Como enviar uma mensagem SMS do React com o Twilio
Time to read:

Falamos muito sobre o envio de mensagens SMS de aplicativos da Web. Mas e sobre o envio de mensagens SMS de um aplicativo React? Ele requer um pouco mais do que apenas a versão do servidor, mas não demorará muito.
Por que não devo usar a API REST do lado do cliente?
Tecnicamente, você pode enviar um SMS usando a API REST da Twilio diretamente de um aplicativo JavaScript do lado do cliente. Mas (e trata-se de um grande "mas") se fizesse isso, você exporia suas credenciais do Twilio para qualquer pessoa que usasse seu site. Um usuário mal-intencionado poderia, então, fazer mau uso dessas credenciais, causando um grande estrago na sua conta.

Visualização ao vivo de um hacker com as credenciais da sua conta
Para evitar isso, criaremos um aplicativo de back-end que implementa a API REST da Twilio, encerra suas credenciais e envia mensagens SMS para você. Você pode então chamar o back-end pelo aplicativo React e enviar mensagens SMS sem divulgar suas credenciais na Internet.
Nossas ferramentas
Para que nosso aplicativo envie mensagens de texto usando a API REST da Twilio, precisaremos do seguinte:
- Uma conta da Twilio e um número de telefone que possa enviar mensagens SMS (você pode cadastrar-se em uma conta da Twilio gratuitamente aqui)
- Node.js para criar o app React e executar nosso servidor (você pode criar o componente do lado do servidor dele em qualquer idioma mas, neste post, vamos fazer isso no Node para podermos manter tudo em JavaScript)
- Ferramentas de desenvolvimento React para seu navegador (opcional, mas muito útil para ver o que acontece no aplicativo)
Para começar, baixe ou clone o aplicativo react-express-starter que eu criei no meu último post do blog.
Mude para o diretório e instale as dependências.
No diretório do projeto, crie um arquivo chamado .env:
Agora, você pode executar o comando npm run dev para testar se o projeto está funcionando. O aplicativo será carregado no navegador no localhost:3000.
Este aplicativo inicial é configurado para ter um aplicativo React e um aplicativo Express no mesmo projeto que você pode executar simultaneamente. Se quiser descobrir como isso funciona, confira este post do blog.
Criar o lado do servidor
Conforme discutido, precisamos fazer as chamadas da API da Twilio pelo servidor. Adicionaremos um endpoint ao servidor Express que possa ser chamado pelo nosso aplicativo React. Comece instalando o Módulo Twilio Node.js. Observação: para fins deste aplicativo, estou salvando as dependências do servidor como dependências de desenvolvimento para separá-las das dependências do cliente.
Em seguida, precisamos configurar o aplicativo com nossas credenciais da Twilio. Reúna seu Account SID (SID de conta) da Twilio e o Auth Token (Token de autenticação) do console da Twilio junto com um Número de telefone da Twilio que possa enviar mensagens SMS. Insira todos os três no arquivo .env que você criou anteriormente, assim:
Isso definirá suas credenciais no ambiente. Agora, abra server/index.js para que possamos começar com o código necessário de envio de mensagem. No outro módulo, na parte superior do arquivo, solicite e inicialize a biblioteca da Twilio com as credenciais do ambiente.
Vamos enviar os dados para o endpoint que estamos criando como JSON, então precisaremos analisar o corpo do JSON. Configure o app Express com o analisador JSON do analisador de corpo:
Crie uma rota para uma solicitação POST. Adicione o seguinte abaixo da rota para /api/greeting:
Também responderemos com JSON, portanto, defina o cabeçalho Content-Type como application/json.
Em seguida usaremos o Twilio Client que iniciamos anteriormente para criar uma mensagem. Usaremos o número de telefone da Twilio como o número from e obteremos o número to e o body da mensagem do corpo da solicitação de entrada. Isso retorna uma Promise (Promessa) que será cumprida quando a solicitação de API for bem-sucedida ou rejeitada, se falhar. Em ambos os casos, retornaremos uma resposta JSON para informar ao cliente se a solicitação foi bem-sucedida ou não.
Isso é tudo de que precisamos no servidor. Vamos começar com a parte do React.
Construir o lado do cliente
No lado do cliente, podemos encapsular o formulário para enviar nosso SMS por meio do servidor inteiramente em apenas um componente. Portanto, no diretório src, crie um componente chamado SMSForm.js e comece com o texto clichê para um componente:
Criaremos um formulário que o usuário possa preencher com um número de telefone e uma mensagem. Quando o formulário for enviado, ele enviará os detalhes do endpoint do nosso servidor e enviará a mensagem como um SMS para o número.
Vamos criar o método render para este componente primeiro: ele incluirá um formulário, uma entrada para o número de telefone, uma área de texto para a mensagem e um botão para enviar:
Podemos adicionar alguns arquivos CSS para modelar um pouco esse formulário. Crie o arquivo src/SMSForm.css e adicione o seguinte:
Importe o CSS na parte superior do componente SMSForm:
Agora, importe o componente no arquivo src/App.js e substitua o método de renderização pelo seguinte:
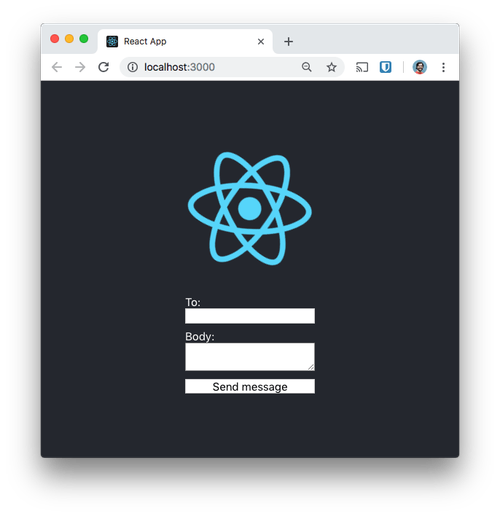
Inicie o aplicativo com o comando npm run.dev e verá o formulário na página.

O formulário ainda não faz nada, então vamos corrigir isso.
Criar um formulário interativo em React
Para vincular o formulário HTML ao componente, precisamos fazer algumas coisas:
- Mantenha o estado da entrada e da área de texto atualizado no estado do componente
- Administre o envio do formulário e o envio dos dados para o servidor
- Administre a resposta do servidor e limpe o formulário caso a mensagem tenha sido enviada com êxito ou mostre um erro caso não tenha sido enviada
Começaremos configurando algum estado inicial no constructor (construtor). Precisaremos armazenar as entradas do formulário, verificar se o formulário está sendo enviado no momento (para que possamos desativar o botão "submit" [enviar]) e conferir se houve um erro. Crie o constructor (construtor) para o componente da seguinte maneira:
Precisaremos de um método que possa lidar com alterações nos campos do formulário e atualizar o estado. Poderíamos criar dois métodos, um para a entrada e outro para a área de texto, mas como os nomes dos elementos do formulário e itens no estado correspondem, podemos criar um método para cobrir ambos.
Observe aqui que usamos os nomes de propriedade computados do ES2015 para definir a propriedade correta no estado e o operador de distribuição para preencher o restante do estado.
Precisaremos vincular esse método ao objeto para garantir que this esteja correto quando o utilizarmos para receber um evento. Adicione o seguinte à parte inferior do constructor (construtor):
Agora, podemos atualizar nosso JSX renderizado para definir o valor dos campos do formulário usando o estado atual e gerenciar atualizações com nosso método onHandleChange:
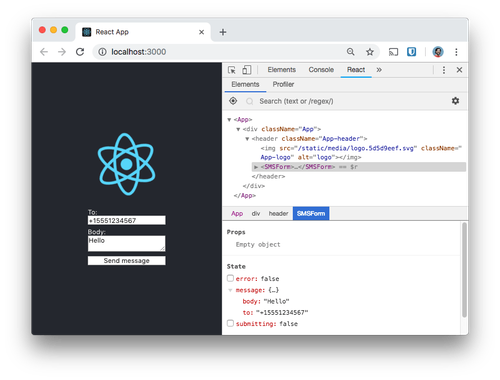
Recarregue o app e poderá atualizar os campos do formulário. Se você tiver as ferramentas de desenvolvimento React para seu navegador, também poderá ver o estado sendo atualizado.

Agora, precisamos lidar com o envio do formulário. Crie outra função, onSubmit, que começa atualizando a propriedade do estado submitting para verdadeira. Em seguida, use a fetch API para fazer a solicitação ao servidor. Se a resposta for bem-sucedida, limpe o formulário e defina submitting como falso. Se a resposta não tiver êxito, defina submitting como falso, mas defina error como verdadeiro.
Assim como com o método onHandleChange, também vinculamos este método no constructor (construtor):
Agora, no JSX, adicionamos o método onSubmit como gerenciador de envio no formulário. Também definimos a classe do formulário como "error" (erro) se recebermos um erro da solicitação. E, enquanto o formulário está sendo enviado, definimos a propriedade do botão como disabled.
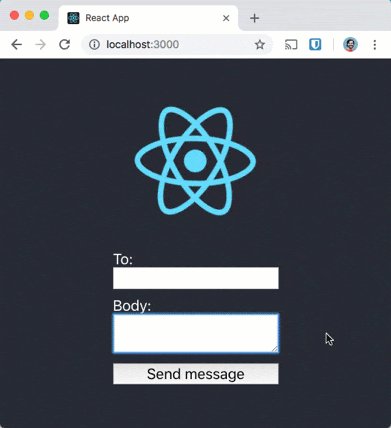
Isso é tudo que precisamos. Atualize o app novamente e insira seu número de celular e uma mensagem a ser enviada. Envie o formulário e, se os detalhes estiverem corretos, sua mensagem será enviada; caso contrário, o formulário mostrará que o estado está em erro.

Enviar mensagens e manter as credenciais seguras
O envio de mensagens SMS de um app da Web é interessante. O envio da mensagem SMS do app React sem expor suas credenciais é ainda mais interessante.
Você pode verificar todo o código deste aplicativo de exemplo no repositório do Github.
Agora que tem a base de um app React que pode enviar mensagens SMS, você pode fazer algumas melhorias. A primeira provavelmente seria melhorar a validação e as mensagens de erro. Com um design semelhante, é possível adicionar lookups de número de telefone, gerar chamadas telefônicas ou implementar a autenticação de 2 fatores diretamente do app React também.
Eu adoraria saber mais sobre o app que você está criando com React. Deixe um comentário abaixo, encontre-me no Twitter em @luisleao ou envie um e-mail para lleao@twilio.com.
Publicações relacionadas
Recursos relacionados
Twilio Docs
De APIs a SDKs e aplicativos de amostra
Documentação de referência de API, SDKs, bibliotecas auxiliares, guias de início rápido e tutoriais para sua linguagem e plataforma.
Centro de Recursos
Os mais recentes e-books, relatórios do setor e webinars
Aprenda com especialistas em engajamento do cliente para melhorar sua própria comunicação.
Ahoy
Centro da comunidade de desenvolvedores da Twilio
Melhores práticas, exemplos de código e inspiração para criar comunicações e experiências de engajamento digital.


