Notificações em Progressive Web App com Laravel, Vue.js e Twilio Notify
Time to read:

Progressive Web Applications (PWA, aplicativos da web progressivos) são sites que podem ser instalados e fornecem uma experiência semelhante a um aplicativo para seus usuários. Somente são possíveis por meio de tecnologias como Service Workers e designs responsivos, que permitem que eles forneçam praticamente a mesma experiência do usuário que os aplicativos nativos.
O API do Twilio Notify permite que você envie notificações para seus usuários em diferentes canais, como web, SMS, Android e iOS, usando uma única API.
Neste artigo, criaremos uma receita PWA com Laravel e Vue.js, com a capacidade de notificar nossos usuários quando uma nova publicação estiver disponível usando a API do Twilio Notify.
Pré-requisitos
Para começar este tutorial, você vai precisar das seguintes dependências:
- Laravel CLI, MySQL, Composer e NPM instalados no computador
- Conhecimento básico de Laravel
- Conhecimento básico de Vue.js
- Uma conta da Twilio (Crie uma conta gratuita)
- Uma conta Firebase (usaremos o Firebase Cloud Messaging como nosso tipo de vinculação)
Introdução ao aplicativo Sample
Para começar, execute o seguinte comando para criar um novo aplicativo Laravel e mude para o diretório:
Modelo User e migração
Nosso app de receitas requer dois modelos - User, que nos ajuda a personalizar as notificações para o canal preferido do usuário, e Recipe. Como o Laravel já gerou o modelo User, precisamos apenas modificá-lo para atender às nossas necessidades do aplicativo. Abra o arquivo de migração User no diretório database/migrations e atualize o método up conforme mostrado abaixo.
Além disso, atualize o atributo $fillable da classe de modelo User no diretório app conforme mostrado.
Modelo Recipe e migração
Crie o modelo Recipe com seu arquivo de migração correspondente usando o sinalizador -m.
Em seguida, abra o arquivo da classe de modelo recém-criado Recipe e substitua o conteúdo conforme abaixo.
Nossas receitas precisam conter textos formatados, como listas e cabeçalhos. Para isso, deve-se usar o Mutators no método getBodyAttribute acima. Essencialmente, a string do corpo é armazenada em markdown e transformada em HTML usando o pacote CommonMarkConverter que acompanha o Laravel.
Em seguida, atualize o arquivo de migração (migration) de receitas localizado na pasta database/migrations:
Bancos de dados e execução de nossas migrações (migrations)
Em seguida, configuramos o banco de dados do aplicativo. Abra o arquivo .env e atualize as credenciais do banco de dados conforme abaixo.
Continue as alterações em nosso banco de dados pela execução das migrations (migrações).
Como propagar o banco de dados de aplicativos
É preciso adicionar alguns dados fictícios às tabelas que acabamos de criar para ajudar a focar na criação das outras partes do nosso aplicativo. Gere os seeders (propagadores) necessários com o comando abaixo:
Abra o arquivo UsersTableSeeder (database/seeds/UsersTableSeeder.php) e substitua o conteúdo por:
Em seguida, substitua o conteúdo do arquivo RecipesTableSeeder pelo seguinte código:
Para tornar os seeders (propagadores) detectáveis para o Laravel, abra o arquivo database/seeds/DatabaseSeeder.php e atualize seu método de execução no código abaixo:
Em seguida, aplique os seeders (propagadores) ao executar o comando abaixo em seu terminal.
Como criar nossos Controllers (controladores)
Nosso aplicativo precisa de três controllers (controladores):
RecipeController: responsável pelo gerenciamento das rotas relacionadas à receitaSPAController: carregar e renderizar nosso shell de app antes de entregar para Vue Router eNotificationController: trata de nossas ações relacionadas a notificações.
Crie os controllers (controladores) com os seguintes comandos:
Em seguida, abra o recém-criado RecipeController (app/Http/Controllers/RecipeController.php) e adicione:
Em seguida, registramos os métodos no RecipeController com nossa rota de API. Abra routes/api.php e adicione as seguintes rotas:
OBSERVAÇÃO: você pode ler mais sobre grupos de rotas e a chave de prefixo acima aqui na documentação do Laravel.
Como testar endpoints com cURL
Testaremos nossos endpoints de API com cURL, embora as solicitações possam ser facilmente replicadas com o Postman. Esses testes ajudam a garantir que as solicitações no nosso aplicativo sejam tratadas corretamente e que tenhamos as respostas esperadas antes de usá-las no front-end voltado para o usuário. Confirme se seu servidor Laravel já está em execução (você pode iniciá-lo com php artisan serve) antes de executar os comandos abaixo.
Criar uma nova receita
Execute o comando abaixo para criar uma nova receita via cURL.
Você deve obter uma resposta semelhante à abaixo. O corpo da receita também é transformado em HTML pelos Eloquent mutators implementados anteriormente.
Como buscar todas as receitas
Para recuperar uma matriz JSON de todas as nossas receitas, que corresponde à nossa rota de índice, execute o seguinte comando no seu terminal:
O resultado da sua resposta deve ser semelhante a:
Como buscar uma única receita
Em seguida, recuperamos uma única instância de receita pelo seu ID, como abaixo:
E devemos obter um resultado semelhante ao abaixo
Como impulsionar a integração Vue-Laravel
Agora que temos uma API em funcionamento, vamos desenvolver nosso front-end de aplicativos usando o Vue.js. O Laravel facilita o trabalho com o Vue.js e todas as ferramentas de criação fornecidas prontas para uso. Para instalar o suporte Vue, execute o Artisan preset e instale as dependências atualizadas com:
Como nosso app Vue é acoplado ao back-end Laravel, usaremos uma rota da web do Laravel para carregar o shell do aplicativo e o roteador Vue cuida das outras partes. Abra routes/web.php e substitua o conteúdo por:
Depois, abra o arquivo de classe SPAController criado anteriormente e adicione a implementação do método index mencionado na rota acima.
Observe que estamos reutilizando o modelo blade welcome padrão do Laravel aqui. Abra o arquivo de modelo em resources/views/welcome.blade.php e substitua-o pelo código abaixo:
Também é preciso configurar o roteador Vue para lidar com nossa navegação no app no front-end. Instale o pacote vue-router com npm install vue-router e atualize o arquivo resources/js/app.js com o código abaixo:
Em seguida, vamos criar os componentes de que precisaremos. O App.vue serve como um contêiner para todos os outros componentes, Home.vue será responsável por exibir a lista de receitas e Recipe.vue processa uma única receita.
Crie o arquivo resources/js/components/App.vue e adicione:
Da mesma forma, crie o arquivo de componente Home em resources/js/components/Home.vue e adicione o código abaixo.
A seguir, crie o componente Recipe para mostrar uma receita única em resources/js/components/Recipe.vue e adicione o bloco de código abaixo nele.
Execute npm run watch na pasta raiz do projeto para compilar os ativos de front-end e ver as modificações nesses arquivos. Em um terminal separado, inicie o servidor PHP com o php artisan serve. Agora é possível acessar o aplicativo em http://localhost:8000 para ver o que conseguimos até agora.
Como converter o app Vue.js em um PWA
Os progressive web applications (ou PWAs) são acionados por três componentes principais:
- Um arquivo de manifesto de aplicativo da web estruturado em JSON (geralmente denominado
manifest.jsonoumanifest.webmanifest) que informa ao navegador que nosso site é, de fato, um PWA e pode ser instalado. Ele também especifica metadados e configurações de aplicativos, como display, que informa ao nosso aplicativo como se comportar após a instalação. - Service Workers que são, na verdade, scripts em segundo plano responsáveis pela execução de serviços que não exigem interação de nossos usuários. Alguns desses serviços são: a sincronização em segundo plano e a escuta de notificações por push.
- Uma estratégia de armazenamento em cache que ajuda a especificar como queremos que nossos Service Workers lidem com os recursos depois de buscá-los. Essas estratégias incluem Cache-first, Cache-only, Network-first etc. É possível encontrar mais detalhes sobre as diferentes estratégias em The Offline Cookbook (O livro de receitas offline) da Google.
Para informar os navegadores de nosso PWA, crie o arquivo manifest.json no diretório do Laravel public e adicione o seguinte comando.
OBSERVAÇÃO: lembre-se de baixar o ícone do app aqui ou atualizar o nome do ícone se estiver usando um personalizado.
Com nosso manifesto de aplicativo da web em execução, vamos fazer referência a partir de welcome.blade.php. Adicione o seguinte à seção head do arquivo de modelo.
Como configurar o Service Worker
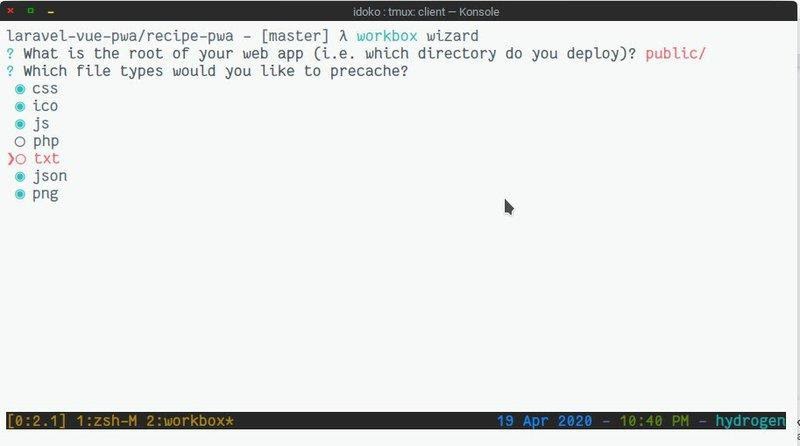
Usaremos Workbox para nos ajudar a automatizar o processo de gerenciamento de nosso service worker. Instale a interface de linha de comando workbox-cli globalmente com:
Uma vez instalado, inicie o assistente Workbox na raiz do projeto com o comando abaixo e selecione a pasta public como sua raiz da web, pois ela é a pasta exposta pelo Laravel.

O comando gera um arquivo de configuração que contém o local de seu arquivo de Service Worker preferido e os arquivos que devem ser armazenados em cache com base nas suas respostas ao prompt.
Gere o arquivo final do Service Worker em public/sw.js com o comando abaixo:
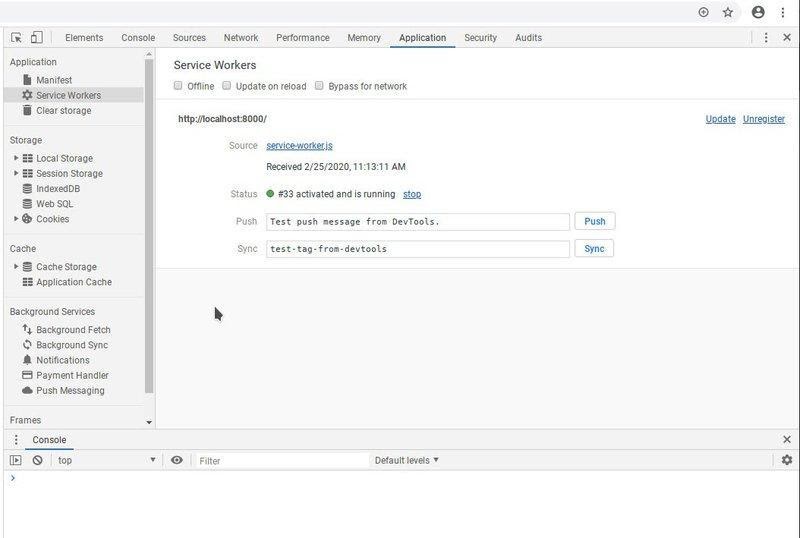
Em seguida, registramos o Service Worker no arquivo welcome.blade.php. Adicione o código abaixo no arquivo de modelo logo após a tag </div> de fechamento e logo antes da tag de script que carrega app.js
Nosso aplicativo deve registrar o Service Worker quando acessar http://localhost:8000 no navegador, embora talvez seja necessário forçar a atualização para buscar os arquivos de ativos atualizados.

Como configurar o Firebase e Twilio Notify
O Twilio Notify usa Firebase Cloud Messaging (FCM) como a base para suas notificações por push na web, portanto, precisamos criar um novo projeto Firebase no console do Firebase (ou usar um existente). Copie as credenciais do app (Firebase Sender ID (ID do remetente do Firebase) e Server Key (Chave do servidor)) do seu console (ou seja, Project Overview (Visão geral do projeto) > Project Settings (Configurações do projeto) > Cloud Messaging (Mensagens na nuvem)) e adicione Server Key (Chave do servidor) como uma Push Credential (Credencial por push) no console da Twilio Adicionar uma página de credencial. Defina o Credential Type (Tipo de credencial) como FCM e cole a chave do servidor na caixa de texto "FCM Secret" (Segredo FCM).
Além disso, crie um novo serviço de notificação no console da Twilio e selecione a credencial de envio que você acabou de criar como FCM Credential SID (SID da credencial de FCM). Anote o Service SID (SID de serviço) gerado, pois o usaremos em breve.
Em seguida, atualize seu arquivo .env do projeto como no bloco de código abaixo:
OBSERVAÇÃO: a configuração de exemplo do Firebase está acessível na seção "Your apps" (Seus aplicativos) em Project Overview > Settings > General (Visão geral do projeto > Configurações > Geral), pois inclui as credenciais que usaremos para usar a API.
O Firebase fornece um pacote NPM que facilita o uso de todos os recursos em seu código. Instale o pacote com npm install firebase@^7.8.2 para garantir que a versão corresponda à que especificaremos no arquivo do service worker (ou seja, firebase-messaging-sw.js). Em seguida, atualizaremos o componente App para:
- Solicite permissão de notificação (depois de clicar no botão "Enable Notifications" (Ativar notificações))
- Salve a permissão no armazenamento local para que não pergunte novamente.
- Configure as mensagens do firebase para lidar com notificações quando nosso aplicativo da web estiver em primeiro plano.
Conseguimos isso anexando o bloco de código abaixo ao App.vue, logo após o fechamento da tag </template>.
Na inicialização, o Firebase procura um arquivo firebase-messaging-sw.js acessível ao público que hospeda o service worker, bem como trata com notificações quando nosso aplicativo está em segundo plano. Crie este arquivo na pasta de Laravel public e adicione o seguinte:
Como criar ligações do dispositivo
O SDK da Twilio PHP fornece um wrapper que ajuda a nos comunicar com a API da Twilio. Neste artigo, essa comunicação inclui o registro do navegador do usuário com a Twilio Notify (isto é criação de uma ligação de dispositivo), bem como informar ao Notify quando for a hora de enviar notificações.
Instale o SDK como uma dependência do composer com:
Em seguida, adicionamos um método público ao NotificationsController que aceita o token do dispositivo do usuário gerado pelo Firebase e registramos em nosso serviço de notificação na Twilio usando o SDK. Veja como abaixo:
OBSERVAÇÃO: no código acima, estamos usando uma instância de usuário fictícia. O ideal é vincular o token a um usuário autenticado. Se você deseja oferecer suporte à autenticação na API do Laravel/Lumen, Documentação do Laravel Passport e o API do Twilio Authy são bons lugares para começar.
Como transmitir novas receitas com eventos no Laravel
Os eventos do Laravel oferecem uma forma de ouvir eventos que ocorrem em nosso aplicativo. Esses eventos incluem a criação, as atualizações e as exclusões de modelos. Neste artigo, usamos Eventos para enviar notificações aos nossos usuários quando uma nova receita for publicada. Crie o novo evento com php artisan make:event RecipeEvent e adicione o seguinte código:
Registre RecipeEvent na classe EventServiceProvider fornecida pelo Laravel, ao abrir o arquivo app/Providers/EventServiceProvider e ao alterar o atributo $listen para o código abaixo:
Em seguida, gere o ouvinte especificado acima pela execução:
O comando deve criar um arquivo RecipeEventListener.php no diretório app/Listeners. Abra o arquivo e implemente nossa lógica de ouvinte de eventos, conforme mostrado abaixo.
No método handle acima, enviamos a notificação a todos os usuários que têm um notification_id definido, ou seja, usuários que concederam permissões de notificação ao aplicativo e, como tal, já possuem uma identidade vinculada a eles em nosso serviço Twilio Notify.
Crie os arquivos JS com npm run prod e inicie o servidor PHP se ainda não estiver sendo executado com php artisan serve. Continue criando uma nova receita via cURL com o comando abaixo:
Receba a notificação no dispositivo registrado e a notificação deve ser registrada no Console de serviço da Twilio Notify.
OBSERVAÇÃO: Como os PWAs precisam de https para funcionar corretamente, é preciso iniciar um túnel ngrok na porta 8000 para poder acessar o app a partir de um dispositivo separado da sua máquina de desenvolvimento (ou seja, para torná-lo acessível a partir de outro lugar que não o localhost (host local)).
Conclusão
A API da Twilio Notify ajuda a enviar notificações aos nossos usuários em diferentes plataformas e, neste artigo, vimos como pode ser usada com PWAs. É possível encontrar o código-fonte completo para este tutorial em Github e se tiver um problema ou uma questão, fique à vontade para criar um novo problema no repositório.
Publicações relacionadas
Recursos relacionados
Twilio Docs
De APIs a SDKs e aplicativos de amostra
Documentação de referência de API, SDKs, bibliotecas auxiliares, guias de início rápido e tutoriais para sua linguagem e plataforma.
Centro de Recursos
Os mais recentes e-books, relatórios do setor e webinars
Aprenda com especialistas em engajamento do cliente para melhorar sua própria comunicação.
Ahoy
Centro da comunidade de desenvolvedores da Twilio
Melhores práticas, exemplos de código e inspiração para criar comunicações e experiências de engajamento digital.


