Wie Sie Browserprotokolle erfassen und Fehler effizient beheben

Lesezeit: 3 Minuten
Wie Sie Browserprotokolle erfassen und Fehler effizient beheben
Das Twilio Voice SDK ist ein leistungsstarkes Tool, mit dem Entwickler:innen Sprachanruffunktionen nahtlos in ihre Anwendungen integrieren können. Im Streben nach Perfektion kann es jedoch selbst bei noch so fein abgestimmten Anwendungen zu Unterbrechungen kommen. Hier kommt die Bedeutung umfassender Browserprotokolle zum Tragen, da diese bei der Behebung von Problemen in Verbindung mit dem Voice JS SDK ganz neue Möglichkeiten bieten.
In diesem umfassenden Leitfaden erläutere ich Ihnen Schritt für Schritt, wie Sie auf der Debugging-Ebene Protokolle konfigurieren und Browserprotokolle effektiv erfassen können. Dabei schauen wir uns insbesondere die Fehlerbehebung mit dem Twilio Voice JS SDK an.
Voraussetzungen
Damit Sie mir folgen können, benötigen Sie:
Google Chrome oder Microsoft Edge Browser
macOS/Windows-Betriebssystem
Voice JS SDK-Client mit dem logLevel auf debug gesetzt, wie unten beschrieben
Wie Sie Ihr logLevel prüfen
Die Konsolen-Protokollebene, die der Voice JS SDK-Client verwendet, ist eine Einstellung, die mit dem auf Protokollebene basierenden Protokollierer konfiguriert wird, um die Konfiguration der Runtime-Protokollierung zu ermöglichen. Weitere Informationen zu Best Practices finden Sie hier.
Für die Konfiguration der Protokollebene verwenden Sie die Eigenschaft logLevel im Objekt DeviceOptions, wenn Sie ein Twilio.Device instanziieren. Ein Beispiel sehen Sie unten:
Utilize browser-based debugging
Das Twilio Voice JS SDK ist für die nahtlose Verwendung auf unterstützten Desktop-Browsern wie Google Chrome und Microsoft Edge optimiert. In diesem Artikel zeigen wir beide Prozesse Schritt für Schritt.
Die Schritte sind für Chrome und Edge identisch, sodass Sie das Potenzial von Browserprotokollen unabhängig von Ihrem bevorzugten Browser nutzen können.
Browserprotokolle einrichten und mit der Sammlung beginnen
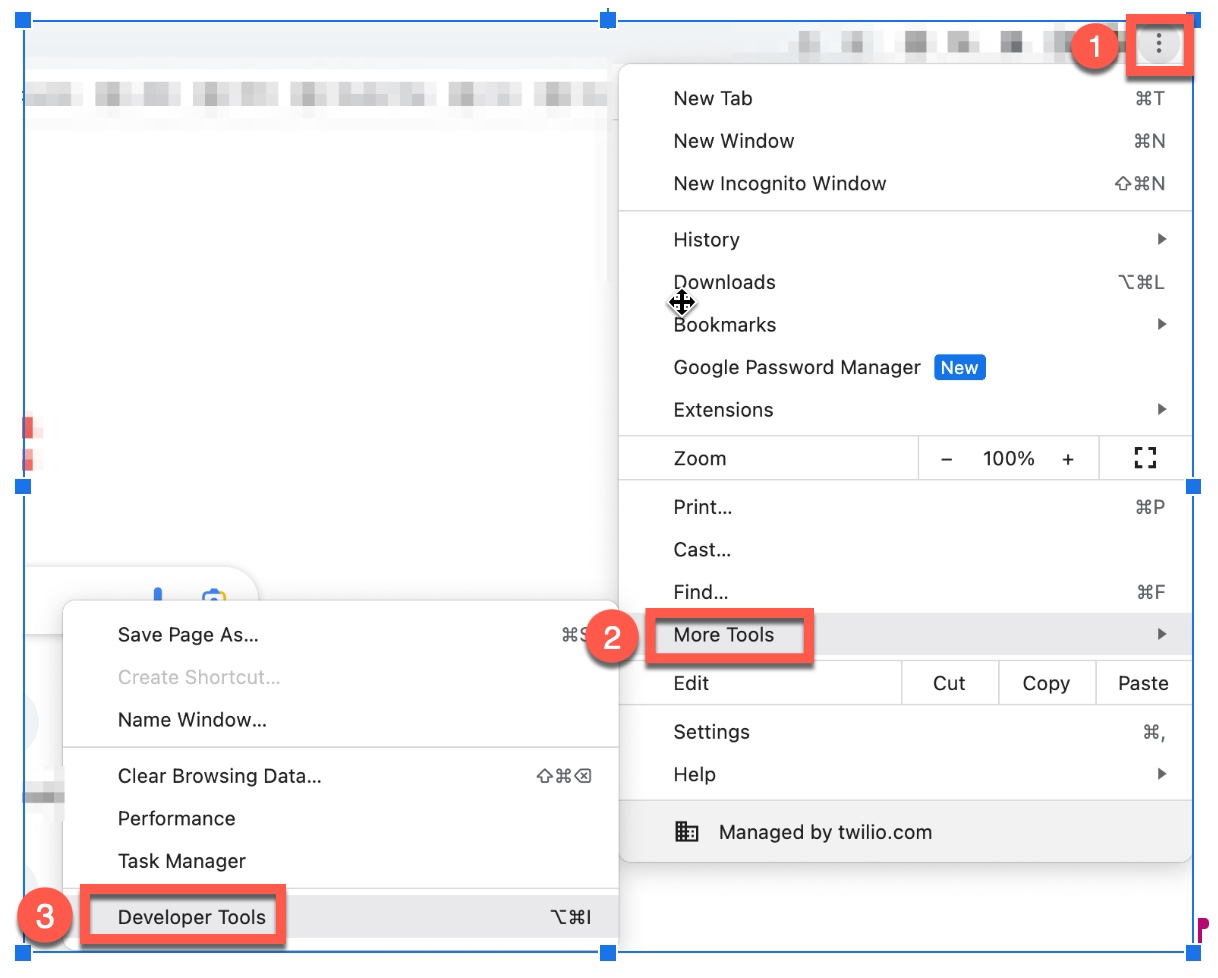
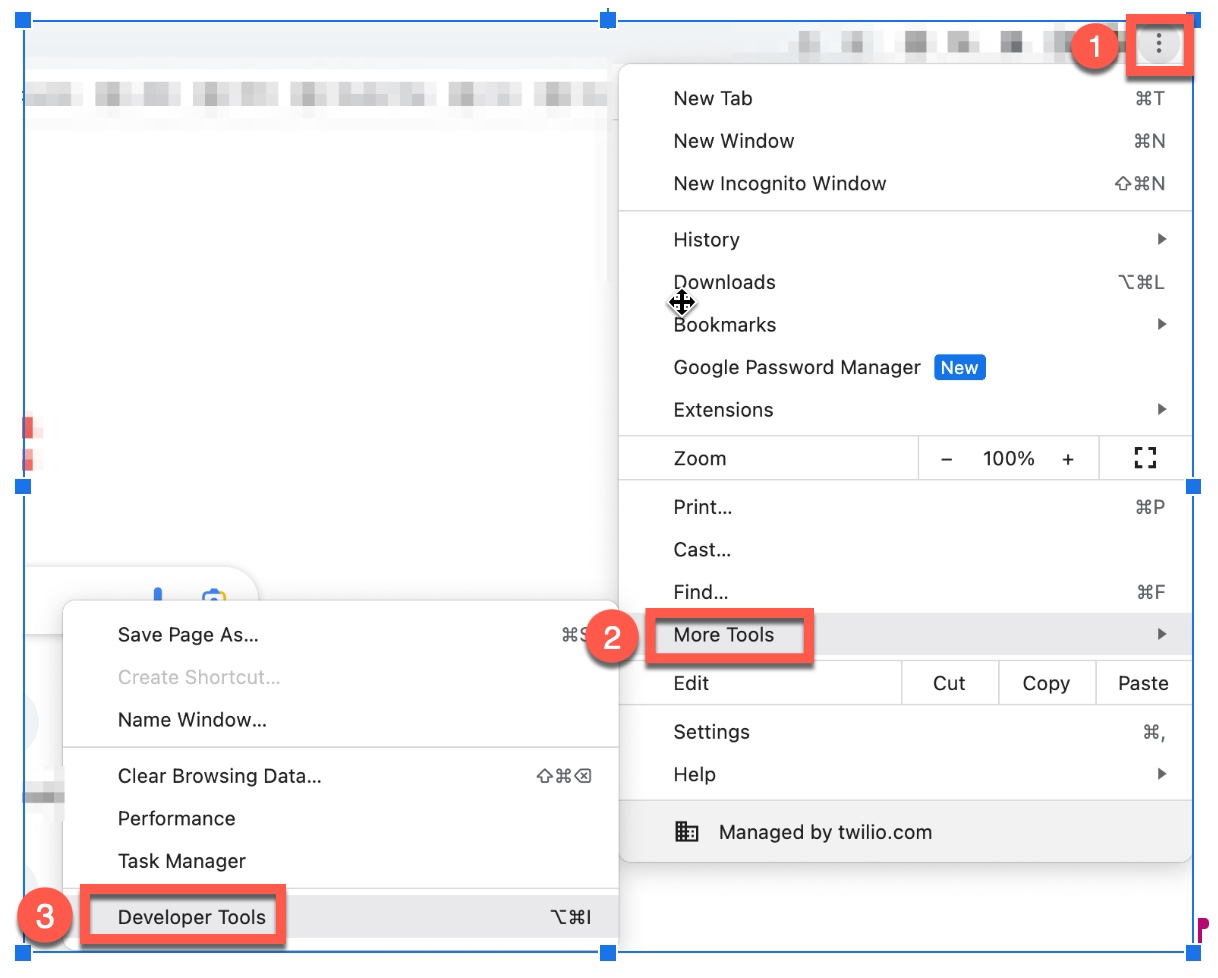
Schritt 1: Öffnen Sie das Chrome-Menü und navigieren Sie zu Developer Tools (Entwickler-Tools). Sie können die Entwickler-Tools über Tastenkombinationen oder über das Chrome-Menü öffnen. Die Tastenkombinationen lauten wie folgt:
macOS: Cmd+Umschalt+J oder Cmd+Umschalt+C
Linux, Chromebook und Windows: Strg+Umschalt+J
Über das Chrome-Menü: Öffnen Sie das Chrome-Menü und gehen Sie zu More Tools (Weitere Tools) > Developer Tools (Entwickler-Tools).


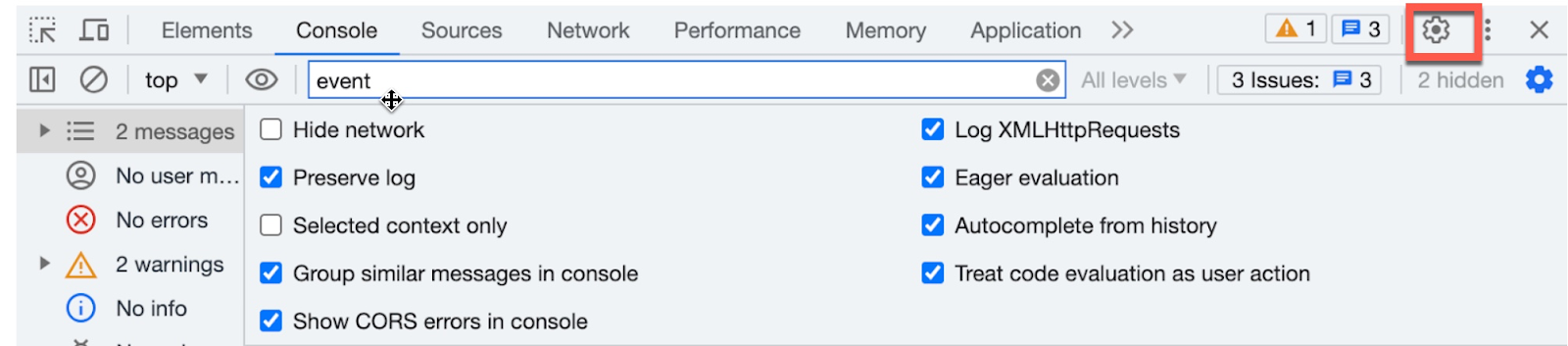
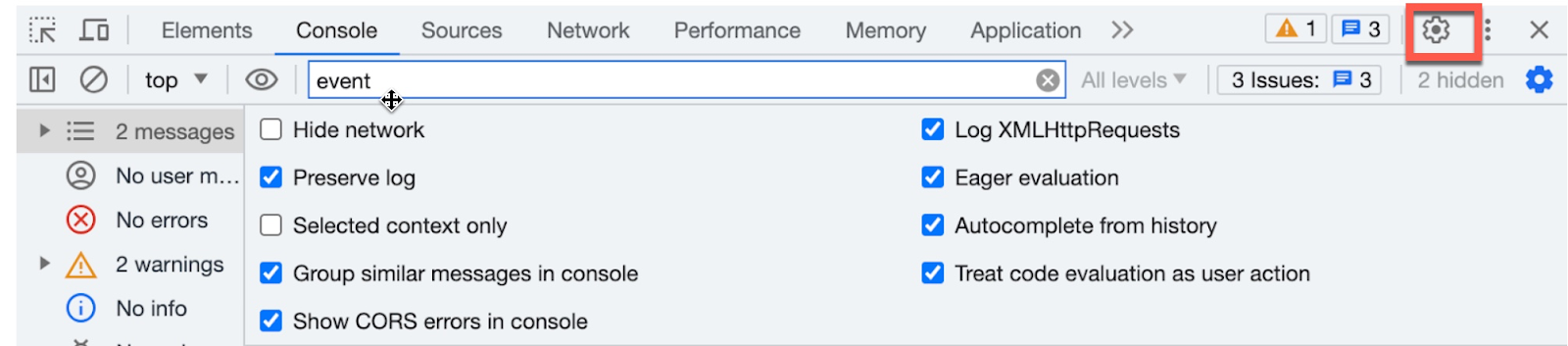
Schritt 2: Klicken Sie auf das Einstellungen-Symbol in der oberen rechten Ecke des Fensters mit den Entwickler-Tools.


Schritt 3: Aktivieren Sie die folgenden Kontrollkästchen:
Unter „Console“ (Konsole)
Log XMLHttpRequests (XMLHttpRequests protokollieren)
Show timestamps (Zeitstempel anzeigen)
Preserve log upon navigation (Protokoll bei Navigation beibehalten)
Unter „Network“ (Netzwerk)
Preserve log (Protokoll beibehalten)
Record network log (Netzwerkprotokoll aufzeichnen)
Schritt 4: Schließen Sie das Fenster.
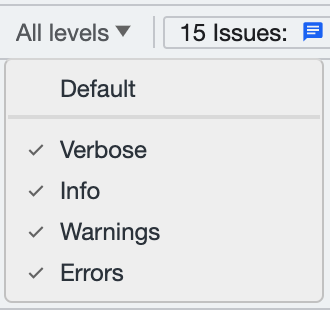
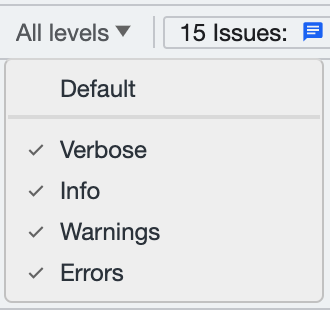
Schritt 5: Um eine Filterebene in der Registerkarte „Konsole“ auszuwählen, suchen Sie die Log Level List (Protokollebenen-Liste) in der oberen rechten Ecke des Fensters. Wählen Sie eine Filterebene, die derzeit nicht ausgewählt ist. Wenn Sie alle Ebenen auswählen möchten, wird die Protokollebenen-Auswahl als All levels (Alle Ebenen) angezeigt.


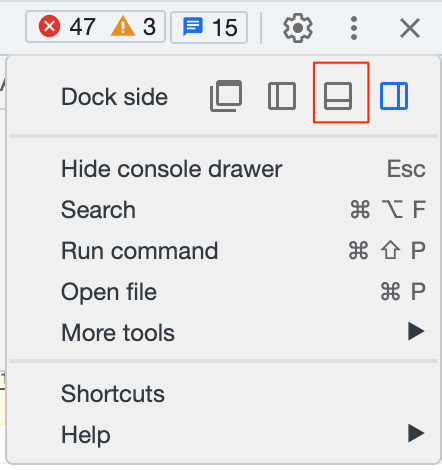
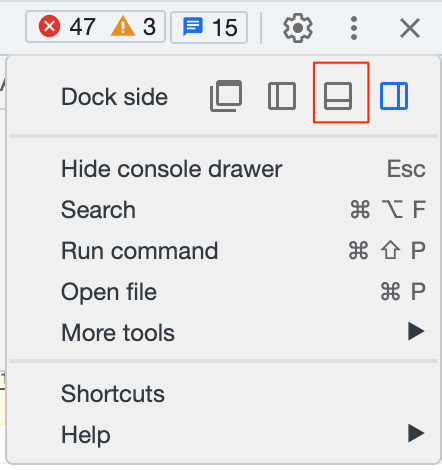
Schritt 6: Um Netzwerkprotokolle während der Reproduktion eines Problems zu erfassen, wählen Sie das Menü und docken Sie das Fenster unten an, indem Sie das Symbol mit dem kleineren Feld unten neben der Option Dock Side (Dockseite) auswählen.


Schritt 7: Halten Sie die Konsole geöffnet und wiederholen Sie die erforderlichen Schritte, um das untersuchte Problem zu reproduzieren.
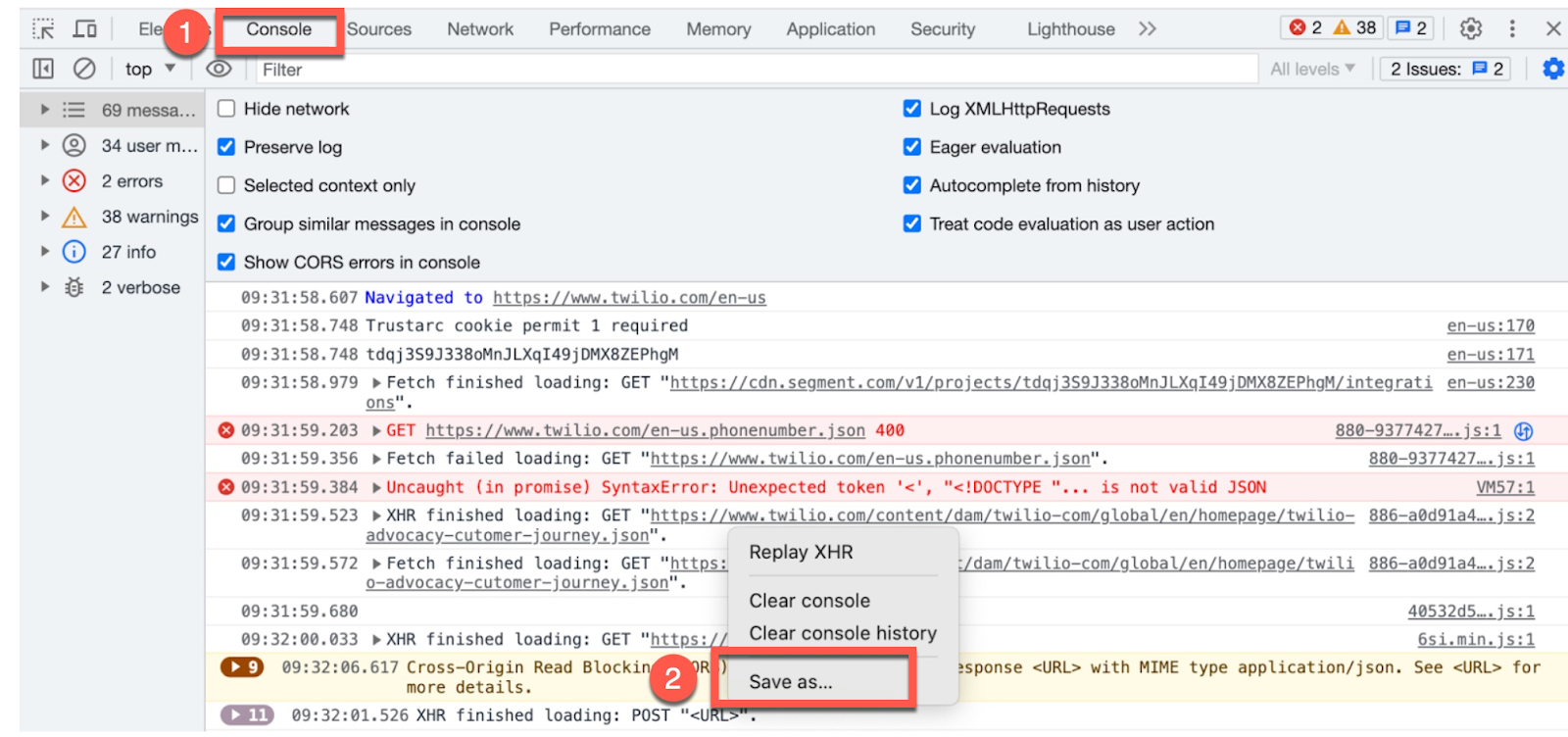
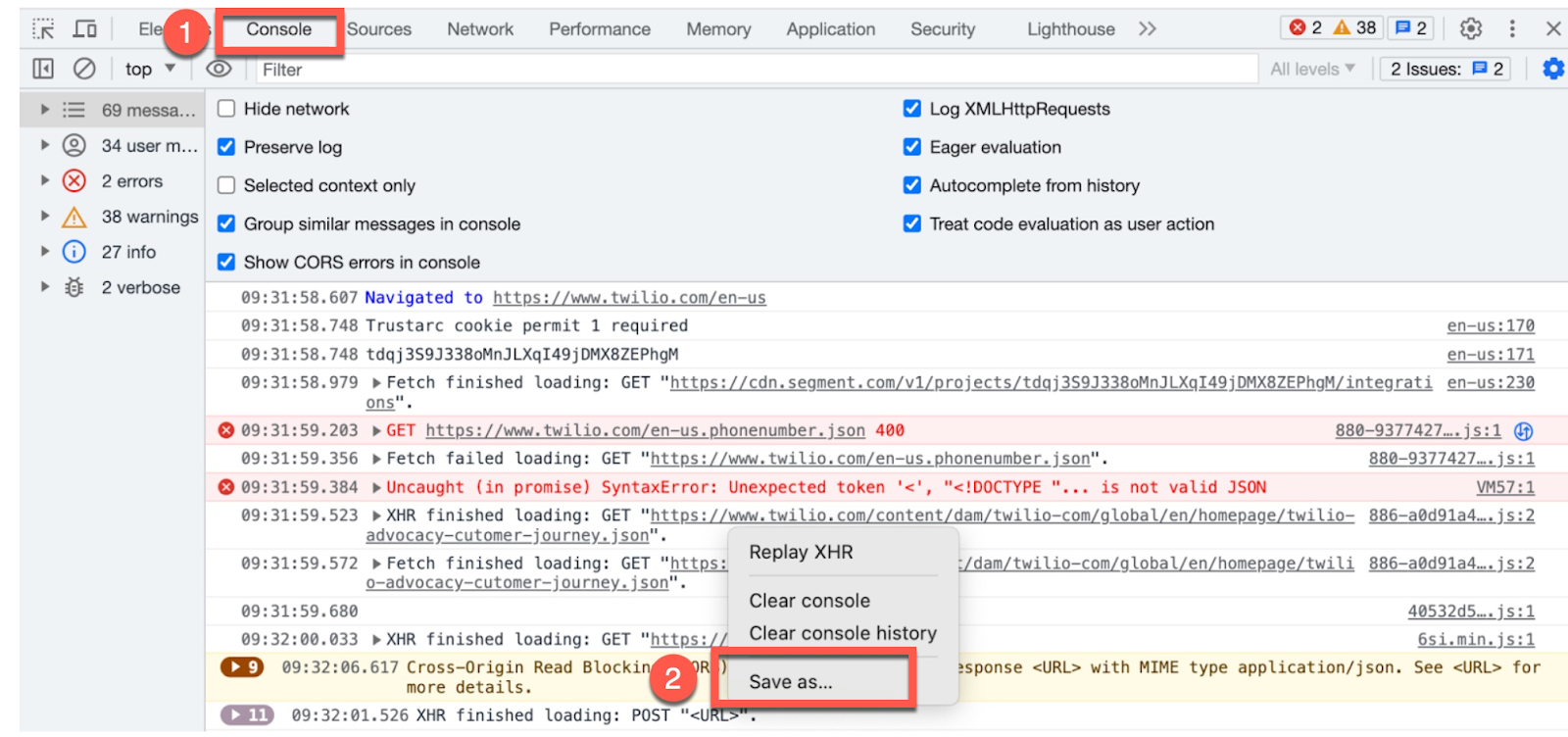
Schritt 8: Nachdem Sie das Problem reproduziert haben, navigieren Sie zur Registerkarte „Konsole“ und erfassen Sie die Protokolldateien. Klicken Sie einfach mit der rechten Maustaste auf die Protokollzeilen und wählen Sie „Save As“ (Speichern unter), um sie zu speichern.


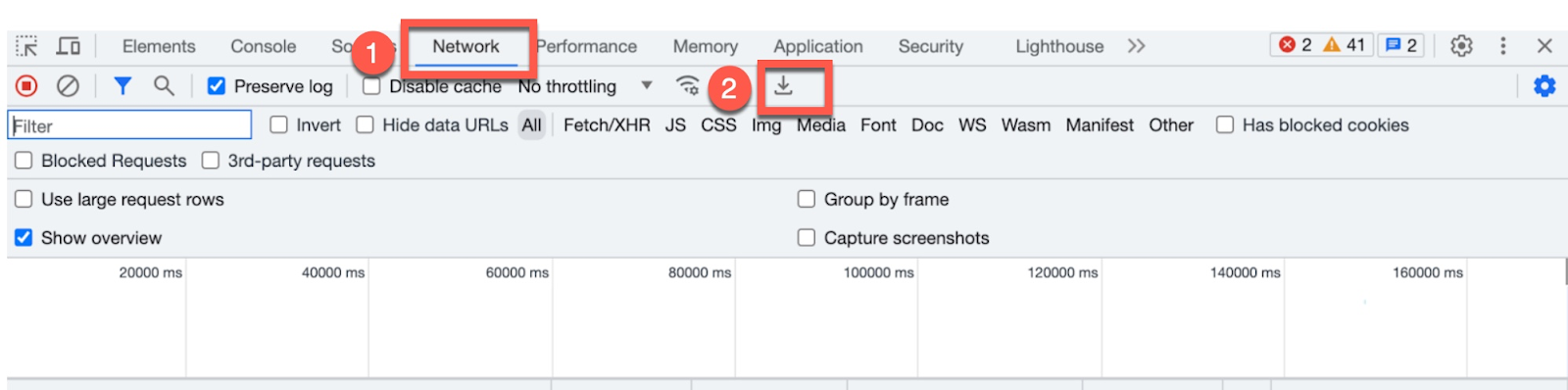
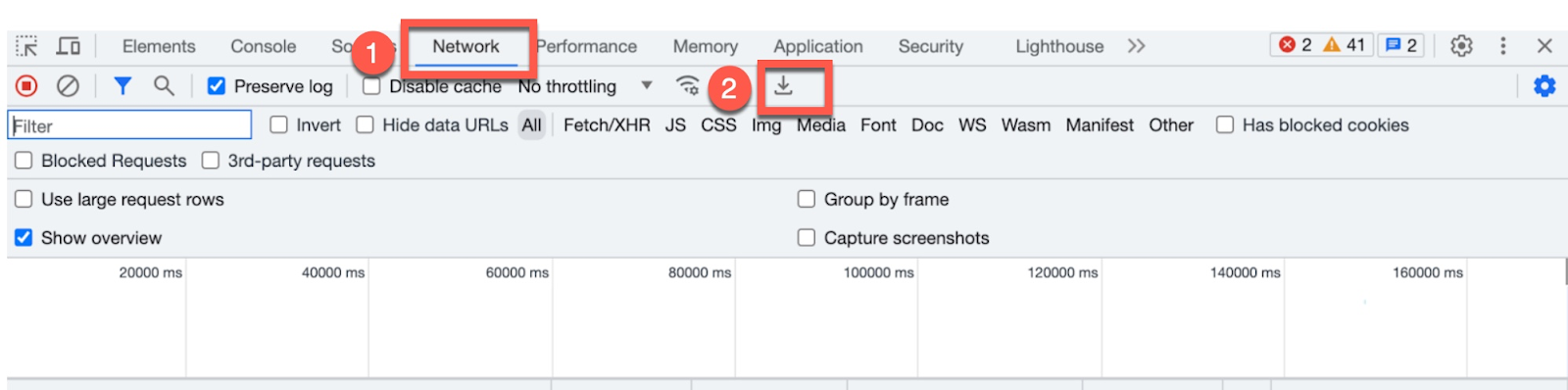
Schritt 9: Gehen Sie auf die gleiche Weise zur Registerkarte Network (Netzwerk) und klicken Sie auf das Symbol zum Export-Download, um die Netzwerkprotokolle zu speichern.


Schritt 10: Möglicherweise können Sie das Problem anhand der Protokolle selbst erkennen und beheben. Alternativ können Sie die Protokolldatei zusammen mit dem ungefähren Zeitstempel, zu dem das Problem aufgetreten ist, und der Anruf-SID als Referenz zur Fehlerbehebung in ein Support-Ticket hochladen.
Schritt 11(optional): Wenn Sie noch kein Support-Ticket für das Problem erstellt haben, befolgen Sie bitte die Anweisungen unter diesem Link, um ein Support-Ticket zu erstellen und einzureichen.
Wie weiter mit der Behebung von Problemen mit dem Voice JS SDK?
Das Erfassen und Analysieren von Browserprotokollen leistet einen wertvollen Beitrag zur Behebung von Problemen mit dem Voice JS SDK und spart Zeit, wenn Sie ein Support-Ticket einreichen. Anhand der in diesem Artikel beschriebenen Schritte können Sie Browserprotokolle effektiv erfassen und untersuchen. Auf diese Weise erhalten Sie tiefere Einblicke in potenzielle Fehler, Leistungsengpässe und andere Probleme, die die Benutzererfahrung beeinträchtigen.
Darüber können Sie Ihre Fähigkeiten zur Fehlerbehebung verbessern, indem Sie sich an den Best Practices für das Voice Javascript SDK orientieren. Mithilfe dieser Best Practices stellen Sie sicher, dass Ihre Nutzer:innen von nahtlosen Telefonaten profitieren. Zudem erleichtert dies die Fehlerbehebung bei Problemen mit der Verbindung und der Anrufqualität.
Khushbu Shaikh ist als engagierte Lead Technical Account Managerin für das persönliche Support-Team von unschätzbarem Wert. Dank ihrer umfangreichen Erfahrung arbeitet Khushbu hervorragend mit zahlreichen Kund:innen zusammen und unterstützt sie unermüdlich bei der Bewältigung von Herausforderungen und beim Finden effektiver Lösungen. Ihre Expertise liegt in der Behebung von Kundenproblemen und der Bereitstellung aufschlussreicher Problemumgehungen und herausragender Unterstützung. Für alle Anfragen oder Hilfestellungen ist Khushbu unter kshaikh [at] twilio.com erreichbar.
Verwandte Posts
Ähnliche Ressourcen
Twilio Docs
Von APIs über SDKs bis hin zu Beispiel-Apps
API-Referenzdokumentation, SDKs, Hilfsbibliotheken, Schnellstarts und Tutorials für Ihre Sprache und Plattform.
Ressourcen-Center
Die neuesten E-Books, Branchenberichte und Webinare
Lernen Sie von Customer-Engagement-Experten, um Ihre eigene Kommunikation zu verbessern.
Ahoy
Twilios Entwickler-Community-Hub
Best Practices, Codebeispiele und Inspiration zum Aufbau von Kommunikations- und digitalen Interaktionserlebnissen.


