Como enviar detalhes de localização no WhatsApp pelo Node.js
Time to read:

O WhatsApp é um dos aplicativos móveis de mensagens mais populares do mundo, contando com mais de 1,5 bilhão de usuários globais ativos mensalmente. Desde a introdução do WhatsApp Business, as empresas têm utilizado essa API para interagir com seus clientes ao enviar notificações de pagamentos ou pedidos, lembretes de agendamentos e alertas de envio, entre outros. Um dos principais motivos pelos quais usuários e empresas aumentaram a adesão e confiança no WhatsApp é a criptografia segura de ponta a ponta. É possível compartilhar contatos de usuários, documentos, localizações e diferentes tipos de mídia, como imagens, áudio e vídeos. Recentemente, a API da Twilio para WhatsApp adicionou suporte para a visualização de recibos e mensagens de localização. Neste tutorial, vou mostrar como enviar mensagens de localização usando a API da Twilio para WhatsApp.
Pré-requisitos
Para concluir este tutorial, você precisará do seguinte:
Primeiros passos
No terminal de sua preferência, execute os seguintes comandos para configurar o projeto:
Os comandos acima criaram uma pasta para armazenar todos os arquivos do projeto chamados demo. O arquivo package.json foi criado com a execução do npm init -y, que rastreará todos os pacotes, como o axios e o dotenv. Esses dois pacotes são responsáveis por fazer solicitações HTTP e acessar variáveis de ambiente, respectivamente.
Ativar a sandbox da Twilio para WhatsApp
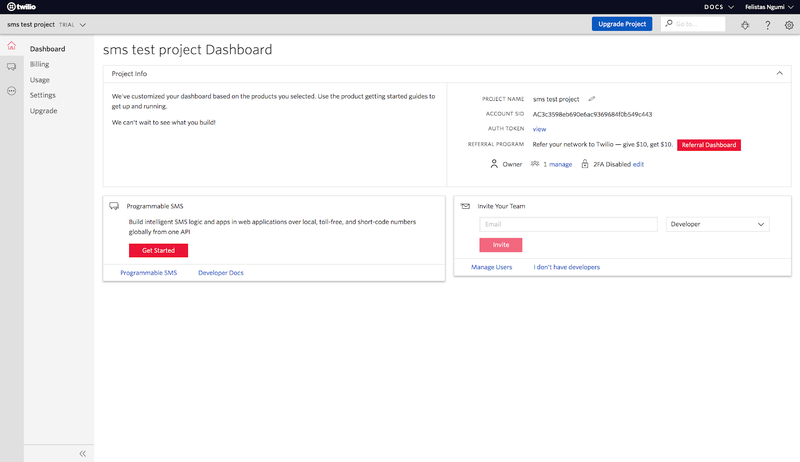
Após obter a conta gratuita da Twilio, crie um projeto no produto Programmable SMS. Você será redirecionado para a tela abaixo:

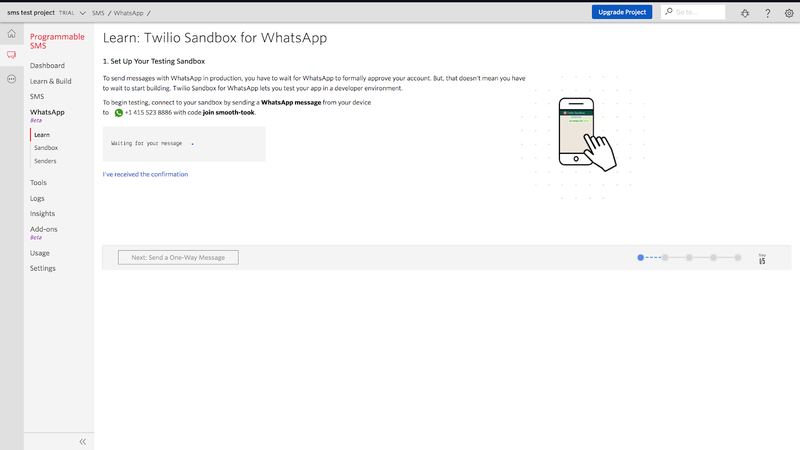
Para ativar a sandbox do WhatsApp, clique em Get Started (Primeiros passos) e navegue até a página do WhatsApp Beta. Do seu dispositivo, envie o código indicado para +1 415 523 8886.
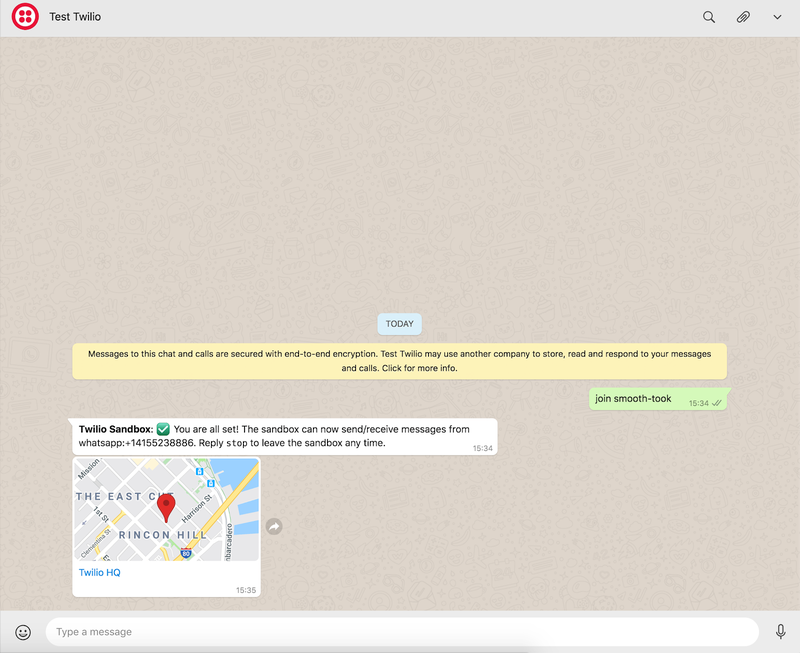
No meu caso, enviarei join smooth-took para +1 415 523 8886.

Usando o editor de código de sua preferência, adicione as seguintes linhas no seu arquivo test.js.
Nota: substitua To pelo seu número de telefone atual.
Em seu arquivo .env, adicione:
Nota: substitua as chaves acima pelos seus valores reais. É possível obtê-los no console da Twilio.
Testar
Execute no terminal:
Você receberá um texto em seu telefone com a geolocalização.

Conclusão
Neste tutorial, aprendemos como enviar detalhes de localização pela API da Twilio para
WhatsApp. No momento da escrita, esse recurso está disponível apenas via CURL (Client URL, URL do cliente) e ainda se estenderá aos pacotes e CLI da Twilio. Adoraria saber sua opinião! Siga-me no Twitter ou envie um e-mail. Aproveite as dicas!
Publicações relacionadas
Recursos relacionados
Twilio Docs
De APIs a SDKs e aplicativos de amostra
Documentação de referência de API, SDKs, bibliotecas auxiliares, guias de início rápido e tutoriais para sua linguagem e plataforma.
Centro de Recursos
Os mais recentes e-books, relatórios do setor e webinars
Aprenda com especialistas em engajamento do cliente para melhorar sua própria comunicação.
Ahoy
Centro da comunidade de desenvolvedores da Twilio
Melhores práticas, exemplos de código e inspiração para criar comunicações e experiências de engajamento digital.


