Mit Twilio Programmable Voice, Python und JavaScript Telefonanrufe vom Browser aus tätigen und empfangen
Time to read:
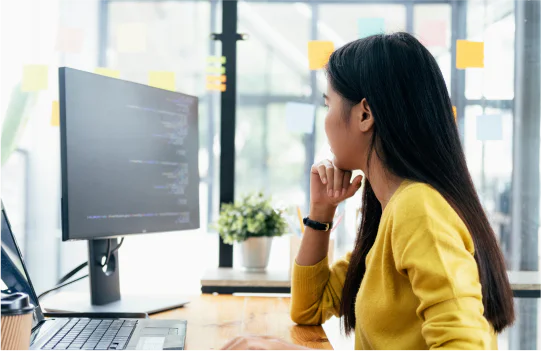
In diesem Tutorial werden Sie eine Anwendung schreiben, die die programmierbare Sprach-API von Twilio verwendet, um Telefonanrufe über einen Webbrowser zu tätigen und zu empfangen. Sie werden auch eine Benutzeroberfläche implementieren, über die Sie Anrufe tätigen, empfangen und ablehnen.
Am Ende dieses Tutorials wird die Anwendung wie folgt aussehen:

Voraussetzungen
Für dieses Tutorial benötigen Sie Folgendes:
- Ein kostenloses oder kostenpflichtiges Twilio-Konto. Wenn Sie neu bei Twilio sind, erstellen Sie jetzt ein kostenloses Konto. Wenn Sie Ihr Konto über diesen Link erstellen und später auf ein kostenpflichtiges Konto upgraden, erhalten Sie eine Gutschrift in Höhe von 10 USD.
- Eine Twilio-Telefonnummer, mit der Sie Anrufe tätigen und empfangen können. Besorgen Sie sich jetzt eine, wenn Sie noch keine haben.
- Python 3.6 oder höher installiert
- ngrok installiert. ngrok ist ein Reverse-Proxy-Dienst, der einen sicheren Tunnel von einem öffentlichen Endpunkt zu einem lokal ausgeführten Webdienst erstellt. Sie erstellen mit ngrok eine sichere URL, über die Twilio die Verbindung zu Ihrer Anwendung herstellen kann.
- Ein Handy oder Telefon, mit dem Anrufe getätigt und empfangen werden können, um das Projekt zu testen.
Grundkonzept und Anwendungslogik
Ziel dieses Tutorials ist die Erstellung einer Webanwendung, mit der Sie im Browser Anrufe tätigen und empfangen können. Sie werden mit dem Flask-Framework die erforderlichen WebHooks implementieren und die Client-Anwendung bedienen.
Der Anwendungs-Client erstellt mit dem Twilio Client JS-SDK (twilio.js) ein Twilio-Gerät.
Ein Twilio-Gerät ist der Haupteinstiegspunkt für das Tätigen und Empfangen von Anrufen im Browser. Um eine Verbindung zwischen einem Twilio-Gerät und den Twilio-Servern herzustellen, müssen Sie im Anwendungsserver Zugriffstoken generieren.
Zugriffstoken sind kurzlebige Anmeldeinformationen, die sicher an clientseitige Anwendungen weitergegeben werden können, die Sie zur Authentifizierung von Twilio Client-SDKs wie Voice, Conversations, Sync und Video verwenden können. Mit einem Twilio-API-Schlüssel können Sie Zugriffstoken auf dem Server generieren.
Ein Twilio-API-Schlüssel ist eine Anmeldeinformation, mit der Sie auf die Twilio-API zugreifen können. Mit einem API-Schlüssel können Sie:
- sich bei der API von Twilio authentifizieren
- Zugriffstoken erstellen und widerrufen
Zugriffstoken gewähren dem Client Zugriff auf eine TwiML-Anwendung (TwiML-App). Twilio stützt sich auf eine TwiML-Anwendung innerhalb Ihres Kontos, um zu bestimmen, wie mit dem Server interagiert werden soll.
TwiML (die Twilio Markup Language) setzt sich aus Anweisungen zusammen, mit denen Sie Twilio wissen lassen, was zu tun ist, wenn Sie einen Anruf, eine SMS oder ein Fax erhalten.
Projektstruktur erstellen
In diesem Abschnitt erstellen Sie das Projektverzeichnis. Innerhalb dieses Verzeichnisses legen Sie die Standardverzeichnisse für eine Flask-Anwendung an. Danach werden Sie eine virtuelle Umgebung erstellen und aktivieren. Abschließend installieren Sie die Python-Pakete, die für die Erstellung dieser Webanwendung benötigt werden.
Öffnen Sie ein Terminalfenster und geben Sie die folgenden Befehle ein:
Hier haben Sie ein Starterprojekt geklont, das für dieses Tutorial erstellt wurde, und ihm den Namen twilio-in-browser-calls gegeben. Anschließend sind Sie in das Projektverzeichnis gewechselt. Dieses Projekt enthält Code aus gängigen Textbausteinen, den Sie zum Erstellen Ihrer Anwendung verwenden werden.
Sie finden darin die folgenden Standardverzeichnisse für eine Flask-Anwendung:
static: Hier werden alle statischen Dateien gespeichert.templates: Hier werden die Vorlagen gespeichert.
Das Unterverzeichnis static hat folgende Inhalte:
css: Hier werden alle CSS-Dateien gespeichert. In diesem Unterverzeichnis gibt es eine Datei mit dem Namenstyle.css. Diese Datei ist für die Gestaltung der Benutzeroberfläche Ihrer Anwendung zuständig.images: Hier werden alle Bilder gespeichert. In diesem Unterverzeichnis gibt es eine Datei mit dem Namenuser.png, die Sie in der Benutzeroberfläche Ihrer Anwendung anzeigen werden.js: Hier werden alle Javascript-Dateien gespeichert. In diesem Verzeichnis gibt es eine Datei mit dem Namenmodals.js. Diese Datei enthält den Code zur Verwaltung des im Verzeichnistemplatesgespeicherten Dialogfelds.
Das Unterverzeichnis templates enthält drei Dateien: call_in_progress_modal.html, dial_modal.html und incoming_call_modal.html.
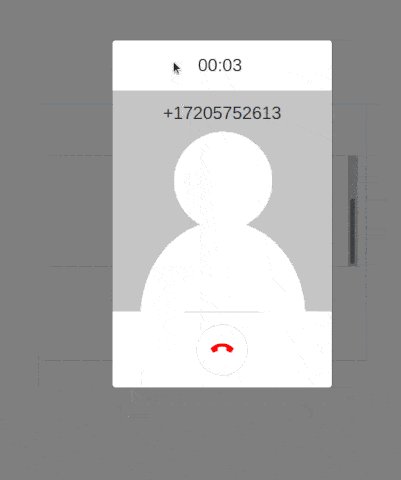
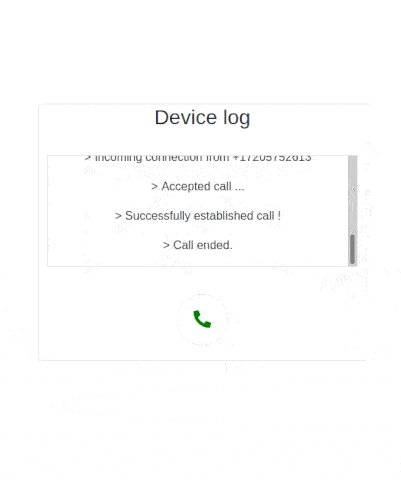
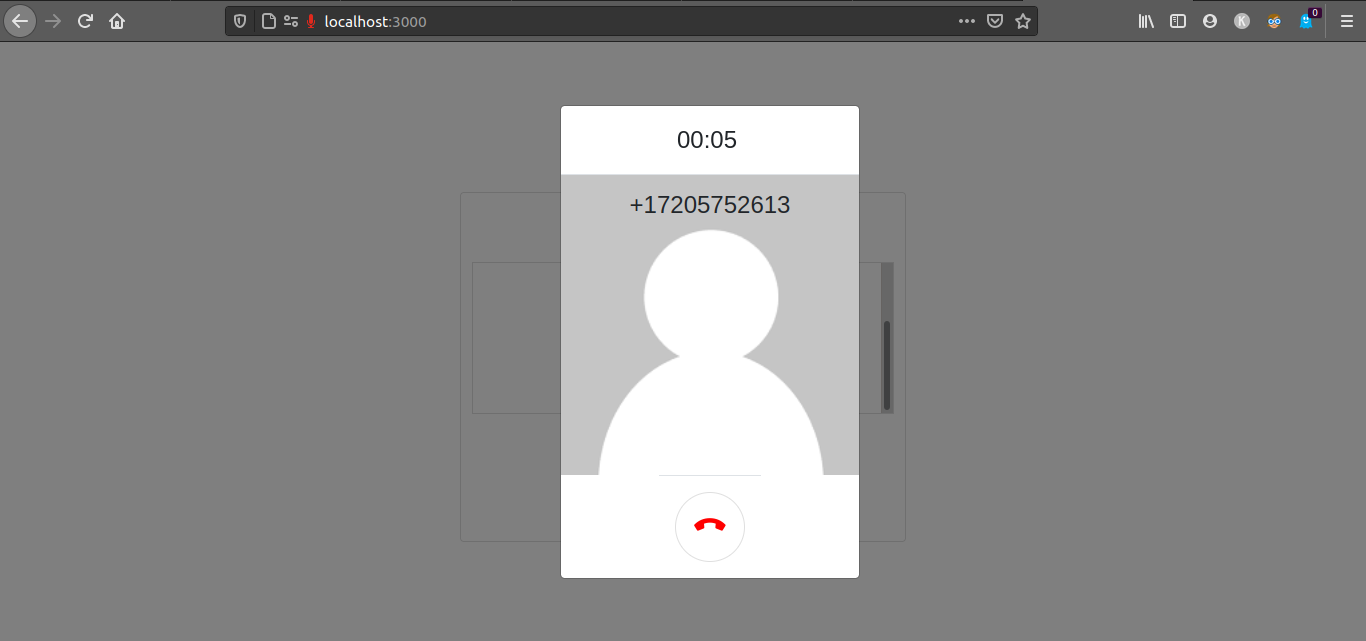
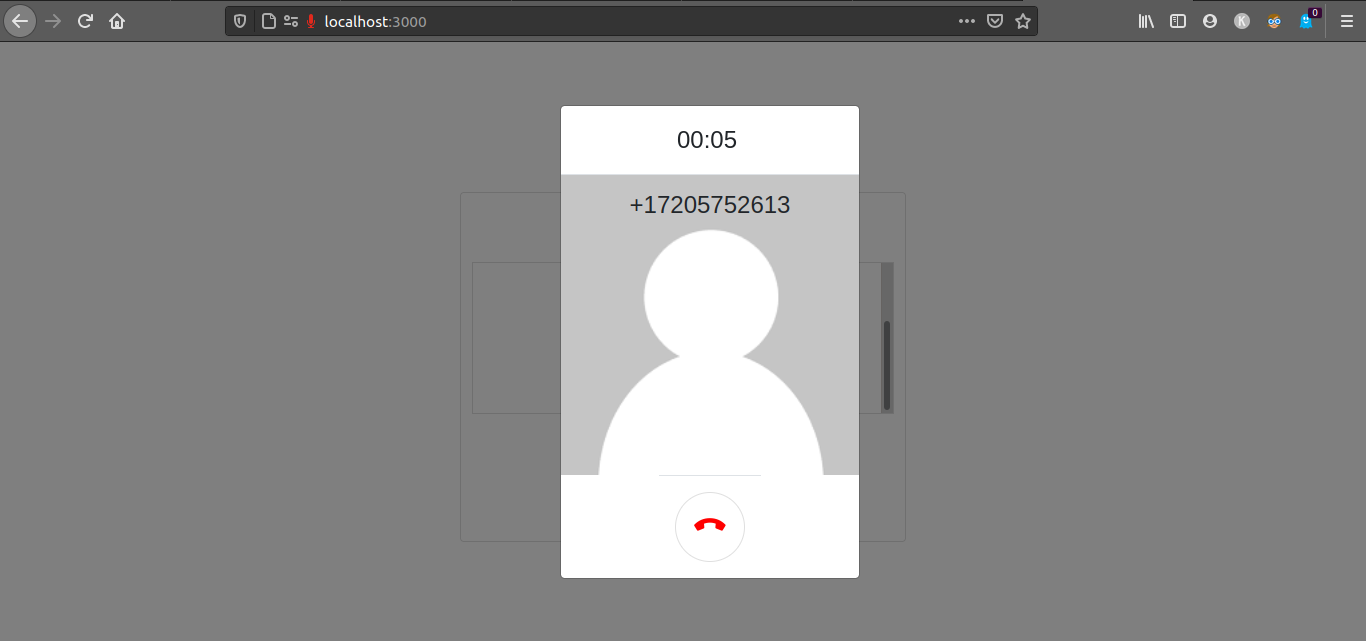
Die Datei call_in_progress_modal.html enthält den HTML-Code, der ein Dialogfeld implementiert, das während eines Anrufs angezeigt wird. Dieses Dialogfeld zeigt die Dauer des laufenden Anrufs, die Nummer, die Sie anrufen, und eine Schaltfläche mit einem roten Telefonsymbol an, über die Sie den Anruf beenden können. So sieht das Dialogfeld aus:

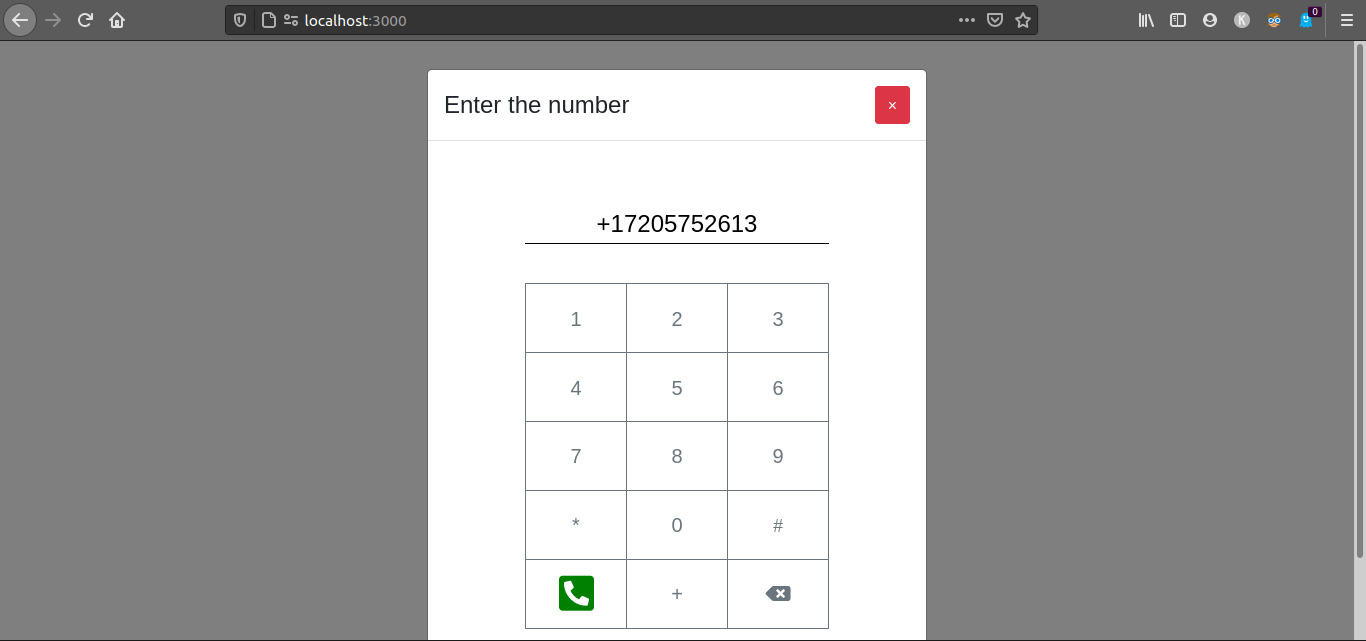
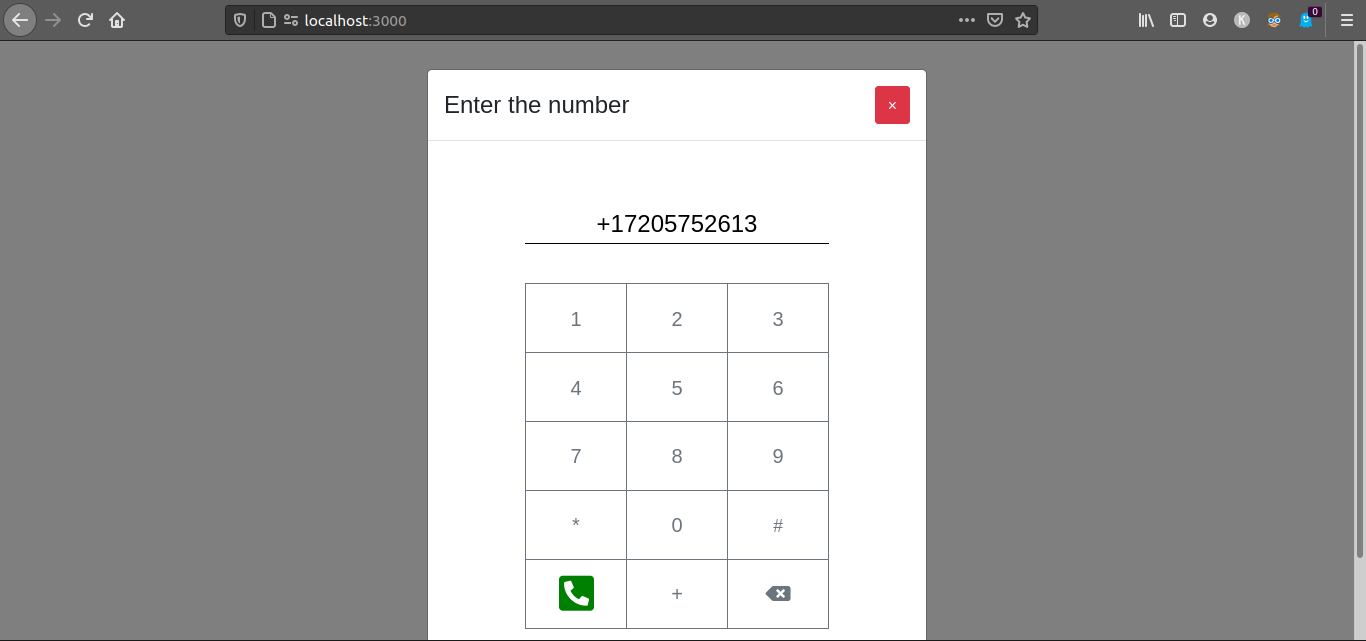
Die Datei dial_modal.html enthält den HTML-Code zur Implementierung eines Dialogfelds, das angezeigt wird, wenn Sie eine Telefonnummer wählen möchten. Dieses Dialogfeld zeigt eine numerische Tastatur und eine Schaltfläche mit einem grünen Telefonsymbol. Das sieht so aus:

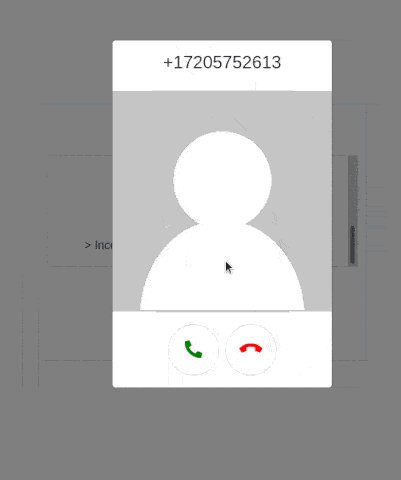
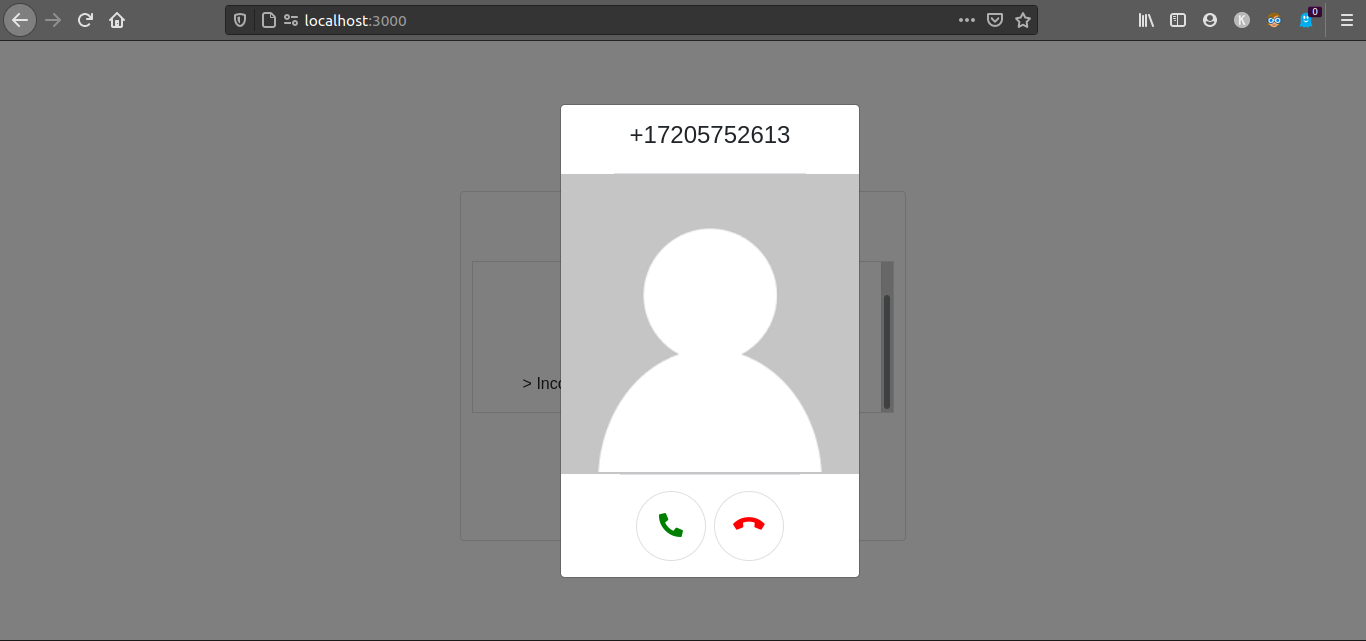
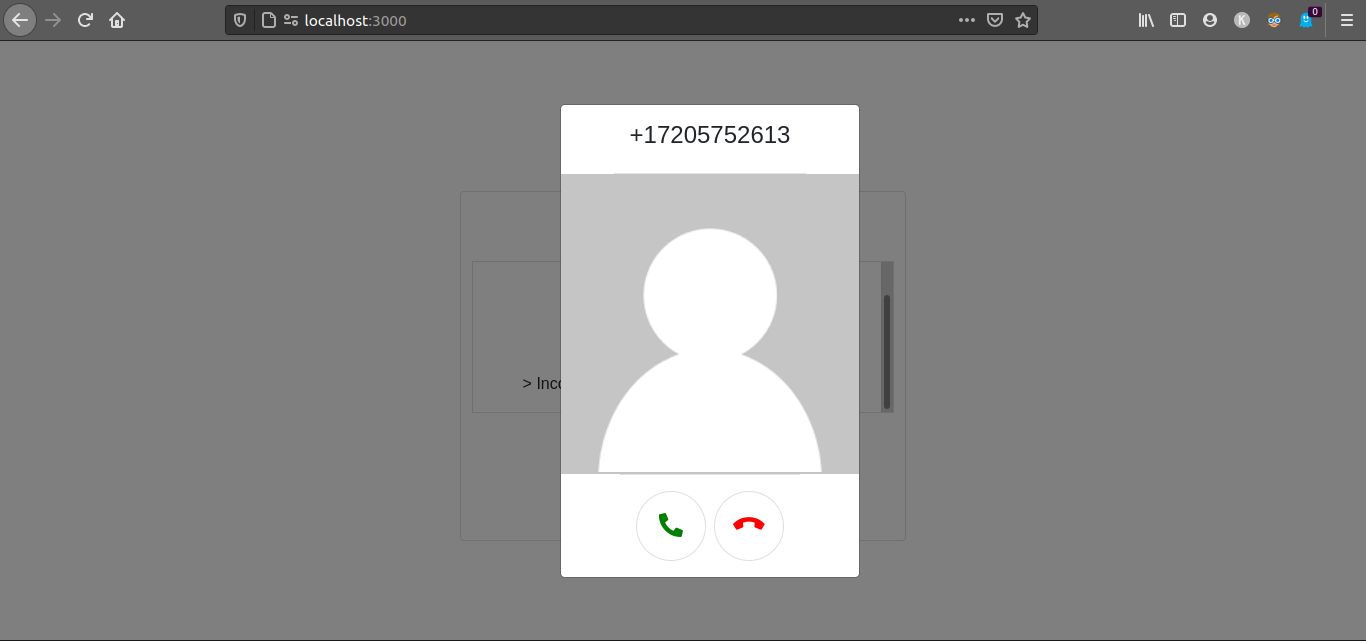
Die Datei incoming_call_modal.html enthält den HTML-Code für eine Vorlage, die ein Dialogfeld implementiert, das nur dann angezeigt wird, wenn Sie einen Anruf erhalten. Dieses Dialogfeld zeigt die Nummer, die Sie anruft, sowie zwei Schaltflächen: eine mit einem grünen Telefonsymbol und eine mit einem roten Telefonsymbol. Mit der ersten Schaltfläche können Sie einen eingehenden Anruf annehmen, mit der zweiten ablehnen.

Erstellen Sie eine virtuelle Umgebung im Arbeitsverzeichnis und aktivieren Sie sie. Führen Sie bei einem Unix- oder Mac-Betriebssystem dafür die folgenden Befehle aus:
Wenn Sie diesem Tutorial unter Windows folgen, führen Sie stattdessen die folgenden Befehle aus:
Nachdem Sie nun die virtuelle Umgebung erstellt und aktiviert haben, können Sie die Bibliotheken installieren, die Sie für die Erstellung Ihrer Anwendung benötigen:
Im obigen Befehl haben Sie pip, den Python-Paket-Installer verwendet, um die folgenden Pakete zu installieren, die Sie in diesem Projekt verwenden werden:
- Twilio, ein Python-Paket für die Kommunikation mit der Twilio-API.
- Flask, ein Python-Mikro-Framework zur Erstellung von Webanwendungen. Damit erstellen Sie einen WebHook, um mit Twilio zu interagieren und die Client-Benutzeroberfläche zum Tätigen und Empfangen von Anrufen zu erstellen.
- Python-dotenv, eine Bibliothek, die Schlüssel-Wert-Paare aus einer Datei liest und sie als Umgebungsvariablen hinzufügt. Mit diesem Modul rufen Sie die Twilio-Anmeldeinformationen ab, die in einer
.env-Konfigurationsdatei gespeichert sind.
Zu Ihrer Information: Zum Zeitpunkt der Veröffentlichung dieses Tutorials waren dies die getesteten Versionen der genannten Pakete und der Pakete, von denen sie abhängig sind:
Neben den oben erwähnten Python-Paketen werden Sie die folgenden Frontend-Bibliotheken verwenden:
- Bootstrap, ein leistungsfähiges Frontend-Framework für die Erstellung moderner Websites.
- Twilio Client JS-SDK(twilio.js), eine Bibliothek, mit der Sie über einen Webbrowser Sprachanrufe tätigen können.
- JQuery, eine schnelle, kleine und funktionsreiche JavaScript-Bibliothek, mit der Dinge wie Traversal und Manipulation von HTML-Dokumenten, Ereignisverarbeitung, Animation und Ajax viel einfacher sind. Sie werden damit einige DOM-Manipulationen und Ereignisverarbeitungen durchführen.
- Font Awesome, ein beliebtes, auf CSS basierendes Toolkit für Symbole und Schriftarten. Sie werden einige der von ihnen entworfenen Symbole im Anwendungsclient verwenden.
TwiML-Anwendung erstellen
In diesem Abschnitt erstellen Sie mit der Twilio-Konsole eine „TwiML-App“. Dort werden Sie später die URL des Webhooks speichern, den Sie entwickeln werden.
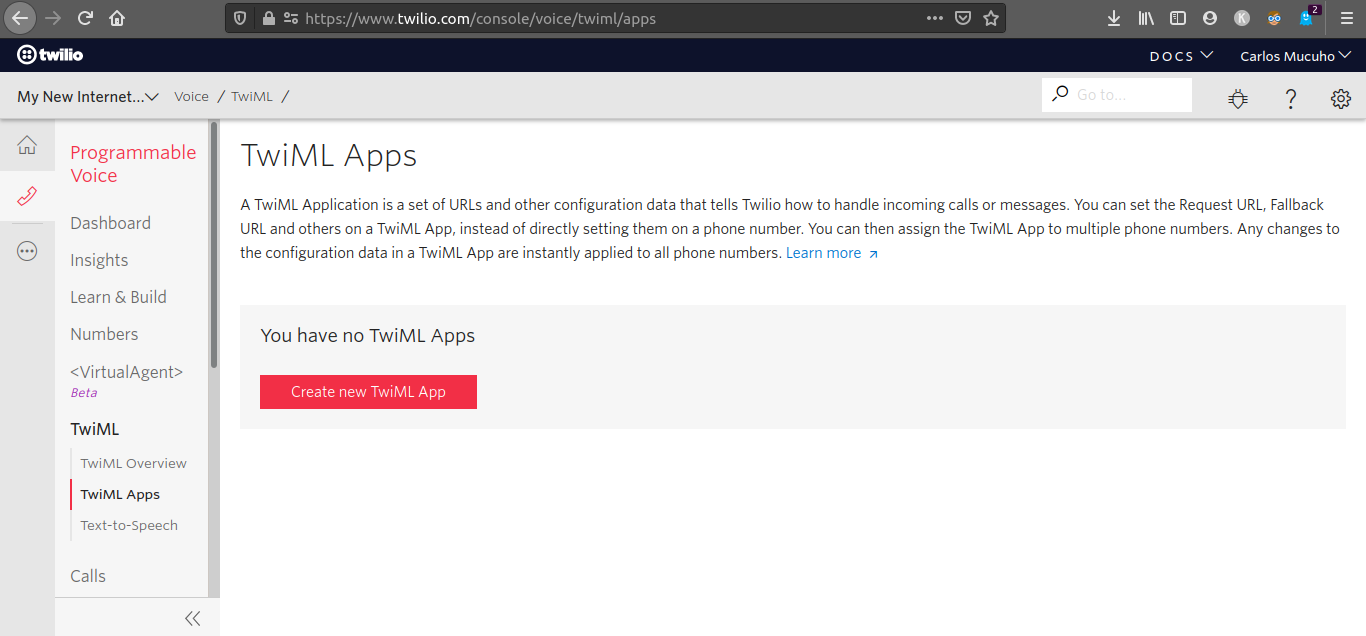
Öffnen Sie ein neues Browserfenster und navigieren Sie zu Twilio account Console > Voice > TwiML > TwiML Apps (Twilio-Kontokonsole > Voice > TwiML > TwiML-Apps). Klicken Sie auf die Schaltfläche „Create new TwiML App“ (Neue TwiML-App erstellen) oder auf das rote „+“-Symbol, wenn Sie bereits andere TwiML-Apps haben.

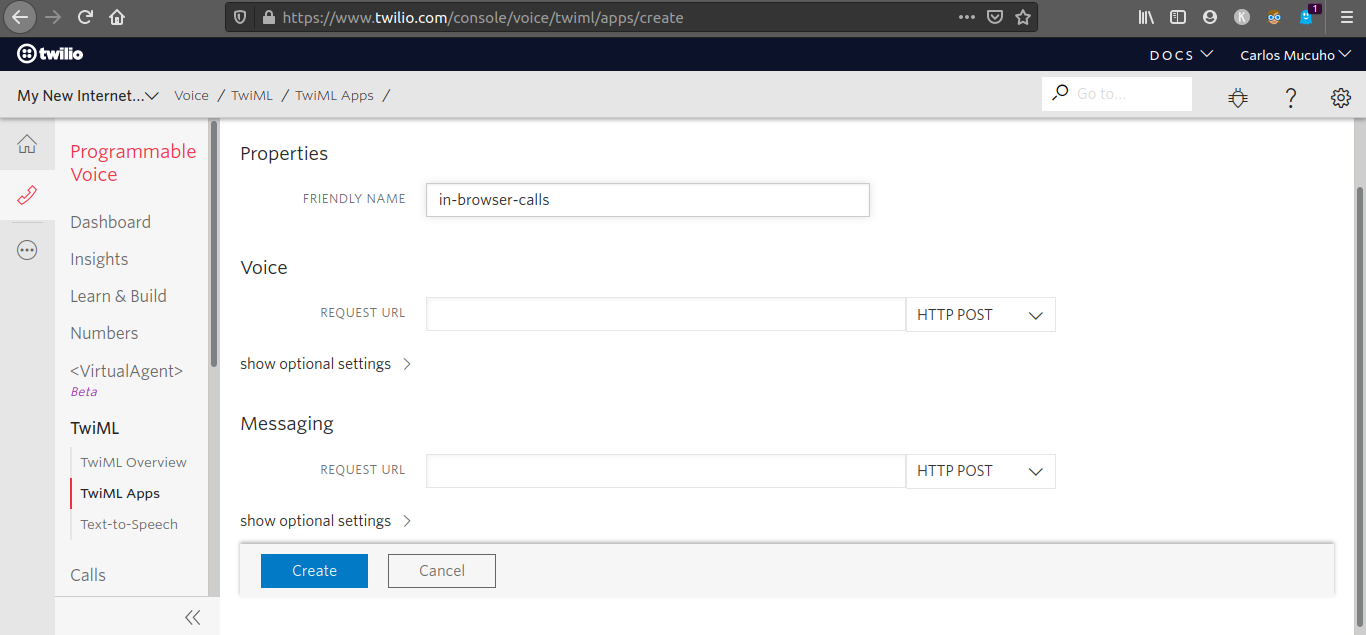
Geben Sie in das Feld „Friendly Name“ (Anzeigename) den Namen für Ihre TwiML-App ein, z. B. in-browser calls. Lassen Sie die anderen Felder vorerst leer. Klicken Sie auf die Schaltfläche „Create“ (Erstellen), um die TwiML-Anwendung zu erstellen.

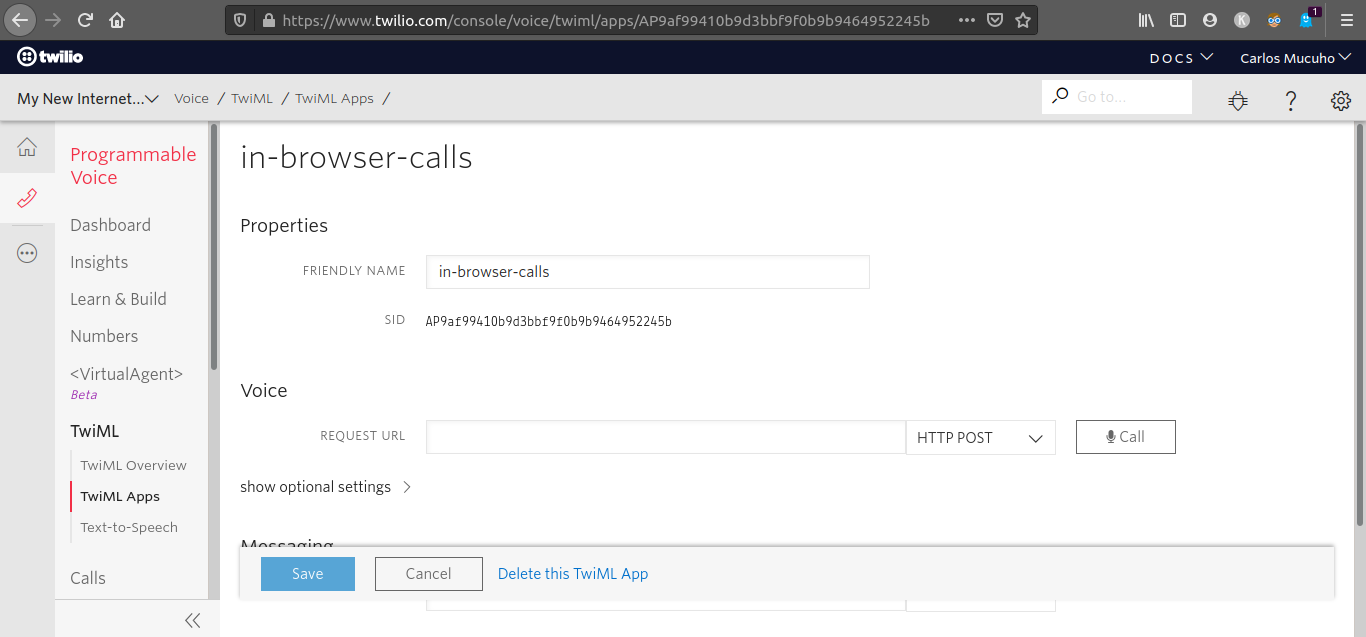
Sie werden zurück zum Dashboard der TwiML-Apps geleitet. Klicken Sie auf die TwiML-App, die Sie eben erstellt haben. Wählen Sie auf der Seite für diese App den SID-Wert aus und kopieren Sie ihn in die Zwischenablage.

Erstellen Sie im Stammverzeichnis des Projekts eine Datei mit dem Namen .env und geben Sie darin Folgendes ein:
Twilio-API-Schlüssel erstellen
Im nächsten Schritt erstellen Sie einen Twilio-API-Schlüssel für die Voice API. Mit dem API-Schlüssel werden Zugriffstoken generiert, mit denen das im Browser ausgeführte Frontend Aufrufe an Twilio-APIs tätigen kann.
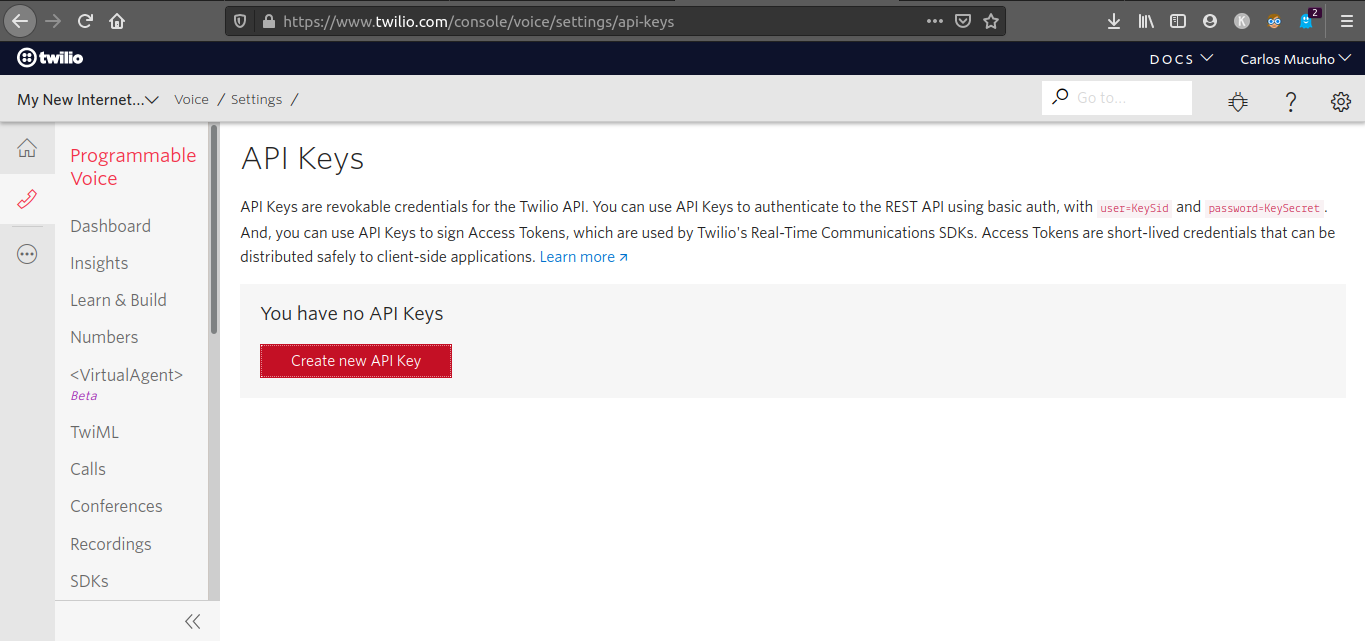
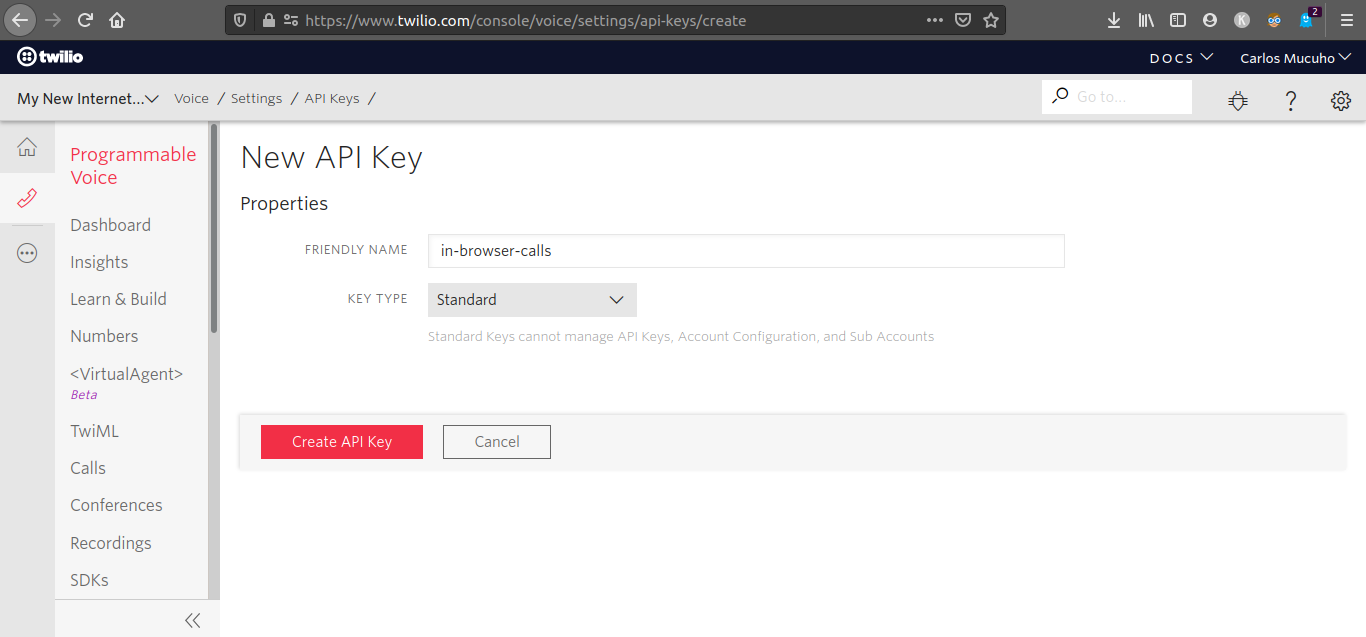
Navigieren Sie in Ihrem Browser zu Twilio console > Voice > Settings > API Keys (Twilio-Konsole > Voice > Einstellungen > API-Schlüssel). Klicken Sie auf die Schaltfläche „Create new API Key“ (Neuen API-Schlüssel erstellen) oder auf das rote „+“-Symbol, wenn Sie bereits andere API-Schlüssel haben.

Geben Sie in das Feld „Friendly Name“ (Anzeigename) den Namen für Ihren API-Schlüssel ein, z. B. in-browser calls. Lassen Sie „Key Type“ (Schlüsseltyp) auf „Standard“. Klicken Sie auf die Schaltfläche „Create API Key“ (API-Schlüssel erstellen).

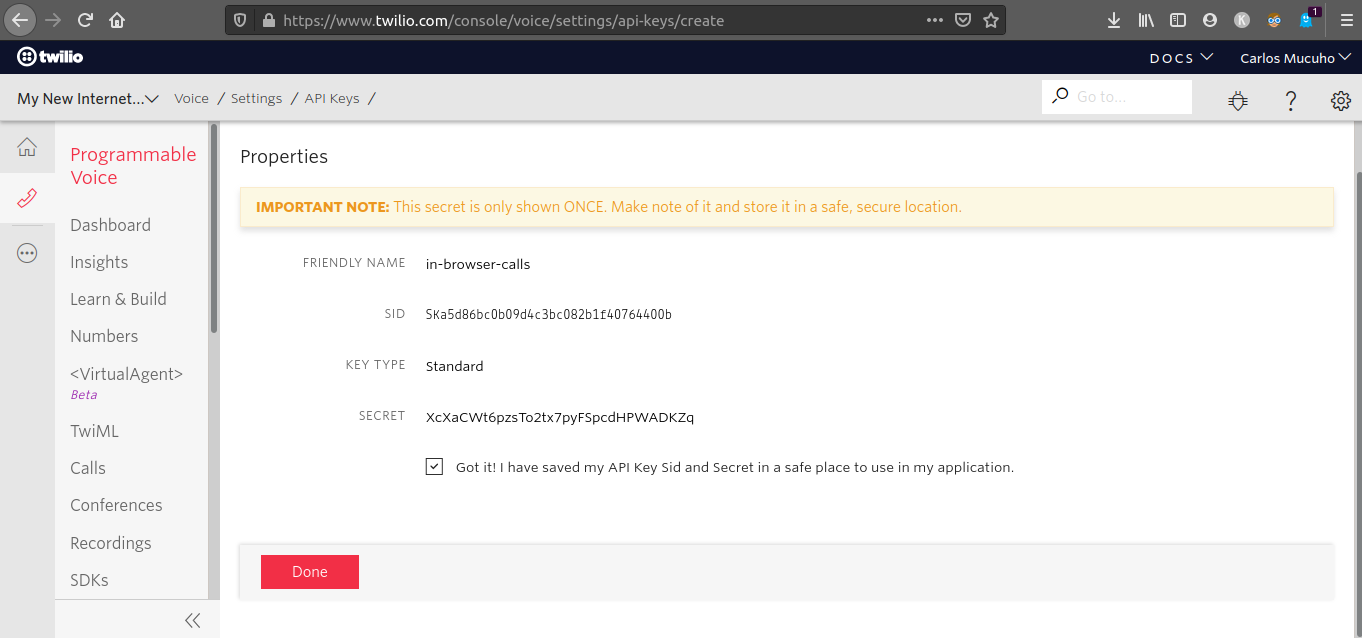
Sie werden zu einer Seite weitergeleitet, die Informationen über Ihren neuen API-Schlüssel enthält. Kopieren Sie die Werte von „SID“ und „Secret“ (Geheimer Schlüssel) und fügen Sie sie in Ihre .env-Datei als TWILIO_API_KEY_SID und TWILIO_API_KEY_SECRET ein. Ihre .env-Datei sollte wie folgt aussehen:
Aktivieren Sie das Kontrollkästchen „Got it!“ (Erledigt) und klicken Sie auf die Schaltfläche „Done“ (Fertigstellen).

Gehen Sie nun zur Startseite der Twilio-Konsole und kopieren Sie die SID Ihres Twilio-Kontos wie folgt in die .env-Datei:
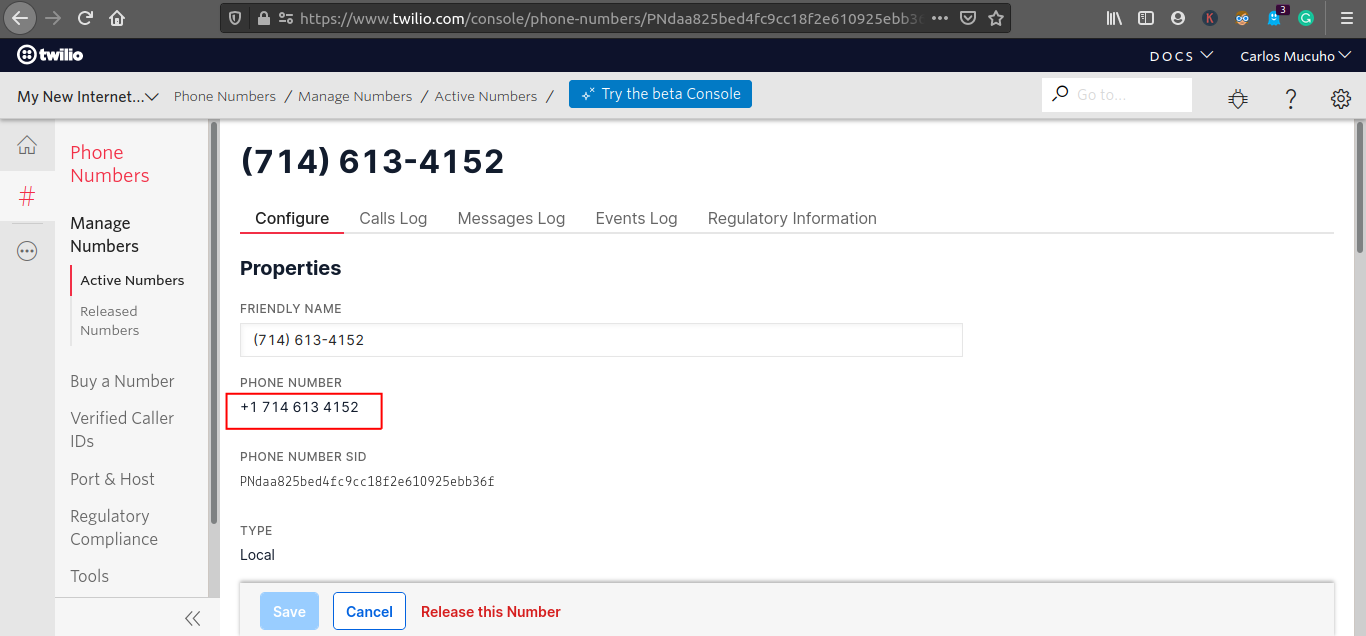
Gehen Sie dann zu Twilio account console > Phone Numbers > Manage Numbers > Active Numbers (Twilio-Kontokonsole > Telefonnummern > Nummern verwalten > Aktive Nummern), wählen Sie die Nummer aus, die Sie für dieses Tutorial erworben haben, und Sie werden zu einer Seite weitergeleitet, auf der Sie diese Nummer konfigurieren können. Suchen Sie das Feld „Phone Number“ (Telefonnummer), kopieren Sie die Nummer unter diesem Feld und fügen Sie sie in die .env-Datei als TWILIO_NUMBER ein. Entfernen Sie alle Leerzeichen zwischen den Ziffern, aber lassen Sie das Pluszeichen vorn stehen, damit die Nummer das E.164-Format hat.

Ihre .env-Datei sollte nach dem Hinzufügen der Telefonnummer wie folgt aussehen:
Flask-Anwendung erstellen
In diesem Abschnitt erstellen Sie die Logik der Flask-Anwendung, die die unterstützenden Funktionen zum Tätigen und Empfangen von Telefonanrufen für das Frontend bereitstellt.
Anwendungsserver erstellen
In diesem Unterabschnitt erstellen Sie die Endpunkte, die zum Tätigen und Empfangen von Telefonanrufen benötigt werden. Sie müssen die folgenden Endpunkte erstellen:
/: Dieser Endpunkt bedient die Benutzeroberfläche der Anwendung (Client)./token: Dieser Endpunkt erzeugt die Zugriffstoken und gibt sie an den Client zurück./handle_calls: Dieser Endpunkt generiert die TwiML-Anweisungen zum Tätigen und Empfangen von Telefonanrufen.
Erstellen Sie im Stammverzeichnis Ihres Projekts eine Datei mit dem Namen main.py. Öffnen Sie die Datei mit Ihrem bevorzugten Texteditor und fügen Sie den folgenden Code hinzu:
Hier wurden alle Pakete importiert, die Sie für die Erstellung der Serveranwendung benötigen:
- Mit
flaskwerden die Endpunkte der Anwendung definiert. - Das
twilio-Paket ermöglicht die Interaktion mit der Twilio-API, sodass Sie über das Twilio-Gerät, das auf dem Client erstellt wird, Anrufe tätigen und empfangen können. load_dotenvwird verwendet, um Twilio-Anmeldeinformationen für das Twilio-Konto aus der Datei.envzu importieren.pprintwird verwendet, um die empfangenen Daten zu formatieren und zu drucken, wenn Twilio eine Anfrage an den Endpunkt/handle_callssendet, um über einen Anruf zu informieren.osdient zusammen mitload_dotenvzum Abrufen der in der.env-Datei gespeicherten Anmeldeinformationen.
Fügen Sie den folgenden Code am Ende der Datei main.py hinzu:
Die Anwendung importiert die ersten in der .env-Datei gespeicherten Umgebungsvariablen durch einen Aufruf von load_dotenv(). Auf diese Weise können Sie die fünf für diese Anwendung benötigten Konfigurationsvariablen abrufen.
Erstellen Sie dann eine Flask-Anwendungsinstanz in einer Variablen namens app und damit den Endpunkt / der Anwendung. Diese Route bedient eine Vorlage namens home.html, die Sie später erstellen werden.
Fügen Sie den folgenden Code unter der Route / hinzu:
Dadurch wird der Endpunkt /token hinzugefügt, der vom Client zum Anfordern eines Zugriffstokens aufgerufen wird.
Bei Auslösung dieses Endpunkts wird eine Variable mit dem Namen identity erstellt und Ihrer Twilio-Nummer zugewiesen. Eine Identität ist für Nutzer:innen eindeutig und kann auf mehreren Geräten gleichzeitig angemeldet werden. Auf einem Anwendungsserver für mehrere Nutzer:innen müssen Sie anhand der Token-Anfrage, die an Sie gesendet wird, entscheiden, wer die Person ist und was sie tun darf. Über Ihr bestehendes Anmeldesystem oder Ihren Identitätsanbieter (z. B. Sitzungscookies, API-Token oder anderer Mechanismus, der zur Sicherung Ihrer API-Anfragen verwendet wird) würden wir Nutzer:innen identifizieren. In diesem Tutorial sind Sie jedoch der einzige Nutzer. Daher müssen Sie nicht mit mehreren Identitäten arbeiten. Die Twilio-Nummer, die Sie für dieses Tutorial erworben haben, ist dafür gut geeignet.
Anschließend erstellen Sie mit account_sid, api_key, api_key_secret und identity ein Zugriffstoken. Das Token muss mit „Grants“ versehen werden, die festlegen, was der Client, der das Token präsentiert, tun darf. Für diese Anwendung erstellen Sie ein Voice Grant-Objekt, das mit der sid der zuvor erstellten TwiML-App konfiguriert wird.
Zur Vervollständigung des Endpunkts geben Sie access_token und identity im JSON-Format an den Client zurück.
Fügen Sie den folgenden Code unter der Route /token hinzu:
In diesem Abschnitt wird ein Endpunkt mit dem Namen /handle_calls hinzugefügt. Der Endpunkt wird von Twilio immer dann aufgerufen, wenn Sie einen Telefonanruf tätigen oder empfangen.
Wenn dieser Endpunkt ausgelöst wird, drucken Sie mit pprint den Inhalt von request.form. Dann erstellen Sie ein TwiML-Antwortobjekt und ein TwiML-Wählobjekt. Im Objekt dial legen Sie für callerId die Twilio-Nummer fest, die Sie für dieses Tutorial erworben haben. Wenn Sie also eine Telefonnummer mit dieser Anwendung anrufen, wird auf dem Empfängertelefon die Nummer anstelle von anonymous angezeigt.
Danach überprüfen Sie mit bedingter Logik, ob das Objekt request.form die Eigenschaft To hat und ob der Wert dieser Eigenschaft nicht mit Ihrer twilio_number übereinstimmt. Mit diesem ersten Test wird sichergestellt, ob beim Aufruf des Endpunkts ein Anruf getätigt (nicht empfangen) wird.
Sobald Sie sicher sind, dass es sich um eine Anfrage zum Tätigen eines Anrufs handelt, legen Sie die zu wählende Nummer auf den Wert in request.form['To'] fest, hängen das Objekt dial an das Objekt response an und geben das Objekt response als String an Twilio zurück, der diese Anweisungen ausführt und die angeforderte Nummer wählt.
Der untere Teil des Skripts ist eine Standardbedingung, die den Flask-Entwicklungsserver auf Port 3000 ausführt, wenn das Skript von der Befehlszeile aus aufgerufen wird.
Anwendungsclient erstellen
In diesem Unterabschnitt erstellen Sie das Frontend, mit dem Sie Telefonanrufe im Browser tätigen und empfangen können.
Startseite erstellen
Erstellen Sie eine Datei mit dem Namen home.html im Verzeichnis templates. Öffnen Sie die Datei und fügen Sie den folgenden Code hinzu:
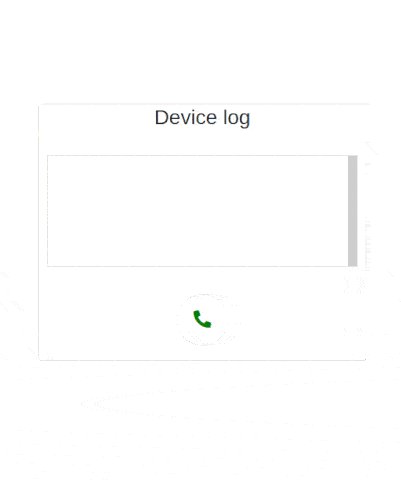
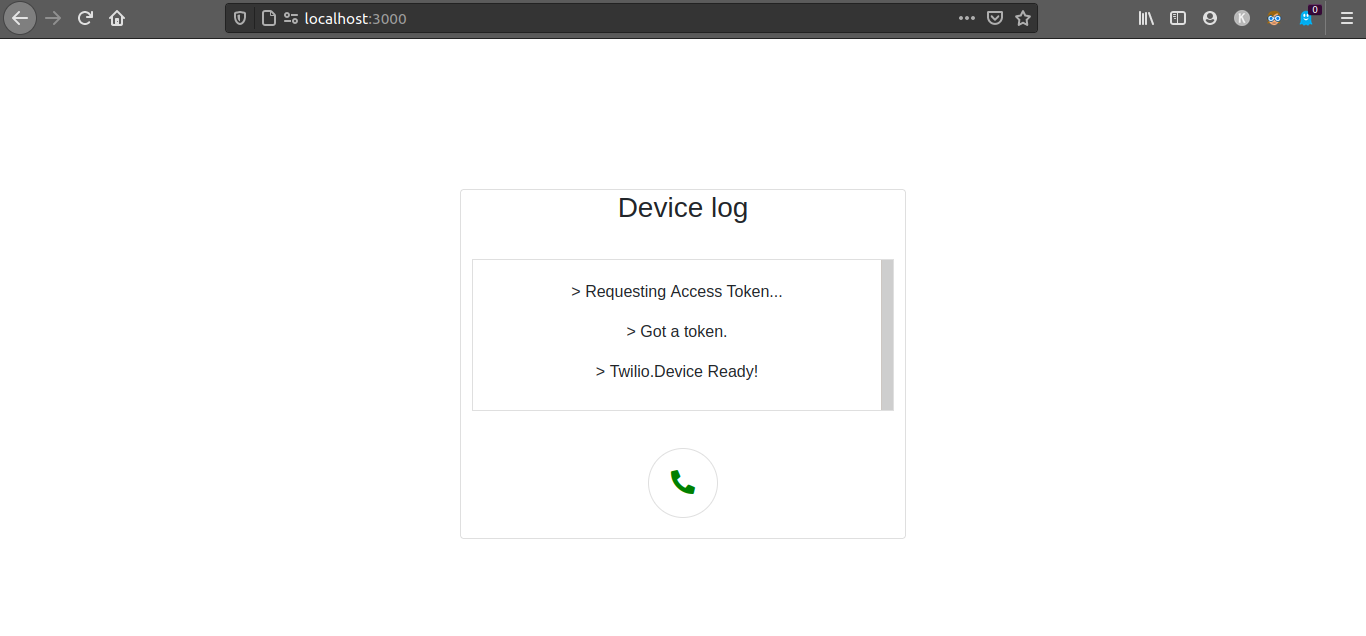
Diese Vorlage implementiert eine Seite, die eine Konsole anzeigt. Hier können Sie den Status des Twilio-Geräts überwachen, das Sie bald mit JavaScript erstellen werden. Diese Vorlage enthält die Vorlagen call_in_progress_modal.html, dial_modal.html und incoming_call_modal.html, die mit den Bausteinen dieses Projekts zur Verfügung gestellt wurden. Auf dieser Seite wird auch eine Schaltfläche mit einem Telefonsymbol angezeigt. Wenn Sie auf die Schaltfläche klicken, öffnet sich ein Dialogfeld, in das Sie die Nummer eingeben, die Sie anrufen möchten.
Neben den Dateien Bootstrap, jQuery, FontAwesome und twilio.js sind auch die folgenden Dateien in dieser Vorlage enthalten:
style.css: Diese Datei enthält einige der CSS für die Gestaltung Ihrer Anwendung.main.js: Diese Javascript-Datei enthält den Code zum Erstellen eines Twilio-Geräts und zum Verbinden mit der TwiML-Anwendung.modals.js: Diese Javascript-Datei enthält den Code für die Verwaltung des Dialogfelds in Ihrer Anwendung.
Die Dateien style.css und modals.js befinden sich im Standard-Repository des Projekts. Die Datei main.js werden Sie im nächsten Unterabschnitt erstellen.
Twilio-Gerät erstellen
Erstellen Sie eine Datei mit dem Namen main.js im Verzeichnis static/js. Öffnen Sie die Datei und fügen Sie den folgenden Code hinzu:
Hier erstellen Sie das Twilio-Gerät, mit dem Sie Telefonanrufe im Browser tätigen und empfangen können.
Zunächst verwenden Sie die von jQuery bereitgestellte Funktion getJSON(), um eine GET-Anforderung an den Endpunkt /token auf dem Anwendungsserver zu senden und ein Zugriffstoken abzurufen. Nachdem Sie das Token abgerufen haben, verwenden Sie twilio.js und das Token, um ein Twilio-Gerät zu erstellen und es mit der TwiML-Anwendung zu verbinden.
Nachdem Sie das Twilio-Gerät erstellt haben, fügen Sie diesem Gerät einige Ereignis-Listener und etwas Code hinzu, mit dem Sie über die Benutzeroberfläche mit dem Gerät interagieren können.
Ausgehende Anrufe tätigen
In diesem Abschnitt werden Sie mit Ihrer Anwendung ausgehende Anrufe tätigen. Aber bevor Sie das tun können, müssen Sie die Anwendung ausführen, ngrok einrichten und die TwiML-App konfigurieren.
Öffnen Sie ein zweites Terminalfenster im Projektverzeichnis, aktivieren Sie die virtuelle Python-Umgebung und starten Sie die Anwendung, indem Sie den folgenden Befehl ausführen:
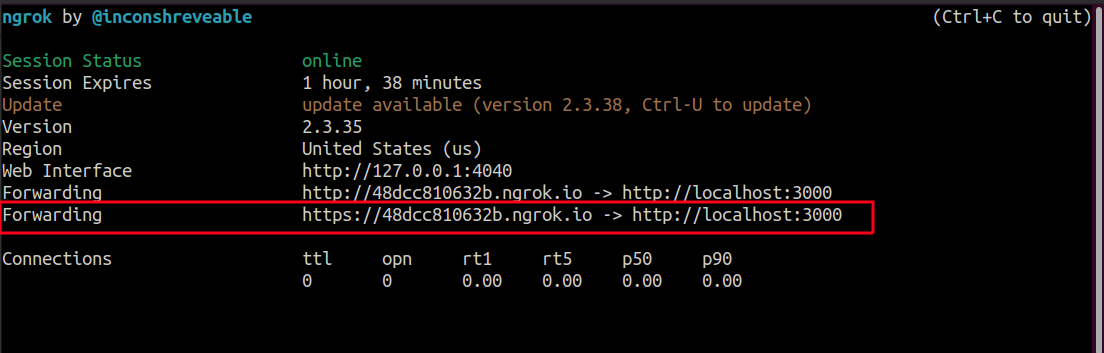
Nachdem Sie den obigen Befehl ausgeführt haben, sollten Sie in etwa Folgendes sehen:

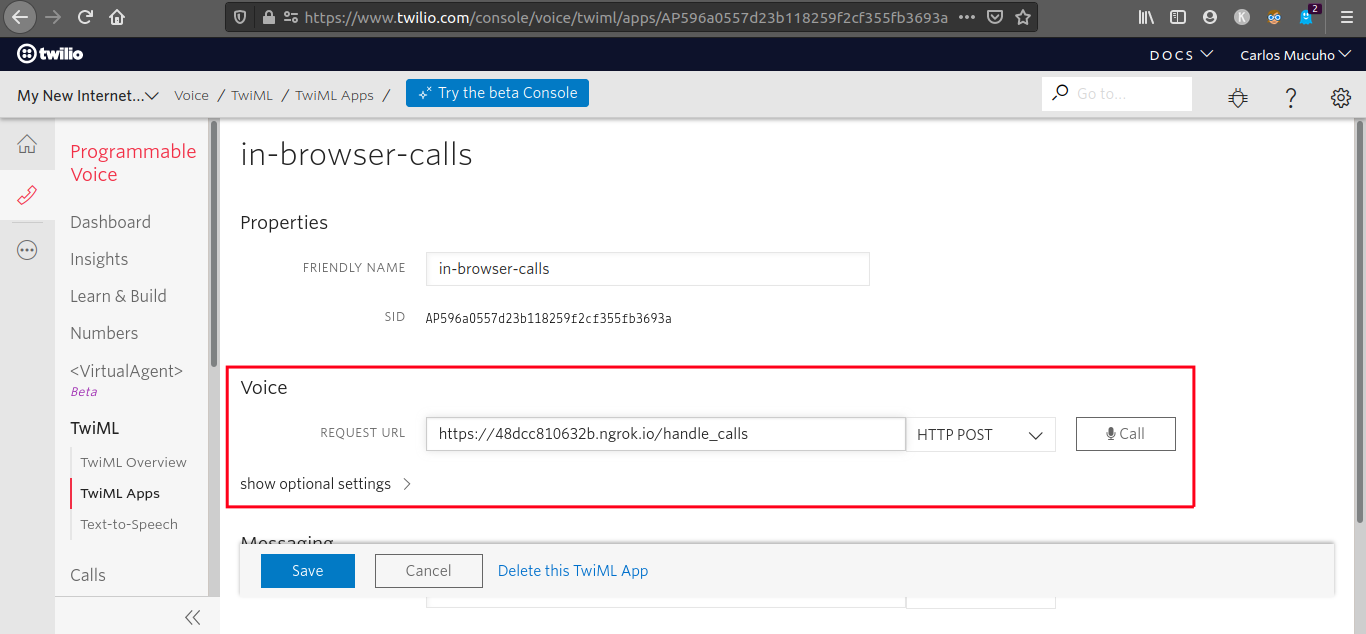
Kopieren Sie die https-ngrok-URL in die Zwischenablage. Gehen Sie dann zu Ihrem Dashboard unter Twilio account Console > Voice> TwiML > TwiML Apps (TwiML-Kontokonsole > Voice > TwiML > TwiML-Apps) und wählen Sie die für dieses Tutorial erstellte TwiML-App aus.

Suchen Sie den Abschnitt „Voice“ in der Konfiguration der TwiML-App. Fügen Sie im Feld „Request URL“ (URL anfordern) die https://-URL ein, die von ngrok bereitgestellt wurde, gefolgt von /handle_calls und klicken Sie auf die Schaltfläche „Save“ (Speichern). Dadurch wird ein WebHook erstellt, der Ihre Anwendung mit der TwiML-App verbindet.
In diesem Beispiel ist die ngrok-URL https://48dcc810632b.ngrok.io/handle_calls. Der erste Teil der URL wird bei jedem Start von ngrok anders sein.
Schließen Sie nun ein Headset mit Mikrofon an Ihren Computer an, öffnen Sie danach Ihren Browser und geben Sie http://localhost:3000/ in die Adresszeile ein. Sie sollten in etwa Folgendes sehen:

Sobald die Meldung Twilio.Device Ready! angezeigt wird, funktioniert Ihr Twilio-Gerät wie vorgesehen. Klicken Sie auf die Schaltfläche mit dem grünen Telefonsymbol. Sie sollten das Nummernfeld sehen:

Geben Sie die Nummer, die Sie anrufen möchten, über das Nummernfeld ein oder tippen Sie sie einfach mit der Tastatur in das Eingabefeld über dem Block. Klicken Sie anschließend auf den grünen Telefonhörer, um den Anruf zu tätigen.
Sobald Sie auf diese Schaltfläche klicken, fragt Ihr Browser um Erlaubnis, das Mikrofon zu verwenden. Erteilen Sie diese Erlaubnis. Sobald die Nummer, die Sie anrufen, Ihren Anruf entgegennimmt, wird das Dialogfeld „Laufender Anruf“ angezeigt:

Gehen Sie zum Terminal, auf dem die Flask-Anwendung ausgeführt wird. Die Anfragedaten, die Twilio an den Endpunkt /handle_calls sendet, sehen in etwa wie folgt aus:
Da der Wert der Eigenschaft To (die Nummer, die Sie angerufen haben) nicht mit der Twilio-Nummer übereinstimmt, wurde der Code innerhalb der if-Anweisung im Endpunkt handle_calls ausgeführt.
Eingehende Telefonanrufe annehmen
Im vorherigen Abschnitt konnten Sie mit Ihrer Anwendung Anrufe tätigen, aber bisher keine Anrufe empfangen. Dafür müssen Sie zusätzlichen Code in main.py, main.js und home.html einfügen und die Nummer, die Sie für dieses Tutorial gekauft haben, in der Twilio-Konsole so konfigurieren, dass sie Anrufe empfangen kann.
Gehen Sie zurück zur Datei main.py und ersetzen Sie den Code im Endpunkt /handle_calls durch folgenden Code:
Hier haben Sie die Anweisung else zum Endpunkt /handle_calls hinzugefügt. Der Code in diesem Teil wird ausgeführt, wenn die Nummer, unter der der Anruf eingeht, die Nummer ist, die Sie für dieses Tutorial gekauft haben. Das heißt, Sie haben einen eingehenden Anruf.
Legen Sie die callerId im TwiML-Wählobjekt auf den Wert der Eigenschaft Caller in request.form fest. Wie der Name vermuten lässt, ist Caller die Nummer, die Ihre Twilio-Nummer anruft. So können Sie in der Benutzeroberfläche Ihrer Anwendung sehen, wer anruft. Legen Sie außerdem client im Wählobjekt auf den Wert identity fest, den Sie bei der Erstellung eines Zugriffstokens im Endpunkt /token verwendet haben.
Um den Ablauf des eingehenden Anrufs abzuschließen, hängen Sie das Wählobjekt an das TwiML-Antwortobjekt an und geben dieses Antwortobjekt als String zurück.
Gehen Sie zurück zur Datei main.js und fügen Sie den folgenden Code unter dem Listener device.on(‘disconnect') hinzu:
Hier haben Sie einen Ereignis-Listener hinzugefügt, mit dem Ihr Twilio-Gerät eingehende Anrufe überwachen und das Dialogfeld für eingehende Anrufe anzeigen kann, sobald es einen solchen erkennt.
Gehen Sie zurück zum Dashboard unter Twilio console > Phone Numbers > Manage Numbers > Active Numbers (Twilio-Konsole > Telefonnummern > Nummern verwalten > Aktive Nummern).
Gehen Sie unter Telefonnummernkonfiguration zum Abschnitt „Voice & Fax“ und wählen Sie „TwiML App“ im Feld „Configure With“ (Konfigurieren mit) aus. Wählen Sie anschließend im Feld „TwiML App“ den Namen der TwiML-App aus, die Sie für dieses Tutorial erstellt haben. Auf diese Weise wird die Twilio-Nummer, die Sie für dieses Tutorial erworben haben, mit der von Ihnen erstellten TwiML-App verbunden. Immer, wenn diese Nummer einen Telefonanruf erhält, werden die WebHook-URL und andere Konfigurationen in der TwiML-App abgerufen und zur Beantwortung des Anrufs verwendet. Hier wird eine POST-Anfrage an https://48dcc810632b.ngrok.io/handle_calls gesendet, die die Nummer des/der Anrufenden und andere nützliche Informationen enthält.
Gehen Sie zurück zu Ihrem Browser und navigieren Sie zu http://localhost:3000/. Warten Sie, bis die Meldung Twilio.Device Ready! auf der Seite angezeigt wird. Rufen Sie dann mit einem entsprechenden Gerät die Twilio-Nummer an, die Sie für dieses Tutorial erworben haben. Sobald es klingelt, sollten Sie das Dialogfeld für eingehende Anrufe sehen:

Drücken Sie die Taste mit dem grünen Symbol, um den Anruf anzunehmen, oder die Taste mit dem roten Telefonsymbol, um ihn abzulehnen.
Gehen Sie zum Terminal, auf dem die Flask-Anwendung ausgeführt wird. Die Anfragedaten, die Twilio an den Endpunkt /handle_calls sendet, sehen in etwa wie folgt aus:
Fazit
In diesem Tutorial haben Sie gelernt, wie Sie mit der Twilio Voice API Telefonanrufe im Browser tätigen und empfangen. Sie wissen jetzt außerdem, wie Sie mit dem Flask-Framework den Anwendungsclient erstellen, über den Sie mit einem Twilio-Gerät interagieren können, das mit dem Twilio Client JS-SDK erstellt wurde.
Der Code für die gesamte Anwendung ist im folgenden Repository verfügbar: https://github.com/CSFM93/twilio-in-browser-calls.
Carlos Mucuho ist ein mosambikanischer Geologe, der Gefallen am Entwickeln gefunden hat und Ideen gern mit Programmierung in die Realität umsetzt. https://github.com/CSFM93
Verwandte Posts
Ähnliche Ressourcen
Twilio Docs
Von APIs über SDKs bis hin zu Beispiel-Apps
API-Referenzdokumentation, SDKs, Hilfsbibliotheken, Schnellstarts und Tutorials für Ihre Sprache und Plattform.
Ressourcen-Center
Die neuesten E-Books, Branchenberichte und Webinare
Lernen Sie von Customer-Engagement-Experten, um Ihre eigene Kommunikation zu verbessern.
Ahoy
Twilios Entwickler-Community-Hub
Best Practices, Codebeispiele und Inspiration zum Aufbau von Kommunikations- und digitalen Interaktionserlebnissen.