Criar uma sala de espera para telemedicina com o Twilio Video
Time to read:

A telemedicina está mudando rapidamente o setor da saúde. Tirando a preocupação com a COVID-19, poder ver o rosto de um médico sem ter de se deslocar até ele é um divisor de águas.
O Twilio Video permite que os desenvolvedores criem soluções de telemedicina em conformidade com a HIPAA que estejam totalmente sob seu controle e sob medida para as necessidades de seus pacientes. Hoje, mostrarei como você pode criar um app de telemedicina com o Twilio Video para exibir uma "sala de espera virtual" onde o paciente pode ficar até que o médico chegue. Por uma questão de simplificação, vamos construir o front-end no JavaScript básico, sem uma estrutura.
Em nível geral, seguiremos estas etapas:
- Configurar um back-end para controle de acesso ao aplicativo
- Configurar o scaffolding do front-end básico
- Criar a experiência do prestador
- Criar a experiência do paciente

Para os que são impacientes e que desejam ir diretamente para o código, todo o projeto está no GitHub.
Pré-requisitos
- Um ambiente de desenvolvedor no qual você pode executar o código do Node.js
- Uma conta da Twilio (cadastre-se aqui para obter uma gratuitamente)
Configurar o ambiente
Execute npm init --yes e inicie um novo projeto Node.js na linha de comando.
Crie um arquivo .env na raiz do projeto, onde armazenaremos suas credenciais de conta da Twilio.
Vá até o console da Twilio e copie o account SID (SID da conta) no arquivo .env.
Você também precisará de algumas credenciais específicas de vídeo. Essas credenciais permitem que você gere um access token (token de acesso), que informa aos servidores da Twilio que seus usuários finais têm o direito de se conectar a esse aplicativo de vídeo vinculado à sua conta.
Na página Programmable Video Tools (Ferramentas do Programmable Video), gere uma API key (chave de API) e um secret (segredo). Copie-os também no arquivo .env.
Você terá um arquivo semelhante a este:
Não é possível armazenar credenciais no front-end, pois isso as expõe a agentes mal-intencionados. Portanto, nosso app precisará de um back-end para gerar o access token (token de acesso) ao vídeo.
Criar o back-end
Usaremos o Express para alimentar nosso servidor. Na linha de comando, execute npm install express para adicionar o Express como uma dependência do projeto. Quando estiver nele, execute npm install dotenv para instalar a biblioteca que usaremos para ler nossas credenciais do arquivo .env. Para obter mais informações sobre como trabalhar com variáveis de ambiente no Node.js, consulte este post do blog. A última dependência de que precisaremos é o SDK da Twilio, portanto execute o npm install twilio também.
Na raiz do projeto, crie um arquivo chamado server.js onde ficará o código do servidor. Copie nele o código a seguir:
Aqui, adicionamos o código de texto clichê para executar um servidor Express. Adicionamos uma rota que leva uma string identity e gera um access token (token de acesso) ao Twilio Video.
Como a rota do token faz uma solicitação GET, podemos testá-la diretamente do navegador.
No diretório de projetos, execute o seguinte comando para iniciar o servidor:
Carregue http://localhost:1337/token?identity=tilde no navegador. Você verá uma resposta semelhante à seguinte:
Bom trabalho!
Criar o front-end
Vamos adicionar um front-end para que o paciente e o prestador possam realizar videoconferências e se verem. Qual é o produto mínimo viável para a telemedicina com uma sala de espera virtual?
- O paciente e o prestador precisam poder se conectar e desconectar de áudio/vídeo
- O paciente precisa poder interagir com uma experiência de "sala de espera" quando ele já está na sala, mas o prestador ainda não
- O app não deve mostrar a sala de espera quando o prestador e o paciente já estão na sala
- A opção de mostrar ou não a sala de espera deve permanecer no estado correto da página, mesmo que o prestador ou o paciente desconecte-se e retorne
Crie uma pasta public na raiz do seu projeto, que é onde ficará o front-end.
Adicione os seguintes arquivos vazios na pasta public:
patient.html: a página pela qual o paciente entrará na chamadaprovider.html: a página pela qual o prestador entrará na chamadaindex.js: o JavaScript que é compartilhado entre as duas páginas ficará aquiindex.css: para dar um toque de estilo
Adicionar a página do prestador
Vamos trabalhar na página do prestador primeiro, pois ela é um pouco mais simples.
Copie o código a seguir em provider.html:
Para atender a esta página, precisamos de um pouco de lógica no lado do servidor.
Em server.js, adicione o código a seguir:
Esse código expõe as URLs das páginas do paciente e do prestador e também permite que nosso app acesse os arquivos na pasta public como ativos estáticos para que possamos aplicar o arquivo CSS.
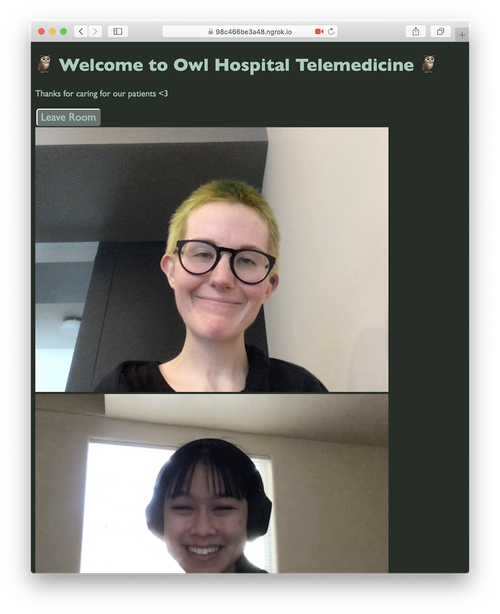
Vá até http://localhost:1337/provider no navegador e você verá algo parecido com isto:

Observe que estamos codificando os nomes do paciente, do prestador e da sala aqui apenas para fins de simplificação. Em um app de telemedicina com produção pronta que se expandiria para lidar com vários agendamentos simultâneos, essas páginas estariam protegidas por um fluxo de autenticação e você extrairia os nomes dos usuários de seu banco de dados em vez de codificá-los. Você também precisaria de algum tipo de lógica do lado do servidor para gerar nomes de sala exclusivos para cada agendamento diferente.
De qualquer forma. Vamos deixar isso um pouco menos feio?
Abra o arquivo public/index.css e adicione o código a seguir:
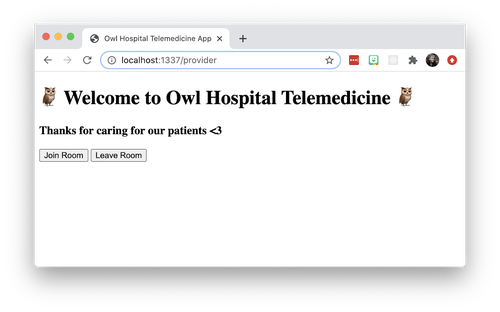
Se você recarregar a página, ela terá a seguinte aparência:

Não é incrível como uma pequena mudança nas fontes e cores faz uma enorme diferença na aparência do app? As cores inspiradas na floresta combinaram perfeitamente com um hospital cujo tema é de coruja.
Esse CSS também nos permite exibir e ocultar elementos aplicando a classe hidden ao arquivo HTML.
Nossa página de prestador ainda não faz nada, então vamos corrigir isso.
Entrar em uma chamada de vídeo
Abra o arquivo public/index.js e adicione o código a seguir (explicarei o que está acontecendo em seguida):
O que está acontecendo aqui?
Existem alguns conceitos que você precisa saber para entender as APIs do Twilio Video:
- Uma room (sala) é um espaço virtual no qual os usuários finais se comunicam.
- O participant (participante) é um usuário que entrou ou entrará em uma sala.
- As Tracks (Faixas) são informações compartilhadas entre os participantes. Existem diferentes tipos de faixas, como áudio, vídeo ou dados.
- As tracks (faixas) podem ser local (locais) ou remote (remotas), pois esses tipos de dados precisam ser tratados de maneiras diferentes. Você não iria querer que o vídeo de um usuário fizesse uma viagem de ida e volta no servidor ao exibi-lo no navegador dele.
- As informações sobre as tracks (faixas) são compartilhadas entre os participantes usando um subscription model (modelo de assinatura).
Primeiro, buscamos o access token (token de acesso) em nosso servidor. Em seguida, nos conectamos a uma sala ao chamar o método connect.
Usamos as APIs do navegador para capturar áudio e vídeo locais e, em seguida, passar essas informações para a sala que estamos criando.
Após o usuário se conectar a uma sala, precisamos attach (anexar) suas tracks (faixas) locais de áudio e vídeo, o que significa transformá-las em elementos HTML de midia com o SDK do Twilio Video. Feito isso, podemos anexá-las ao DOM.
Ainda não terminamos. Se outros participantes já estiverem na sala, precisaremos assinar e anexar suas faixas de vídeo e áudio. Além disso, devemos configurar ouvintes de eventos para que façam o mesmo para os futuros participantes que também participarão da chamada.
Por fim, precisaremos limpar e remover elementos e assinaturas quando um participante sair da sala. É apenas uma questão de boas maneiras e o garbage collector vai agradecer por isso.
O método toggleButtons (alternar botões) é uma função auxiliar para exibir ou ocultar os botões Join Room (Entrar na sala) e Leave Room (Sair da sala), assim o usuário não se atrapalha ao escolher qual é o correto.
Em seguida, modificaremos o HTML do prestador para aproveitar esse código que acabamos de escrever.
Na parte inferior de public/provider.html, adicione as linhas a seguir:
Aqui importamos o SDK do video do lado do cliente da Twilio e o arquivo JavaScript que acabamos de escrever. Em seguida, anexamos listeners aos botões para fazer a coisa certa quando o prestador entrar e sair.
Faça um teste: navegue até http://localhost:1337/provider em seu navegador novamente e clique no botão Join Room (Entrar na sala):

Eu me pareço com um médico? Gostaria de ter um estetoscópio ou algo do tipo para ficar ainda mais real.
Estamos chegando lá! O código para a experiência do paciente virá em seguida.
Criar a experiência da sala de espera virtual
Abra o arquivo public/patient.html e adicione nele o código a seguir:
É muito semelhante ao HTML do prestador, exceto que temos um div oculto que contém a experiência da sala de espera.
Para manter o tema de coruja, escolhi um relaxante vídeo de fogueira para brincar com o paciente. Se você administra um hospital com estilo punk rock, pode exibir a música "Waiting Room" da banda Fugazi.
Em seguida, adicionaremos o JavaScript embutido para:
- Permitir que o paciente entre e saia da sala de chamada de vídeo
- Verificar se o prestador está na sala quando o paciente entrar, para que possamos exibir a sala de espera (ou não)
- Assinar futuros participantes para que possamos exibir ou ocultar a sala de espera adequadamente
- Interromper o vídeo da sala de espera caso ele esteja sendo reproduzido (isso pode causar distração!)
Adicione o seguinte código à parte inferior do arquivo public/patient.html:
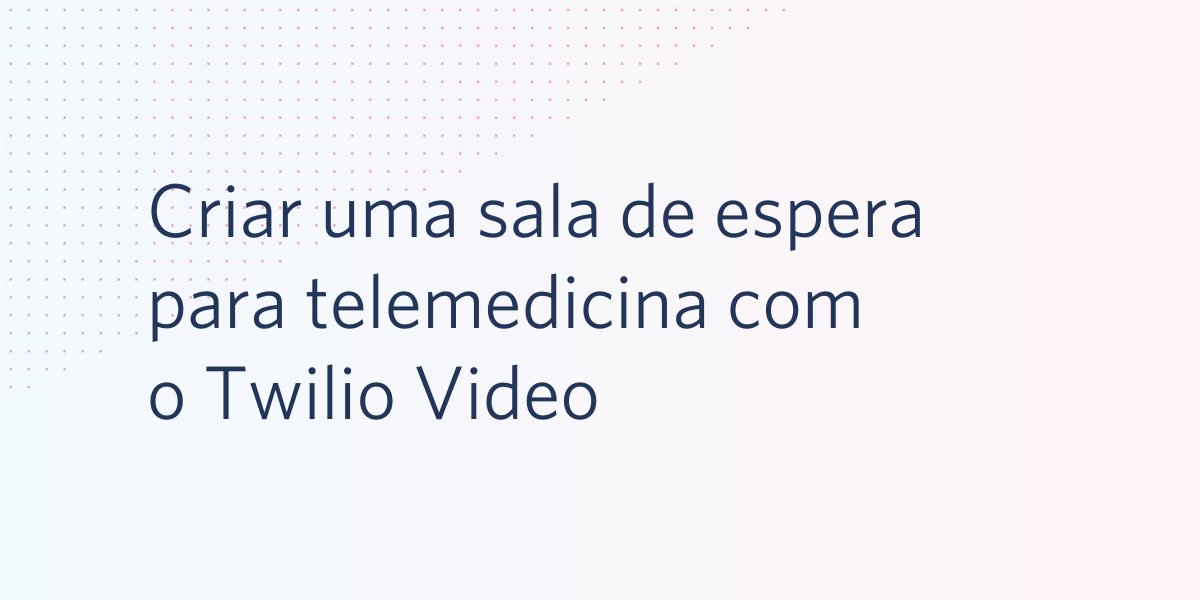
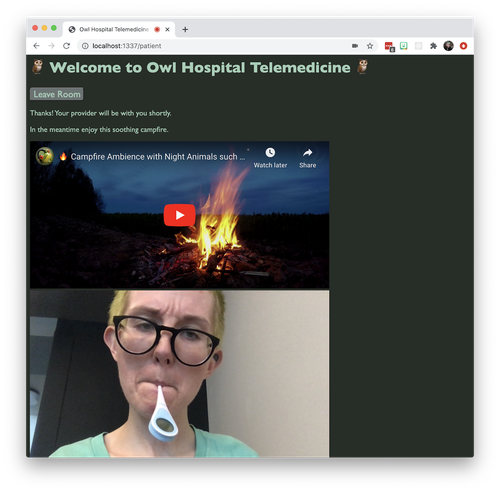
Faça um teste: navegue até http://localhost:1337/patient e clique no botão Join Room (Entrar na sala).

Sou melhor em fazer um cosplay de um paciente do que um de médico.
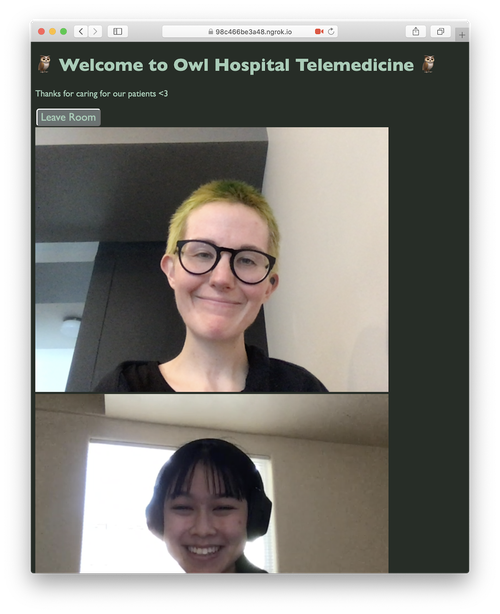
Vá até http://localhost:1337/provider entre como prestador em outra guia ou navegador e voilà! A sala de espera desaparecerá e o vídeo será interrompido.

Conclusão: criar um app de telemedicina com uma sala de espera
Vamos revisar o que aprendemos hoje:
- Como criar um token de acesso ao Twilio Video com Node.js e Express
- Como mostrar os elementos de áudio e vídeo de um participante local em uma página
- Como mostrar os elementos de áudio e vídeo de um participante remoto em uma página
- Como mostrar e ocultar elementos na página quando os participantes entram e saem de uma sala de chamada de vídeo
Essa experiência de sala de espera certamente é bem básica. Há tantos complementos disponíveis para tornar a telemedicina realmente inovadora e incrível, como:
- Se o prestador estiver atrasado, poderá enviar uma mensagem de texto ao paciente
- Em vez do vídeo da sala de espera, pedir ao paciente para preencher um formulário sobre sua saúde
- Lembretes de pré-agendamento enviados por SMS ou e-mail
- A possibilidade de envio de um link para um terceiro para que ele possa participar do chat por vídeo facilmente, é um recurso excelente para tradutores, pais, cuidadores, etc.
- Gravar e transcrever o áudio de visitas
- Integração com um software de gráficos de terceiros para lembrar o paciente de executar tarefas de acompanhamento
Os casos de uso de telemedicina nunca foram tão urgentes. Mal posso esperar para ver o que você vai criar! Se você é um desenvolvedor que trabalha com apps da área da saúde, eu adoraria ouvir o que você tem a dizer para mim. Deixe seus comentários a seguir ou me encontre no Twitter.
Publicações relacionadas
Recursos relacionados
Twilio Docs
De APIs a SDKs e aplicativos de amostra
Documentação de referência de API, SDKs, bibliotecas auxiliares, guias de início rápido e tutoriais para sua linguagem e plataforma.
Centro de Recursos
Os mais recentes e-books, relatórios do setor e webinars
Aprenda com especialistas em engajamento do cliente para melhorar sua própria comunicação.
Ahoy
Centro da comunidade de desenvolvedores da Twilio
Melhores práticas, exemplos de código e inspiração para criar comunicações e experiências de engajamento digital.


