Vérifier une adresse email avec Python, Flask et Twilio Verify
Temps de lecture: 11 minutes

La plupart des applications Web acceptent l'adresse e-mail de l'utilisateur lors du processus d'inscription. Pour garder le contrôle sur la création de faux comptes, il est toujours judicieux de confirmer que l'utilisateur peut recevoir des e-mails à l'adresse fournie.
Twilio Verify est un service facile à utiliser pour la vérification des utilisateurs par le biais de codes numériques qui peuvent être envoyés par SMS, appels vocaux ou e-mails. Dans ce tutoriel, vous apprendrez à mettre en œuvre un flux de vérification d'e-mails avec Flask, Twilio Verify, et SendGrid.

Prérequis pour ce tutoriel
- Python 3.6 ou version ultérieure. Si votre système d'exploitation ne fournit pas d'interpréteur Python, vous pouvez vous rendre sur python.org pour télécharger un programme d'installation.
- Un compte Twilio. Si vous êtes nouveau sur Twilio, cliquez ici pour créer un compte gratuit maintenant et recevez 10 $ de crédit lorsque vous passez à un compte payant. Vous pouvez consulter les fonctionnalités et limitations d'un compte Twilio gratuit.
- Un compte SendGrid. Cliquez ici pour créer un compte gratuit, qui vous permet d'envoyer jusqu'à 100 e-mails par jour.
Configurer SendGrid
Pour configurer une solution de vérification des e-mails, vous devez connecter vos comptes Twilio et SendGrid. Dans cette section, vous allez effectuer toutes les préparations nécessaires dans SendGrid.
Créer un modèle dynamique
La première étape consiste à créer un modèle d'e-mail que le service Twilio Verify peut utiliser lors de l'envoi de codes de vérification aux utilisateurs.
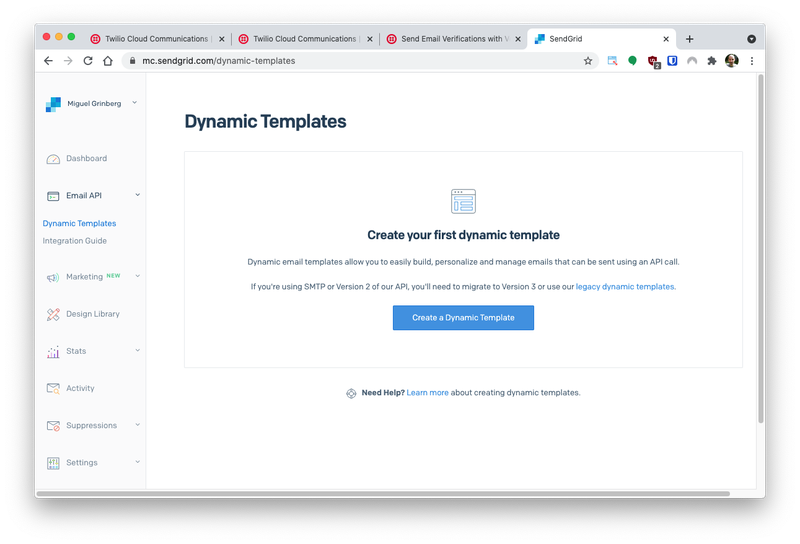
Dans le tableau de bord SendGrid, cliquez sur « Email API » (API Email) dans le menu de gauche, puis sur « Dynamic Templates » (Modèles dynamiques).

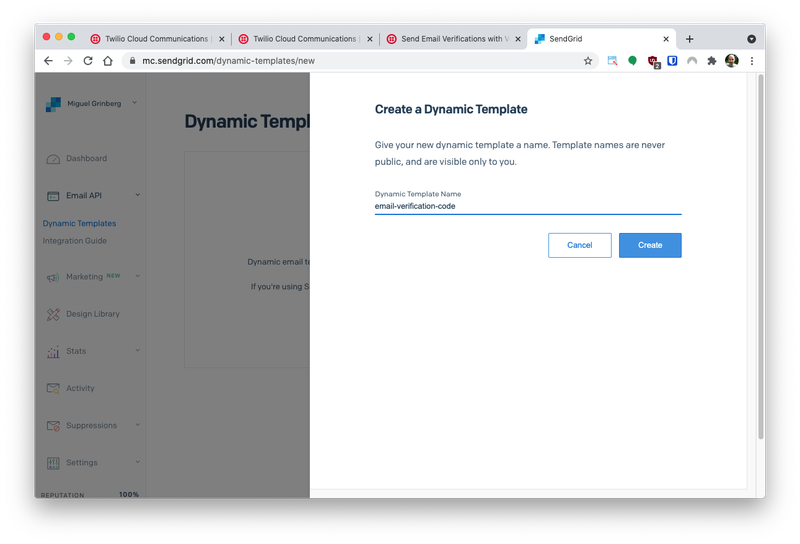
Cliquez sur le bouton « Create Dynamic Template » (Créer un modèle dynamique) pour créer un nouveau modèle. Vous devrez donner un nom à votre nouveau modèle. Choisissez celui qui vous plaît. Pour ce tutoriel, j'ai utilisé le nom « email-verification ».

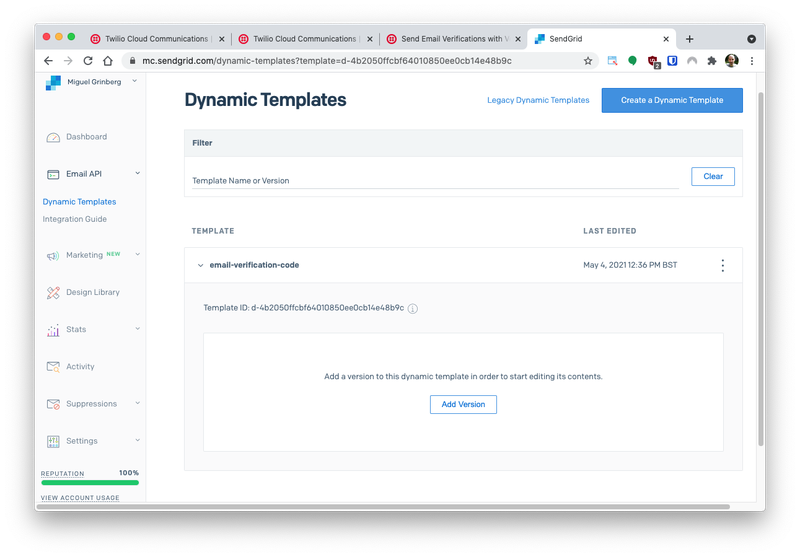
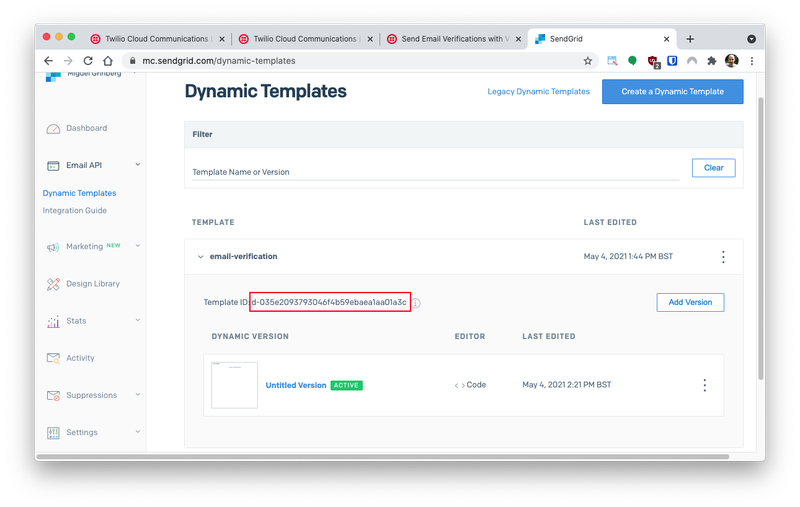
Cliquez sur le bouton Create (Créer) pour être redirigé vers la page Dynamic Templates (Modèles dynamiques) où vous verrez le nouveau modèle de « email-verification » créé. Cliquez dessus pour développer les détails comme indiqué dans la capture d'écran ci-dessous :

Cliquez sur le bouton Add Version (Ajouter une version) pour créer une première version du modèle. Vous aurez alors le choix entre plusieurs modèles prédéfinis. Pour les besoins de ce tutoriel, vous pouvez sélectionner le modèle vierge, mais si vous connaissez le langage HTML, vous pouvez essayer l'une des options plus intéressantes.
L'invite suivante vous demande de sélectionner un éditeur pour votre modèle. Sélectionnez l'option « Code Editor » (Éditeur de code) pour accéder directement au code HTML du corps de l'e-mail.
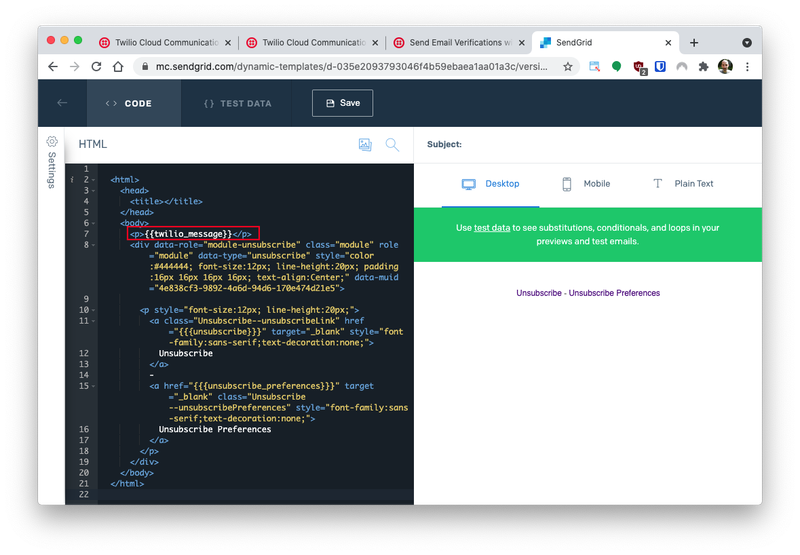
Vous remarquerez que le modèle vierge n'est pas vraiment vierge, car il contient un pied de page avec des liens de désabonnement. Laissez ces liens tranquilles et ajoutez la ligne HTML suivante pour insérer un paragraphe avec le corps de l'e-mail au-dessus d'eux, juste après la balise d'élément <body> :
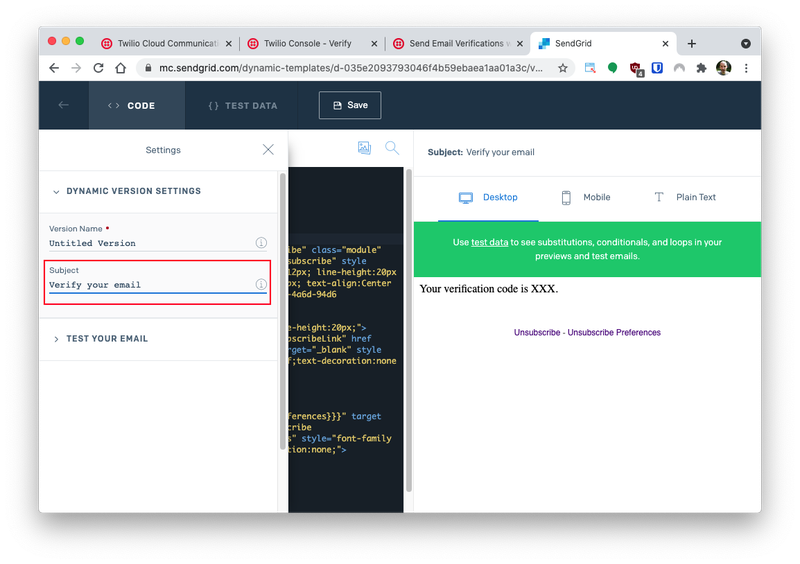
Vous pouvez voir ci-dessous comment ce paragraphe s'intègre dans l'e-mail dans l'éditeur de code :

Dans ce modèle, {{twilio_message}} est un espace réservé qui sera remplacé par le texte de l'e-mail par Twilio. L'e-mail indiquera quelque chose comme « Votre code de vérification est: xxxxxxxx » (Votre code de vérification est : xxxxxxxx).
Il existe quelques variables d'espace réservé que vous pouvez utiliser pour concevoir le corps de l'e-mail si {{twilio_message}} ne répond pas à vos besoins. Consultez la documentation pour en savoir plus.
Si vous souhaitez voir à quoi ressemblera l'e-mail avec les données réelles, vous pouvez cliquer sur l'onglet « Test Data » en haut de la page et saisir un exemple de valeur pour la variable twilio_message au format JSON. Par exemple, vous pouvez saisir les informations suivantes :
Une fois que vous êtes satisfait du modèle, cliquez sur le bouton vertical « Settings » (Paramètres) dans le coin supérieur gauche de la page et saisissez l'objet de votre e-mail.

Cliquez sur le bouton Save (Enregistrer) dans la barre de navigation et revenez à la page Dynamic Templates (Modèles dynamiques) en appuyant sur la flèche de retour dans le coin supérieur gauche de la page.
Votre nouveau modèle d'e-mail sera associé à un identifiant de modèle, dont vous aurez besoin ultérieurement lors de la configuration du compte Twilio. Vous pouvez voir où le trouver dans la capture d'écran ci-dessous.

Créer une clé API
La deuxième partie de la configuration SendGrid consiste à créer une clé API que Twilio peut utiliser lors de l'envoi d'e-mails de vérification aux utilisateurs.
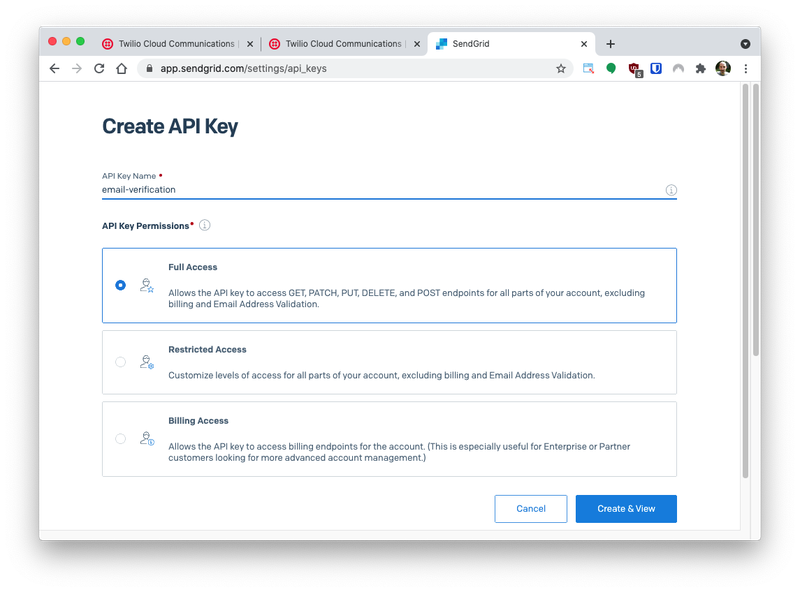
Dans le tableau de bord, sélectionnez « Settings » (Paramètres), puis « API Keys » (Clés API). Sur la page API Keys (Clés API), cliquez sur le bouton « Create API Key » (Créer une clé API).
Vous devrez donner un nom à votre clé API. Une fois de plus, vous pouvez utiliser le nom de votre choix. J'ai utilisé email-verification. Parmi les trois options situées sous le nom, sélectionnez Full Access (Accès complet).

Cliquez sur le bouton « Create & View » (Créer et afficher) pour créer la clé. Votre clé API s'affiche sur la page suivante. C'est la seule fois que vous pourrez voir votre clé, alors copiez-la et collez-la dans un document texte pour la garder à portée de main jusqu'à ce que vous en ayez besoin dans la section suivante.
Configurer Twilio
Le service Twilio Verify enverra un e-mail via la clé API SendGrid et le modèle dynamique configurés dans la section précédente. Vous allez maintenant passer à votre compte Twilio pour terminer la configuration et lier vos comptes Twilio et SendGrid.
Créer une intégration d'e-mail
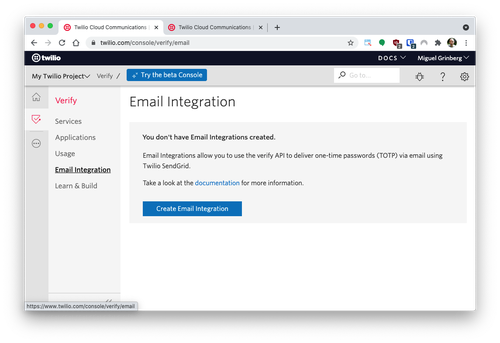
Dans la console Twilio, cliquez sur le bouton « All Products & Services » (Tous les produits et services » et recherchez « Verify ». Cliquez ensuite sur « Email Integration » (Intégration d'e-mail) dans le menu Verify.
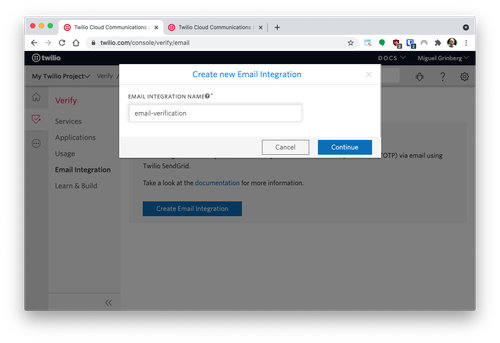
Cliquez sur le bouton « Create Email Integration » (Créer une intégration d'e-mail) pour créer une intégration d'e-mail. Si vous avez déjà une ou plusieurs intégrations d'e-mail, cliquez sur le symbole « + » pour en ajouter une autre.

Vous serez invité à donner un nom à votre intégration d'e-mail. J'ai utilisé email-verification.

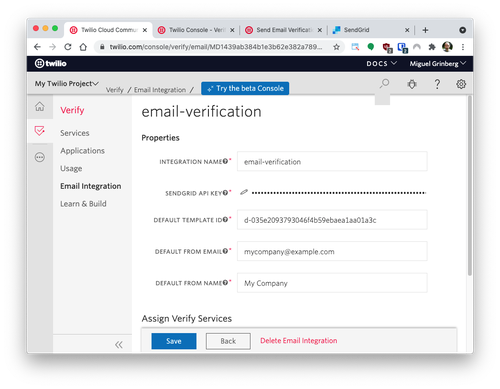
Après avoir saisi le nom, vous devrez saisir les détails de votre compte SendGrid. Vous devrez fournir les informations suivantes :
- Votre clé API SendGrid, créée dans la section précédente.
- L'ID du modèle dynamique, créé dans la section précédente.
- Une adresse e-mail à utiliser dans le champ « From » (De) des e-mails de vérification.
- Un nom à utiliser dans le champ « From » (De) des e-mails de vérification. Vous pouvez saisir le nom de votre site Web ou de votre société dans ce champ.

Une fois que vous avez renseigné les champs indiqués ci-dessus, cliquez sur Save (Enregistrer) pour stocker l'intégration d'e-mail.
Créer un service Verify
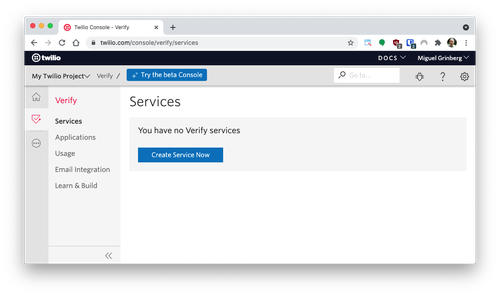
Sélectionnez Services dans le menu Verify, puis cliquez sur le bouton Create Service Now (Créer un service maintenant). Notez que si vous disposez déjà d'un ou de plusieurs services Verify dans votre compte, vous devrez cliquer sur le bouton + pour ajouter un nouveau service.

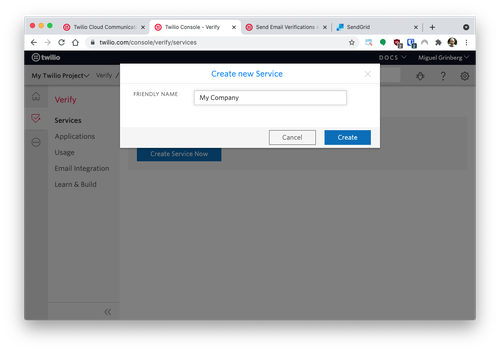
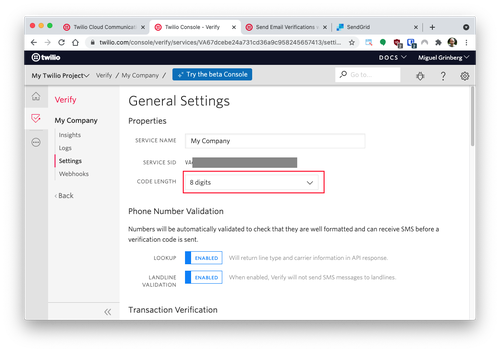
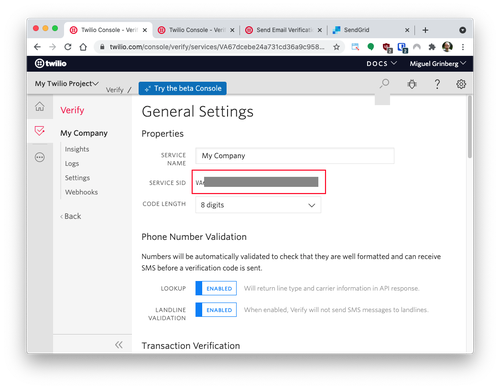
Donnez un nom convivial au service. Ce nom apparaîtra dans les e-mails de vérification envoyés à vos utilisateurs. Il est donc recommandé d'utiliser le nom de votre site Web ou de votre société. Pour ce tutoriel, j'ai utilisé le nom « My Company ».

Vous disposez à présent d'une liste de paramètres de configuration que vous pouvez modifier sur ce service. En haut de la page, vous verrez une liste déroulante qui configure le nombre de chiffres utilisés dans les codes de vérification. J'ai choisi 8 chiffres, comme indiqué ci-dessous.

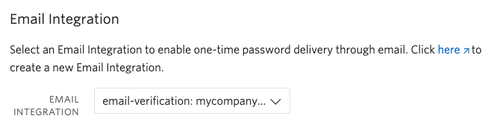
Faites défiler la liste jusqu'à la section « Email Integration » (Intégration d'e-mail) et sélectionnez l'intégration d'e-mail que vous avez créée ci-dessus dans la liste déroulante.

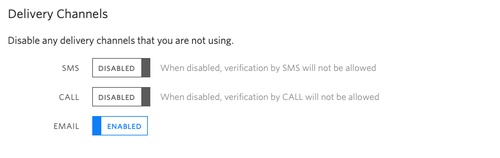
Continuez à faire défiler l'écran vers le bas pour trouver la section « Delivery Channels » (Canaux de livraison). Dans la mesure où vous allez uniquement utiliser des e-mails dans cet exemple, il est recommandé de désactiver les deux autres canaux.

Cliquez sur le bouton Save (Enregistrer) pour enregistrer vos modifications. Félicitations, votre service de vérification des e-mails est maintenant entièrement configuré et vous êtes prêt à commencer à coder l'application Python !
Configurer le projet
Dans cette section, vous allez mettre en place un tout nouveau projet Flask. Pour organiser correctement les choses, ouvrez un terminal ou une invite de commande et trouvez un emplacement approprié pour créer un nouveau répertoire dans lequel le projet que vous êtes sur le point de créer sera actif :
Créer un environnement virtuel
En suivant les bonnes pratiques Python, vous allez maintenant créer un environnement virtuel, dans lequel vous allez installer les dépendances Python nécessaires à ce projet.
Si vous utilisez un système Unix ou MacOS, ouvrez un terminal et entrez les commandes suivantes :
Si vous suivez le tutoriel sous Windows, entrez les commandes suivantes dans une fenêtre d'invite de commande :
Lorsque l'environnement virtuel est activé, vous êtes prêt à installer les dépendances Python requises pour ce projet :
Les packages Python utilisés par ce projet sont les suivants :
- python-dotenv pour importer la configuration de l'application à partir d'un fichier .env.
- La librairie Twilio Python Helper pour travailler avec les API Twilio.
- Le framework Flask, pour créer l'application Web qui recevra les notifications de messages de Twilio.
Configurer un serveur de développement Flask
Assurez-vous que vous vous trouvez actuellement dans l'environnement virtuel de votre répertoire de projet. Étant donné que nous allons utiliser Flask tout au long du projet, nous devons configurer le serveur de développement. Ajoutez un fichier .flaskenv (assurez-vous que vous disposez du point au début) à votre projet avec les lignes suivantes :
Ces lignes incroyablement utiles vous feront gagner du temps lors du test et du débogage de votre projet.
FLASK_APPindique au framework Flask où se trouve notre applicationFLASK_ENVconfigure Flask pour qu'il fonctionne en mode débogage
Ces lignes sont pratiques, car chaque fois que vous enregistrez le fichier source, le serveur se recharge et reflète les modifications.
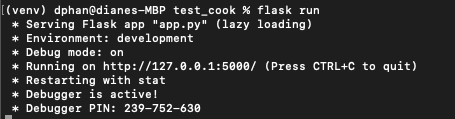
Saisissez ensuite flask run dans votre terminal pour démarrer le framework Flask.

La capture d'écran ci-dessus montre à quoi doit ressembler votre console après l'exécution de la commande flask run. Le service s'exécute en privé sur le port 5000 de votre ordinateur et attend les connexions entrantes. Vous pouvez également remarquer que le mode débogage est actif. Dans ce mode, le serveur Flask redémarre automatiquement pour incorporer toute autre modification apportée au code source.
Définir les paramètres de l'application
Pour envoyer des e-mails de vérification avec Twilio Verify, l'application Flask doit avoir accès à vos informations d'identification de compte Twilio pour s'authentifier. L'application devra également connaître l'ID du service Twilio Verify que vous avez créé ci-dessus.
Le moyen le plus sûr de définir ces valeurs de configuration est de leur définir des variables d'environnement. Le moyen le plus pratique de gérer vos variables d'environnement dans une application Flask est d'utiliser un fichier .env.
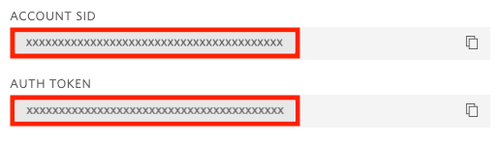
Ouvrez un nouveau fichier nommé .env (notez le point de début) dans votre éditeur de texte et saisissez son contenu :
Vous devrez remplacer tous les xxxxxxxxx par les valeurs correctes qui s'appliquent à vous. Les deux premières variables sont le SID de votre compte (Account SID) Twilio et votre token d'authentification (Auth Token) Twilio. Vous les trouverez dans le tableau de bord de la console Twilio :

La variable TWILIO_VERIFY_SERVICE est la valeur du « SERVICE SID » (SID DE SERVICE) affecté au service. Vous trouverez cette valeur sur la page de configuration de votre service.

Planifier la logique du projet
Le flux logique du projet se déroule comme suit :
- Un utilisateur saisit son adresse e-mail sur la page d'accueil du site Web.
- L'application Flask envoie un code d'accès à usage unique à l'adresse e-mail saisie sur la page d'accueil.
- L'utilisateur est invité à saisir le code de vérification qu'il a reçu à son adresse e-mail pour vérifier son identité.
Maintenant, commençons à coder !
Dans votre répertoire de travail, créez un fichier nommé app.py, puis copiez et collez le code suivant :
En haut du fichier, nous avons importé les modules et bibliothèques Python nécessaires afin que le projet puisse charger les variables d'environnement.
L'application Flask dispose également d'un élément secret_key pour un certain niveau de sécurité. Toute chaîne aléatoire peut remplacer « secretkeylol ». Cela est également nécessaire dans le cadre de notre projet, car nous devons stocker les informations de compte des utilisateurs et les transmettre à d'autres routes sur le site à l'aide de la session de Flask.
Créer le dossier de modèles pour les pages HTML
Pour construire l'interface utilisateur de ce projet, vous utiliserez les modèles Flask. Créez un dossier dans le répertoire de travail nommé templates et créez les fichiers suivants dans le dossier :
- index.html : page de destination permettant à l'utilisateur de saisir son adresse e-mail et de demander un token de vérification.
- verifypage.html : permet à l'utilisateur de saisir le code de vérification lorsqu'il y est invité.
- success.html : page indiquant le succès de la protection du compte de l'utilisateur !
Construire la page de connexion de l'utilisateur
Pour ce projet, l'utilisateur va se rendre sur le site Web et saisir son adresse e-mail. Copiez et collez le code suivant au bas de votre fichier app.py :
Le décorateur @app.route(‘/’) définit un point de terminaison mappé à l'URL racine de l'application. L'implémentation de ce point de terminaison renvoie une réponse chargée à partir d'un fichier statique nommé index.html.
Une requête POST est effectuée pour permettre l'enregistrement de l'adresse e-mail du participant dans la session Flask. Cet e-mail est stocké dans la session Flask en cours et le token de vérification est envoyé à l'adresse e-mail saisie. Le participant est redirigé vers une autre route où il verra un deuxième formulaire lui permettant de soumettre le code de vérification.
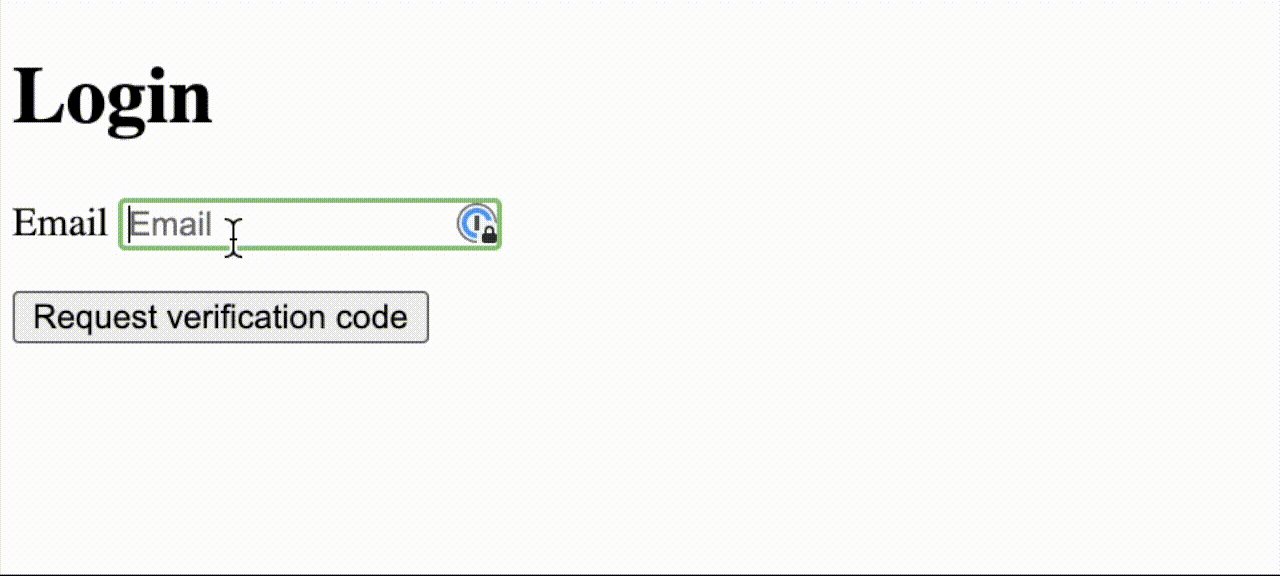
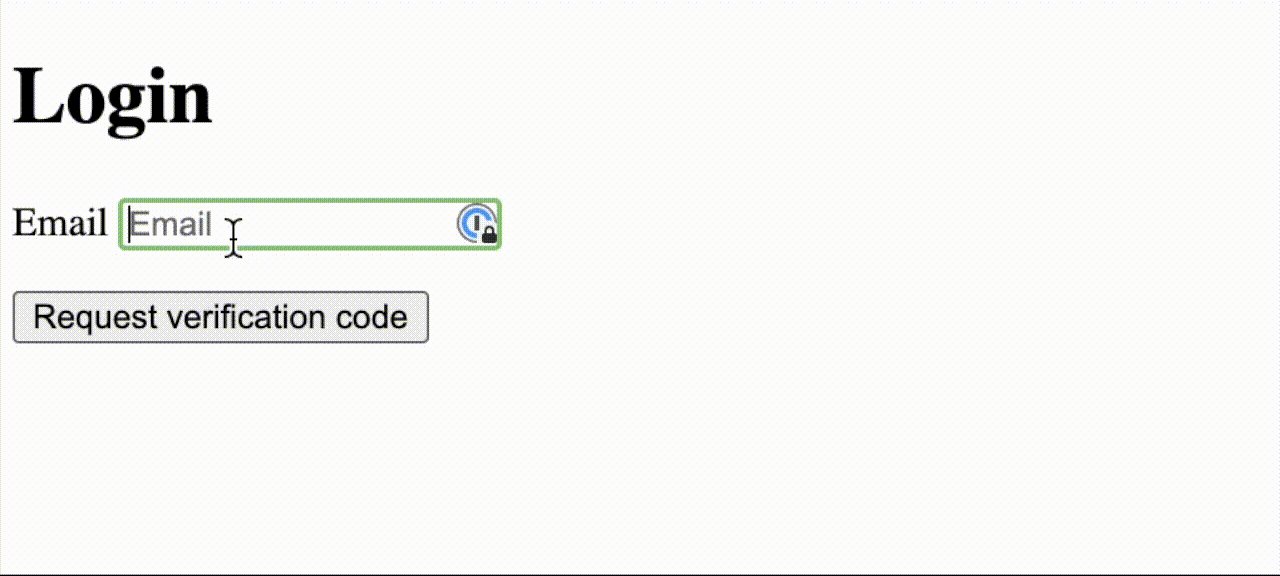
Afin de récupérer le texte du participant, un formulaire HTML approprié doit être créé pour que le participant puisse interagir avec lui. Créez un formulaire qui prend en compte une entrée email, ainsi qu'un bouton pour envoyer. N'hésitez pas à copier et coller ce formulaire HTML de base dans le fichier index.html :
Une fois le formulaire configuré, il est temps de créer la fonction send_verification qui se déclenche une fois que l'utilisateur a soumis le formulaire. Générez un code de vérification avec Twilio Verify. Et maintenant, la partie amusante ! Appelons l'API Twilio Verify !
Ajoutez le code suivant au fichier app.py sous la même route que la fonction login :
Twilio Client envoie un token de vérification à l'adresse e-mail stockée dans la session Flask en cours. Dans ce cas, le canal spécifié est l'e-mail, mais il peut être envoyé sous forme de SMS ou d'appel téléphonique si vous préférez le modifier ultérieurement.
N'oubliez pas qu'il s'agit d'une fonction simple qui envoie un code de vérification et ne prend pas encore en compte la gestion des erreurs.
Il est temps de l'essayer. Sur la page Web, saisissez votre adresse e-mail personnelle à laquelle vous souhaitez envoyer le code de vérification. Consultez votre adresse e-mail pour voir la notification du code de vérification fourni par Twilio Verify.
Vérifier l'adresse e-mail de l'utilisateur
Dans cette route, nous allons prendre le code reçu par l'utilisateur à partir d'un nouveau formulaire et nous assurer qu'il s'agit du même code de vérification exact que celui envoyé par Twilio à l'adresse e-mail fournie.
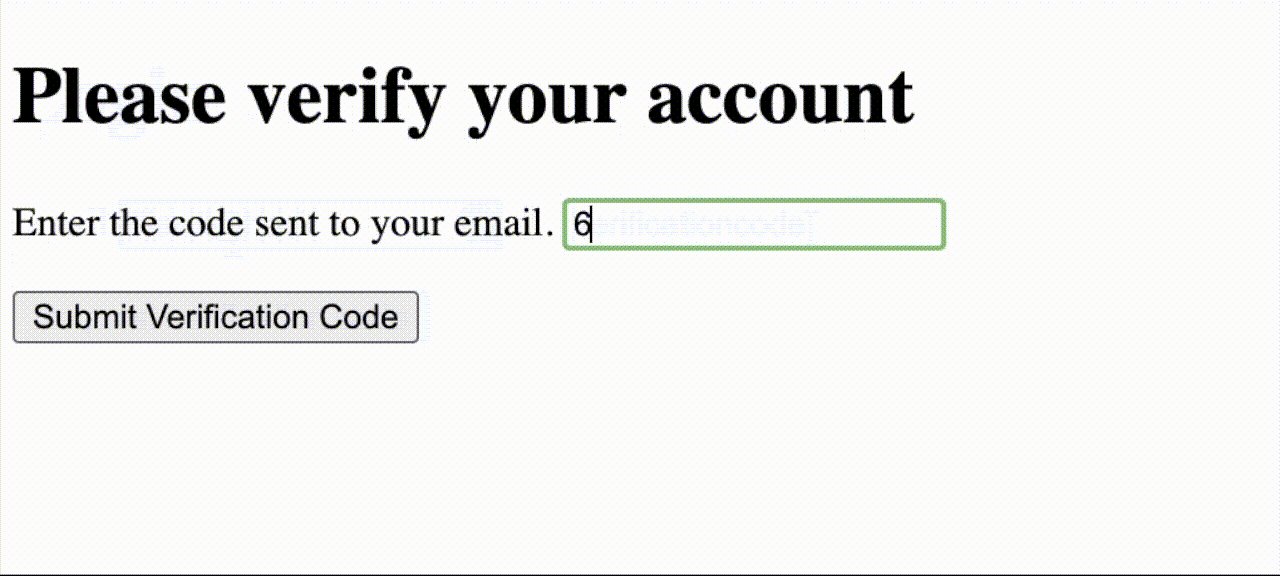
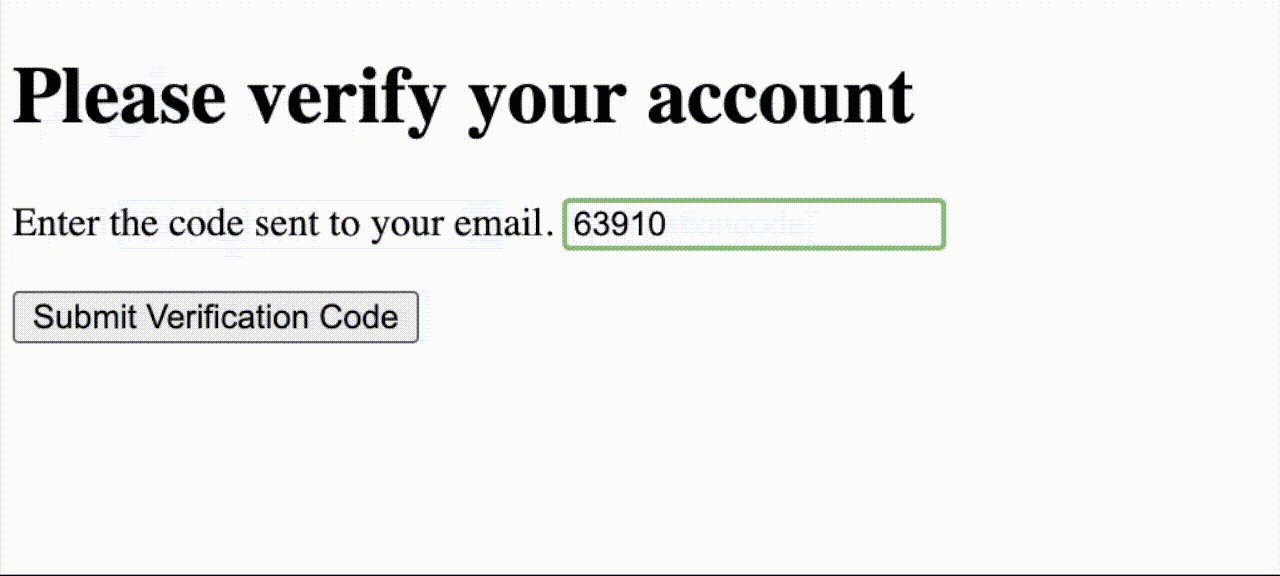
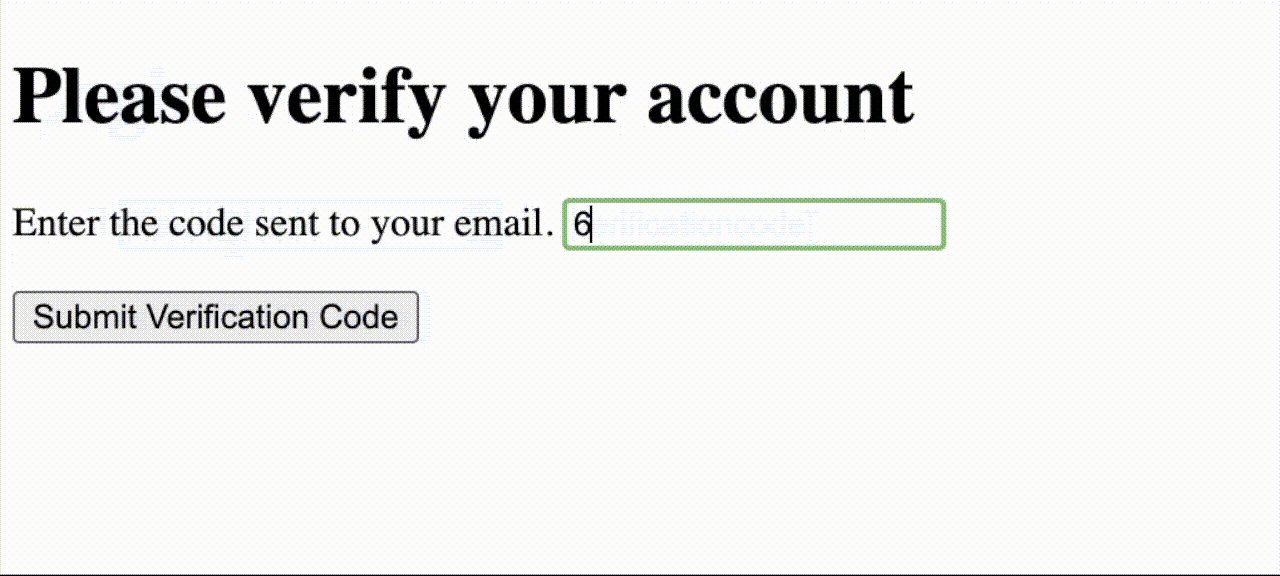
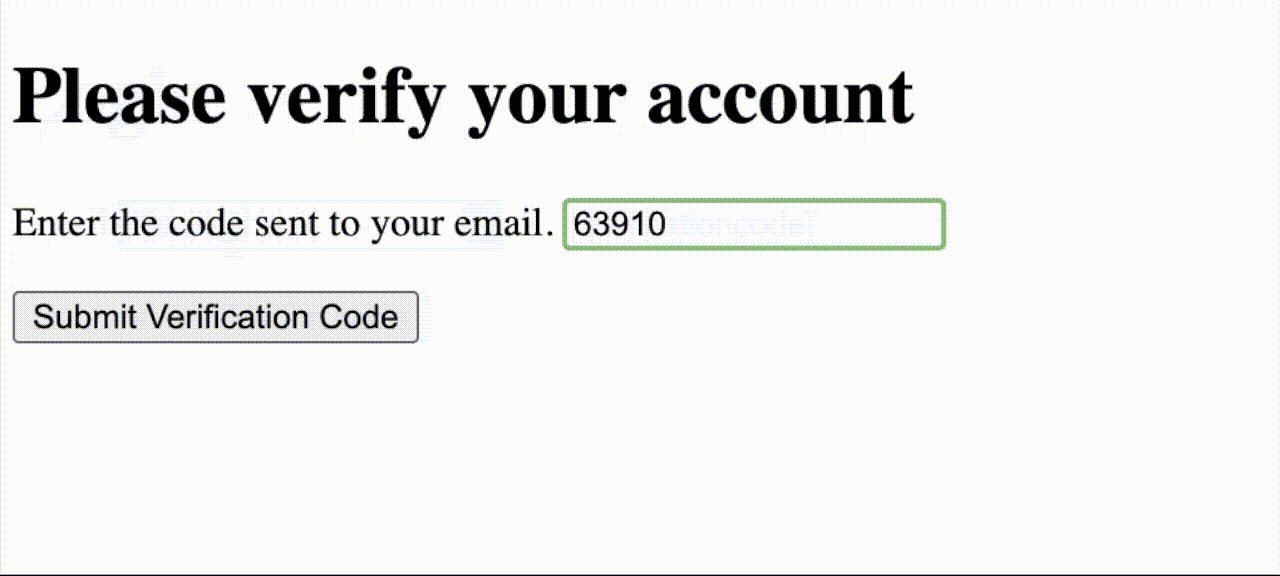
Pour conclure, nous allons créer le formulaire sur le côté HTML. Copiez et collez le code HTML dans le corps de verifypage.html :
Génial ! L'utilisateur peut désormais vérifier son identité à l'aide du code à 8 chiffres qui a été envoyé à son adresse e-mail.
Mais attendez : comment vérifier le code à 8 chiffres si Twilio est celui qui envoie le code ? Nous devons définir la route /verifyme et définir les fonctions appropriées afin que l'utilisateur puisse vérifier le code d'accès.
Copiez et collez le code suivant au bas du fichier app.py :
Nous devons définir la fonction check_verification_token() sous le code verify_passcode_input() afin que cette fonction puisse être appelée dans cette route :
La fonction check_verification_token() prend l'adresse e-mail de la session Flask et l'élément verification_code que l'utilisateur a saisi dans la zone de texte et appelle l'API Verify pour s'assurer qu'il a saisi correctement le code d'accès à usage unique.
Ainsi, une fois que l'utilisateur a soumis le formulaire, qui envoie ensuite la demande POST à la route /verifyme, la fonction verify_passcode_input() est appelée. Si le code d'accès est correct, la page de réussite s'affiche. Comme pour la logique de la page de connexion, si le participant saisit un code de vérification incorrect, la page s'actualise et affiche un message d'erreur. La page permet également à l'utilisateur de saisir à nouveau le code de vérification.
Afficher un message de réussite
À ce stade, l'utilisateur a saisi correctement ses informations d'identification et son code de vérification. Vous pouvez désormais le rediriger vers un autre emplacement comme vous le souhaitez, mais dans ce tutoriel, vous le redirigez vers une page de réussite, comme codé dans la fonction verify_passcode_input().
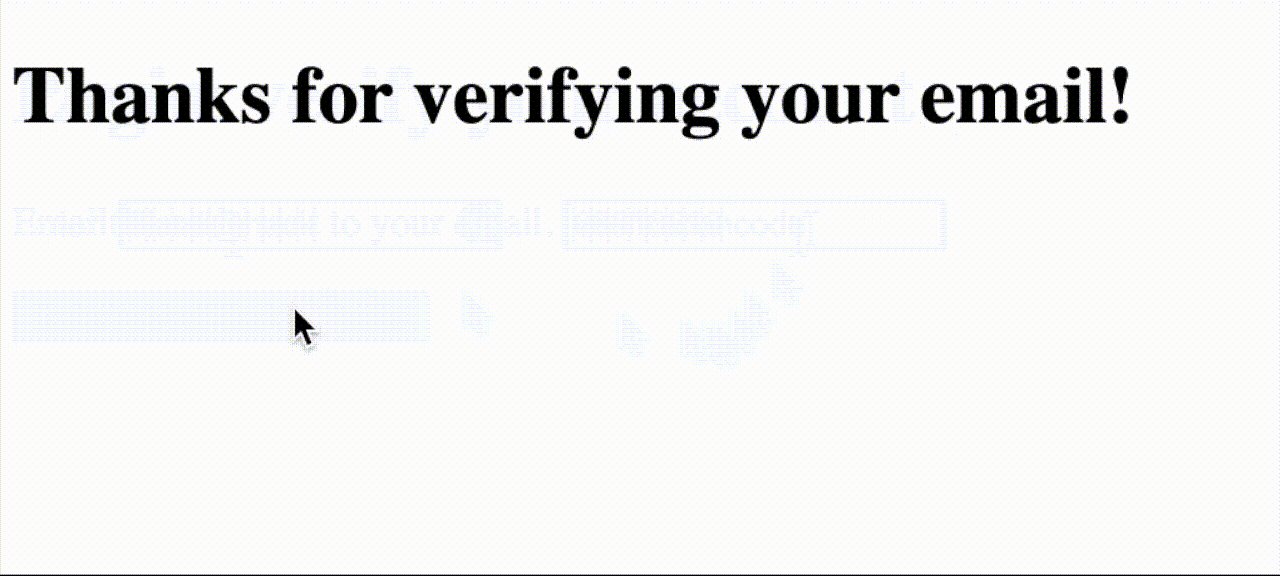
Copiez et collez le code HTML dans le fichier success.html dans le répertoire templates :
Authentifier votre compte avec Twilio Verify
Il est temps de tester l'application. Assurez-vous que Flask est en cours d'exécution sur votre terminal avec flask run. Rendez-vous sur http://localhost:5000/ et saisissez votre adresse e-mail personnelle.
Consultez votre adresse e-mail pour voir un e-mail provenant de « mycompany@example.com » et trouver le code de vérification fourni par Twilio Verify.
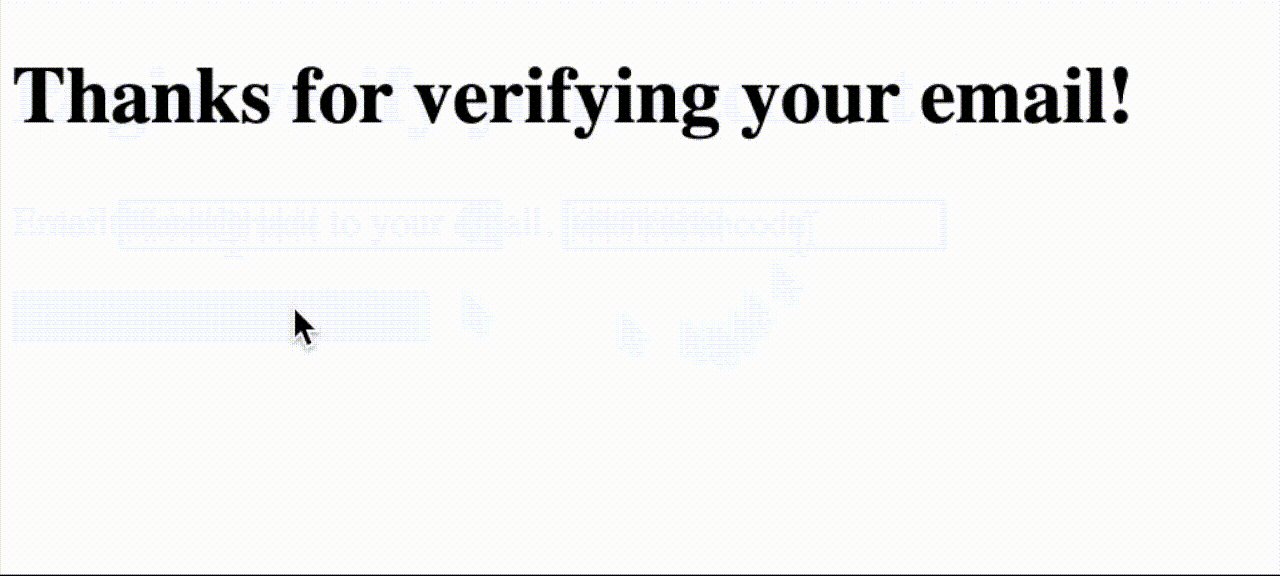
Saisissez le code correctement pour voir le message de réussite comme indiqué ci-dessous :

Quelles sont les prochaines étapes pour authentifier les utilisateurs avec Twilio Verify ?
Félicitations pour l’implémentation de pratiques sûres et l'intégration de mesures de sécurité dans votre projet !
Twilio Verify prend en charge plusieurs canaux par lesquels l'utilisateur peut être vérifié, y compris les SMS et les appels vocaux. Consultez la documentation pour en savoir plus sur ces méthodes et sur d'autres méthodes de vérification.
Vous pouvez également construire une ligne de conférence à usage unique protégée par code d'accès avec Twilio Verify et Python ou ajouter une authentification à double facteur à un blog.
Dites-moi si vous avez utilisé l'API Twilio Verify pour protéger vos utilisateurs dans votre projet en me contactant par e-mail !
Diane Phan est développeuse au sein de l'équipe Developer Voices. Elle adore aider les programmeurs débutants à se lancer dans des projets créatifs qui impliquent des références amusantes à la pop culture. Elle est joignable à dphan [at] twilio.com ou sur LinkedIn.
Articles associés
Ressources connexes
Twilio Docs
Des API aux SDK en passant par les exemples d'applications
Documentation de référence sur l'API, SDK, bibliothèques d'assistance, démarrages rapides et didacticiels pour votre langage et votre plateforme.
Centre de ressources
Les derniers ebooks, rapports de l'industrie et webinaires
Apprenez des experts en engagement client pour améliorer votre propre communication.
Ahoy
Le hub de la communauté des développeurs de Twilio
Meilleures pratiques, exemples de code et inspiration pour créer des expériences de communication et d'engagement numérique.


