Exporte rapidamente uma lista de números ativos da Twilio, transfira-os e verifique seu uso

Tempo de leitura: 5 minutos
Exporte rapidamente uma lista de números ativos da Twilio, transfira-os e verifique seu uso
Nesta postagem, aprenderemos como criar rapidamente um app da web que permite exportar uma lista de seus números Twilio, transferi-los em sua conta principal e verificar o uso de cada número e ativo da sua conta Twilio.
Você não precisará de seu próprio servidor para configurá-lo, nem precisa saber codificar. Você nem precisa ler o código se não quiser. Mostrarei como fazer todas essas operações usando o produto Functions da Twilio, que você pode usar diretamente no Console da Twilio.
App de demonstração
Antes de mostrar como criar o app na sua conta Twilio, você pode testá-lo na nossa conta de demonstração.
O vídeo abaixo também mostrará como o app funciona.
Como vamos fazer isso?
Você não precisará de seu próprio servidor, pois o app será hospedado em nosso serviço Twilio Functions. Informações detalhadas sobre as funções do Twilio podem ser encontradas aqui.
Você pode hospedar código JavaScript, HTML, CSS e outros recursos necessários para criar o app. Chamamos esse estilo de desenvolvimento de computação sem servidor, pois o Functions fornecerá recursos automaticamente quando você usar a ferramenta.
O código para a função será copiado do nosso repositório GitHub, que pode ser encontrado no GitHub.
Ao copiar o código, isso significa que você também não precisa saber como codificar. Observe que você também pode hospedar o código em seu próprio servidor e até integrá-lo em seu próprio site.
Pré-requisitos
Agora que sabemos onde encontrar o código, vamos ver o que é necessário para criar o app.
Para este tutorial, você precisará do seguinte:
Qualquer navegador (melhor se estiver atualizado)
Uma conta Twilio (Inscreva-se na Twilio se ainda não tiver uma conta)
Crie o app e use-o no navegador
No vídeo abaixo, mostraremos os passos necessários para criar o app na função do Twilio:
As etapas mencionadas no vídeo também estão listadas em detalhes abaixo.
A função deve ser criada na sua conta principal.
Você terá a opção, nos apps criados, de pesquisar os registros de quaisquer subcontas localizadas em sua conta principal.
Passos a tomar:
Abra o repositório GitHub para a função desejada. Faremos referência a isso à medida que criarmos a função no console.
Crie uma nova função no seu Console da Twilio acessando Functions & Assets (Funções e Ativos) > Serviços > Criar serviço.
Adicione um novo arquivo de função (botão no canto superior esquerdo) e dê a ele o mesmo nome da função na pasta /functions no GitHub (sem a extensão .js).
Repita a etapa 3 para todos os arquivos na pasta /functions.
Crie um arquivo de ativos (botão no canto superior esquerdo) e nomeie-o index.html (com a extensão .html).
Abra o arquivo no repositório GitHub e copie o conteúdo do código do arquivoindex.html.
Faça a mesma coisa para os arquivos .css que estão na pasta assets.
Para esses ativos, ao abri-los no editor on-line, no canto inferior direito deverá estar escrito "html" e "css" respectivamente.
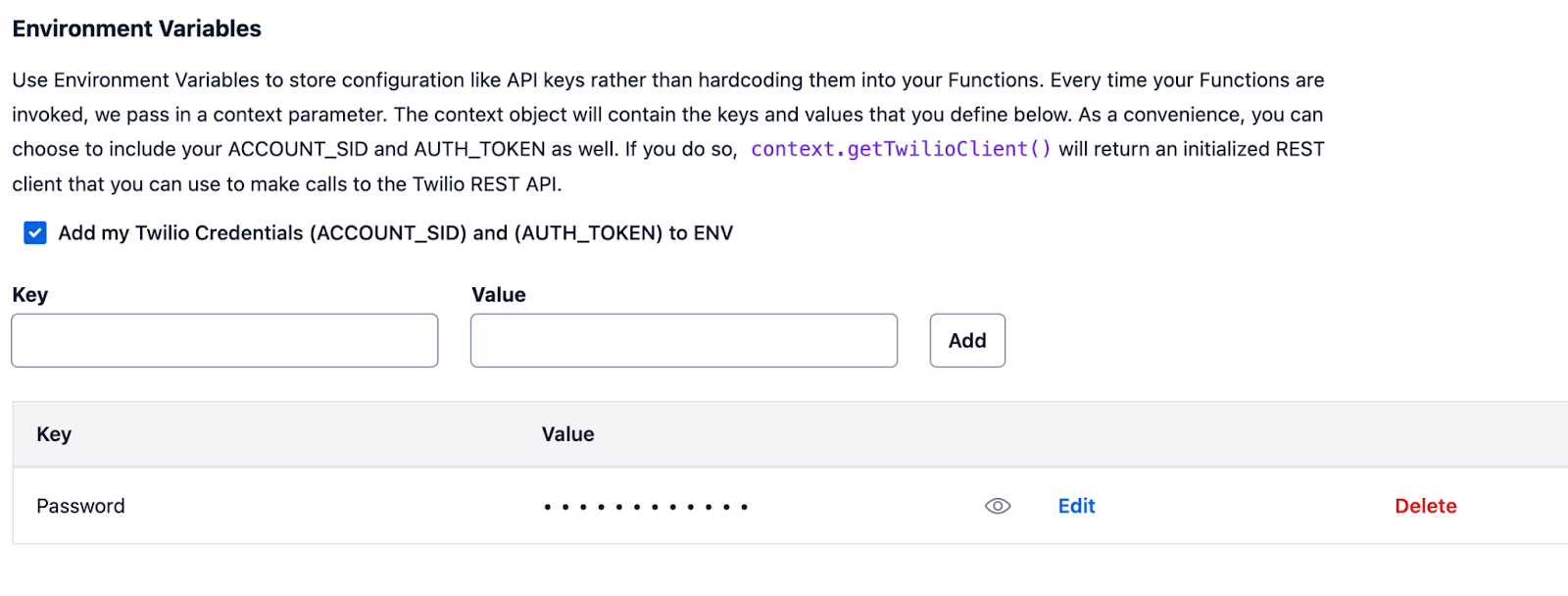
Clique em Variáveis de ambiente e adicione uma nova chave chamada "Password" com o valor desejado (esta será a sua senha para usar o app).
Salve todas as funções e ativos no editor on-line.
No editor on-line, ao lado do nome de cada arquivo, você verá o nível de acesso atual, defina-o como Público para todos eles. Por padrão, eles são Protegido.
Clique em Implantar tudo e aguarde até que a implantação seja concluída.
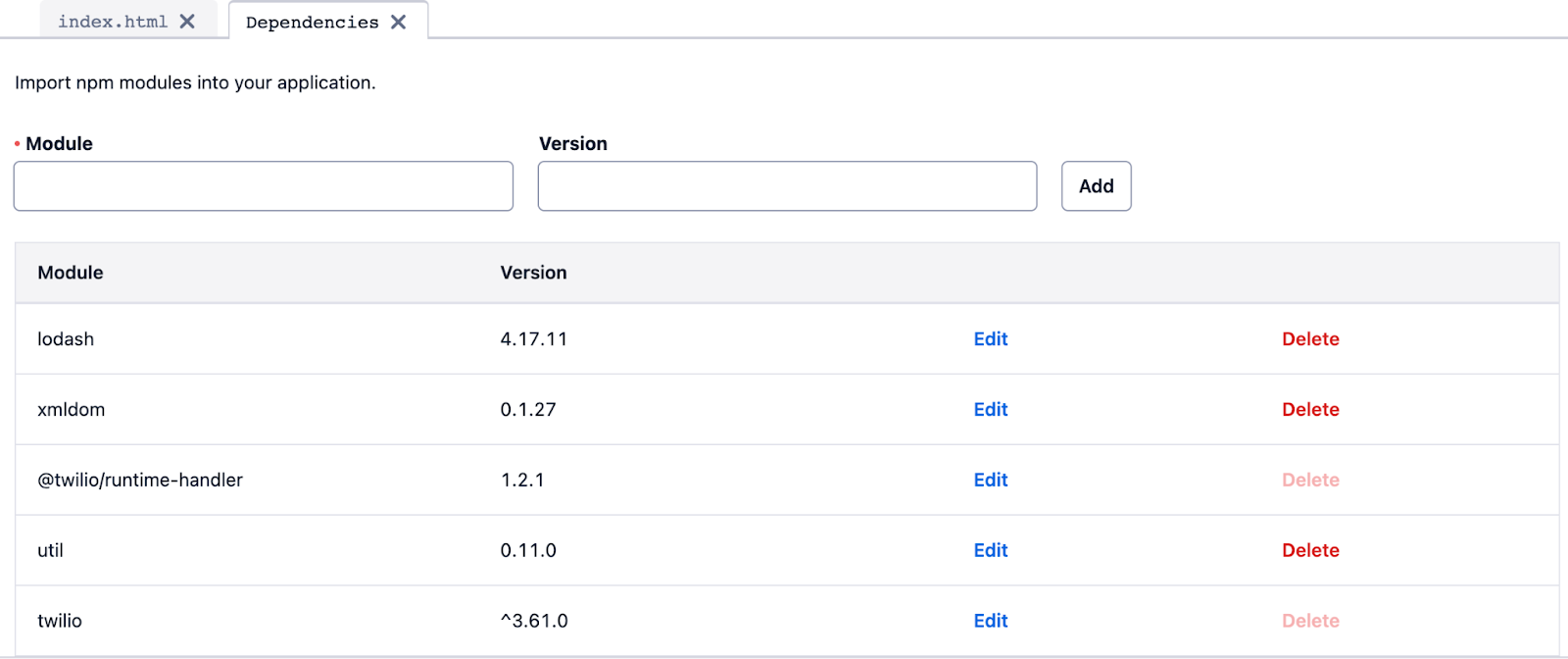
Clique em Dependências e atualize alguns itens conforme necessário:
O módulo Twilio com a versão ^3.61.0
O manipulador de tempo de execução com a versão 1.2.1.
Defina a versão do Node para 18 na parte superior.
Clique em Implantar tudo e aguarde a implantação.
Clique em index.html na lista no Console e, no canto inferior direito, clique em Copiar URL, cole-o em uma nova guia do navegador e pressione Enter. Isso abrirá o app.
Marque o URL do app, pois você poderá usá-lo a qualquer momento após concluir as etapas acima. Caso você perca o URL, basta abrir a função no Console e repetir a etapa 16.
O app terá a mesma aparência que você viu no vídeo de demonstração acima. No entanto, você poderá ver outras funções no seu app, já que posso ter adicionado mais delas depois de gravarmos o vídeo. O que também estará faltando no seu app é a lista de subcontas, senha exposta e algumas outras informações destinadas apenas à demonstração. Tenha certeza de que as funcionalidades principais estarão lá!
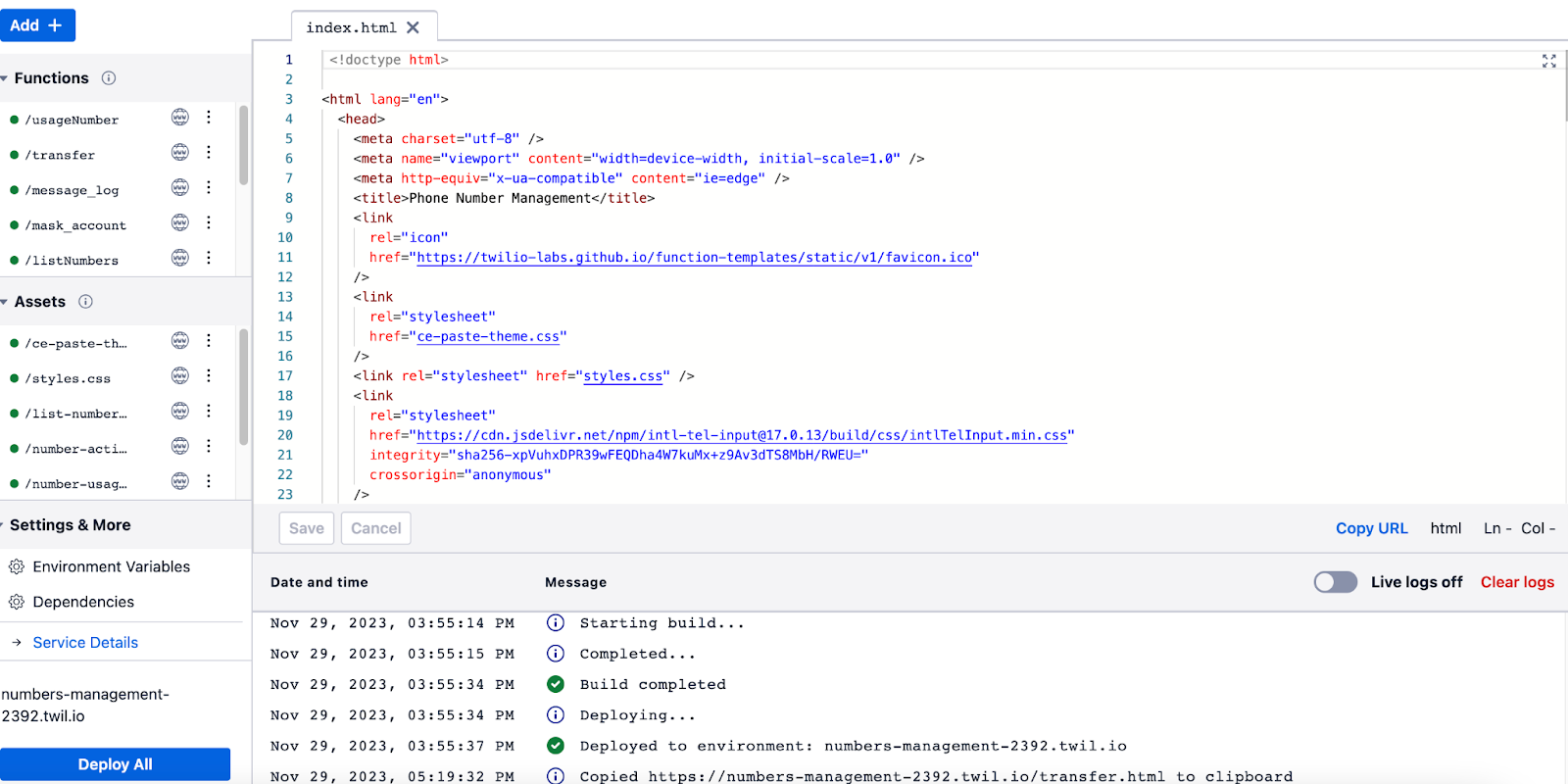
Como ajuda extra, para se certificar de que tudo está configurado corretamente do seu lado, consulte as capturas de tela abaixo.

Image 1. Função final no Console

Image 2. Variáveis de ambiente

Image 3. Dependências
O que mais você pode fazer com este app e o que você deve ter em mente?
Agora que vimos como criar o app que o ajudará a gerenciar seus números e verificar o uso, vamos explorar a personalização do app, a segurança e muito mais.
O link do GitHub que compartilhei faz parte de um repositório maior que contém amostras de código Twilio.
Cada diretório contém ativos e funções que você pode copiar para uma nova Função da mesma forma descrita na lista numerada na seção "Crie o app" acima. Isso significa que você não precisa criar o app com todas as funções para iniciar, mas apenas aquelas que você gostaria de ter. Cada uma pode ser criada como uma função separada, com URL e senha diferentes.
Além disso, um grande benefício das funções é o controle sobre como elas podem ser acessadas (visibilidade da função). Como o app criado é acessível publicamente em um navegador (mas só pode ser usado se você souber a senha), o que você pode fazer é manter as funções Privada ou Protegida, e defini-las como Pública apenas quando precisar usá-las (veja passo 12 acima para mais).
Além de controlar a visibilidade da função, para garantir que o aplicativo seja o mais seguro possível defina uma senha forte e compartilhe o link do aplicativo e a senha apenas com pessoas em quem você confia e que deveriam usar o aplicativo.
Uma coisa muito importante a ter em mente é que você precisa clicar no botão Implantar tudo na função on-line quando terminar de fazer suas alterações. Um log será visível caso haja erros ou a função não tenha sido implantada corretamente.
Por último, você deve estar se perguntando se a Twilio cobra alguma coisa para usar o Functions. A Twilio cobra pelo uso do Functions. Há um nível gratuito que é redefinido mensalmente, e você deve estar ciente dos custos de uso.
Mal podemos esperar para ver o que você vai criar! Divirta-se!
Obrigado a Jyden Tyree por gravar os vídeos que acompanham este post.
Danijel Šumberac é gerente sênior da Twilio, com muitos anos de experiência em liderança e conhecimento em codificação, SQL e análise de dados, e está altamente interessado em capacitar os usuários para que eles criem suas próprias soluções de API. Entre em contrato com ele por e-mail: dsumberac [@] twilio.com.
Publicações relacionadas
Recursos relacionados
Twilio Docs
De APIs a SDKs e aplicativos de amostra
Documentação de referência de API, SDKs, bibliotecas auxiliares, guias de início rápido e tutoriais para sua linguagem e plataforma.
Centro de Recursos
Os mais recentes e-books, relatórios do setor e webinars
Aprenda com especialistas em engajamento do cliente para melhorar sua própria comunicação.
Ahoy
Centro da comunidade de desenvolvedores da Twilio
Melhores práticas, exemplos de código e inspiração para criar comunicações e experiências de engajamento digital.