Como verificar números de telefone em um aplicativo Laravel PHP com o Twilio Verify
Time to read:

Neste tutorial, veremos como verificar números de telefone usando o Twilio Verify criando um sistema de autenticação simples em Laravel.
O Twilio Verify facilita e torna mais seguro verificar o número de telefone de um usuário em comparação aos sistemas de verificação personalizados. Ele garante que o número de telefone seja válido enviando um código curto via SMS para o número durante o registro. Isso pode ajudar a reduzir o número de contas falsas criadas e as taxas de falha ao enviar notificações por SMS aos usuários.
Pré-requisito
Para seguir este tutorial, você precisará do seguinte:
- Conhecimento básico do Laravel
- Laravel instalado no computador local
- Composer instalado globalmente
- Conta da Twilio
Primeiros passos
Crie um novo projeto Laravel usando Instalador do Laravel. Se não o instalou ou se preferir usar o Composer, você pode verificar como fazer isso na Documentação do Laravel. Execute este comando na janela do console para gerar um novo projeto Laravel:
Agora, mude o diretório de trabalho para twilio-phone-verify e instale o SDK da Twilio PHP via composer:

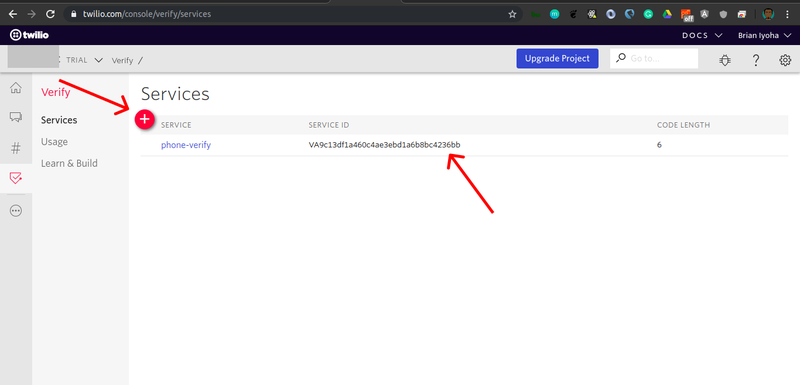
Navegue até a seção Verify (Verificar) para criar um novo Serviço Twilio Verify. Anote o sid gerado para você após a criação do serviço Verify, pois ele será usado para autenticar a instância do SDK do Verify.

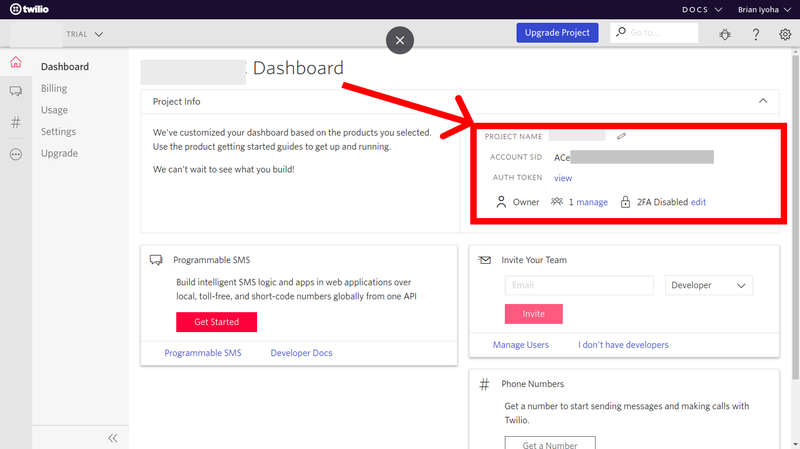
Atualize o arquivo .env com suas credenciais da Twilio. Abra o.env localizado na raiz do diretório do projeto e adicione estes valores:
Como configurar o banco de dados
Este tutorial exigirá um banco de dados MySQL para seu aplicativo. Se você usa um cliente MySQL como phpMyAdmin para gerenciar seus bancos de dados, crie um banco de dados chamado de phone-verify e ignore esta seção. Caso contrário, instale o MySQL do site oficial para a plataforma de sua escolha. Após a instalação, ative seu terminal e execute este comando para fazer login no MySQL:
OBSERVAÇÃO: adicione o sinalizador -p se você tiver uma senha para a instância do MySQL.
Depois de fazer login, execute o seguinte comando para criar um banco de dados:
Atualize suas variáveis ambientais com suas credenciais de banco de dados. Abra o arquivo .env e faça os ajustes a seguir:
Como atualizar a migração e o modelo do usuário
Agora que seu banco de dados foi configurado, atualize user migrations (migrações de usuário) para criar as colunas necessárias para seus usuários. Por padrão, o Laravel cria uma migração de usuário e um Model (Modelo) quando um novo projeto é gerado. Somente alguns ajustes serão necessários para atender às necessidades deste tutorial.
Abra a pasta do projeto em seu IDE/editor de texto favorito para começar a atualizar os campos necessários na tabela de users (usuários). Abra o arquivo de migração de users (usuários) (database/migrations/2014_10_12_000000_create_users_table.php) e faça os seguintes ajustes no método up():
Os campos phone_number e isVerified foram adicionados para armazenar o número de telefone de um usuário e verificar se o número de telefone foi verificado, respectivamente.
Execute o seguinte comando na raiz do diretório do projeto para adicionar esta tabela ao seu banco de dados:
Se o arquivo for migrado corretamente, você verá o nome do arquivo({time_stamp}_create_users_table) impresso na janela do console.
Agora, atualize as propriedades de fillable do modelo User (Usuário) para incluir os campos phone_number e isVerified. Abra app/User.php e faça as seguintes alterações na matriz $fillable:
Implementando a lógica de autenticação
Nesse ponto, você já configurou seu projeto Laravel com o SDK PHP da Twilio e criou seu banco de dados. Em seguida, você escreverá nossa lógica para autenticar um usuário. Primeiro, gere um AuthController que abrigará toda a lógica necessária para cada etapa de autenticação. Abra uma nova janela de console no diretório raiz do projeto e execute o seguinte comando para gerar um Controller (Controlador):
O comando acima gerará um arquivo de classe de controller (controlador) em app/Http/Controllers/AuthController.php.
Como registrar usuários
Agora é hora de implementar sua lógica de autenticação. Primeiro, você implementará a lógica de registro. Vamos supor que você enviará notificações por SMS para usuários registrados a partir de seu aplicativo. Você precisará garantir que os números de telefone armazenados em seu banco de dados estejam corretos. Não há lugar melhor para aplicar essa validação do que no ponto de registro. Para isso, você usará o Twilio Verify para verificar se o número de telefone inserido pelo usuário é um número de telefone válido.
Abra app/Http/Controllers/AuthController.php e adicione o seguinte método:
Veja mais de perto o código acima. Depois de validar os dados que chegam pela propriedade $request, suas credenciais da Twilio armazenadas no arquivo .env são recuperadas usando a função PHP getenv() integrada. Em seguida, eles são passados para o Twilio Client para criar uma nova instância. Depois disso, o serviço verify (verificar) é acessado na instância do Twilio Client usando:
O serviço Twilio Verify sid também foi passado para service (serviço) que permite o acesso ao serviço Twilio Verify que você criou anteriormente neste tutorial. Em seguida, o método ->verifications->create() foi chamado passando o número de telefone a ser verificado e um canal para entrega. A senha de uso único pode ser mail, sms ou call. No momento, você está usando o canal sms, o que significa que seu código OTP será enviado ao usuário via SMS. Em seguida, os dados do usuário são armazenados no banco de dados usando o método Eloquent create:
Depois disso, o usuário é redirecionado para uma página verify que envia seu phone_number como dados para a exibição.
Como verificar a OTP do número de telefone
Após o registro do usuário, você precisará criar uma maneira de verificar a OTP enviada a ele por meio de seu channel escolhido. Crie um método verify a ser usado para verificar o número de telefone do usuário em relação ao código OTP inserido em seu formulário. Abra app/Http/Controllers/AuthController.php e adicione o seguinte método:
Assim como no método register(), os dados acima são recuperados da solicitação e instanciam o SDK da Twilio com suas credenciais antes de acessar o serviço verify. Vejamos como isso é estruturado:
Do exposto acima, você pode dizer que está acessando o serviço Twilio Verify como antes, mas desta vez você está fazendo uso de outro método disponibilizado por meio do serviço:
A função create() aceita dois parâmetros, uma string do código OTP enviado ao usuário e uma matriz com uma propriedade to, cujo valor é o número de telefone do usuário para o qual a OTP foi enviada. O método verificationChecks->create() retorna um objeto que contém várias propriedades, incluindo uma propriedade booleana valid, que é ou true ou false, dependendo de a OTP inserida ser válida ou não:
Em seguida, o código verifica se a propriedade valid (válida) é verdadeira e, em seguida, prossegue para atualizar o campo isVerified do usuário para true. Em seguida, o aplicativo continua a autenticar manualmente o usuário usando o método Auth::login do Laravel, que fará login e lembrará a instância do modelo User (Usuário) fornecida.
Observação: o modelo de usuário deve implementar a interface autenticável antes que ela possa ser usada com o método Auth::login do Laravel.
Após a verificação do usuário, ele é redirecionado para o dashboard do aplicativo.
Como criar as exibições
Toda a lógica para registrar e verificar um usuário foi escrita. Agora vamos criar a exibição que o usuário usará para interagir com seu aplicativo. Será necessário um layout que sirva como a interface principal de seu aplicativo. Crie uma pasta chamada layouts em resources/views/. Em seguida, crie um arquivo chamado app.blade.php na pasta layouts. Agora abra o arquivo recém-criado (resources/views/layouts/app.blade.php) e adicione o seguinte:
Nota: para agilizar a criação deste aplicativo, o Bootstrap está sendo utilizado para criar seu aplicativo e formulários.
Em seguida, crie uma pasta chamada auth em resources/views/. Agora, crie os seguintes arquivos e cole-os em seu respectivo conteúdo. Em resources/views/auth/register.blade.php:
e agora em resources/views/auth/verify.blade.php:
Por fim, crie uma página para a qual os usuários verificados serão levados criando um arquivo chamado home.blade.php em resources/views/. Adicione o seguinte conteúdo (resources/views/home.blade.php):
Como atualizar as rotas
Incrível! Agora que você concluiu a criação da exibição, vamos atualizar o arquivo routes/web.php com as rotas necessárias para o aplicativo. Abra routes/web.php e faça as seguintes alterações:
Como testar o aplicativo
Agora que você terminou de criar o aplicativo, vamos testá-lo. Abra a janela do console e navegue até o diretório do projeto e execute o seguinte comando:
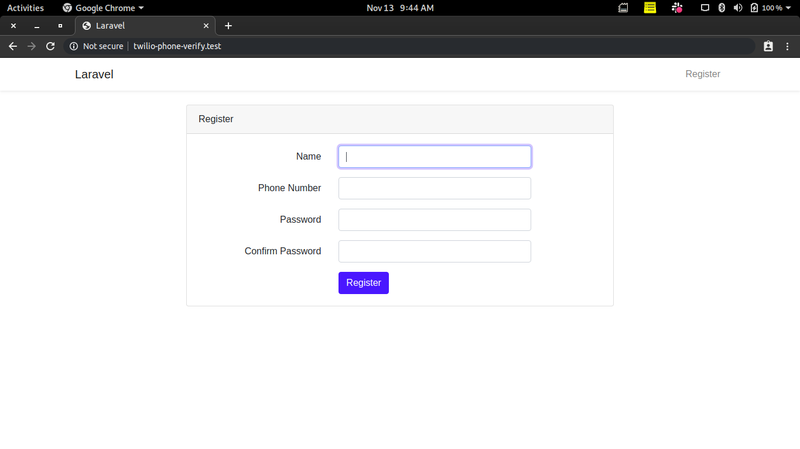
Ele mostrará o aplicativo Laravel em uma porta localhost, que normalmente é 8000. No navegador, abra o link localhost que aparece depois da execução do comando e você verá uma página de registro semelhante a esta:

Preencha o formulário de registro para acionar o envio de um código OTP. Você usará esse código ao preencher o formulário na página para a qual foi redirecionado.

Conclusão
Ótimo! Ao concluir este tutorial, você aprendeu a usar o serviço de verificação da Twilio para validar números de telefone em um aplicativo Laravel. Além disso, aprendemos a autenticar manualmente um usuário em um aplicativo do Laravel. Se você quiser dar uma olhada no código-fonte completo deste tutorial, ele está disponível no Github.
Publicações relacionadas
Recursos relacionados
Twilio Docs
De APIs a SDKs e aplicativos de amostra
Documentação de referência de API, SDKs, bibliotecas auxiliares, guias de início rápido e tutoriais para sua linguagem e plataforma.
Centro de Recursos
Os mais recentes e-books, relatórios do setor e webinars
Aprenda com especialistas em engajamento do cliente para melhorar sua própria comunicação.
Ahoy
Centro da comunidade de desenvolvedores da Twilio
Melhores práticas, exemplos de código e inspiração para criar comunicações e experiências de engajamento digital.


