Sende und empfange SMS mit Twilio und dem SAP Cloud Application Programming Model
Time to read:
Das SAP Cloud Application Programming Model (CAP) ist laut Produktseite ein Framework von Programmiersprachen, -bibliotheken und Werkzeugen zum Bauen von Geschäftsanwendungen und -services. Zu den Hauptmerkmalen von dem Framework zählt die Datenbankmodellierung mit Core Data Services und andere geschäftskritische Anforderungen wie Lokalisierung, Datenschutz, Autorisierung und die Verarbeitung von Business-Events. Hierfür bietet das Framework einen hohen Abstraktionsgrad, um den Entwicklern so viel Programmieraufwand wie möglich abzunehmen. CAP bietet aber auch die nötige Flexibilität, mit der man beliebige JavaScript-Bibliotheken integrieren kann, um beispielsweise die User Experience zu verbessern. In diesem Artikel erfährst du, wie du in einer CAP Anwendung SMS versenden und empfangen kannst. Um den Twilio Service nutzen zu können, werden wir Webhooks und JavaScript Module verwenden.
Was werden wir heute bauen?
Wir werden in diesem Beitrag das Rad nicht neu erfinden und orientieren uns am altbekannten Hello-World-Szenario von anderen CAP-Projekten: dem Buchladen. Es ist kein Problem, wenn du dieses Szenario noch nie verwendet hast und nicht kennst. Die Buchladenbeispiele sind kleine CRUD-Webanwendungen, die Entitäten aus einer Buchhandlung wie zum Beispiel Bücher, Autoren und Bestellungen verwenden. Das Projekt, das du erstellen wirst, hat nur eine einzige Entität: Bücher. Alle Datensätze dieser Entität werden über einen schreibgeschützten REST-Endpunkt verfügbar gemacht. Es handelt sich also eher um eine RU-Webanwendung (Read and Update) ohne Erstellungs- und Löschvorgänge. Darüber hinaus akzeptiert die fertige Anwendung HTTP-POST-Anforderungen, um eingehende Bestellungen entgegenzunehmen, wodurch das Feld stock des bestellten Buchs reduziert wird. Mit etwas Twilio-Magie stellen wir sicher, dass die Buchladenmanager benachrichtigt werden, wenn der Vorrat eines bestimmten Buchs zur Neige geht. Dazu bietet die Anwendungen eine einfache Möglichkeit, um weitere Bücher bei den Lieferanten zu bestellen.
Zur Vorbereitung:
Für dieses Tutorial brauchst du Folgendes:
- Ein kostenloses Twilio-Konto – keine Kreditkarte erforderlich
- Eine Twilio-Telefonnummer (aus deinem Land), die SMS-Nachrichten senden kann
- Node.js installiert (Version 14 oder neuer)
- ngrok installiert - kostenlos anmelden
- CDS-CLI installiert
- SQLite-Binärdatei installiert (Unix-Benutzer haben es wahrscheinlich bereits installiert)
- Optional: Visual Studio Code mit den folgenden installierten Erweiterungen
Erstelle dein Buchladenprojekt
Die CLI verfügt über einen hilfreichen init Befehl um neue Projekte zu generieren. Führe die folgenden Befehle aus:
Im nächsten Schritt rufst du einen Befehl auf, um den Webserver auf deinem lokalen Rechner zu starten. Dieser Befehl verwendet die folgenden drei Optionen:
Die in-memory-Option stellt sicher, dass das Datenbankschema in der SQLite-Datenbank erstellt wird, während die to-Option das Webprotokoll bestimmt, das verwendet wird, um die API-Schnittstelle bereitzustellen. Die watch-Option stellt sicher, dass der Server automatisch neu startet, wenn Dateiänderungen auftreten. Für die letzte Option musst du noch ein neues Modul hinzufügen.
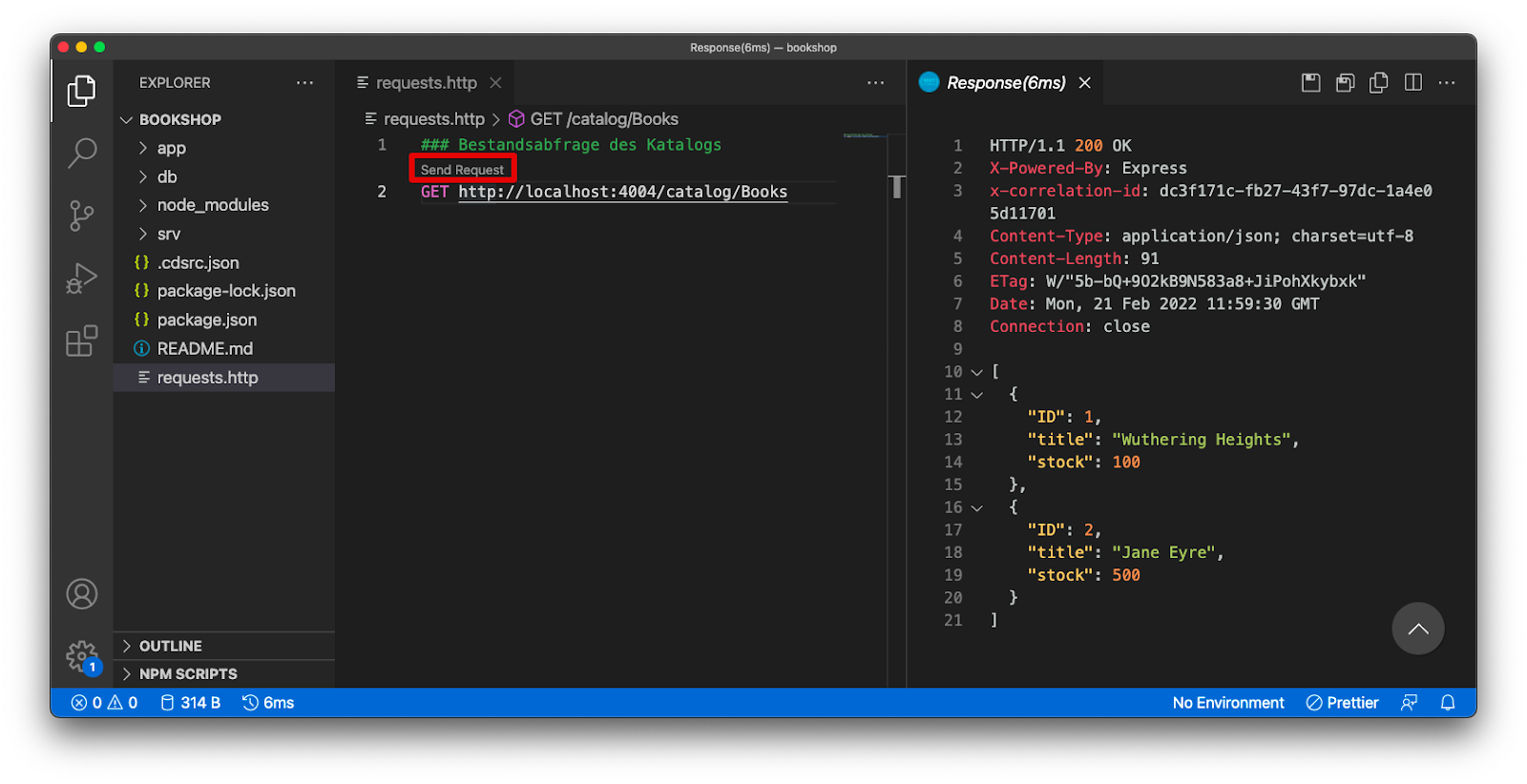
Jetzt ist es an der Zeit, die erste Version des Projekts zu testen, indem du eine HTTP-GET-Anfrage an http://localhost:4004/catalog/Books sendest. Ich empfehle, dies mit der REST-Client-Erweiterung für Visual Studio Code und einer neuen Datei namens requests.http zu tun:
VS Code wird über dieser Definition einen klickbaren „Send Request“-Text anzeigen. Nach dem erfolgreichen Senden der Anfrage solltest du die folgende Antwort sehen.

Alternativ kann du auch curl verwenden, um diese Anfrage zu senden.
Im nächsten Schritt fügst du eine action hinzu, die einen POST-Endpunkt für deine HTTP-Schnittstelle definiert. Dazu musst du die folgende Zeile in der Katalogdefinition von srv/cat-services.cds hinzufügen.
Implementiere diese action in einer neuen Datei namens srv/cat-service.js. Wie bereits erwähnt, liest diese Aktion die eingehende Anfrage und verwendet die Parameter, um den Wert des Felds Stock zu reduzieren. Sollte der Wert dieses Felds negativ werden, muss die Anfrage fehlschlagen:
Dank der watch-Option wird der Webdienst automatisch neu gestartet, wenn du die Datei speicherst.
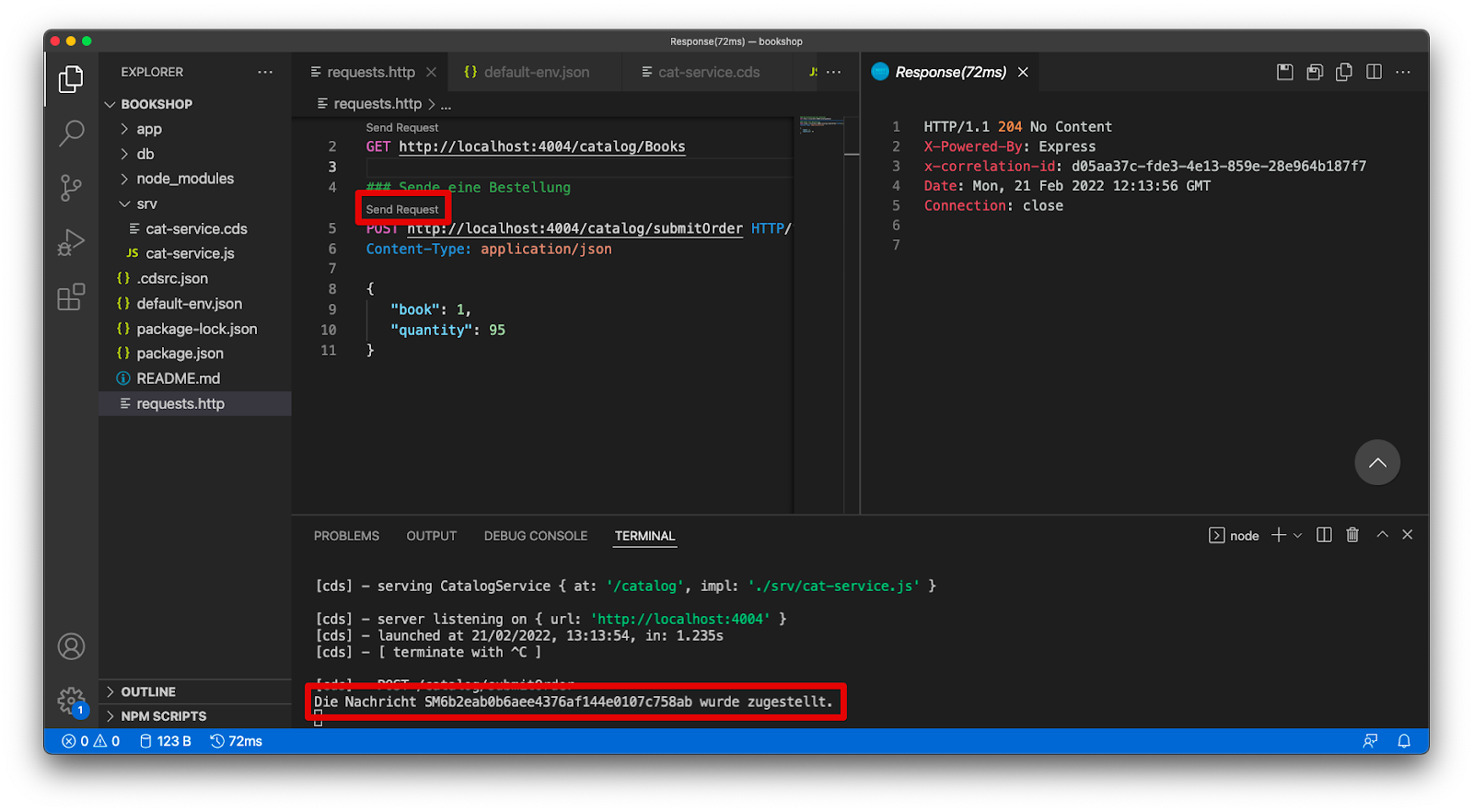
Hänge die folgenden Zeilen an die requests.http Datei, um die zweite Anfrage zu definieren:
Du kannst die Anfrage auch von deinem Terminal aus mit curl senden.
Die erste Anfrage gibt eine erfolgreiche, aber leere Antwort zurück. Weitere Anfragen schlagen fehl, da der Bestand zu niedrig sein wird.
Sende eine SMS
In diesem Abschnitt fügst du deinem Projekt eine SMS-Sendefunktion hinzu. Die Twilio-API ermöglicht dir das Senden von SMS, und der Twilio-Client ermöglicht das Aufrufen der API mit einer einzigen Codezeile.
Daher musst du den Twilio Node.js-Client als Abhängigkeit zu deinem Projekt hinzufügen.
Um dieses Projekt mit deinem Twilio-Konto zu verbinden, musst du die Konto-SID und das Auth-Token angeben. Es ist wichtig, diese Informationen geheim zu halten und sie von der Codebasis zu trennen. Keinesfalls sollten sie in ein Git-Repository eingecheckt werden. Daher ist es sinnvoll, diese Informationen in den Umgebungsvariablen des Projekts zu halten. In jedem CAP-Projekt ist die Datei default-env.json der perfekte Ort für diese Geheimnisse, da sie bereits auf der .gitignore-Liste steht und deren Inhalt beim Start automatisch in die Umgebungsvariablen geladen wird. Füge diese Zeilen deiner default-env.json Datei zu und ersetze alle Platzhalter wie die Absender- und Empfängernummer der Textnachrichten:
Nachdem du die Laufzeitumgebung vorbereitet hast, ist es an der Zeit, den Twilio-Client zu initialisieren. Sende eine Warnmeldung, wenn der Schwellenwert erreicht ist. Füge dazu die markierten Zeilen zur Datei srv/cat-service.js hinzu:
Send eine Bestellung, indem du die zweite HTTP Anfrage erneut abschickst.

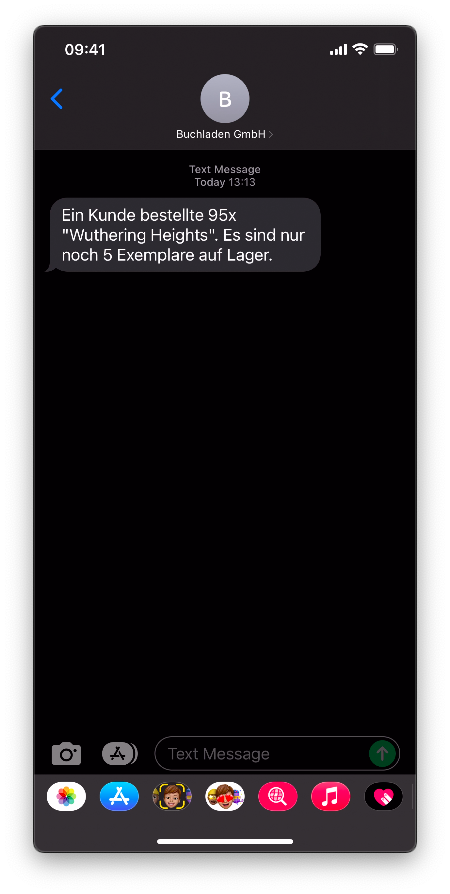
Du solltest die folgende Nachricht auf deinem Telefon empfangen:
“Ein Kunde bestellte 95x ‘Wuthering Heights’. Es sind nur noch 5 Exemplare auf Lager.”

Reagiere auf eingehende SMS
Der vorherige Abschnitt hat einen unidirektionalen Kommunikationskanal von deinem Projekt zum Handy eines Buchladenmanagers eingerichtet. Dieser letzte Abschnitt verwandelt ihn in einen bidirektionalen Kanal, der die Antworten von den Managern lesen kann. In der Twilio-Konsole kannst du festlegen, was passiert, wenn Twilio eine SMS erhält. Es gibt mehrere Möglichkeiten, auf dieses Ereignis zu reagieren. Du kannst eine statische Antwort zurücksenden, die Nachricht dynamisch mithilfe einer serverlosen Funktion verarbeiten oder den Inhalt der SMS per HTTP-Anfrage an eine Webschnittstelle (webhook) deiner Anwendung weiterleiten. In unserem Fall ist die letzte Option am sinnvollsten. Du wirst eine Middleware verwenden, um diese Webhook zu implementieren und die SMS-Antwort zu verarbeiten. Da die Anwendung derzeit auf localhost läuft, musst du auch einen Tunnel öffnen. Dieser Tunnel wird mit ngrok aufgebaut und verbindet das Twilio-Rechenzentrum mit deinem Computer.
Dieser Abschnitt hilft dir, diese Webhook Schritt für Schritt zu erstellen, um genau zu verstehen, was getan werden muss.
Teile den Managern zunächst mit, wie sie auf die initiale Nachricht reagieren können. Ändere hierfür die folgende Zeile in der srv/cat-service.js Datei:
Um eine Middleware für CAP-Anwendungen zu verwenden, musst du nur eine Datei srv/server.js erstellen und auf das bootstrap-Ereignis warten, bevor du den Twilio-Client initialisieren kannst. Dazu sollte die Middleware twilio.webhook() verwendet werden, um Missbrauch zu verhindern. Diese Funktion stellt sicher, dass nur Server aus den Twilio-Rechenzentren diese Webhook aufrufen können. Wenn der Service lokal entwickelt wird, wird dieser Check übersprungen.
Implementiere die Middleware, um das betroffene Buch in der Datenbank zu finden, aktualisiere dessen Datenbankeintrag und informiere den Buchladenmanager, ob es funktioniert hat:
Wahrscheinlich ist dir schon aufgefallen, dass du eine fehlende Funktion aufgerufen hast.
Ändere das, indem du die Funktion collectBookDetails zu srv/server.js hinzufügst. Diese Funktion liest die Kontextdaten aus der letzten Nachricht, die an den Bookshop-Manager gesendet wurde. Füge die neue Funktion direkt nach der Deklaration des twilioClient hinzu, um sicherzustellen, dass sie im richtigen Scope ist.
Bevor du den kompletten Ablauf von Ende zu Ende testest, führe ihn zunächst lokal aus. Dazu musst du die folgende Anfrage zur Datei requests.http hinzufügen; denke daran, den Platzhalter durch deine Telefonnummer zu ersetzen, bevor du die HTTP-Anfrage sendest.
Beachte dabei, dass du das Pluszeichen mit %2b kodieren musst.
Du solltest jetzt eine TwiML-Antwort (Twilio Markup Language) sehen. Dieses Markup beinhaltet alle nötigen Parameter, damit die Twilio Server einer SMS-Antwort an den Absender zurücksenden können.
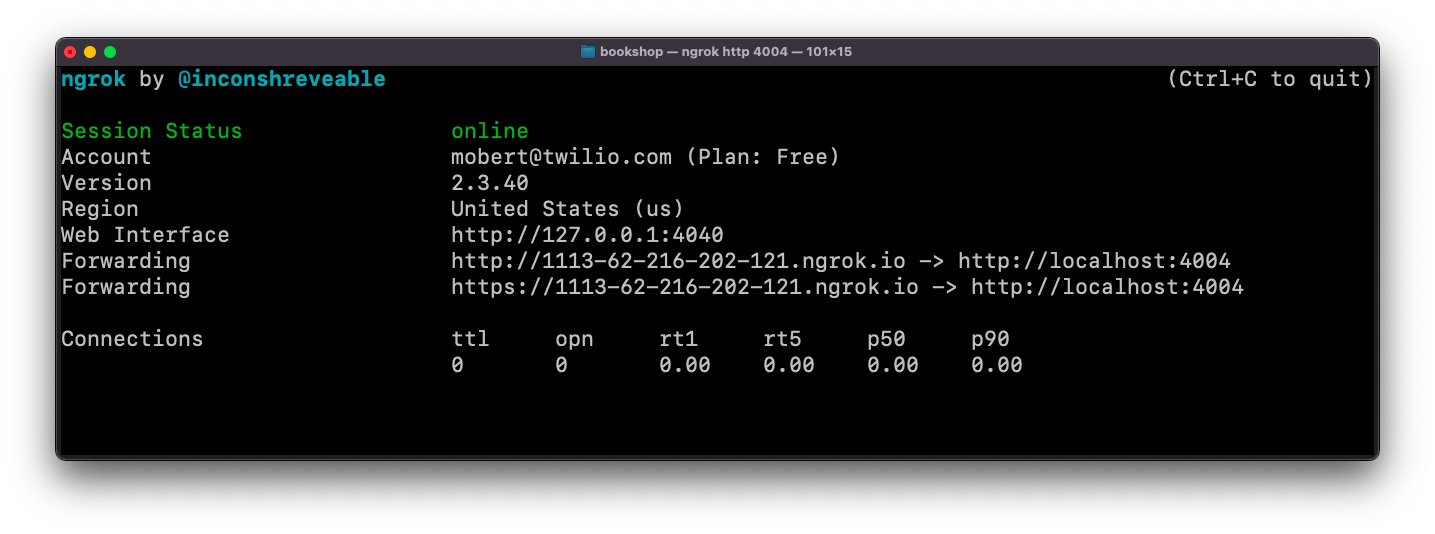
Benutze ngrok um einen Tunnel vom Internet zu Port 4004 zu öffnen.

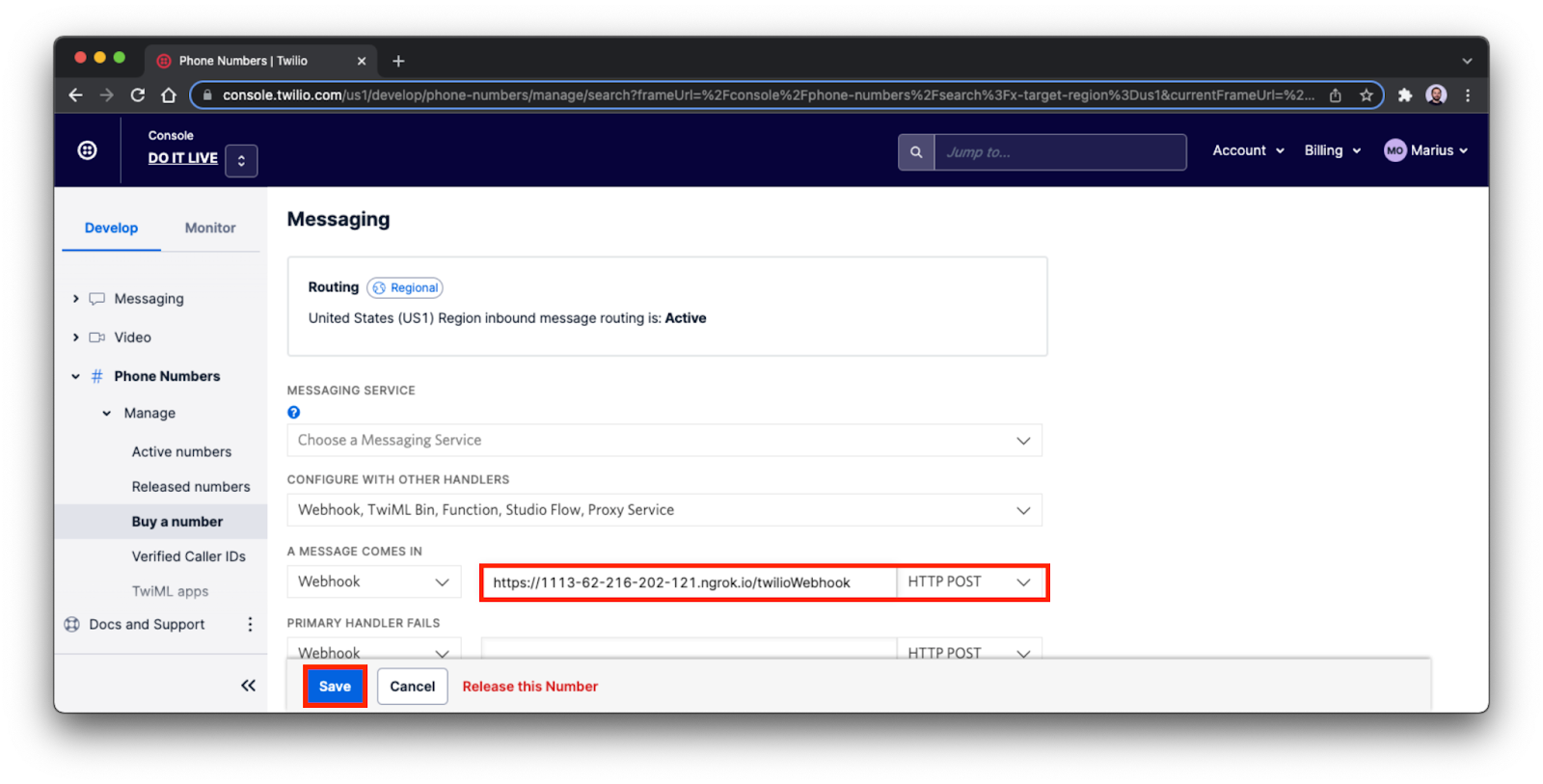
Öffne zunächst dieTwilio-Konsole und navigiere dann zu deiner Telefonnummer. Dort kannst du die HTTPS-URL, die im vorherigen Schritt von ngrok ausgegeben wurde, bei „A message comes in“ hinzufügen. Beachte, dass das Suffix /twilioWebhook an die URL angehängt werden muss.

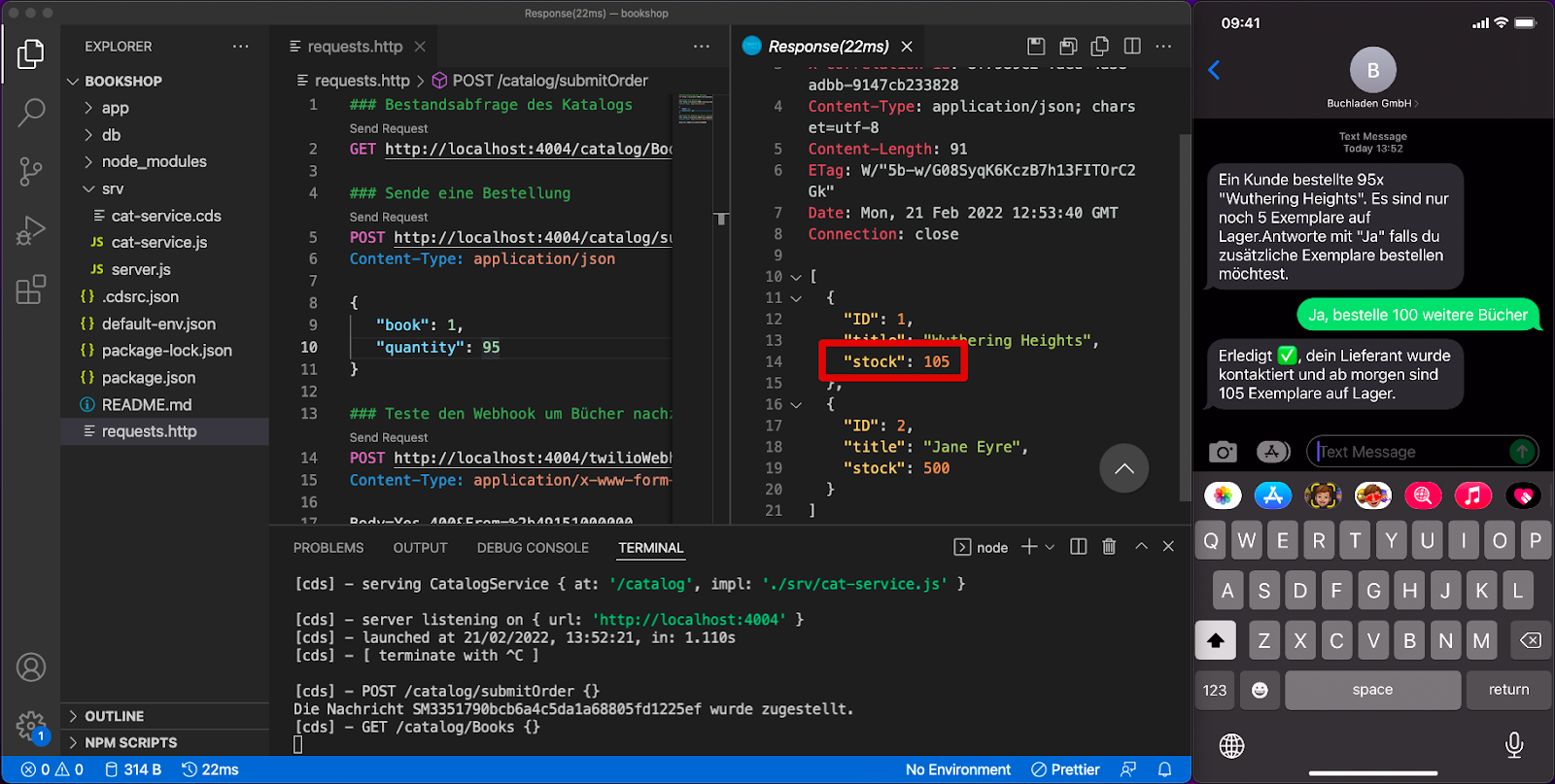
Nun sind wir bereit, den kompletten Ablauf von Ende zu Ende zu testen. Antworte mit „Ja, bestelle 100 weitere Bücher“ auf die Nachricht, die du vor wenigen Minuten erhalten hast. Nach der Bestätigungs-SMS kannst du nun erneut den aktuellen Bestand, mit der ersten HTTP-Anfrage, abfragen.

Wie geht es weiter?
Glückwunsch, du hast es geschafft! Du hast einen bidirektionalen SMS-Kommunikationskanal zu einer CAP-Anwendung hinzugefügt und damit die User Experience verbessert. Zum Abgleich findest du den gesamten Quellcode auch auf GitHub.
Von hier aus kannst du die Beispielanwendung auf verschiedene Weise erweitern. Du kannst beispielsweise mehr über das SAP Cloud Application Programming Model erfahren, um eine komplexe Unternehmensanwendungen zu erstellen oder zusätzliche Kommunikationskanäle wie E-Mail, WhatsApp, Anrufe (Twilio Voice) oder Video hinzuzufügen. Oder du kannst den Anmeldeprozess mit Twilio Verify absichern, um deine Webanwendung vor Bots zu schützen.
Wenn du Fragen zu dieser Anwendung oder einem verwandten Thema hast, kannst du mich gerne auf einem der folgenden Kanäle kontaktieren:
Verwandte Posts
Ähnliche Ressourcen
Twilio Docs
Von APIs über SDKs bis hin zu Beispiel-Apps
API-Referenzdokumentation, SDKs, Hilfsbibliotheken, Schnellstarts und Tutorials für Ihre Sprache und Plattform.
Ressourcen-Center
Die neuesten E-Books, Branchenberichte und Webinare
Lernen Sie von Customer-Engagement-Experten, um Ihre eigene Kommunikation zu verbessern.
Ahoy
Twilios Entwickler-Community-Hub
Best Practices, Codebeispiele und Inspiration zum Aufbau von Kommunikations- und digitalen Interaktionserlebnissen.


