Cómo enviar un mensaje de WhatsApp en 30 segundos con JavaScript
Time to read:

Al igual que los Memphis Raines descubrieron cómo robar 50 autos en una noche, aprenderá cómo enviar un mensaje de WhatsApp en 30 segundos (con JavaScript).
Aquí vamos, abróchese el cinturón.

Requisitos previos
- Una cuenta de Twilio gratuita (si se registra con este enlace, ambos obtendremos USD 10 en créditos Twilio cuando realice la actualización)
- Node.js y npm
Consiga la configuración para su entorno de desarrollo
Cree un nuevo directorio en su computadora, cámbiese e inicie un nuevo proyecto Node.js:
Instale la Biblioteca auxiliar de Twilio Node y el paquete dotenv:
Cree dos archivos nuevos en su nuevo directorio de whatsapp:
Abra el archivo .env y agregue dos variables de entorno para almacenar su SID de la cuenta de Twilio y su token de autenticación de Twilio. Deje los valores de cada variable en blanco por el momento, recopilará estas credenciales en breve.
Active el sandbox de Twilio para WhatsApp
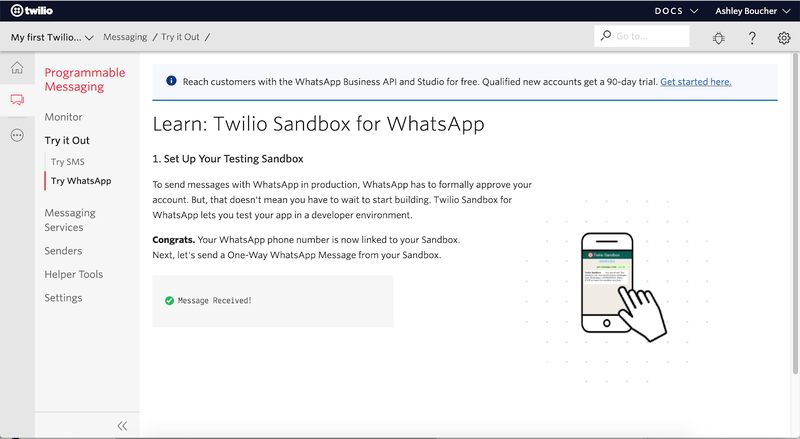
Vaya a la sección WhatsApp de su consola de Twilio para activar el sandbox de Twilio para WhatsApp. Sandbox le permite probar la API de WhatsApp de Twilio usando un número universal compartido sin tener que esperar a que su número de Twilio sea aprobado por WhatsApp.
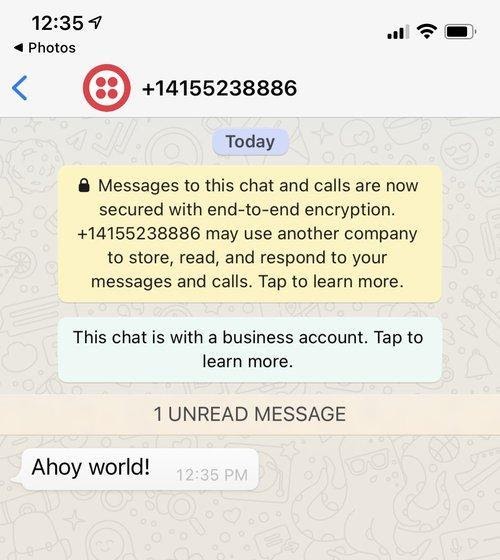
Después de marcar la casilla para activar el sandbox, se le pedirá que envíe un mensaje con el código específico de su número de WhatsApp al número universal proporcionado de la aplicación. Después de completar esta conexión, verá esta pantalla de éxito:

Escriba algún código
Diríjase a su panel de control principal dentro de Consola de Twilio y busque su SID de cuenta y su token de autenticación. Copie y pegue estos valores en el archivo .env que creó anteriormente como los valores de las variables TWILIO_ACCOUNT_SID y TWILIO_AUTH_TOKEN respectivamente.
Abra el archivo index.js que creó anteriormente en su editor de texto favorito. Copie y pegue el siguiente código en este archivo:
El código anterior carga la biblioteca de Twilio. Luego, se crea y envía un nuevo mensaje desde el número compartido de sandbox para WhatsApp al número personal de WhatsApp.
Guarde su archivo.
De vuelta en la línea de comandos, ingrese el siguiente comando para ejecutar el archivo y probar su trabajo:
Cuando el mensaje se haya enviado, se registrará un mensaje de éxito en su línea de comandos y recibirá un mensaje de WhatsApp que dice “¡Tierra a la vista!”.

Pasos siguientes
Para ampliar sus nuevas habilidades de JavaScript y WhatsApp, pruebe otro tutorial, como usar los datos de ubicación en WhatsApp para buscar restaurantes saludables cercanos.
Publicaciones relacionadas
Recursos relacionados
Twilio Docs
Desde API hasta SDK y aplicaciones de muestra
Documentación de referencia de API, SDK, bibliotecas auxiliares, inicios rápidos y tutoriales para su idioma y plataforma.
Centro de Recursos
Los últimos libros electrónicos, informes de la industria y seminarios web
Aprenda de los expertos en participación del cliente para mejorar su propia comunicación.
Ahoy
Centro de la comunidad de desarrolladores de Twilio
Mejores prácticas, ejemplos de códigos e inspiración para crear comunicaciones y experiencias de participación digital.


