Senden einer SMS über Android
Time to read:

Die Vorgehensweise zum Senden von SMS-Nachrichten über Webanwendungen wird häufig behandelt, aber wie gehen wir beim Senden einer SMS-Nachricht über Android vor? Dabei müssen wir uns zwar mit einigen besonderen Überlegungen auseinandersetzen, aber insgesamt sollte alles innerhalb von 15 Minuten erledigt sein. Legen wir los.
Das Problem
Twilio ist zwar eine REST-API, an die wir theoretisch direkt eine HTTP-Anfrage senden könnten, aber das hieße auch, dass wir unsere Twilio-Anmeldeinformationen in der App speichern müssten, was ein erhebliches Sicherheitsrisiko darstellt. Ein Angreifer könnte die Anwendung dekompilieren, die Anmeldeinformationen extrahieren und unser Twilio-Konto für jeden beliebigen Zweck missbrauchen.
Um dieses Risiko zu vermeiden, erstellen wir eine Back-End-Anwendung, die die Twilio-REST-API implementiert, unsere Anmeldeinformationen umschließt und SMS-Nachrichten für uns sendet. Dann können wir unsere Back-End-Anwendung über die Android-Anwendung aufrufen und SMS-Nachrichten senden, ohne unsere Anmeldeinformationen preiszugeben.
Unsere Tools
Damit unsere App eine Textnachricht über die Twilio-REST-API senden kann, benötigen wir Folgendes:
- Unsere bevorzugte IDE für die Android-Entwicklung. Ich verwende hier Android Studio.
- Ein Twilio-Konto und eine Twilio-Telefonnummer. Melde dich hier für ein kostenloses Konto an.
- Eine zweite Programmiersprache zum Erstellen des Back-Ends. Ich verwende die Twilio-Java-Bibliothek mit IntelliJ IDEA, aber wir können auch eine unserer anderen Bibliotheken verwenden.
- ngrok. Weitere Informationen zu ngrok findest du hier.
Wenn du direkt zum Programmieren der mobilen App übergehen möchtest, dann klone dieses Repository mit dem Back-End oder stelle es einfach auf Heroku bereit.

Die vollständige Android-Anwendung findest du in diesem Repository.
Erstellen des Back-Ends
Da ich Java zum Erstellen dieses Back-Ends verwende, öffne ich zuerst IntelliJ IDEA und erstelle dort ein neues Java-Projekt. Falls du beim Einrichten Hilfe benötigst, sieh dir in unserem Archiv das Tutorial Erste Schritte mit Gradle und dem Spark-Framework an.

Nachdem wir unser Projekt erstellt haben, öffnen wir build.gradle und fügen die folgenden Plug-ins und Abhängigkeiten hinzu.
Wir erstellen eine neue Klasse unter SMSMobileBackend/src/main/java mit dem Namen SMSBackend und fügen ihr eine Main-Methode hinzu.
Jetzt führen wir die Anwendung aus. Dazu öffnen wir die Registerkarte Gradle , doppelklicken auf shadowJar und führen die erzeugte JAR-Datei unter SMSMobileBackend/build/libs aus.

Wenn wir http://127.0.0.1:4567 im Browser laden, sollten wir eine hello world-Nachricht sehen.
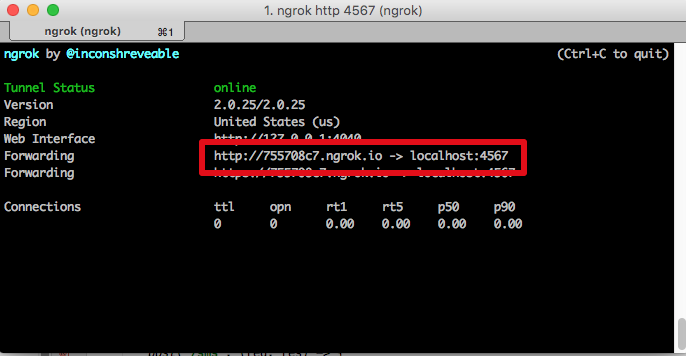
Mithilfe von ngrok sorgen wir dafür, dass diese Anwendung auch extern verfügbar ist und unsere mobile App darauf zugreifen kann. Im Terminal führen wir Folgendes aus:

Nachdem wir die richtige Einrichtung geprüft und die von ngrok erzeugte URL kopiert haben, gehen wir zurück zur SMSBackend-Klasse und erstellen einen neuen Endpunkt, der das Senden von SMS-Nachrichten verarbeitet. Unsere Android-Anwendung kann dann Anfragen an diesen Endpunkt senden. Die Klasse sollte in etwa so aussehen:
Wir dürfen nicht vergessen, die Konto-SID, das Authentifizierungstoken und die Twilio-Telefonnummer durch die Werte aus dem Dashboard zu ersetzen. Wenn wir die Anwendung jetzt neu starten, sollte alles für den nächsten Schritt bereitstehen.
Erstellen der App
Nachdem unser Back-End jetzt ausgeführt wird, rufen wir Android Studio oder unsere bevorzugte Android-IDE auf und erstellen ein neues Projekt mit dem Namen Twilio SMS.

Wenn das Projekt vollständig geladen ist, öffnen wir die build.gradle-Datei der App und fügen die Abhängigkeit OkHttp hinzu. OkHttp ist ein Open-Source-Projekt von Square, über das wir recht einfach eine HTTP-Anfrage an unser Java-Back-End senden können.
Beim Speichern werden wir von der IDE aufgefordert, die Abhängigkeiten des Projekts zu synchronisieren. Das erfolgt automatisch, wenn wir unser OK dazu geben. Nachdem dieser Vorgang abgeschlossen ist, haben wird die Abhängigkeit heruntergeladen.
Wir öffnen AndroidManifest.xml und fügen unserer App die Berechtigung Internet hinzu. Die Berechtigung ist erforderlich, damit wir HTTP-Anfragen an unser Back-End senden können.
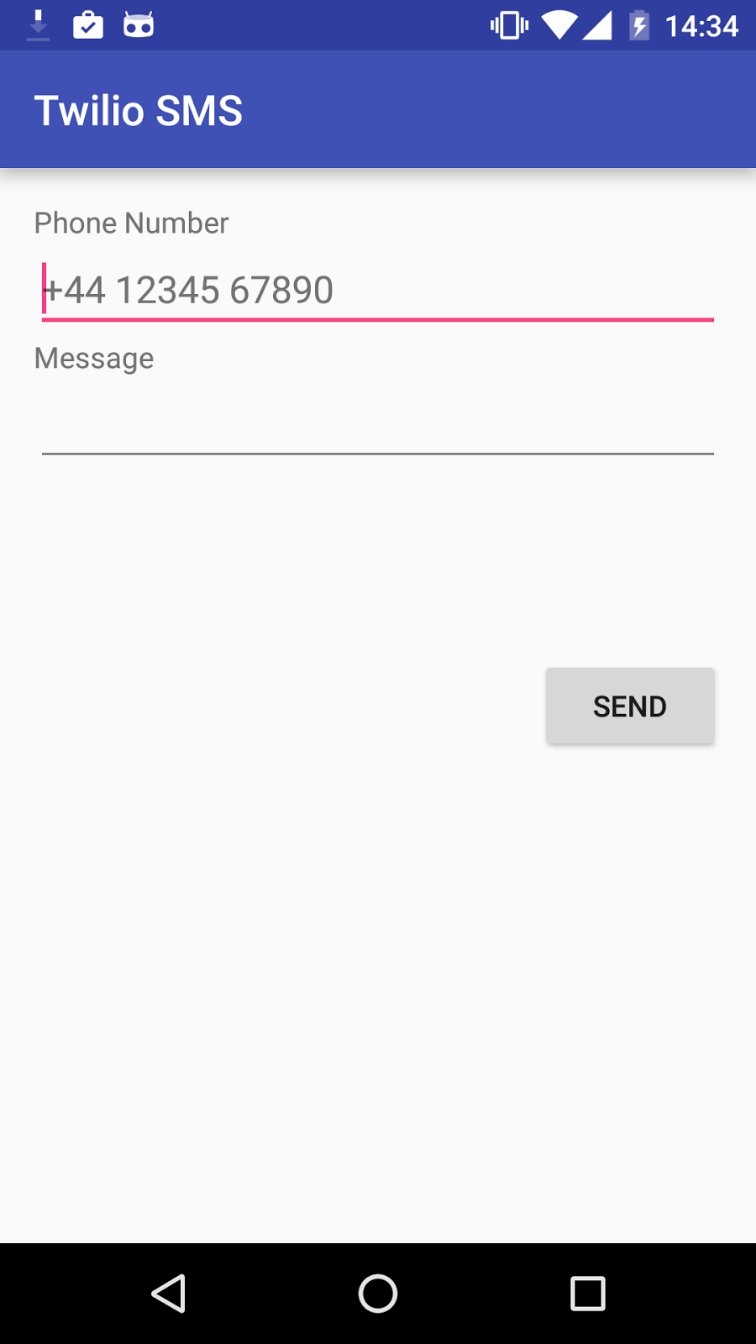
Wir erstellen jetzt das Layout. Dazu öffnen wir res/layout/activity_main.xml und fügen ein Textfeld für die Telefonnummer, ein Textfeld für die Nachricht und eine Schaltfläche zum Senden der Nachricht hinzu.
Wenn wir die Anwendung jetzt ausführen, sollte die App so aussehen:

Wenn wir allerdings eine Nachricht eingeben und auf Send drücken, geschieht erstmal gar nichts. Grund ist, dass wir noch keine Anfrage an unser Back-End senden. Das ändern wir jetzt.
Wir öffnen MainActivity.java und fügen oberhalb der Klasse folgende Membervariablen und Importe hinzu:
Im Textkörper der onCreate-Methode initialisieren wir die Widgets, damit wir Verweise auf unsere Benutzeroberfläche erhalten.
Jetzt erstellen wir eine neue Methode in dieser Klasse mit dem Namen post. Diese Methode gibt die Antwort auf die HTTP-Anfrage zurück, die wir an unsere Back-End-Anwendung senden.
Der oben dargestellte Code benötigt eine URL und einen Rückruf als Argumente und erstellt einen neuen mehrteiligen Formulartextkörper, den wir dann an eine neue asynchrone Anfrage übergeben.
Als Letztes müssen wir eine Verbindung zu unserer Schaltfläche herstellen, damit beim Drücken der Schaltfläche die post-Methode aufgerufen und die SMS-Nachricht gesendet wird.
Zurück in der onCreate-Methode fügen wir direkt unterhalb der send-Variable den folgenden Code ein.
Wir verwenden die onClick-Listener-Methode für die Schaltfläche, damit sie weiß, wann sie eine Anfrage an die post-Methode senden soll.
Wir führen die Anwendung erneut aus. Klicken wir jetzt auf die Schaltfläche Send, wird die URL, an die die Daten gesendet werden sollen, übergeben. Beim Eingehen eines Rückrufs zeigen wir entweder eine Fehlermeldung oder ein Popup auf dem Bildschirm an, das besagt, dass die SMS-Nachricht gesendet wurde.

Die App ist jetzt sicher
Was für ein beruhigendes Gefühl, ein Sicherheitsrisiko in der App mit ein paar einfache Schritten ausmerzen zu können. Außerdem haben wir jetzt ein Back-End, das wir auf anderen Plattformen verwenden und an das wir direkte HTTP-Anfragen senden können.
Anhand dieses Musters könnten wir auch eine Telefonnummernsuche einer App hinzufügen oder Telefonanrufe erzeugen. Wenn wir IP-Messaging, Video oder Client verwenden möchten, benötigen wir außerdem einen Server zum Erzeugen von Zugriffstoken für diese Dienste. Wenn wir das Back-End richtig konfigurieren, dann stehen uns mit Twilio in unserer Anwendung alle Türen offen.
Ich würde gerne mehr über die Apps erfahren, die du gerade erstellst. Du findest mich auf Twitter @marcos_placona oder sende eine E-Mail an marcos@twilio.com.
Verwandte Posts
Ähnliche Ressourcen
Twilio Docs
Von APIs über SDKs bis hin zu Beispiel-Apps
API-Referenzdokumentation, SDKs, Hilfsbibliotheken, Schnellstarts und Tutorials für Ihre Sprache und Plattform.
Ressourcen-Center
Die neuesten E-Books, Branchenberichte und Webinare
Lernen Sie von Customer-Engagement-Experten, um Ihre eigene Kommunikation zu verbessern.
Ahoy
Twilios Entwickler-Community-Hub
Best Practices, Codebeispiele und Inspiration zum Aufbau von Kommunikations- und digitalen Interaktionserlebnissen.


