Crie um formulário de contato para um aplicativo Python Django com Twilio SendGrid
Time to read:

Um formulário de contato é um recurso comum de muitos sites que oferece uma forma dos usuários entrarem em contato com os administradores do site sem precisar abrir seus e-mails ou entrar em contato pelo telefone. Em um aplicativo Python Django, um formulário de contato pode ser usado para armazenar as informações de contato de um usuário no banco de dados do site. E com o Twilio SendGrid, também podemos acionar um e-mail automatizado contendo essas informações assim que o formulário for enviado com sucesso.
Neste tutorial, criaremos um formulário de contato simples para um aplicativo Django da Web que faz exatamente isso.

Requisitos do tutorial
- Python versão 3.6 ou superior. Se você não tiver o Python instalado em seu computador, faça download de um instalador gratuito aqui.
- Uma conta gratuita do Twilio SendGrid. Inscreva-se aqui para enviar até 100 e-mails por dia gratuitamente.
- O framework web do Django. Django é um framework de desenvolvimento web, open source e gratuito, escrito em Python. Vamos instalá-lo usando o gerenciador de pacotes pip do Python na seção abaixo. Nenhum conhecimento prévio de Django é necessário para concluir este tutorial.
Configuração de projeto Django
Antes de instalar o Django em seu sistema, é uma prática recomendada no desenvolvimento do Python criar um "ambiente virtual" isolado. Um ambiente virtual mantém as dependências no nível do projeto separadas da instalação global do Python e evita conflitos de versão entre os requisitos de software de diferentes projetos do Python em seu computador.
Para configurar um ambiente virtual, comece criando uma pasta externa para o seu projeto, onde usaremos o comando venv do Python para gerar um diretório especial para isolar os requisitos do nosso projeto. Se você estiver trabalhando em uma máquina Mac OSX ou Linux, digite os seguintes comandos no programa Terminal:
No Windows, digite estes comandos em uma janela de prompt de comando:
Com o ambiente virtual do seu projeto ativado, você verá o prompt de linha de comando precedido do nome do seu ambiente entre parênteses, indicando que todos os pacotes Python que você instalar serão instalados neste diretório em vez de globalmente no seu sistema. Você pode desativar o ambiente virtual do projeto a qualquer momento executando o comando deactivate.
Agora que temos um local para armazenar as dependências de nossos projetos, vamos instalá-las com o gerenciador de pacotes pip Python:
Se tudo funcionar bem, você deve ver um pouco de saída de linha de comando enquanto o instalador baixa os seus pacotes, terminando com algo semelhante a isso, embora as suas versões de pacote podem variar do que foi instalado no meu sistema no momento da escrita:
Com o Django instalado, estamos prontos para criar os arquivos de projeto em que o nosso código Python ficará. No diretório externo do projeto, juntamente com seu ambiente virtual, execute os seguintes comandos:
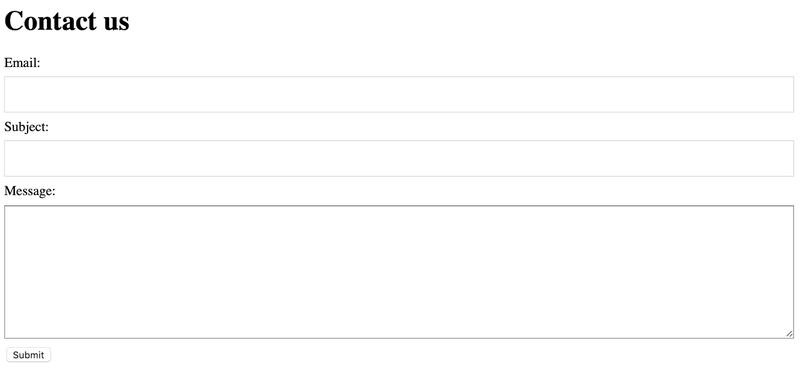
Agora, se você acessar http://127.0.0.1:8000/ no navegador do computador, verá a tela de inicialização do Django, indicando que o Django foi instalado com sucesso e está pronto para começar a construir seu projeto:

Observe que, neste momento, você verá um aviso na linha de comando sobre migrações de banco de dados não aplicadas. Vamos corrigir isso em breve quando criarmos o primeiro modelo de banco de dados do nosso projeto.
Crie o app Contacts
Os projetos Django são criados a partir de aplicativos: pequenos pacotes focados de funcionalidades que atendem a um único propósito em um aplicativo de software maior baseado na web. Blogs, contas de usuários e feeds de notícias são exemplos comuns de aplicativos em sites construídos pelo Django. Para este tutorial, criaremos um aplicativo básico de contato que usa o Twilio SendGrid para enviar e-mails aos administradores do site com informações de contato do usuário e uma mensagem.
Para criar um novo app de contato para nosso projeto, retorne à linha de comando e pare o seu servidor de desenvolvimento digitando CONTROL-C ou abra uma segunda janela de terminal e execute este comando a partir da raiz do seu projeto Django (a pasta que contém o arquivo manage.py):
O comando de gerenciamento do Django startapp que executamos aqui vai gerar uma pasta contact (contato) contendo alguns arquivos padrões que usaremos para começar a criar nosso app. Para carregar o app em nosso projeto, precisamos informar ao Django onde encontrá-lo, adicionando-o à configuração INSTALLED_APPS no arquivo de configuração do projeto settings.py. Esse arquivo pode ser encontrado no diretório contact_form em contact_form/contact_form/settings.py. Adicione "contact" (contato) à lista de aplicativos do nosso projeto como:
Agora que Django sabe onde encontrar nosso app, precisamos dar aos nossos usuários um lugar para encontrá-lo, roteando a função de visualização do aplicativo para uma URL específica que pode ser acessada em um navegador. Abra contact_form/contact_form/urls.py e adicione uma nova chamada da função path() a lista urlpatterns abaixo do caminho admin fornecido pelo Django para que o conteúdo do arquivo fique assim:
Agora, quando um usuário navega para o caminho contact/ em nosso site, o Django saberá chamar a função contact.views.contact_view. Vamos definir essa função agora para que possamos garantir que nosso app de contato esteja conectado corretamente e pronto para funcionar. Abra o arquivo contact_form/contact/views.py e adicione o código:
Ao acessar http://127.0.0.1:8000/contact/ no seu navegador, você verá o texto "Contact app works!" (Contato o app funciona!).
Agora, estamos prontos para começar a criar nosso próprio aplicativo de contato personalizado. Vamos começar substituindo a função HttpResponse por um modelo HTML renderizado para exibir o formulário de contato de nosso aplicativo.
Crie uma nova pasta chamada templates (modelos) na pasta contact do aplicativo e, dentro dela, crie outra pasta contact para manter um novo arquivo de modelo chamado contact.html. O caminho para este arquivo a partir da raiz do seu projeto será semelhante a este: contact_form/contact/templates/contact/contact.html. Adicione a seguinte linha de código HTML a esse arquivo:
Agora, de volta em contact_form/contact/views.py podemos atualizar o código para usar o atalho render() do Django, que permite que nossa função de visualização retorne um modelo HTML renderizado.
Se você atualizar seu navegador após essas alterações, verá um novo cabeçalho "Contact us" (Fale conosco) na parte superior da página.
Criar o formulário Modelo de contato
Antes de adicionarmos nosso formulário de contato a esta página, precisamos de um local para salvar os dados que nossos usuários inserem no formulário. Embora o objetivo final aqui seja enviar as informações de contato por e-mail aos administradores do site, ainda é uma boa ideia salvar os dados do formulário no banco de dados do projeto. Além de fornecer um backup dos contatos do nosso site caso um e-mail não seja enviado, também podemos usar esses dados para criar uma lista de e-mails ou para executar análises sobre os tipos de consultas que normalmente recebemos dos usuários do site.
O comando startproject que usamos para criar nosso projeto configurou com um arquivo db.sqlite3 para servir como banco de dados inicial do nosso projeto. Django também tem suporte para Postgres, MySQL e outras opções de banco de dados no nível de produção, mas SQLite funciona bem para o desenvolvimento local.
No Django, você pode criar tabelas de banco de dados para armazenar os dados persistentes do projeto definindo um modelo. Um modelo Django fornece uma maneira de representar tabelas, campos e relacionamentos de banco de dados em código Python que serão traduzidos em comandos SQL para nosso banco de dados executar.
Vamos definir um modelo "Contact" (Contato) abrindo contact_form/contact/models.py e adicionando o seguinte código:
A classe de modelo Contact (Contato) é mapeada para uma única tabela no banco de dados de nosso projeto, com cada um de seus atributos correspondendo a uma coluna específica nessa tabela. O atributo email é uma instância da classe models.EmailField() do Django que permite que somente endereços de email válidos sejam salvos, um recurso que será útil quando precisarmos para validar nossos dados do formulário de contato. O Django tem muitos outros campos de modelo integrados para fornecer restrições úteis e recursos adicionais para vários tipos de dados, como as classes CharField e TextField que usamos aqui para nossos campos de assunto e mensagem.
Depois de definir ou atualizar seus modelos Django, há dois comandos de gerenciamento que precisam ser executados para que essas alterações sejam aplicadas no nível do banco de dados. O comando makemigrations gera um arquivo que o Django usará para traduzir seu código Python em SQL. Esse arquivo também serve como um registro da alteração no seu modelo de dados e deve ser rastreado no sistema de controle de versão do projeto juntamente com as alterações no modelo. Depois de executar o comando makemigrations, o comando migrate é usado para executar os comandos SQL que alteram o estado do banco de dados.
Depois de salvar seu arquivo models.py, retorne à linha de comando na raiz do seu projeto Django e execute o comando makemigrations:
Você deve ver o seguinte resultado em seu console de linha de comando:
Depois que o arquivo de migração for gerado no contact_form/contact/migrations , você poderá inserir python manage.py migrate e verá essa saída, bem como a saída para qualquer outra migração não aplicada da geração do projeto Django, indicando que nossa tabela contacts do banco de dados foi criada com sucesso:
Django é conhecido como um framework web "baterias incluídas", o que significa que ele fornece muitas ferramentas para simplificar e agilizar padrões repetidos no desenvolvimento web. Uma dessas ferramentas, conhecida como model form (formulário de modelo), fornece uma interface para criar um formulário HTML a partir de um modelo de banco de dados existente com muito pouco código.
Vamos definir um formulário de modelo para nosso modelo de Contact criando um novo arquivo forms.py na pasta contact em contact_form/contact/forms.py e adicionando esse código a esse arquivo:
O objetivo de uma instância ModelForm no Django é gerar um formulário HTML que pode ser usado para salvar dados em uma tabela específica em nosso banco de dados. Os atributos de classe para uma subclasse ModelForm definem os campos de formulário específicos e seus widgets de formulário HTML correspondentes e podem ser usados para adicionar métodos de validação personalizados a cada campo. No nosso caso, usaremos os widgets Django e validadores padrão para cada campo do modelo de Contact (Contato) para que não seja necessário definir nenhum atributo de classe para a nossa classe ContactForm.
Django usa uma classe Python interna chamada Meta em uma subclasse ModelForm para definir valores de dados que não são mapeados diretamente para campos de formulário individuais. Usamos a definição da Meta aqui para vincular o formulário ao modelo de Contact (Contato) por meio do atributo model e para declarar que queremos criar campos de formulário para todos os campos em nossa tabela de banco de dados de contacts (contatos) com fields (campos).
Com nossa classe ContactForm definida, agora podemos retornar ao arquivo contact_form/contact/views.py e usá-lo para adicionar o código do formulário HTML renderizado ao nosso modelo. Abra esse arquivo no editor de texto e edite o código de exibição existente da seguinte forma:
Aqui, adicionamos uma instrução de importação para a classe ContactForm que acabamos de definir e em nossa função contact_view, instanciamos essa classe como um variável form e a adicionamos ao dicionário context que nosso modelo Django usa para exibir dados dinâmicos no front-end de nosso aplicativo da Web. Certifique-se de passar esse dicionário context para a função render que a exibição retorna.
Com a instância ContactForm agora disponível para nosso modelo Django, adicione o seguinte código no final contact_form/contact/templates/contact/contact.html para exibir o formulário:
Há vários detalhes importantes a serem observados sobre esse código. As aspas vazias no atributo action=”” diz ao navegador para enviar os dados do elemento form de volta a mesma URL usada para carregar a página, o que, em nosso caso, significa que ele chamará nossa função contact_view com os dados de formulário anexados ao objeto request (solicitado). A variável de modelo {{ form }} do Django usa a sintaxe de modelo do Django para interpolar os dados do nosso dicionário context para o código HTML gerado pelo nosso site. O atributo method="post" significa que o nosso formulário irá lidar com solicitações "POST" e, portanto, modificando dados no servidor, por isso é importante incluir a proteção de segurança CSRF integrada do Django com a tag de modelo {% csrf_token %}.
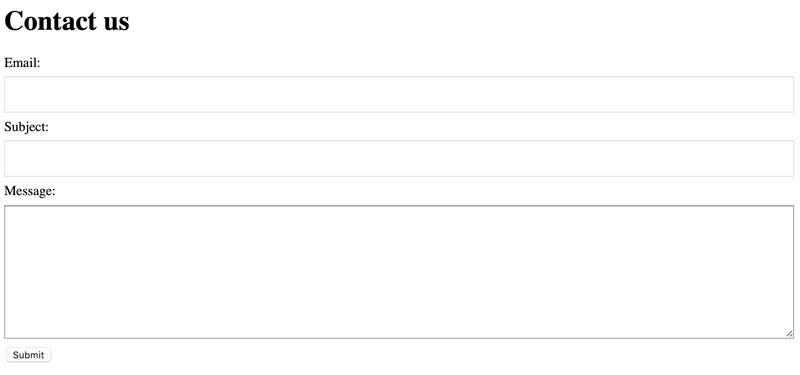
Agora, se você acessar o site em execução no seu navegador local em http://127.0.0.1:8000/contact/ , verá algo assim:

Parece muito ruim neste momento. Mas se você inspecionar o elemento form nas ferramentas de desenvolvimento do seu navegador, você pode ver quanto HTML padrão nosso formulário de modelo Django nos salvou de escrever:
Muito bom, certo? Agora, vamos deixá-lo um pouco mais apresentável, adicionando um pouco de CSS. Para fazer isso, você precisará criar uma nova pasta chamada static dentro da pasta contact do app e, dentro dela, uma pasta contact adicional para manter um novo arquivo contact.css. O caminho para este arquivo a partir da raiz do seu projeto será da seguinte forma: contact_form/contact/static/contact/contact.css. Adicione a seguinte regra CSS a esse arquivo:
Em seguida, adicione esse código à parte superior do seu arquivo contact_form/contact/templates/contact/contact.html com a tag {% load static %} na primeira linha:
A tag de modelo static é a maneira do Django de carregar ativos estáticos, como arquivos CSS e JavaScript de pastas específicas em nosso projeto para usar em modelos HTML. Mas para que Django localize nosso novo diretório de arquivos estáticos, precisamos reiniciar nosso servidor de desenvolvimento digitando CONTROL-C, seguido por:
Agora, se você atualizar a página de contato, deverá ver os campos do formulário empilhados verticalmente e ocupando toda a largura do elemento que o contém (deixo qualquer estilo CSS adicional para você):

Agora que temos nosso formulário HTML exibido em nosso site, Django precisa saber o que fazer com os dados do formulário depois de enviados. Podemos fornecer essas instruções editando o código da função "contact_view" para ficar assim:
Quando um usuário clicar no botão "Enviar" em nosso formulário, o Django passa uma solicitação junto com os dados do formulário para nossa função de visualização usando o método HTTP "POST". Por isso, acrescentamos uma verificação condicional para uma solicitação "POST" em nossa visualização, onde passamos o envio "POST" como os dados iniciais para a nossa classe ContactForm.
O método form.is_valid() executa os validadores de formulário internos do Django para cada um de nossos campos de formulário, verificando, por exemplo, se o campo email contém um endereço de e-mail válido. Uma vez que a validação passa para cada campo, é seguro salvar os dados do formulário na tabela do banco de dados que definimos no modelo Contact por meio do método form.save(). E como precisamos de uma maneira de informar aos nossos usuários que seu envio foi recebido, criaremos um novo arquivo de modelo em contact_form/contact/templates/contact/success.html com uma mensagem de sucesso a ser exibida depois que os dados de contato forem salvos:
Observe que, em um aplicativo do mundo real, você também deseja incluir o código de tratamento de erros para exibir os erros do formulário ao usuário se a verificação form.is_valid() falhar.
Agora, se você inserir um endereço de e-mail válido no campo de e-mail no formulário de contato, juntamente com um assunto e uma mensagem e clicar em "Submit" (Enviar), você verá a mensagem de sucesso carregada na página.
Para confirmar que os dados de contato inseridos foram salvos no banco de dados, você pode dar uma olhada na interface de administração do Django, que fornece uma maneira de visualizar os dados do modelo do projeto Django por meio de uma interface da Web fácil de usar.
Abra o arquivo contact_form/contact/admin.py que foi criado pelo comando de gerenciamento startapp e edite-o para ficar da seguinte forma:
Esse código diz ao Django para registrar o modelo de Contact (Contato) com o site de administração do Django para que possamos visualizar os dados no painel de administração integrado do projeto. Para acessar esse dashboard, precisamos nos conceder permissões de usuário no nível administrativo. Podemos fazer isso com o comando de gerenciamento createsuperuser:
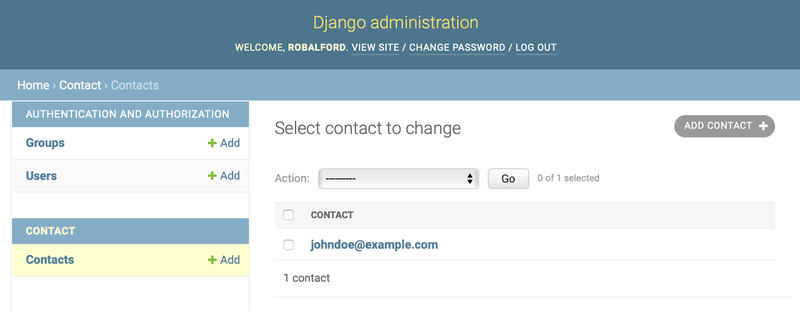
Siga as instruções para inserir o seu nome de usuário, e-mail e senha e acesse http://127.0.0.1:8000/admin/ no navegador. Insira as informações de login que você acabou de usar e agora você deve ter acesso ao dashboard de administração do Django, onde você verá uma seção de "CONTACT" (CONTATO) para visualizar os dados do aplicativo de contato do projeto. Clique no link "Contacts" (Contatos) no dashboard principal e você verá algo assim:

Selecione o e-mail inserido no formulário e você verá todos os dados do formulário enviados exibidos na interface. Agradeço ao Django por esta incrível funcionalidade de administração integrada! Os administradores do nosso site agora podem visualizar todos os contatos do site em um formato agradável, legível e acessível. Baterias incluídas de fato.
E-mails automatizados com o Twilio SendGrid
Com o nosso formulário de contato do Django funcionando, vamos dar o toque final ao nosso aplicativo de contatos utilizando o serviço de e-mail gratuito do Twilio SendGrid para enviar um e-mail aos administradores do nosso site sempre que um usuário envia as suas informações de contato. Se você ainda não criou sua conta SendGrid, crie agora aqui.
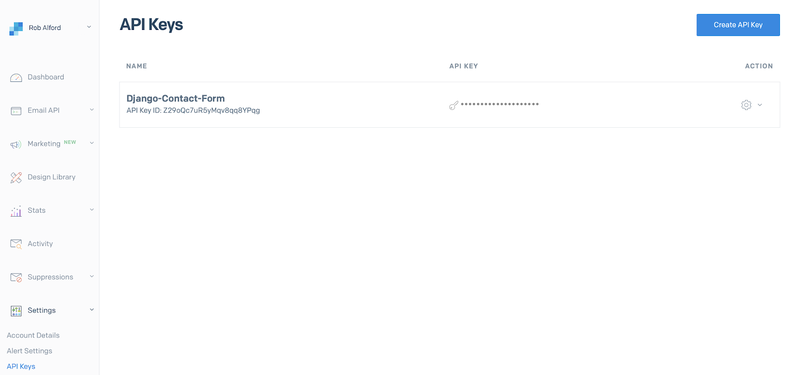
Depois de criar sua conta, você precisará gerar uma chave de API SendGrid para configurar nosso aplicativo Django para usar com segurança o serviço de e-mail SendGrid. No menu lateral principal do dashboard do SendGrid, selecione "Settings" (Configurações) e , em seguida, "API Keys" (Chaves de API). Na página API Keys (Chaves de API), clique em "Create API Key" (Criar chave de API) e dê à sua chave um nome exclusivo com as permissões padrão de "Full Access" (Acesso completo). Em seguida, selecione "Create and View" (Criar e ver) para ver a sua chave. Salve a chave em um local seguro, pois esta é a única vez que ela poderá ser visualizada via SendGrid em texto sem formatação. Se você perdê-la, precisará criar outra chave.
Depois de clicar em "Done" (Concluído), você verá sua nova chave de API listada na página API Keys (Chaves de API) do SendGrid de sua conta. Veja como a minha é exibida:

Para adicionar a chave de API ao nosso projeto Django, seguiremos as práticas recomendadas de segurança da web e as armazenaremos fora do nosso código-fonte em uma variável de ambiente que pode ser definida no servidor ou definida em um arquivo .env e ignorada pelo sistema de controle de versão do nosso projeto. Crie um arquivo .env na pasta contact_form na raiz do projeto Django (não se esqueça do ponto principal) e defina a variável de ambiente SENDGRID_API_KEY:
Se você usar git para controle de versão, também desejará adicionar o arquivo .env ao .gitignore do seu projeto.
Django precisa saber como usar nosso arquivo .env para procurar variáveis de ambiente, então adicionamos o seguinte código ao arquivo contact_form/contact_form/settings.py onde as configurações globais do projeto são armazenadas. Insira próximo ao topo do arquivo abaixo das outras instruções de importação existentes:
A instrução import os acima da importação dotenv será usada para recuperar a variável de ambiente SENDGRID_API_KEY do arquivo .env com o método os.environ.get() incorporado do Python, mantendo o valor dessa variável seguramente oculto fora do código-fonte do nosso projeto.
Agora estamos prontos para usar a interface de e-mail SMTP do SendGrid para enviar e-mails do nosso projeto Django. No mesmo arquivo settings.py que você acabou de editar, adicione as seguintes definições de configuração na parte inferior do arquivo:
As configurações CONTACT_EMAIL e ADMIN_EMAILS serão usadas para definir os endereços de e-mail "de" e "para" para os e-mails automáticos do SendGrid. Em um site do mundo real, provavelmente eles seriam e-mails hospedados no domínio do site. No entanto, para os fins deste tutorial, você pode usar os e-mails que possui para qualquer uma das configurações. O e-mail CONTACT_EMAIL precisa corresponder ao e-mail que você digitou para "Single Sender Verificatio" (Verificação de remetente único) quando criou sua conta do SendGrid. Você pode adicionar e-mails de "Single Sender" (Remetente único) ou domínios de e-mail inteiros à sua conta SendGrid em Settings => Sender Authentication (Configurações => Autenticação do Remetente).
As definições de configuração do # Twilio SendGrid precisam ser definidas com os valores exatos listados acima para que a interface SMTP funcione. O valor de "apikey" (chave de api) para EMAIL_HOST_USER é o mesmo para todas as contas do SendGrid. A configuração EMAIL_HOST_PASSWORD usa os.environ.get() para carregar a chave de API SendGrid que você definiu no seu arquivo .env.
Esse traço do código de configuração Python era tudo o que precisávamos para habilitar o serviço de e-mail SendGrid em nosso projeto Django. Agora podemos usar a função integrada send_mail() do Django para acionar e-mails automatizados quando nosso formulário de contato for enviado com sucesso. Retorne ao arquivo contact_form/contact/views.py e edite o conteúdo para ficar assim:
A função send_mail() do Django aceita quatro argumentos aqui nesta ordem: o assunto do e-mail, o corpo do e-mail, o endereço de e-mail do remetente e uma lista de endereços de e-mail do destinatário. Usamos as configurações CONTACT_EMAIL e ADMIN_EMAILS que definimos no arquivo settings.py do projeto para os valores de endereço de e-mail. Para o assunto e o corpo do e-mail, usamos os valores cleaned_data do ContactForm validado juntamente com a formatação de string f do Python para criar uma string legível para o assunto e transmitir a mensagem que nosso usuário inseriu no formulário de contato.
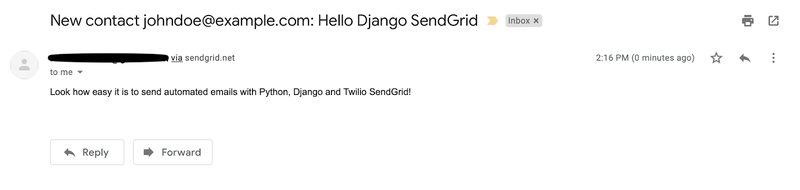
Agora, se você voltar ao seu site em http://127.0.0.1:8000/contact/ com o seu servidor de desenvolvimento em execução e preencher o formulário, quando você clicar em enviar, Django passará seu e-mail para SendGrid, e em apenas alguns momentos você verá que ele chegará na caixa de entrada, ou caixas de entrada, que você adicionou à lista ADMIN_EMAILS. Veja como é o e-mail na minha conta do Gmail:

Certifique-se de verificar sua pasta de spam, caso não o veja. Alguns clientes de e-mail podem marcar o e-mail como spam se ele for enviado de e para o mesmo endereço de e-mail via SendGrid. Se não existirem erros identificados por seu aplicativo Django quando clicar no botão "Submit" (Enviar), e ainda não estiver vendo seu e-mail chegar dentro de alguns minutos, verifique o dashboard Activity (Atividade) no SendGrid para ver se há problemas que precisam ser resolvidos.
Conclusão
Parabéns! Você criou um aplicativo de contato funcional que pode ser reutilizado em outros projetos Django e o conectou para enviar e-mails automatizados com o Twilio SendGrid. Este tutorial só arranhou a superfície do que você pode fazer combinando Django e SendGrid, mas espero que tenha dado uma ideia de como é fácil começar a enviar e-mails automatizados em seus projetos da Web usando as ferramentas gratuitas juntas.
Se você está procurando mais inspiração, confira o tutorial sobre como criar um boletim informativo por e-mail com Django e SendGrid: Crie um boletim informativo por e-mail com Django e Twilio SendGrid
E se você quiser se aprofundar mais no que a Twilio tem para oferecer aos desenvolvedores para automatizar mensagens SMS e muitas outras formas de comunicação, confira a Twilio Quest documentação do vídeo game.
Publicações relacionadas
Recursos relacionados
Twilio Docs
De APIs a SDKs e aplicativos de amostra
Documentação de referência de API, SDKs, bibliotecas auxiliares, guias de início rápido e tutoriais para sua linguagem e plataforma.
Centro de Recursos
Os mais recentes e-books, relatórios do setor e webinars
Aprenda com especialistas em engajamento do cliente para melhorar sua própria comunicação.
Ahoy
Centro da comunidade de desenvolvedores da Twilio
Melhores práticas, exemplos de código e inspiração para criar comunicações e experiências de engajamento digital.


