Erstellen eines Eingabefelds für internationale Telefonnummern in HTML und JavaScript
Time to read:
Der internationale Standard für Telefonnummern ist in der Richtlinie E.164 geregelt, die vorschreibt, in welchem Format Ländervorwahlen und Rufnummern kombiniert werden: +14155552671. Dieses Format ist für viele APIs (einschließlich Twilio-APIs) erforderlich und bedeutet, dass Sie Ländervorwahlen und Telefonnummern nicht in zwei verschiedenen Datenbankspalten speichern müssen.
Wir möchten jedoch nicht, dass Benutzende ein +-Zeichen und die Ländervorwahl eingeben müssen, wenn sie ihre Telefonnummer für folgende Zwecke angeben:
- Registrierung eines neuen Kontos
- Aktivierung von 2FA für SMS
- Bitte um Rückruf vom Kundenservice
- Anmeldung für Marketingmitteilungen
In diesem Blogbeitrag erfahren Sie, wie ein Eingabefeld für Telefonnummern erstellt wird, um Telefonnummern zu verarbeiten und zu analysieren. Dazu verwenden wir einfaches HTML, JavaScript und das Plug-in intl-tel-input. Am Ende des Beitrags erhalten Sie auch ein paar Empfehlungen zur Verifizierung von Telefonnummern und zur Betrugsprävention.
Der vollständige Code befindet sich auf meinem GitHub.
Was kann das Plug-in „intl-tel-input“?
Dieses Projekt macht starken Gebrauch von intl-tel-input, einem „JavaScript-Plug-in zur Eingabe und Validierung von internationalen Telefonnummern“. Sie lernen hier die übliche Einrichtung des Plug-ins, aber es hat noch viele zusätzliche Konfigurationsoptionen, die Sie in der Dokumentation erkunden können.
Das Plug-in stellt eine Dropdownliste mit Ländervorwahlen bereit, die Flaggen für die verschiedenen Länder anzeigt. Es verarbeitet außerdem die Rufnummer bzw. das „nationale Format“ der Nummer, um die Benutzereingabe zu normalisieren, die möglicherweise Leerzeichen, Klammern, Striche und dergleichen enthält.

Einbetten des Plug-ins „intl-tel-input“ in den Code
Um die Sache nicht unnötig zu komplizieren, beginnen wir mit einfachem HTML und JavaScript. Erstellen Sie eine Datei mit dem Namen index.html und geben Sie den folgenden Code ein:
Dadurch werden die CDN-Versionen des CSS und JS des Plug-ins genutzt, womit wir die Dropdownliste mit den Ländervorwahlen anzeigen und die Telefonnummern verarbeiten können. Ich verwende hier v17.0.8. Sie finden die neueste Version unter den Tags. Sie können das Plug-in auch mit einem Bundler installieren oder den Quellcode selbst herunterladen und hosten.
Erstellen Sie für einen besseren Stil eine neue Datei im selben Ordner mit dem Namen styles.css und fügen Sie diese CSS hinzu.
Fügen Sie dann das Formular hinzu, in dem die Telefonnummerneingabe enthalten ist. Fügen Sie innerhalb der body-Tags der index.html-Datei folgenden HTML-Code ein:
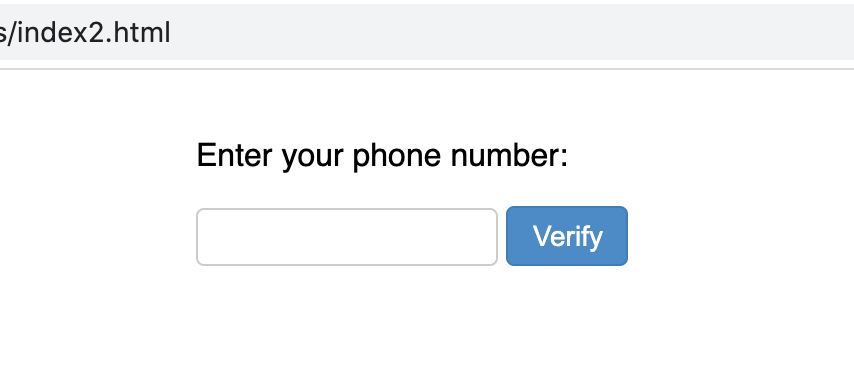
Wenn Sie diese Datei jetzt in einen Browser laden, sehen Sie zwar das Formularfeld, aber noch keine Formatierung, da Sie das Plug-in erst noch initialisieren müssen.

Initialisieren des Plug-ins „intl-tel-input“
Fügen Sie unterhalb des Textes, aber innerhalb des HTML-Codes ein „script“-Tag und den folgenden Initialisierungscode ein:
utilsScript ist technisch zwar optional, aber es bietet eine Reihe wirklich nützlicher Funktionen, wie länderspezifische Platzhalter und die E.164-Formatierung, die wir nachfolgend verwenden werden.
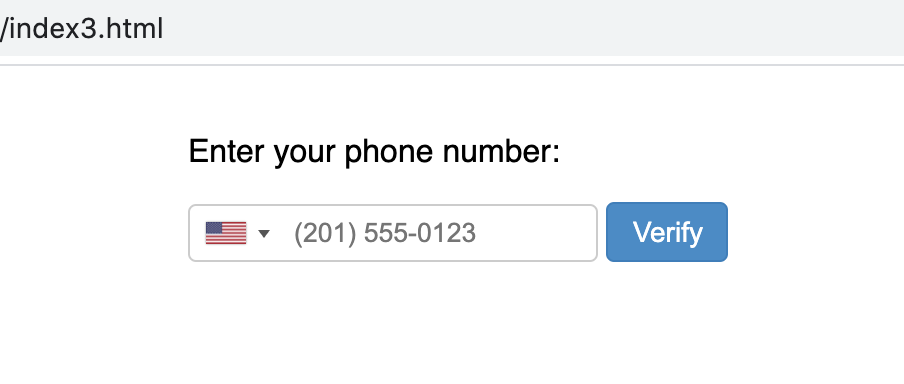
Wenn Sie die Seite jetzt neu laden, sollten Sie die Länderauswahl und einen Platzhalter sehen.

Verarbeiten der Telefonnummerneingabe für das internationale Format
Fügen Sie unterhalb des Formulars ein Benachrichtigungsbanner ein. Das hilft bei der Anzeige der Ergebnisse.
Fügen Sie dann eine Funktion zur Formularübermittlung hinzu. Fügen Sie innerhalb der <script>-Tags und nach der Plug-in-Initialisierung Folgendes hinzu:
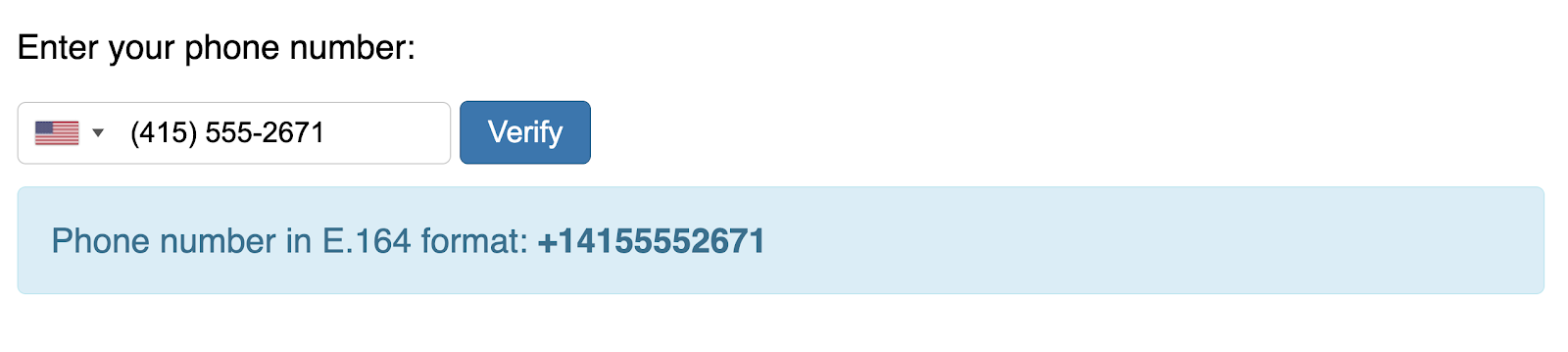
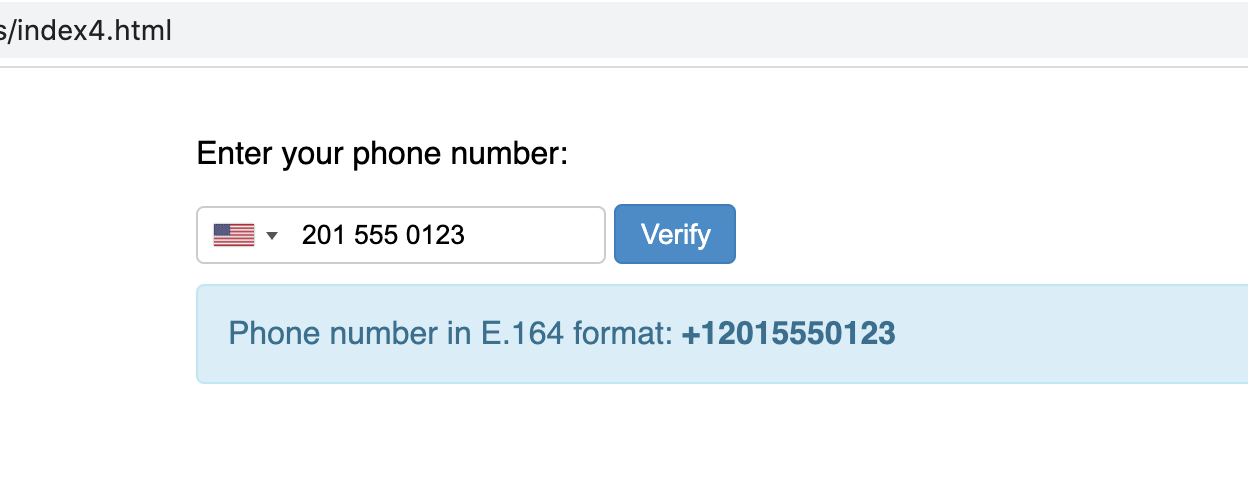
Der wichtigste Teil hier ist phoneInput.getNumber(). Das ist der Plug-in-Code, der die ausgewählte Ländervorwahl und Benutzereingabe in das internationale Format umwandelt.
Wenn Sie jetzt die Seite neu laden und eine Telefonnummer eingeben, sollten Sie das internationale Format sehen.

Hier noch ein kleines Extra: Einstellen der Standortabhängigkeit des Plug-ins
Standardmäßig ist das Plug-in auf die USA eingestellt. Sie möchten dieses Eingabefeld aber wahrscheinlich implementieren, weil Sie global tätig sind. Sie können die Einstellungen so aktualisieren, dass der Standort anhand der IP-Adresse bestimmt wird.
Unter IPinfo können Sie sich für ein kostenloses Konto registrieren und ein Zugriffstoken abrufen. Hierfür können Sie auch eine andere IP-Adressen-API verwenden, falls Sie bereits eine haben. Fügen Sie vor den <script>-Tags die folgende Funktion ein, bevor Sie das phoneInputField-Objekt definieren:
Aktualisieren Sie dann die Initialisierung von „intl-tel-input“ mit zwei Parametern: initialCountry: "auto" und geoIpLookup: getIp.
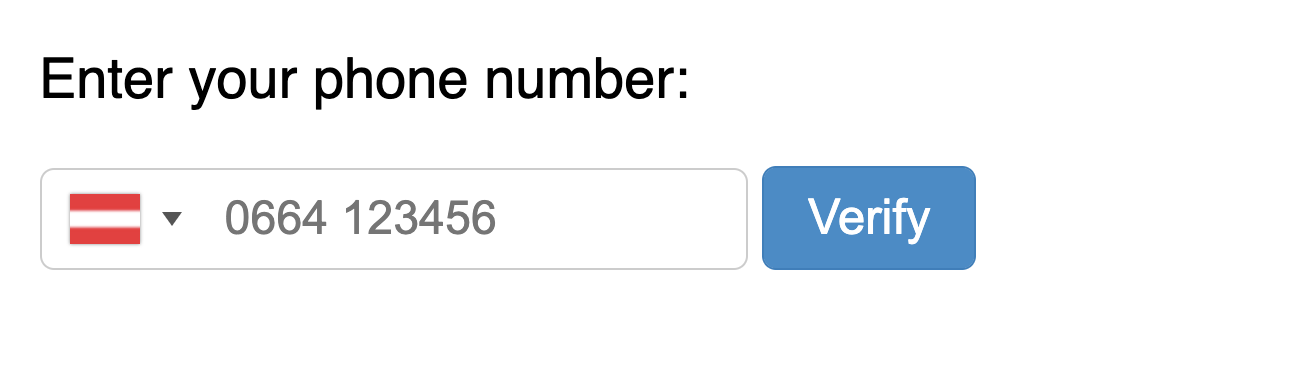
Wenn Sie Ihr VPN jetzt auf beispielsweise Österreich einstellen, aktualisiert das Plug-in das standardmäßig angezeigte Land.

Hier noch ein kleines Extra: Hinzufügen von bevorzugten Ländern
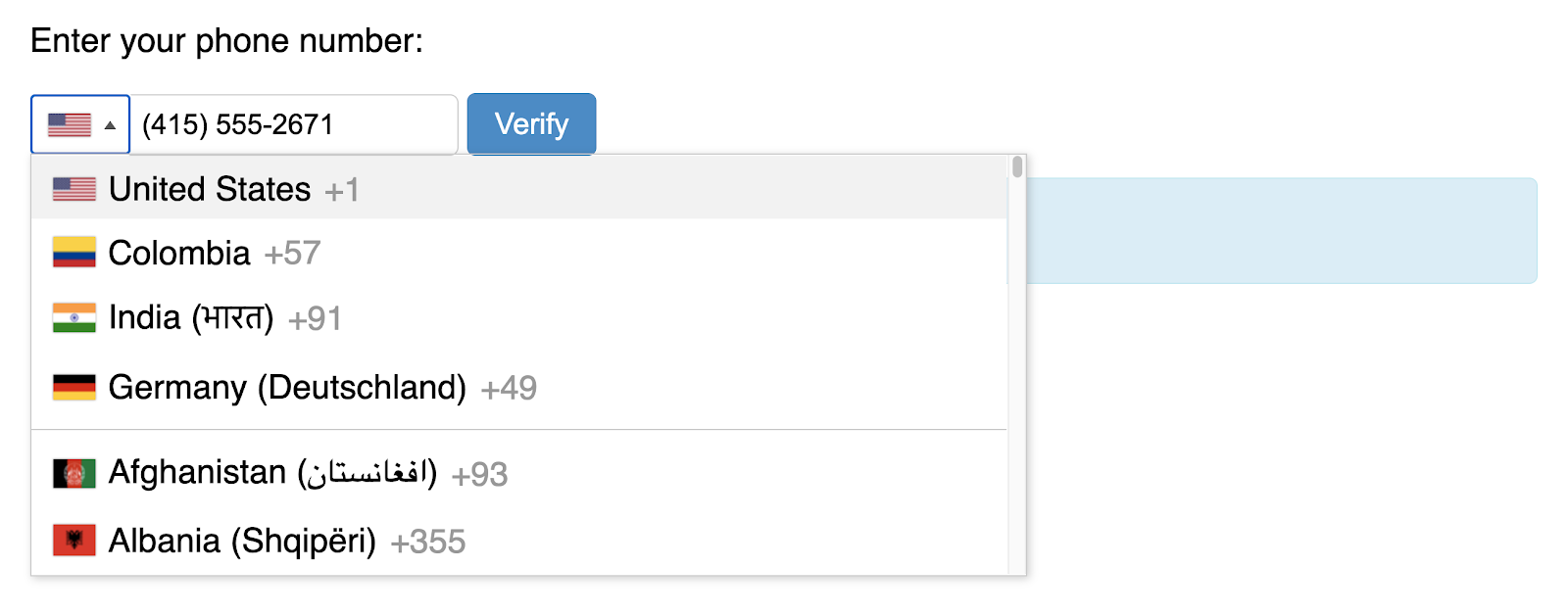
Eine andere sehr nützliche Funktion ist die Einstellung „Bevorzugte Länder“. Damit können Sie Länder festlegen, die oben in der Liste angezeigt werden sollen. Im Rahmen dieses Beispiels befinden sich die meisten Benutzer in den USA, in Kolumbien, Indien und Deutschland, also wurden diese Optionen priorisiert.

Aktualisieren Sie die zugehörige Einstellung an der Stelle, an der das Plug-in initialisiert wird. Fügen Sie dazu das Array preferredCountries im Format der ISO-3166-1-ALPHA-2-Kodierliste hinzu:
Validieren der Telefonnummerneingabe
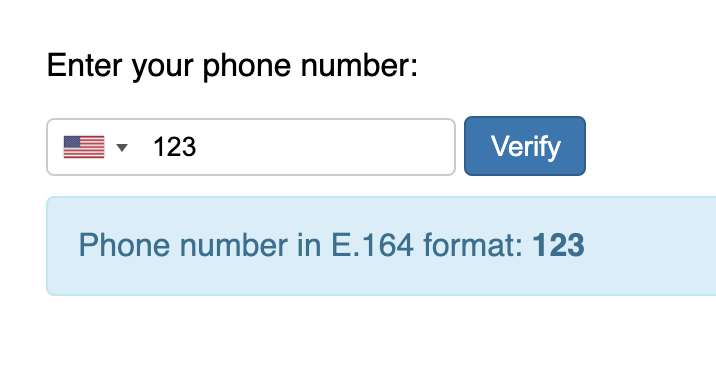
Ihnen ist vielleicht aufgefallen, dass in dieses Formular immer noch ungültige Telefonnummern eingegeben werden können. Im Blogbeitrag Überprüfen der Telefonnummerneingabe in HTML und JavaScript erfahren Sie, wie Sie Telefonnummern validieren, damit Eingaben wie die Folgende verhindert werden:

Best Practices für die Verifizierung von Telefonnummern
Sie sollten auf alle Fälle die Telefonnummern im E.164-Format normalisieren. Wenn Sie diese Nummern auch speichern möchten, sollten Sie sie außerdem verifizieren. Durch die Verifizierung von Telefonnummern stellen Sie sicher, dass eingegebene Nummern richtig sind, Kontrolle über die im Konto hinterlegte Nummer besteht und Mitteilungen an die richtige Person gesendet werden. Mit der Twilio Verify-API ist die Verifizierung von Telefonnummern über SMS oder einen Sprachanruf ein Kinderspiel. In diesem Projekt auf CodeExchange erfahren Sie, wie Einmalkennwörter implementiert werden (mit der Telefonnummerneingabe ist die halbe Arbeit bereits erledigt).
Das könnte Sie außerdem interessieren:
- Dokumentation zur Twilio Lookup-API
- Serverloses Verifizieren von Telefonnummern mit Twilio Verify
- So überzeugen Sie Benutzende zur 2FA-Aktivierung
- Schneller Checkout über SMS-Verifizierung mit Stripe und Twilio
Noch Fragen zur Eingabe und Verifizierung von Telefonnummern? Sie finden mich auf X (ehemals) Twitter unter @kelleyrobinson. Ich bin gespannt, von Ihren Entwicklungen zu hören.
Verwandte Posts
Ähnliche Ressourcen
Twilio Docs
Von APIs über SDKs bis hin zu Beispiel-Apps
API-Referenzdokumentation, SDKs, Hilfsbibliotheken, Schnellstarts und Tutorials für Ihre Sprache und Plattform.
Ressourcen-Center
Die neuesten E-Books, Branchenberichte und Webinare
Lernen Sie von Customer-Engagement-Experten, um Ihre eigene Kommunikation zu verbessern.
Ahoy
Twilios Entwickler-Community-Hub
Best Practices, Codebeispiele und Inspiration zum Aufbau von Kommunikations- und digitalen Interaktionserlebnissen.