Criar um chat por vídeo com React Hooks
Time to read:

Vimos antes um chat por vídeo integrado no React neste blog, mas, desde então, na versão 16.8, o React lançou os Hooks. Hooks permitem que você use o estado ou outros recursos do React dentro de componentes funcionais em vez de escrever um componente de classe.
Nesta publicação, vamos criar um aplicativo de chat por vídeo usando o Twilio Video e React apenas com componentes funcionais, usando os hooks useState, useCallback, useEffect e useRef.
De que você vai precisar
Para criar este aplicativo de chat por vídeo, você vai precisar do seguinte:
- Node.js e npm instalados
- Uma conta da Twilio. Inscreva-se aqui para ter uma conta gratuita da Twilio.
Assim que você tiver tudo isso, podemos preparar nosso ambiente de desenvolvimento.
Primeiros passos
Para que possamos ir direto ao aplicativo React, podemos começar com o aplicativo React e Express inicial que criei. Baixe ou clone o branch "twilio" do aplicativo inicial, mude para o novo diretório e instale as dependências:
Copie o arquivo .env.example em .env
Execute o aplicativo para garantir que tudo esteja funcionando como esperado:
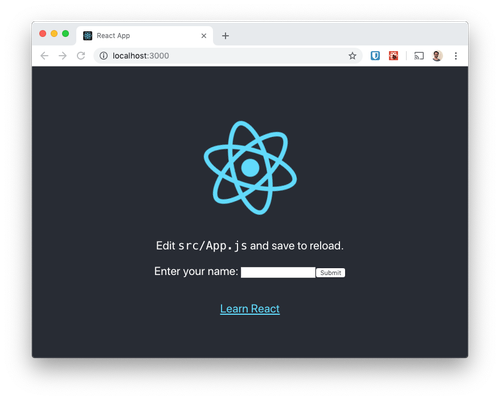
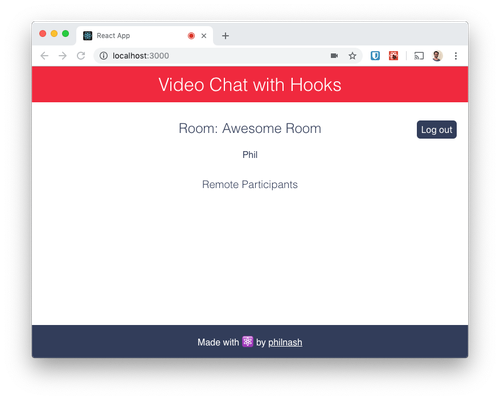
Você deve ver essa página carregar no navegador:

Preparar as credenciais da Twilio
Para se conectar ao Twilio Video, precisaremos de algumas credenciais. No seu Console da Twilio, copie o Account SID (SID da conta) e insira-o no arquivo .env como o TWILIO_ACCOUNT_SID.
Você também precisará de uma chave de API e um segredo, que podem ser criados nas Programmable Video Tools (Ferramentas Programmable Video) em seu console. Crie um par de chaves e adicione o SID e o segredo como TWILIO_API_KEY e TWILIO_API_SECRET no arquivo .env.
Adicionar um pouco de estilo
Não vamos nos preocupar com CSS para este post, mas vamos adicionar alguns para que o resultado não pareça horrível! Pegue o CSS neste URL e substitua o conteúdo de src/App.css por ele.
Agora, estamos prontos para começar a construir.
Planejar nossos componentes
Tudo começará em nosso componente App, no qual podemos definir um cabeçalho e um rodapé para o app, bem como um componente VideoChat. Dentro do componente VideoChat, queremos mostrar um componente Lobby no qual o usuário pode inserir seu nome e a sala em que deseja entrar. Depois que eles inserirem esses detalhes, substituiremos Lobby por um componente Room que lidará com a conexão com a sala e exibirá os participantes no chat por vídeo. Por fim, para cada participante na sala, renderizaremos um componente Participant que lidará com a exibição de sua mídia.
Construir os componentes
O componente do app
Abra src/App.js. Há muito código aqui do aplicativo de exemplo inicial que podemos remover. Além disso, o App é um componente baseado em classe. Dissemos que criaríamos todo o app com componentes funcionais, então é melhor mudarmos isso.
Nas importações, remova Component e a importação do logo.svg. Substitua toda a classe App por uma função que renderiza nosso esqueleto de aplicativo. O arquivo inteiro deve ficar parecido com isto:
O componente VideoChat
Este componente mostrará um lobby ou uma sala com base no fato de o usuário ter inserido um nome de usuário e um nome de sala. Crie um novo arquivo de componente src/VideoChat.js e inicie-o com o seguinte padrão:
O componente VideoChat será o componente de nível superior para lidar com os dados sobre o chat. Precisaremos armazenar um nome de usuário para o usuário que está ingressando no chat, um nome de sala para a sala à qual ele se conectará e o access token (token de acesso) depois que ele for obtido do servidor. Criaremos um formulário para inserir alguns desses dados no próximo componente.
Com React Hooks, usamos o useState hook para armazenar esses dados.
useState
useState é uma função que usa um único argumento, que é o estado inicial e retorna uma matriz contendo o estado atual e uma função para atualizar esse estado. Vamos desestruturar esse array para nos dar duas variáveis distintas, como state e setState. Usaremos setState para rastrear o nome de usuário, o nome da sala e o token dentro de nosso componente.
Comece importando useState do React e configure os estados para o nome de usuário, nome da sala e token:
Em seguida, precisamos de duas funções para lidar com a atualização username e roomName quando o usuário os inserir em seus respectivos elementos de entrada.
Embora isso funcione, podemos otimizar nosso componente usando outro React hook aqui; useCallback
useCallback
Sempre que esse componente de função é chamado, as funções handleXXX são redefinidas. Eles precisam fazer parte do componente porque dependem das funções setUsername e setRoomName, mas sempre serão iguais. useCallback é um React hook que nos permite armazenar as funções. Ou seja, se eles forem os mesmos entre as chamadas de função, não serão redefinidos.
useCallback usa dois argumentos, a função a ser armazenada e uma matriz das dependências da função. Se qualquer uma das dependências da função mudar, isso implica que a função armazenada está desatualizada e a função é redefinida e armazenada novamente.
Nesse caso, não há dependências para essas duas funções, portanto uma matriz vazia será suficiente (as funções setState do hook useState são consideradas constantes dentro da função). Reescrevendo essa função, precisamos adicionar useCallback à importação na parte superior do arquivo e, em seguida, finalizar cada uma dessas funções.
Quando o usuário envia o formulário, queremos enviar o nome de usuário e o nome da sala ao servidor para trocar por um token de acesso que podemos usar para entrar na sala. Vamos criar essa função também neste componente.
Usaremos a API de busca para enviar os dados como JSON para o endpoint, receber e analisar a resposta e, em seguida, usar setToken para armazenar o token em nosso estado. Também encerraremos essa função com useCallback, mas, nesse caso, a função dependerá do username e roomName, portanto, adicionamos essas funções como as dependências de useCallback.
Para a função final neste componente, vamos adicionar uma funcionalidade de logout. Isso ejetará o usuário de uma sala e o levará de volta ao lobby. Para isso, vamos definir o token como null. Mais uma vez, encerramos isso em useCallback sem dependências.
Esse componente está orquestrando principalmente os componentes abaixo dele e portanto, não há muito a ser renderizado até que tenhamos criado esses componentes. Vamos criar o componente Lobby que renderiza o formulário que solicita um nome de usuário e um nome de sala em seguida.
O componente Lobby
Crie um novo arquivo em src/Lobby.js. Esse componente não precisa armazenar dados, pois ele passará todos os eventos até seu componente principal, o VideoChat. Quando o componente for renderizado, ele passará o username e roomName, bem como as funções para lidar com as alterações em cada um e lidar com o envio do formulário. Podemos desestruturar esses adereços para facilitar o uso deles posteriormente.
O trabalho principal do componente Lobby é renderizar o formulário usando esses adereços, como este:
Vamos atualizar o componente VideoChat para renderizar Lobby a menos que tenhamos um token, caso contrário, renderizaremos o username, roomName e token. Precisaremos importar o componente Lobby na parte superior do arquivo e renderizar alguns JSX na parte inferior da função do componente:
Para que isso seja exibido na página, também precisamos importar o componente VideoChat para o componente App e renderizá-lo. Abra src/App.js novamente e faça as seguintes alterações:
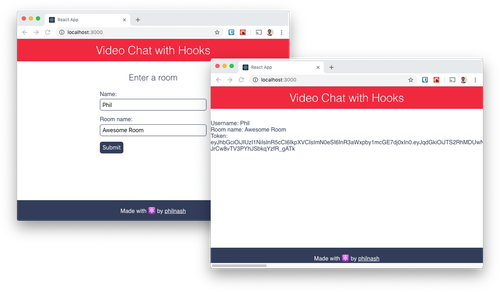
Verifique se o aplicativo ainda está em execução, ou reinicie-o com npm run dev e abra-o no navegador para ver o formulário. Preencha um nome de usuário e o nome da sala e envie, e a visualização será alterada para mostrar os nomes que você escolheu, além do token recuperado do servidor.

O componente Room
Agora que adicionamos um nome de usuário e um nome de sala ao aplicativo, podemos usá-los para participar de uma sala de chat pelo Twilio Video. Para trabalhar com o serviço do Twilio Video, precisaremos do SDK JS. Vamos trabalhar com a versão 2.2.0 da Twilio Video para este exemplo, instale-o com:
Crie um novo arquivo no diretório src chamado Room.js. Comece-o com a seguinte padrão. Usaremos o SDK do Twilio Video neste componente, bem como os hooks useState e useEffect. Também vamos obter roomName, token e handleLogout como adereços do componente principal VideoChat:
A primeira coisa que o componente fará é conectar-se ao serviço do Twilio Video usando o token e roomName (nome da sala). Quando nos conectamos, obtemos um objeto room, que desejaremos armazenar. A sala também inclui uma lista de participantes que mudarão com o tempo, portanto, também os armazenaremos. Usaremos useState para armazená-los, os valores iniciais serão null para a sala e uma matriz vazia para os participantes:
Antes de entrar na sala, vamos renderizar algo para esse componente. Vamos mapear a matriz de participantes para mostrar a identidade de cada participante e também mostrar a identidade do participante local na sala:
Vamos atualizar o componente VideoChat para renderizar esse componente Room no lugar das informações de espaço reservado que tínhamos anteriormente.
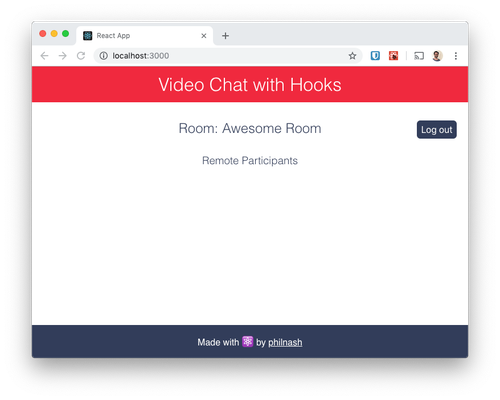
Executar isso no navegador mostrará o nome da sala e o botão de logout, mas nenhuma identidade de participante, pois ainda não conectamos e ingressamos na sala.

Temos todas as informações de que precisamos para entrar em uma sala, portanto, devemos executar a ação para conectar na primeira renderização do componente. Também queremos sair da sala depois que o componente for destruído (nenhum ponto mantendo uma conexão WebRTC em segundo plano). Esses são os efeitos colaterais.
Com componentes baseados em classe, é onde você usaria os métodos de ciclo de vida componentDidMount e componentWillUnmount. Com os React hooks, usaremos useEffect hook.
useEffect
useEffect é uma função que usa um método e o executa quando o componente é renderizado. Quando nossos componentes são carregados, queremos nos conectar ao serviço de vídeo, também precisamos de funções que possamos executar sempre que um participante entrar ou sair da sala para adicionar e remover participantes do estado, respectivamente.
Vamos começar a criar nosso hook adicionando este código antes do JSX em Room.js:
Ele usa token e roomName para se conectar ao serviço do Twilio Video. Quando a conexão estiver concluída, definimos o estado da sala, criamos um ouvinte para outros participantes conectando ou desconectando e fazendo loop por meio de todos os participantes existentes adicionando-os ao estado da matriz participantes usando a função participantConnected que escrevemos anteriormente.
Este é um bom começo, mas se removemos o componente, ainda estaremos conectados à sala. Por isso, também precisamos também nos remover.
Se retornarmos uma função de retorno de chamada, passaremos para useEffect, ela será executada quando o componente for desmontado. Quando um componente que usa useEffect é renderizado novamente, essa função também é chamada para limpar o efeito antes de ser executada novamente.
Vamos retornar uma função que interrompe todas os rastros do participante local e, em seguida, desconecta da sala, se o participante local estiver conectado:
Observe que aqui usamos a versão de retorno de chamada da função setRoom que recebemos do useState anteriormente. Se você passar uma função para setRoom, ela será chamada com o valor anterior, nesse caso, a sala existente que chamaremos currentRoom e definirá o estado para o que você retornar.
Mas ainda não terminamos. Em seu estado atual, esse componente sairá de uma sala acompanhada e se reconectará a ela toda vez que for renderizado novamente. Isso não é o ideal, então precisamos dizer quando ele deve limpar e executar o efeito novamente. Muito parecido com useCallback, fazemos isso passando uma matriz de variáveis das quais o efeito depende. Se as variáveis tiverem sido alteradas, primeiro queremos limpar e, em seguida, executar o efeito novamente. Se eles não mudaram, não há necessidade de executar o efeito novamente.
Olhando para a função, podemos ver que se roomName ou token fossem alterados, esperamos nos conectar a uma sala diferente ou como um usuário diferente. Vamos passar essas variáveis como um array para useEffect também:
Observe que temos duas funções de retorno de chamada definidas neste efeito. Você pode pensar que eles devem ser envolvidos em useCallback como fizemos anteriormente, mas esse não é o caso. Como eles fazem parte do efeito, eles serão executados somente quando as dependências forem atualizadas. Você também não pode usar hooks dentro das funções de retorno de chamada, eles devem ser usados diretamente nos componentes ou em um hook personalizado.
Terminamos com este componente. Vamos verificar se ele está funcionando até agora, recarregue o aplicativo e insira um nome de usuário e um nome de sala. Você deve ver sua identidade aparecer quando entrar na sala. Clicar no botão de logout levará você de volta ao lobby.

A parte final do quebra-cabeça é renderizar os participantes na chamada de vídeo, adicionando seu vídeo e áudio à página.
O componente Participant
Crie um novo componente no src chamado Participant.js. Vamos começar com o padrão, embora neste componente vamos usar três hooks, useState e useEffect, que vimos, e useRef. Também passaremos um objeto participant nos adereços e acompanharemos os vídeos e as faixas de áudios do participante com useState:
Quando obtivermos uma transmissão de vídeo ou áudio de nosso participante, vamos anexá-la a um elemento <video> ou <audio>. Como o JSX é declarativo, não temos acesso direto ao DOM (Document Object Model), então precisamos obter uma referência ao elemento HTML de outra maneira.
O React fornece acesso ao DOM por meio de refs e useRef hook. Para usar referências, nós as declaramos antecipadamente e fizemos referência dentro do JSX. Criamos nossas referências usando o hook useRef antes de processarmos qualquer coisa:
Por enquanto, vamos retornar o JSX que queremos. Para conectar o elemento JSX à ref, usamos o atributo ref.
Eu também defini os atributos e as tags <video> e <audio> para reprodução automática, para que elas sejam reproduzidas assim que tiverem uma transmissão de mídia, e mudo, para eu não ensurdecer com feedback durante o teste, você me agradecerá por isso se cometer esse erro
Este componente não faz muito ainda, pois precisamos usar alguns efeitos. Na verdade, usaremos o hook useEffect três vezes neste componente, você verá por que em breve.
O primeiro hook useEffect definirá as faixas de vídeo e áudio no estado e definirá ouvintes para o objeto participante para quando as faixas forem adicionadas ou removidas. Ele também precisará limpar e remover esses ouvintes e esvaziar o estado quando o componente for desmontado.
Em nosso primeiro hook useEffect, adicionaremos duas funções que serão executadas quando uma faixa for adicionada ou removida do participante. Estas funções verificam se a faixa é uma faixa de áudio ou vídeo e, em seguida, a adicionam ou removem do estado utilizando a função de estado relevante.
Em seguida, usamos o objeto participante para definir os valores iniciais para as faixas de áudio e vídeo. Os participantes têm propriedades de videoTracks e audioTracks que retornam um mapa de TrackPublication objetos. Uma TrackPublication não tem acesso a seu objeto track até que ele seja assinado, então precisamos filtrar todas as faixas que não existem. Faremos isso com uma função que mapeia de TrackPublication para Track e filtra qualquer uma que seja null.
Em seguida, configuramos ouvintes para os eventos trackSubscribed e trackUnsubscribed usando as funções que acabamos de escrever e, em seguida, fazemos a limpeza na função retornada:
Observe que o hook depende apenas do objeto participant e não será limpo e executado novamente, a menos que o participante mude.
Também precisamos do hook useEffect para conectar as faixas de vídeo e áudio ao DOM, vou mostrar apenas uma delas aqui, a versão de vídeo, mas o áudio é o mesmo se você substituir o vídeo por áudio. O hook obterá a primeira faixa de vídeo do estado e, se existir, vai anexá-la ao nó DOM que capturamos com uma referência anterior. Você pode se referir ao nó DOM atual na ref usando videoRef.current. Se anexarmos a faixa de vídeo, também precisaremos retornar uma função para destacá-la durante a limpeza.
Repita esse hook para audioTracks e estamos prontos para processar nosso componente Participant do componente Room. Importe o componente Participant na parte superior do arquivo e substitua os parágrafos que exibiram a identidade pelo próprio componente.
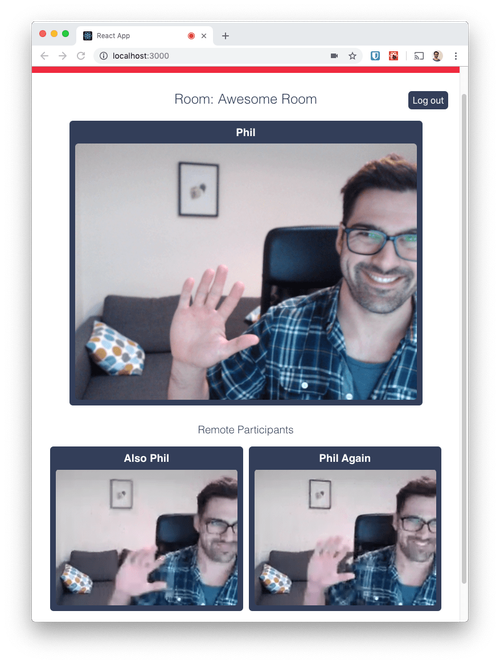
Agora recarregue o aplicativo, entre em uma sala e você verá a si mesmo na tela. Abra outro navegador e entre na mesma sala e você se verá duas vezes. Pressione o botão de logout e você estará de volta no lobby.

Conclusão
Construir com o Twilio Video no React exige um pouco mais de trabalho porque há todos os tipos de efeitos colaterais para lidar. Desde fazer uma solicitação para obter o token, conectar-se ao serviço de vídeo e manipular o DOM para conectar elementos de <video> e <audio>, há muitas coisas para se familiarizar. Nesta publicação, vimos como usar useState, useCallback, useEffect e useRef para controlar esses efeitos colaterais e criar nosso aplicativo usando apenas componentes funcionais.
Esperamos que isso ajude você a entender o Twilio Video e React Hooks. Todo o código-fonte deste aplicativo está disponível no GitHub para que você possa quebrar e montar novamente.
Para ler mais sobre React Hooks, dê uma olhada na documentação oficial, que é muito completa, nesta visualização sobre pensar em hooks e confira o mergulho profundo de Dan Abramov no useEffect (é um post longo, mas vale a pena, eu prometo).
Se quiser saber mais sobre como criar vídeos com o Twilio Video, confira essas publicações sobre como trocar câmeras durante um chat por vídeo ou adicionar compartilhamento de tela ao chat por vídeo.
Publicações relacionadas
Recursos relacionados
Twilio Docs
De APIs a SDKs e aplicativos de amostra
Documentação de referência de API, SDKs, bibliotecas auxiliares, guias de início rápido e tutoriais para sua linguagem e plataforma.
Centro de Recursos
Os mais recentes e-books, relatórios do setor e webinars
Aprenda com especialistas em engajamento do cliente para melhorar sua própria comunicação.
Ahoy
Centro da comunidade de desenvolvedores da Twilio
Melhores práticas, exemplos de código e inspiração para criar comunicações e experiências de engajamento digital.


