Verificação de e-mail com Twilio Verify e Twilio Sendgrid com Node.js
Tempo de leitura: 4 minutos

Como desenvolvedores da Web, acabamos criando uma tonelada de sistemas de login e parte do fluxo "criar usuário" do desenvolvedor socialmente responsável é verificar se o endereço de e-mail inserido pelo usuário é real e pertence a ele.
Felizmente, o Twilio Verify agora oferece suporte à verificação de e-mail! Podemos enviar solicitações de verificação de e-mail completas usando um token gerado automaticamente com uma única chamada de API para a plataforma Twilio. Depois que o usuário clicar no link, poderemos validar se o token está correto com outra chamada de API. Isso nos deixa livres para resolver nossos problemas de negócios específicos e não gastar nossa energia reinventando a roda.
Pré-requisitos
Antes de começar, verifique se você tem o seguinte:
- Uma conta da Twilio
- Uma conta do Sendgrid (pode ser o nível gratuito)
- Uma chave de API do Sendgrid
Criar um modelo de e-mail
Vamos começar criando um modelo de e-mail em que será mantido o código de verificação de e-mail. Navegue até o dashboard do Sendgrid e crie um modelo dinâmico. Você terá a opção de criar seu modelo com o editor gráfico ou com o código. Neste tutorial, usaremos HTML. Veja alguns exemplos de HTML para começar.
Cole o HTML no editor de código. Note a variável "twilio_code" incluída em nosso HTML. A API Verify preencherá esse valor.

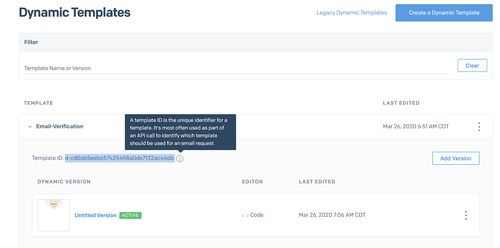
Clique em "Settings" (Configurações) à esquerda para adicionar um assunto ao seu modelo. Salve o modelo e clique na seta no canto superior esquerdo para voltar ao dashboard. Anote o Template ID (ID do modelo) de e-mail, pois vamos usá-lo na próxima etapa.

Criar um serviço do Twilio Verify e a integração de e-mail
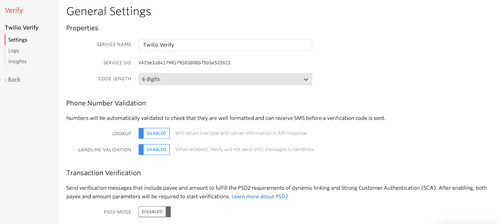
Em seguida, precisamos criar um serviço do Twilio Verify. Esse serviço pode ser usado em alguns canais, como mensagens SMS ou chamadas telefônicas. Acesse o Console do Twilio Verify e crie um serviço. Anote o Verification Service SID (SID do serviço de verificação), pois vamos usá-lo novamente mais à frente.

Agora podemos criar uma integração de e-mail do Twilio Verify. Acesse a seção E-mail integration (Integração de e-mail) do console do Twilio Verify e clique no botão vermelho para criar uma integração.
Você precisará de:
- Sua chave de API do SendGrid (crie uma caso ainda não o tenha feito)
- Seu ID de modelo do modelo dinâmico que criamos anteriormente
- Um e-mail de origem padrão
- Um nome de origem padrão
Atribua a integração de e-mail ao serviço do Verify ao qual você deseja associá-la marcando a caixa de seleção na parte inferior da página.

É hora de testar!
Crie um projeto node e instale a biblioteca auxiliar da Twilio. Para isso, você pode navegar até uma nova pasta na linha de comando e executar os comandos abaixo.
Agora, dentro do arquivo index.js, autenticaremos o Twilio Client com o Account SID (SID da conta) e o Auth Token (token de autenticação). Nota: Em produção, não faça codificação rígida. Use variáveis de ambiente. Veja aqui um guia escrito por meu colega Dominik sobre como fazer isso.
Vamos executar este código. De volta ao terminal, execute os seguintes comandos:
Você verá um SID de verificação se tudo funcionar. Agora, vamos acessar nossa caixa de entrada de e-mail. Você verá um e-mail exatamente como o que criamos no SendGrid.

Vamos verificar esse código de verificação
A próxima etapa é verificar se o código de verificação fornecido pelo usuário corresponde ao código que enviamos ao e-mail dele. Vamos verificar o código. Comente as linhas acima, onde criamos a verificação, e adicione o seguinte código ao arquivo de índice.
Primeiro, tente com um código incorreto. Use o endereço de e-mail em que você recebeu o código de verificação. Você deve ver um status de "pending" (pendente) no console. Até que o código correto seja usado, a verificação permanecerá pending (pendente). Em seguida, substitua o código incorreto pelo código recebido. Agora, ao executar o código, você verá um status approved (aprovado) no console.
Vamos colocar isso em prática
Vamos implementar o Twilio Verify em uma experiência de inscrição de usuário. Criei um exemplo de aplicativo no GitHub que você pode usar como ponto de partida para seu projeto. Se o git estiver instalado, você poderá executar os seguintes comandos na linha de comando para configurá-lo no computador.
Antes de começarmos, crie um arquivo .env e inclua seu Account SID (SID da conta) da Twilio, o Auth Token (token de autenticação) e o Verification SID (SID de verificação). Execute o seguinte comando para iniciar o servidor da Web.
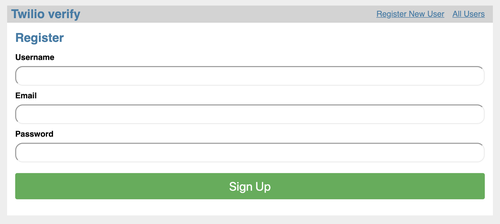
No navegador, acesse localhost:3000. Você verá uma página de inscrição como esta.

Nós o configuramos com um banco de dados fictício no armazenamento. No arquivo index.js, localize a parte do código na rota post /. Você notará que ele é quase idêntico ao código que usamos anteriormente para enviar um e-mail com um código de verificação. Além disso, quando o e-mail de verificação for enviado, redirecionaremos o usuário para a página verify (Verificar), onde poderemos coletar o código de verificação. Transmitimos o e-mail do usuário como um parâmetro de consulta no URL. Você também pode usar variáveis de sessão para armazenar essas informações.
Agora, sempre que um novo usuário for criado, um e-mail de verificação será enviado, e o usuário será redirecionado para /verify, onde podemos coletar o código de verificação.
Em seguida, vamos dar uma olhada na rota post /Verify. Ela usa a biblioteca da Twilio para verificar a combinação de e-mail e código. Se o código for aprovado, modificaremos a entrada do banco de dados do usuário para mostrar que ele foi aprovado e redirecionaremos para mostrar todos os usuários; no entanto, se o código estiver incorreto, exibiremos uma mensagem informando que ocorreu falha na verificação.
Volte ao navegador e inicie um novo processo de inscrição. Agora, depois de integrar um novo usuário, você verá esta tela.

Acesse seu e-mail e verifique o código recebido. Ao colocá-lo na caixa de texto e clicar em Verify, você poderá ver a lista de usuários com seu mais novo usuário verificado!

Finalizar
Todas as ferramentas que podem me ajudar a parar de resolver repetidamente os mesmos problemas são fantásticas e estão no meu livro. Podemos usar a API Verify para enviar e lidar com e-mails de verificação e podemos usar um sistema semelhante para enviar e-mails de solicitação de alteração de senha. Os modelos dinâmicos do SendGrid também são úteis para enviar quaisquer outros e-mails automatizados que o aplicativo possa precisar. O que é ainda mais surpreendente na API Verify é que, basta alterar o canal, para você ter uma verificação de números de telefone.
Conte-me como você usou o Twilio Verify para verificar endereços de e-mail em seus aplicativos aqui nos comentários ou no Twitter. Mal posso esperar para ver o que você criou!
Publicações relacionadas
Recursos relacionados
Twilio Docs
De APIs a SDKs e aplicativos de amostra
Documentação de referência de API, SDKs, bibliotecas auxiliares, guias de início rápido e tutoriais para sua linguagem e plataforma.
Centro de Recursos
Os mais recentes e-books, relatórios do setor e webinars
Aprenda com especialistas em engajamento do cliente para melhorar sua própria comunicação.
Ahoy
Centro da comunidade de desenvolvedores da Twilio
Melhores práticas, exemplos de código e inspiração para criar comunicações e experiências de engajamento digital.


