Como transferir chats de WhatsApp para o Twilio Flex
Time to read:
Um dos casos de usos mais comuns na nossa solução de Twilio Flex é habilitar o canal de WhatsApp, e geralmente o que se faz é iniciar uma conversa desde um fluxo do Twilio Studio que permitirá fazer o transbordo para um agente no Twilio Flex utilizando apenas o Widget de Send to Flex no Studio, porém esse Widget geralmente requer uma configuração extra para funcionar.
Nesse tutorial, vamos detalhar o passo a passo para configurar o Widget corretamente para transferir chats do WhatsApp para o Flex a partir de um fluxo do Twilio Studio, complementando os passos descritos em API para WhatsApp da Twilio com o Twilio Flex em Apenas Alguns Minutos para casos de uso nos quais precise implementar um chatbot antes de realizar o transbordo para um atendente no Twilio Flex.
Adicionalmente, esse tutorial resolve a possível mensagem de erro SendToFlexWidget is not supported for this channel/trigger combination que pode aparecer quando você tentar fazer o transbordo de um chat de WhatsApp para o Twilio Flex.
Vamos começar
Pre requisitos:
- Uma conta na Twilio
- Um ambiente do Flex
- Número de WhatsApp sender aprovado
- Um fluxo no Twilio Studio, desde o qual fazer transferências para o Flex
Passos:
1. Começar com o Twilio Flex
Se você for novo no Flex, crie uma nova conta de Flex. Siga as instruções para começar a configuração do Flex. Durante o processo, serão criados vários serviços da Twilio para você.
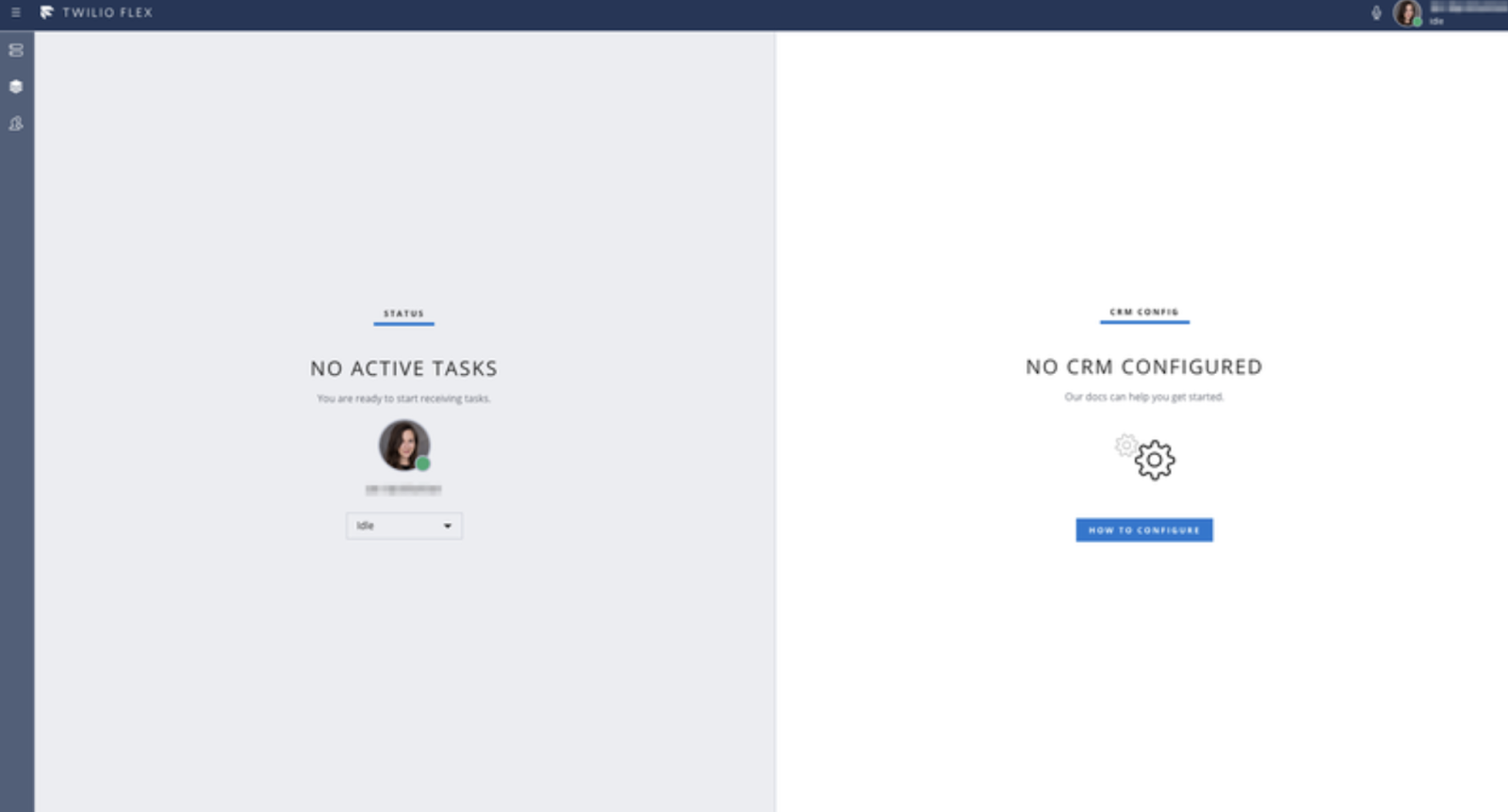
Acesse a interface de usuário do Flex no seu browser (Flex -> Overview -> Launch Flex), você observará uma interface similar à seguinte:

2. Criar o Handler de Mensagens
O formato do URL do handler de mensagens deve ter o seguinte formato:
Substitua ACxx com seu SID de conta (encontra-se no painel de controle da sua conta) e KSxx com seu SID de serviço de proxy Flex (encontra-se no site Services). Este será o endereço URL do handler de mensagens.
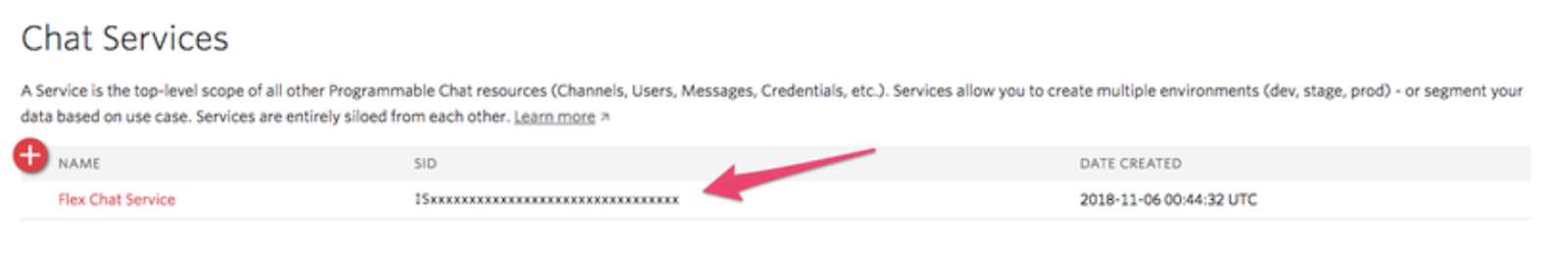
3. Obter o SID de Programmable Chat
- Dentro do chat programável, escreva seu SID de instância de serviço de chat, aquele que começa com
ISxx:

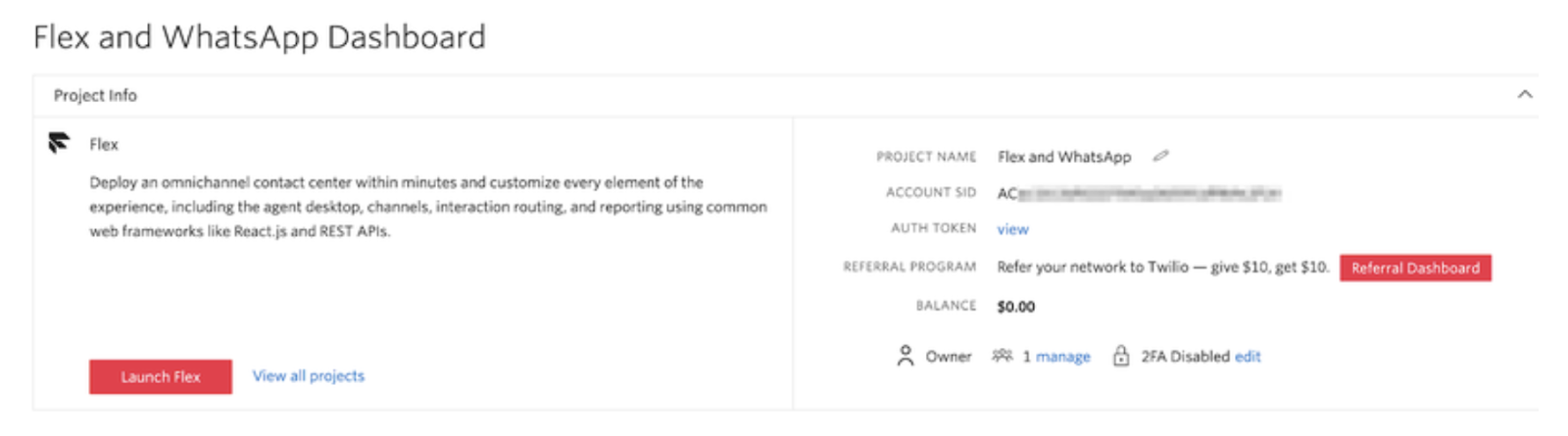
4. Obter o Token e SID da Conta
Anote seu token de autenticação para poder realizar uma solicitação de API à Twilio. O token de autenticação é um valor oculto que se encontra no painel de controle da sua conta Flex.

5. Vincule o número de WhatsApp com um fluxo do Studio
Inicie uma sessão de shell comandos e execute o seguinte comando curl:
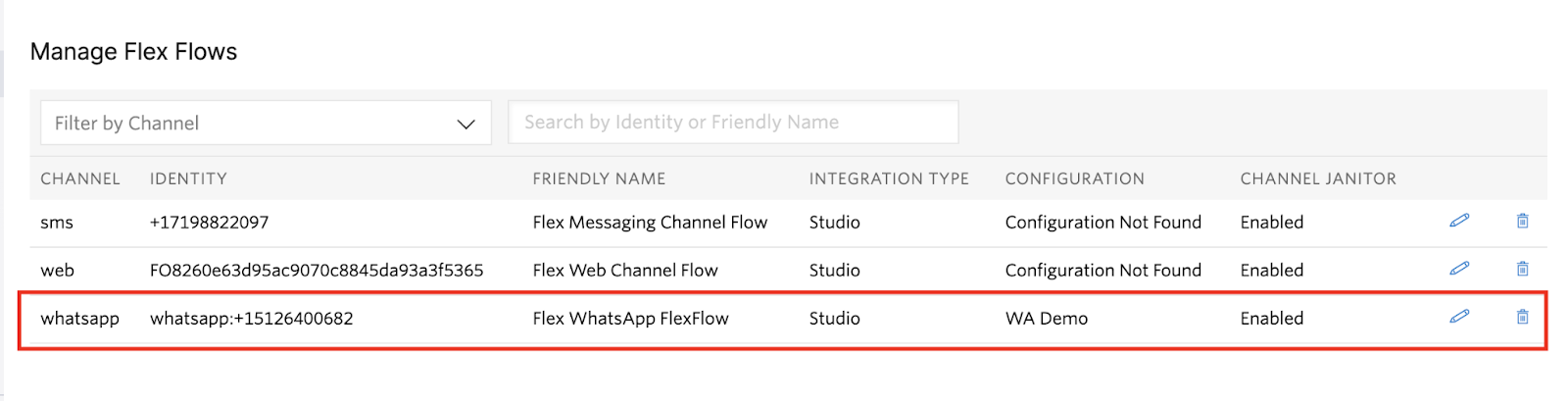
Este curl vai criar um fluxo do Flex que se encontra dentro de Flex > Manage > Messaging:

Nota: Caso tenha mais de um número de WABA, o curl deve ser executado uma vez para cada número.
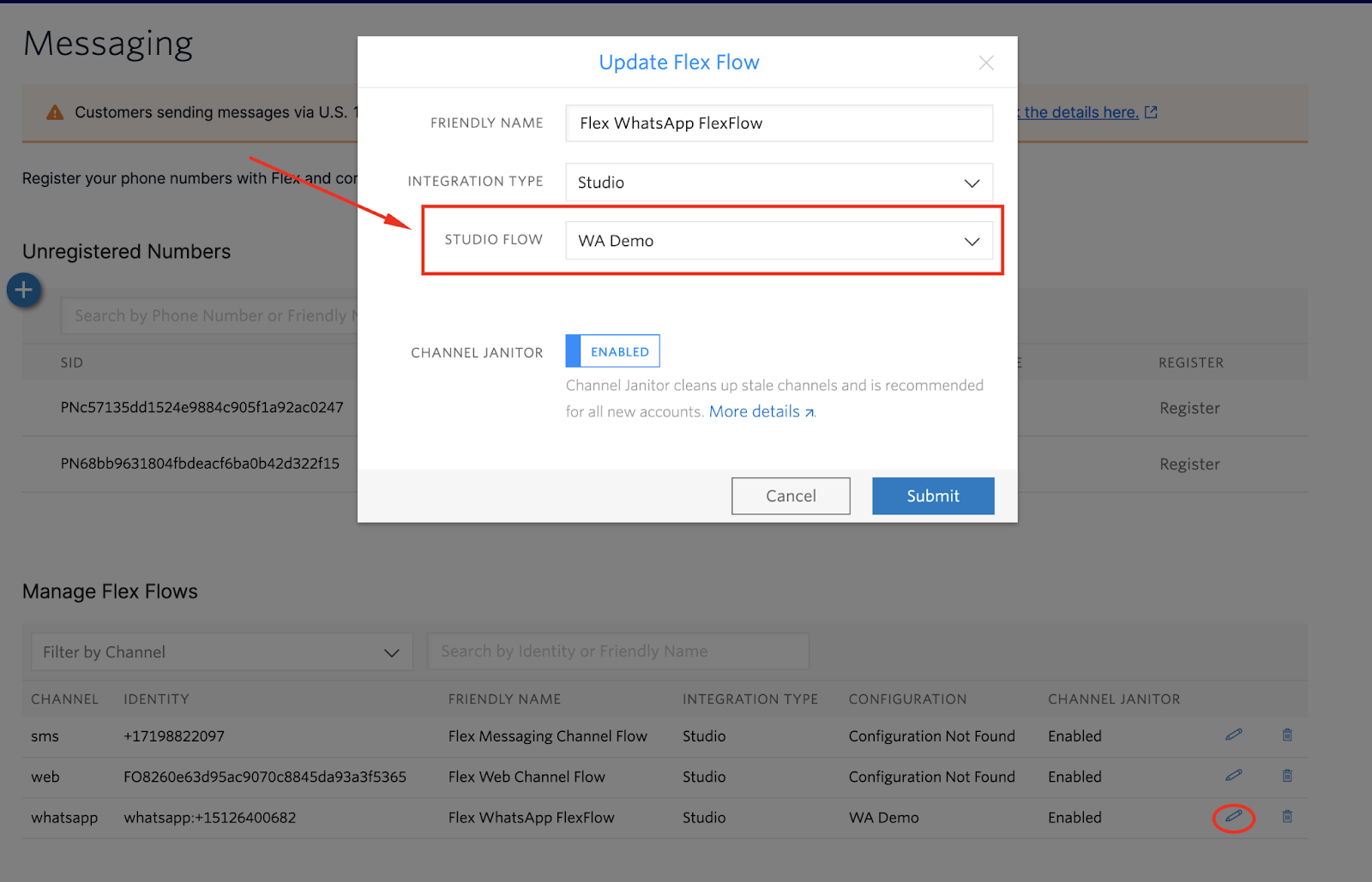
6. Configurar o Fluxo do Studio dentro do Fluxo do Flex
No fluxo do Flex, configurar o fluxo do Studio a executar, assim:

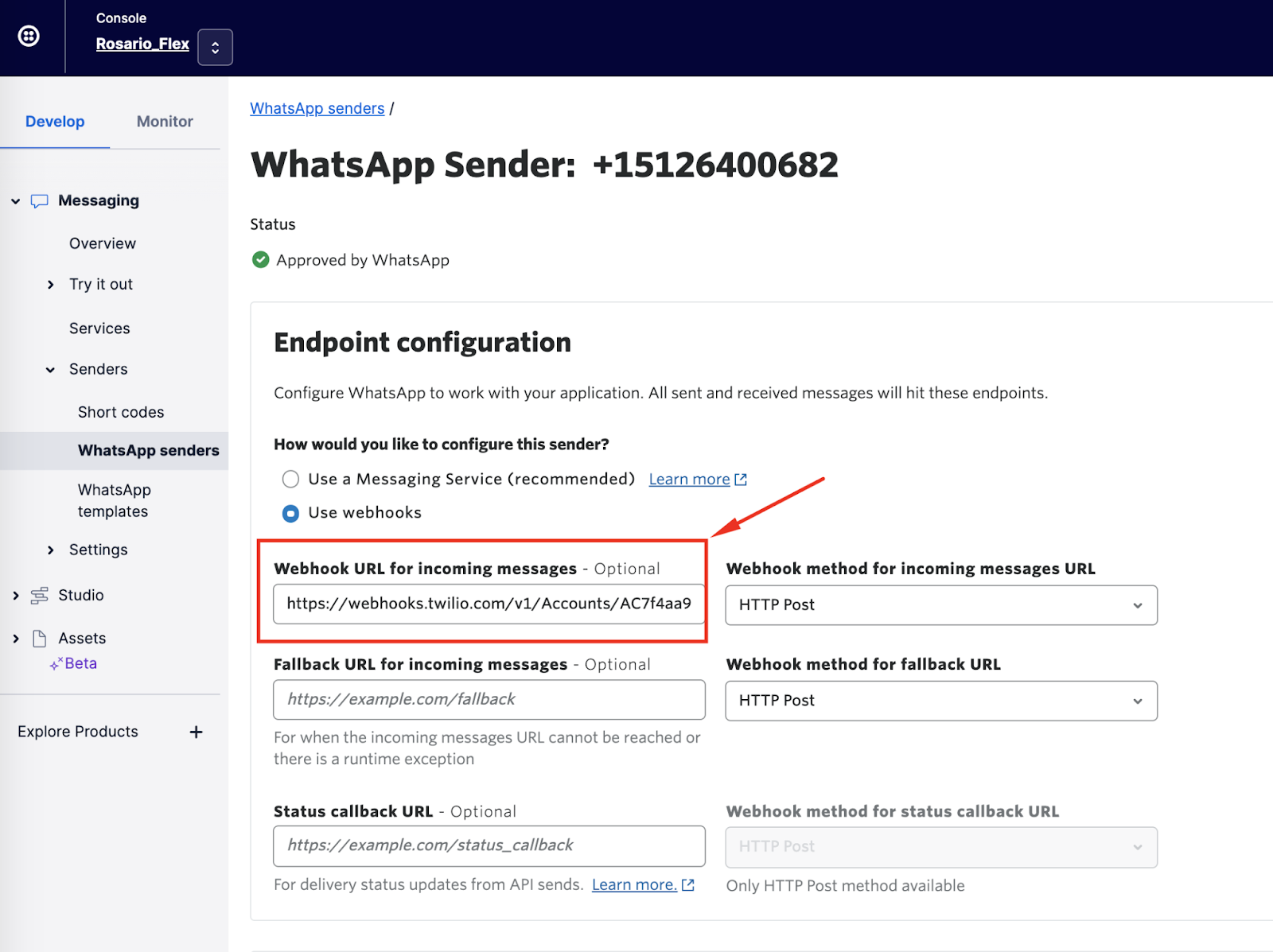
7. Vincular o número de WhatsApp com o Fluxo do Flex
Ir para Messaging > Senders > WhatsApp senders e configurar o URL do passo 2 (Criar um endereço URL de controlador de mensagens) no campo de "Weboook URL for incoming messages":

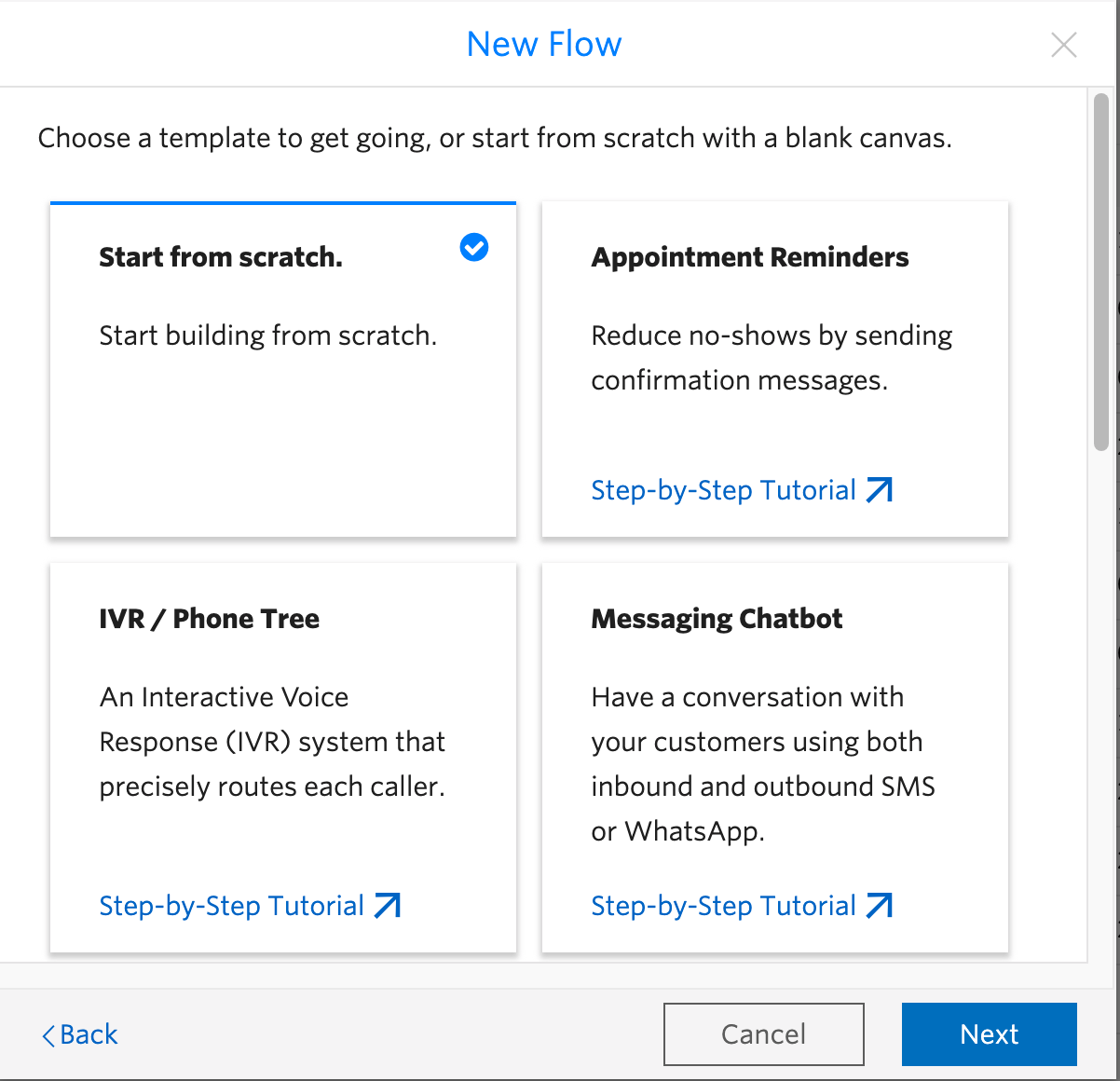
8. Criar o Fluxo do Studio
Assim que tivermos toda a configuração prévia, podemos começar com a construção do Fluxo do Studio. Para isso, ir para Studio > Flows e clicar no botão +. Ali, o sistema solicitará o nome do fluxo e depois brindará algumas opções para obter fluxos pré-definidos; neste caso, vamos trabalhar com um fluxo em branco selecionando Start from scratch.

Se você ainda não estiver familiarizado com o Twilio Studio, você pode consultar a seguinte documentação: https://www.twilio.com/docs/studio
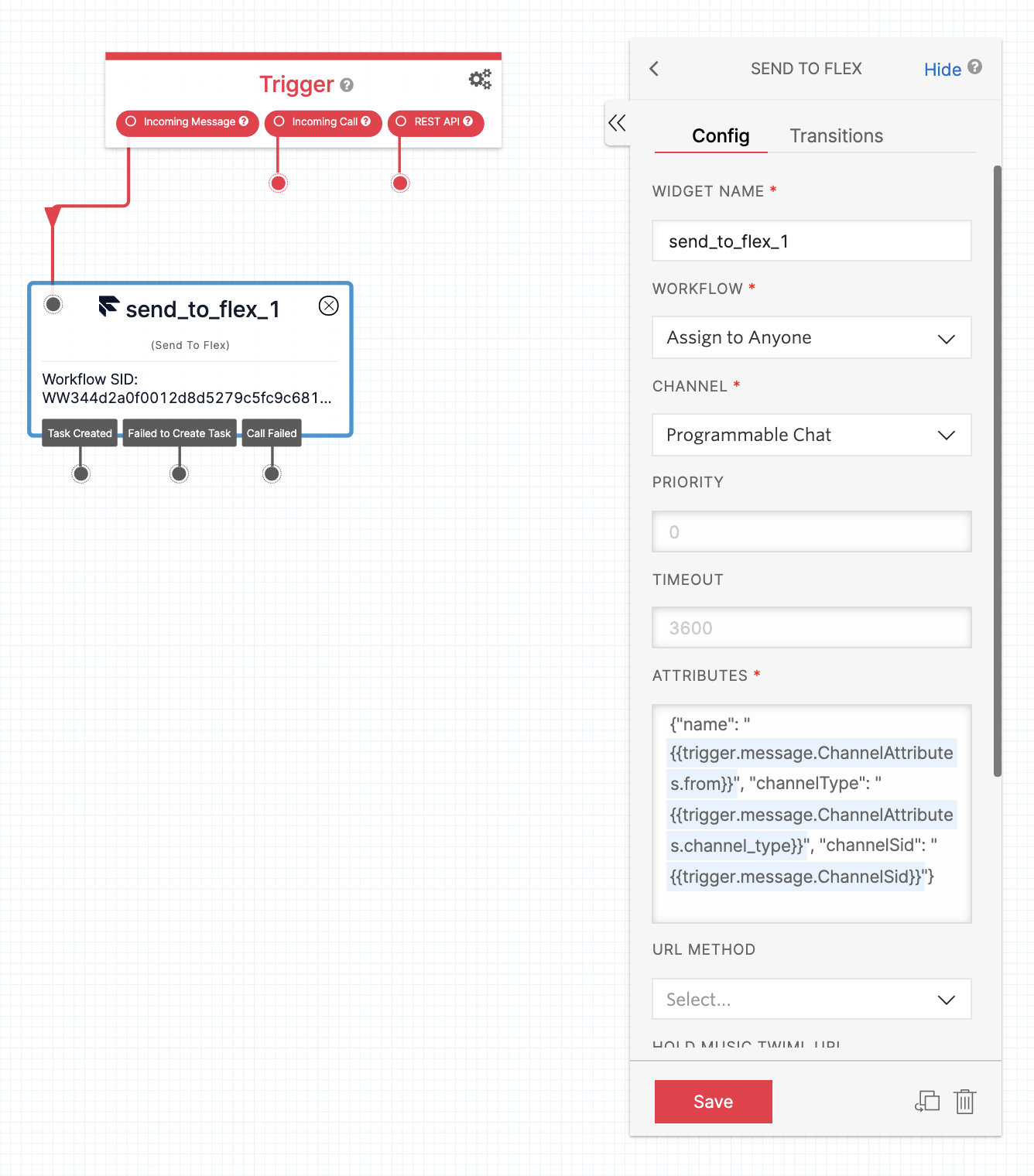
9. Configurar o widget "Send to Flex"
No Studio, configurar o widget Send to Flex, assim:
- Workflow:
fluxo desejado - Channel:
Programmable Chat - Atributos: veja abaixo

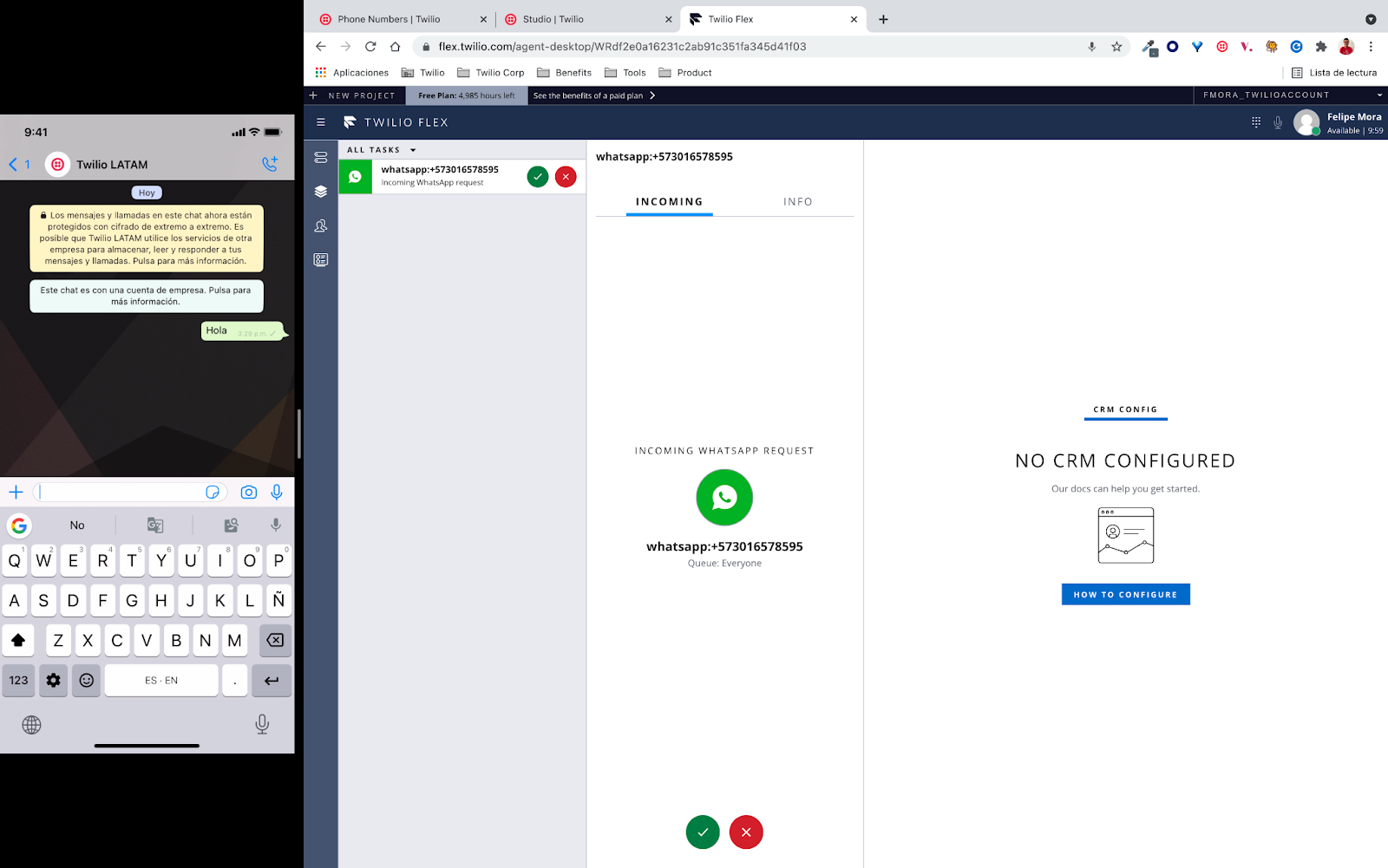
Após configurar o widget, no momento que o número de Whatsapp previamente configurado receber uma mensagem, uma nova interação no Flex será iniciada:

Idealmente, sugere-se configurar um chatbot antes de transferir o usuário para o agente do Flex, para isso você pode consultar a seguinte documentação do Twilio Studio: https://www.twilio.com/docs/studio/tutorials/how-to-build-a-chatbot
Conclusão
Agora, você pode construir chatbots com Twilio Studio e garantir que, se precisar, seu usuário conseguirá conversar com um atendente humano através do Twilio Flex.
Publicações relacionadas
Recursos relacionados
Twilio Docs
De APIs a SDKs e aplicativos de amostra
Documentação de referência de API, SDKs, bibliotecas auxiliares, guias de início rápido e tutoriais para sua linguagem e plataforma.
Centro de Recursos
Os mais recentes e-books, relatórios do setor e webinars
Aprenda com especialistas em engajamento do cliente para melhorar sua própria comunicação.
Ahoy
Centro da comunidade de desenvolvedores da Twilio
Melhores práticas, exemplos de código e inspiração para criar comunicações e experiências de engajamento digital.