Como criar um app de chat por vídeo com o Twilio Programmable Video e React
Tempo de leitura: 8 minutos

A demanda por ferramentas de colaboração é cada vez maior, principalmente por parte dos desenvolvedores remotos e até mesmo de profissionais que atuam em outros setores. É muito importante ter um aplicativo de chat por vídeo cuja "aparência" possa ser personalizada, já que você não fica restrito aos recursos da maioria dos provedores comerciais.
Neste tutorial, vamos aprender a criar um aplicativo de chat por vídeo usando o React, o Node.js e a Twilio Programmable Video.
Como configurar o React e o Node.js
Para desenvolver esse aplicativo, vamos precisar de conhecimentos básicos do React JS, do Node JS e de JavaScript por parte do cliente.
Também vamos precisar de uma instalação do Node JS igual ou superior à versão 7.0.0 e de um navegador para os testes.
Configuração da conta Twilio
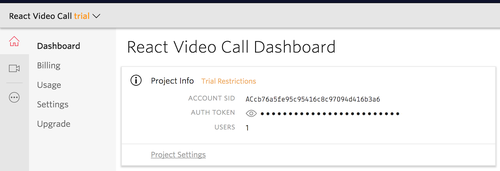
Se você não tem uma conta Twilio, cadastre-se e, depois, crie um projeto. Quando o sistema solicitar quais recursos que deseja usar, selecione Programmable Video. Você encontra o TWILIO_ACCOUNT_SID no dashboard de projetos.

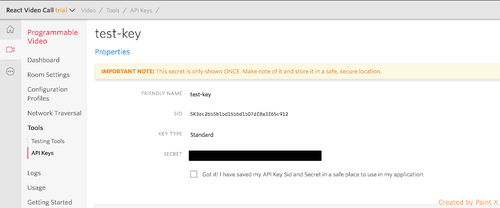
Em seguida, vamos criar uma API key (chave de API) na seção Programmable Video. Se tiver dificuldades com a configuração da API key (chave de API) da Twilio, este GitHub Issue contém mais informações que podem ser úteis. Usaremos o "SID" da figura abaixo para TWILIO_API_KEY e o "secret" (segredo) para TWILIO_API_SECRET.
Observação: o API key (SID da chave) de API sempre começa com SK.

Configuração do projeto do React
Neste projeto, vamos nos concentrar principalmente em usar a Twilio com o React e, por isso, vamos pular a configuração do projeto e usar um texto clichê simplificado.
Para a configuração de SSH, digite o seguinte comando na linha de comando do terminal:
Como alternativa, para a configuração de HTTPS, digite o seguinte comando na linha de comando do terminal:
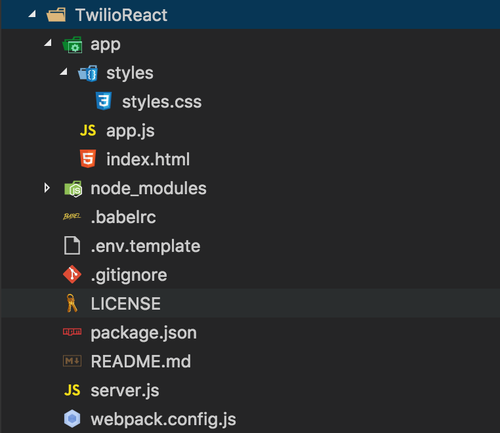
Em seguida, usamos cd na pasta TwilioReact e executamos yarn ou npm i para instalar os pacotes. Temos a seguinte estrutura de pastas.

Como desenvolver o aplicativo Node Programmable Video
Vamos começar pela configuração das chaves e dos segredos em um arquivo .env com base no arquivo env.template do repositório do GitHub que acabamos de clonar. É uma prática recomendada manter as chaves em um arquivo .env que facilita a alteração delas a qualquer momento, além de facilitar a implantação em qualquer plataforma.
Observação: não envie o arquivo .env para nenhum serviço de hospedagem git, como o GitHub, porque isso expõe nossas chaves e segredos e compromete a segurança.
Vamos criar o arquivo .env e adicionar o seguinte código a ele, substituindo cada chave e token por um disponível no Console da Twilio.
Depois de acessar a pasta "TwilioReact", é possível testar a configuração inicial que executa o "npm start" na linha de comando. Agora, vamos abrir um navegador para acessar http://localhost:3000/, onde devemos ver a seguinte interface.

Configuração do servidor
Precisamos configurar o servidor para gerar tokens que possam ser enviados ao cliente. A Twilio usará o token para conceder acesso ao cliente para usar o Video SDK. Para usar as funções da Twilio Video, precisamos instalar o Pacote Twilio Node.js ao inserir na linha de comando.
Nosso package.json inclui outro pacote, faker. Ele será usado para gerar nomes aleatórios e atribui-los a cada cliente conectado.
As API Keys (chaves de API) são credenciais para acessar a API da Twilio. Elas são usadas para autenticar a API REST e para criar e revogar tokens de acesso. Os tokens de acesso são usados para autenticar SDKs de cliente e para conceder acesso aos recursos da API.
O trecho de código abaixo cria um token de acesso JWT e o envia para o cliente com um nome aleatório. Adicionamos o código no server.js.
Criação da sala de chamada de vídeo
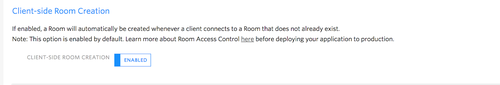
Por padrão, nosso código do lado do cliente pode criar salas de chamada de vídeo. Vamos usar esse recurso no aplicativo e, caso precise restringir as salas a serem criadas, é possível desativar a criação de salas do lado do cliente nas configurações da sala.

Nessa situação, você precisa criar salas usando a API REST e conceder acesso a uma sala específica no token de acesso.
Configuração do cliente de vídeo
Até agora, temos um simples esqueleto de aplicativo do cliente. Vamos adicionar algumas funcionalidades a ele. Comece instalando o SDK twilio-video e o axios para fazer solicitações HTTP ao inserir o seguinte comando na linha de comando:
Na pasta /app/, crie um arquivo VideoComponent.js. Ele conterá o componente do aplicativo que será incluído no arquivo principal/de entrada app.js.
Em VideoComponent.js, vamos criar um componente simplificado.
Em seguida, vamos incluir esse componente no arquivo principal app.js e adicionar o código destacado a esse arquivo:
De agora em diante, será tudo feito no arquivo "VideoComponent.js". Podemos iniciar o aplicativo ao inserir ‘npm start’ na linha de comando e acessar localhost:3000 no navegador.

Quando um usuário carrega a página, esperamos que o aplicativo receba um token de acesso do servidor e use-o para entrar em uma sala. Já que permitimos que o cliente crie salas, também vamos incluir na interface uma seção onde os usuários possam entrar em uma sala. Se o usuário tentar entrar em uma sala que não existe, a sala vai ser criada automaticamente.
Como obter um token
Quando o componente é carregado, é feita uma chamada de API em componentDidMount para o servidor, que retorna um token com um nome aleatório.
Observação: é recomendável fazer chamadas de API ou realizar qualquer outra operação que cause efeitos colaterais em componentDidMount e não em componentWillMount porque, quando o componente componentDidMount é chamado, o componente é montado e uma atualização do estado garante atualizações em nodes (nós) do DOM. componentWillMount é chamado antes de o componente ser montado, e isso significa que, se uma chamada de API for concluída antes de render, não haverá componente a ser atualizado.
O cliente usa o token para entrar em uma sala. Isso significa que vamos precisar de variáveis de estado para armazenar alguns valores.
Também garantimos que um usuário só poderá se conectar a uma sala se for especificado um nome de sala; caso contrário, aparecerá um erro. O vídeo do usuário é exibido somente quando estiver conectado a uma sala.
Vamos atualizar gradualmente o "VideoComponent.js" e adicionar novas funcionalidades.
Primeiro, inicializamos diversas variáveis para rastrear o estado e inserimos algumas informações no construtor.
Com as variáveis necessárias definidas no estado, agora podemos fazer uma chamada de API para obter o token. Adicione a função "componentDidMount" abaixo do constructor (construtor).
Precisamos importar alguns componentes de material-ui que adiciona as instruções a seguir em VideoComponent.js. Esses componentes serão usados no método render().
Na sequência, excluímos o método render() existente e o substituímos pela nova versão a seguir. O método "render()" é responsável por solicitar a maioria dos métodos criados e por mostrar a interface.
Agora, vamos implementar alguns dos métodos mencionados na função de renderização.
Para usar os dois métodos acima, precisamos associá-los no construtor.
Associar métodos define o contexto deles como VideoComponent e garante que qualquer chamada feita para eles usando this.methodName(…) utiliza VideoComponent como o contexto (this). Para saber mais sobre associação de métodos, consulte o artigo de Jason Arnold.
A função "joinRoom()" acima é muito importante porque dá origem a uma conexão com uma sala, o que leva os participantes locais e remotos a entrar na sala e trazer fluxos de mídia que podemos anexar ao DOM. Se a conexão for bem-sucedida, "joinRoom()" chama o "roomJoined(room)" passando para a instância da sala.
Em seguida, associamos esses métodos no constructor (construtor), logo abaixo dos outros métodos.
A associação de "attachTracks" e "attachParticipantTracks" é opcional, uma vez que não estamos usando como manipuladores de eventos ou em qualquer função de retorno de chamada, por isso, o contexto deles será definido automaticamente para o componente.
Até o momento, a configuração acima lida somente com a entrada em uma sala e a exibição da faixa de vídeo local.
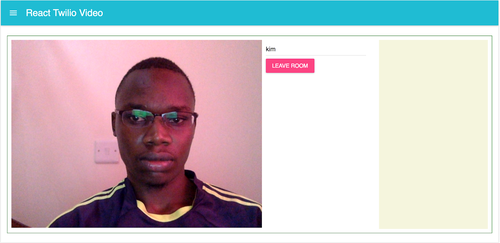
Podemos iniciar o aplicativo ao digitar "npm start" na linha de comando e acessar localhost:3000 no navegador. Depois de inserir o nome de uma sala e clicar em "Join Room" (Ingressar na sala), deve aparecer a seguinte janela. Por enquanto, o botão "Leave Room" (Sair da sala) só deve mostrar um alerta. Se tiver algum problema, o código completo até esta parte pode ser encontrado neste branch do GitHub.

Nas próximas etapas, vamos explorar como sair de uma sala e o que acontece quando outros participantes entram na sala.
Como sair de uma sala
Para sair de uma sala, chamamos "disconnect()" na sala ativa e atualizamos algumas variáveis de estado para atualizar a interface. Também muda o valor de hasJoinedRoom no estado para falso e, consequentemente, remove o botão "Leave Room" (Sair da sala) e mostra o botão "Join Room" (Ingressar na sala) no lugar dele.
Também precisamos atualizar a função de renderização "joinOrLeaveRoomButton" para chamar "leaveRoom".
Em seguida, associamos o método leaveRoom() no constructor (construtor).
Como abordar outros participantes
Nesta seção, vamos atualizar a seção remoteMedia quando outro participante entrar na sala. Também vamos lidar com situações em que um participante remove uma de suas faixas ou sai da sala. Vamos começar com as funções que desconectam as faixas dos participantes da sala.
Como de costume, associamos os métodos acima no constructor (construtor).
Na função roomJoined(room), adicionamos o seguinte trecho de código, que executa várias funcionalidades com base no evento acionado na instância de sala. As funcionalidades incluem:
- Conectar faixas dos participantes da sala ao DOM.
- Registrar as identidades dos participantes depois que entram na sala.
- Desconectar faixas dos participantes do DOM quando saem da sala.
- Desconectar a faixa de um único participante quando é desativada. Por exemplo, desconectar a faixa de áudio quando o participante desliga o microfone.
- Desconectar todas as faixas do DOM quando um participante local sai de uma sala.
No trecho de código acima, outros participantes podem ingressar na sala e a faixa de vídeo pode ser vista na extrema direita da janela do navegador. Ela será desconectada do DOM quando os participantes saírem da sala. O aplicativo também desconecta todos os participantes quando o participante local se desconecta da sala. Em resumo, "roomJoined(room)" oferece acesso a diferentes propriedades da sala, incluindo participantes e eventos que podem ocorrer na sala. Na sequência, definimos o comportamento do aplicativo com base nesses eventos. Também controlamos a aparência do DOM pela atualização de diferentes variáveis de estado.
Como testar o aplicativo de vídeo
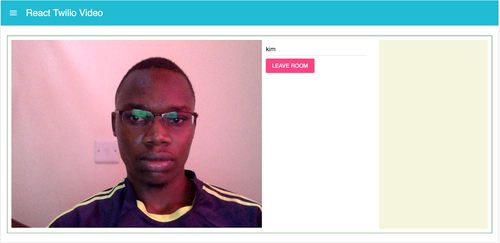
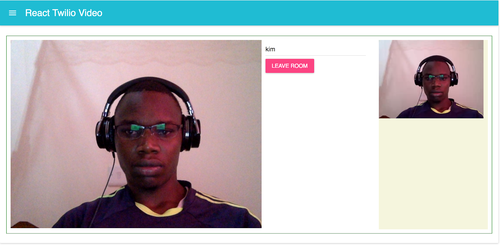
Vamos testar nosso aplicativo localmente ao executar "npm start" na linha de comando. Podemos acessar localhost:3000 no navegador. A interface deve ser parecida com aquela mostrada nas capturas de tela abaixo. Digite um nome para a sala e clique em "Join Room" (Ingressar na sala). Depois, abra uma janela do navegador e repita o processo com o mesmo nome de sala.
Um aplicativo de demonstração que pode ser usado está hospedado na Heroku para referência futura. Esta é uma captura de tela exibida antes da entrada, com um usuário e dois usuários.
Antes de entrar em uma sala

Somente o participante local na sala

Outro participante entra na sala (dois navegadores separados)

Conclusão: Programmable Video com React e Node.js
A necessidade e a demanda por ferramentas de colaboração, como o Google Hangouts, têm sido cada vez maiores. A desvantagem dessas ferramentas empresariais é que não permitem que o usuário seja criativo para personalizá-las de acordo com o necessário. O Twilio Programmable Video conta com diversos recursos pré-implementados, o que permite que o usuário escolha o que quer e desenvolva ferramentas personalizadas com pouco trabalho.
Para ter acesso ao código completo, consulte o Repositório do GitHub e a Heroku para assistir a uma demonstração ao vivo do aplicativo. Acesse a documentação oficial da Twilio Video para JavaScript para saber mais sobre como controlar dispositivos de áudio e vídeo, compartilhamento de tela, uso da faixa de dados e muitos outros recursos.
Conclusões
- O Twilio Programmable Video é uma API excelente, com muitos recursos de escolha.
- A API é simples de configurar e usar, principalmente os eventos descritivos, como
participantConnected,participantDisconnectede outros. - A API ajuda os desenvolvedores a criarem suas próprias ferramentas de colaboração personalizadas e escolher entre os vários recursos disponíveis.
Publicações relacionadas
Recursos relacionados
Twilio Docs
De APIs a SDKs e aplicativos de amostra
Documentação de referência de API, SDKs, bibliotecas auxiliares, guias de início rápido e tutoriais para sua linguagem e plataforma.
Centro de Recursos
Os mais recentes e-books, relatórios do setor e webinars
Aprenda com especialistas em engajamento do cliente para melhorar sua própria comunicação.
Ahoy
Centro da comunidade de desenvolvedores da Twilio
Melhores práticas, exemplos de código e inspiração para criar comunicações e experiências de engajamento digital.


