Notificaciones de app de sitio web progresivo con Laravel, Vue.js y Twilio Notify
Time to read:

Las app web progresivas (PWA, por sus siglas en inglés) son sitios web instalables que ofrecen una experiencia similar a una app para sus usuarios. Se logran a través de tecnologías como Service Workers y diseños con capacidad de respuesta, que les permiten brindar casi la misma experiencia de usuario que las aplicaciones nativas.
La API Twilio Notify le permite enviar notificaciones a sus usuarios a través de distintos canales: Web, SMS, Android e iOS, mediante una única API.
En este artículo, vamos a crear una receta de PWA con Laravel y Vue.js, en la que se puede notificar a nuestros usuarios cuando haya una nueva publicación disponible mediante la API de Twilio Notify.
Requisitos previos
Para comenzar con este tutorial, necesitará las siguientes dependencias:
- Laravel CLI, MySQL, Composer, y NPM instaladas en su computadora
- Conocimientos básicos de Laravel
- Conocimientos básicos de Vue.js
- Una cuenta de Twilio (Crear una cuenta gratuita)
- Una cuenta de Firebase (utilizaremos Firebase Cloud Messaging como nuestro tipo de enlace)
Introducción a la aplicación de ejemplo
Para comenzar, ejecute el siguiente comando para crear una nueva aplicación de Laravel y cámbielo en el directorio:
Modelo de usuario y migración
Nuestra receta para la app requiere dos modelos: User (que nos ayudará a adaptar las notificaciones al canal preferido del usuario) y Recipe. Dado que Laravel ya generó el modelo User para nosotros, solo necesitamos modificarlo para que se ajuste a nuestras necesidades de aplicación. Abra el archivo de migración de User en el directorio database/migrations y actualice el método up como se muestra a continuación.
Además, actualice el atributo $fillable de la clase de modelo User en el directorio de app como se muestra.
Modelo de receta y migración
Cree el modelo Recipe con su archivo de migración correspondiente mediante el indicador -m.
A continuación, abra el archivo de clase de modelo Recipe creado recientemente y reemplace el contenido con lo siguiente.
Nuestras recetas deben contener textos con formato, como listas y encabezados. Logramos esto utilizando Mutators en el método getBodyAttribute que aparece arriba. Básicamente, la cadena del cuerpo se almacena en anotaciones y se transforma en HTML mediante el paquete de CommonMarkConverter que viene con Laravel.
A continuación, actualice el archivo de migración de recetas ubicado en la carpeta database/migrations.
Bases de datos y ejecución de nuestras migraciones
A continuación, vamos a configurar la base de datos de la aplicación. Abra el archivo .env y actualice las credenciales de la base de datos según se indica a continuación.
Siga con los cambios a nuestra base de datos mediante la ejecución de las migraciones.
Sincronización de la base de datos de la aplicación
Necesitamos agregar algunos datos de ejemplo a las tablas que acabamos de crear para que nos ayuden a concentrarnos en desarrollar las otras partes de nuestra aplicación. Genere los sincronizadores necesarios con el siguiente comando:
Abra el archivo UsersTableSeeder (database/seeds/UsersTableSeeder.php) y reemplace el contenido con lo siguiente:
A continuación, reemplace el contenido del archivo RecipesTableSeeder con lo siguiente:
Para que nuestros sincronizadores sean detectables en Laravel, abra el archivo database/seeds/DatabaseSeeder.php y actualice su método de ejecución al código que aparece a continuación:
Luego, aplique los sincronizadores ejecutando los siguientes comandos en su terminal.
Creación de nuestros controladores
Nuestra aplicación necesita tres controladores:
RecipeController: es responsable de administrar las rutas relacionadas con las recetasSPAController: para cargar y representar nuestro shell de app antes de entregarlo al Vue Router, yNotificationController: que gestionará nuestras acciones relacionadas con notificaciones.
Cree los controladores con los siguientes comandos:
A continuación, abra el RecipeController recién generado (app/Http/Controllers/RecipeController.php) y agregue lo siguiente:
Luego, registramos los métodos en el RecipeController con nuestra ruta de API. Abra routes/api.php y agregue las siguientes rutas:
NOTA: Puede leer más acerca de los grupos de rutas y la clave de prefijo anterior en la documentación de Laravel.
Prueba de endpoints con cURL
Probaremos nuestros puntos finales de API con cURL, incluso si las solicitudes se pueden replicar fácilmente con Postman. Estas pruebas ayudan a garantizar que las solicitudes a nuestra aplicación se manejen de la manera correcta, y obtenemos las respuestas esperadas antes de usarlas en el front-end orientado al usuario. Asegúrese de que el servidor Laravel ya esté en ejecución (puede iniciarlo con php artisan serve) antes de ejecutar los comandos que se indican a continuación.
Creación de una nueva receta
Ejecute el siguiente comando para crear una nueva receta mediante cURL.
Debe obtener una respuesta similar a la que se muestra a continuación. El cuerpo de la receta también se transforma en HTML debido a los mutators de Eloquent que implementamos anteriormente.
Obtención de todas las recetas
Para recuperar una matriz de JSON de todas nuestras recetas (que corresponde a nuestra ruta de índice), ejecute el siguiente comando en su terminal:
El resultado de respuesta debe ser similar al siguiente:
Obtención de una sola receta
A continuación, recuperamos una sola instancia de receta por su ID, como es la siguiente:
Y deberíamos obtener un resultado similar al que se muestra a continuación
Cómo aprovechar la integración de Vue y Laravel
Ahora que tenemos una API que funciona, creemos nuestro front-end de la aplicación con Vue.js. Laravel facilita la tarea de trabajar con Vue.js y todas las herramientas de creación complementarias listas para usar. Para instalar el andamiaje de Vue, ejecute el preset de Artisan e instale las dependencias actualizadas con lo siguiente:
Debido a que nuestra app Vue está acoplada con la actividad en segundo plano de Laravel, usaremos una ruta web de Laravel para cargar el shell de la app y Vue Router gestionará las piezas restantes. Abra routes/web.php y reemplace el contenido con lo siguiente:
A continuación, abra el archivo de clase SPAController que creamos anteriormente y agregue la implementación del método index al que se hace referencia en la ruta anterior.
Tenga en cuenta que aquí estamos reutilizando la plantilla predeterminada welcome de Laravel aquí. Abra el archivo de plantilla (en resources/views/welcome.blade.php) y reemplácelo con el siguiente código:
También debemos configurar Vue Router para gestionar nuestra navegación dentro de la app en el front-end. Instale el paquete vue-router con npm install vue-router y actualice el archivo resources/js/app.js al siguiente código:
A continuación, vamos a crear los componentes que necesitaremos. App.vue servirá como contenedor para todos los demás componentes, Home.vue será responsable de mostrar la lista de recetas y Recipe.vue hará una sola receta.
Cree el archivo resources/js/components/App.vue y agregue lo siguiente.
Del mismo modo, cree el archivo de componente Home en resources/js/components/Home.vue y agregue el código que aparece a continuación.
Luego, cree el componente Recipe para mostrar una sola receta en resources/js/components/Recipe.vue y agregue el bloque de código que aparece a continuación.
Ejecute npm run watch en la carpeta raíz del proyecto para compilar los activos de front-end y escuchar las modificaciones de esos archivos. En una terminal separada, inicie el servidor PHP con php artisan serve. Ahora puede acceder a la app en http://localhost:8000 para ver lo que hemos logrado hasta ahora.
Convertir nuestra app Vue.js a una PWA
Las aplicaciones web progresivas (o PWA para abreviar) se alimentan con tres componentes principales:
- Un archivo JSON declarativo de una app web estructurada (generalmente denominado
manifest.jsonomanifest.webmanifest) que le indica al navegador que nuestro sitio web es realmente una PWA y que se puede instalar. También especifica los metadatos y las configuraciones de la aplicación, comodisplay, que indica cómo se comporta nuestra app después de la instalación. - Los Service Workers, en realidad, son scripts en segundo plano responsables de ejecutar servicios que no requieren la interacción de nuestros usuarios. Algunos de estos servicios son la sincronización en segundo plano y la escucha de las notificaciones push.
- Una estrategia de almacenamiento en caché que nos ayuda a especificar cómo queremos que nuestros service workers gestionen los recursos después de obtenerlos. Dichas estrategias incluyen primero en caché, solo en caché, primero en la red, etc. Puede encontrar más detalles sobre las diferentes estrategias en Offline Cookbook de Google.
Para informar a los navegadores de nuestra PWA, cree un archivo manifest.json en el directorio public de Laravel y agregue lo siguiente.
NOTA: Recuerde descargar el ícono de la app desde aquí o actualizar el nombre del ícono si está usando uno personalizado.
Con nuestra declaración de app web en su lugar, vamos a consultarlo desde el welcome.blade.php. Agregue lo siguiente a la sección head del archivo de plantilla.
Configuración del Service Worker
Utilizaremos Workbox para que nos ayude a automatizar el proceso de administración de nuestro service worker. Instale la workbox-cli de manera global con lo siguiente:
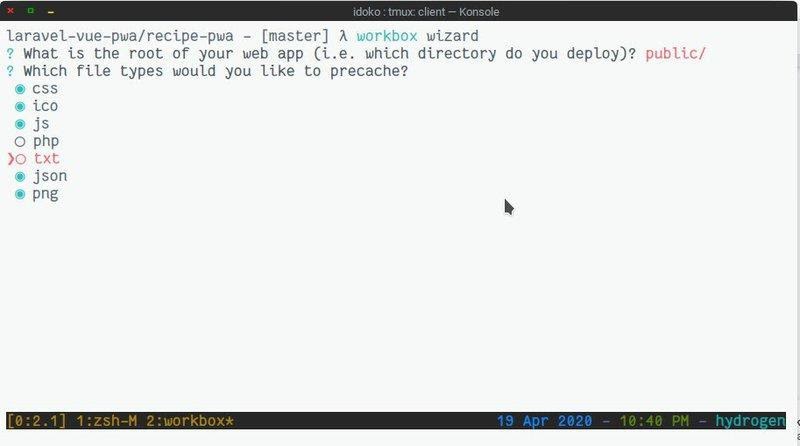
Una vez instalado, inicie el asistente de Workbox en la raíz del proyecto con el siguiente comando y seleccione la carpeta public como la raíz web, ya que es la carpeta expuesta por Laravel.

El comando generará un archivo de configuración que contiene la ubicación del archivo del service worker de su preferencia y los archivos que se deben almacenar en caché según sus respuestas a la indicación.
Genere el archivo final del service worker en public/sw.js con el siguiente comando:
A continuación, registramos el service worker en el archivo welcome.blade.php. Agregue el código que aparece a continuación en el archivo de plantilla justo después de cerrar la etiqueta </div> y justo antes de la etiqueta de script que carga app.js
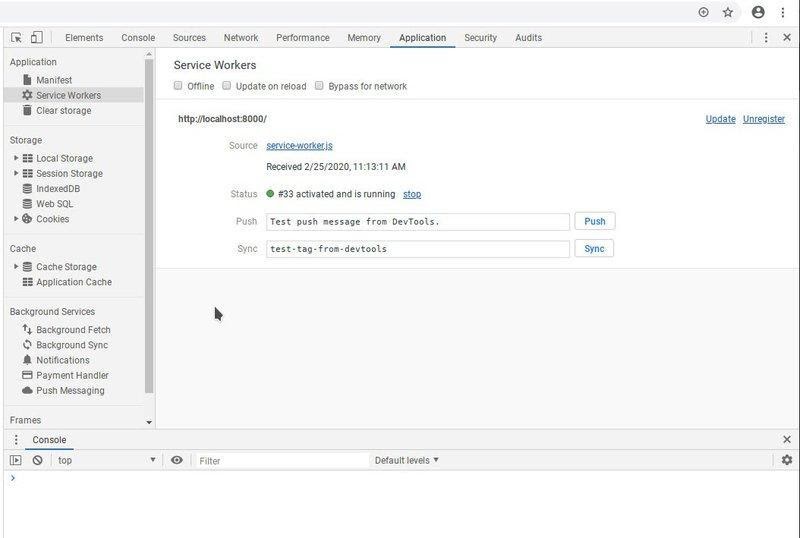
Nuestra aplicación debe registrar el service worker cuando visitamos http://localhost:8000 en el navegador, aunque es posible que deba forzar la actualización para obtener los archivos de activos actualizados.

Configuración de Firebase y Twilio Notify
Twilio Notify utiliza Firebase Cloud Messaging (FCM) como la base para las notificaciones push web, por lo tanto, debemos crear un nuevo proyecto de Firebase en la consola de Firebase (o utilizar uno existente). Copie las credenciales de la app (Firebase Sender ID y clave del servidor) desde su consola (es decir, Project Overview [Descripción general del proyecto] > Project Settings [Configuración del proyecto] > Cloud Messaging [Mensajería en la nube]) y agregue la clave del servidor como una credencial push en Add a Credential Page (Agregar una página de credencial) en la consola de Twilio. Establezca el Credential Type (Tipo de credencial) en FCM y pegue la clave del servidor en el cuadro de texto “FCM Secret” (Secreto de FCM).
Además, cree un nuevo servicio Notify (servicio de notificación) en la consola de Twilio y seleccione la credencial push que creó como FCM Credential SID (SID de credencial de FCM). Tome nota del Service SID (SID de servicio) generado, ya que lo utilizaremos en breve.
A continuación, actualice su archivo .env del proyecto como en el bloque de código que aparece a continuación:
NOTA: Se puede acceder al ejemplo de la configuración de Firebase desde la sección “Your apps” (Sus app) en Project Overview (Descripción general del proyecto) > Settings (Configuración) > General (General), ya que incluye las credenciales que utilizaremos para usar la API.
Firebase ofrece un paquete NPM que facilita el uso de todas sus funciones en el código. Instale el paquete con npm install firebase@^7.8.2 para asegurarse de que la versión coincida con la que especificaremos en el archivo del service worker (es decir firebase-messaging-sw.js). A continuación, actualizaremos el componente App a lo siguiente:
- Solicite el permiso de notificación (después de hacer clic en el botón “Enable Notifications” [Habilitar notificaciones]).
- Guarde el permiso en el almacenamiento local para que no se le vuelva a preguntar.
- Configure la mensajería de Firebase para gestionar las notificaciones cuando nuestra app web esté en primer plano.
Logramos eso anexando el bloque de código que aparece a continuación a App.vue, justo después de la etiqueta </template> de cierre.
Al inicializarse, Firebase busca un archivo firebase-messaging-sw.js de acceso público que alberga el service worker, además de gestionar las notificaciones cuando nuestra app está en segundo plano. Cree este archivo en la carpeta public de Laravel y agregue lo siguiente:
Creación de vinculaciones de dispositivos
El SDK PHP de Twilio ofrece un contenedor que nos ayuda a comunicarnos con la API de Twilio. En este artículo, esa comunicación incluye el registro del navegador del usuario con Twilio Notify (es decir, la creación de una vinculación de dispositivos), además de informar cuándo es el momento de enviar notificaciones.
Instale el SDK como una dependencia de Composer con lo siguiente:
A continuación, agregaremos un método público al NotificationsController que acepta el token de dispositivo del usuario generado por Firebase y lo registraremos en nuestro servicio de notificación en Twilio mediante el SDK. Vea cómo se hace a continuación:
NOTA: En el código anterior, estamos utilizando una instancia de usuario de ejemplo. Lo ideal sería enlazar el token a un usuario autenticado en su lugar. Si desea admitir la autenticación en su API de Laravel/Lumen, los Documentos de Laravel Passport y la API de Twilio Authy son buenos lugares para comenzar.
Emita nuevas recetas con Laravel Events
Laravel Events nos ofrece una manera de buscar los eventos que se producen dentro de nuestra aplicación. Estos eventos incluyen la creación, las actualizaciones y las eliminaciones de modelos. En este artículo, usaremos Events para enviar notificaciones a nuestros usuarios cuando se publique una nueva receta. Cree el nuevo evento con php artisan make:event RecipeEvent y agregue el siguiente código:
Registre el RecipeEvent en la clase EventServiceProvider que ofrece Laravel mediante la apertura del archivo app/Providers/EventServiceProvider y cambie su atributo $listen al código que aparece a continuación:
Luego, genere el oyente especificado anteriormente ejecutando lo siguiente:
El comando debe crear un archivo RecipeEventListener.php en el directorio app/Listeners. Abra el archivo e implemente nuestra lógica de escucha de eventos, como se muestra a continuación.
En el método handle anterior, estamos enviando la notificación a todos los usuarios que tienen un notification_id configurado, es decir, los usuarios que han otorgado permisos de notificación a la app y, como tales, ya tienen una identidad vinculada a ellos en nuestro servicio de Twilio Notify.
Cree los archivos JS con npm run prod e inicie el servidor PHP en caso de que aún no se esté ejecutando con php artisan serve. Siga con el comando cURL a continuación para crear una nueva receta:
Debe recibir una notificación en el dispositivo registrado, y la notificación debe iniciar sesión en su consola de servicio de Twilio Notify.
NOTA: Debido a que las PWA requieren https para funcionar de la forma correcta, tendrá que iniciar un túnel ngrok en el puerto 8000 para poder acceder a la app desde un dispositivo distinto de su máquina de desarrollo (es decir, para que sea accesible desde otro lugar que no sea el host local).
Conclusión
La API de Twilio Notify nos ayuda a enviar notificaciones a nuestros usuarios en diferentes plataformas y, en este artículo, hemos visto cómo se puede utilizar con PWA. Puede encontrar el código fuente completo para este tutorial en Github y, si tiene una inquietud o una pregunta, puede crear una inquietud nueva en el repositorio.
Publicaciones relacionadas
Recursos relacionados
Twilio Docs
Desde API hasta SDK y aplicaciones de muestra
Documentación de referencia de API, SDK, bibliotecas auxiliares, inicios rápidos y tutoriales para su idioma y plataforma.
Centro de Recursos
Los últimos libros electrónicos, informes de la industria y seminarios web
Aprenda de los expertos en participación del cliente para mejorar su propia comunicación.
Ahoy
Centro de la comunidad de desarrolladores de Twilio
Mejores prácticas, ejemplos de códigos e inspiración para crear comunicaciones y experiencias de participación digital.


