Como enviar mensagens do WhatsApp a partir do Google Sheets com JavaScript e Node.js
Time to read:

Com o Google Sheets, um app de planilha on-line do Google, você pode colaborar facilmente em tempo real com colegas de trabalho, clientes ou outras pessoas. A estrutura e a simplicidade de manter os dados em linhas e colunas trazem muitos benefícios.
O WhatsApp é um app popular para smartphones que oferece uma substituição aos sistemas tradicionais de mensagens de texto. Com ele, é possível enviar mensagens para outra pessoa que também esteja usando o WhatsApp. Você pode enviar mensagens de texto simples e também anexos contendo imagens, clipes de áudio ou gravações de vídeo.
Nesta publicação, você aprenderá a criar um aplicativo do Node.js que pode ser usado para enviar mensagens do WhatsApp para vários destinatários. Ele usa uma planilha do Google Sheets como fonte de dados dos contatos e a API para WhatsApp da Twilio para enviar as mensagens.
Usaremos uma abordagem iterativa para criar esse aplicativo. Vamos começar chamando-o de "A Message Sender" (Remetente da mensagem).
O que você vai precisar
- Uma conta do Google Sheets (disponível gratuitamente com a conta do Google)
- Uma conta com período gratuito do Google Cloud Platform
- Node.js e npm instalados (você pode instalá-los do endereço https://nodejs.org/en/)
- Uma conta gratuita da Twilio
- Um editor de texto. Eu uso o Visual Studio Code gratuito com o terminal integrado
Google Sheets como fonte de dados
Use um navegador da Web e acesse https://drive.google.com (faça login, se necessário).
Quando estiver conectado à sua conta do Google, crie uma nova planilha em branco do "Google Sheets" clicando no botão "+ New" (+ Novo) no canto superior esquerdo. Você pode nomear sua planilha como preferir, porque a acessaremos com o ID dela, e não pelo nome. No entanto, vamos renomeá-la como "Appointments" (Agendamentos). A nova planilha vem com uma página padrão chamada "Sheet1" (Página1), esse nome é importante, e vamos usá-lo mais tarde para consultar essa página específica.
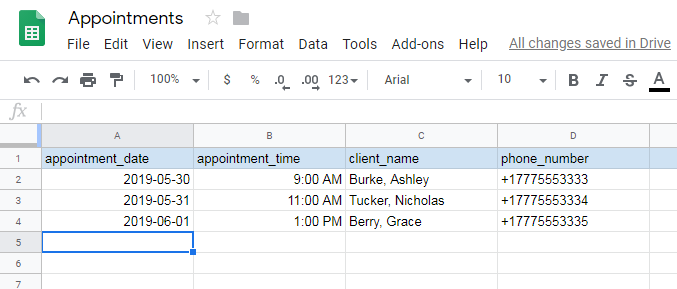
Usaremos a primeira linha como cabeçalho das colunas e nomearemos as primeiras quatro colunas como "appointment_date" (data_do_agendamento), "appointment_time" (horário_do_agendamento), "client_name" (nome_do_cliente) e "phone_number" (número_de_telefone).
Preencha as três primeiras linhas com os dados de data e horário do agendamento, nome do cliente e número de telefone do WhatsApp do cliente (para fins de teste, um ou todos os números podem ser o seu número).
Para poder inserir o sinal +, prefixe um apóstrofo (ou aspas simples) antes do número de telefone, por exemplo: '+17775553333.
Veja esta captura de tela da planilha "Appointments" (Agendamentos), planilha "Sheet1" (Página1):

Além disso, precisamos identificar o ID da planilha. Esse ID será usado em nosso código e é o valor entre "/d/" e "/edit" no URL de sua planilha.
Por exemplo, se o URL for:
Então, o ID da planilha será:
A planilha agora está pronta para ser usada como nossa fonte de dados. Em seguida, começaremos a escrever o código do Node.js para nosso aplicativo. Você pode usar seu editor de texto favorito ou o Visual Studio Code.
Como ler dados do Google Sheets com o Node.js
Nosso aplicativo ainda não vai funcionar, pois ainda não é possível nos conectarmos à planilha. Não se preocupe, resolveremos esse problema enquanto continuamos o tutorial.
Crie uma nova pasta chamada a-message-sender para o nosso aplicativo. Faça isso com o editor de texto de sua preferência ou executando mkdir a-message-sender em uma janela do terminal.
Crie um novo arquivo index.js dentro de a-message-sender. Faça isso com o editor de texto de sua preferência ou executando touch index.js em uma janela do terminal. Se você estiver usando o Windows e touch não estiver disponível, execute echo > index.js no terminal.
Adicione o seguinte código inicial em index.js:
O código acima começa incluindo o módulo "googleapis", que é uma biblioteca cliente do Node.js para usar APIs do Google. Ele tem suporte para autorização e autenticação. Para saber mais sobre ele, clique aqui.
O próximo passo é criar uma instância de um cliente para as APIs do Google (em nosso caso, para acessar o Google Sheets) e, em seguida, chamar o método authorize para obter acesso. Para entender melhor o que o privatekey.json faz, confira a próxima seção.
Está na hora de executar nosso código. Abra uma janela do terminal e altere o diretório para a-mensage-sender. Execute npm init --yes para criar um arquivo package.json padrão (inicialize nosso aplicativo do Node.js). Em seguida, execute npm install googleapis --save para instalar a biblioteca cliente do Google.
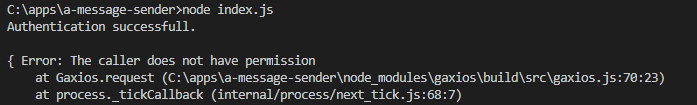
Quando tentamos executar nosso aplicativo com node index.js, é exibida uma mensagem de erro:
Esse erro ocorre porque o arquivo privatekey.json está ausente. Precisamos obter esse arquivo do console do Google Cloud Platform.
Como acessar a planilha por meio de uma conta de serviço do Google
Uma conta de serviço é um tipo especial de conta do Google destinada a representar um usuário não humano que precisa ser autenticado e autorizado para acessar dados nas APIs do Google.
Acesse o "Google Cloud Platform" https://console.cloud.google.com/getting-started?pli=1.
Crie um "New Project" (Novo projeto) clicando em "Select a project" (Selecione um projeto) na parte superior da página. Em seguida, acesse "APIs & Services" (APIs e serviços) > "Library" (Biblioteca) e procure "sheets" (planilhas). Selecione o cartão "Google Sheets API" (API do Google Sheets) e, em seguida, "ENABLE" (ATIVAR). Em seguida, acesse "APIs & Services" (APIs e serviços) > "Credentials" (Credenciais). Clique em "Create credentials" (Criar credenciais) > "Help me choose" (Ajude-me a escolher).
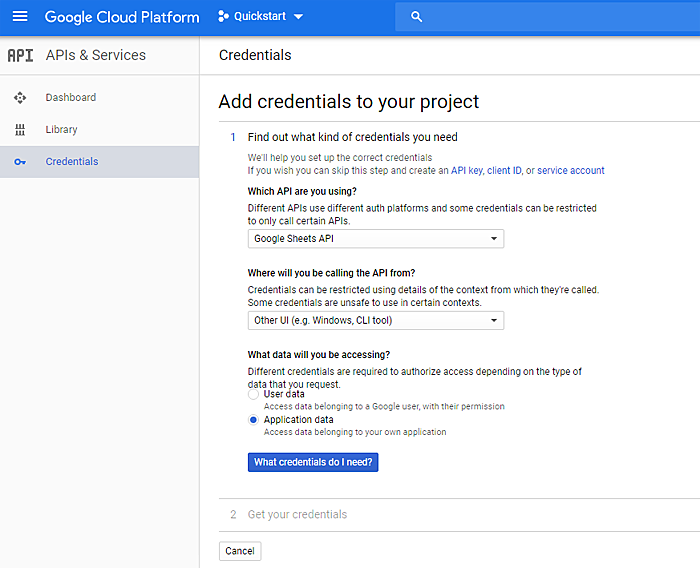
Adicione credenciais para "Google Sheets API" (API do Google Sheets), "Other UI" (e.g. Windows, CLI tool) (Outra IU [por exemplo Windows, ferramenta CLI]), "Application data" (Dados do aplicativo). Clique em "What credentials do I need?" (De quais credenciais eu preciso?).

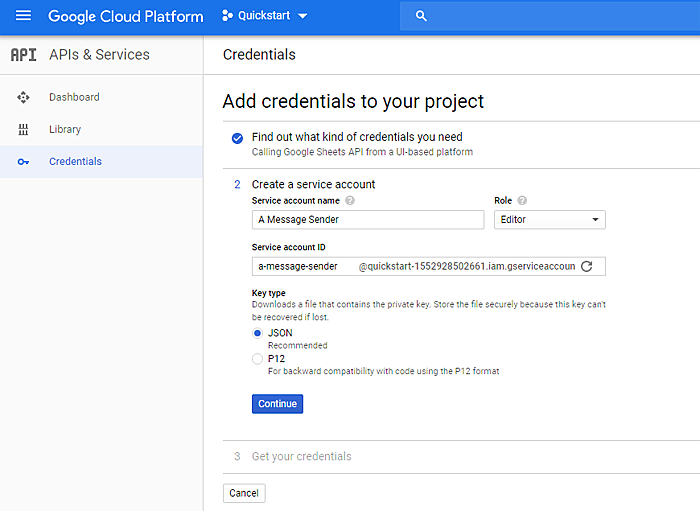
Na próxima tela, clique em "Create a service account" (Criar uma conta de serviço). Insira um "Service account name" (Nome da conta de serviço), "A Message Sender" (Um remetente de mensagem) ou o nome do seu próprio projeto.
Selecione a "Role" (Função) de "Project" (Projeto) como "Editor" (Editor) e o "Key type" (Tipo de chave) como "JSON" (JSON).
Clique em "Continue" (Continuar) para fazer download da chave da conta de serviço como um arquivo .json. Mantenha esse arquivo seguro e nunca o torne público.

Mova o arquivo .json para nosso diretório de aplicativos e renomeie-o como privatekey.json.
Neste momento, vamos tentar executar nosso aplicativo novamente com node index.js. Não ocorre um erro desta vez. Em vez disso, vemos "Authentication successful" (Autenticação bem-sucedida).
No entanto, a autenticação não é suficiente, também precisamos de autorização. Mostrarei o que quero dizer. Vamos adicionar mais código ao nosso aplicativo. Esse código realmente tenta ler os dados da planilha.
O novo código que adicionamos aqui tenta ler os valores da planilha do Google usando o método get da coleta spreadsheets.values. Leia mais sobre isso no site de documentação do Google.
Há algumas informações que não devemos compartilhar com nosso código, e o ID da planilha é uma delas. Portanto, vamos colocá-lo em um novo arquivo: secrets.json, localizado na raiz de nosso aplicativo (mantenha esse arquivo seguro e não o torne público). Este é o formato de código de secrets.json:
Também precisamos observar a referência de intervalo dos dados, definida de A2 a D range: 'Sheet1!A2:D'. "Sheet1" (Página1) é o nome de nossa planilha, A2 é a célula inicial na coluna A linha 2 e D é a célula final, mas não é seguida por um número de linha, portanto, vamos selecionar todas as linhas.
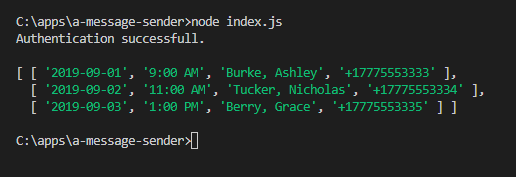
O método get retorna uma promise e, quando tivermos a resposta, as linhas que estamos solicitando (response.data.values) serão apenas registradas no console. No entanto, posteriormente, vamos transmiti-las para uma função "send message" (enviar mensagem).
Execute o aplicativo novamente usando o comando node index.js. A mensagem "Authentication successful". (Autenticação bem-sucedida) é exibida, mas seguida por um erro "Error: The caller does not have permission" (Erro: O autor da chamada não tem permissão). Isso ocorre porque ainda não compartilhamos nossa planilha com a conta de serviço, como mostrado na captura de tela abaixo:

Vamos corrigir esse problema. Abra o arquivo privatekey.json e copie o endereço de e-mail que é o valor para o par chave/valor client_email. Volte para nossa planilha e clique no botão "Share" (Compartilhar), localizado no canto superior direito.
Na janela modal "Share with others" (Compartilhar com outras pessoas) do campo > "People" (Pessoas), cole o endereço de e-mail e clique no botão "Send" (Enviar).
Se executarmos agora o node index.js, não veremos nenhum erro e os dados de nossa planilha serão impressos no console.

Como configurar a Twilio para mensagens do WhatsApp
Você precisará de sua conta da Twilio, bem como ativar "o sandbox da Twilio para WhatsApp" nesta seção.
Faça login no console da Twilio e anote o "ACCOUNT SID" (SID DA CONTA) e o "AUTH TOKEN" (TOKEN DE AUTENTICAÇÃO) da sua conta da Twilio. Precisamos deles para enviar mensagens.
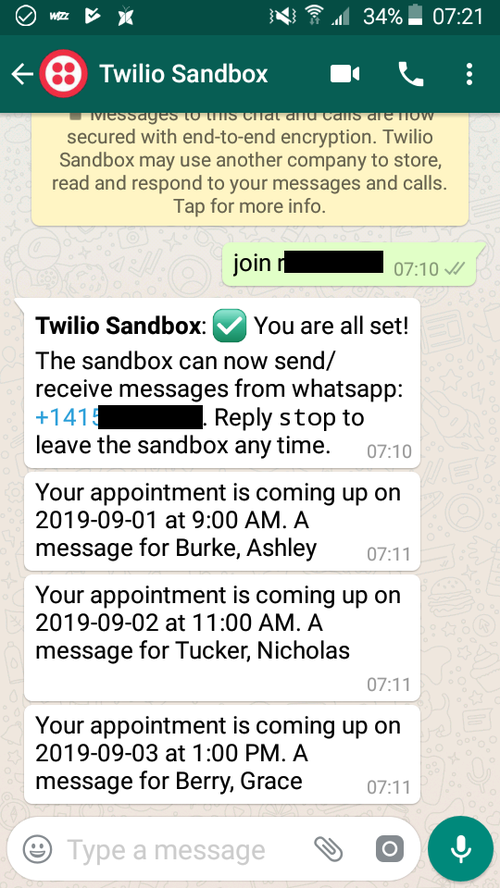
Ative o sandbox do WhatsApp. Anote o número de telefone escolhido no sandbox, pois ele será usado ao enviar as mensagens. Os destinatários do WhatsApp precisam conceder o opt-in enviando a mensagem de WhatsApp "join [KEY-WORD]" para o número de telefone que você escolher no sandbox.
Você pode encontrar mais detalhes sobre a "API para WhatsApp da Twilio" nos documentos.
Os valores de ACCOUNT SID (SID DA CONTA), AUTH TOKEN (TOKEN DE AUTENTICAÇÃO) e WHATSAPP SANDBOX NUMBER também são informações que manteremos no secrets.json. Adicione-os ao arquivo desta forma:
Após configurar nossa conta da Twilio para WhatsApp e adicionar nossas credenciais da Twilio ao nosso aplicativo do Node.js, estamos prontos para a última parte: enviar as mensagens.
Enviar mensagens do WhatsApp
Comece instalando a biblioteca auxiliar da Twilio para o Node.js com:
Ao desenvolver com o sandbox do WhatsApp, a Twilio pré-provisionou alguns modelos de texto. Será necessário usar um deles, a menos que tenhamos uma conta aprovada. Vamos usar o modelo "Your appointment is coming up on {{1}} at {{2}}" (Seu agendamento em {{1}} às {{2}} está chegando).
Você pode ler mais sobre os formatos de modelo nos documentos da Twilio.
Estamos prontos para o código completo:
Nesta seção, adicionamos a função sendMessage. Essa função é usada para enviar uma mensagem de cada vez.
A primeira chamada dessa função ocorre quando recebemos os dados de nossa planilha do Google e sendMessage(rows) usa um argumento e um conjunto de linhas com nossos dados da planilha.
Em seguida, sendMessage(rows) é chamado repetidamente, quando temos a resposta da Twilio após cada mensagem ser enviada. E isso continuará enquanto o argumento "rows" (linhas) não estiver vazio.
Para cada chamada dessa função, usamos rows.shift() para identificar o primeiro elemento da matriz, extrair o número de telefone, o nome do cliente e as informações do agendamento e, em seguida, chamar o método messages.create da biblioteca da Twilio para enviar a mensagem.
Execute o aplicativo novamente com node index.js.
À medida que as mensagens são enviadas, o console mostra os SIDs. Além disso, se você estiver testando com seu número do WhatsApp, receberá uma mensagem do aplicativo.

Conclusão
Usando a API da Twilio para WhatsApp juntamente com os dados de contatos armazenados em uma planilha do Google Sheets e algumas linhas de código do Node.js, enviamos mensagens personalizadas do WhatsApp para vários destinatários.
Agradecemos seu interesse nesta publicação. Espero que tenha sido bastante útil. Certamente, eu aprendi muito ao criá-la. Se você tiver alguma dúvida, entre em contato. Mal posso esperar para ver suas criações.
Publicações relacionadas
Recursos relacionados
Twilio Docs
De APIs a SDKs e aplicativos de amostra
Documentação de referência de API, SDKs, bibliotecas auxiliares, guias de início rápido e tutoriais para sua linguagem e plataforma.
Centro de Recursos
Os mais recentes e-books, relatórios do setor e webinars
Aprenda com especialistas em engajamento do cliente para melhorar sua própria comunicação.
Ahoy
Centro da comunidade de desenvolvedores da Twilio
Melhores práticas, exemplos de código e inspiração para criar comunicações e experiências de engajamento digital.


