Personalize as comunicações de marketing por SMS com Twilio e Segment
Time to read:

As comunicações personalizadas são poderosas. A mensagem certa, no momento certo, no canal certo é a diferença entre um cliente que fica e outro que vai embora. Seja no setor imobiliário, médico, financeiro, varejista ou em qualquer setor, as comunicações úteis e no momento certo são essenciais para manter seus clientes satisfeitos.
Esta publicação mostrará como personalizar SMS para um cliente em uma página de e-commerce usando o Segment e o Twilio Programmable Messaging.
Vamos criar algo com rapidez!
Pré-requisitos
Antes de começarmos, você precisará inscrever-se em algumas contas.
- Inscreva-se em uma Conta do Segment (se você se inscrever por meio deste link, receberá $10 quando fizer atualização)
- Inscreva-se em uma Conta da Twilio
E com isso, vamos começar!
Configure uma origem no Segment
Com o Segment, você cria uma origem para cada site ou aplicativo (ou dispositivo!) que você gostaria de acompanhar usando a plataforma do Twilio Segment. O aplicativo de e-commerce que inventamos será nossa origem para esta demonstração e coletaremos dados de uma página de compras.
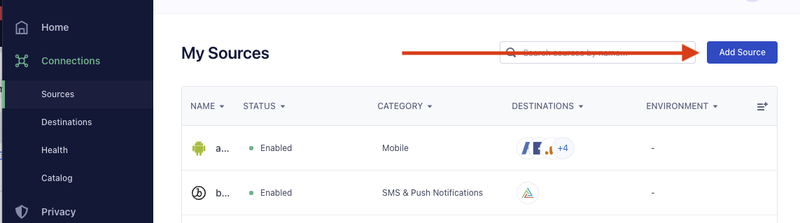
No lado esquerdo do console do Segment, clique no link "Sources" e, em seguida, clique no botão azul "Add Source" no lado direito da tela seguinte.

Selecione a origem padrão "Javascript/Website" e clique em "Add Source" no modal que aparece. Dê a ela um nome que você não esquecerá.
Você pode deixar essa guia aberta por enquanto. Vamos continuar e configurar um número na Twilio que possamos usar para SMS.
Prepare um número de telefone na Twilio para SMS
Se você ainda não tiver um número de telefone habilitado para SMS que gostaria de usar, acesse o console de números de telefone na Twilio. Clique no botão azul "Buy a Number" e escolha algo usando sua combinação de filtros favorita.
Quando considerar que seu número é perfeito, compre-o. Mais tarde, usaremos esse número para testar nosso aplicativo.
Crie uma página de demonstração de e-commerce
Por que reinventar a roda? Para esta demonstração, baseei meu aplicativo de e-commerce nas notificações de compradores frustrados de meus incríveis colegas Tido Carriero e Netto Farah.
Usaremos a página deles na Web para fazer uma simulação e adicionar um item fora de estoque. Quando um cliente tentar comprar esse item, vamos lamentar e enviar a ele um cupom de 10% de desconto com um pedido de desculpas!
Cole o seguinte HTML em um arquivo no seu computador (adicionando a extensão .html):
Agora, volte para a guia "source" do Segment que você deixou aberta. Copie tudo a partir da seção "Install Segment snippet on your website"" e cole-o onde eu adicionei <!-- PASTE YOUR SEGMENT JAVASCRIPT CODE HERE --> no código. Essa é a cola mágica que une o aplicativo: seu código personalizado que permite a análise do Segment.
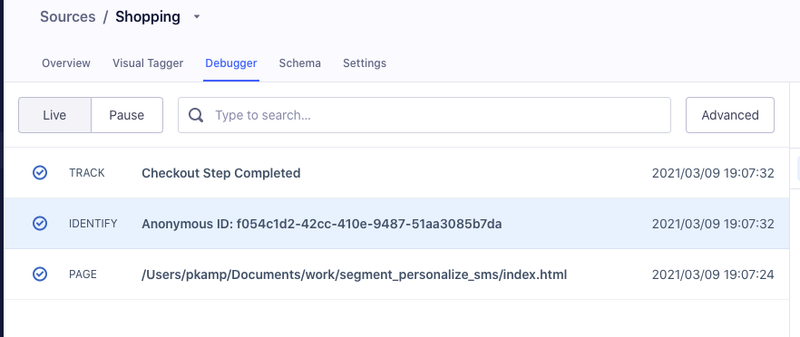
Mude o seu console do Segment para o "Debugger"; é uma das guias em "Sources".
Em outra guia, carregue seu arquivo .html no navegador agora. Digite seu nome e número de telefone celular no formato E.164 e, em seguida, clique em "Buy Out of Stock Thing".

Bem, é uma pena que o item esteja fora de estoque, mas voilà! Agora você deve ver alguns eventos na guia Debugger: uma entrada Track, Identify e Page. Vamos seguir em frente e conectar a Twilio.
Configure uma função de destino do Segment
Usaremos uma Função Segment personalizada para entregar nosso cupom via SMS.
Na barra lateral esquerda, clique no link "Catalog" e, em seguida, na guia "Functions". Clique no botão "+ New Function" para continuar.
Mova o seletor para "Destination" e clique no botão azul "Build".
No IDE exibido, selecione a guia "Templates" no lado direito da tela e clique no modelo "Twilio".
Exclua os blocos await phoneCall(), if (settings.twilioWhatsAppFrom) e async function phoneCall(params, settings). Seu código agora deve ter a seguinte aparência:
Configure e envie um evento de teste
Em seguida, alterne para "Settings". Preencha sua ID de conta da Twilio e o token de autorização da Twilio, encontrados no Console da Twilio. Em "Twilio From Number", digite o número da Twilio que você comprou ou já tinha, novamente, no formato E.164.
Salve essas credenciais em um lugar prático; você as usará novamente em um segundo.
Agora, vá para "Test". Execute com um evento de amostra, selecionando a "Checkout Step Completed" com seu nome e número.
Dedos cruzados! Você deve receber um SMS com um cupom em um segundo!
Teste o fluxo do comprador do SMS personalizado
Role para baixo e selecione o botão azul "Configure". Nomeie sua função e crie uma boa descrição para ela para que você se lembre mais tarde e clique em "Create Function".
No modal que aparece, clique em "Connect Destination". Em seguida, clique na origem que você criou para esta página de e-commerce e depois no botão "Confirm Source".
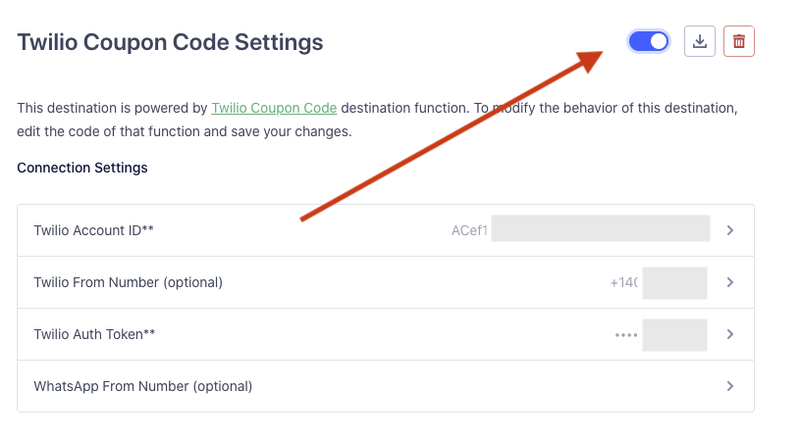
Mais uma vez, preencha seu ID de conta da Twilio, Token de autenticação e "From Number from" no console. Em seguida, clique no "Controle deslizante" desativado junto ao botão de download e lixeira.

Clique em "Sources" na barra lateral e verá seu aplicativo com o status "Enabled".
Agora, recarregue sua página personalizada do Owl Mall. Chegou a hora da verdade. Pressione o botão e aguarde…
💥. Você deve ter recebido uma mensagem com um cupom, tudo vinculado às suas ações na página de finalização de compra. Fantástico!
Comunicação oportuna com a Twilio e o Segment
Você aprendeu a personalizar uma mensagem SMS para uma experiência de compra frustrada. Você usou as origens do Twilio Segment e o rastreamento de eventos conectado a uma integração do Twilio Programmable SMS para entregar códigos de cupom. E, mais importante: você transformou um cliente potencialmente triste em um fã para toda a vida.
Seja como for a personalização das suas mensagens (e o aprimoramento das suas próprias análises), sei que vai projetar uma experiência do cliente muito melhor. Para obter mais informações sobre como criar com o Segment (e a Twilio!), confira as Receitas do Segment.
Agradecemos por acompanhar. Estamos ansiosos para ver como você expandirá esse código!
Publicações relacionadas
Recursos relacionados
Twilio Docs
De APIs a SDKs e aplicativos de amostra
Documentação de referência de API, SDKs, bibliotecas auxiliares, guias de início rápido e tutoriais para sua linguagem e plataforma.
Centro de Recursos
Os mais recentes e-books, relatórios do setor e webinars
Aprenda com especialistas em engajamento do cliente para melhorar sua própria comunicação.
Ahoy
Centro da comunidade de desenvolvedores da Twilio
Melhores práticas, exemplos de código e inspiração para criar comunicações e experiências de engajamento digital.