Kamerawechsel während eines Videochats mit Twilio Video
Time to read:

Wir haben bereits gesehen, wie wir Kameras in JavaScript mit der mediaDevices-API auswählen, vor allem bei mobilen Geräten mit Front- und Rückkamera. Jetzt ist es an der Zeit, das in einer Anwendung in die Praxis umzusetzen. In diesem Blog zeige ich, wie wir das bereits erlernte Wissen nutzen, um mithilfe von Twilio Video in einer Videochat-Anwendung die Kamera zu wechseln.
Los geht's
Zum Erstellen verwenden wir eine leicht abgewandelte Version der Twilio Video-Anwendung. Für diese App benötigen wir Folgendes:
- Node.js (Ich verwende die neueste Version, 10, aber es funktioniert auch mit älteren Versionen.)
- ngrok, damit wir die Entwicklungsanwendung über unser mobiles Gerät aufrufen können.
- Ein Twilio-Konto. Wir benötigen unsere Konto-SID (im Twilio-Dashboard verfügbar) und einen API-Schlüssel sowie ein API-Geheimnis (werden in der Konsole erzeugt).
Wir klonen das Repository für diese Anwendung und prüfen den Zweig, den wir als Ausgangspunkt zum Erstellen verwenden. Dann wechseln wir in das Verzeichnis und installieren die Abhängigkeiten:
Wenn wir die Anwendung aus dem vorherigen Blogbeitrag verwenden, benötigen wir den camera-selection-video-chat-Zweig aus meinem Repository, um fortzufahren.
Wir laden die Anwendung mit den Anmeldeinformationen, die wir zuvor erfasst haben. Wir kopieren die .env.template-Datei in die .env-Datei und füllen die Felder mit unseren Informationen zu Konto-SID, API-Schlüssel und API-Geheimnis aus. Wir starten die Anwendung und rufen http://localhost:3000 auf, um sicherzustellen, dass auch alles funktioniert.
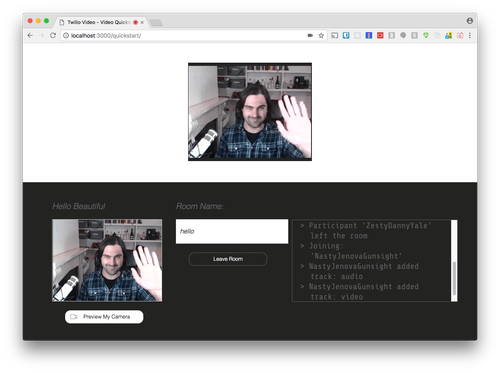
Wir treten einem Videoraum bei. Dazu geben wir den Raumnamen in das Eingabefeld ein und klicken auf „Join room“. Wenn wir das Gleiche in einem weiteren Browserfenster durchführen, sehen wir uns doppelt.

Jetzt fügen wir eine Funktion hinzu, mit der wir die Kamera während eines Anrufs wechseln können. Das ist vor allem für mobile Geräte mit Front- und Rückkamera nützlich, kann aber auch für Benutzer mit externen Webcams praktisch sein.
Anzeigen der Kameras
Wir verwenden den Code aus dem vorherigen Blogbeitrag, der die verfügbaren Videogeräte aufführt und eine Dropdown-Liste anzeigt, aus der wir das gewünschte Gerät auswählen können.
Zuerst fügen wir das leere <select>-Element auf der Seite neben der Schaltfläche „Preview My Camera“ hinzu. Wir öffnen video-chat/quickstart/public/index.html, suchen die <div> mit der ID preview und fügen das <select>-Element folgendermaßen hinzu:
Jetzt öffnen wir quickstart/src/index.js und fügen die folgende Funktion direkt vor der roomJoined-Funktion hinzu:
Diese Funktion rufen wir auf, sobald ein Benutzer einem Raum beitritt. Wir suchen die roomJoined-Funktion und fügen die folgende Zeile oben hinzu:
Wir starten die Anwendung noch einmal und laden sie erneut. Wenn wir jetzt einem Raum beitreten, sehen wir die Dropdown-Liste mit den auf unserem Gerät verfügbaren Kameras.
Wenn wir das auf unserem mobilen Gerät mit zwei Kameras prüfen möchten, empfehle ich, ngrok auszuführen, damit wir über unser mobiles Gerät Zugriff auf den Code haben, der auf unserem Laptop ausgeführt wird. Zum Installieren von ngrok folgen wir den Anweisungen auf der Website. Dann starten wir es und lassen es auf Port 3000 auf unserem Localhost verweisen:
Wir geben die resultierende ngrok-URL in unser mobiles Gerät ein. Anschließend können wir über unser mobiles Gerät mit der Website interagieren. (Leider sieht das nicht sehr gut auf einem mobilen Browser aus.)
Wechseln der Kamera
Wir sehen jetzt unsere Kameraauswahl im Dropdown-Feld und müssen nun dafür sorgen, dass bei einer Auswahl auch zu der neuen Eingabekamera gewechselt wird. Nachdem wir enumerateDevices aufgerufen haben, müssen wir zuerst Code hinzufügen, der Änderungen am „select“-Element überwacht:
Jetzt können wir die updateVideoDevice-Funktion schreiben. Diese fügen wir unterhalb der gotDevices-Funktion hinzu, die wir bereits geschrieben haben. Wir beginnen damit, das „select“-Element aus dem Ereignis und den lokalen Teilnehmer aus der room-Variablen abzurufen. Wenn der Wert im „select“-Element leer ist, unternehmen wir nichts, andernfalls beginnen wir, Zugriff auf den neuen Videostream anzufordern.
Wir verwenden die Twilio Video-Funktion createLocalVideoTrack und übergeben die Einschränkungen für das von uns gewünschte Videogerät. In diesem Fall verwenden wir die genaue Geräte-ID. Sobald wir Zugriff auf den Videostream haben, führen wir eine Reihe von Aufgaben aus:
- Wir heben die Veröffentlichung der vorhandenen Videospur des lokalen Teilnehmers für den Raum auf. Dadurch wird das
trackRemoved-Ereignis für denroomfür alle anderen Teilnehmer ausgelöst. - Wir trennen die vorhandene Videospur von der Seite.
- Wir fügen die neue Videospur zur Seite hinzu.
- Wir veröffentlichen die neue Videospur im Raum. Dadurch wird das
trackAdded-Ereignis für denroomfür die anderen Teilnehmer ausgelöst.
Der Code sieht folgendermaßen aus:
Wir müssen noch eine weitere Verwaltungsaufgabe durchführen. Da dieser Code nur während eines Videoanrufs funktioniert, sollten wir die Überwachung von Änderungen am „select“-Element beenden, sobald der Teilnehmer den Raum verlässt.
Wir entfernen den Ereignislistener aus dem „disconnected“-Ereignis des Raums.
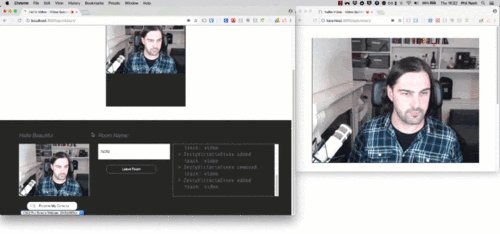
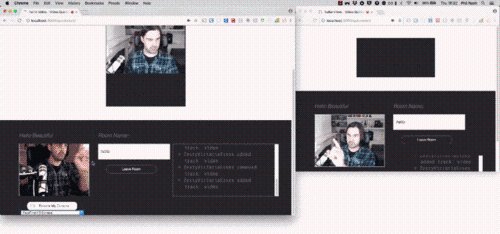
Wir laden die Anwendung erneut und treten einem Raum bei. Wir sehen, wie das „select“-Element mit unseren verfügbaren Geräten gefüllt wird. Wenn wir jetzt die Kamera wechseln, ändern sich auch die lokale Vorschau und unser Remotestream.

Bessere Erfahrung bei Videoanrufen
Die Option zum Wechseln der Kamera bietet unseren Benutzern verschiedene Vorteile. So können sie beispielsweise über die Rückkamera ihre Umgebung zeigen oder auf etwas Besonderes hinweisen und dann wieder auf die Frontkamera umschalten, um ein Gespräch von Angesicht zu Angesicht zu führen. Dies trägt zu einer besseren Erfahrung für alle Beteiligten bei.
Den vollständigen Code zu diesem Blogbeitrag findest du in diesem GitHub-Repository.
Kannst du diese Funktion in deiner Videochat-Anwendung verwenden? Oder hast du andere Ideen für Anwendungsmöglichkeiten? Dann hinterlasse einen Kommentar unten. Du kannst mich auch auf Twitter oder per E-Mail unter philnash@twilio.com erreichen.
Verwandte Posts
Ähnliche Ressourcen
Twilio Docs
Von APIs über SDKs bis hin zu Beispiel-Apps
API-Referenzdokumentation, SDKs, Hilfsbibliotheken, Schnellstarts und Tutorials für Ihre Sprache und Plattform.
Ressourcen-Center
Die neuesten E-Books, Branchenberichte und Webinare
Lernen Sie von Customer-Engagement-Experten, um Ihre eigene Kommunikation zu verbessern.
Ahoy
Twilios Entwickler-Community-Hub
Best Practices, Codebeispiele und Inspiration zum Aufbau von Kommunikations- und digitalen Interaktionserlebnissen.