Cómo enviar un mensaje de WhatsApp con JavaScript y Node.js
Time to read:

WhatsApp es un servicio de mensajería que utilizan personas de todo el mundo. Con API de mensajería de Twilio puede enviar mensajes de WhatsApp de forma programática. Veamos cómo utilizar JavaScript para enviar un mensaje a través de WhatsApp.
Configuración de su entorno de desarrollo
Comience por asegurarse de tener el software correcto instalado y configurado, ya que lo necesitará para el resto de esta publicación. Durante esta publicación, necesitará:
- Node.js y npm instalados (haga esto primero si aún no lo ha hecho)
- Una cuenta de Twilio gratuita con un sandbox de WhatsApp activado
- La Biblioteca de Twilio Node
Esta es una buena guía general si va a usar Twilio y Node.js para otras cosas y tiene más preguntas.
Regístrese en Twilio y active el sandbox
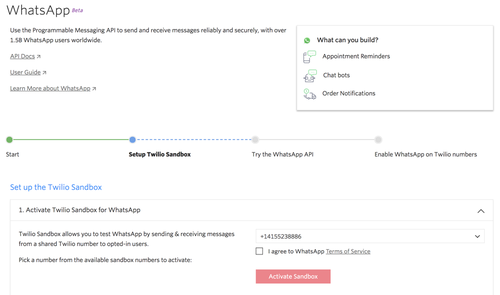
Para enviar un mensaje de WhatsApp desde su lenguaje web deberá registrarse para obtener una cuenta de Twilio o iniciar sesión en su cuenta existente y activar el Sandbox de Twilio para WhatsApp. Le permite crear prototipos de WhatsApp de forma inmediata, utilizando un número de teléfono compartido, sin necesidad de esperar a que WhatsApp apruebe un número específico.
Para comenzar, seleccione un número de los números disponibles del sandbox para activar el suyo.

Asegúrese de anotar el número de teléfono que elija en el sandbox. Lo necesitará más tarde cuando esté listo para enviar algunos mensajes.
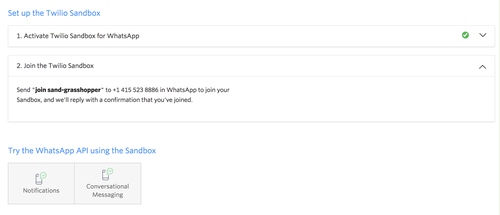
Para poder utilizar el sandbox, debe subscribirse enviando el número de teléfono que eligió en WhatsApp. Envíe “únase a <palabra clave del sandbox>” a su número del sandbox en WhatsApp y recibirá una confirmación de que se ha unido. Puede encontrar la palabra clave del sandbox en la consola.

Enviar un mensaje de WhatsApp con Node.js
Ahora que tiene una cuenta de Twilio y activó el sandbox de WhatsApp, está listo para sumergirse en algunos códigos y enviar mensajes. Para comenzar, abra el terminal y vaya al directorio en el que desea que el proyecto se ponga en marcha y ejecute el siguiente comando para iniciar un archivo package.json para que npm instale las dependencias:
Ahora instale la biblioteca auxiliar de Twilio para el Node:
Cuando eso esté listo, cree un archivo llamado index.js en este mismo directorio y agregue el siguiente código (no olvide reemplazar los ejemplos de números de teléfono por el número del sandbox de WhatsApp y el número de teléfono personal respectivamente):
Antes de ejecutar este código, asegúrese de establecer las variables del entorno TWILIO_ACCOUNT_SID y TWILIO_AUTH_TOKEN con sus respectivos valores desde sus credenciales de cuenta de Twilio, que se pueden encontrar en su Consola de Twilio. La biblioteca de Twilio Node analizará automáticamente esos valores, por lo que puede evitar codificarlos en el archivo index.js. Este es un tutorial útil si necesita ayuda para configurar las variables del entorno.
Finalmente, en el terminal aplique el siguiente comando para ejecutar este código y enviarse un mensaje a través de WhatsApp:
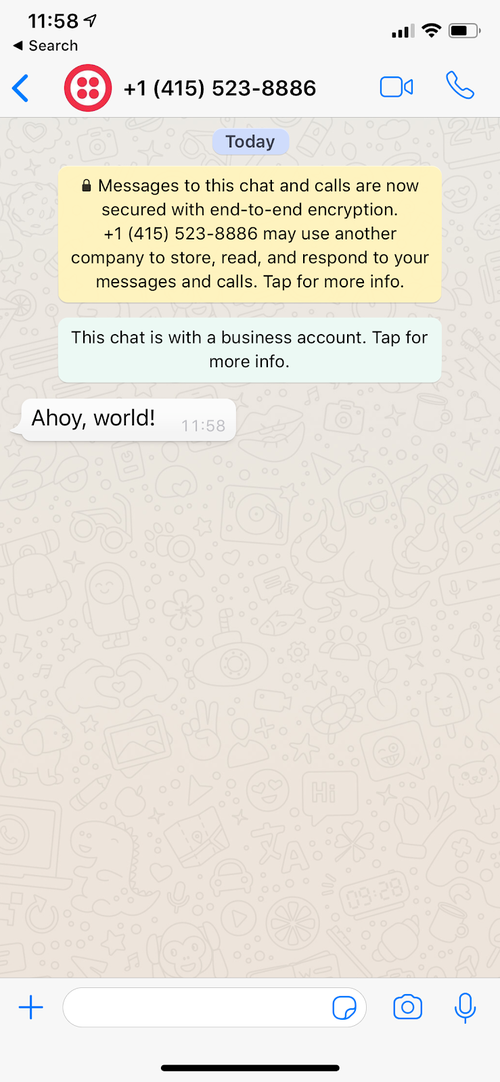
Revise sus mensajes. Debería ver algo como esto.

Una cosa que debe tener en cuenta es que deberá usar una plantilla preaprobada si desea enviar un mensaje a alguien más de 24 horas después de su último mensaje entrante.
¿Qué pasa si quiero hacer esto en otro lenguaje?
Acaba de enviar correctamente su primer mensaje de WhatsApp con JavaScript, pero ¿qué sucede si desea hacerlo en Python o C#? Tenemos otras publicaciones al respecto que puede consultar en nuestro blog.
- Enviar mensajes de WhatsApp en Python
- Enviar mensajes multimedia de WhatsApp con C#
- Enviar mensajes de WhatsApp con Java
- Enviar mensajes de WhatsApp con PHP
Espero con ansias ver lo que crea.
Publicaciones relacionadas
Recursos relacionados
Twilio Docs
Desde API hasta SDK y aplicaciones de muestra
Documentación de referencia de API, SDK, bibliotecas auxiliares, inicios rápidos y tutoriales para su idioma y plataforma.
Centro de Recursos
Los últimos libros electrónicos, informes de la industria y seminarios web
Aprenda de los expertos en participación del cliente para mejorar su propia comunicación.
Ahoy
Centro de la comunidad de desarrolladores de Twilio
Mejores prácticas, ejemplos de códigos e inspiración para crear comunicaciones y experiencias de participación digital.


