Envie SMS do seu aplicativo Spring Boot
Time to read:

Neste artigo, você aprenderá a usar a API WebSocket com o Spring Boot e, no final, a criar um aplicativo de entrega de status simples.
O WebSocket é um protocolo de comunicação que permite estabelecer um canal de comunicação bidirecional entre um servidor e o cliente. Os WebSockets são compatíveis com a maioria dos navegadores usados atualmente.
Criar um aplicativo
Primeiro, você precisa configurar sua conta da Twilio e um número de telefone apropriado.
- Se ainda não o fez, crie uma conta gratuita da Twilio
- Compre um número de telefone no Console se ainda não tiver um (você precisará de um número de telefone com o recurso SMS)
Estas são as etapas para gerar um projeto usando o Spring Initializr:
- Acesse http://start.spring.io/.
- Digite o valor do Artefato como websocket-callback.
- Adicione WebSocket na seção de dependências.
- Clique em Generate Project (Gerar projeto) para baixar o projeto.
- Extraia o arquivo zip baixado.
- Nota: você precisará do Java 8 ou posterior instalado e precisará baixar o JDK aqui.
Configuração do WebSocket
A primeira etapa é configurar o endpoint do WebSocket e um agente de mensagens. Crie uma nova classe chamada WebSocketConfig dentro do pacote com.twilio.websocketcallback com o seguinte conteúdo:
@EnableWebSocketMessageBroker é usado para habilitar nosso servidor WebSocket. Incluímos a interface WebSocketMessageBrokerConfigurer e fornecemos uma implementação para alguns de seus métodos para configurar a conexão WebSocket.
No primeiro método configureMessageBroker, estamos configurando um agente de mensagens que será usado para rotear mensagens de um cliente para outro.
A linha 15 define que as mensagens cujo destino começa com /topic devem ser roteadas para o agente de mensagens. O agente de mensagens transmite mensagens para todos os clientes conectados que estão inscritos em um tópico específico.
A linha 16 define as mensagens cujo destino começa com /app. Depois de processar a mensagem, o controlador a enviará para o canal do agente.
No segundo método registerStompEndpoints, registramos um endpoint WebSocket que os clientes usam para se conectar ao nosso servidor WebSocket.
Observe o uso de withSockJS() com a configuração de endpoint. O SockJS é usado para ativar opções de fallback para navegadores que não são compatíveis com o WebSocket.
A palavra STOMP no nome do método mostra que é uma derivação da implementação STOMP da estrutura do Spring. STOP significa Simple Text Oriented Messaging Protocol (Protocolo simples de mensagens orientadas por texto). É um protocolo de mensagens que define o formato e as regras para a troca de dados.
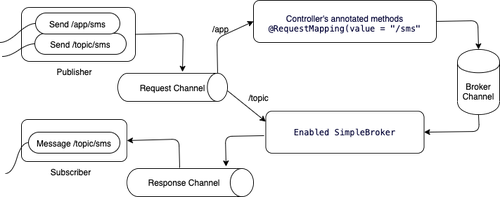
Aqui está a representação gráfica dos WebSockets que facilita o canal de comunicação full duplex:

Compilar com o sistema Gradle
Crie um arquivo build.gradle com as bibliotecas de dependência Twilio e WebSockets associadas.
Criar uma classe de representação de recurso
Para modelar a classe Message carrying SMS, você pode criar um POJO (Plain Old Java Object, objeto Java antigo simples) com as propriedades to e message e os métodos correspondentes.
Criar um controlador de gerenciamento de mensagens
Na abordagem do Spring para trabalhar com mensagens STOMP, as mensagens STOMP podem ser roteadas para classes @Controller. Por exemplo, SMSController é mapeado para lidar com mensagens para o destino /sms.
Esse controlador é conciso e preciso, mas há muitos processos sendo executados internamente. Vamos revisá-los passo a passo.
A anotação @RequestMapping garante isso, se uma mensagem for enviada ao destino /sms por meio do método POST. O content_type aceito pelo consumidor é definido na linha consumes = MediaType.APPLICATION_JSON_VALUE.
produces = MediaType.APPLICATION_JSON_VALU é o valor que pode ser produzido pelo manipulador mapeado. produces consiste em um ou mais tipos de mídia, um dos quais deve ser escolhido por meio de negociação de conteúdo em relação aos tipos de mídia "aceitáveis" da solicitação. Normalmente, eles são extraídos do cabeçalho "Accept" (Aceitar), mas podem ser derivados de parâmetros de consulta ou de outro lugar.
O payload da mensagem é vinculado a um objeto @RequestBody SMS, que é passado para SMSSubmit().
A transmissão para todos os assinantes para /topic/sms conforme especificado no método webSocket.convertAndSend(). Esse método é usado para enviar mensagens a clientes conectados de qualquer parte do aplicativo. Qualquer componente do aplicativo pode enviar mensagens para o "brokerChannel" e é feito pela injeção de SimpMessagingTemplate para enviar mensagens.
Depois que os campos message e to são recebidos da UI, esses valores são analisados e enviados ao serviço SMS chamado de método send. Isso enviará mensagens SMS recebidas do número de telefone da Twilio no número de telefone habilitado para texto inserido na UI. A Twilio envia SMS em nome do número de telefone fixo real. Com o Programmable SMS, podemos criar uma lógica de envio de SMS com uma mensagem e o número de telefone de destino e deixar a Twilio agir.
Da mesma forma, o segundo método smsCallback é o do manipulador de retorno de chamada que recebe o retorno de chamada do endpoint da Twilio. Ele consome um cabeçalho de solicitação content-type do tipo MediaType.APPLICATION_FORM_URLENCODED_VALUE e produz um mediatype do tipo MediaType.APPLICATION_JSON_VALUE negociável. Depois, esse mediatype é processado pelo nosso mecanismo front-end js. A Twilio envia um retorno de chamada em valores de formulário URL_ENCODED, assim eles precisam ser formatados em um tipo que seja facilmente consumível pelo seu aplicativo.
Criar um serviço de mensagens
Um componente é uma unidade de software que pode ser substituída e atualizada de modo independente.
As arquiteturas de microsserviço usarão bibliotecas, mas sua principal maneira de componentizar seu software é dividindo os serviços. Definimos bibliotecas como componentes que são vinculados a um programa e chamados usando chamadas de função na memória e serviços como componentes fora do processo que se comunicam com um mecanismo, como uma solicitação de serviço da Web, ou chamada de procedimento remoto. Um dos principais motivos para usar serviços como componentes (em vez de bibliotecas) é que os serviços são implantados de modo independente. No aplicativo de demonstração, temos um serviço para nos comunicarmos diretamente com os endpoints da Twilio e enviar ou receber informações de retorno de chamada.
A Twilio sugere que você nunca salve suas credenciais no ambiente de desenvolvimento ou projeto. Em vez disso, você pode salvar esses valores e recuperá-los por meio do arquivo ./bash_profile na sua máquina de desenvolvimento ou em outro local adequado, dependendo do sistema operacional. O Spring pode extrair dados por meio da configuração externalizada.
Temos alguns posts de blog sobre como vincular as variáveis de ambiente e como armazenar credenciais.
Abaixo está o código desta implementação:
Criar um cliente de navegador
Depois que todos os componentes do servidor forem estabelecidos e conectados, a IU poderá ser implementada com o cliente JS e páginas HTML. Recomendamos colocar esses arquivos em src/main/resources/static.
Crie um arquivo index.html semelhante a este:
Este arquivo HTML importa as bibliotecas JavaScript SockJS e STOMP que serão usadas para fazer a comunicação com nosso servidor usando STOMP via WebSocket. Também estamos importando aqui um arquivo app.js, que contém a lógica de nosso aplicativo cliente.
Vamos criar esse arquivo:
Compile um JAR executável
Se você usar o Gradle, poderá executar o aplicativo usando ./gradleew bootRun.
Testar o serviço
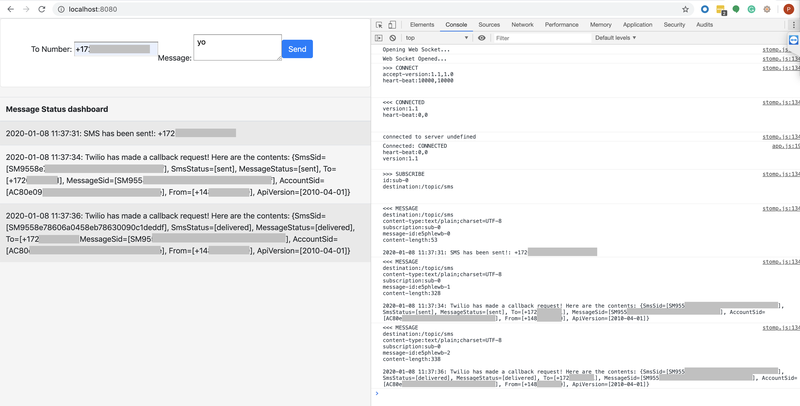
Agora que o serviço está em execução, acesse http://localhost:8080 pelo seu navegador e clique no botão "Send" (Enviar).
Ao abrir uma conexão, é solicitado que você forneça o número de destino e a mensagem. Insira as informações e clique em "Send" (Enviar). Os dados são enviados ao servidor como uma mensagem JSON via STOMP. Após um atraso simulado de um segundo, o servidor envia uma mensagem de volta com as informações de status de retorno de chamada recebidas da Twilio.

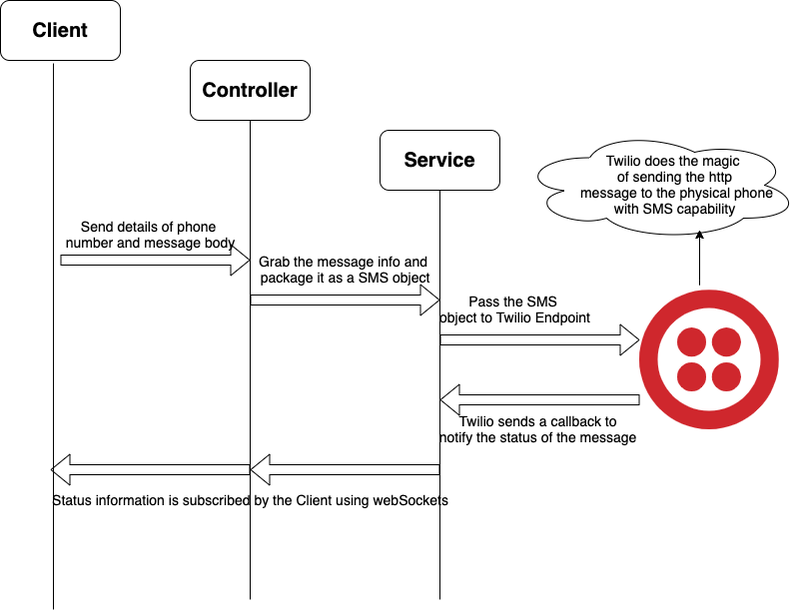
Diagrama de sequência da Web da implementação completa

Resultado final da implementação
Twilio com Spring Boot e WebSockets
Se todos os testes foram bem-sucedidos, agora você tem um aplicativo SMS criado com Spring Boot e WebSockets. Se você quiser trabalhar com meu código, meu repositório está disponível aqui.
Avise-me se você conseguir fazê-lo funcionar. Estamos ansiosos para ver o que você vai criar!
Referências adicionais:
- Introdução ao uso do Spring- https://spring.io/guides/gs/messaging-stomp-websocket/
- Introdução aos WebSockets - https://www.baeldung.com/websockets-spring
- Suporte WebSocket - https://docs.spring.io/spring-framework/docs/5.0.0.BUILD-SNAPSHOT/spring-framework-reference/html/websocket.html
- Usar STOMP e SockJS -https://stomp-js.github.io/guide/stompjs/rx-stomp/ng2-stompjs/using-stomp-with-sockjs.html
Publicações relacionadas
Recursos relacionados
Twilio Docs
De APIs a SDKs e aplicativos de amostra
Documentação de referência de API, SDKs, bibliotecas auxiliares, guias de início rápido e tutoriais para sua linguagem e plataforma.
Centro de Recursos
Os mais recentes e-books, relatórios do setor e webinars
Aprenda com especialistas em engajamento do cliente para melhorar sua própria comunicação.
Ahoy
Centro da comunidade de desenvolvedores da Twilio
Melhores práticas, exemplos de código e inspiração para criar comunicações e experiências de engajamento digital.


