Envie lembretes diários via SMS usando as plataformas Firebase, Node.js e Twilio
Tempo de leitura: 4 minutos

Você não precisa amarrar um barbante ao redor do dedo. Usando o Node.js, o Firebase e o Twilio, você pode criar seu próprio aplicativo de lembrete diário via SMS.
O que você vai precisar
Usaremos algumas ferramentas para criar esse app. É necessário preparar estes recursos antes de continuar:
- Twilio: para enviar e receber mensagens SMS. Não tem uma conta do Twilio? Cadastre-se gratuitamente.
- Firebase: uma API de banco de dados em tempo real. Nós o usaremos para armazenar os usuários que se cadastraram em nosso serviço.
- Node.js: uma plataforma baseada no tempo de execução JavaScript do Chrome que cria facilmente aplicativos de rede rápidos e escaláveis.
Programar mensagens SMS com Cron
Para começar, teremos que instalar alguns pacotes npm. Usaremos o pacote twilio para enviar mensagens de texto e o pacote cron para programar a hora em que queremos enviar essas mensagens. Você pode instalá-los executando os seguintes comandos:
Crie um novo arquivo chamado app.js e solicite os pacotes twilio e cron:
Vamos escrever um código que enviará uma mensagem de texto às 18h todos os dias:
Espere, você provavelmente está se perguntando qual é a string que estamos transmitindo como o primeiro argumento para nosso cronJob. Trata-se de um formato específico para cron que nos permite definir a hora e a frequência com que queremos que esta tarefa seja acionada. Nesse caso, às 18 horas e 0 minutos todos os dias. Este artigo faz um detalhamento excelente do formato cron.
No retorno de chamada para o nosso cronJob, usamos a biblioteca do Twilio Client para enviar uma mensagem. Transmitimos os números de origem e destino e o corpo da mensagem que queremos enviar.
Execute este código e aguarde sua mensagem de texto. Se for 10h, você provavelmente não vai querer esperar mais 8 horas para ver se o seu código funciona. Portanto, basta atualizar o formato Cron para enviá-la mais cedo. Aqui vai uma dica: para enviar às 10h13, use o formato "13 10 * * *".
Agora, você tem uma versão básica desse app, mas é muito provável que você não queira apenas enviar uma mensagem para si mesmo todos os dias. Se não for o seu caso, parabéns! É isso aí! Para o restante de nós, podemos fazer algumas pequenas alterações de código para que isso seja enviado para vários números de telefone.
Primeiro, vamos adicionar uma nova variável chamada "numbers" (números) que contém os números de telefone para os quais queremos enviar mensagens:
Em seguida, vamos atualizar o código em nosso textJob para fazer o looping desses números de telefone e enviar uma mensagem para eles:
Receber mensagens SMS
Agora que estamos enviando uma mensagem SMS para números diferentes no momento que queremos, vamos atualizar esse código para saber quando um usuário envia uma mensagem de texto para o app. O Twilio usa webhooks para informar o servidor quando uma mensagem ou chamada telefônica chega ao app. Precisamos configurar um endpoint que podemos pedir ao Twilio para usar no webhook de mensagens.
Usaremos o framework Express para configurar nosso servidor da Web de nodes (nós) e receber a solicitação POST do Twilio, por isso teremos que instalar o pacote Express. Também usaremos o módulo "body-parser". Vamos instalá-lo também:
No início do nosso arquivo app.js, precisaremos solicitar o Express e inicializá-lo em uma variável chamada "app". Também vamos usar o middleware bodyParser para facilitar o uso dos dados que obteremos em nossa solicitação POST.
Vamos adicionar uma rota para /message que responda com algumas TwiML. TwiML é um conjunto básico de instruções que você pode usar para dizer ao Twilio o que fazer quando receber uma chamada ou mensagem SMS. Nosso código ficará assim:
Usamos a biblioteca de nodes (nós) do Twilio para inicializar uma nova TwimlResponse. Em seguida, usamos o verbo Mensagem para definir com o que queremos responder à mensagem. Neste caso, vamos dizer apenas "Thanks for subscribing!" (Obrigado por assinar!). Em seguida, vamos definir o tipo de conteúdo de nossa resposta como text/xml e enviar a representação da string da TwimlResponse que criamos.
Por fim, vamos configurar o servidor para ouvir na porta 3000.
Agora, vamos ativar o app:
Se você estiver executando essa função localmente, será necessário verificar se o ngrok está em execução antes de passar para a próxima etapa. Se você ainda não usou o ngrok, meu grande amigo, Kevin, reuniu um ótimo tutorial para ajudar você nos primeiros passos.
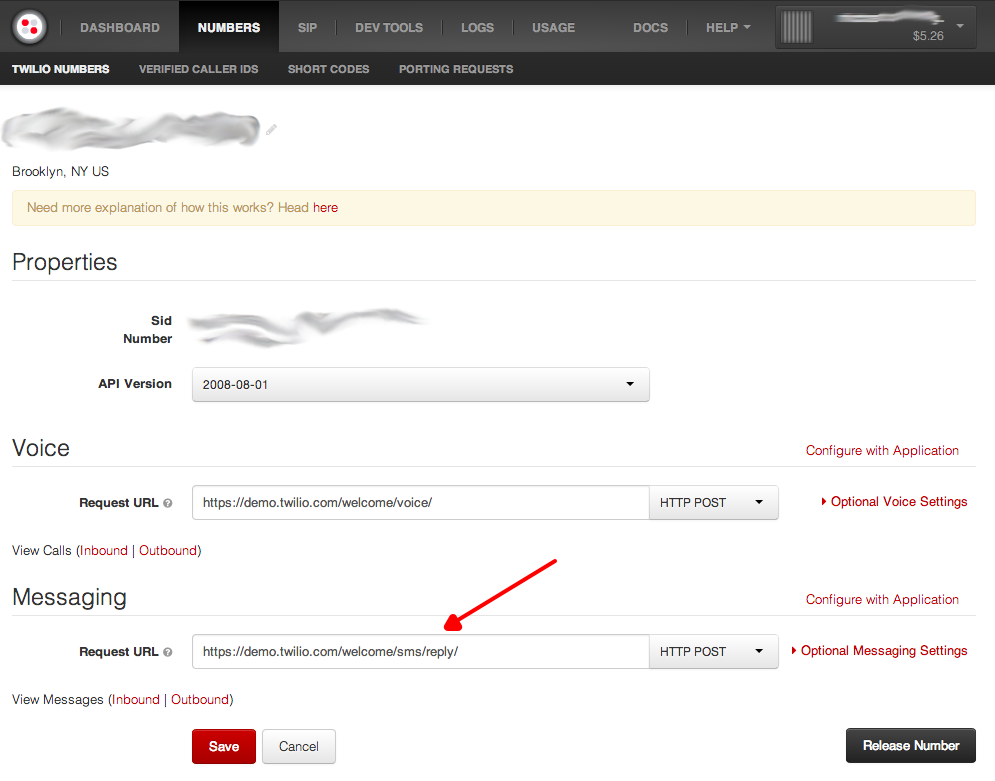
Agora que o servidor está em execução, precisamos dizer ao Twilio para usar este URL de mensagens como nosso URL de solicitação de mensagem:

Envie uma mensagem SMS para o número do Twilio. Você deverá receber uma resposta. Se não receber, dê uma olhada no Monitor de apps do Twilio para saber o que deu errado.
Salvar usuários no Firebase
Configuramos um script que envia uma mensagem de texto no mesmo horário todos os dias e proporcionamos aos usuários a possibilidade de enviar uma mensagem de texto para nosso app. Resta apenas uma última coisa a fazer. Precisaremos salvar as informações dos nossos usuários quando eles enviarem um texto para nosso app. Usaremos o Firebase como nosso datastore, então precisamos instalar o módulo do node (nó) do Firebase:
Agora que instalamos o módulo do Firebase, vamos solicitá-lo e inicializá-lo na parte superior do nosso arquivo app.js:
Quando você cria uma conta do Firebase, é fornecido um URL para seu datastore. Atualize esse código substituindo {FIREBASEURL} por esse URL.
Como vamos extrair os números de telefone do Firebase, precisamos atualizar a variável dos números para que ela seja uma matriz vazia e, em seguida, preenchê-la com informações do banco de dados. O Firebase é um banco de dados em tempo real e foi criado com base na premissa de assinatura de eventos em vez de leitura sob demanda. Vamos assinar um evento de atualização sempre que um novo usuário for adicionado:
Agora, precisaremos adicionar os usuários ao nosso banco de dados quando eles enviarem uma mensagem com o texto "assinar". Vamos rever a rota da mensagem para fazer essa atualização:
Quando o webhook de mensagens do Twilio aciona uma nova solicitação POST para o seu servidor, incluímos parâmetros de solicitação com informações sobre a mensagem. Usaremos o parâmetro "Body" para examinar o conteúdo que o usuário enviou por mensagem de texto e o parâmetro "From" para determinar o número usado para enviá-la. Se ele enviar a palavra "assinar" e ainda não estiver em nosso banco de dados, usaremos a função push na nossa referência do Firebase para adicioná-la.
Agora, o app está pronto. Vamos executá-lo e testá-lo:
O que você fará
Conseguimos! Agora que você criou um app simples de lembrete diário via SMS, pode personalizar a mensagem diária conforme preferir. Talvez queira incluir uma citação de Jack Handy, uma notícia do NY Times ou um link para um gif engraçado.
Publicações relacionadas
Recursos relacionados
Twilio Docs
De APIs a SDKs e aplicativos de amostra
Documentação de referência de API, SDKs, bibliotecas auxiliares, guias de início rápido e tutoriais para sua linguagem e plataforma.
Centro de Recursos
Os mais recentes e-books, relatórios do setor e webinars
Aprenda com especialistas em engajamento do cliente para melhorar sua própria comunicação.
Ahoy
Centro da comunidade de desenvolvedores da Twilio
Melhores práticas, exemplos de código e inspiração para criar comunicações e experiências de engajamento digital.


