Vérifier son téléphone Serverless avec Twilio Verify et Twilio Functions
Temps de lecture: 3 minutes

Mise à jour en Juin 2020 - ce projet utilise maintenant la boîte à outils/toolkit Twilio Serverless et l’API Functions.
La sécurité est au cœur des préoccupations de tout un chacun. La vérification par téléphone est un moyen simple de sécuriser votre application et aide à éviter les comptes de bots/robots. L’envoi de mots de passe à usage unique sur le téléphone d’un utilisateur - afin de valider qu’ils ont bien l’appareil et qu’il leur appartient - est un outil de sécurité répandu, utilisé lorsque les personnes s’inscrivent ou vous donnent leur numéro de téléphone pour la première fois.
La confiance en les numéros de téléphones de vos utilisateurs fait diminuer les fraudes et augmente la fiabilité des notifications.
Regardons ensemble comment vérifier les numéros de téléphone à partir d’une application web qui utilise les fonctions serverless de Twilio et l’API Twilio Verify.
Liens rapides :
- Allez voir le catalogue d’application en ligne
- Regardez le code sur GitHub
Les prérequis pour ajouter Twilio Verify à votre application
Pour suivre ce tutoriel, vous aurez besoin :
- D’un compte Twilio
- De la CLI Twilio - suivez les instructions d’installation ici
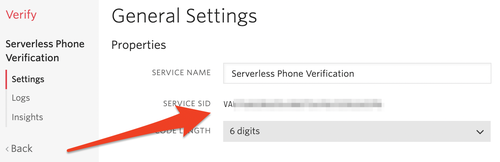
- D’un Service Verify que vous pouvez créer dans la console Twilio. J’ai appelé le mien “Serverless Phone Verification”
Prenez note de votre Service SID (il commence par VA) :

Vous ne voulez pas stocker vos clés API directement dans votre appli front-end parce que ça pourrait aboutir sur une fuite de ces clés API. Pour un peu plus de sécurité, vous aurez besoin d’un serveur back-end, qui pourra communiquer avec l’API Verify. Vous pourrez le faire grâce à Twilio Functions.
Installez la CLI Twilio sur votre système d’exploitation et connectez-vous à votre compte Twilio :
Ensuite, installez le Serverless toolkit. Cela vous aidera à cloner un modèle de vérification, et à déployer votre projet.
Initiez un nouveau projet en utilisant le modèle Verify Function :
Modifiez le fichier .env inclus et ajoutez votre VERIFY_SERVICE_SID comme variable (trouver ou créer un service Verify dans la console). Assurez-vous que les ACCOUNT_SID et AUTH_TOKEN sont bien présents et aux bonnes valeurs, la boîte à outil Serverless les configurera si vous exécutez twilio login. Votre fichier .env devrait ressembler à quelque chose comme ça :
Exécutez et testez localement l’application
Lancez l’application localement en utilisant npm:
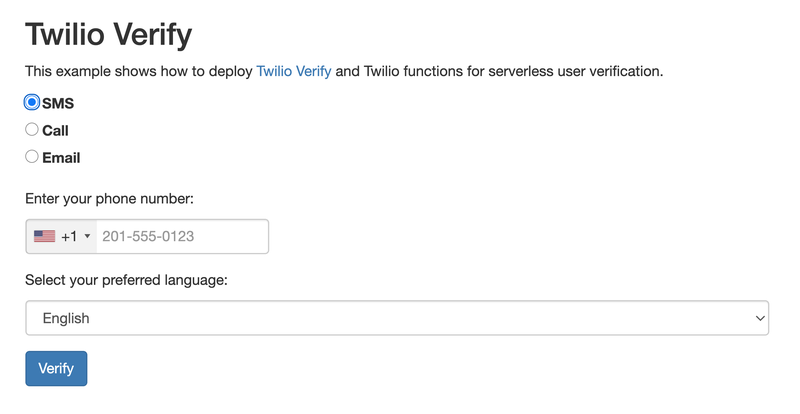
Naviguez sur http://localhost:3000/index.html et regardez votre nouvelle application de vérification utilisateur.

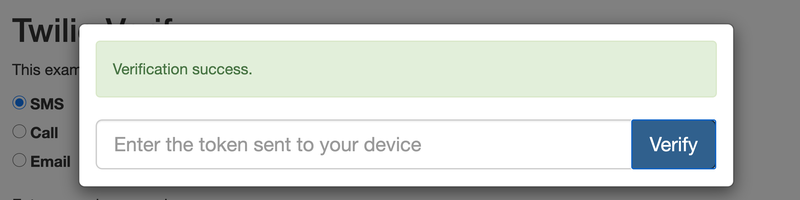
Sélectionnez SMS et entrez votre numéro de téléphone. Vous devriez recevoir un message contenant un code de vérification sur le numéro que vous avez fourni. Entrer le bon code dans la modale affichera un message confirmant le succès de la vérification.

Comment fonctionne Twilio Verify ?
Ce projet a deux fonctions : une pour démarrer, start, et une pour tester les vérifications, check.
- La fonction startva envoyer un mot de passe à usage unique (One-time passcode : OTP) sur téléphone ou l’email de l’utilisateur. Twilio Verify s’occupe de générer le OTP, vous avez juste besoin de fournir la méthode contact.
- La fonction check va vérifier que l’OTP est le même que celui que vous avez envoyé à l’utilisateur. Twilio s'occupe de stocker et valider l’OTP, pour que vous n’ayez pas à le faire.
Voici comment on démarre une vérification :
Ce code initie une vérification à l’utilisateur avec un canal et une locale spécifiques. Le canal peut être sms, call ou email*. La locale va déterminer le langage de vérification. Apprenez-en plus sur les langages supportés ici.
*Note : le canal email nécessite une configuration additionnelle. Suivez ces instructions pour configurer votre service Verify et envoyer des emails.
Voici comment on check une vérification:
Ce code appelle le point de terminaison VerificationCheck et confirme que le statut est bien approved (approuvé). Si le code de vérification est incorrect, le status de la réponse sera pending (en attente).
Déployer vos fonctions serverless Twilio
L’interface front-end de ce template illustre les capacités de l’API Verify, mais les deux fonctions peuvent servir à plus longue durée, même en production. Déployez vos fonctions avec la commande suivante :
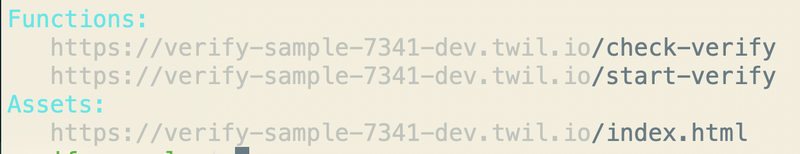
Vous verrez 3 URLs, avec un préfixe comme verify-sample-1234-dev.twil.io (les chiffres seront différents). Naviguez jusqu’au fichier d'index (l’URL qui se trouve sous Assets) et testez vos vérifications à nouveau.

Vous pouvez voir la mienne ici : https://verify-sample-7341-dev.twil.io/index.html.
A chaque fois que vous changez votre code localement, vous pouvez exécuter twilio serverless:deploy à nouveau pour mettre à jour la fonction hébergée. Utilisez les fonctions déployées de votre application existante pour envoyer et checker vos vérifications.
Prochaines étapes
Avec seulement deux appels API et une page web, vous avez maintenant confirmé qu’un utilisateur possède bien un numéro de téléphone ou email valide, et un moyen d’accès à ce canal de communication. Ces vérifications vous aideront à éviter les comptes frauduleux et assureront que vos utilisateurs peuvent recevoir d’autres notifications textes ou vocales de la part de votre appli - s’ils en font le choix plus tard.
Vous pouvez aller voir le code complet de ce tutoriel sur GitHub, ou bien le voir en action dans le catalogue d’application Glitch. Si vous avez n’importe quelle question à poser sur la vérification utilisateur ou la sécurité des comptes, contactez-moi sur Twitter.
Articles associés
Ressources connexes
Twilio Docs
Des API aux SDK en passant par les exemples d'applications
Documentation de référence sur l'API, SDK, bibliothèques d'assistance, démarrages rapides et didacticiels pour votre langage et votre plateforme.
Centre de ressources
Les derniers ebooks, rapports de l'industrie et webinaires
Apprenez des experts en engagement client pour améliorer votre propre communication.
Ahoy
Le hub de la communauté des développeurs de Twilio
Meilleures pratiques, exemples de code et inspiration pour créer des expériences de communication et d'engagement numérique.