Créer une application de visioconférence avec Laravel, PHP et Vue.js
Time to read:

À une époque où nous ne pouvons pas nous réunir physiquement, la visioconférence contribue à tisser et à renforcer des liens grâce aux repères visuels qu'elle offre, contrairement à un appel téléphonique. Les conférences téléphoniques sont certes géniales, mais des études ont montré qu'on est plus susceptible de se laisser distraire par ses applications préférées quand on ne peut pas voir son interlocuteur. Outre le fait qu'elle est un excellent moyen de se concentrer davantage pendant les réunions, la visioconférence permet aussi de rester en contact avec sa famille et ses amis pendant la pandémie du coronavirus.
Dans ce tutoriel, vous apprendrez à créer votre propre application de visioconférence dans Vue.js, à l'aide du framework Laravel et de Twilio Programmable Video. Pour ce faire, inutile de télécharger des logiciels ou de regarder d'autres tutoriels. Le résultat final est un lien vers un salon de chat vidéo compatible avec les appareils mobiles, capable d'accueillir jusqu'à 50 participants.
REMARQUE : ce tutoriel est écrit spécifiquement pour Laravel 7+ (bien qu'il puisse fonctionner avec les versions précédentes).
Présentation technique et conditions préalables
Lorsque votre application se charge dans le navigateur, un identifiant unique est généré pour permettre à l'utilisateur d'authentifier sa connexion au salon de chat. Une fois vérifié par les serveurs de Twilio, l'utilisateur sera ajouté au salon de chat existant.
Notre projet utilisera Vue.js et Laravel pour générer respectivement le front-end et le back-end.
Pour commencer, vous aurez besoin que la configuration suivante soit installée et prête à l'emploi :
- Composer installé globalement
- Programme d'installation Laravel
- Un compte Twilio (ce lien vous donnera un bon d'achat Twilio de 10 $ à dépenser sur votre prochaine mise à niveau)
Commençons par créer un nouveau projet Laravel.
Création d'un nouveau projet Laravel
Pour créer l'application de base, ouvrez le dossier où vous stockez normalement vos projets et exécutez la commande suivante :
Ajout du SDK PHP Twilio au projet
Nous avons besoin d'une méthode simple de connexion à l'API Twilio Video afin de créer et d'authentifier des salons de chat et des tokens pour les utilisateurs. Heureusement, cette méthode a déjà été créée pour nous dans le SDK PHP Twilio. Ajoutons-la comme condition préalable à notre projet à l'aide de Composer.
Création d'un endpoint d'API pour générer des tokens
La création d'API dans Laravel est un processus assez transparent. En tant que framework d'applications Web moderne, Laravel offre l'échafaudage nécessaire à la création du contrôleur et de la route requis pour générer des tokens côté serveur.
Création d'un nouveau contrôleur (Controller) pour générer des tokens d'accès
Un contrôleur, ou une classe définissant la logique applicative, devra être créé afin de générer tous les tokens d'accès utilisateur via l'API Twilio Video. Pour commencer, exécutez la commande artisan dans votre terminal pour créer de nouveaux contrôleurs :
Cette commande a pour effet de créer pour nous un nouveau fichier à l'adresse app/Http/Controllers/API/AccessTokenController.php.
Ouvrez le contrôleur nouvellement créé et prenez le temps de l'inspecter. Vous remarquerez qu'il est vide, pour le moment. Hormis quelques déclarations d'espaces de noms, la commande artisan a généré une classe vide.
Nous pouvons maintenant ajouter quelques espaces de noms au contrôleur qui chargera automatiquement le SDK Twilio en vue de l'utiliser. Ajoutez les lignes de code suivantes sous l'espace de noms use Illuminate\Http\Request;.
Les déclarations précédentes offrent le soutien nécessaire pour se connecter à l'API Twilio Video et générer un token d'accès. Vous devez maintenant créer une méthode pour utiliser les classes déclarées.
Ajoutez la méthode generate_token ci-dessous à la classe AccessTokenController :
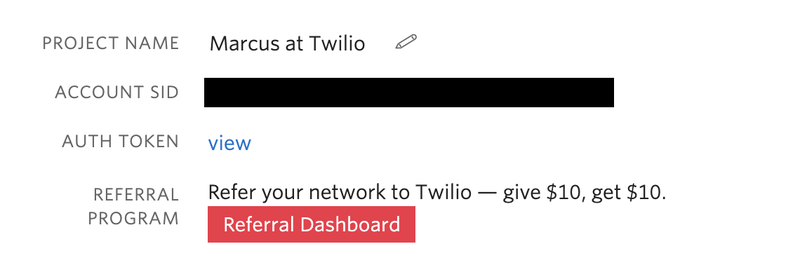
Vous remarquerez les trois premières lignes de notre méthode de recherche de variables d'environnement visant à définir nos informations d'identification Twilio. Ces lignes renvoient à trois variables que nous n'avons pas encore définies dans le fichier dotenv .env. Ouvrons la console Twilio pour y accéder.

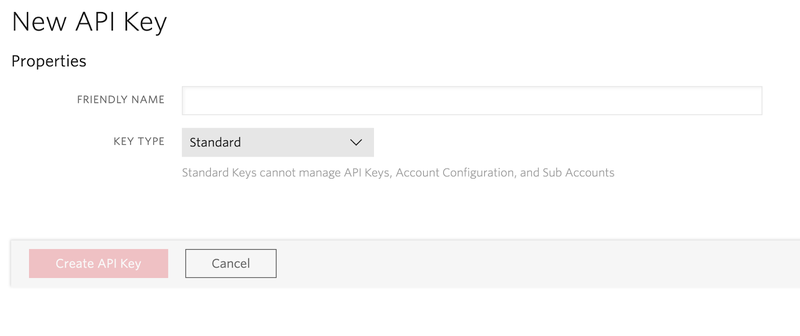
Vous devrez copier le Account SID depuis le tableau de bord de votre compte. Une clé API et une clé secrète API devront être créées à partir de votre liste des clés API.

Ces trois valeurs devront être copiées dans le fichier .env situé dans le répertoire du projet comme suit :
La dernière étape de la génération d'un token d'accès consiste à créer une route (ou un endpoint d'API) qui se connecte à notre AccessTokenController. Cette route fournira un endpoint publiquement accessible vers la logique applicative créée précédemment.
Ouvrez routes/api.php et ajoutez la déclaration suivante :
Cette ligne de code enregistre le endpoint http://127.0.0.1:8000/api/access_token et répond au verbe GET.
Pour tester notre travail jusqu'à présent, exécutez la commande artisan suivante dans votre terminal :
La commande serve chargera le serveur Web PHP et déploiera localement notre application Laravel.
Installation de l'interface utilisateur Laravel et des packages Vue
La fonctionnalité de back-end étant complète pour notre application, nous sommes prêts à échafauder la partie front-end. Depuis la version 6, Laravel a dissocié l'échafaudage JavaScript et CSS de la logique applicative, ce qui fait que nous allons devoir la rajouter via le nouveau package d'interface utilisateur Laravel. Une fois installé, il ouvrira notre application de sorte à utiliser facilement n'importe quel style ou framework d'écriture populaire pour modifier l'interface et l'expérience utilisateur.
Dans le terminal, exécutez la commande suivante :
Maintenant que le package de base a été installé, nous pouvons installer l'échafaudage Vue.js du front-end. Pour l'installer, exécutez la commande suivante :
Suivie de :
Afin de voir ce que nous avons fait et de vérifier que Vue a bien été chargé et fonctionne correctement, nous devons mettre à jour la Blade Laravel responsable de l'affichage de la page d'accueil dans resources/views/welcome.blade.php. Ouvrez le fichier et remplacez son contenu par ce qui suit :
REMARQUE : notre HTML ayant été modifié, il doit être compilé afin que les modifications soient visibles. Pour voir les modifications, exécutez à nouveau npm run dev ou npm run watch pour un rechargement en direct.
Ce code HTML chargera le fichier app.js, qui a pour responsabilité de transformer le div #app en environnement pour notre interface utilisateur Vue.js. Par défaut, le package d'interface utilisateur de Laravel installe un ExampleComponent qui apparaît sur la ligne indiquant <example-component></example-component>. Cet exemple de composant Vue affiche simplement un peu de code HTML rendu comme suit :
Si vous voyez cela dans votre navigateur, c'est que tout fonctionne comme prévu !
Création d'un nouveau composant Vue.js
Créons un nouveau composant Vue VideoChat.vue dans le dossier resources/js/components, qui abritera notre logique de salon de chat vidéo. Ce composant a pour fonction de se connecter au endpoint que nous avons créé précédemment et de produire le rendu de la fenêtre de chat.
Une fois le composant créé, ajoutez le code ci-dessous :
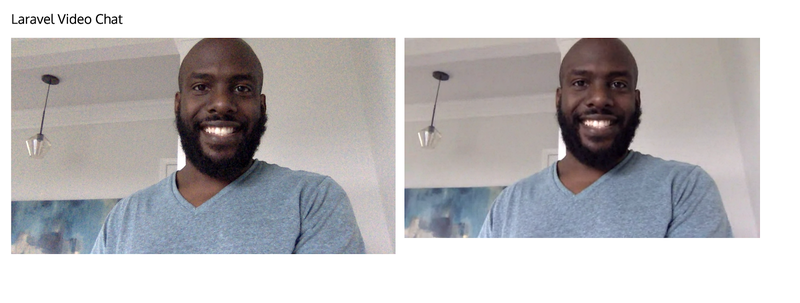
Ce composant affichera simplement le titre « Laravel Video Chat ». Vue.js ne le reconnaît pas encore, nous allons donc devoir une fois de plus mettre à jour la blade welcome.blade.php pour afficher ce composant.
Remplacez la ligne <example-component></example-component> dans resources/views/welcome.blade.php par <video-chat></video-chat>.
Enfin, ouvrez resources/js/app.js et ajoutez la ligne de code suivante sous ExampleComponent pour définir globalement notre nouveau composant :
Connexion du composant VideoChat à la route
Avant de soumettre une requête AJAX à notre endpoint de token d'accès, le SDK JavaScript Twilio Programmable Video doit être installé. Ce SDK, écrit en JavaScript, est responsable de la gestion de toutes les requêtes API pour Twilio Programmable Video.
Dans le terminal, installez le SDK JavaScript Twilio Programmable Video en exécutant la commande suivante :
Maintenant que le SDK est installé, nous pouvons ajouter la méthode getAccessToken() pour nous connecter à notre endpoint.
Remplacez le code dans welcome.blade.php par ce qui suit :
Le code ci-dessus définit une variable accessToken vide et lui attribue une chaîne vide. Une fois le composant monté, la méthode getAccessToken() est appelée pour demander un nouveau token d'accès à partir de http://127.0.0.1:8000/api/access_token. Si la réponse est une réussite, les données sont affectées à accessToken.
Nous pouvons désormais ajouter le code qui va nous connecter au salon que nous avons précédemment défini dans le contrôleur et afficher un flux en direct depuis notre appareil local.
Ajoutez le code suivant à la liste des méthodes disponibles après la méthode getAccessToken :
La méthode connectToRoom utilise l'élément accessToken que nous avons initialisé dans getAccessToken et crée une piste vidéo locale une fois l'authentification réussie. Vous remarquerez qu'il existe également un espace réservé pour le moment où un participant se connectera au salon de chat. Nous ajouterons cette logique sous peu.
Pour l'instant, appelons cette méthode à partir de la dernière promesse de then dans getAccessToken comme suit :
Pour finir, nous allons ajouter la logique pour afficher les autres participants au chat vidéo. Remplacez le code room.on('participantConnected', participant => { par ce qui suit :
Cette fonction écoutera les nouvelles connexions de participants distants. Au moment de la connexion, elle les ajoutera à la galerie des fenêtres de chat.
Test
Si vous ne l'avez pas fait depuis un certain temps, vous devrez recompiler le code pour que Vue détecte les modifications que nous avons apportées. Exécutez npm run dev, assurez-vous que vous exécutez php artisan serve dans un terminal distinct et actualisez votre navigateur.
À l'aide de deux fenêtres ou navigateurs, chargez http://127.0.0.1:8000/ et attendez que les participants se connectent.

Conclusion
Ce tutoriel nous a non seulement appris à mettre en œuvre Twilio Programmable Video, mais nous a aussi aidé à développer notre première application de chat vidéo. Si vous souhaitez enrichir ce code, vous pouvez :
- Afficher le nombre de participants
- Masquer le salon de chat derrière un portail/mur sécurisé
- Ajouter une fonction de chat textuel
Alors que le monde entier se tourne vers le télétravail et la visioconférence, c'est le moment idéal pour développer votre propre implémentation personnalisée. J'ai hâte de voir ce que vous allez construire !
Marcus Battle est développeur PHP de contenu technique chez Twilio, où il rallie les développeurs PHP autour de la construction des communications de demain. Vous pouvez télécharger le référentiel complet depuis Github ou contacter l'auteur pour toute question concernant ce tutoriel à l'adresse :
- E-mail : mbattle@twilio.com
- Twitter : @themarcusbattle
- GitHub : https://github.com/themarcusbattle
Articles associés
Ressources connexes
Twilio Docs
Des API aux SDK en passant par les exemples d'applications
Documentation de référence sur l'API, SDK, bibliothèques d'assistance, démarrages rapides et didacticiels pour votre langage et votre plateforme.
Centre de ressources
Les derniers ebooks, rapports de l'industrie et webinaires
Apprenez des experts en engagement client pour améliorer votre propre communication.
Ahoy
Le hub de la communauté des développeurs de Twilio
Meilleures pratiques, exemples de code et inspiration pour créer des expériences de communication et d'engagement numérique.