Rode seu aplicativo de videoconferência com chat de texto usando código aberto em ReacJs e Twilio Video
Tempo de leitura: 3 minutos

No ano passado, a Twilio lançou aplicativos de vídeo de implantação rápida para que os desenvolvedores se familiarizassem com o Programmable Video em até cinco minutos. Hoje, temos o prazer de anunciar a mais recente melhoria do aplicativo ReactJS de open source: suporte a bate-papo pronto para uso para mensagens em texto e em arquivos.
Não importa se você está usando o aplicativo como ponto de partida ou como referência canônica durante o desenvolvimento, ao adicionar esse recurso ao aplicativo ReactJS de open source, esperamos acelerar o desenvolvimento à medida que queira criar um bate-papo na sua experiência de vídeo.
Em primeiro lugar, esta publicação mostra por que o bate-papo é um canal valioso para a experiência de vídeo do usuário final, depois apresenta o novo recurso e analisa o que usamos para desenvolver (alerta de spoiler: utilizamos a própria Conversations API da Twilio).
Por que adicionar bate-papo à sua experiência de vídeo?
O bate-papo na experiência de vídeo oferece um canal útil para os usuários enviarem mensagens explicativas, perguntas da lista de pendências, compartilharem links relevantes e muito mais, sem interromper o palestrante.
Além disso, estamos vendo cada vez mais soluções de vídeo utilizarem o bate-papo para:
- Promover a inclusão, o que oferece uma opção de comunicação mais confortável para os participantes
- Incentivar a participação, o que facilita interações como dinâmicas, perguntas e respostas e muito mais
- Aumentar a produtividade, o que cria uma experiência de mensagens exclusiva para as necessidades de seus usuários
Não importa o seu caso de uso ou setor, uma solução de bate-papo personalizada dentro da sua experiência de vídeo pode ser um canal de comunicação valioso para seus usuários.
Como iniciar o bate-papo para o aplicativo de implantação rápida ReactJS
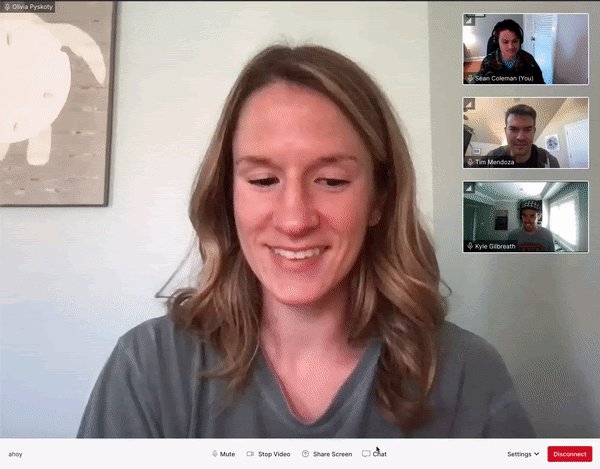
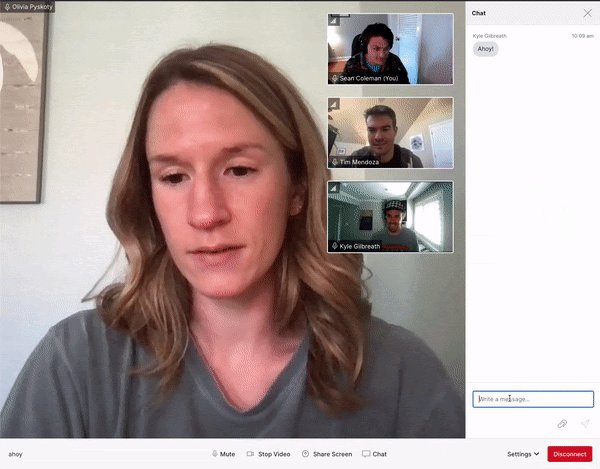
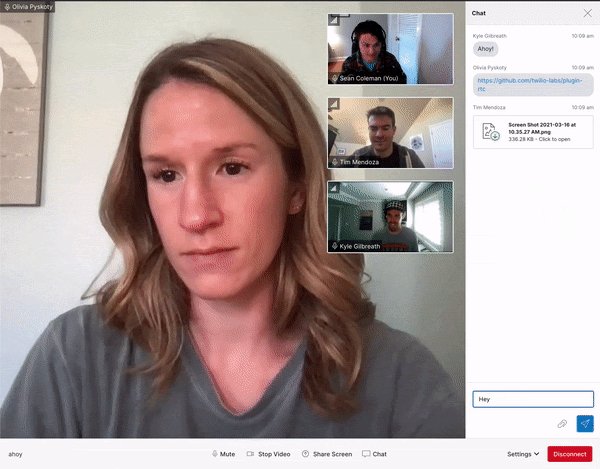
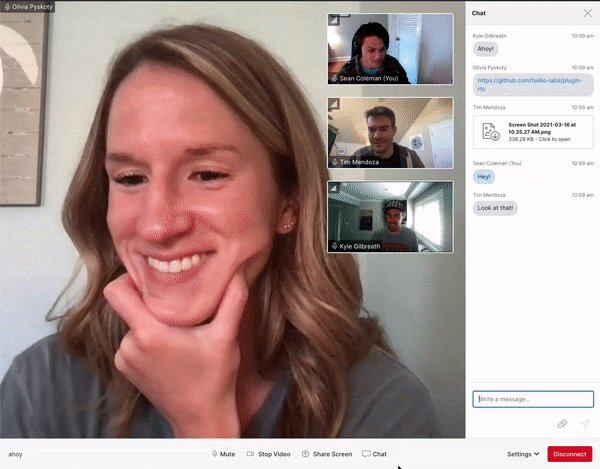
O aplicativo de implantação rápida ReactJS da Twilio foca o caso de uso de colaboração e a nova experiência de bate-papo leva esta questão em consideração. Depois de instalar o aplicativo ReactJS atualizado, você verá um botão de bate-papo na barra de menu que permite que os usuários finais compartilhem mensagens de texto ou anexos de arquivo para todos os participantes.

As interações de bate-papo têm a duração da chamada, o que significa que os usuários ainda terão acesso ao histórico de bate-papo se forem adicionados à chamada com atraso e precisarem se atualizar do conteúdo, serem desconectados ou precisarem sair por um momento e reingressar posteriormente.
Os componentes do aplicativo ReactJS, incluindo aqueles apresentados na janela de bate-papo, aproveitam a biblioteca MaterialUI, o que facilita o estilo, o tema e a personalização das IUs para seus usuários.
Desenvolvido com a API Conversations da Twilio
O novo recurso foi criado usando a API Conversations da Twilio, nossa API de última geração para bate-papo e mensagens entre canais. Na nossa implementação, o histórico de bate-papo é acessível a todos os usuários finais durante toda a chamada, mas a API Conversations oferece a você a flexibilidade de gerenciar participantes e buscar o histórico de mensagens da forma que achar adequada.
Este aplicativo de exemplo é apenas um ponto de partida para o que você pode fazer com a API Conversations. Veja alguns exemplos de como você pode ampliar o caso de uso além do aplicativo ReactJS:
- Inicie a conversa a qualquer momento durante o ciclo de vida de seus clientes e leve essas interações para a experiência de vídeo
- Acesse e analise o histórico de bate-papo a qualquer momento
- Crie experiências de bate-papo multicanal com suporte para SMS, MMS e WhatsApp
OBSERVAÇÃO: o preço padrão se aplica ao uso da API Conversations. No entanto, o produto é gratuito para até 200 usuários ativos por mês. Clique aqui para obter mais informações sobre preços.
Experimente agora
Confira o novo recurso de bate-papo em execução e comece a compartilhar mensagens de texto, links ou arquivos relevantes para os colegas de equipe em poucos minutos. Os aplicativos de implantação rápida do Twilio Video utilizam o plugin do RTC da CLI da Twilio atualizado recentemente para incluir a lógica do lado do servidor necessária para que os participantes se conectem a uma conversa ao ingressar em uma sala. É possível começar a usar o aplicativo ReactJS depois de acessar o arquivo README ou instalar o aplicativo seguindo essas sete etapas:
Pronto! Agora você já pode usar seu próprio aplicativo de colaboração por vídeo com suporte para bate-papo em texto e arquivo. Desenvolvemos este aplicativo para servir de referência ou ponto de partida conforme avança no crescimento de sua jornada com o Programmable Video da Twilio. Se tiver dúvidas ou ideias sobre como podemos melhorar essa experiência, seu feedback é muito bem-vindo!
Publicações relacionadas
Recursos relacionados
Twilio Docs
De APIs a SDKs e aplicativos de amostra
Documentação de referência de API, SDKs, bibliotecas auxiliares, guias de início rápido e tutoriais para sua linguagem e plataforma.
Centro de Recursos
Os mais recentes e-books, relatórios do setor e webinars
Aprenda com especialistas em engajamento do cliente para melhorar sua própria comunicação.
Ahoy
Centro da comunidade de desenvolvedores da Twilio
Melhores práticas, exemplos de código e inspiração para criar comunicações e experiências de engajamento digital.

