Erkennen von Prominenten mit der Twilio-API für WhatsApp, AWS Rekognition und Ruby
Lesezeit: 6 Minuten

Wusstest du schon, dass du Medien über die Twilio-API für WhatsApp senden und empfangen kannst? Als ich davon erfahren habe, dachte ich mir: Warum nicht etwas Spaß damit haben und die API mit AWS Rekognition kombinieren, um herauszufinden, ob ich einem Prominenten ähnlich sehe.
In diesem Blog zeige ich, wie wir eine App erstellen, mit der wir ein Bild an eine WhatsApp-Nummer senden, das Bild herunterladen und mit der AWS Rekognition-API analysieren und anschließend eine Antwort senden, die angibt, ob sich Prominenten auf dem Bild befinden.
Das brauchen wir
Zum Erstellen dieser App benötigen wir ein paar Dinge:
- Ein Twilio-Konto (Melde dich hier für ein kostenloses Twilio-Konto an.)
- Ein AWS-Konto
- Ruby und Bundler
- ngrok zum Testen unserer WebHooks
Steht alles bereit? Dann können wir loslegen.
Anwendungsgrundlagen
Wenn Twilio eine WhatsApp-Nachricht empfängt, sendet es eine HTTP-Anfrage (einen WebHook) an eine von uns bereitgestellte URL. Wir müssen eine Anwendung erstellen, die diese WebHooks empfangen, das Bild mit dem AWS Rekognition-Dienst verarbeiten und dann eine Nachricht als Antwort an Twilio zurücksenden kann.
Wir erstellen ein Verzeichnis, in dem wir die Anwendung erzeugen möchten, und initialisieren eine neue Gemfile mit Bundler:
Wir öffnen die Gemfile und fügen die Gems hinzu, die wir für diese Anwendung verwenden möchten:
Wir nutzen Sinatra als Web-Framework, um die eingehenden WebHooks von Twilio zu empfangen. Wir benötigen außerdem das AWS-SDK zur Kommunikation mit dem Rekognition-Dienst. Envyable dient dazu, unsere Anmeldeinformationen in Umgebungsvariablen bei der Entwicklung zu speichern. Down ist ein Gem, mit dem das Herunterladen von Dateien ein Kinderspiel ist. Und mit dem twilio-ruby-Gem erzeugen wir die TwiML, damit wir eine Antwort an Twilio zurücksenden können.
Wir führen bundle install aus, um die Gems zu installieren, und erstellen dann die anderen Dateien, die wir für diese App benötigen: app.rb, config.ru und config/env.yml. Damit ist die Vorbereitung abgeschlossen. Jetzt können wir mit dem Erstellen der Anwendung beginnen.
Erstellen der App
Mit config.ru laden wir die Anwendung und führen sie aus. Wir fügen config.ru den folgenden Code hinzu:
Dadurch müssen alle Abhängigkeiten in der Gemfile definiert werden. Außerdem wird unsere Konfiguration über Envyable in die Umgebung geladen und schließlich die Anwendung selbst geladen und ausgeführt. Als Nächstes erstellen wir die CelebritySpotting-App.
Wir öffnen app.rb und erstellen eine neue Klasse:
Wir benötigen einen Pfad zu einem Endpunkt, den wir als unsere WebHook-URL bereitstellen können. Twilio stellt standardmäßig eine POST-Anfrage, deshalb antwortet unser Endpunkt auf POST-Anfragen:
Unsere Antwort wird als TwiML zurückgegeben, deshalb erstellen wir eine neue Twilio::TwiML::MessagingResponse und legen den Content-Type-Header auf application/xml fest:
Um sicherzugehen, ob alles soweit funktioniert, fügen wir eine Nachricht hinzu, geben die TwiML als XML zurück und testen die Anwendung:
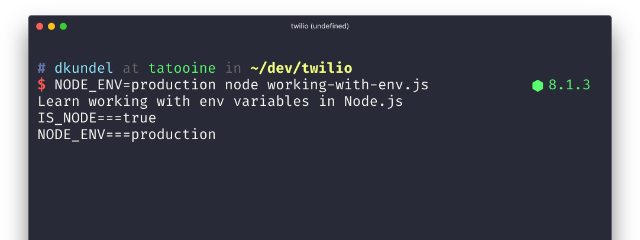
Wir rufen die Anwendung über die Befehlszeile folgendermaßen auf:
Die Anwendung wird unter http://localhost:9292 gestartet. Es gibt keine Benutzeroberfläche, deshalb führen wir den Test mithilfe von curl durch, um zu sehen, ob sich die Anwendung richtig verhält.
Wir sehen, dass die Nachricht in der TwiML zurückgegeben wird. Jetzt können wir die Anwendung mit der Twilio-API für WhatsApp verbinden.
Herstellen einer Verbindung zur Twilio-API für WhatsApp
Twilio stellt eine Sandbox bereit, um WhatsApp-Integrationen zu testen, ohne dass wir darauf warten müssen, bis WhatsApp eine Twilio-Nummer genehmigt. Wir melden uns an der Twilio-Konsole an und folgen den Anweisungen zum Einrichten der WhatsApp-Sandbox.
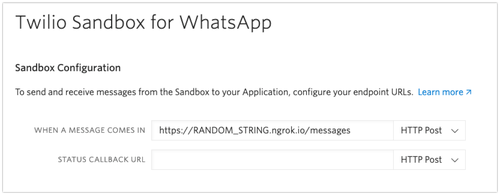
Nachdem wir die Sandbox eingerichtet haben, müssen wir eine WebHook-URL festlegen, damit wir die WhatsApp-Sandboxnummer konfigurieren können.
Unsere App wird aktuell auf unserem Computer ausgeführt. Wir müssen also einen Tunnel zum öffentlichen Internet erstellen. Hier kommt ngrok ins Spiel. Zum Starten von ngrok führen wir den folgenden Befehl aus:
Wenn wir diesen Befehl ausführen, erhalten wir eine öffentliche URL, die ungefähr so aussieht: https://RANDOM_STRING.ngrok.io. Wir kopieren diese ngrok-URL, fügen den /messages-Pfad hinzu und geben sie in unsere WhatsApp-Sandboxeinstellungen als URL ein, die aufgerufen werden soll, wenn eine Nachricht von WhatsApp eingeht.

Wir speichern die Einstellungen für die WhatsApp-Sandbox und senden eine Nachricht an die Sandboxnummer. Wir sollten unsere Testnachricht zurückerhalten.

Wir haben jetzt erfolgreich zu WhatsApp eine Verbindung hergestellt und können Nachrichten hin- und hersenden. Das bildet die Grundlage für die Arbeit mit den enthaltenen Bildern und ihrer Analyse mit AWS Rekognition.
Empfangen und Herunterladen von Bildern
Zu Beginn hatten wir das Down-Gem in die Anwendung eingefügt. Mit diesem Gem laden wir die Bilder herunter, die an unsere WhatsApp-Nummer gesendet werden.
Wir rufen noch einmal die Datei app.rb auf und prüfen, ob die eingehende Nachricht Bilder enthält. Wenn ja, laden wir das erste Bild herunter.
Twilio sendet alle erforderlichen Informationen im Text der WebHook-Anfrage. Wir suchen nach dem NumMedia-Parameter, der uns Aufschluss darüber gibt, ob Medien in der Nachricht enthalten sind. Falls dies der Fall ist, befindet sich die Bild-URL im MediaUrl0-Parameter.
Anhand dieses MediaUrl0-Parameters können wir mit Down das Bild herunterladen. Wenn wir mit Down ein Bild herunterladen, erhalten wir eine Tempfile. Wir können diese Datei oder ihre Eigenschaften lesen.
Wenn wir mit der Tempfile fertig sind, sollten wir sie mit der Methode close! schließen und die Verknüpfung aufheben, damit sie nicht unnötig Speicherplatz im Betriebssystem belegt. Wir müssen auch den Fall berücksichtigen, wenn kein Bild in der Nachricht enthalten ist. In einem solchen Fall können wir mit einer Nachricht antworten, in der wir um ein Bild bitten.
Wir löschen die Testnachricht und fügen den folgenden Code hinzu:
Wir starten die Anwendung neu und senden einige weitere Testnachrichten mit und ohne Bildern, um sicherzustellen, dass die Ergebnisse auch unseren Erwartungen entsprechen.
Jetzt können wir endlich damit beginnen, nach Prominenten in den Bildern zu suchen. Zeit für AWS Rekognition.
AWS Rekognition
Bevor wir API-Aufrufe an AWS senden können, benötigen wir einen Zugriffsschlüssel und ein Geheimnis. In der AWS-Konsole erstellen wir einen Benutzer mit der AmazonRekognitionFullAccess-Richtlinie.
AWS bietet viele Möglichkeiten, um Benutzer zu erstellen und Berechtigungen zu erteilen. Anhand des folgenden Beispiels können wir einen API-Benutzer mit Zugriff auf den Rekognition-Dienst erstellen.
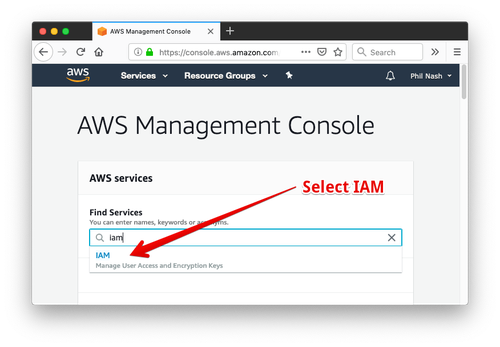
Wir beginnen auf der Startseite der AWS-Konsole. Dort wählen wir im Feld „Find Services“ die Option „IAM“ aus.

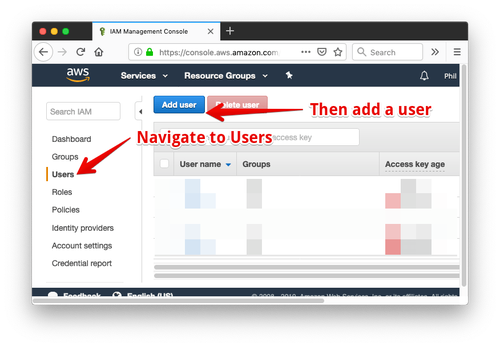
Im Abschnitt „IAM“ klicken wir in der linken Navigationsleiste auf das Menü „Users“ und dann auf die Schaltfläche „Add user“.

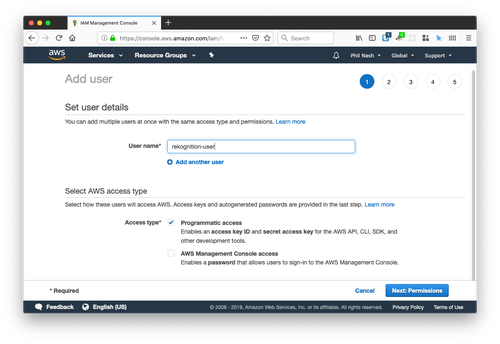
Wir geben dem Benutzer einen Namen, aktivieren das Kontrollkästchen „Programmatic Access“ und klicken dann auf „Next: Permissions“.

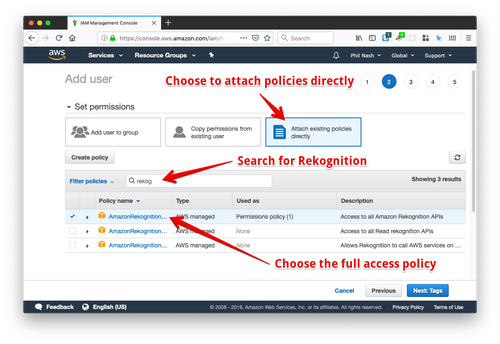
Wenn wir die Option „Attach existing policies directly“ auswählen, wird eine Tabelle mit Richtlinien angezeigt. Wir suchen nach den Richtlinien für „Rekognition“. Wir sehen drei Richtlinien. Unter den drei Richtlinien wählen wir die AmazonRekognitionFullAccess-Richtlinie mit der Beschreibung „Access to all Amazon Rekognition APIs“ aus.

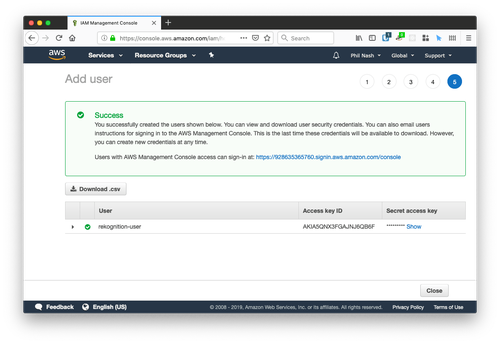
Dann klicken wir auf „Next“, bis wir die Erfolgsmeldung sehen.

Auf dieser Seite finden wir die „Access key ID“ und den „Secret access key“. Wir speichern beide in der config/env.yml zusammen mit einer AWS-Region, in der Rekognition verfügbar ist, z. B. „us-east-1“. Weitere Informationen über dieses Verfahren findest du in der Dokumentation zur Authentifizierung und Zugriffssteuerung für Rekognition.
Um Prominente in Bildern zu erkennen, müssen wir jetzt einen Client erstellen, der die AWS-API verwendet und das Bild an den RecognizeCelebrities-Endpunkt sendet. Wir fügen innerhalb des begin-Blocks den folgenden Code hinzu:
Das Ruby-AWS-SDK ruft automatisch unsere Anmeldeinformationen aus der Umgebung ab. Wir lesen dann das heruntergeladene Bild und senden es als Bytes an die recognize_celebrities-Methode des Clients.
In der response sind alle Details zu den erkannten Gesichtern enthalten und dazu, ob es sich wahrscheinlich um Prominente handelt. Die Antwort können wir ganz nach unseren Wünschen erstellen. Ich habe mich dazu entschieden, dass in der Antwort enthalten sein soll, ob sich Prominente auf dem Bild befinden, oder falls dies nicht der Fall ist, wie viele Gesichter erkannt wurden:
Außerdem habe ich eine kurze Hilfsfunktion hinzugefügt, die eine Liste mit Namen in einen lesbaren Satz umwandelt:
Wir starten die App noch einmal und senden ein Bild an die WhatsApp-Nummer. Wie sich herausgestellt hat, sehe ich keinem Prominenten wirklich ähnlich, um eine Übereinstimmung mit Rekognition zu erhalten, deshalb habe ich es mit einem Bild mit richtigen Prominenten versucht. Ich habe an mich ein paar Bilder mit Prominenten gesendet, wie dieses hier, um die Ergebnisse zu prüfen.

Auf diesem Bild sind noch weitere Prominente vertreten, die Rekognition nicht erkannt hat.
WhatsApp, Bilder, AWS und Prominente
In diesem Blog haben wir erfahren, wie wir Bilder empfangen, die über die Twilio-API für WhatsApp an eine WhatsApp-Nummer gesendet werden, wie diese Bilder mit Down heruntergeladen und dann mit AWS Rekognition nach Prominenten durchsucht werden. Der vollständige Code zu diesem Blog befindet sich in diesem GitHub-Repository.
Das ist aber erst der Anfang. Rekognition bietet eine Fülle an Tools für die Analyse von Bildern, einschließlich der Erkennung von Objekten und Szenen, Text und sogar Nacktszenen oder anzüglichen Inhalten.
Bei dieser Anwendung handelt es sich um eine kleine Sinatra-App, aber wir können das Ganze auch in Rails implementieren. Das Herunterladen von Bildern und die Verwendung der Rekognition-APIs dauert ziemlich lange. Deshalb ist es vielleicht besser, diese API-Aufrufe mit ActiveJob zu verzögern und stattdessen mit der REST-API zu antworten. Es lohnt sich, die Reaktionszeiten in Betracht zu ziehen, da Twilio Webhooks nur 15 Sekunden wartet, bevor es eine Zeitüberschreitung ausgibt.
Hast du schon etwas Interessantes mit der Bildanalyse erstellt? Dann würde ich gern davon erfahren. Hinterlasse einfach einen Kommentar oder kontaktiere mich auf Twitter unter @philnash.
Verwandte Posts
Ähnliche Ressourcen
Twilio Docs
Von APIs über SDKs bis hin zu Beispiel-Apps
API-Referenzdokumentation, SDKs, Hilfsbibliotheken, Schnellstarts und Tutorials für Ihre Sprache und Plattform.
Ressourcen-Center
Die neuesten E-Books, Branchenberichte und Webinare
Lernen Sie von Customer-Engagement-Experten, um Ihre eigene Kommunikation zu verbessern.
Ahoy
Twilios Entwickler-Community-Hub
Best Practices, Codebeispiele und Inspiration zum Aufbau von Kommunikations- und digitalen Interaktionserlebnissen.