Como criar uma entrada de número de telefone internacional em HTML e JavaScript
Time to read:
Os números de telefone são padronizados em um formato internacional conhecido como E.164, que combina códigos do país e números de assinante em um formato como este: +14155552671. Esse formato é exigido por muitas APIs (incluindo a da Twilio) e significa que você não precisa armazenar códigos de países e números de telefone em duas colunas de banco de dados separadas.
No entanto, você provavelmente não quer que seus usuários tenham que digitar um sinal de mais (+) e o código do país ao informar o número de telefone para:
- registrar uma nova conta
- ativar a autenticação 2FA para SMS
- solicitar um retorno de chamada do atendimento ao cliente
- inscrever-se para receber notificações de marketing
Este post mostrará como criar um campo de entrada de número de telefone para processar e analisar números de telefone usando HTML básico, JavaScript e o plugin intl-tel-input. Incluiremos recomendações para verificação por telefone e prevenção de fraudes.
Você pode encontrar o código finalizado no meu GitHub.
O que o plugin intl-tel-input faz?
Este projeto faz uso intenso do intl-tel-input, um "plugin JavaScript para digitação e validação de números de telefone internacionais". Vou falar sobre a configuração que normalmente uso para o plugin. No entanto, ele tem muitas outras opções de configuração que você pode explorar na documentação.
O plugin tem um menu suspenso com códigos de países com bandeiras para representar diferentes países. Ele também processa o número do assinante ou do "formato nacional" para normalizar a entrada do usuário que pode incluir espaços, parênteses, traços e muito mais.

Incorporar o plugin intl-tel-input ao seu código
Vamos manter as coisas muito simples aqui e começar com o básico do HTML e do JavaScript. Crie um novo arquivo chamado index.html e adicione o seguinte código:
Ele chama as versões CDN do CSS e JS do plugin, o que nos ajuda a exibir a lista suspensa de códigos de países e a processar os números de telefone. Estou usando a v17.0.8, mas você pode encontrar a versão mais recente conferindo as tags. Você também pode instalar o plugin com um bundler ou download e hospedar o código-fonte.
Para estilos mais bonitos, crie um novo arquivo na mesma pasta chamado styles.css e adicione o CSS encontrado aqui.
Em seguida, adicione o formulário que incluirá a entrada do número de telefone. Dentro das tags body do arquivo index.html, adicione o seguinte HTML:
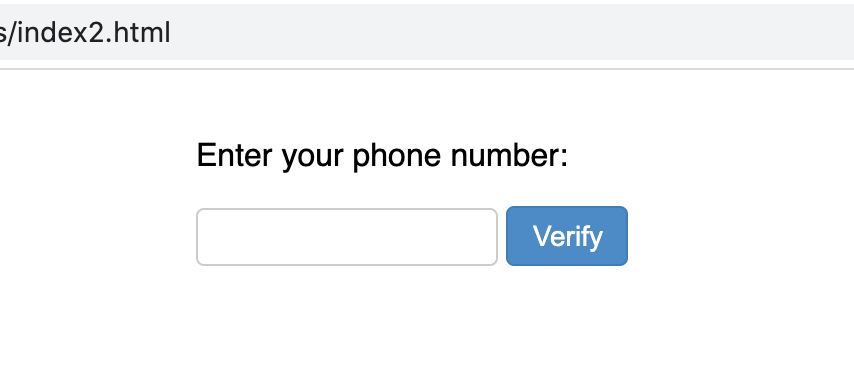
Se você carregar este arquivo em um navegador neste momento, verá o campo de formulário, mas nenhuma formatação, pois ainda precisamos inicializar o plugin.

Inicializar o plugin intl-tel-input
Adicione uma tag de script abaixo do corpo, mas dentro do HTML, e adicione o seguinte código de inicialização:
O utilsScript é tecnicamente opcional, mas fornece muitas funcionalidades realmente úteis, como espaços reservados específicos do país e a formatação E.164 que usaremos abaixo.
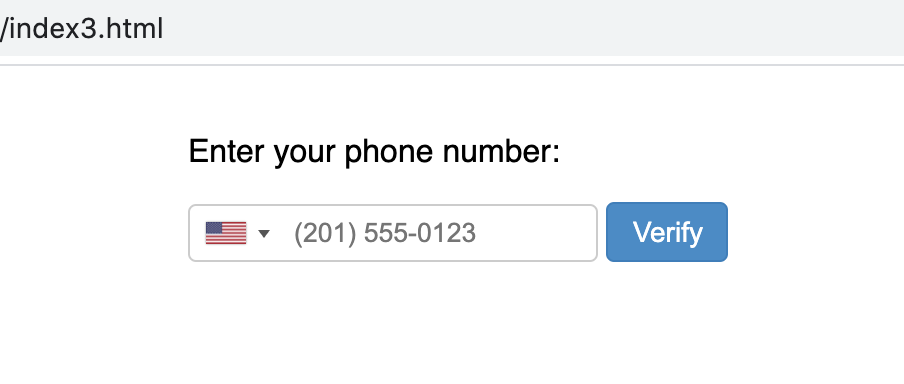
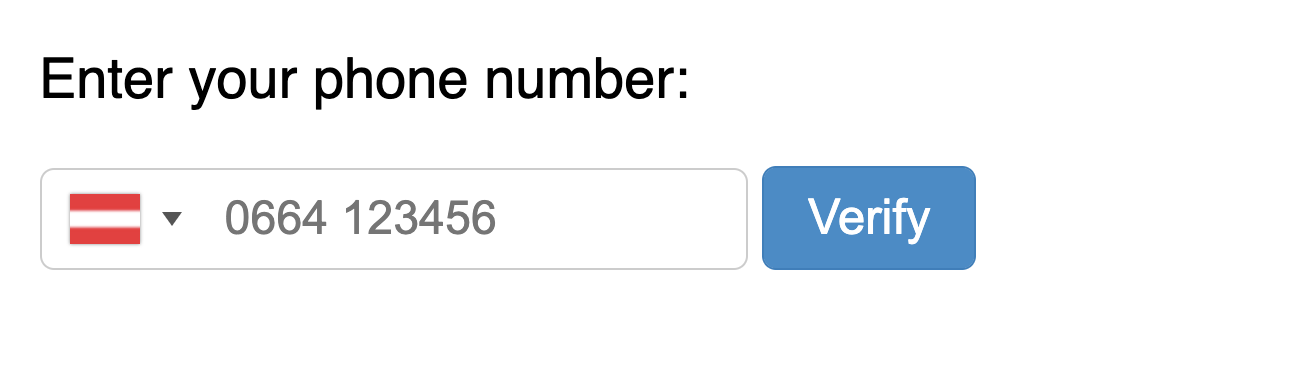
Recarregue a página para ver o seletor de país e um espaço reservado.

Processar a entrada do número de telefone para obter o formato internacional
Adicione um banner de alerta abaixo do nosso formulário. Isso nos ajudará a exibir os resultados.
Em seguida, adicione uma função para lidar com o envio do formulário. Dentro da tag <script> e após a inicialização do plugin, adicione o seguinte:
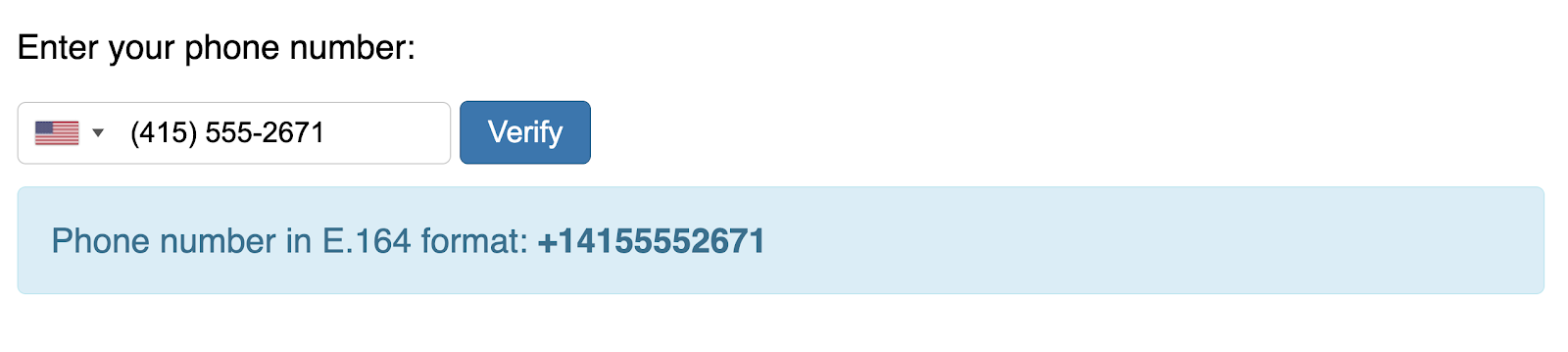
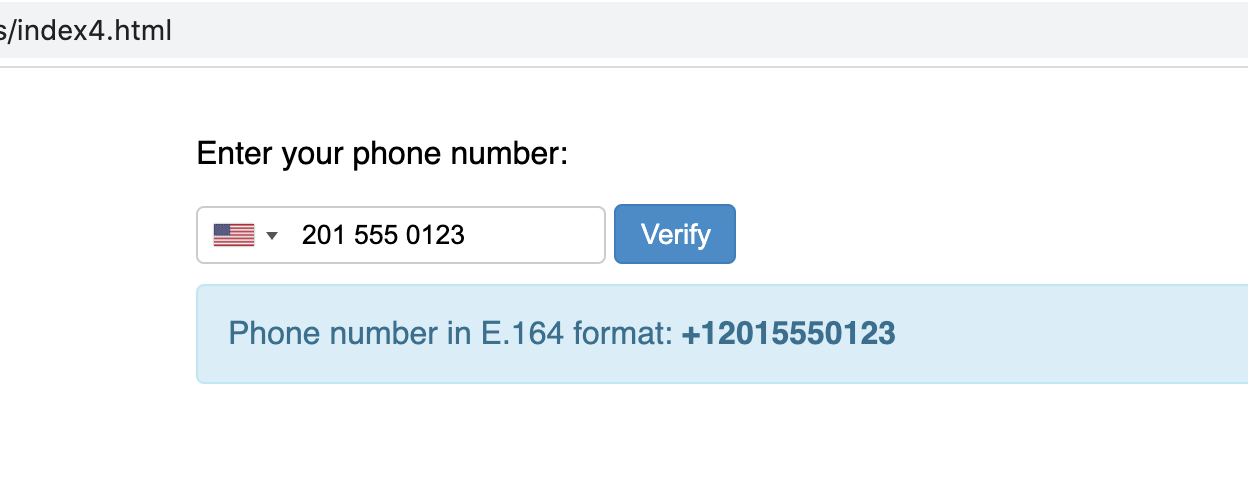
A parte mais importante aqui é phoneInput.getNumber(), que se trata do código de plugin que converte o código do país selecionado e a entrada do usuário no formato internacional.
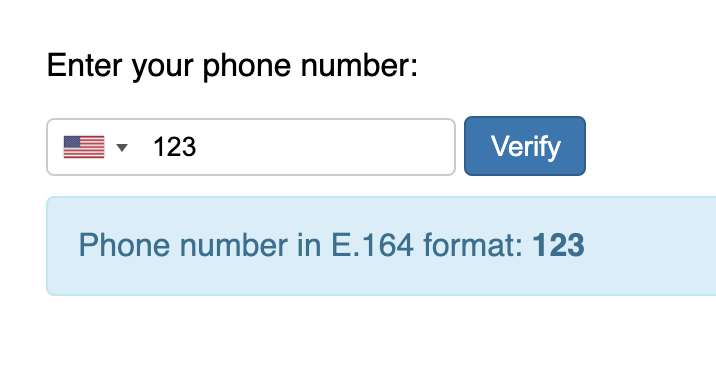
Recarregue a página, digite um número de telefone e você verá o formato internacional!

Bônus: torne o plugin sensível à localização
O plugin usa os EUA como padrão, mas você provavelmente está implementando isso porque você tem usuários em todo o mundo. Você pode atualizar as configurações para definir o padrão como o local do usuário, com base no endereço IP.
Inscreva-se para uma conta gratuita na IPinfo e receba seu token de acesso. Você pode usar uma API de endereço IP diferente para isso se tiver alguma de sua preferência. Adicione a seguinte função na parte superior da tag <script> antes de definir o objeto phoneInputField:
Em seguida, atualize a inicialização do intl-tel-input para incluir dois parâmetros: initialCountry: "auto" e geoIpLookup: getIp.
Agora, se eu definir minha VPN como Áustria, o plugin atualizará o país padrão

Bônus: adicionar países preferidos
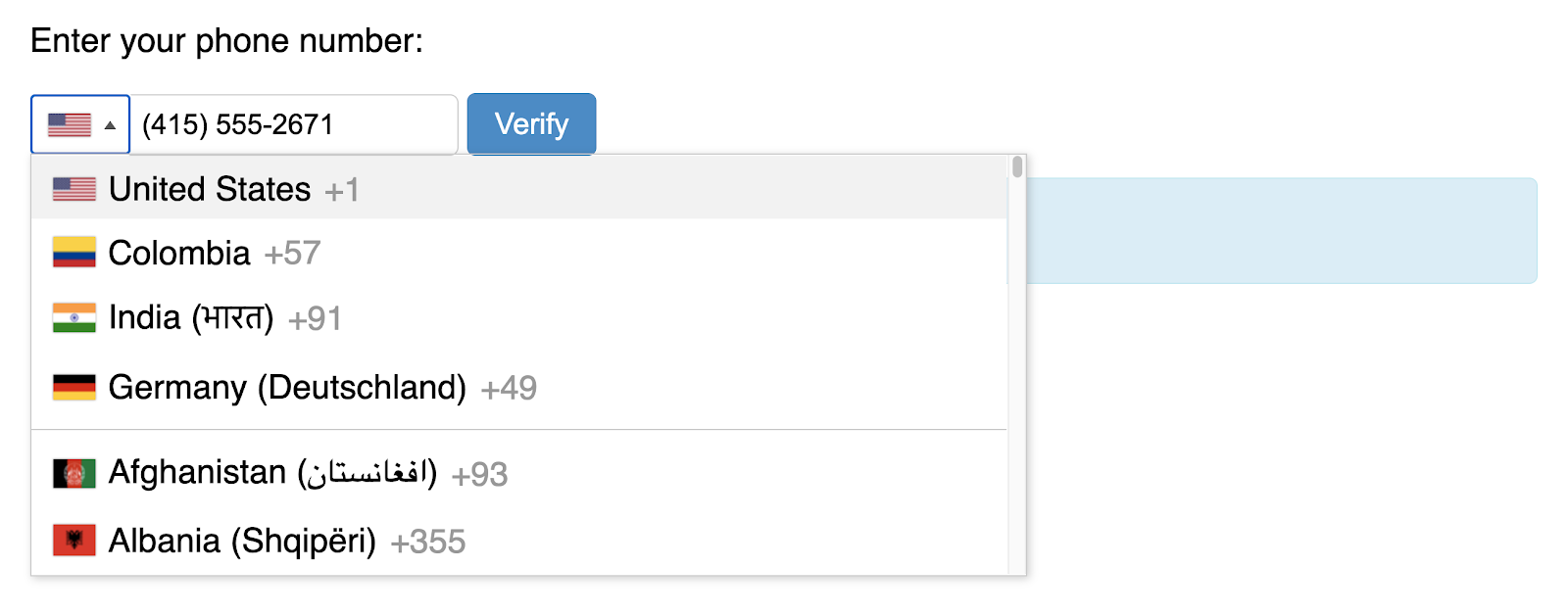
Um outro recurso que eu gosto é a configuração de "países preferidos", que permite especificar países para serem exibidos no topo da lista. Para este exemplo, eu identifiquei que a maioria de meus usuários estão nos EUA, Colômbia, Índia e Alemanha, e priorizei essas opções.

Você pode atualizar esta configuração onde você inicializa o plugin adicionando uma matriz de preferredCountries no formato de código ISO 3166-1 alpha-2:
Validar a entrada do número de telefone
Este formulário ainda não impede nenhum número de telefone inválido. Você pode acompanhar esta publicação sobre como validar a entrada do número de telefone para evitar envios de entradas como esta:

Práticas recomendadas para verificação de telefone
É extremamente recomendável que você normalize os números de telefone no formato E.164. No entanto, se planeja armazenar esses números, também é importante executar uma verificação de telefone. A verificação de telefone ajuda a garantir que o usuário não digitou acidentalmente o número errado, que ele tenha controle sobre o número que está associando à conta dele e que você não está enviando spam para a pessoa errada. O bom é que a API Verify da Twilio facilita a verificação de telefone via SMS ou chamada de voz. Confira este projeto no Code Exchange para saber como implementar senhas de uso único (OTP). Você já está na metade do caminho com a entrada do número de telefone!
Você também pode estar interessado em:
- Documentação da API do Twilio Lookup
- Verificação de telefone sem servidor com o Twilio Verify
- Como incentivar os usuários a habilitar a autenticação de dois fatores (2FA)
- Como criar um check-out rápido com verificação por SMS usando o Stripe e a Twilio
Dúvidas sobre a entrada e a verificação do número de telefone? Você pode entrar em contato comigo no Twitter: @kelleyrobinson. Estamos ansiosos para ver o que você vai criar.
Publicações relacionadas
Recursos relacionados
Twilio Docs
De APIs a SDKs e aplicativos de amostra
Documentação de referência de API, SDKs, bibliotecas auxiliares, guias de início rápido e tutoriais para sua linguagem e plataforma.
Centro de Recursos
Os mais recentes e-books, relatórios do setor e webinars
Aprenda com especialistas em engajamento do cliente para melhorar sua própria comunicação.
Ahoy
Centro da comunidade de desenvolvedores da Twilio
Melhores práticas, exemplos de código e inspiração para criar comunicações e experiências de engajamento digital.


