Enviar SMS mediante su app de Spring Boot
Time to read:

En este artículo, aprenderá a usar la API de WebSocket con Spring Boot y, al final, podrá crear una aplicación simple de entrega de estados.
WebSocket es un protocolo de comunicación que permite establecer un canal de comunicación bidireccional entre un servidor y su cliente. La mayoría de los navegadores que se utilizan comúnmente en la actualidad son compatibles con WebSockets.
Crear una aplicación
En primer lugar, debe configurar su cuenta de Twilio y un número de teléfono adecuado.
- Si aún no lo ha hecho, regístrese para obtener una cuenta de Twilio gratuita.
- Adquiera un número de teléfono en la consola si aún no tiene uno (necesitará uno con capacidad para recibir SMS).
A continuación, se indican los pasos para generar un proyecto con Spring Initializr:
- Vaya a http://start.spring.io/.
- Ingrese el valor del artefacto como websocket-callback.
- Agregue WebSocket en la sección Dependencies (Dependencias).
- Haga clic en Generate Project (Generar proyecto) para descargar el proyecto.
- Extraiga el archivo zip descargado.
- Nota: Necesitará tener instalado Java 8 o posterior y descargar el JDK desde aquí.
Configurar de WebSocket
El primer paso es configurar el punto final de WebSocket y un agente de mensajería. Cree una clase nueva denominada WebSoocketConfig dentro del paquete com.twilio.websocketcallback con el siguiente contenido:
@EnableWebSocketMessageBroker se utiliza para habilitar nuestro servidor de WebSocket. Incluimos la interfaz de WebSocketMessageBrokerConfigurer y ofrecemos una implementación para algunos de sus métodos para configurar la conexión de WebSocket.
En el primer método configureMessageBroker, estamos configurando un agente de mensajería que se utilizará para enrutar los mensajes de un cliente a otro.
La línea n.º 15 define que los mensajes cuyo destino comienza con /topic se deben dirigir al agente de mensajería. El agente de mensajería transmite mensajes a todos los clientes conectados que están suscritos a un tema en particular.
La línea n.º 16 define los mensajes cuyo destino comienza con /app. Después de procesar el mensaje, el controlador lo enviará al canal del agente.
En el segundo método registerStompEndpoints, registramos un punto final de WebSocket que los clientes usan para conectarse a nuestro servidor de WebSocket.
Observe el uso de withSockJS() con la configuración del punto final. SockJS se utiliza para activar segundas opciones para navegadores que no son compatibles con WebSocket.
La palabra STOMP en el nombre del método muestra que es una derivación de la implementación STOMP del marco de Spring. STOMP significa Simple Text Oriented Messaging Protocol (Protocolo simple de mensajería orientado al texto). Es un protocolo de mensajería que define el formato y las reglas para el intercambio de datos.
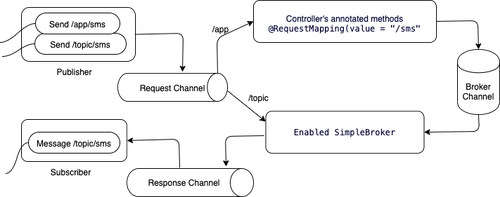
A continuación, se muestra la representación gráfica de los WebSockets, que facilita el canal de comunicación bidireccional completo:

Desarrollar con Gradle
Cree un archivo build.gradle con las bibliotecas de dependencias de Twilio y WebSockets asociadas.
Crear una clase de representación de recursos
Para modelar la clase de SMS que transporta los mensajes, puede crear un objeto Java simple (POJO) con las prioridades to y message, y los métodos correspondientes.
Crear un controlador de gestión de mensajes
En el enfoque de Spring con respecto a cómo trabajar con la mensajería de STOMP, los mensajes de STOMP se pueden dirigir a clases @Controller. Por ejemplo, SMSController está asignado para gestionar los mensajes al destino /sms.
Este controlador es conciso y preciso, pero hay muchos procesos que se ejecutan de forma interna. Vamos a revisarlos paso a paso.
La anotación @RequestMapping garantiza que, si se envía un mensaje al destino /sms mediante el método POST, el content_type aceptado por el consumidor se establece en la línea consumes = MediaType.APPLICATION_JSON_VALUE.
produces = MediaType.APPLICATION_JSON_VALUE es el valor que puede producir el gestor asignado. produces consta de uno o más tipos de medios, uno de los cuales se debe elegir mediante la negociación de contenido con los tipos de medios “aceptables” de la solicitud. Normalmente, estos se extraen del encabezado "Accept", pero pueden derivarse de los parámetros de consulta o en otro lugar.
La carga útil del mensaje está vinculada a un objeto @RequestBody SMS que se pasa a SMSSubmit().
La transmisión a todos los suscriptores a /topic/sms, como se especifica en el método webSocket.convertAndSend(). Este método se utiliza para enviar mensajes a clientes conectados desde cualquier parte de la aplicación. Cualquier componente de la aplicación puede enviar mensajes a "brokerChannel" y es realizado por la inyección de SimpMessagingTemplate para enviar mensajes.
Una vez que sereciben los campos message y to de la interfaz de usuario, estos valores se analizan y envían al servicio de SMS que se llama método send. Esto enviará mensajes de SMS salientes desde su número de teléfono de Twilio al número de teléfono compatible con texto que ingresó en la interfaz de usuario. Twilio envía un SMS en lugar del número de teléfono real con cable. Con el SMS programable, podemos desarrollar una lógica para enviar SMS con un cuerpo del mensaje y el número de teléfono de destino, y permitir que Twilio haga su magia.
Del mismo modo, el segundo método smsCallback es un método de gestor de devoluciones de llamadas que recibe la devolución de la llamada desde el punto final de Twilio. Consume un encabezado de content-type de solicitud de tipo MediaType.APPLICATION_FORM_URLENCODED_VALUE y produce un mediatype negociable de tipo MediaType.APPLICATION_JSON_VALUE. Luego, nuestro motor js de front-end procesa este tipo de medios. Twilio envía una devolución de llamada en valores de formulario URL_ENCODED, por lo tanto, deben formatearse en un tipo que la aplicación pueda consumir con facilidad.
Crear un servicio de mensajería
Un componente es una unidad de software que se puede reemplazar y actualizar de manera independiente.
Las arquitecturas de microservicio usarán bibliotecas, pero su manera principal de hacer los componentes de su software es desglosando los servicios. Definimos las bibliotecas como componentes que se vinculan a un programa y a las que se llama mediante llamadas de funciones en la memoria, y los servicios como componentes fuera del proceso que se comunican con un mecanismo, como una solicitud de servicio web o una llamada de procedimiento remoto. Una de las principales razones para utilizar los servicios como componentes (en lugar de bibliotecas) es que los servicios se pueden implementar de manera independiente. En la aplicación de demostración, tenemos un servicio para comunicarnos directamente con los puntos finales de Twilio para enviar o recibir información de devolución de llamada.
Twilio le sugiere que nunca guarde sus credenciales en su entorno de desarrollo o proyecto. En su lugar, puede guardar estos valores y recuperarlos a través del archivo ./bash_profile (entorno) en su máquina de desarrollo u otro lugar adecuado, según su sistema operativo. Spring puede extraer datos mediante una configuración externa.
Contamos con un par de publicaciones de blog sobre cómo vincular las variables del entorno y cómo guardar las credenciales.
A continuación, se muestra el código de esta implementación:
Crear un cliente del navegador
Una vez que se establecen y conectan todos los componentes del servidor, la interfaz de usuario se puede implementar con el cliente JS y las páginas HTML. Se recomienda colocar estos archivos en src/main/resources/static.
Cree un archivo index.html que tenga este aspecto:
Este archivo HTML importa las bibliotecas javascript de SockJS y STOMP que se utilizarán para comunicarse con nuestro servidor mediante STOMP a través de WebSocket. Aquí también estamos importando aquí un archivo app.js que contiene la lógica de nuestra aplicación de cliente.
Vamos a crear ese archivo:
Crear un JAR ejecutable
Si utiliza Gradle, puede ejecutar la aplicación mediante ./gradlew bootRun.
Probar el servicio
Ahora que el servicio se está ejecutando, dirija su navegador a http://localhost:8080 y haga clic en el botón “Send” (Enviar).
Cuando abra una conexión, se le pedirá el número de teléfono de destino y el mensaje. Ingrese la información y haga clic en “Send” (Enviar). Los datos se envían al servidor como un mensaje JSON mediante STOMP. Después de un retraso simulado de un segundo, el servidor envía un mensaje de respuesta con la información del estado de devolución de llamada recibida desde Twilio.

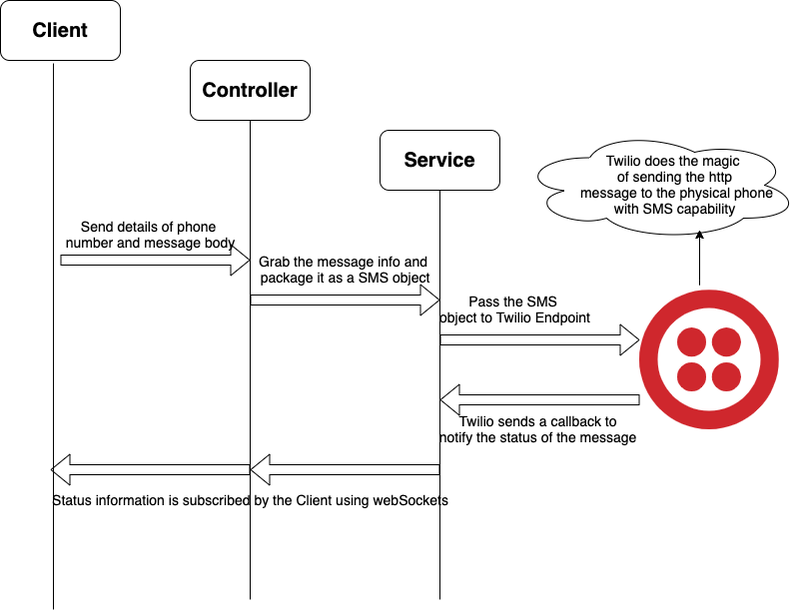
Diagrama de secuencia web de la implementación completa

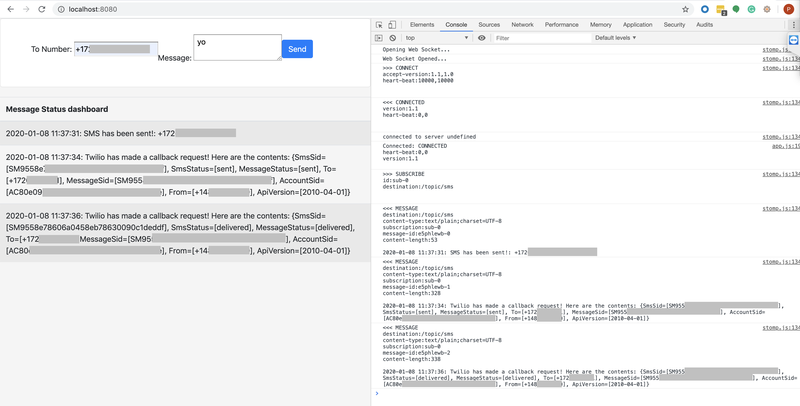
Resultado final de la implementación
Twilio con Spring Boot y WebSockets
Si todas las pruebas funcionaron, entonces ya tiene una aplicación SMS diseñada con Spring Boot y WebSockets. Si desea trabajar con mi código, puede encontrar mi almacén de datos aquí.
Avíseme si lo hace bien; ¡estamos ansiosos por ver lo que es capaz de crear!
Referencias adicionales:
- Introducción a Spring: https://spring.io/guides/gs/messaging-stomp-websocket/
- Introducción a WebSockets: https://www.baeldung.com/websockets-spring
- Compatibilidad con WebSocket: https://docs.spring.io/spring-framework/docs/5.0.0.BUILD-SNAPSHOT/spring-framework-reference/html/websocket.html
- Uso de STOMP y SockJS: https://stomp-js.github.io/guide/stompjs/rx-stomp/ng2-stompjs/using-stomp-with-sockjs.html
Publicaciones relacionadas
Recursos relacionados
Twilio Docs
Desde API hasta SDK y aplicaciones de muestra
Documentación de referencia de API, SDK, bibliotecas auxiliares, inicios rápidos y tutoriales para su idioma y plataforma.
Centro de Recursos
Los últimos libros electrónicos, informes de la industria y seminarios web
Aprenda de los expertos en participación del cliente para mejorar su propia comunicación.
Ahoy
Centro de la comunidad de desarrolladores de Twilio
Mejores prácticas, ejemplos de códigos e inspiración para crear comunicaciones y experiencias de participación digital.


