Coletar registros do navegador para uma resolução de problemas eficiente

Tempo de leitura: 3 minutos
Coletar registros do navegador para uma resolução de problemas eficiente
O SDK Twilio Voice é uma ferramenta poderosa que capacita os desenvolvedores a integrar recursos de chamadas de voz de forma confiável em seus aplicativos. No entanto, na busca pela perfeição, até mesmo os aplicativos mais bem ajustados podem encontrar dificuldades. É aqui que entra em jogo a importância de registros abrangentes do navegador, provando ser um divisor de águas na resolução de problemas relacionados ao SDK Voice do JS.
Neste guia abrangente, vou orientar você por um processo passo a passo para configurar registros no nível de depuração e coletar os registros do navegador de forma eficaz, com ênfase específica na resolução de problemas usando o SDK Twilio Voice do JS.
Pré-requisitos
Para acompanhar as explicações, você precisará do seguinte:
Navegador Google Chrome ou Microsoft Edge
SO Mac/Windows
Cliente do SDK Voice do JS com o logLevel definido como debug, conforme descrito abaixo
Verificar o logLevel
O nível de registro do console usado pelo cliente do SDK Voice do JS é uma configuração definida usando o agente baseado em nível de registro para permitir a configuração de registros em runtime. Leia mais sobre as práticas recomendadas aqui.
Para configurar o nível de registro, use a propriedade logLevel no objeto DeviceOptions ao instanciar um Twilio.Device. Consulte o exemplo abaixo:
Utilize browser-based debugging
O SDK Twilio Voice do JS é otimizado para uma experiência confiável em navegadores de desktop compatíveis, como Google Chrome e Microsoft Edge. Os dois processos passo a passo serão demonstrados neste artigo.
Seja usando o Chrome ou o Edge, as etapas são as mesmas, garantindo que você aproveite o potencial dos registros do navegador, independentemente do browser que escolher.
Configurar e começar a coletar registros do navegador
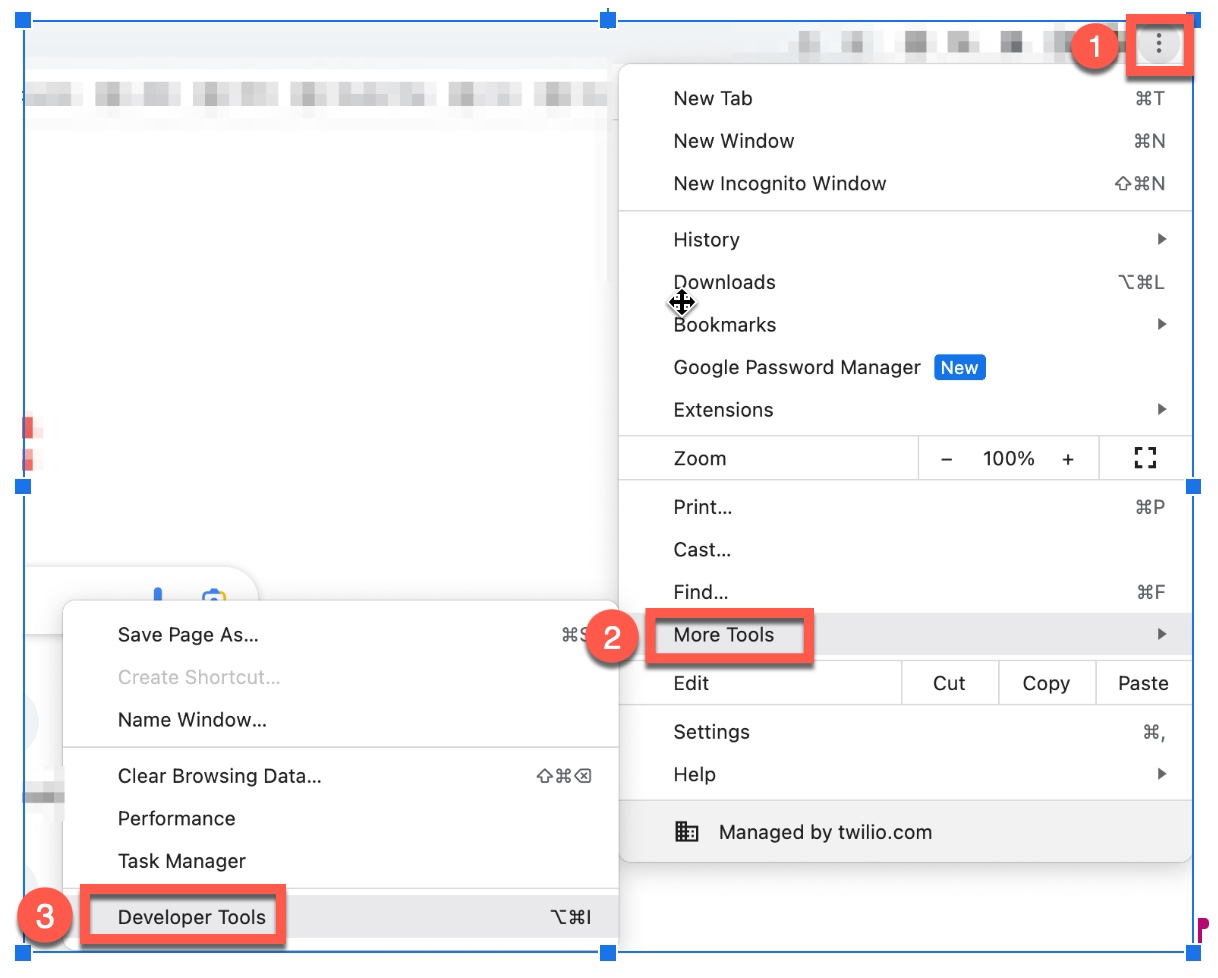
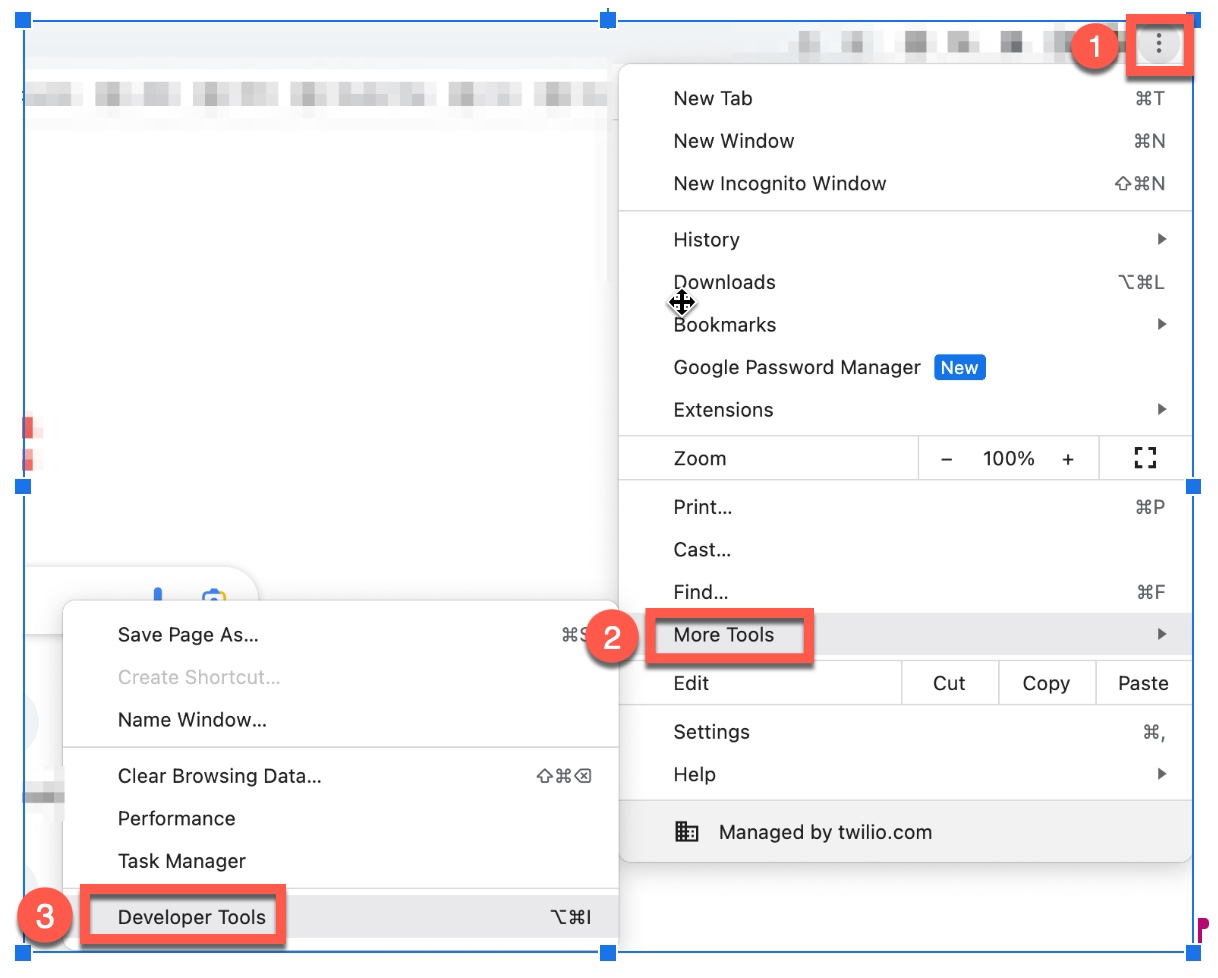
Etapa 1: abra o menu do Chrome e navegue até Ferramentas do desenvolvedor. Você pode abrir as Ferramentas do desenvolvedor usando atalhos de teclado ou o menu do Chrome. Os atalhos de teclado são os seguintes:
Mac OS: CMD+Shift+J ou CMD+Shift+C
Linux, Chromebook e Windows: Ctrl+Shift+J
No menu do Chrome: abra o menu do Chrome e vá para Mais ferramentas > Ferramentas do desenvolvedor.


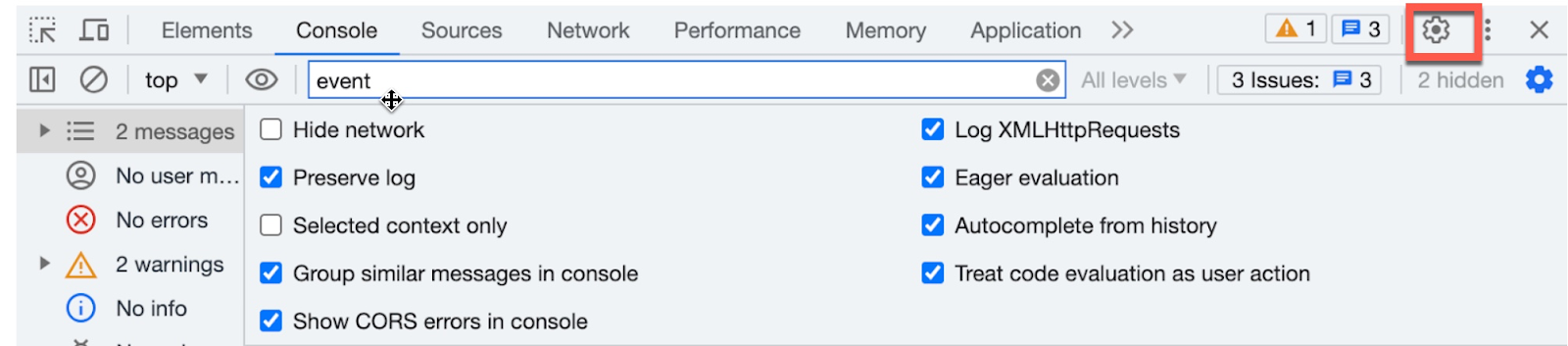
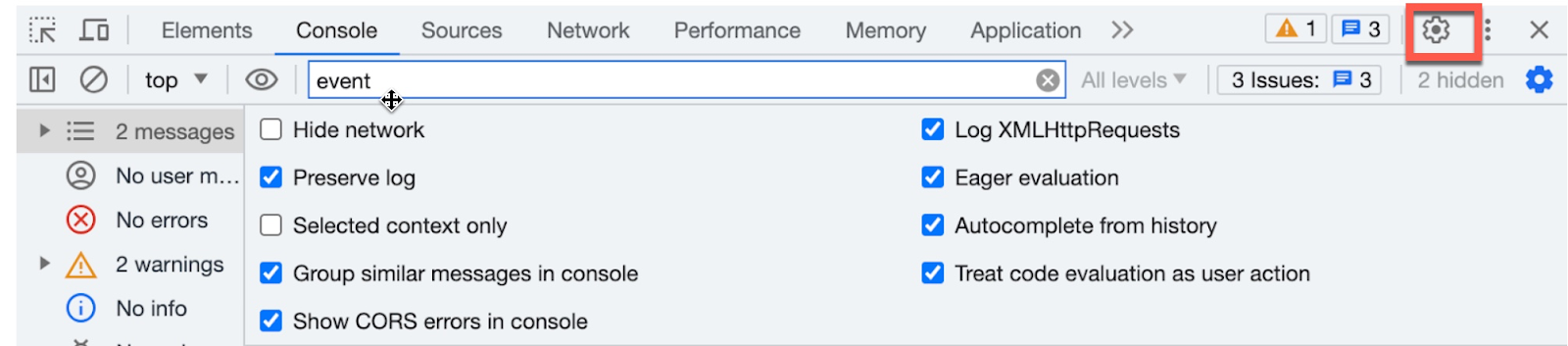
Etapa 2: clique no ícone de configurações no canto superior direito da janela Ferramentas do desenvolvedor.


Etapa 3: marque as caixas de seleção a seguir
Em Console
Registrar XMLHttpRequests
Mostrar carimbos de data/hora
Preservar o registro depois da navegação
Em Rede
Preservar registro
Gravar registro de rede
Etapa 4: feche a janela.
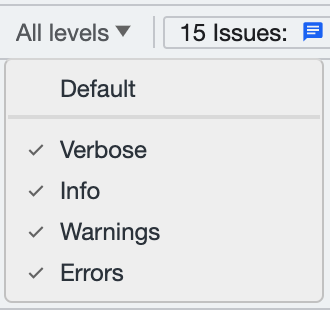
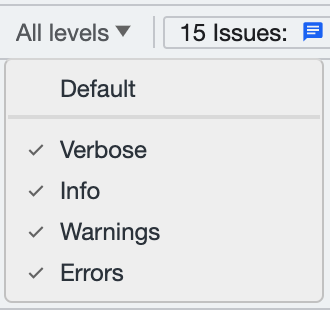
Etapa 5: para selecionar um nível de filtro na guia Console, localize a lista Nível de registro no canto superior direito da janela. Escolha qualquer nível de filtro que não esteja selecionado no momento. Se desejar selecionar todos os níveis, a seleção do nível de registro será apresentada como Todos os níveis.


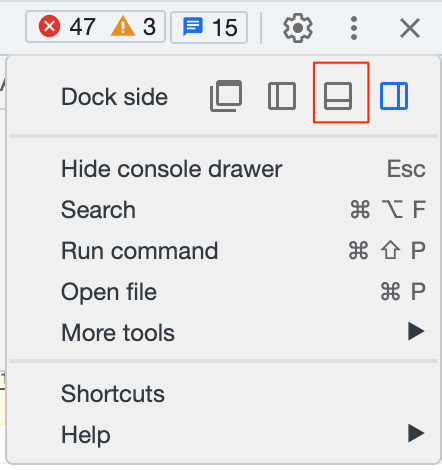
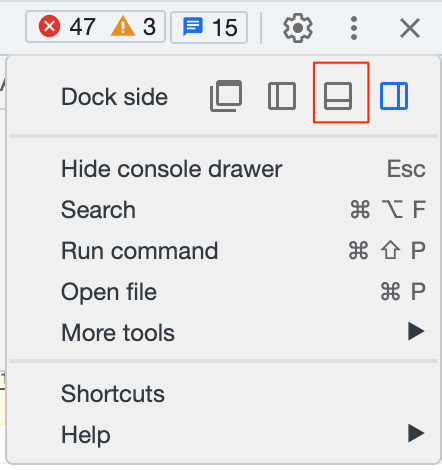
Etapa 6: para coletar registros de rede durante a reprodução do problema, selecione o menu e fixe a janela na parte inferior, selecionando o ícone com a caixa menor na parte inferior ao lado da opção Lado fixado.


Etapa 7: mantenha o console aberto e replique as etapas necessárias para reproduzir o problema que está sendo investigado.
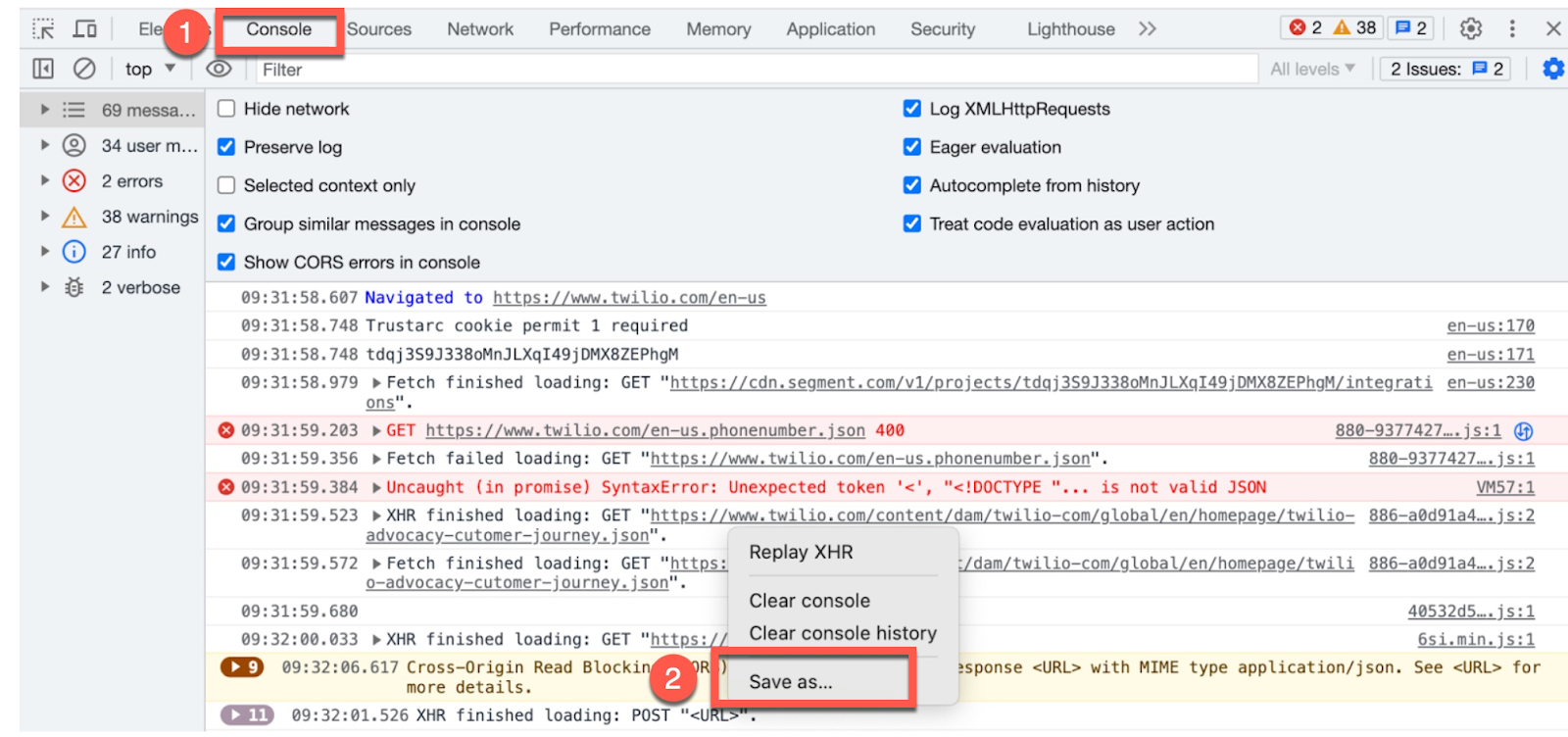
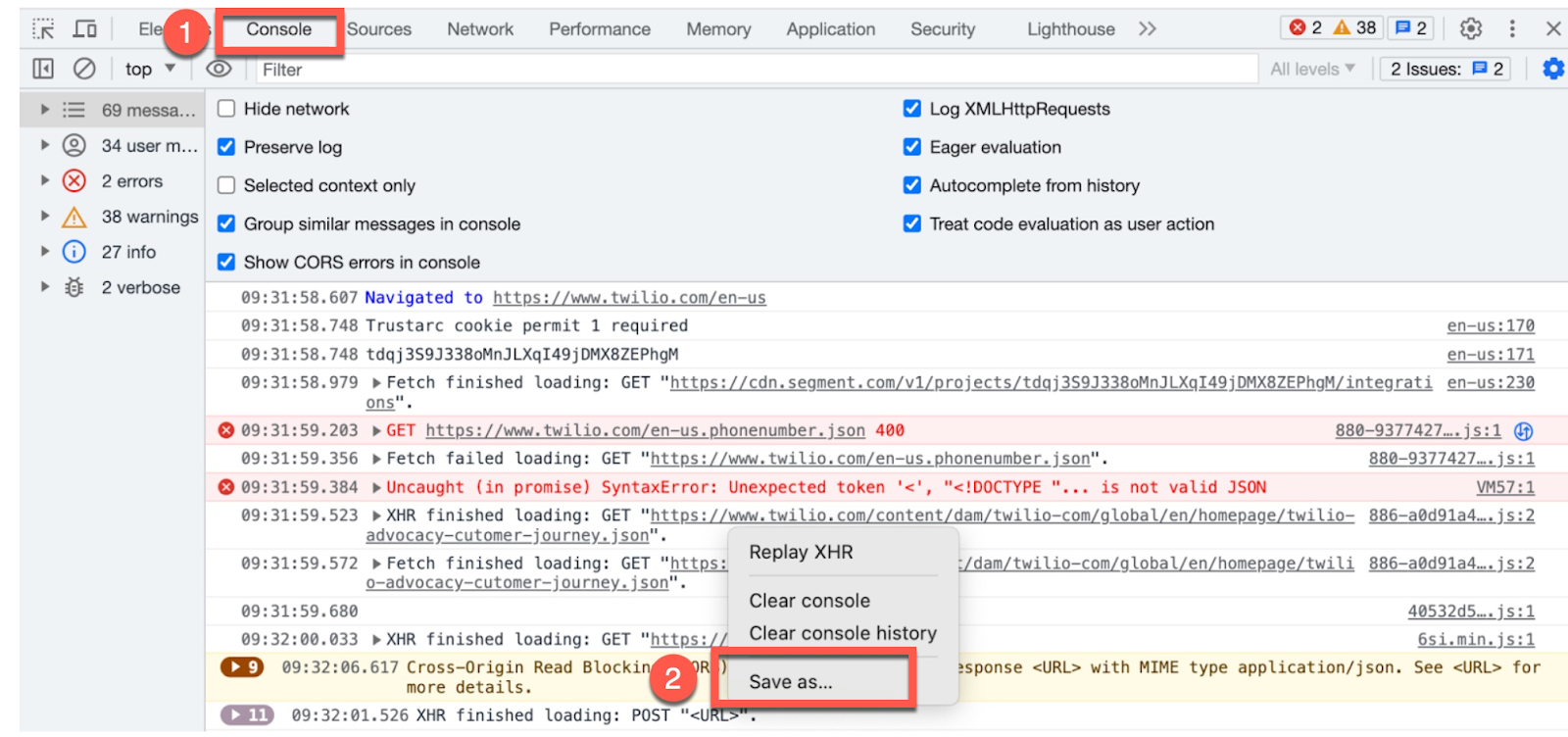
Etapa 8: depois de reproduzir o problema, navegue até a guia Console e reúna os arquivos de registro. Basta clicar com o botão direito do mouse nas linhas de registro e em "Salvar como" para salvá-las.


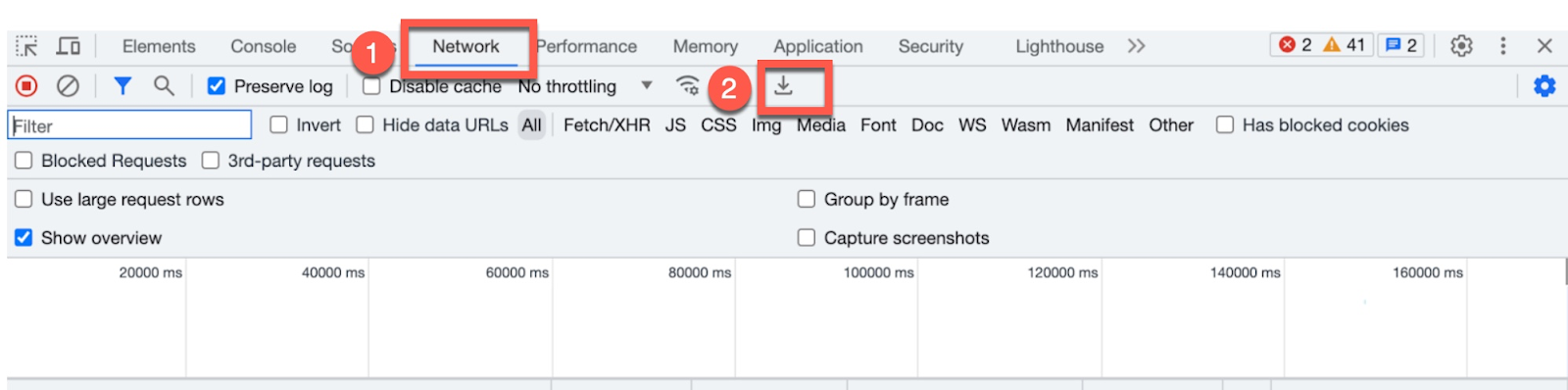
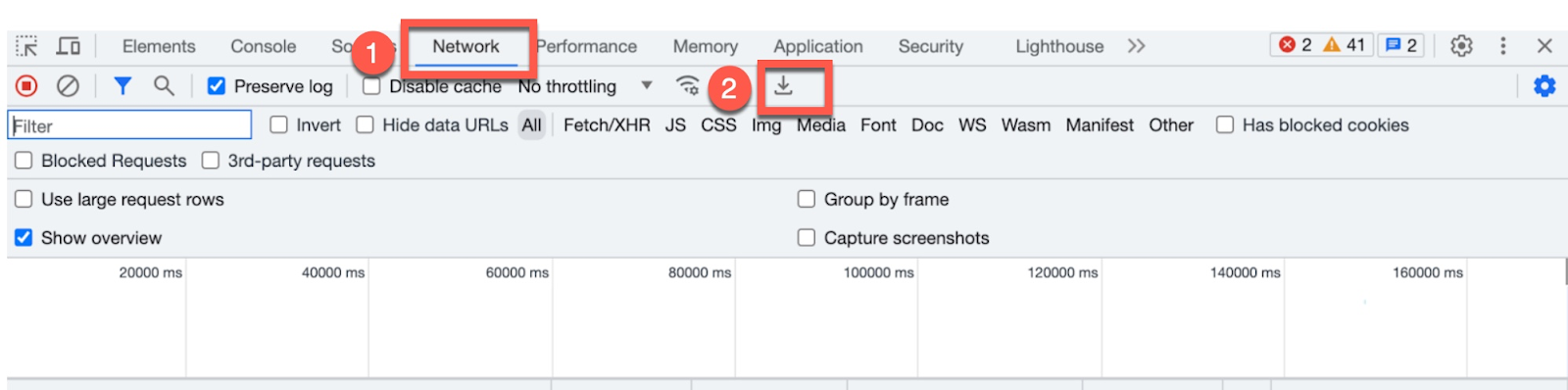
Etapa 9: da mesma forma, vá para a guia Rede e clique no ícone de exportação de download para salvar os registros de rede


Etapa 10: talvez você consiga identificar e corrigir o problema a partir dos registros. Como alternativa, você pode carregar o arquivo de registros em um ticket de suporte, inclusive o carimbo de data/hora aproximado de quando o problema ocorreu e o SID da chamada como referência para a resolução do problema.
Etapa 11 (opcional): se você ainda não tiver aberto um ticket de suporte para o problema, siga as instruções fornecidas neste link para criar e enviar um ticket de suporte para assistência.
Quais são as próximas etapas da resolução de problemas do SDK Voice do JS?
Entender como coletar e analisar registros do navegador é uma habilidade valiosa para a resolução de problemas do SDK Voice do JS e economizará tempo se você enviar um ticket de suporte. Ao seguir as etapas descritas neste artigo, você pode capturar e examinar efetivamente os registros do navegador, obtendo insights mais profundos sobre possíveis erros, gargalos de desempenho e outros problemas que afetam a experiência do usuário.
Além disso, você tem a oportunidade de aprimorar suas competências de resolução de problemas consultando as práticas recomendadas para o SDK Voice do JavaScript. Seguir essas práticas recomendadas garantirá que seus usuários tenham uma experiência de chamada sem percalços. E também tornará mais prática a resolução de problemas de conexão e de qualidade da chamada.
Khushbu Shaikh é uma Gerente técnica de contas líder dedicada e um recurso inestimável para a equipe de suporte personalizado. Com larga experiência, Khushbu se destaca em trabalhar com inúmeras contas, auxiliando-as diligentemente na superação de desafios e fornecendo soluções eficazes. Sua experiência está na resolução de problemas dos clientes, oferecendo soluções alternativas perspicazes e oferecendo suporte excepcional. Para qualquer dúvida ou assistência, entre em contato com Khushbu pelo e-mail kshaikh [arroba] twilio.com.
Publicações relacionadas
Recursos relacionados
Twilio Docs
De APIs a SDKs e aplicativos de amostra
Documentação de referência de API, SDKs, bibliotecas auxiliares, guias de início rápido e tutoriais para sua linguagem e plataforma.
Centro de Recursos
Os mais recentes e-books, relatórios do setor e webinars
Aprenda com especialistas em engajamento do cliente para melhorar sua própria comunicação.
Ahoy
Centro da comunidade de desenvolvedores da Twilio
Melhores práticas, exemplos de código e inspiração para criar comunicações e experiências de engajamento digital.