ローカリゼーションプラグインを利用しTwilio Flexのユーザーインターフェースを日本語にする方法
読む所要時間: 9 分

Twilio Flexは音声通話(電話)、SMS、Webチャットなど複数のチャネルからの問い合わせをブラウザから対応できるクラウドコンタクトセンターソリューションです。特別な電話回線や設備を導入する必要はありません。
スキル・属性ベースのルーティングや自動音声応答(IVR)などをノーコードで設定できる強力なソリューションですが、ユーザーインターフェース(UI)のデフォルト言語が英語であるため、非英語圏のユーザーにとっては使い勝手が良くありませんでした。Flexが提供するプラグインモデルを利用し、UIの文字列を日本語などに変更するプラグインを自前で作成されている方もいるでしょう。
今回、Twilioでコンサルティングやトレーニングを提供しているプロフェッショナルサービスチームが日本語を含んだ複数言語に切り替えることができるプラグインを開発し、GitHubで公開しました。Twilio Japanのチームメンバーも日本語文字列のレビュー・修正で貢献しています。
GitHub - twilio-professional-services / plugin-flex-localization
この記事ではplugin-flex-localizationプラグインをFlexに適用する方法について解説します。
前提条件
- Node.js & npm
- Twilioアカウント(アカウントの作成方法)
- Twilio Flexプロジェクト(Twilio Flexハンズオン:Flexプロジェクトの作成)
- Twilio CLI(Twilio CLIハンズオン:Twilio CLIをインストール)
- 任意のコードエディタ
上記の前提条件を満たしていない場合はそれぞれのセットアップを行ってください。
FlexプロジェクトのAccount SidとAuth TokenをTwilio CLIに登録
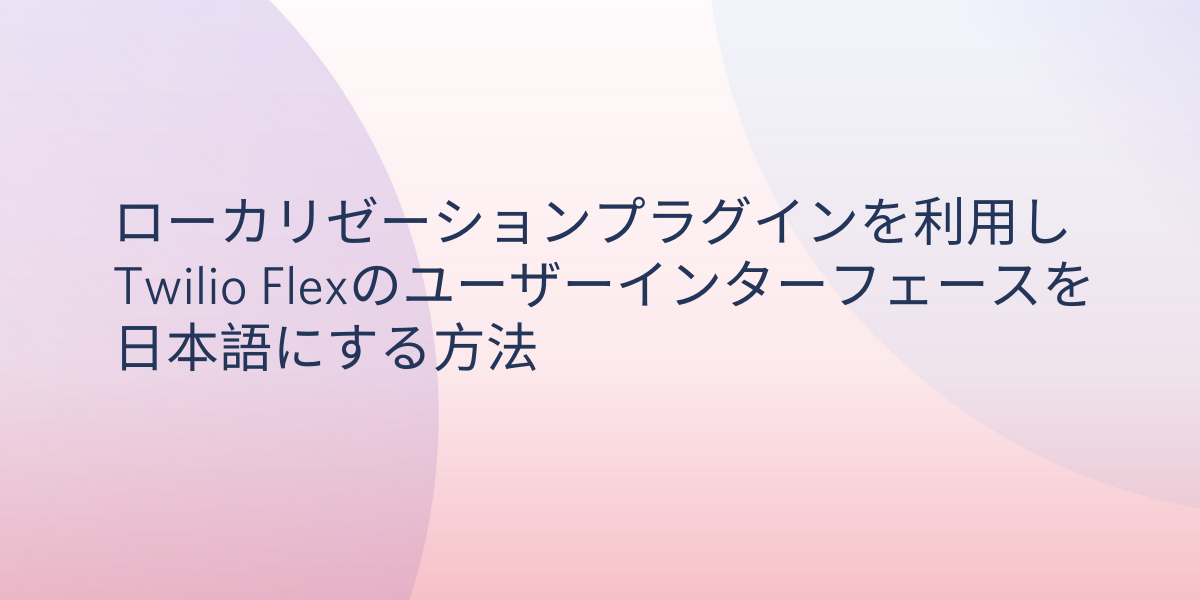
Twilio CLIで利用するAccount SIDとAuth TokenはTwilio Flexプロジェクトに紐づくものを使用します。前提条件で作成したTwilio Flexプロジェクトのコンソールを開きます。左上のプロジェクト名がFlex用に作成したプロジェクトであることを確認し、Account Sid、Auth Tokenをそれぞれ控えてください。

次にアカウント情報をCLIに登録します。以前にCLIをインストールしている場合でも、Felxプロジェクト用の認証情報を使用する必要があるため、こちらのステップを実行してください。
Account Sidを入力するように求められます。
続けて、Auth Tokenの入力を求められます。画面上には入力文字が表示されません。注意してください。
最後にプロファイル名の入力を求められます。わかりやすい名前を設定します。
入力された情報をもとにAPIキーが作成され、そのAPIキーの情報とプロファイルの保存場所が表示されます。この情報を控える必要はありません。
リポジトリをクローンし依存関係パッケージを追加
このプラグインはTwilio Serverless Function上で動作します。デプロイ作業が必要となるため、ターミナル、またはコマンドプロンプトを開きリポジトリをクローンします。
クローンしたフォルダに移動し依存関係パッケージをインストールします。
Flex Plugin extensionとServeless Plugin extensionをインストール
このプラグインをインストールするためにはFlex Plugins CLIとServerless Toolkitをインストールしておく必要があります。まだインストールしていない場合は次のコマンドでインストールします。
Flex Plugins CLI:
Serverless Toolkit:
Twilio Functionsのデプロイ
次にdefaultフォルダに移動し、このフォルダのコードをTwilio Functionsにデプロイします。
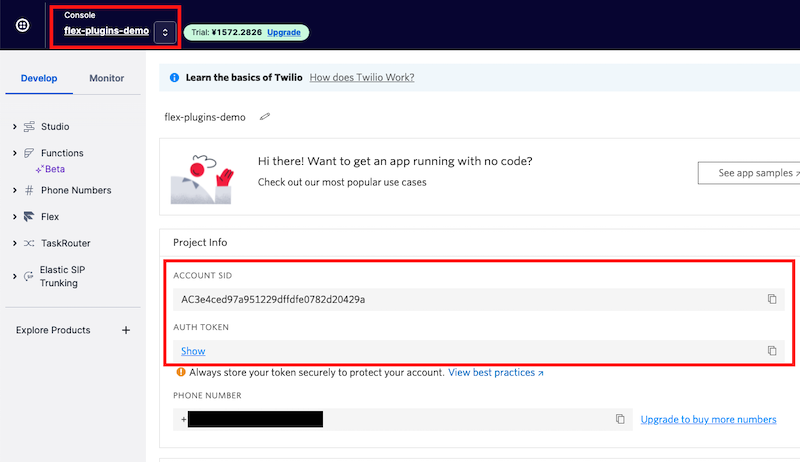
デプロイが開始され、しばらく待つとURLがコンソールに出力されます。

ここで出力されたFunctionsのURLを控えておきます。URLは下記のような値となります。環境によって異なるので出力された値を確認してください。
Flexローカリゼーションプラグインのデプロイ
defaultフォルダからプロジェクトのルートフォルダに戻ります。
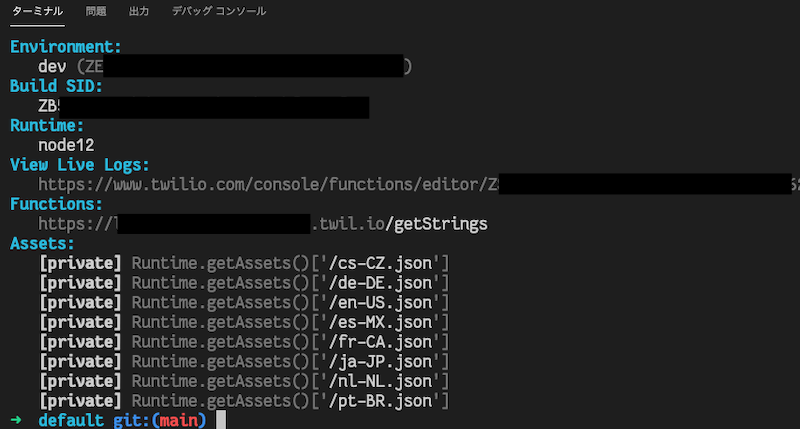
このルートフォルダに配置されている.env.sampleのファイル名を.envに変更します。
このファイルのACCOUNT_SID=、AUTH_TOKEN=、それぞれの行を削除し、FLEX_APP_FUNCTIONS_BASE=に先ほど控えたFunctionsのURLを記述します。

最後にFlex Plugins CLIを用いてプラグインをデプロイします。
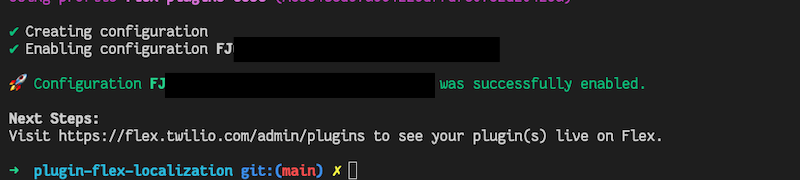
デプロイが完了していればNext Steps:というラベルとともにプラグインを有効化するためのコマンドを含むメッセージが表示されます。
出力されたメッセージの以下の部分をコピーし、実行します。プラグインのバージョン番号(@0.0.x)やリリースID(xxxxxxxxxxxxx)は環境により異なりますので、必ずターミナルに出力されたコマンドをコピーしてください。
コンソールに有効化された旨が出力されます。

Flexでプラグインを有効化しテスト
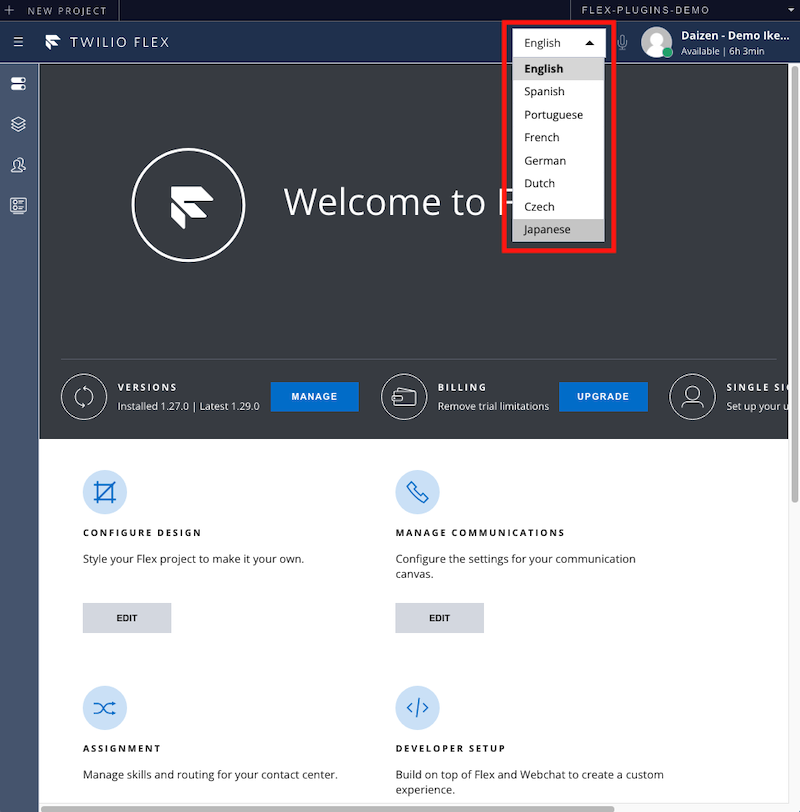
Flex - Adminコンソールを開き、画面右上に言語選択ドロップダウンリストが表示されていることを確認し、Japaneseを選択します。

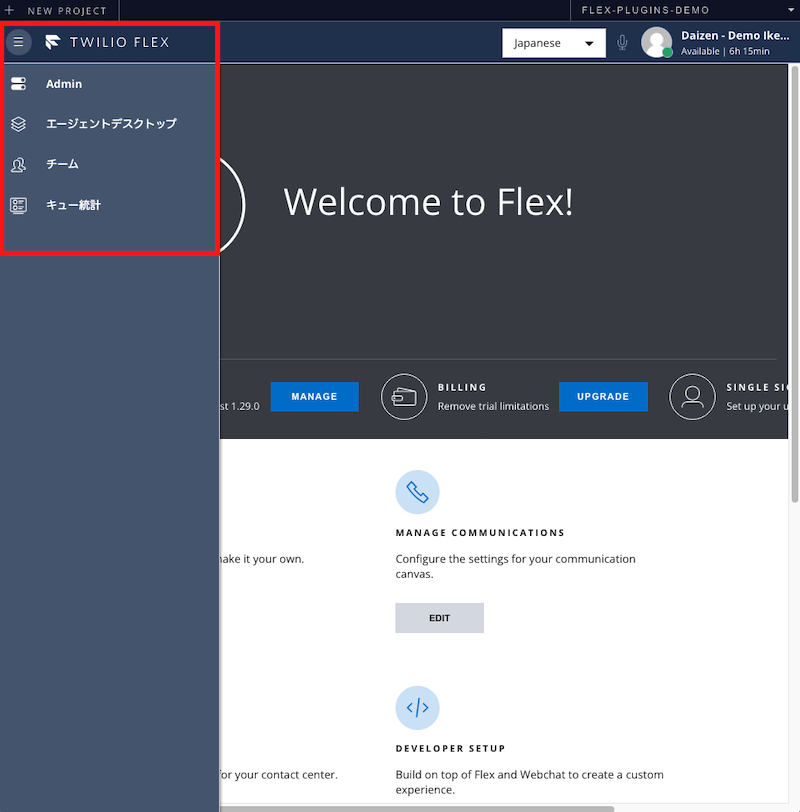
スクリーンショットのようにAdminコンソール左側のメニューを展開した際に日本語のラベルが表示されていればプラグインが正しく動作しています。

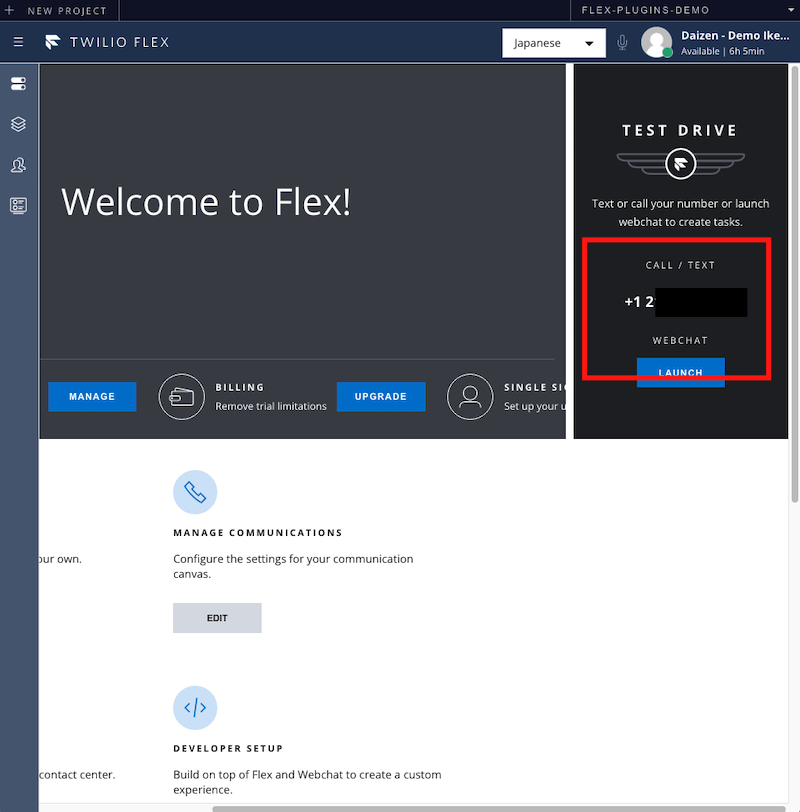
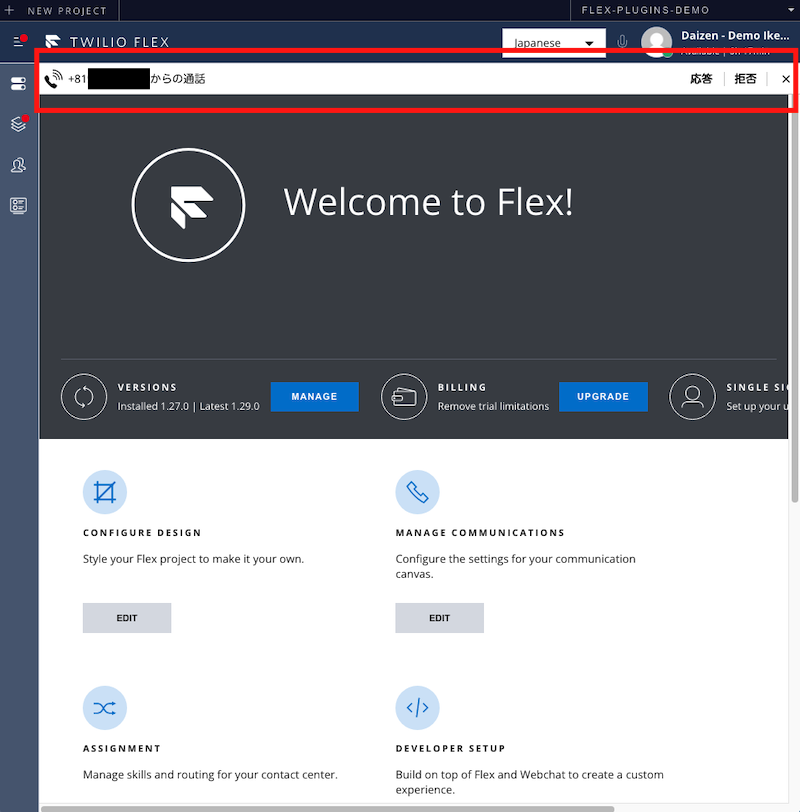
Adminコンソール右側にはテスト用の電話番号が記載されています。こちらに電話をかけ、UIが日本語化されていることも確認しましょう。

トライアルアカウントを利用している場合は以下のような、その旨を通知するメッセージが流れます。このメッセージはスキップできません。
You have a trial account. You can remove this message at anytime by upgrading to full account. Press any to execute your code.
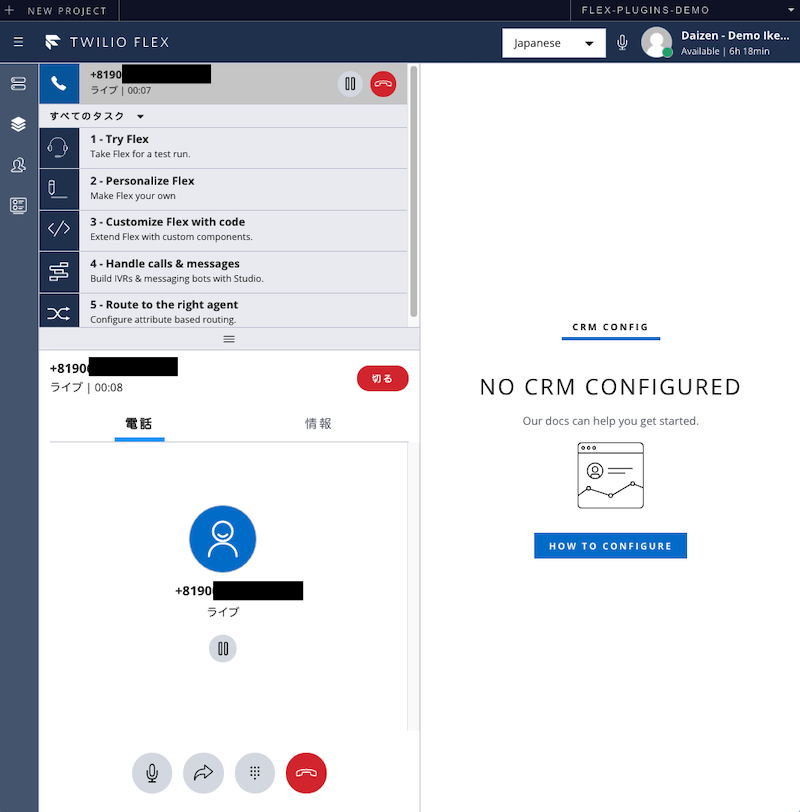
メッセージを最後まで聞いたあとに数字キーを押すと、Flexに着信が通知されます。こちらに応答しUIが日本語化されていることを確認してください。


まとめ
今回紹介したローカリゼーションプラグインを導入すると表示言語を日本語やフランス語、ドイツ語などで表示できます。ぜひご活用ください。
Qiita Advent Calendar4日目は @mobilebizさんです。

