HTML-Attribute für eine bessere Benutzererfahrung bei der Zwei-Faktor-Authentisierung
Lesezeit: 4 Minuten

Es gibt viele Reibungspunkte, die sich auf die Benutzererfahrung bei der Anmeldung auswirken können, vor allem bei der Eingabe eines Codes für die Zwei-Faktor-Authentisierung. Unsere Aufgabe als Entwickler ist es, Anwendungen zu erstellen, die zwar die Kontosicherheit im Auge behalten, aber nicht die Benutzererfahrung beeinträchtigen. Manchmal erscheint es einem aber fast so, als ob sich diese beiden Anforderungen ausschließen.
In diesem Blog betrachten wir uns das bescheidene <input>-Element und die HTML-Attribute, die zu einer besseren Erfahrung unserer Benutzer bei der Zwei-Faktor-Authentisierung führen können.
Die Standarderfahrung
Wenn wir eine Zwei-Faktor-Authentisierung für eine Webanwendung implementieren, vielleicht sogar mit der Authy-API für die Zwei-Faktor-Authentisierung, benötigen wir ein Formular, in das unsere Benutzer das Einmalpasswort eingeben, das wir ihnen senden. Das HTML, das wir zu diesem Zweck erstellen, könnte in etwa so aussehen:
Das bietet dem Benutzer bereits eine gute Erfahrung. Der <input> hat einen Namen und eine eindeutige ID und das <label> verwendet das richtige for-Attribut für eine explizite Zuordnung. Das ist vor allem als Eingabehilfe wichtig. Wir könnten das <label> auch mit dem <input> umschließen, um den gleichen Effekt zu erzielen. Mit ein wenig CSS könnte das Ganze in etwa so aussehen:

Mit ein paar weiteren Attributen können wir diese Erfahrung jedoch Schritt für Schritt verbessern.
Die richtige Tastatur
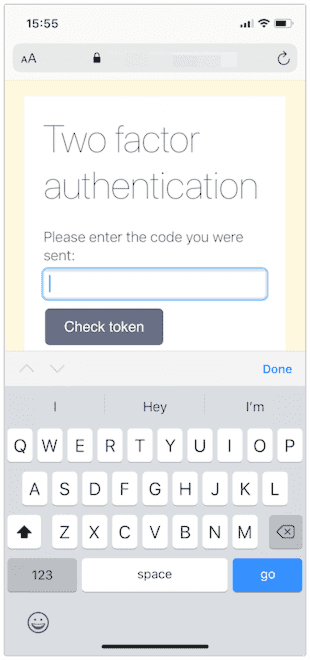
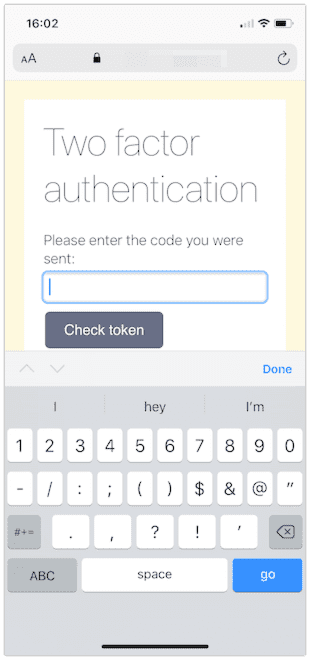
Auf Mobilgeräten oder Geräten mit Bildschirmtastaturen ist das Erste, was auffällt, die Anzeige der vollständigen alphabetischen Tastatur. Einmalpasswörter setzen sich aber aus numerischen Zeichen zusammen, deshalb wäre es viel besser, dem Benutzer eine numerische Tastatur anzuzeigen.
Wir könnten uns jetzt denken, dass die Lösung hier ein einfaches Umstellen des type <input> von „text“ auf „number“ (Zahl) ist:
Damit lägen wir aber falsch. Das löst zwar die Anzeige einer anderen Tastatur auf iOS aus, aber diese enthält immer noch eine Reihe unnötiger Tasten.

Wenn wir den Feldtyp ändern, ändern wir auch die Art und Weise, wie der Browser dieses Feld interpretiert. Es könnten dabei auch Fehler auftreten: Wenn die Zwei-Faktor-Authentisierung mit einer Null beginnt, könnte ein Zahlenfeld die führende Null einfach unterschlagen.
inputmode
Das inputmode-Attribut ändert die Tastatur, die im Browser angezeigt werden soll, ohne die Bedeutung der in diesem Feld erfassten Daten zu ändern. Wir möchten, dass unser <input> eine Texteingabe erhält, die allerdings über die numerische Tastatur eingegeben wird. Deshalb fügen wir stattdessen inputmode="numeric" hinzu.
inputmode verfügt über eine Reihe von anderen Werten, einschließlich „tel“ für Telefonnummern, „email“, „decimal“, „url“, „search“ und „none“, falls wir unsere eigene Tastatur anzeigen lassen möchten. Dieser Artikel auf CSS-Tricks enthält alle Details zu den verschiedenen inputmodes.
Die Browserunterstützung für inputmode ist ideal für die heutigen mobilen Betriebssysteme, aber vor ein paar Jahren war das noch alles Ödland. Für ältere Browser gibt es einen weiteren Trick, um eine numerische Tastatur auszulösen und kostenlos eine zusätzliche Überprüfung hinzuzufügen.
pattern
Mit dem pattern-Attribut können wir den Inhalt eines <input> mithilfe eines regulären Ausdrucks überprüfen. Anhand des Musters [0-9]* lassen wir den Browser wissen, dass wir nur Zahlen in dem Feld akzeptieren. Außerdem wird dadurch die numerische Tastatur im Browser ohne inputmode-Unterstützung ausgelöst.
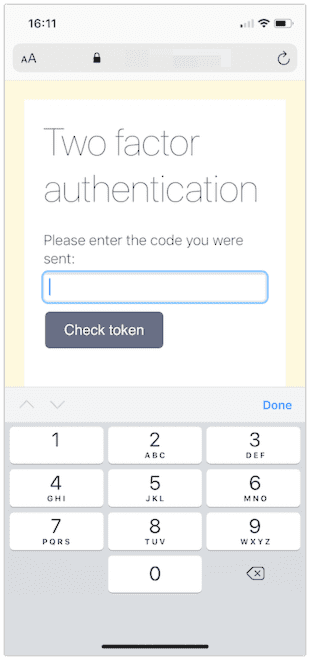
Unser HTML sieht jetzt so aus:
Und die Tastatur bietet nun eine viel einfachere numerische Eingabe:

Eine Sache, die das Ausfüllen dieses Formulars noch einfacher machen würde, wäre das automatische Ausfüllen des Einmalpassworts.
HTML autocomplete
Laut MDN „können Webentwickler festlegen, welche Berechtigungen, falls überhaupt, der Benutzer-Agent hat, um eine automatische Unterstützung beim Ausfüllen von Werten für Formularfelder bereitzustellen, sowie dem Browser eine Anleitung hinsichtlich des Typs der Informationen geben, die in dem Feld erwartet werden“.
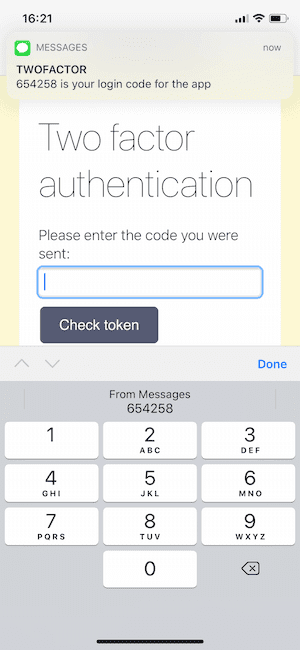
In iOS und Safari auf macOS können wir dies nutzen, um den Browser Zwei-Faktor-Authentisierungscodes vorschlagen zu lassen, die per SMS an das Gerät gesendet werden. Durch das Hinzufügen des autocomplete-Attributs mit dem Wert „one-time-code“ (Einmaliger Code) lösen wir dieses Verhalten aus.
Damit ist unser <input> vollständig und die Erfahrung für den Benutzer sieht jetzt so aus:

Weitere nützliche Werte für das automatische Ausfüllen
Es gibt viele verfügbare Werte für das automatische Ausfüllen, von Namen und Adressen bis hin zu Kreditkarten- und weiteren Kontodaten. Für die Registrierung und Anmeldung gibt es einige Werte für das automatische Ausfüllen, die besonders nützliche Hinweise sind: username, email, new-password, current-password.
Browser und Passwort-Manager verfügen zwar über eine sehr gute Heuristik, wenn es darum geht, Anmeldeformulare auf Webseiten zu finden, aber durch die Verwendung der Werte username und current-password ist das Ganze sehr offensichtlich. Wir sollten die Verwendung dieser Attribute vor allem dann in Betracht ziehen, wenn wir ein Anmeldeformular mit Benutzernamen und Passwort auf verschiedenen Seiten erstellen.
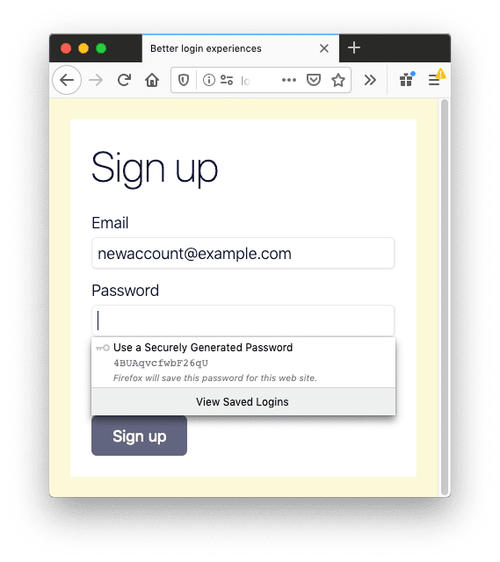
Wir müssen bei einem Registrierungsformular darauf achten, dass wir den Wert „new-password“ verwenden, da es in manchen Browsern Passwortvorschläge auslöst.

Automatisches Ausfüllen von Einmalpasswörtern in anderen Browsern
Dieses Verhalten des automatischen Ausfüllens existiert im Moment nur in Safari auf iOS und macOS, aber das Chrome-Team untersucht bereits ähnliche Ideen, um diesen Vorgang zu optimieren. Derzeit läuft ein Versuch mit einer imperativen SMS-Receiver-API nach dem Vorbild der SMS-Receiver-API von Android. Damit könnten Entwickler das Einmalpasswort aus der SMS extrahieren und, da es in JavaScript ist, sofort das Formular senden. Der Benutzer würde dadurch mehr Zeit sparen.
Zum Zeitpunkt der Erstellung dieses Blogs ist diese API Teil eines sogenannten „Origin Trial“, d. h. du kannst sie testen und dein Feedback an das Chrome-Team senden. Wenn du daran Interesse hast, dann registriere dich und spiele mit der API.
Bessere Erfahrungen mit HTML
In diesem Blog haben wir gesehen, dass wir mit einigen wenigen HTML-Attributen die Erfahrung unserer Benutzer bei der Anmeldung, vor allem auf Mobilgeräten, verbessern können.
Das <input>-Element ist eines der interessantesten HTML-Elemente, auf die wir Zugriff haben. Je nach Attribut kann es sich um ein Textfeld, einen Bereichsschieberegler, eine Dateiauswahl, eine Schaltfläche und vieles mehr handeln.
Wenn du die Erfahrung bei der Zwei-Faktor-Authentisierung noch weiter verbessern möchtest, dann sieh dir die Authy-Push-Authentifizierung an. Dadurch entfällt das Kopieren von Codes komplett.
Hast du Vorschläge oder Tipps, wie die Anmeldeerfahrung für Benutzer verbessert werden kann? Dann würde ich gern davon erfahren. Hinterlasse unten einen Kommentar oder kontaktiere mich auf Twitter unter @philnash.
Verwandte Posts
Ähnliche Ressourcen
Twilio Docs
Von APIs über SDKs bis hin zu Beispiel-Apps
API-Referenzdokumentation, SDKs, Hilfsbibliotheken, Schnellstarts und Tutorials für Ihre Sprache und Plattform.
Ressourcen-Center
Die neuesten E-Books, Branchenberichte und Webinare
Lernen Sie von Customer-Engagement-Experten, um Ihre eigene Kommunikation zu verbessern.
Ahoy
Twilios Entwickler-Community-Hub
Best Practices, Codebeispiele und Inspiration zum Aufbau von Kommunikations- und digitalen Interaktionserlebnissen.