Senden von Textnachrichten in Swift mit Twilio
Time to read:

Das programmgesteuerte Senden von Textnachrichten ist eine tolle Sache, aber wenn das Senden über eine iOS-App erfolgt, besteht ein gewisses Risiko, da die Twilio-Anmeldeinformationen in der App gespeichert werden müssen. Wir können das Risiko, Twilio clientseitig zu verwenden, umgehen, wenn wir uns die Möglichkeit zunutze machen, dass Swift auf dem Server ausgeführt werden kann.
Sehen wir uns an, wie wir über Swift eine SMS mit Twilio von unserem Server senden können.
Wenn du direkt zum Punkt gelangen möchtest, dann findest du hier den vollständigen Code:
Lies weiter, wenn du erfahren möchtest, wie wir den Code zum Funktionieren bringen. Bevor wir jedoch fortfahren, müssen wir ein Twilio-Konto erstellen, falls wir noch keines haben, und Swift 4 installieren.
Was ist Alamofire?
Um eine Textnachricht mit Twilio zu senden, müssen wir eine HTTP-Anfrage an die Twilio-REST-API stellen. Dazu verwenden wir eine Bibliothek mit dem Namen Alamofire. In diesem Tutorial findest du allgemeine Informationen zum Senden von HTTP-Anfragen in Swift.
Da die Bedingung lautet, den Code serverseitig auszuführen, verwenden wir den Swift-Paket-Manager, um die Abhängigkeiten zu verarbeiten. Wir initiieren zuerst ein Swift-Paket in dem Verzeichnis, in dem wir den Code ausführen möchten (ich habe mein Verzeichnis „SwiftSMS“ genannt):
Dadurch wird eine Package.swift-Datei erstellt, der wir unsere Abhängigkeiten hinzufügen können. Wir öffnen Package.swift und prüfen, ob der folgende Code vorhanden ist:
Wir müssen darauf achten, dass wir im targets-Abschnitt den name auf den Namen unseres Pakets anpassen.
Nachdem wir uns um die Abhängigkeiten gekümmert haben, können wir jetzt unserer ausführbaren Datei Code hinzufügen.
Senden einer SMS in Swift
Bevor wir Nachrichten senden können, benötigen wir eine Twilio-Telefonnummer. Wir können eine Telefonnummer hier kaufen (wenn wir die Nummer zum Testen unseres Codes während der Entwicklung nutzen, ist sie kostenlos).
Um eine Textnachricht zu senden, müssen wir unsere Twilio-Konto-SID und das Authentifizierungstoken als Teil der Anfrage senden. Diese Informationen finden wir in der Twilio-Konsole. Wir speichern sie in Umgebungsvariablen. Dazu verwenden wir den folgenden Befehl:
Wir öffnen jetzt die Datei main.swift im Ordner Sources/SwiftSMS/ (wir ersetzen „SwiftSMS“ durch den entsprechenden Namen des Projekts) und fügen den folgenden Code hinzu:
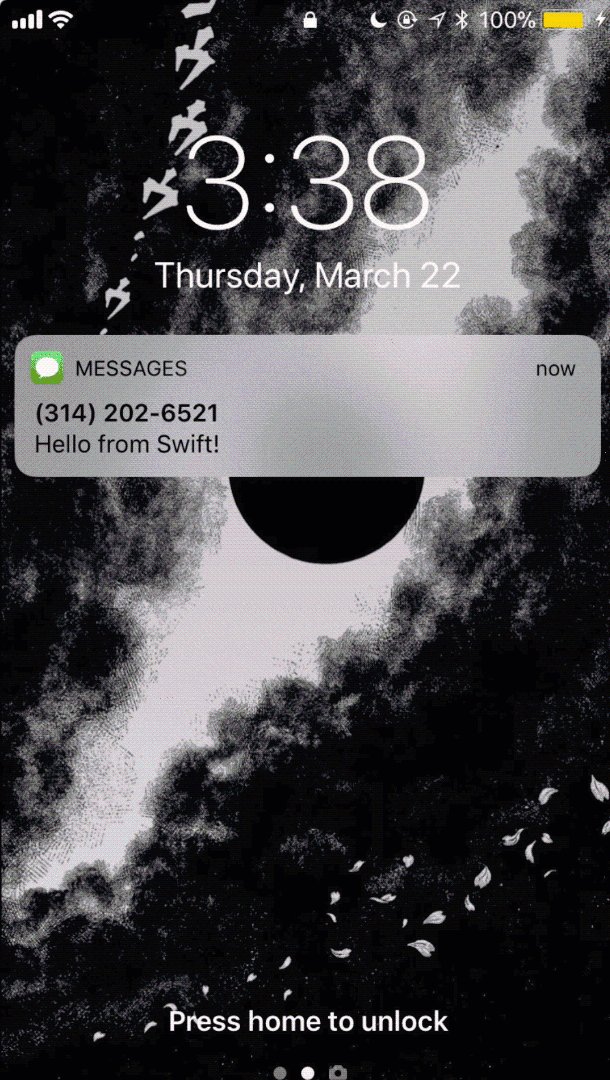
Wir müssen darauf achten, unsere Twilio-Telefonnummer und persönliche Telefonnummer als Werte für From und To einzugeben. Wenn wir jetzt diesen Befehl ausführen, sollten wir eine Textnachricht erhalten.

Wie geht es weiter?
Wir können jetzt Textnachrichten serverseitig mit Swift senden. Gut gemacht! Diese Funktion können wir hervorragend über ein Back-End-Webframework für Swift wie Vapor einer tatsächlichen Webanwendung hinzufügen. Wir haben auch die Möglichkeit, diese Funktion ohne Alamofire zu implementieren, wenn wir uns nicht auf Abhängigkeiten verlassen möchten. Weitere Informationen zum Senden von HTTP-Anfragen in Swift 3 oder 4 findest du in diesem Blogbeitrag.
Weitere Anwendungsmöglichkeiten für Swift und Twilio findest du in diesen Blogs:
- Tätigen von Anrufen in Swift mit Twilio
- Verarbeiten von eingehenden Telefonanrufen mit serverseitigem Swift, Vapor und Twilio
- Empfangen von und Antworten auf Textnachrichten mit serverseitigem Swift, Vapor und Twilio
Wenn du noch andere gute Ideen für Anwendungsmöglichkeiten hast oder noch Fragen offen sind, dann lass es mich wissen:
- E-Mail: Sagnew@twilio.com
- Twitter: @Sagnewshreds
- Github: Sagnew
- Twitch (Live-Code-Streaming): Sagnewshreds
Verwandte Posts
Ähnliche Ressourcen
Twilio Docs
Von APIs über SDKs bis hin zu Beispiel-Apps
API-Referenzdokumentation, SDKs, Hilfsbibliotheken, Schnellstarts und Tutorials für Ihre Sprache und Plattform.
Ressourcen-Center
Die neuesten E-Books, Branchenberichte und Webinare
Lernen Sie von Customer-Engagement-Experten, um Ihre eigene Kommunikation zu verbessern.
Ahoy
Twilios Entwickler-Community-Hub
Best Practices, Codebeispiele und Inspiration zum Aufbau von Kommunikations- und digitalen Interaktionserlebnissen.