Exporter, transférer et vérifier rapidement l'utilisation d'une liste de numéros Twilio actifs

Temps de lecture: 5 minutes
Exporter, transférer et vérifier rapidement l'utilisation d'une liste de numéros Twilio actifs
Cet article montre comment créer rapidement une application Web pour exporter une liste de vos numéros Twilio, les transférer vers votre compte principal et vérifier l'utilisation de chaque numéro et asset de votre compte Twilio.
Vous n'aurez pas besoin de votre propre serveur pour le configurer, ni de savoir coder. Vous n'aurez même pas à lire le code si vous ne le souhaitez pas. Nous verrons comment effectuer toutes ces opérations avec le service de fonctions Twilio. Cette fonctionnalité est directement utilisable à partir de votre console Twilio.
Application de démonstration
Vous pouvez tester l'application sur notre compte de démonstration avant de découvrir comment la créer sur votre compte Twilio.
Vous pouvez également regarder la vidéo ci-après pour en apprendre plus sur son fonctionnement.
Comment procéder ?
Vous n'aurez pas besoin de votre propre serveur, car l'application sera hébergée sur notre service de fonctions Twilio. Des informations détaillées sur les fonctions Twilio sont disponibles ici.
Vous pouvez héberger du code JavaScript, HTML, CSS et d'autres assets nécessaires pour créer l'application. Nous appelons ce style de développement l'informatique sans serveur, car les fonctions fournissent automatiquement des ressources lorsque vous utilisez l'outil.
Copiez le code de la fonction à partir de notre dépôt GitHub sur GitHub.
Le fait de copier le code signifie que vous n'avez pas besoin de savoir coder. Notez que vous pouvez également héberger le code sur votre propre serveur, voire l'intégrer à votre propre site Web.
Prérequis
Maintenant que vous savez où trouver le code, découvrez ce dont vous avez besoin pour créer l'application.
Pour ce tutoriel, seuls les outils suivants sont requis :
Un navigateur (à jour de préférence)
Un compte Twilio (inscrivez-vous si vous n'en avez pas encore)
Construire l'application et l'utiliser dans le navigateur
La vidéo ci-dessous présente la marche à suivre pour créer l'application dans la fonction Twilio :
Les étapes indiquées dans la vidéo sont également détaillées ci-dessous.
Vous devez créer la fonction sur votre compte principal.
Dans la section Applications créées, vous pourrez rechercher les journaux de tous les sous-comptes associés à votre compte principal.
Procédure :
Ouvrez le dépôt GitHub de la fonction souhaitée. Nous y ferons référence lors de la création de la fonction sur la console.
Créez une nouvelle fonction sur votre console Twilio à partir de Functions & Assets > Services > Create Service (Fonctions et assets > Services > Créer un service).
Ajoutez un nouveau fichier de fonction (bouton situé dans le coin supérieur gauche) et donnez-lui le même nom que la fonction dans le dossier /functions sur GitHub (sans l'extension .js).
Répétez l'étape 3 pour tous les fichiers du dossier /functions.
Ouvrez le répertoire /assets dans le dépôt GitHub.
Créez un fichier de ressources (bouton situé dans le coin supérieur gauche) et nommez-le index.html (avec l'extension .html).
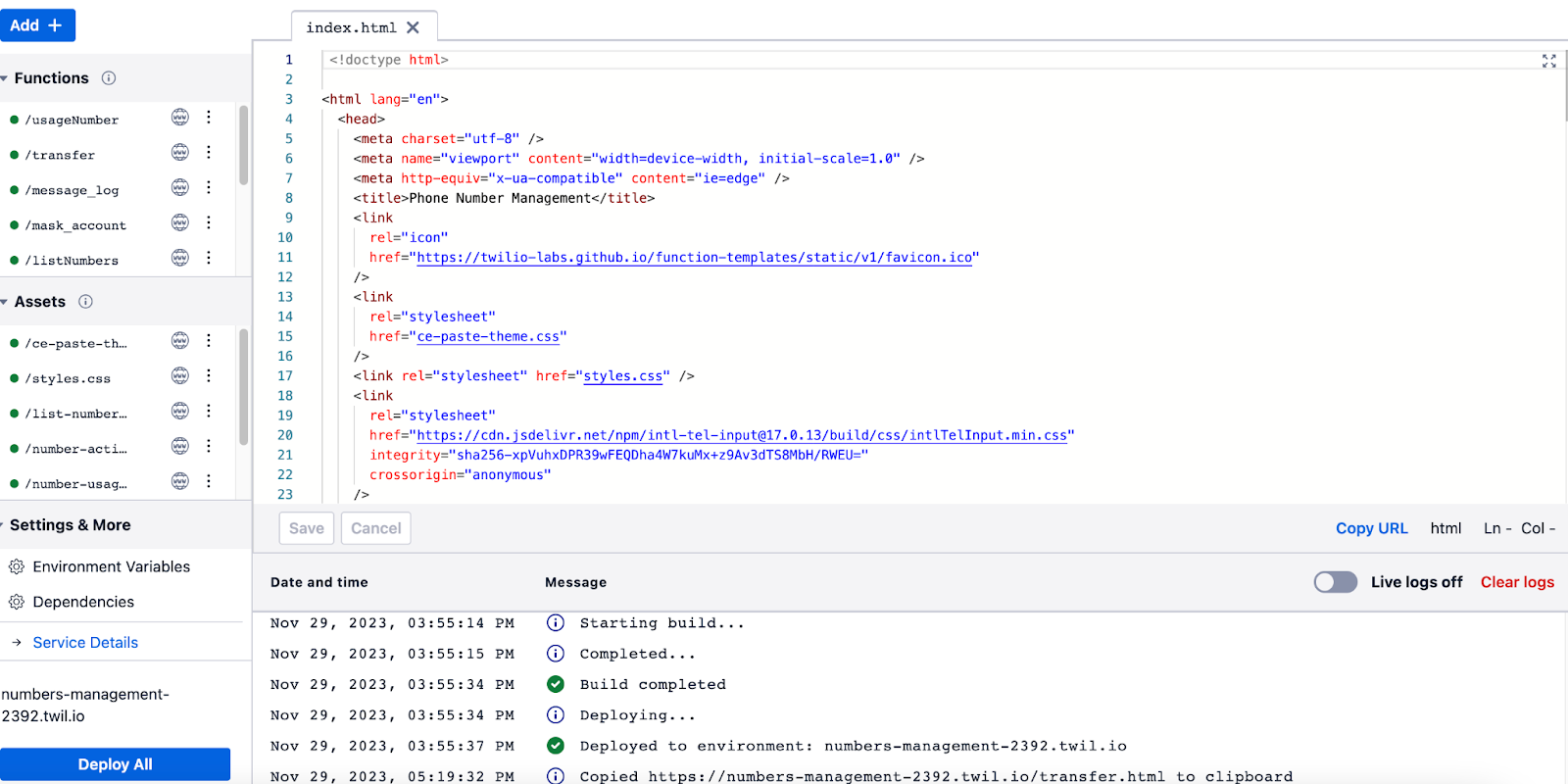
Ouvrez le fichier dans le dépôt GitHub et copiez le contenu du code à partir du fichier index.html.
Faites de même pour les fichiers .CSS présents dans le dossier Assets.
Lorsque vous ouvrez ces assets dans l'éditeur en ligne, vous devriez voir « html » et « css », respectivement, dans le coin inférieur droit.
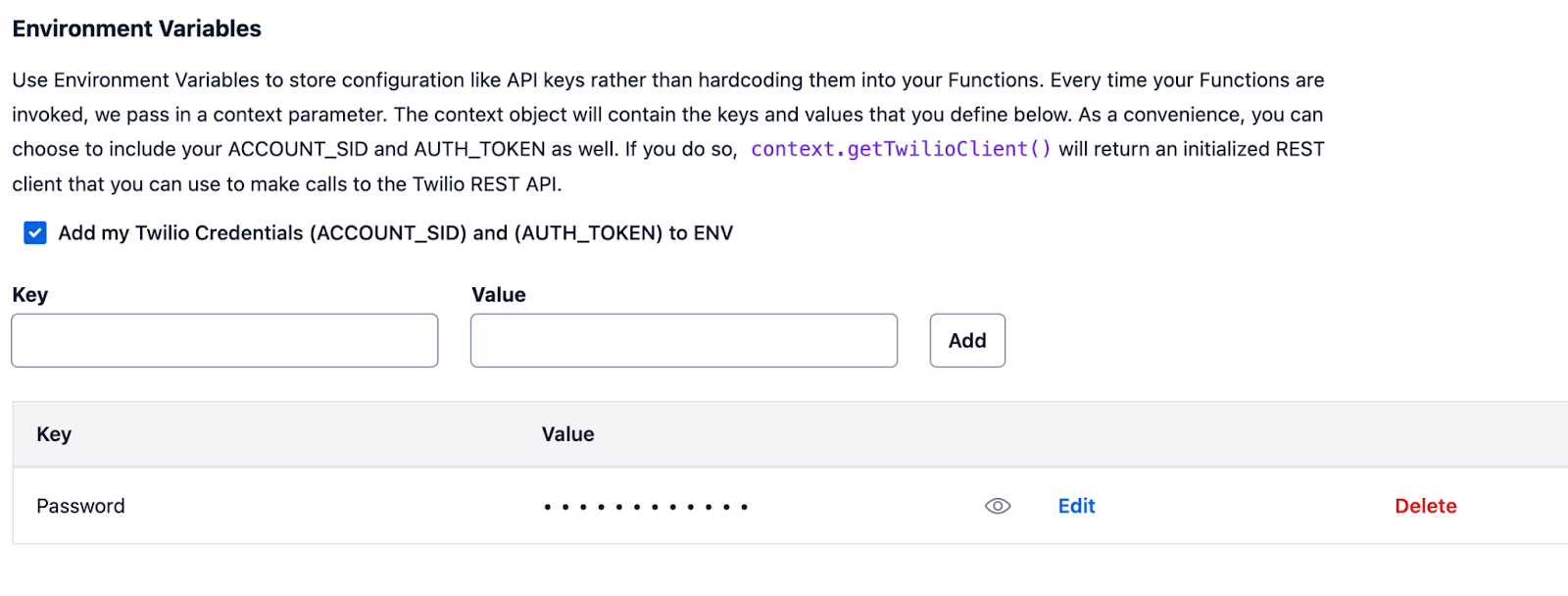
Cliquez sur Environmental Variables (Variables d'environnement). Ajoutez une nouvelle clé que vous nommerez « Password » et à laquelle vous attribuerez la valeur souhaitée (ce mot de passe vous permettra d'utiliser l'application).
Enregistrez toutes les fonctions et tous les assets dans l'éditeur en ligne.
Le niveau d'accès actuel est visible dans l'éditeur en ligne, à côté du nom de chaque fichier. Définissez-le sur Public pour tous les fichiers. Par défaut, il est défini sur Protected (Protégé).
Cliquez sur Deploy All (Déployer tout), puis attendez la fin du déploiement.
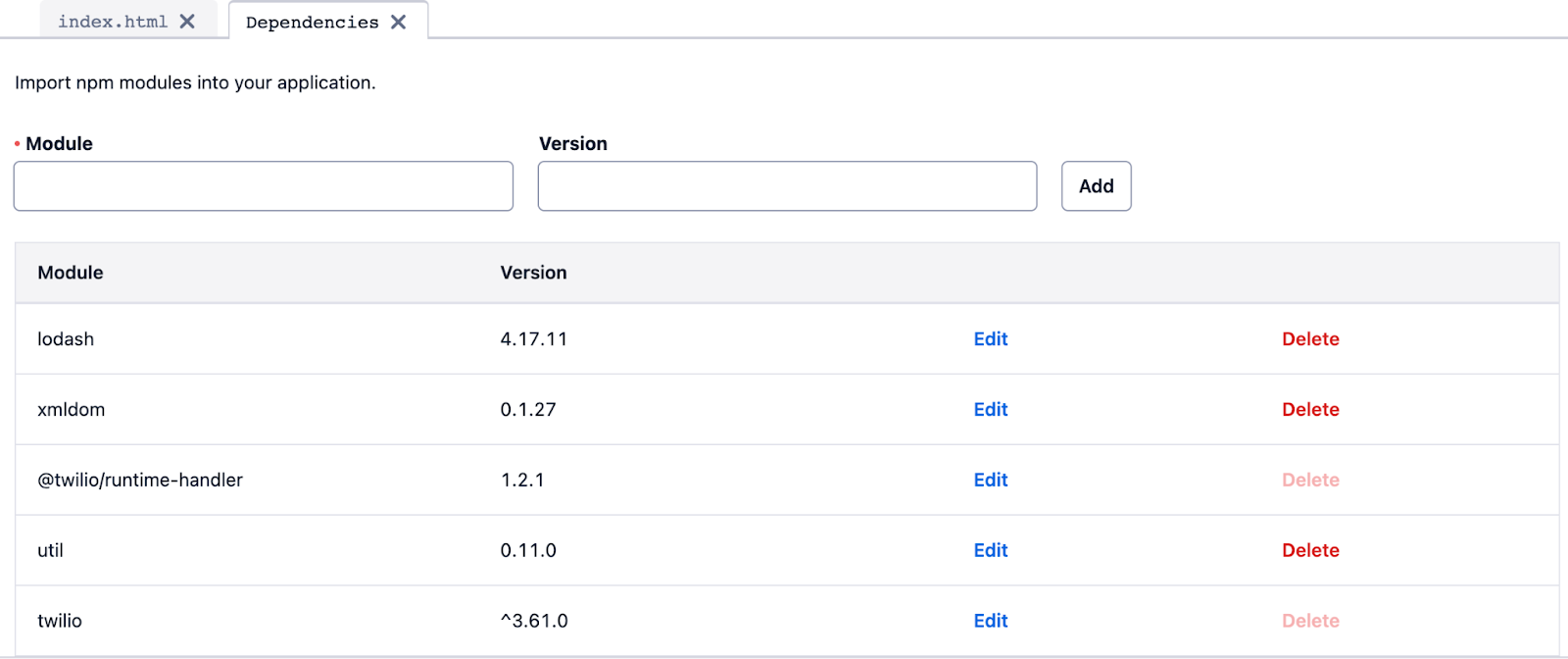
Cliquez sur Dependencies (Dépendances), puis mettez à jour certains éléments si besoin :
Module Twilio - Version ^3.61.0.
@twilio/runtime-handler - Version 1.2.1.
Définissez la version du nœud sur 18 dans la partie supérieure.
Cliquez sur Deploy All (Déployer tout), puis attendez la fin du déploiement.
Cliquez sur index.html dans la liste sur la console, puis sur Copy URL (Copier URL) dans le coin inférieur droit. Collez le fichier dans un nouvel onglet du navigateur et appuyez sur Entrée. L'application s'ouvre.
Ajoutez son URL à vos favoris. Vous pourrez ainsi l'utiliser à tout moment, une fois la procédure ci-dessus terminée. Si vous perdez l'URL, ouvrez simplement la fonction dans la console et répétez l'étape 16.
L'application aura un aspect similaire à celui présenté dans la vidéo de démonstration ci-dessus. Il est toutefois possible que des fonctions supplémentaires, ajoutées après l'enregistrement de cette vidéo, soient visibles. Vous n'y verrez pas non plus la liste des sous-comptes, le mot de passe révélé ni quelques autres informations propres à la démonstration. Cependant, toutes les fonctionnalités de base seront bien présentes !
Vous pouvez également vérifier que tout est correctement configuré de votre côté à l'aide des captures d'écran ci-dessous.



Quels sont les autres atouts de cette application et que faut-il garder à l'esprit ?
Vous savez désormais créer une application qui facilite la gestion de vos numéros et la vérification de leur utilisation. Découvrez à présent comment la personnaliser, la sécuriser et plus encore.
Le lien GitHub partagé dans cet article fait partie d'un plus grand dépôt qui contient des exemples de code Twilio.
Chaque dépôt contient des assets et des fonctions que vous pouvez copier dans une nouvelle fonction comme indiqué dans la procédure décrite dans la section « Construire l'application » ci-dessus. Vous n'avez donc pas à créer l'application avec toutes les fonctions pour commencer, mais seulement avec celles qui vous intéressent. De plus, vous pouvez créer chaque fonction de façon séparée, avec une URL et un mot de passe différents.
Les fonctions présentent également un grand avantage : vous pouvez en contrôler l'accès (visibilité des fonctions). Comme l'application créée est accessible publiquement dans un navigateur (mais que son utilisation nécessite un mot de passe), vous pouvez conserver le paramètre Private (Privé) ou Protected (Protégé) et ne basculer sur Public qu'au moment d'utiliser les fonctions (reportez-vous à l'étape 12 ci-dessus pour en savoir plus).
En plus du contrôle de la visibilité des fonctions, pour garantir une sécurité maximale, veillez à définir un mot de passe fort pour l'application. Ne partagez le lien et le mot de passe de l'application qu'avec des personnes de confiance qui doivent utiliser l'application.
N'oubliez pas de cliquer sur le bouton Deploy all (Déployer tout) dans la fonction en ligne une fois vos modifications terminées. Un journal apparaît en cas d'erreurs ou de déploiement incorrect de la fonction.
Enfin, sachez que l'utilisation des fonctions de Twilio est payante. Un compte gratuit avec réinitialisation mensuelle est disponible, mais pensez à garder un œil sur vos coûts d'utilisation.
Nous avons hâte de vous voir à l'œuvre ! Amusez-vous bien !
Je remercie Jyden Tyree pour l'enregistrement des vidéos qui accompagnent cet article.
Danijel Šumberac est Senior Manager chez Twilio. Il possède une solide expérience en leadership et des connaissances en codage, SQL et analyse de données. Il s'intéresse particulièrement au fait que les utilisateurs aient la possibilité de créer leurs propres solutions API. Vous pouvez le contacter à l'adresse suivante : dsumberac [@] twilio.com.
Articles associés
Ressources connexes
Twilio Docs
Des API aux SDK en passant par les exemples d'applications
Documentation de référence sur l'API, SDK, bibliothèques d'assistance, démarrages rapides et didacticiels pour votre langage et votre plateforme.
Centre de ressources
Les derniers ebooks, rapports de l'industrie et webinaires
Apprenez des experts en engagement client pour améliorer votre propre communication.
Ahoy
Le hub de la communauté des développeurs de Twilio
Meilleures pratiques, exemples de code et inspiration pour créer des expériences de communication et d'engagement numérique.


