localisation
Le plug-in est défini par défaut sur US, mais vous voudrez peut-être implémenter cette fonction, car vous avez des utilisateurs dans le monde entier. Vous pouvez mettre à jour les paramètres pour qu'ils correspondent par défaut à l'emplacement de l'utilisateur en fonction de son adresse IP.
Créez un compte gratuit sur IPinfo et récupérez votre access token. Vous pouvez utiliser une autre API d'adresse IP si vous en avez une que vous préférez. Ajoutez la fonction suivante en haut de votre balise <script> avant de définir l'objet phoneInputField :
Mettez ensuite à jour l'initialisation d'intl-tel-input pour inclure deux paramètres : initialCountry: "auto" et geoIpLookup: getIp.
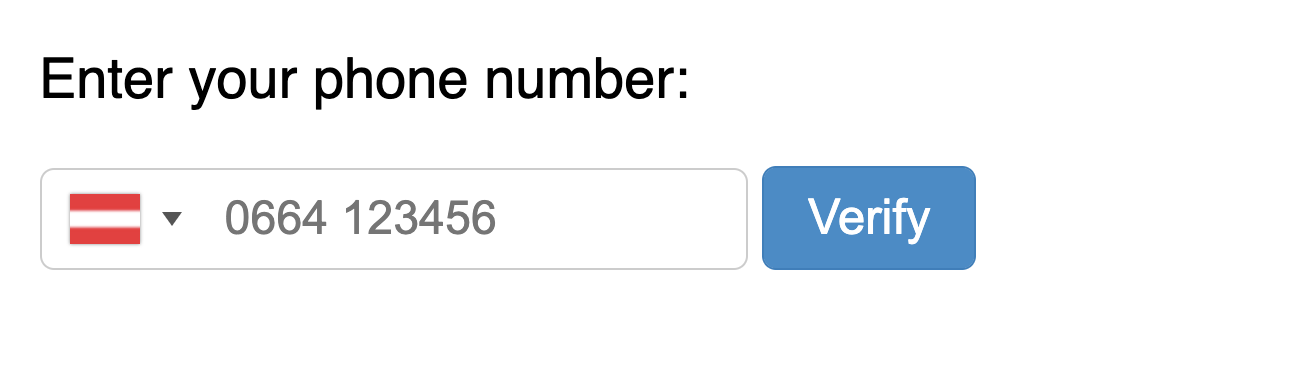
Maintenant, si je règle mon VPN sur Autriche, le plug-in mettra à jour le pays par défaut

Bonus : ajoutez des pays préférés
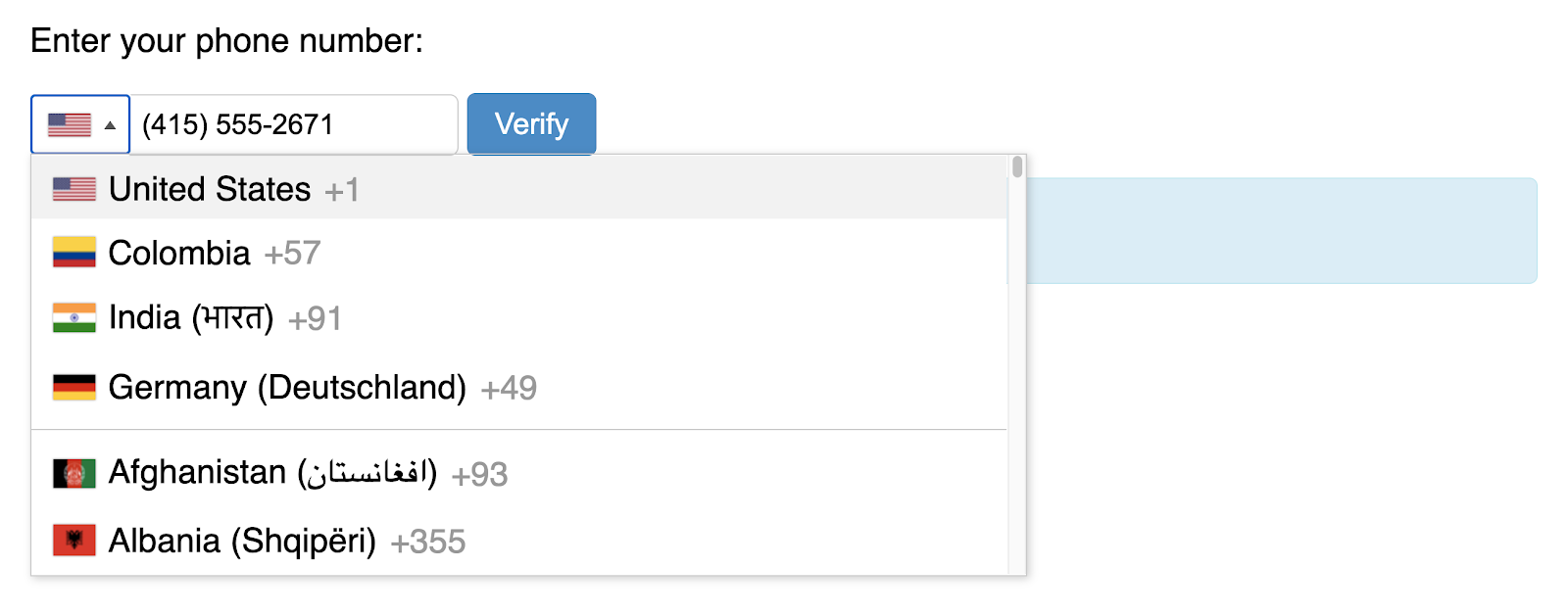
L'une de mes autres fonctions préférées est le paramètre « pays préférés », qui vous permet de spécifier les pays qui apparaîtront en haut de la liste. Dans cet exemple, j'ai identifié que la plupart de mes utilisateurs se trouvent aux États-Unis, en Colombie, en Inde et en Allemagne, et j'ai donc donné la priorité à ces options.

Vous pouvez mettre à jour ce paramètre lors de l'initialisation du plug-in en ajoutant un tableau preferredCountries dans le format de code ISO 3166-1 alpha-2 :
Validez la saisie du numéro de téléphone
Vous remarquerez peut-être que ce formulaire n'empêche pas encore les numéros de téléphone non valides. Vous pouvez suivre ce post sur la façon de valider la saisie des numéros de téléphone afin d'éviter que des personnes ne soumettent ce type de message :

Meilleures pratiques pour la vérification du téléphone
Vous souhaitez certainement normaliser les numéros de téléphone au format E.164. Toutefois, si vous prévoyez de les enregistrer, vous devrez également procéder à une vérification du téléphone. Cette vérification permet de s'assurer que l'utilisateur n'a pas saisi accidentellement un mauvais numéro, qu'il a le contrôle sur le numéro qu'il associe à son compte et que vous n'envoyez pas des spams à la mauvaise personne. Heureusement, l'API Verify de Twilio facilite la vérification du téléphone par SMS ou par appel vocal. Consultez ce projet sur notre Code Exchange pour apprendre à implémenter des codes d'accès à usage unique (vous êtes déjà à mi-chemin de la saisie du numéro de téléphone !).
Vous pourriez aussi être intéressé par :
- Documentation sur l'API Twilio Lookup
- Vérification du téléphone sans serveur avec Twilio Verify
- Comment inciter les utilisateurs à activer l'A2F
- Comment créer un contrôler rapide avec la vérification par SMS à l'aide de Stripe et de Twilio
Des questions sur la saisie et la vérification du numéro de téléphone ? Vous pouvez me trouver sur Twitter @kelleyrobinson. J'ai hâte de voir ce que vous allez construire !
Articles associés
Ressources connexes
Twilio Docs
Des API aux SDK en passant par les exemples d'applications
Documentation de référence sur l'API, SDK, bibliothèques d'assistance, démarrages rapides et didacticiels pour votre langage et votre plateforme.
Centre de ressources
Les derniers ebooks, rapports de l'industrie et webinaires
Apprenez des experts en engagement client pour améliorer votre propre communication.
Ahoy
Le hub de la communauté des développeurs de Twilio
Meilleures pratiques, exemples de code et inspiration pour créer des expériences de communication et d'engagement numérique.


