Como criar um chatbot do WhatsApp usando Twilio, DialogFlow e PHP
Time to read:

Introdução ao processamento de linguagem natural
O processamento de linguagem natural (PLN) é um ramo da inteligência artificial (IA) que ajuda os computadores a entender, interpretar e manipular a linguagem humana. Com a ajuda da compreensão de linguagem natural (CLN), que é uma ramificação do PLN, os computadores são capazes de lidar com as nuances da linguagem. Por exemplo, há diferentes maneiras de perguntar sobre a cor de uma camisa:
- Ela vem em outra cor?
- Há outras cores?
- Tem na cor preta?
É muito difícil antecipar todas as entradas do usuário no código, mas graças à CLN, é possível lidar com diferentes entradas.
Olá DialogFlow
O DialogFlow, desenvolvido pela Google, fornece um mecanismo de compreensão de linguagem natural que permite criar interfaces de conversação. Neste tutorial, vamos usar o DialogFlow com um webhook de atendimento PHP para criar uma experiência de conversação em um chatbot de meteorologia do WhatsApp.
Este tutorial requer um conhecimento básico sobre o DialogFlow. Usaremos um agente simples. Se você precisar ler sobre isso, confira a documentação.
Requisitos
- Um ambiente de desenvolvimento PHP
- Uma instalação do Composer
- Uma instalação do ngrok
- Uma conta da Twilio
- Uma conta do WhatsApp
- Uma conta do Google
- Uma conta do OpenWeatherMap
Configuração do ambiente de desenvolvimento
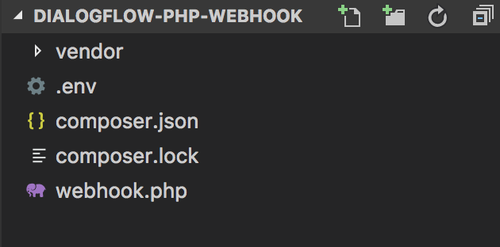
Para começar, vamos criar um diretório para hospedar o código. Denominei o meu de DialogFlow-PHP-Webhook. Dentro do diretório, vamos criar dois arquivos:
- webhook.php
- .env
Deixaremos o arquivo webhook.php vazio por enquanto e armazenaremos nossas credenciais confidenciais no arquivo .env. Em sua conta do OpenWeatherMap, navegue até a página de chaves de API e copie a chave de API no arquivo .env da seguinte maneira:
Para que o aplicativo leia o arquivo .env, precisaremos de uma dependência que permita recuperar a chave de API. No terminal dentro do diretório de projetos, execute o comando:
Agora, o diretório de projetos deve ter a seguinte aparência:

Configurar a Sandbox da API do WhatsApp da Twilio
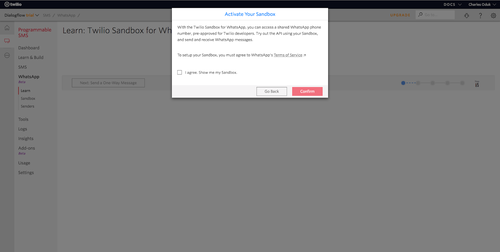
Para começar a usar o WhatsApp, primeiro precisamos ativar a sandbox da Twilio para WhatsApp. Depois de criar um projeto de Programmable SMS, no dashboard, selecione Programmable SMS (SMS programável) e depois WhatsApp. Será solicitado que você ative a área restrita.

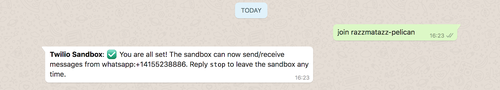
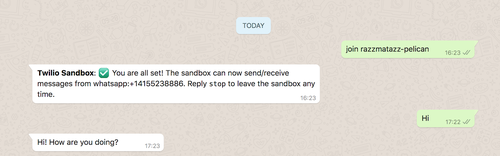
Depois de seguir as instruções, você deverá receber uma mensagem semelhante a esta no WhatsApp:

Isso é tudo o que precisamos fazer por enquanto, mas sugiro que você deixe esta guia aberta e alterne para uma nova guia. Faremos alterações mais tarde.
Configurar a conta do DialogFlow
A próxima etapa é fazer login no DialogFlow. Na página inicial, clique em sign up for free (cadastre-se gratuitamente) e faça login usando sua conta do Google. Se não tiver uma conta do Google, é necessário criar uma.
Depois de fazer login, crie um novo agente e nomeie-o. Eu nomeei o meu de "weather" (clima). O DialogFlow fornece uma Intenção de boas-vindas padrão. E é isso que vamos usar nesta parte do tutorial.
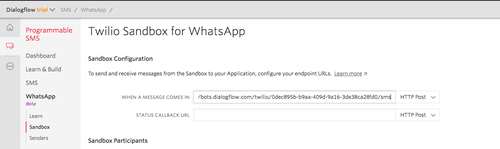
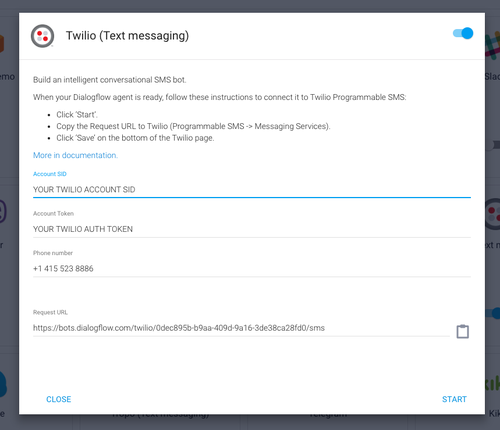
No menu à esquerda, clique em "Integrations" (Integrações). Em Integrations (Integrações), ative a entrada Twilio (Text Messaging) (Twilio [Mensagem de texto]) para inserir as credenciais necessárias da Twilio. Na parte inferior desse modal, temos um URL de solicitação. Copie essa URL e volte para a guia Twilio que deixamos aberta anteriormente. Na configuração da área restrita, cole o URL copiado na caixa de entrada WHEN A MESSAGE COMES IN (QUANDO UMA MENSAGEM É RECEBIDA):

Isso permite que o DialogFlow lide com todas as mensagens recebidas do sandbox do WhatsApp. Certifique-se de clicar em save (salvar)!
Por fim, vamos navegar até o dashboard do console. Aqui, obteremos o ACCOUNT SID (SID DA CONTA) e o AUTH TOKEN (TOKEN de AUTENTICAÇÃO). Copie as credenciais e as insira no modal do DialogFlow juntamente com o número do WhatsApp da área restrita. Depois disso, clique em start (iniciar).

Ótimo! Terminamos de configurar o DialogFlow e integrá-lo ao WhatsApp. Para testar a integração, digite "Olá" no WhatsApp. Você deve obter uma resposta da intenção de boas-vindas padrão do DialogFlow:

Avançamos muito. A resposta obtida vem de um conjunto de respostas definido no console do DialogFlow. O próximo passo é fazer um webhook de atendimento PHP que recebe a entrada de um usuário, a processa e fornece uma resposta apropriada.
Criar um webhook PHP
Anteriormente, criamos um arquivo chamado webhook.php. Para criar um webhook, primeiro precisamos entender como é um objeto de solicitação do DialogFlow. Abaixo está uma amostra de objeto:
Para o chatbot meteorológico, teremos um usuário que digitará um texto semelhante a "Como está o tempo em Nairóbi?". O DialogFlow fornece ao nome da cidade um nome de parâmetro chamado geo-city. Para descobrir qual cidade o usuário inseriu, analisaremos o objeto da seguinte maneira:
Agora que entendemos como é o objeto, vamos prosseguir e copiar o seguinte código para o arquivo webhook.php:
Na linha 51, ouvimos uma solicitação POST do DialogFlow. Em seguida, verificamos se há uma cidade fornecida pelo usuário. Em caso afirmativo, vamos fazer uma chamada de API para o OpenWeatherMap. Assim que obtivermos os resultados, enviaremos o atendimento como uma resposta por SMS. Para obter mais opções sobre como criar seu objeto de resposta de atendimento, consulte o exemplo de resposta fornecido aqui.
Observação: na linha 58, não fornecemos uma instrução else que levaria a uma intenção de acompanhamento para que o usuário insira uma cidade. Isso está além do escopo deste tutorial.
Essa é toda a lógica que precisamos para o webhook. Agora, precisamos tornar nosso aplicativo acessível por meio de um URL público para conectar o DialogFlow ao webhook local. É aqui que o ngrok entra!
No diretório de projetos, vamos executar o projeto no localhost:
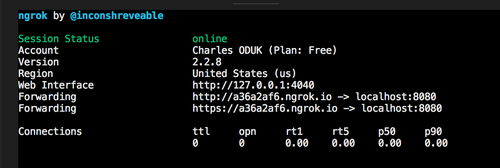
Em seguida, em outra janela de terminal, vamos executar o comando:
Em seu terminal, você verá o seguinte:

Vamos usar o URL fornecido pelo ngrok para acessar o webhook.
Adicione o webhook ao DialogFlow
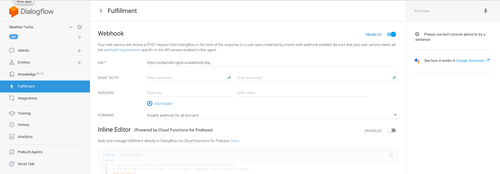
No DialogFlow, clique no menu "Fulfillment" (Atendimento) e ative o webhook. Insira o URL do ngrok seguido pelo caminho para webhook.php. Salve antes de continuar. Abaixo está meu URL:

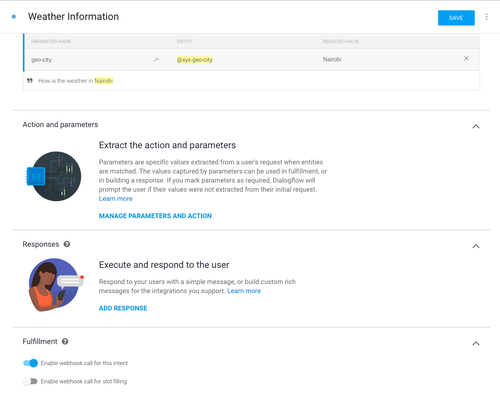
Vamos criar também uma intent (intenção). Denominei minha intent (intenção) de "weather information" (informações meteorológicas) e adicionei as seguintes frases de treinamento:
- Clima em Nairóbi?
- Como está o clima em Nairóbi?
Mencionamos anteriormente que recuperaríamos um parâmetro chamado geo-city do objeto da solicitação. Observe que o DialogFlow criou isso quando inserimos frases de treinamento que contêm o nome de uma cidade.
Por fim, vamos habilitar o preenchimento do webhook para essa intent (intenção) e clicar em save (salvar).

Testar o webhook
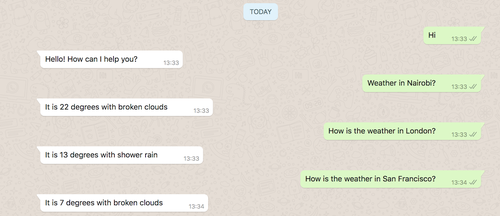
Agora que configuramos o webhook, vamos testá-lo no WhatsApp. Faça perguntas ao chatbot sobre o clima em diferentes cidades e veja a resposta. Aqui está o que eu obtive:


Parabéns! Você acabou de criar um chatbot simples para o clima usando o WhatsApp, o DialogFlow e o PHP. Agora você tem a estrutura para montar chatbots para diferentes tipos de aplicativos, como um chatbot de reserva de restaurante ou um chatbot de loja on-line.
Estou ansioso para ver o que você vai construir!
Publicações relacionadas
Recursos relacionados
Twilio Docs
De APIs a SDKs e aplicativos de amostra
Documentação de referência de API, SDKs, bibliotecas auxiliares, guias de início rápido e tutoriais para sua linguagem e plataforma.
Centro de Recursos
Os mais recentes e-books, relatórios do setor e webinars
Aprenda com especialistas em engajamento do cliente para melhorar sua própria comunicação.
Ahoy
Centro da comunidade de desenvolvedores da Twilio
Melhores práticas, exemplos de código e inspiração para criar comunicações e experiências de engajamento digital.


