Live-Transkribieren von Telefonanrufen
Time to read:

Mit Twilio Media-Streams können wir jetzt die Funktionen unserer auf Twilio basierenden Sprachanwendung erweitern. Denn sie ermöglichen den Zugriff auf den Audiodatenstream von Anrufen in Echtzeit. So können wir beispielsweise Programme erstellen, die die Sprache eines Telefonanrufs live in ein Browserfenster transkribieren, eine Sentimentanalyse der Sprache bei einem Telefonanruf durchführen oder sogar Stimmbiometrie nutzen, um Personen zu erkennen.
In diesem Blog zeige ich Schritt für Schritt, wie wir Sprache von einem Telefonanruf mit Hilfe von Twilio und Google Speech-to-Text mit Node.js live im Browser in Text transkribieren.
Wenn du die Schritt-für-Schritt-Anleitungen überspringen möchtest, kannst du mein GitHub-Repository klonen und anhand der Infodatei die Einrichtung durchführen. Oder wenn du dir lieber ein Video ansiehst, dann findest du eine beispielhafte Vorgehensweise hier.
Voraussetzungen
Bevor wir beginnen, benötigen wir noch Folgendes:
- Ein kostenloses Twilio-Konto
- Ein Google Cloud-Konto
- Installiertes ngrok
- Installierte Twilio-CLI
Einrichten des lokalen Servers
Twilio Media-Streams nutzen die WebSocket API, um die Audiodaten des Telefonanrufs live in die Anwendung zu streamen. Beginnen wir mit dem Einrichten eines Servers, der WebSocket-Verbindungen verarbeiten kann.
Wir öffnen das Terminal und erstellen einen neuen Projektordner sowie eine index.js-Datei.
Wir öffnen die index.js-Datei und fügen den folgenden Code hinzu, um den Server einzurichten.
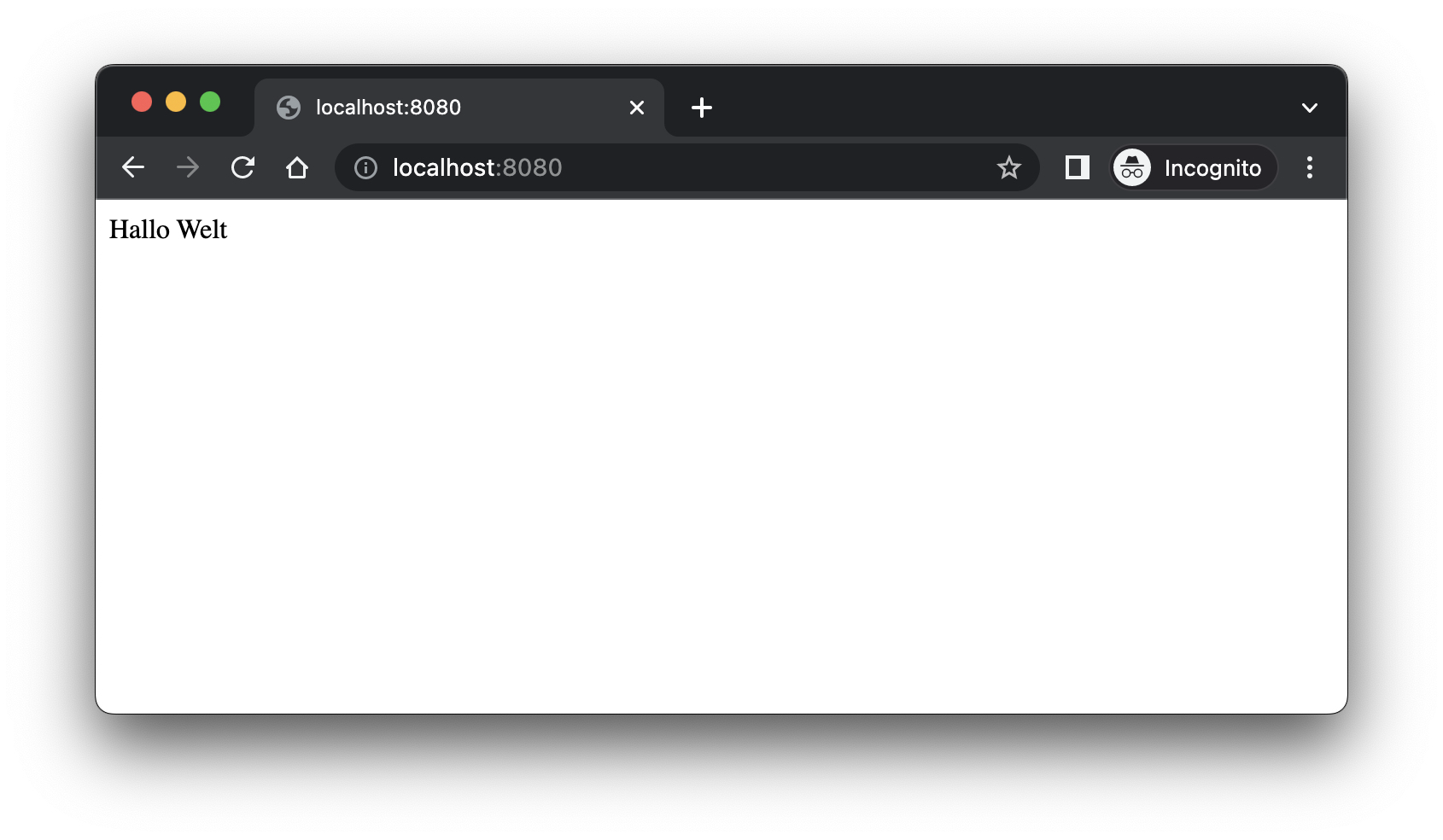
Wir speichern und führen die index.js-Datei mit node index.js aus. Dann öffnen wir den Browser und navigieren zu http://localhost:8080. Der Browser sollte Hello World anzeigen.

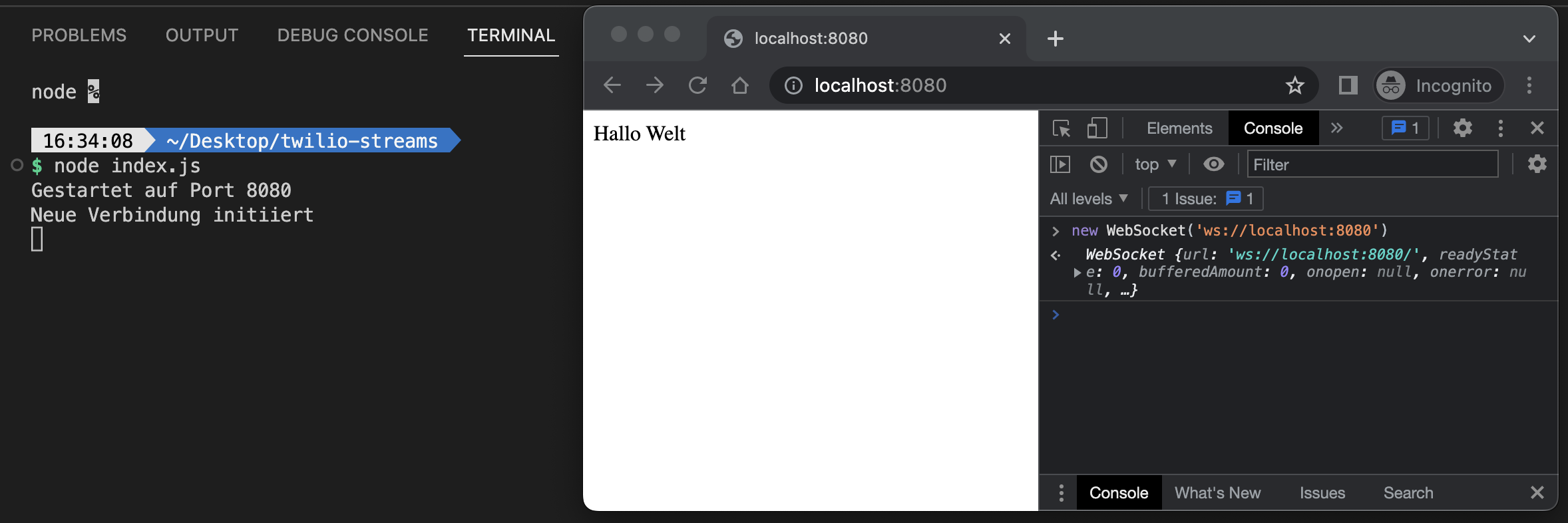
Nachdem wir jetzt wissen, dass HTTP-Anfragen funktionieren, können wir unsere WebSocket-Verbindung testen. Wir öffnen die Konsole des Browsers und führen den folgenden Befehl aus:
Wenn wir zum Terminal zurückkehren, sollten wir ein Protokoll mit folgendem Text sehen: New Connection Initiated.

Einrichten von Telefonanrufen
Wir richten nun unsere Twilio-Nummer ein, um eine Verbindung zum WebSocket-Server herzustellen.
Zuerst müssen wir den Server so ändern, dass er WebSocket-Nachrichten verarbeiten kann. Diese werden über Twilio gesendet, sobald das Streaming des Telefonanrufs beginnt. Es gibt vier wichtige Nachrichtenereignisse, die wir überwachen möchten: „connected“, „start“, „media“ und „stop“.
- Connected: wenn Twilio erfolgreich eine WebSocket-Verbindung zu einem Server herstellt
- Start: wenn Twilio mit dem Streaming von Datenpaketen beginnt
- Media: kodierte Medienpakete (Audiodaten)
- Stop: wenn das Streaming endet, wird das Stoppereignis gesendet.
Wir ändern die index.js-Datei so, dass Nachrichten protokolliert werden, wenn jede einzelne dieser Nachrichten auf dem Server eingeht.
Jetzt müssen wir die Webhook unsere Twilio-Nummer so einrichten, um mit dem Streaming von Audiodaten auf den Server zu beginnen. Mit einer TwiML-Antwort können wir steuern, was passiert, wenn wir unsere Twilio-Nummer anrufen. Wir erstellen eine HTTP-Route, die TwiML zurückgibt und Twilio anweist, Audiodaten vom Anruf auf den Server zu streamen. Dazu fügen wir der index.js-Datei die folgende POST-Route hinzu.
Nun da die WebHook fertig ist, kaufen wir eine Telefonnummer. Im Terminal führen wir den folgenden Befehl aus. Ich habe den Ländercode DE verwendet, um eine Mobiltelefonnummer zu kaufen, aber das kann ganz einfach in eine Nummer eines anderen Landes geändert werden. Wir sollten uns die ausgewählte Twilio Nummer notieren, sobald die Antwort zurückgegeben wurde.
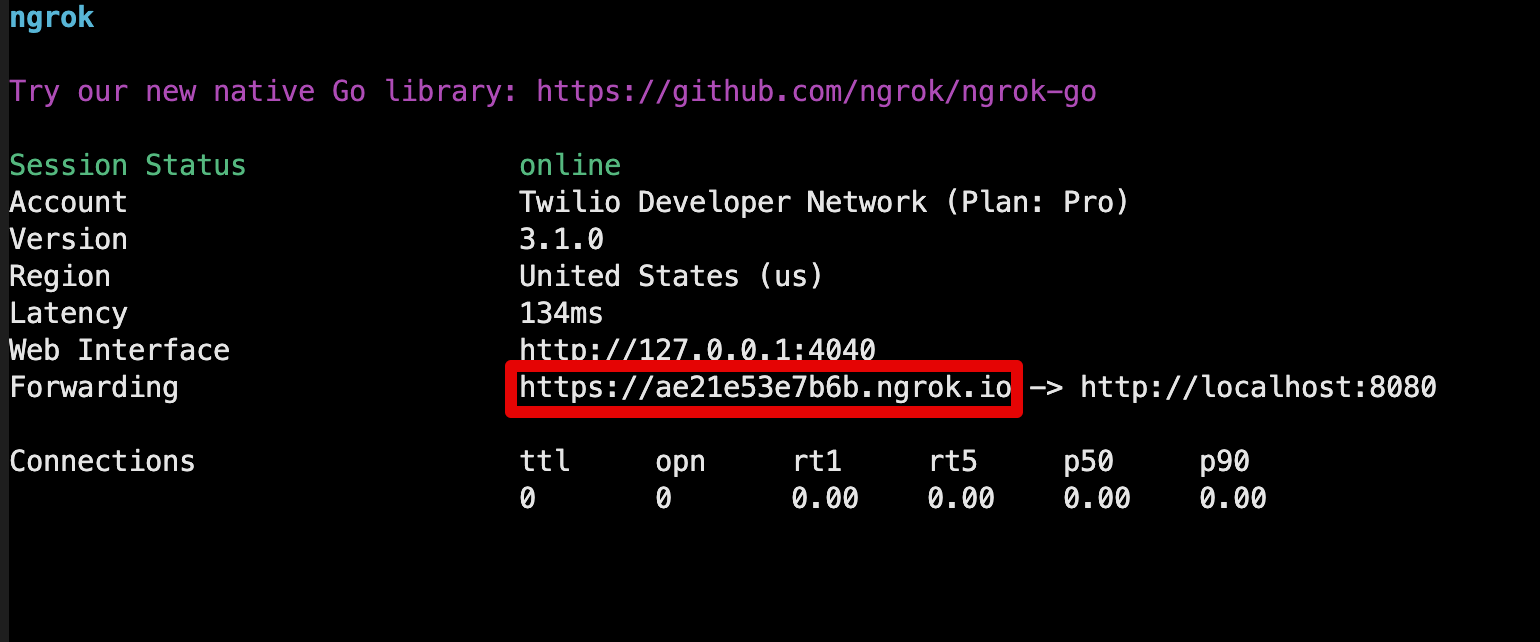
Damit Twilio eine Verbindung zum lokalen Server herstellen kann, müssen wir den Port für das Internet verfügbar machen. Wir verwenden hierfür ngrok und führen den folgenden Befehl in einem neuen Terminalfenster aus:
Es sollte eine Ausgabe mit einer Weiterleitungsadresse erscheinen und wir kopieren die https-URL in die Zwischenablage.

Zum Abschluss aktualisieren wir die Telefonnummer, so dass eingehende Anrufe via ngrok auf Localhost-URL verweisen:
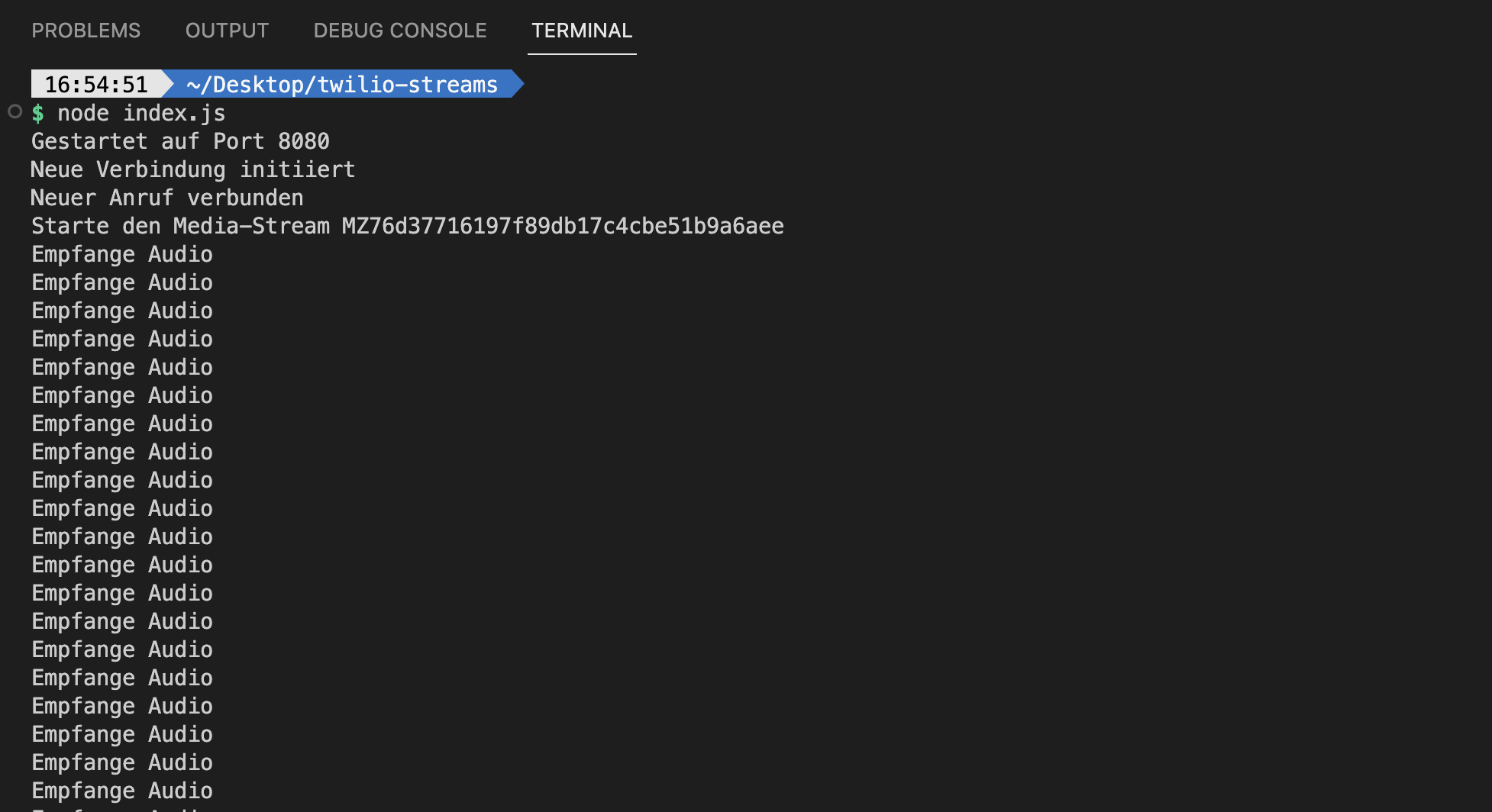
Wir öffnen das Terminalfenster und starten die index.js-Datei erneut damit unsere Änderungen wirksam werden. Wenn wir jetzt unsere Twilio-Telefonnummer anrufen, sollten wir die folgende Aufforderung hören: „Hallo. Ich werde die Tonspur für die nächsten 60 Sekunden an einen WebSocket weiterstreamen.“ Das Terminal wird mehrfach Empfange Audio protokollieren.

Transkribieren von Sprache in Text
Wir haben jetzt erreicht, dass Audiodaten unseres Anrufs auf den Server gestreamt werden. In diesem Blogpost verwenden wir die Speech-to-Text-API der Google Cloud Platform, um die Sprachdaten des Telefonanrufs zu transkribieren.
Bevor wir damit beginnen können, müssen wir noch folgende Voraussetzungen erfüllen. Dies können wir entweder über die Cloud Console oder das Cloud SDK erledigen
- Ein neues GCP-Projekt einrichten
- Die Google Speech-to-Text-API für das Projekt aktivieren
- Ein Dienstkonto erstellen
- Einen privaten Schlüssel für das Dienstkonto erstellen
- Den Schlüßel als JSON herunterladen
- Wir legen die Umgebungsvariable
GOOGLE_APPLICATION_CREDENTIALSauf den relativen Dateipfad der JSON-Datei fest, die unseren Dienst Konto Schlüßel enthält.
Wir führen den folgenden Befehl aus, um die Google Cloud Speech-to-Text-Clientbibliotheken zu installieren.
Jetzt können wir die API in unserem Code verwenden.
Zuerst fügen wir den Speech-Client aus der Google Speech-to-Text-Bibliothek ein und dann konfigurieren wir einen Transcription Request. Damit wir die Ergebnisse der Live-Transkription erhalten, müssen wir interimResults auf den Wert „true“ festlegen. Außerdem habe ich den Sprachcode auf de-DE eingestellt. Das lässt sich aber ganz einfach auf eine andere Sprachregion ändern.
Jetzt erstellen wir einen neuen Stream, um Audiodaten vom Server an die Google-API zu senden. Wir nennen ihn recognizeStream und wir schreiben die Datenpakete von unserem Telefonanruf in diesen Stream. Wenn der Anruf beendet ist, rufen wir .destroy() auf, um den Stream zu beenden.
Dann starten wir den Server neu, rufen unsere Twilio-Telefonnummer an und beginnen zu sprechen. Im Terminal sollten wir jetzt Zwischenergebnisse der Transkription sehen.

Senden der Live-Transkription zum Browser
Ein Vorteil der Verwendung von WebSockets besteht darin, dass wir Nachrichten an andere Clients, einschließlich Browser, fließend übertragen können.
Nun passen wir den Code so an, dass die Zwischenergebnisse der Transskription an alle Clients übertragen werden. Außerdem ändern wir die GET-Route. Anstatt „Hello World“ senden wir eine HTML-Datei. Dazu benötigen wir auch das path-Paket, deshalb dürfen wir es nicht vergessen, dieses Paket einzubinden.
Wir ändern die index.js-Datei wie folgt.
Jetzt können wir eine neue index.html-Datei erstellen um die Zwischentranskriptionen zu verarbeiten und im Browser anzuzeigen.
Jetzt müssen wir den Server nur noch neu starten und laden http://localhost:8080 im Browser. Wenn wir unsere Twilio-Telefonnummer anrufen, wird das, was wir sagen, im Browser angezeigt.

Zusammenfassung
Gut gemacht! Wir haben gesehen, wie wir uns Twilio Media-Streams zunutze machen können, um unsere Sprachanwendungen zu erweitern. Da wir jetzt eine Live-Transkription vorliegen haben, können wir versuchen, den Text mit der Google Translation-API zu übersetzen, um eine Übersetzung App zu erstellen, oder eine Sentimentanalyse am Stream der Audiodaten durchzuführen, um die Emotionen hinter der Sprache zu ermitteln.
Wenn du noch Fragen oder Feedback hast oder mir einfach deine Ergebnisse zeigen willst, dann findest du mich unter:
- Email: mobert@twilio.com
- Twitter: @IObert_
- GitHub: IObert
Verwandte Posts
Ähnliche Ressourcen
Twilio Docs
Von APIs über SDKs bis hin zu Beispiel-Apps
API-Referenzdokumentation, SDKs, Hilfsbibliotheken, Schnellstarts und Tutorials für Ihre Sprache und Plattform.
Ressourcen-Center
Die neuesten E-Books, Branchenberichte und Webinare
Lernen Sie von Customer-Engagement-Experten, um Ihre eigene Kommunikation zu verbessern.
Ahoy
Twilios Entwickler-Community-Hub
Best Practices, Codebeispiele und Inspiration zum Aufbau von Kommunikations- und digitalen Interaktionserlebnissen.