Como enviar uma mensagem RCS com Twilio e Node.js
Tempo de leitura: 4 minutos
O Rich Communication Services (RCS) vem crescendo há muitos anos, e nós da Twilio acreditamos que ele se tornará o canal de mensagens global premium do futuro. Sua chegada recente aos dispositivos Apple com iOS 18 intensificou o interesse de desenvolvedores em todo o mundo. Este artigo fornece um tutorial prático para ajudar você a começar a implementar o RCS usando as ferramentas da Twilio e NodeJS.


Comparação do RCS com o SMS e o WhatsApp
O RCS está revolucionando o cenário de mensagens ao combinar a simplicidade do SMS com os recursos avançados de apps modernos como o WhatsApp. Com suporte para multimídia, perfis de remetente verificados e rastreamento de engajamento abrangente, o RCS oferece uma experiência avançada e interativa, tudo isso sem a necessidade de fazer o download de um app adicional. Eu também escrevi uma publicação no blog que resume tudo o que os desenvolvedores precisam saber sobre o RCS e como ele se compara a outros canais.
Implementação do RCS com Twilio e NodeJS
A Twilio facilita a exploração e a implementação do RCS usando o ambiente de sandbox. Nesta seção, você vai ver como configurar um remetente RCS, criar um serviço de mensagens e enviar sua primeira mensagem RCS usando o NodeJS. Siga estas instruções passo a passo para começar.
Pré-requisitos
1. Uma conta Twilio (cadastre-se aqui se não tiver uma) com um número de telefone (ou outro remetente compatível com SMS como fallback)
2. Um dispositivo capaz de receber mensagens RCS.
3. O Node.js foi instalado na sua máquina.
Etapa 1: criar um remetente RCS
1. Faça login no console da Twilio.
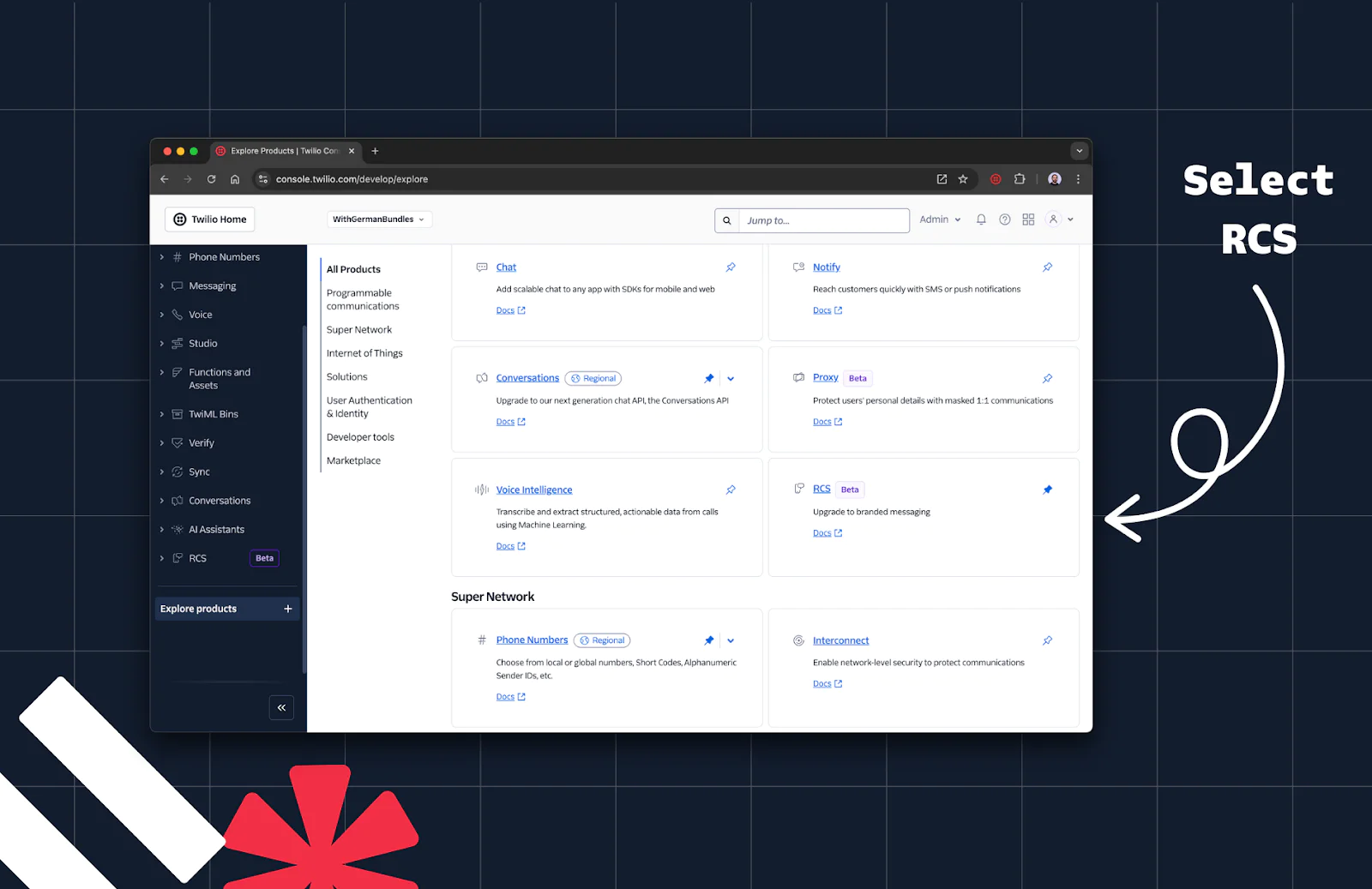
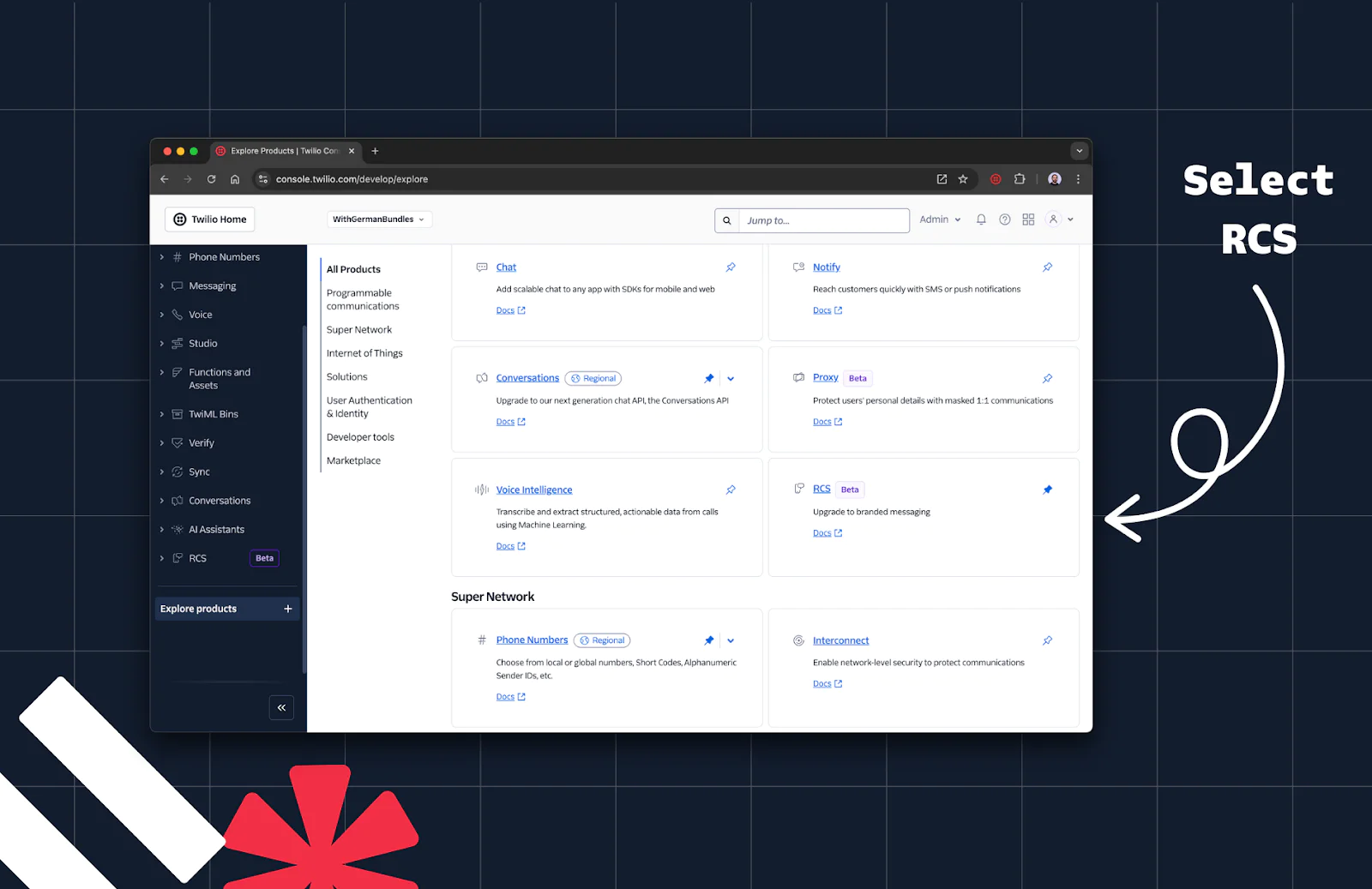
2. Navegue até a seção Explore os produtos e clique em RCS.
- Se o RCS não estiver visível, talvez seja necessário solicitar acesso aqui.


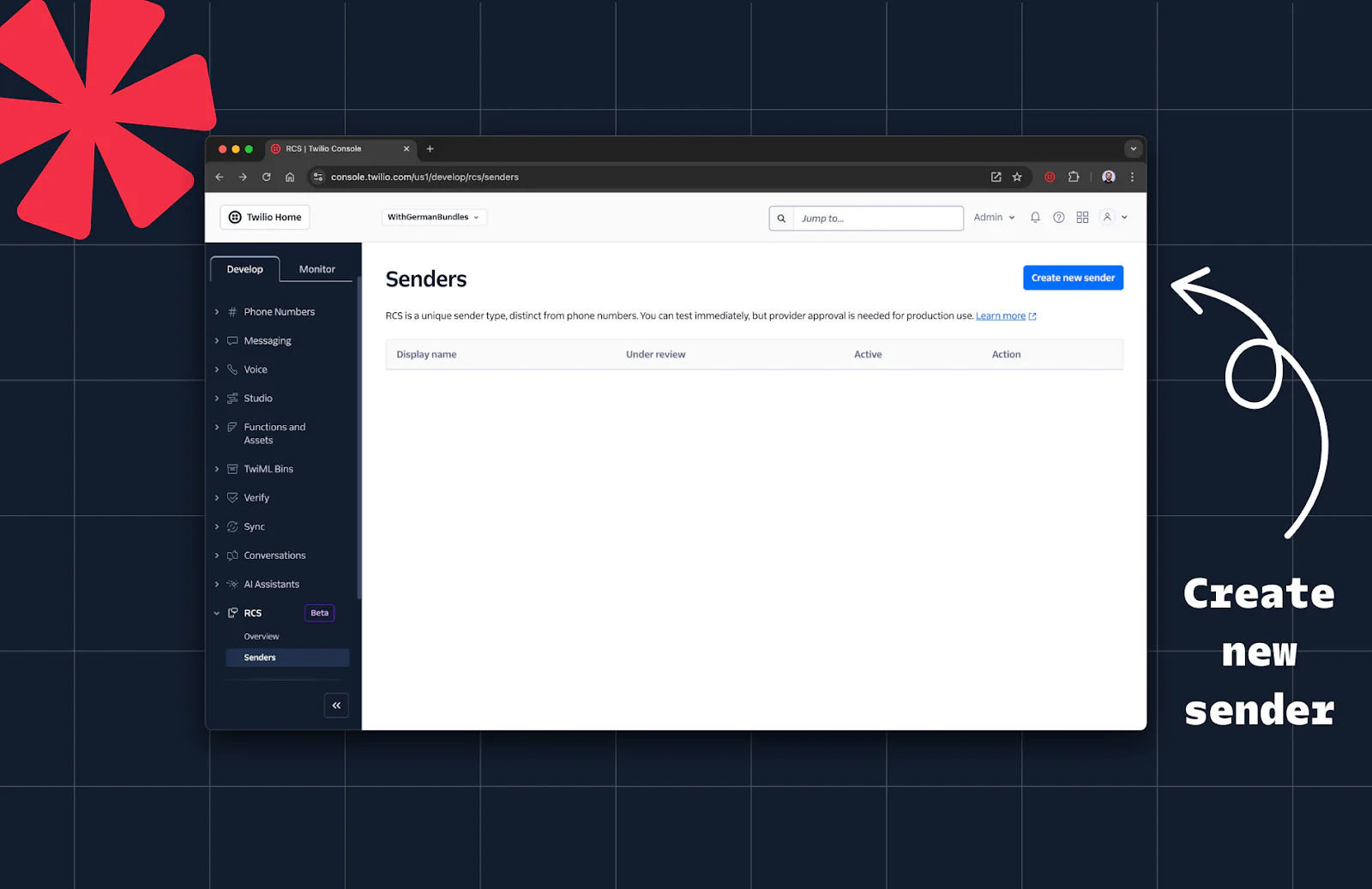
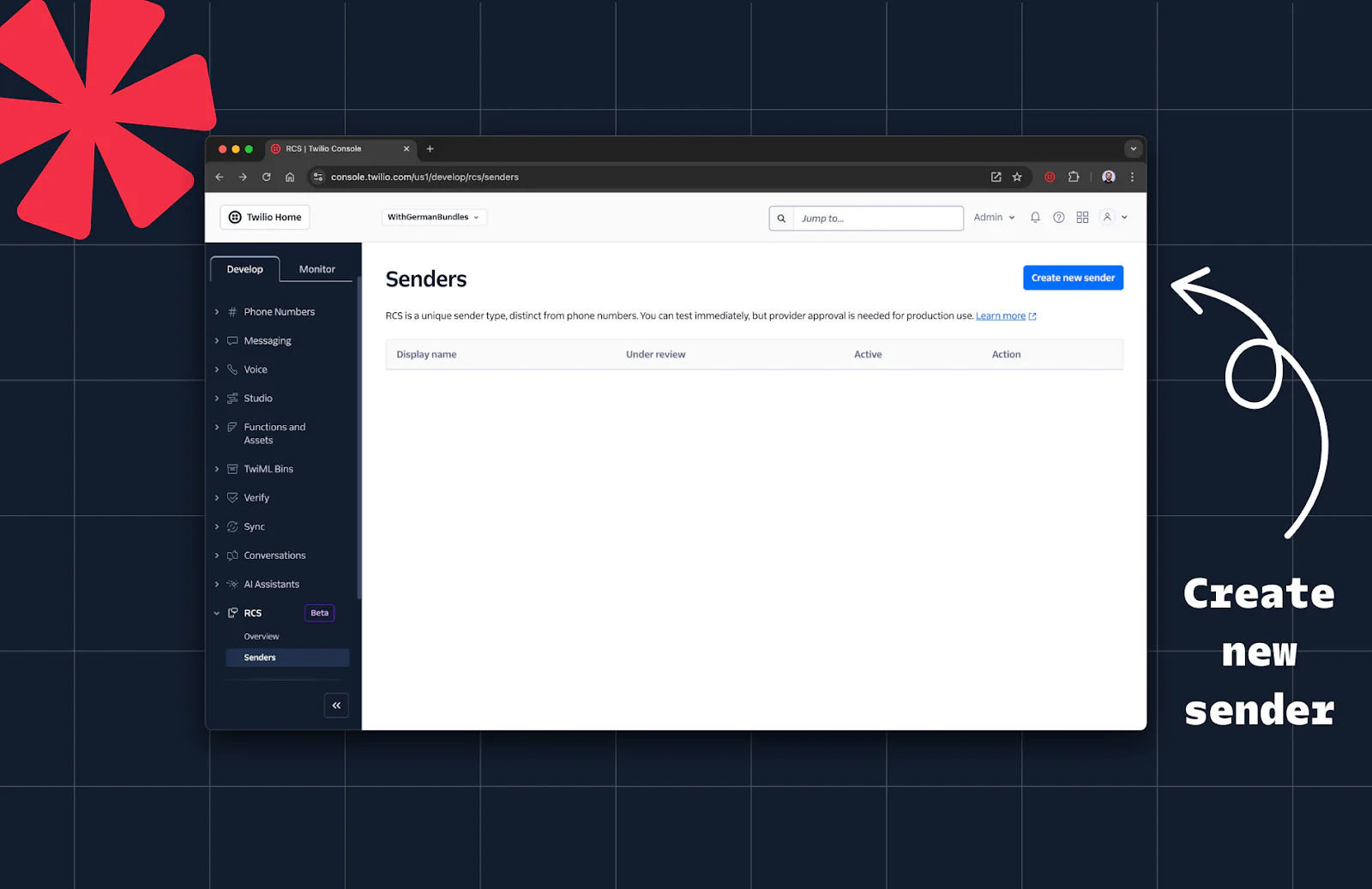
3. No painel lateral, navegue até a seção Remetentes.
4. Clique em Criar novo remetente


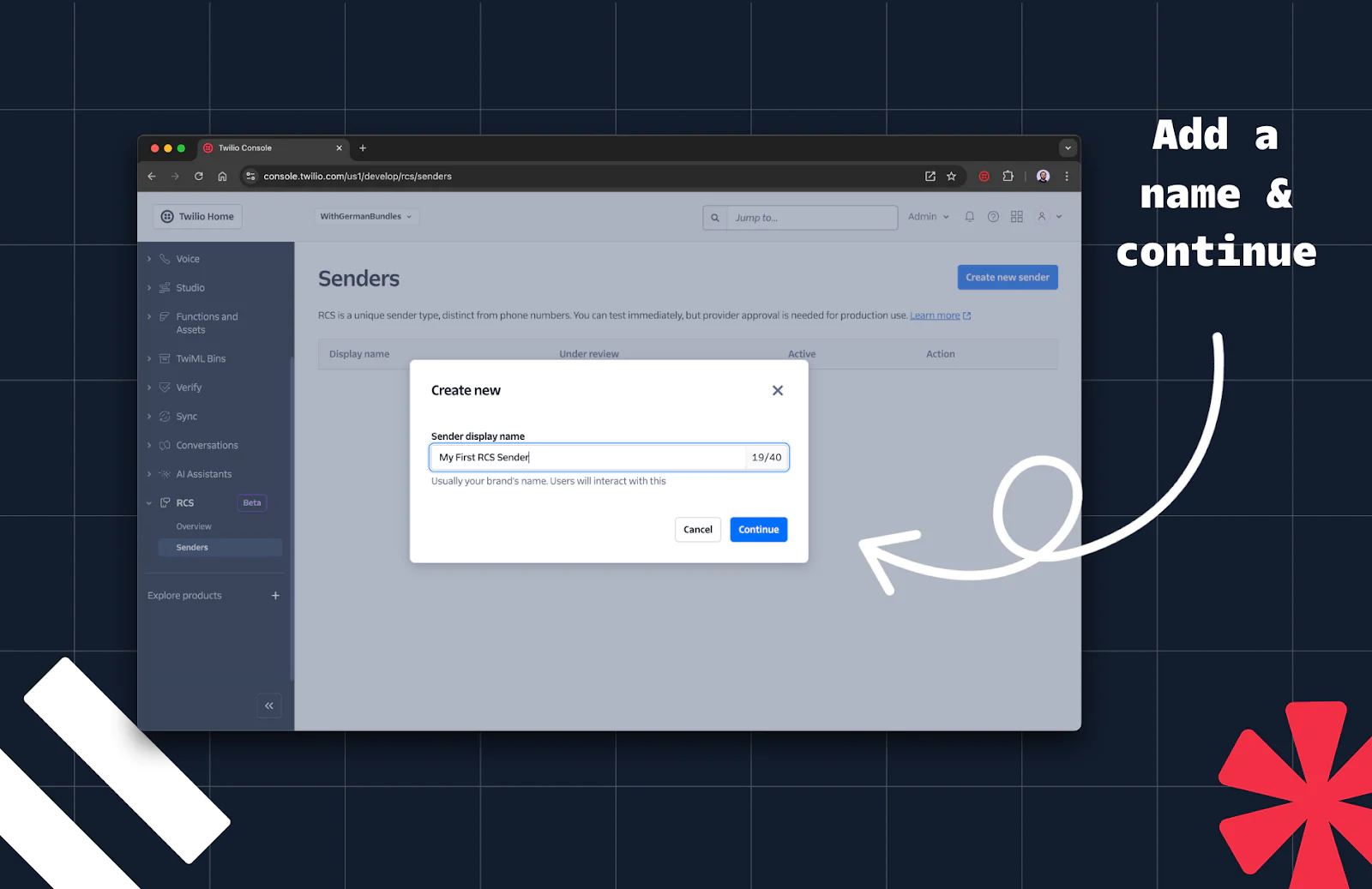
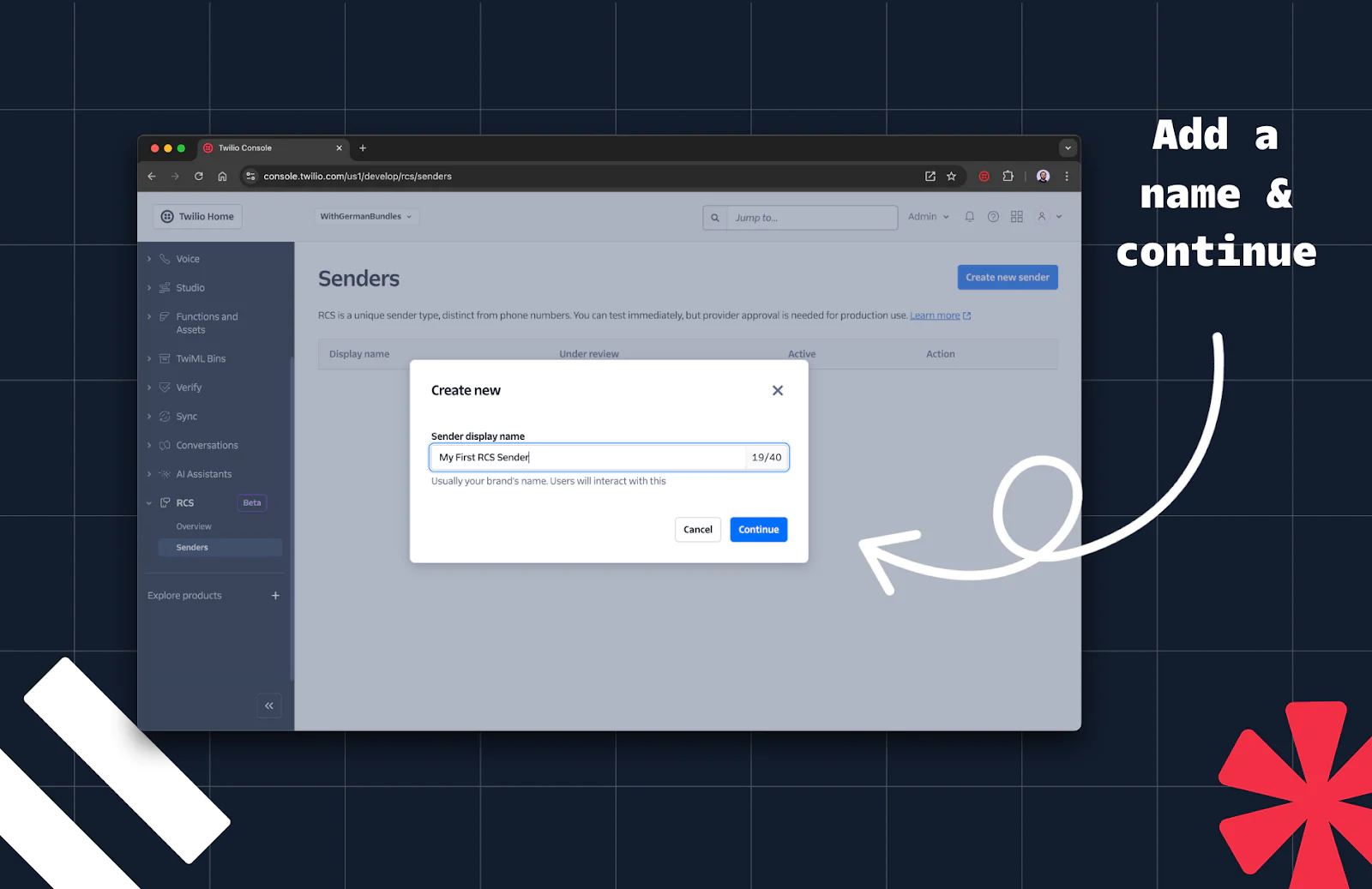
5. Forneça um nome como "Meu primeiro Remetente RCS" e clique em Continuar


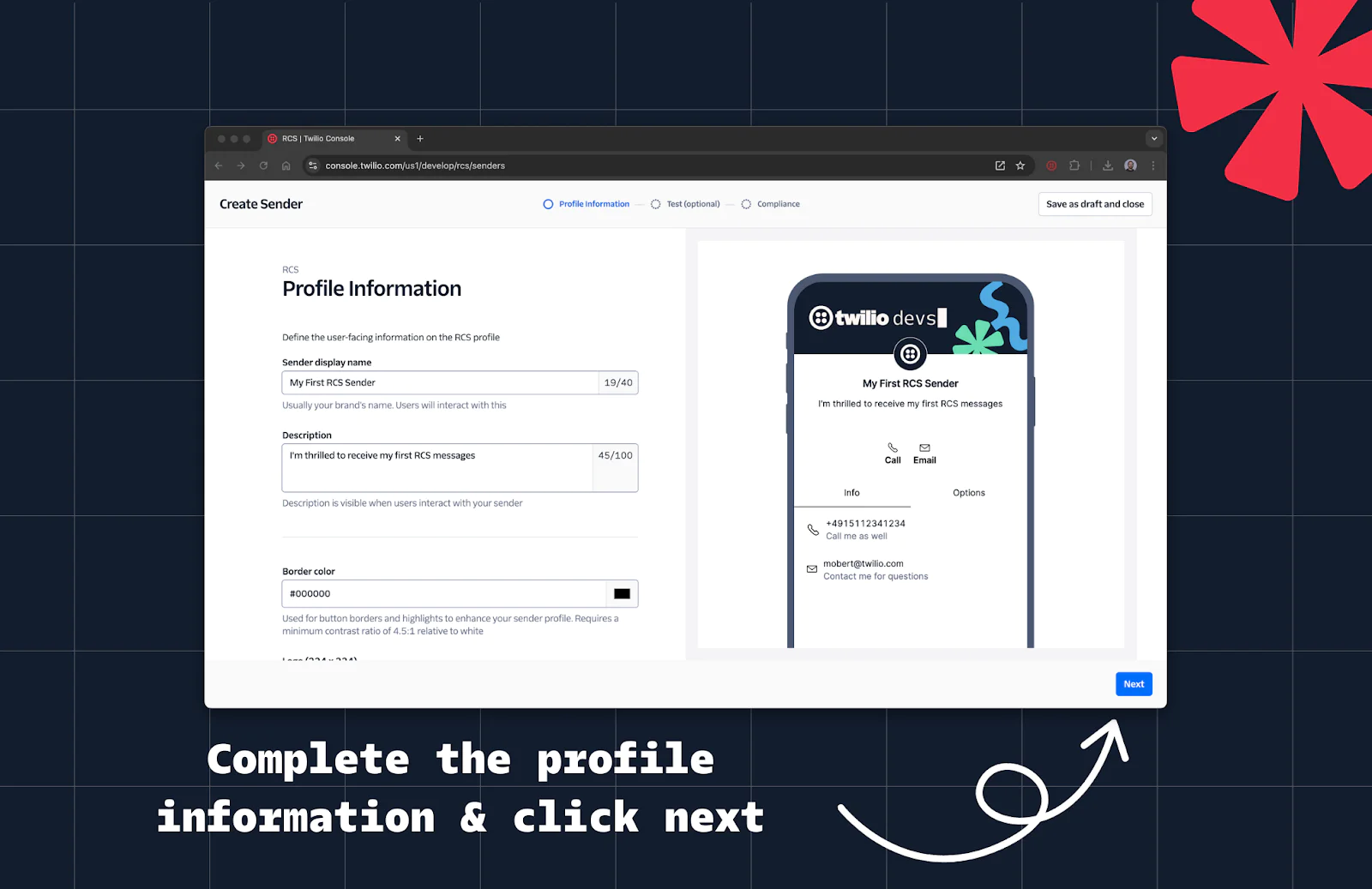
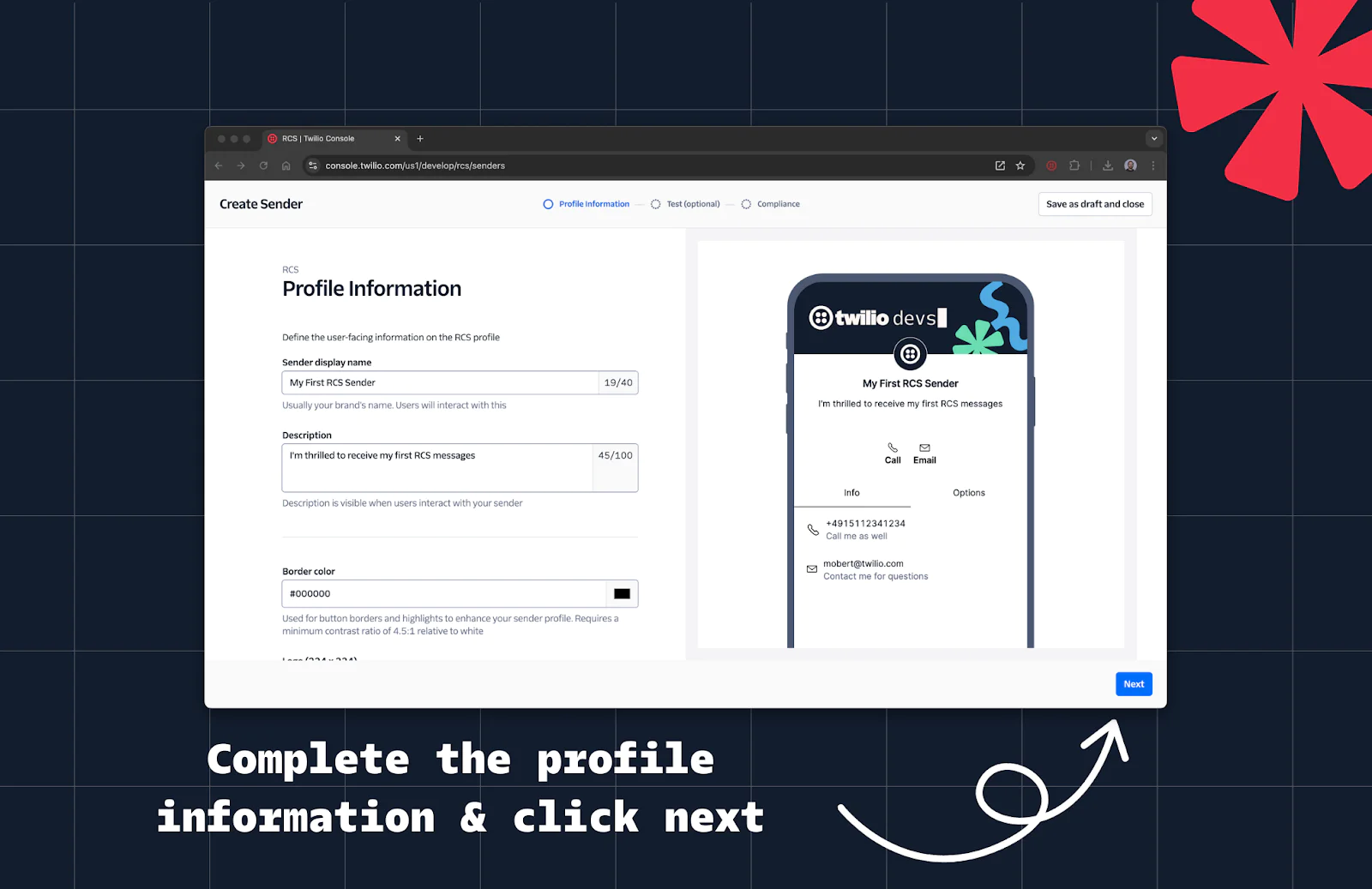
Etapa 2: adicionar informações do perfil
Forneça as seguintes informações necessárias e clique em Avançar quando concluir:
- Nome de exibição do remetente: escolha um nome reconhecível para seu remetente, geralmente o nome da sua marca.
- Descrição: ela fica visível quando os usuários interagem com seu remetente.
- Cor da borda: tenha em mente a taxa de contraste mínima. Com preto, não tem erro
#000000. - Logotipo: 224 x 224 pixels, máx. de 50 KB, JPEG/JPG/PNG, você pode usar este, por exemplo:
https://corn-lobster-7338.twil.io/assets/twiliodevs-logo-rcs.png - Banner: 1440 x 448 pixels, máx. de 200 KB, JPEG/JPG/PNG, você pode usar este, por exemplo:
https://corn-lobster-7338.twil.io/assets/twiliodevs-banner-rcs.png - Detalhes de contato – número de telefone: um número de telefone é necessário, e você também pode adicionar um endereço de e-mail se quiser.
- Link para a política de privacidade além do link para os termos de serviço. Você pode inserir informações arbitrárias aqui, pois exploraremos apenas o sandbox. Se quiser passar para a produção, você poderá criar um novo remetente RCS a qualquer momento com as informações reais da sua empresa.


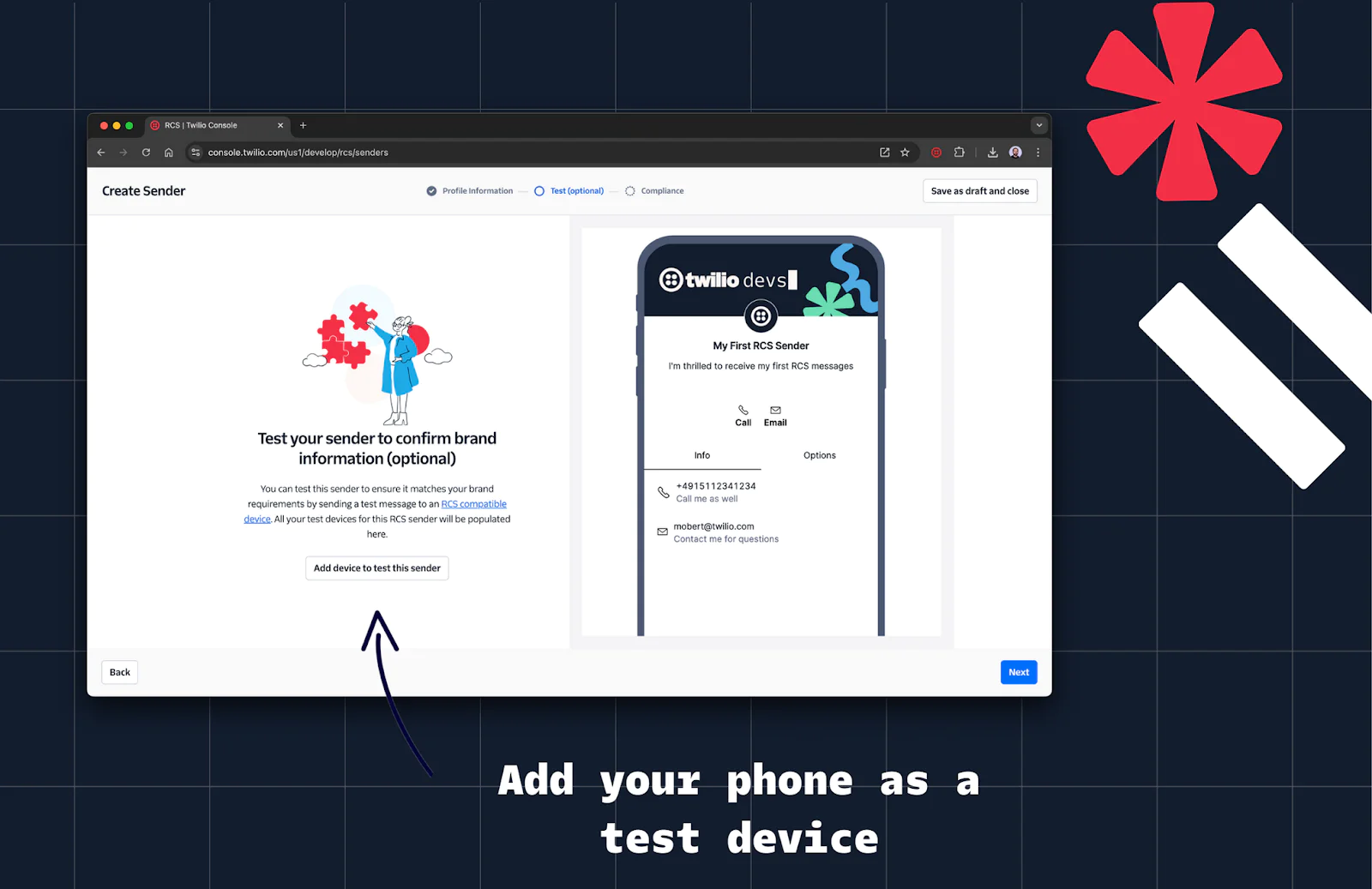
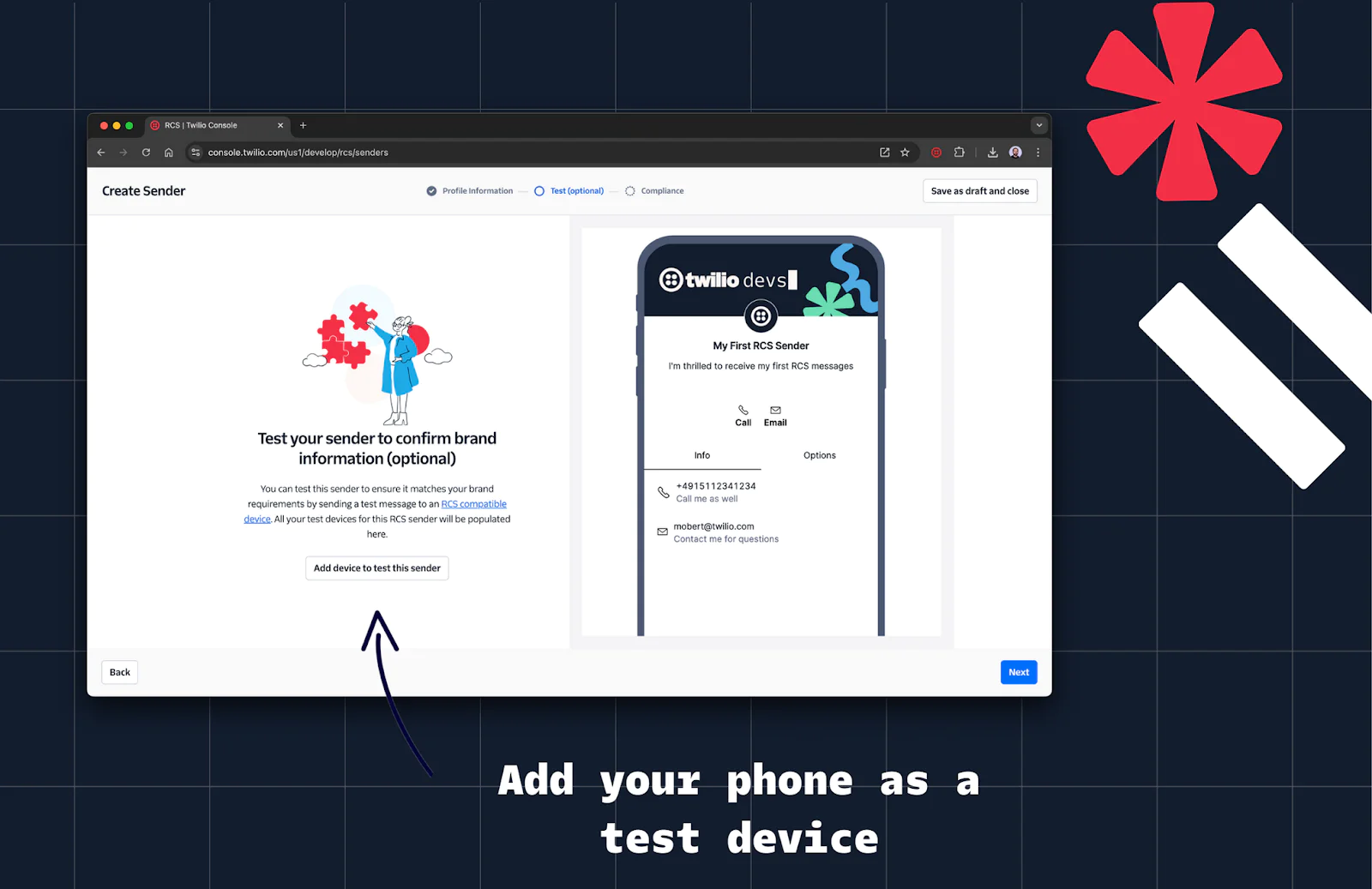
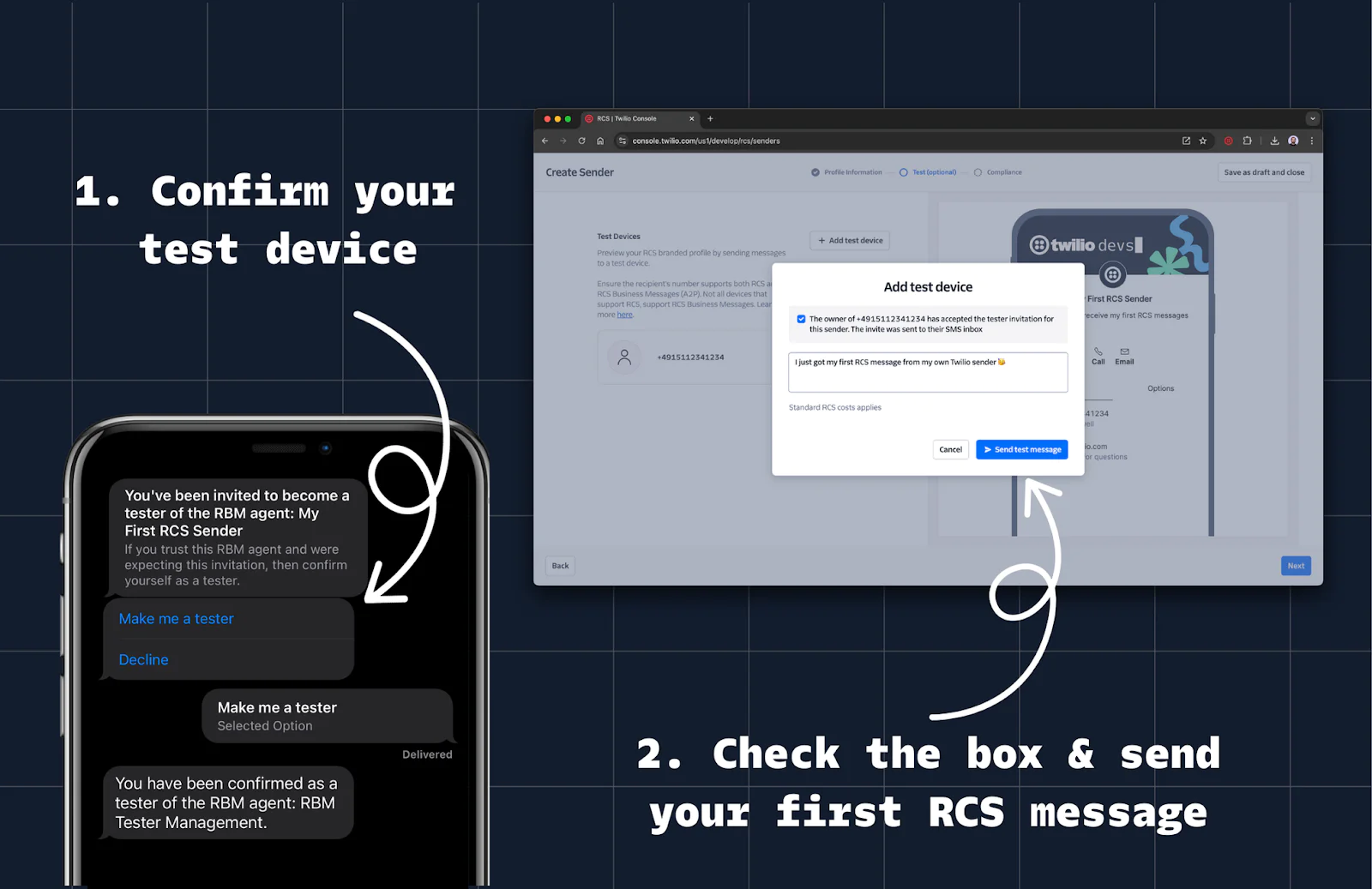
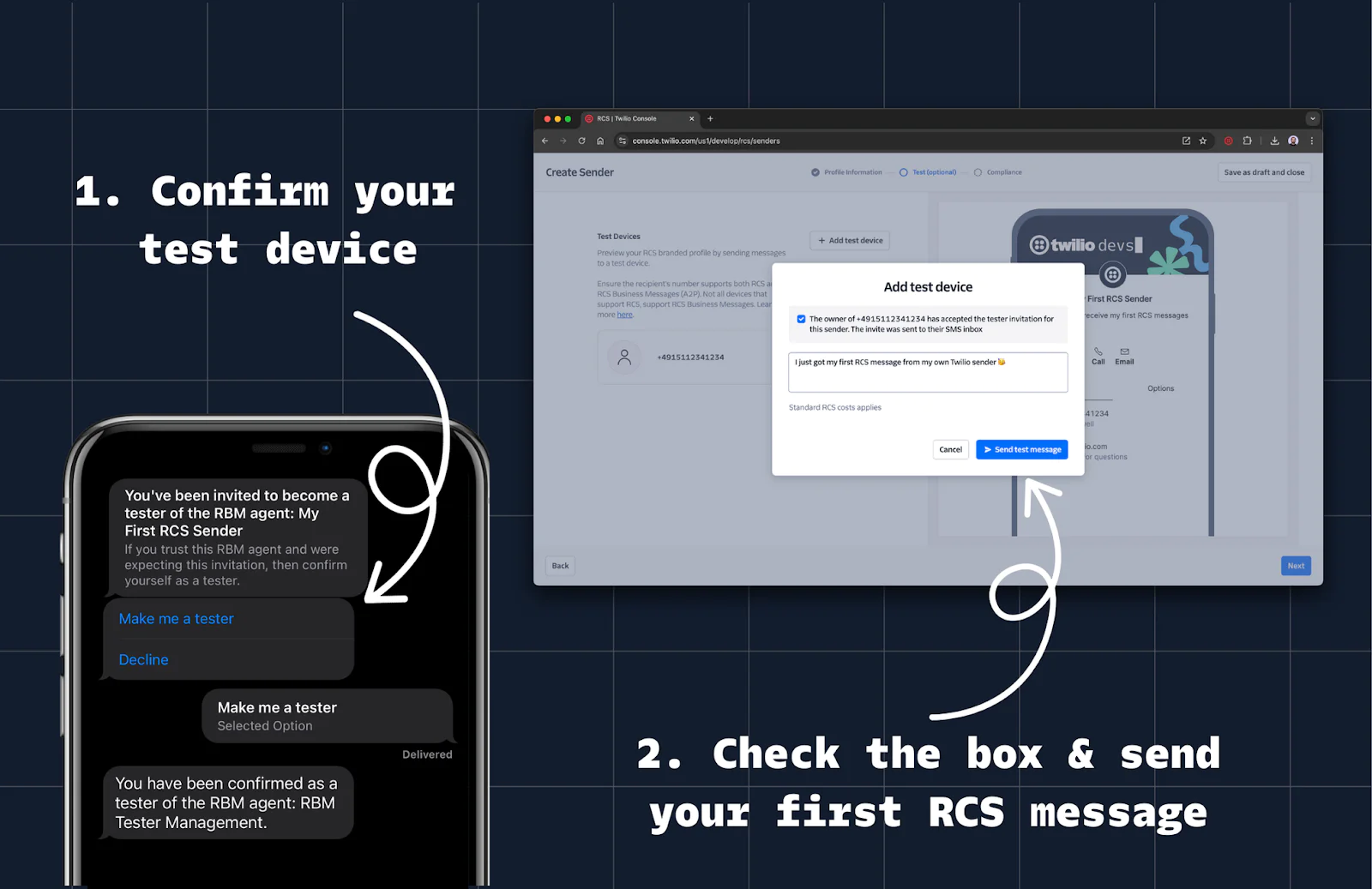
Etapa 3: testar o seu remetente RCS
1. Na guia opcional Teste, clique em Adicionar dispositivo para testar este remetente.


2. Insira o número de telefone do seu dispositivo compatível com RCS e confirme. Você deverá receber uma mensagem de opt-in do agente de RCS da Twilio.
3. Confirme o número no seu dispositivo, marque a caixa de diálogo e envie uma mensagem de teste.


4. Comemore: você enviou sua primeira mensagem RCS!


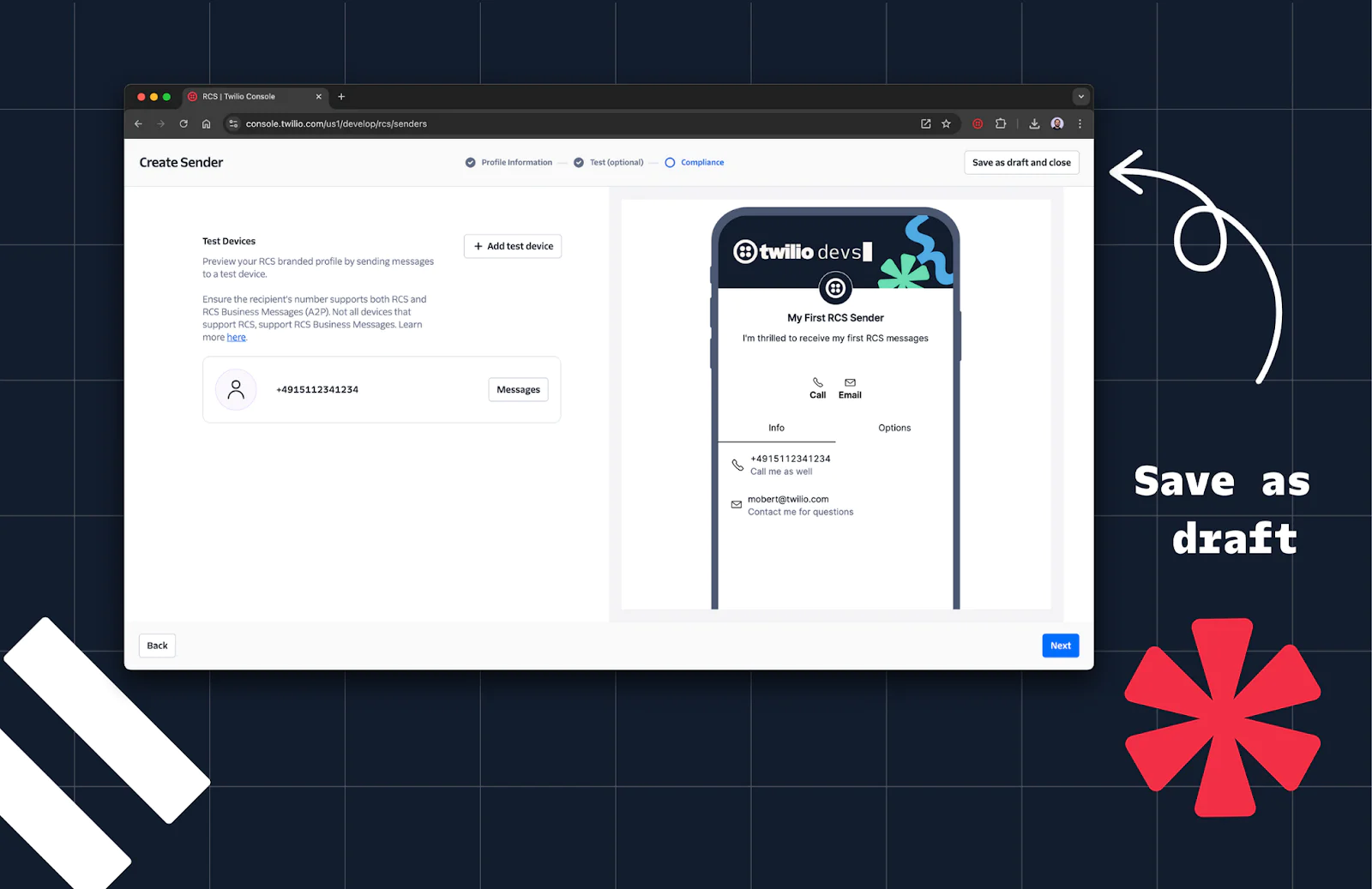
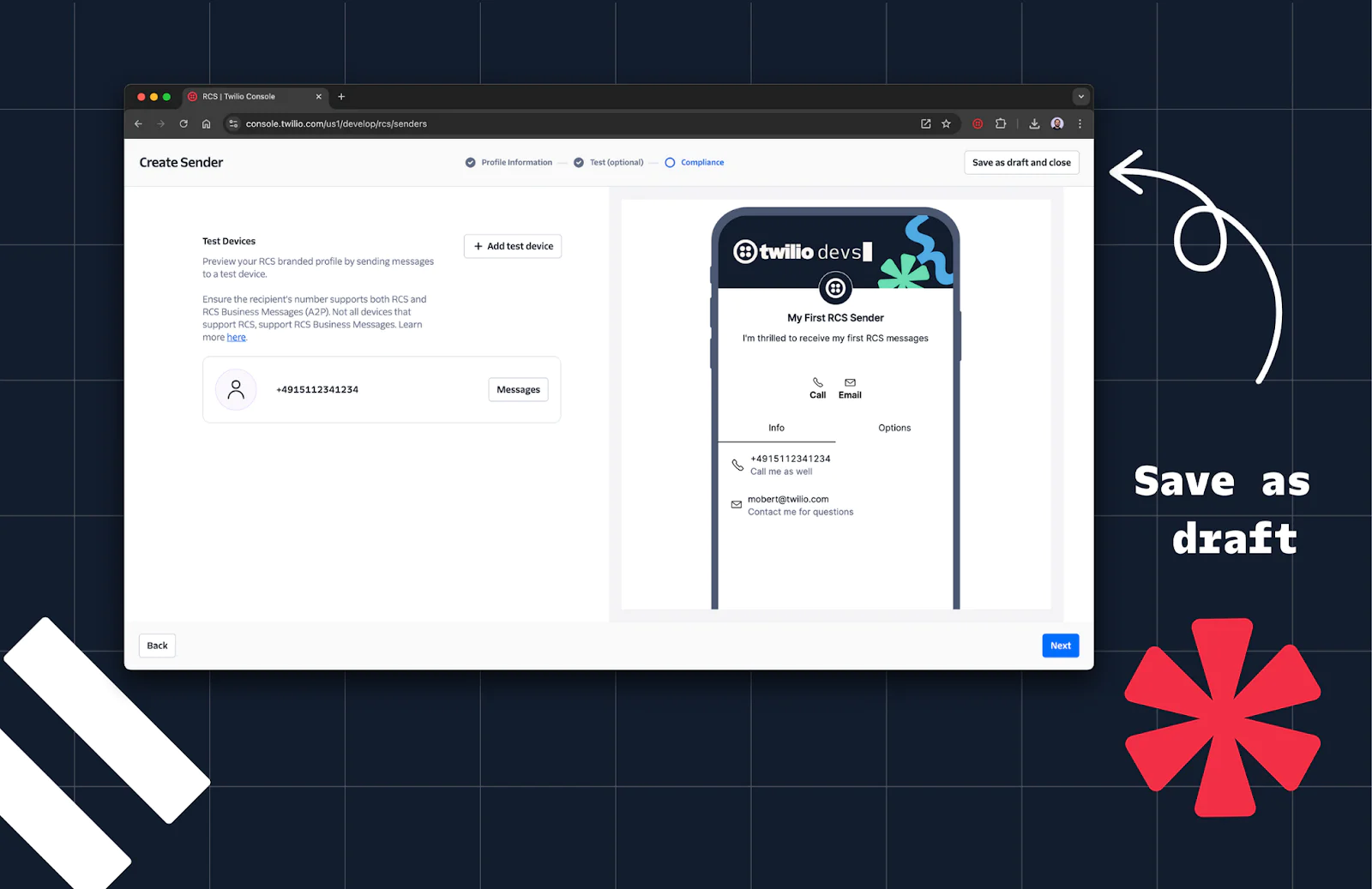
5. Como esse é apenas um remetente de teste, clique em Salvar como rascunho e fechar.


Etapa 4: criar um serviço de mensagens
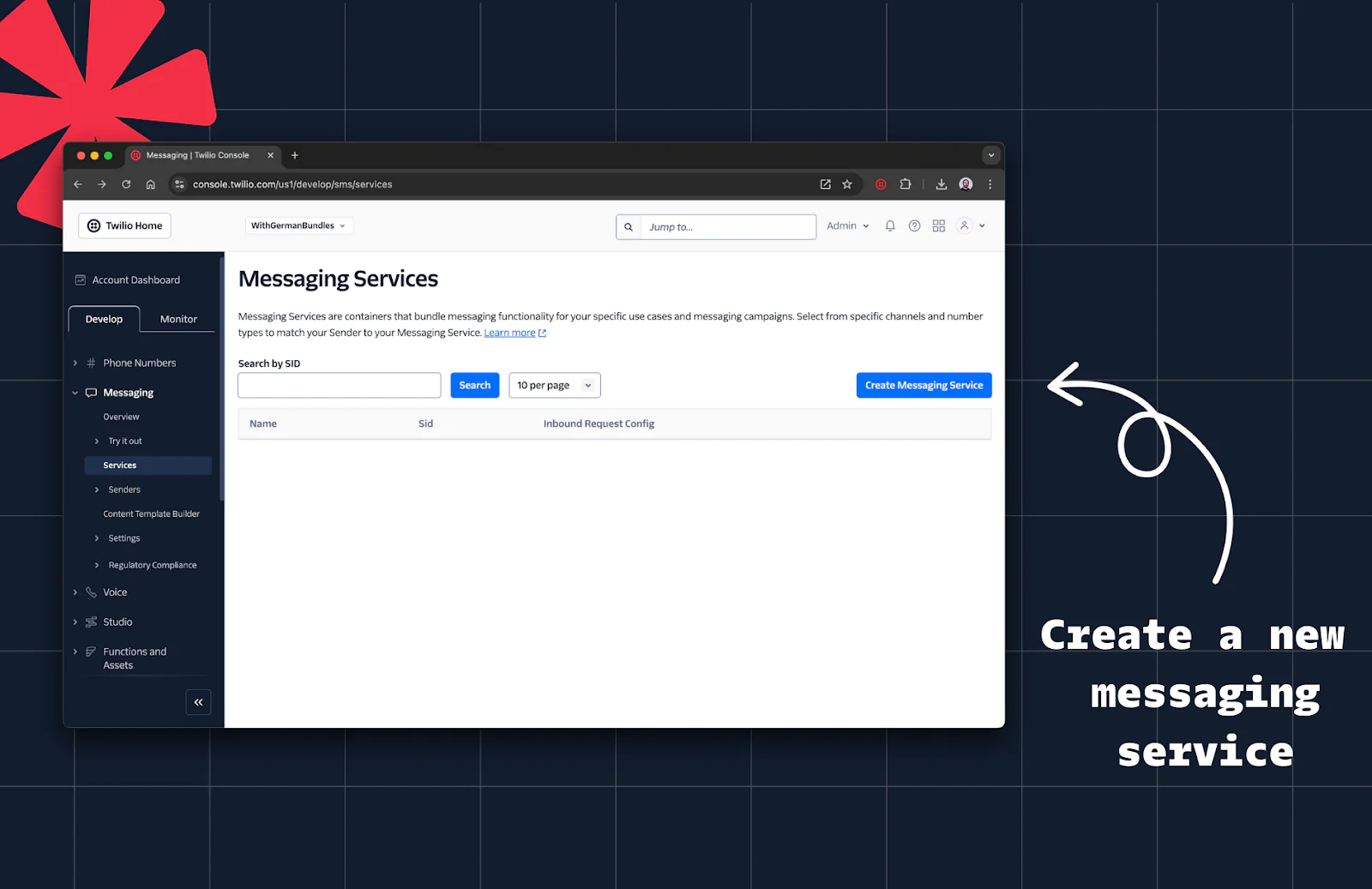
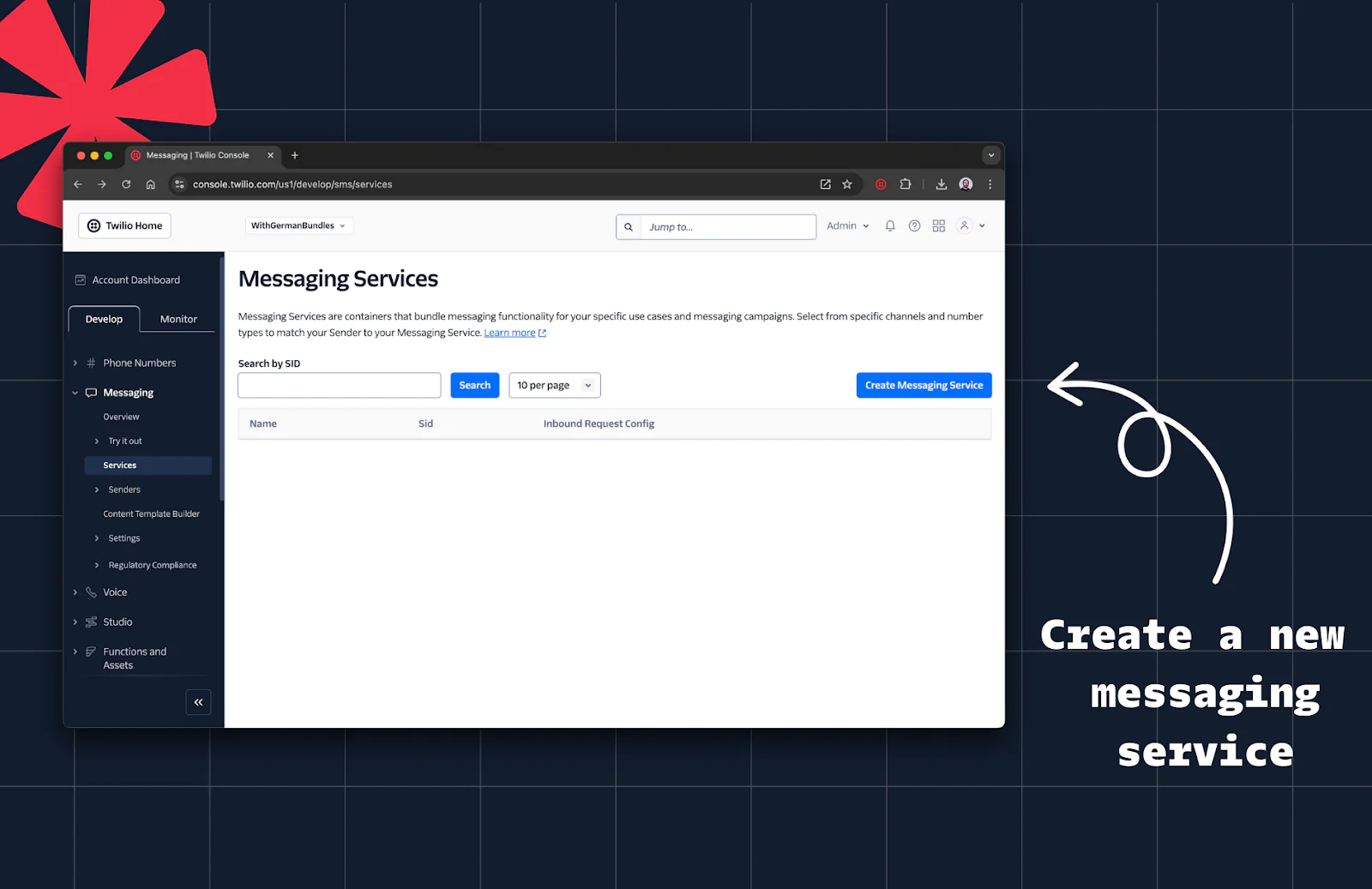
1. Vá para a página Serviços de mensagens no Console.
2. Clique em Criar serviço de mensagens.


3. Dê um nome a este serviço (por exemplo, "Meu serviço RCS") e clique em Criar serviço de mensagens.


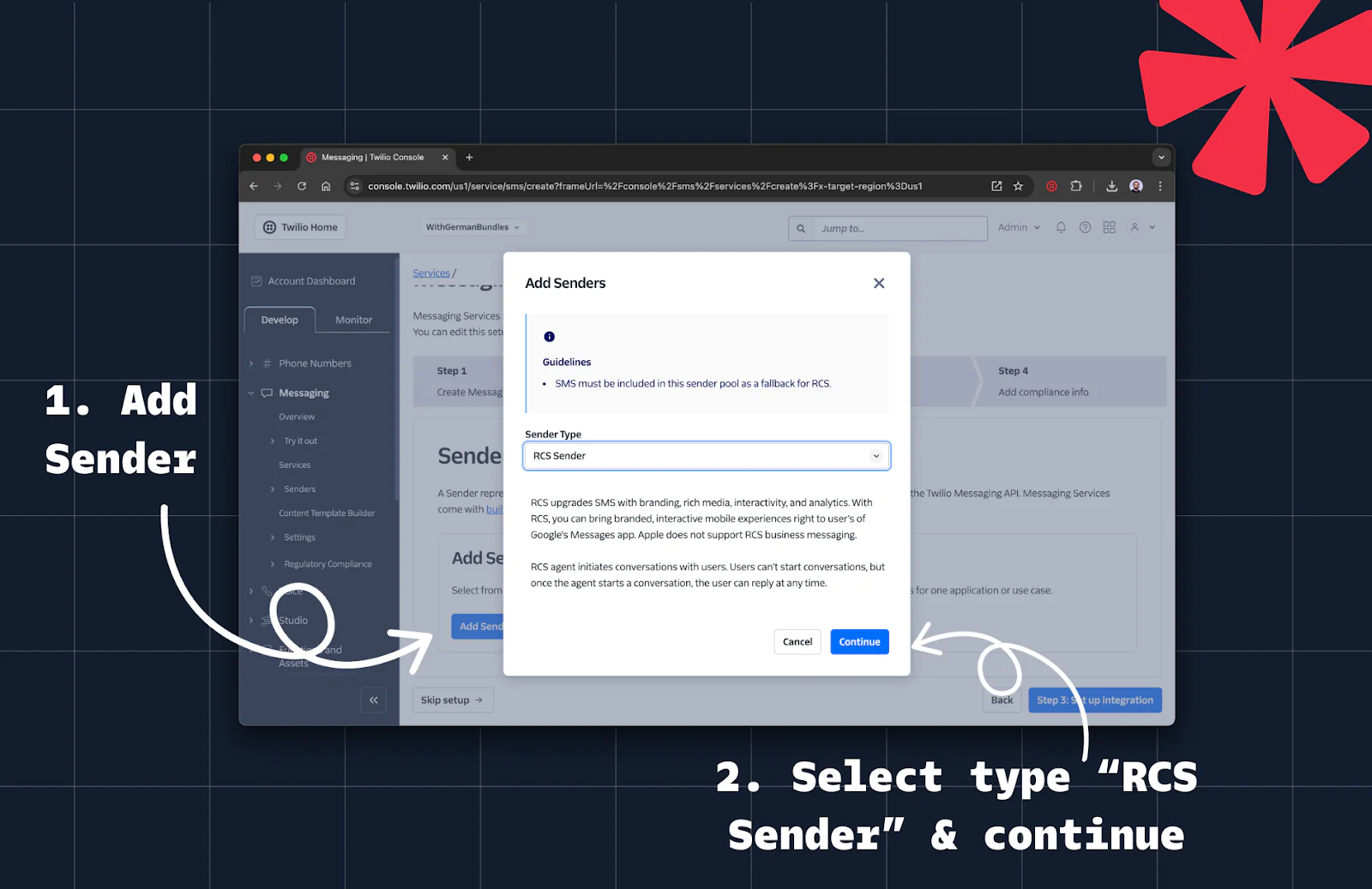
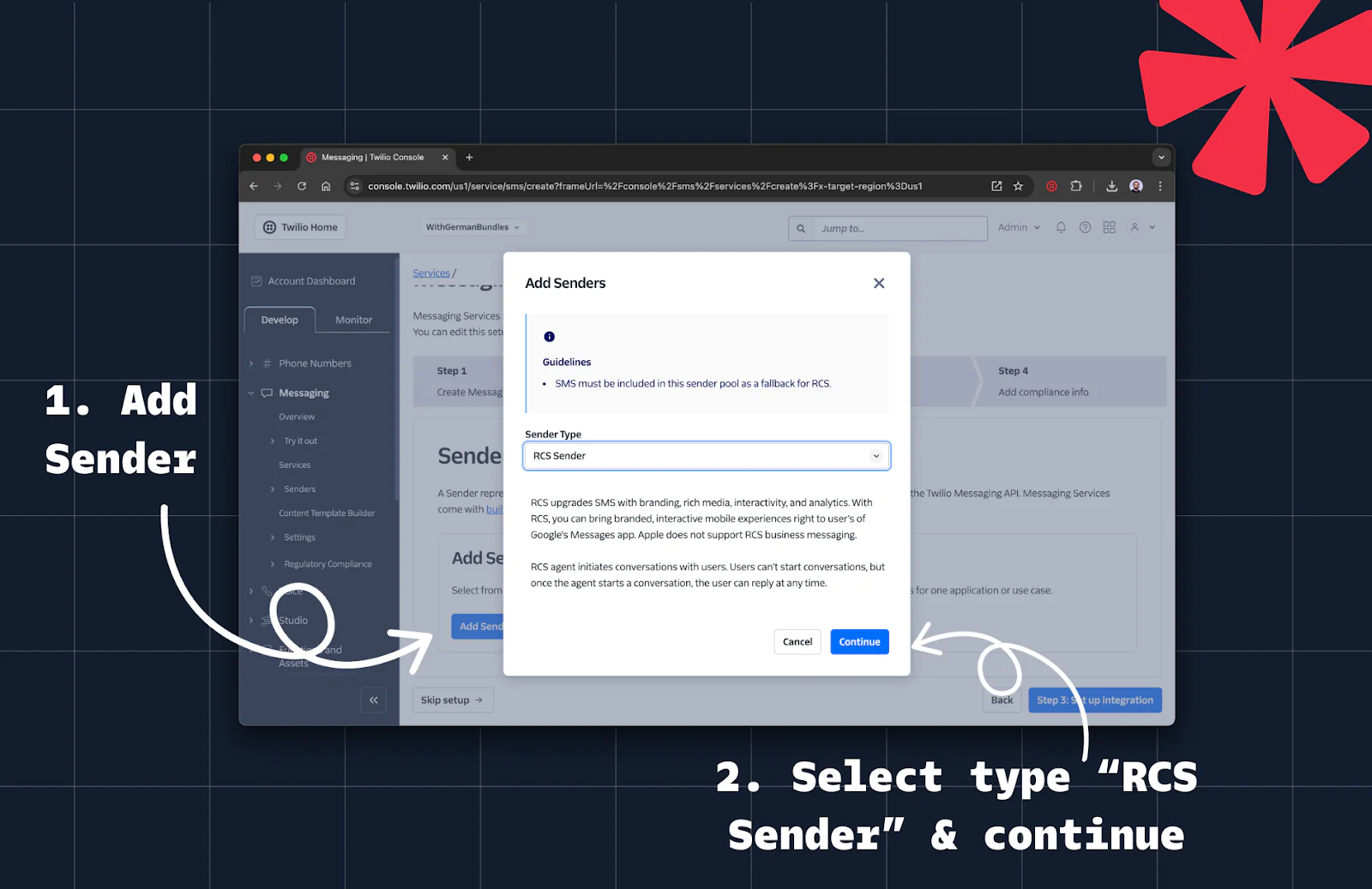
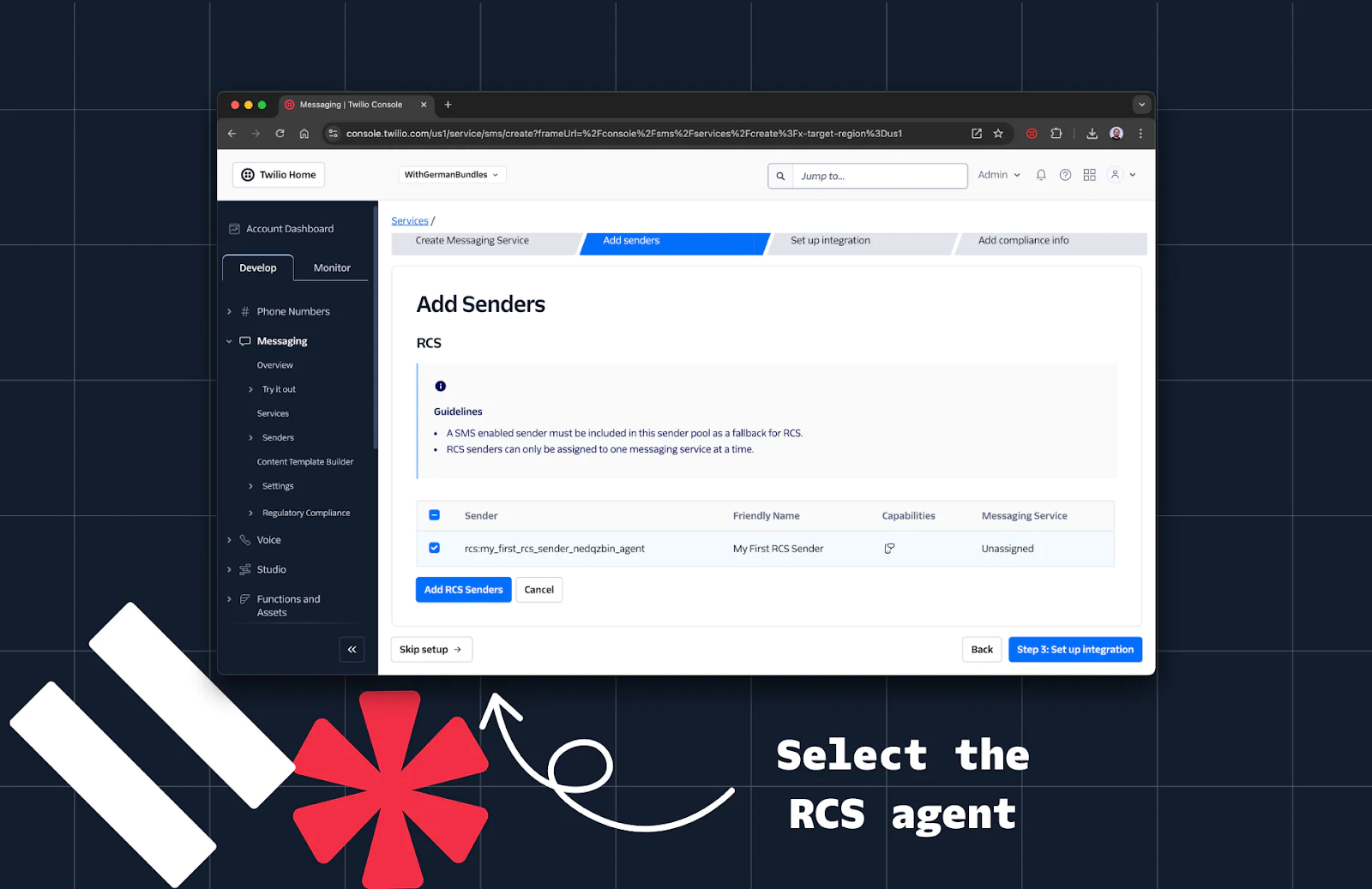
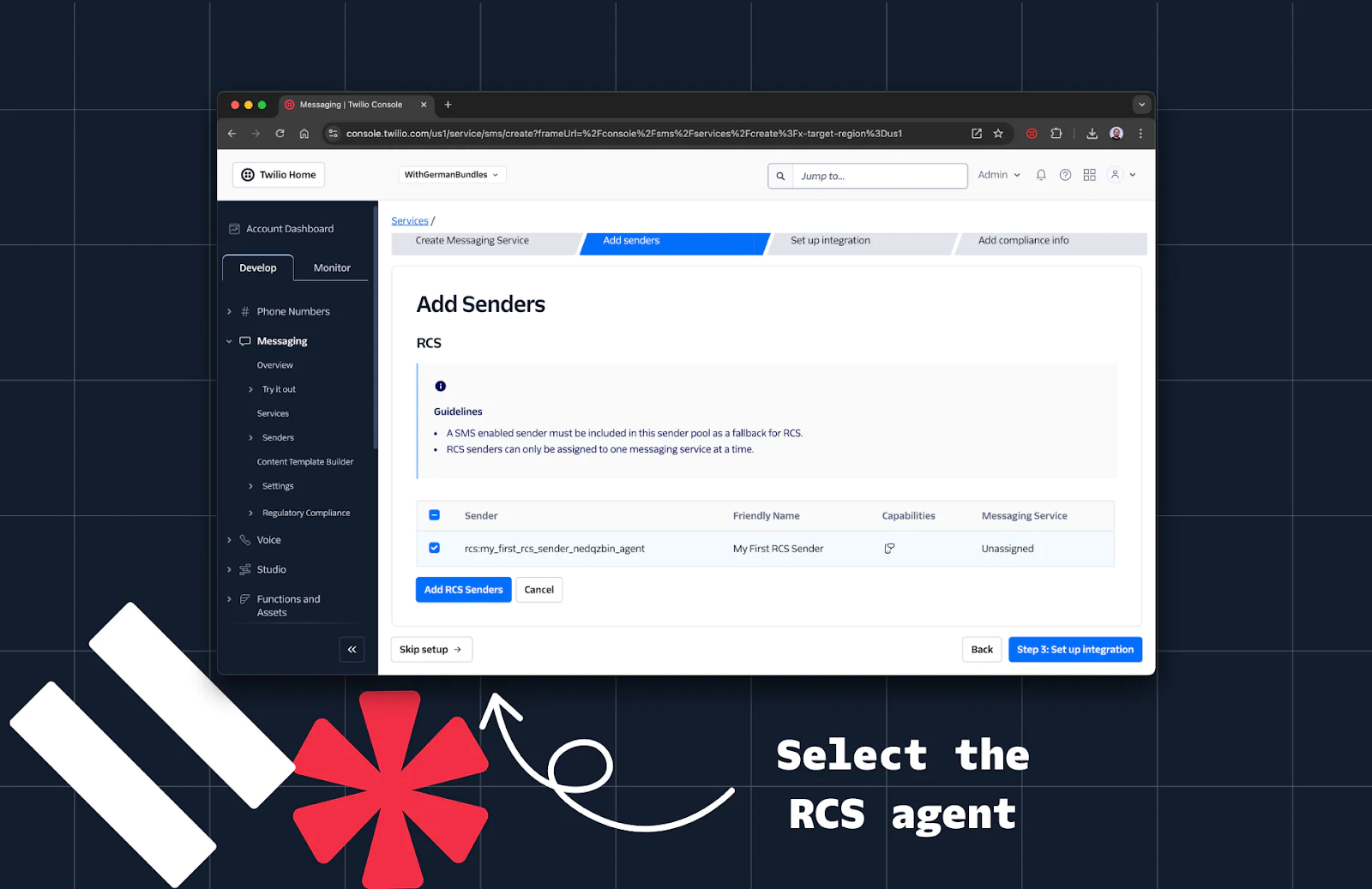
4. Adicione seu remetente RCS:
- Clique em Adicionar remetente e selecione Remetente RCS


- Adicione o remetente RCS que você acabou de criar.


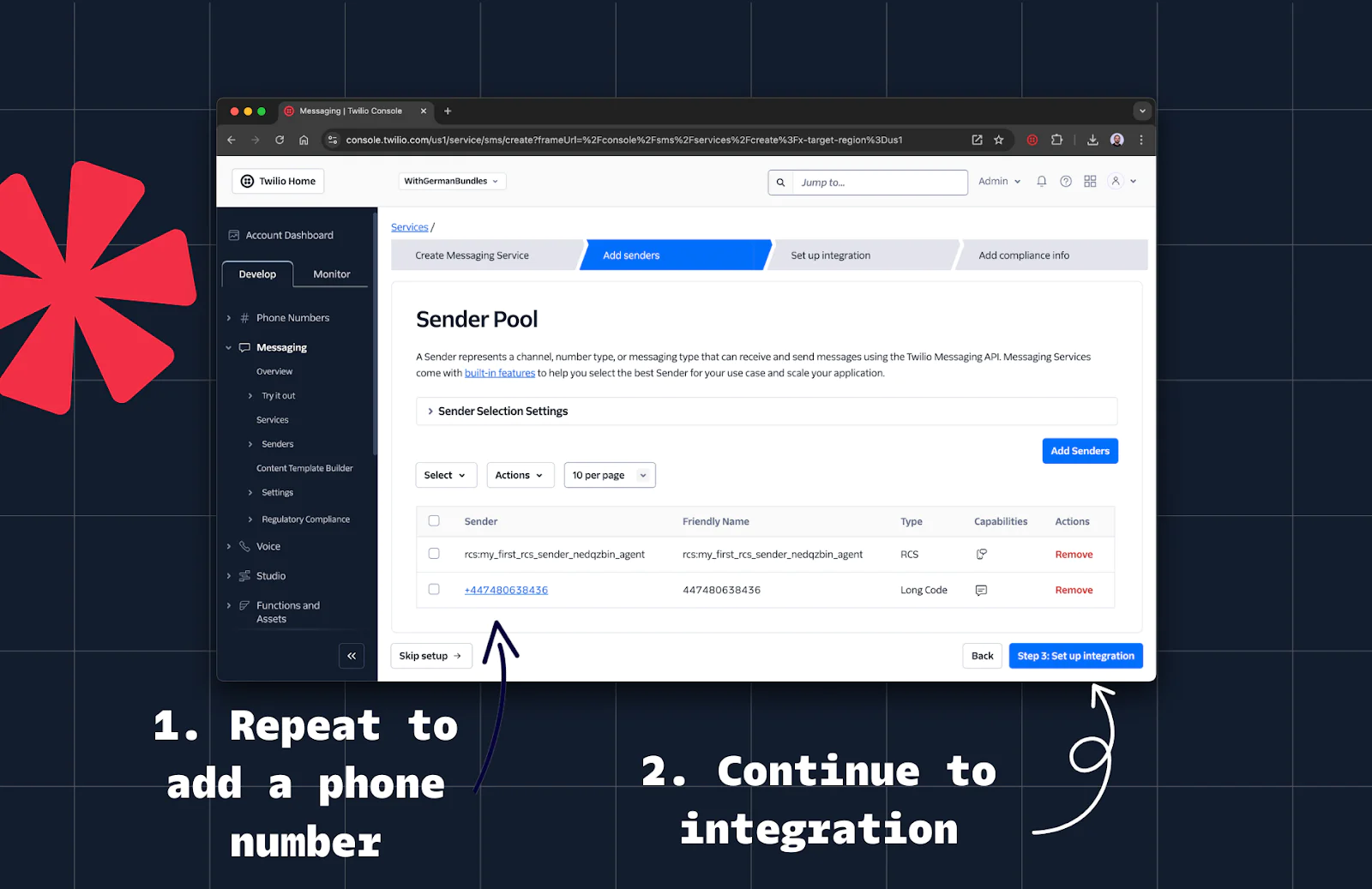
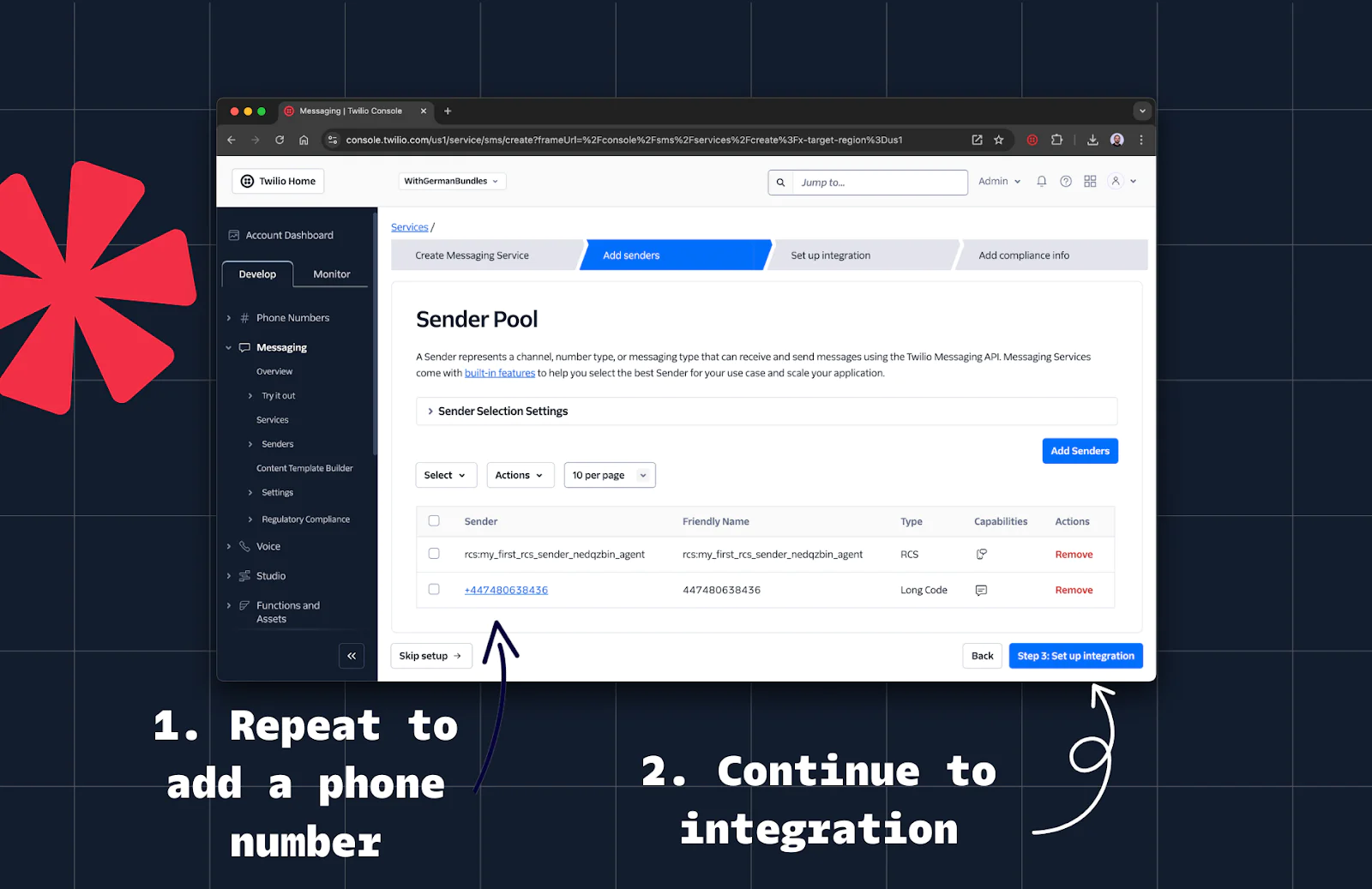
4. Adicione um remetente de fallback do SMS repetindo o processo Adicionar remetente e selecionando um número de telefone ou outro remetente compatível com SMS. Em seguida, avance para a Etapa 3: configurar a integração


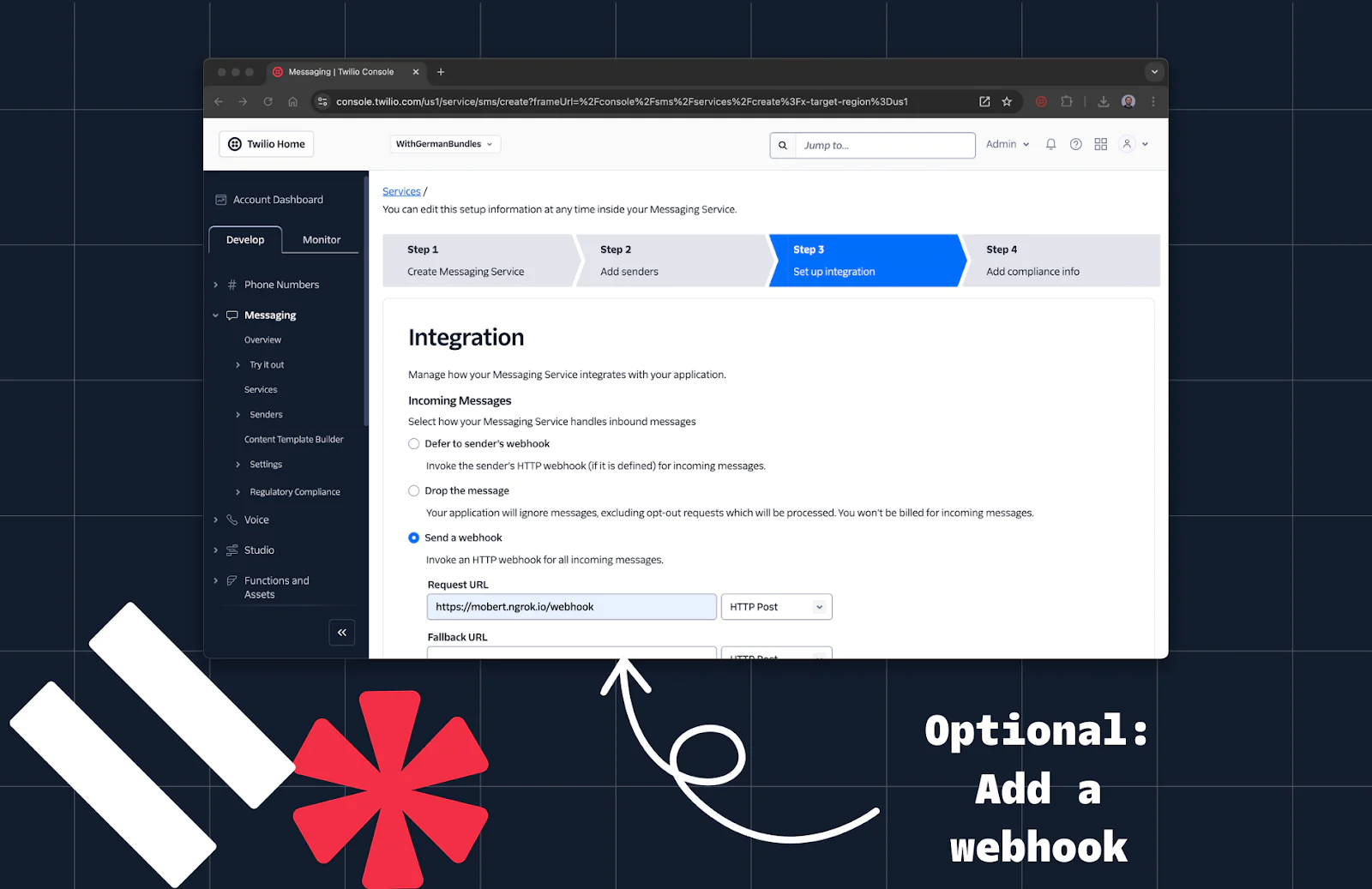
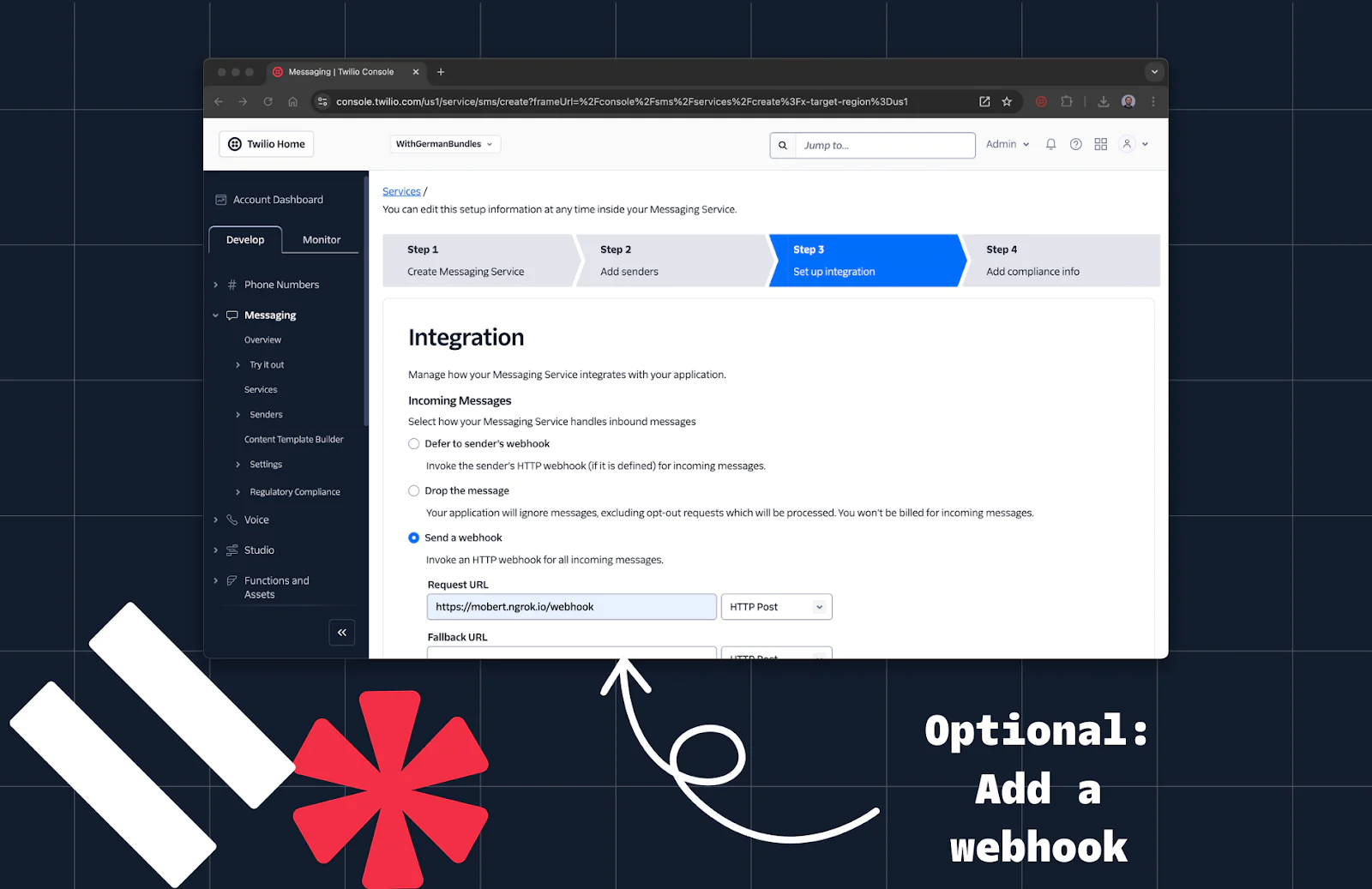
Etapa 5: (Opcional) configurar a integração de webhooks
1. Os webhooks permitem que você lide com mensagens recebidas da mesma forma que o SMS ou o WhatsApp. Saiba mais nos documentos da Twilio sobre os Webhooks de mensagens recebidas.
2. Use a opção Configurar integração para registrar um webhook. Sinta-se à vontade para reutilizar um existente, se disponível.


Etapa 6: enviar sua primeira mensagem RCS com o NodeJS
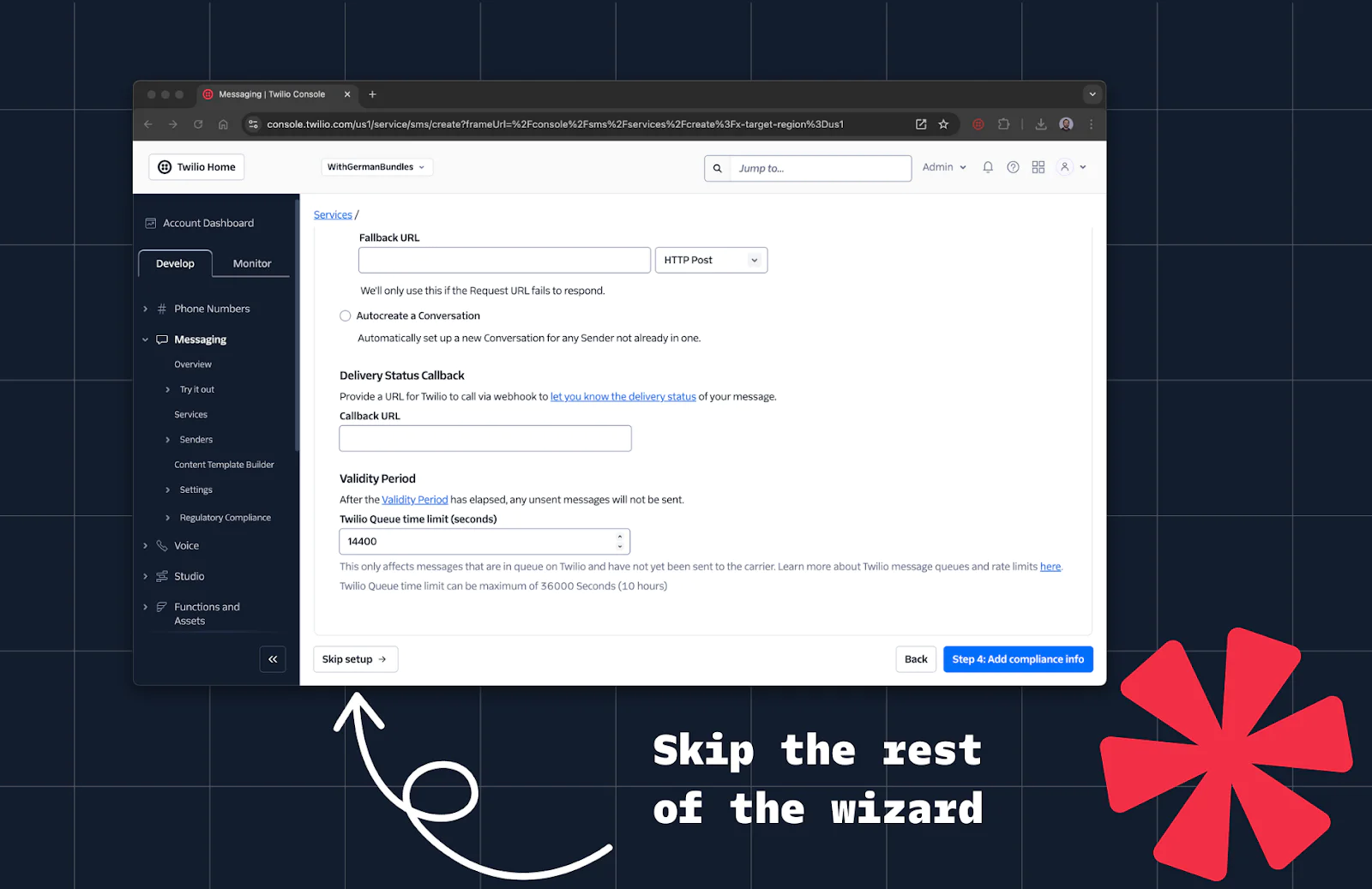
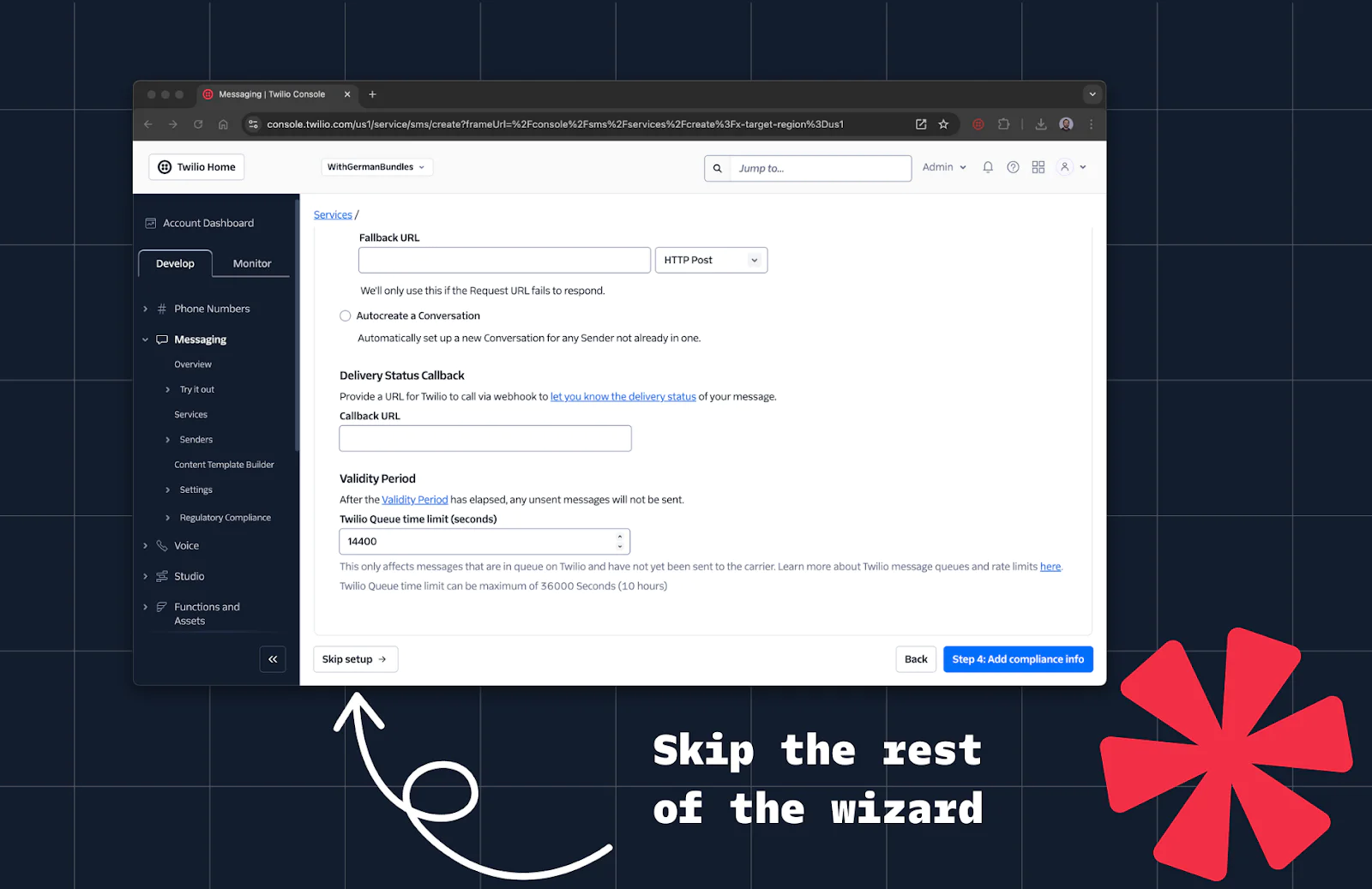
1. Termine o fluxo do assistente clicando no botão branco Ignorar configuração.


2. Copie o SID do serviço de mensagens (como MGe1fdfb207e9aa5b44f398b1094d88a8b) do Console.


3. Recupere o SID da conta e o token de autenticação do Console da Twilio.
4. Crie um novo arquivo chamado sendRCS.js com o seguinte código:
5. A única coisa entre nós e a execução do código é a dependência twilio ausente. Vamos instalá-la com npm add twilio.
6. Execute o script usando node sendRCS.js e veja o resultado no seu telefone.


Explore os recursos avançados de RCS
Parabéns, você enviou sua primeira mensagem RCS. Aproveite esta experiência, porque há muitas outras coisas que você pode fazer com o RCS que antes não eram possíveis com o SMS. Aqui está uma lista do que você pode explorar para dar os próximos passos:
- Estenda seu script para usar o Content Template Builder para conteúdo multimídia.
- Explore os Logs de Programmable Messaging para verificar se as mensagens são lidas e solucionar erros.
- Precisando de uma maneira confiável de enviar códigos OTP com RCS? O Twilio Verify facilita a entrega de senhas de uso único seguras e envolventes para seus usuários.
A Twilio aprimora continuamente sua oferta RCS com recursos como failover para mensagens não entregues e botões de resposta rápida. Fique atento às atualizações e comece a criar hoje mesmo experiências do cliente mais envolventes!
O RCS está transformando a forma como as empresas se comunicam com os clientes, combinando a confiabilidade do SMS com a interatividade de apps de mensagens modernos. Com a Twilio, você pode aproveitar facilmente o poder do RCS para criar experiências de comunicação envolventes e avançadas diretamente dos seus aplicativos.
Mal podemos esperar para ver o que você vai construir!
Publicações relacionadas
Recursos relacionados
Twilio Docs
De APIs a SDKs e aplicativos de amostra
Documentação de referência de API, SDKs, bibliotecas auxiliares, guias de início rápido e tutoriais para sua linguagem e plataforma.
Centro de Recursos
Os mais recentes e-books, relatórios do setor e webinars
Aprenda com especialistas em engajamento do cliente para melhorar sua própria comunicação.
Ahoy
Centro da comunidade de desenvolvedores da Twilio
Melhores práticas, exemplos de código e inspiração para criar comunicações e experiências de engajamento digital.


