Implémenter des SMS Conversationnels Rapidement : Twilio Studio + Conversations
Time to read:

La communication, c’est complexe. Quelle que soit l'activité de votre entreprise, il est nécessaire de rencontrer les gens là où ils sont et de s'engager avec eux sur les plateformes de communication qu'ils utilisent déjà.
Twilio Conversations permet de créer des espaces unifiés où les utilisateurs de différentes plateformes peuvent échanger entre eux.
Twilio Studio est un outil qui permet de créer des applications pour gérer les flux de messagerie avec une logique conditionnelle, sans écrire le moindre code.
Dans cet article, vous apprendrez à intégrer Studio et Conversations en quelques étapes de configuration avec un temps de code minime.
Vous verrez quelques exemples d'utilisation, tels que:
- Suivre la livraison des messages avec des mise à jour sur le statut via des callbacks
- L’envoi de la transcription intégrale du chat à un opérateur humain
Prérequis
- Un compte Twilio gratuit - inscrivez-vous ici
- Acheter un numéro de téléphone Twilio avec des capacités SMS. (+ d’infos sur le Regulatory Bundle FR ici)
Introduction à quelques concepts
De nombreuses fonctions de messagerie avancées de Twilio reposent sur ce que l’on appelle un “messaging service” (service de messagerie en français). Nous allons en utiliser un plus tard.
Les services de messagerie permettent de spécifier le comportement de plusieurs numéros à la fois. Encore plus fort, ils permettent d’englober toutes les communications avec un utilisateur final dans une Conversation.
“Conversations” créé un service nommé Default Conversations Service (Service de Conversations par Défaut en Français). Dans ce post, nous allons configurer un numéro de téléphone Twilio pour :
- Associer le numéro au service de Conversations par Défaut.
- Créer automatiquement une nouvelle Conversation lorsqu'un SMS est envoyé à ce numéro.
- Déclencher un webhook à l’aide d’une fonction Twilio à la création de la Conversation, afin d’ajouter un Studio Flow via un conversation-scoped webhook (webhook scopé à une conversation).
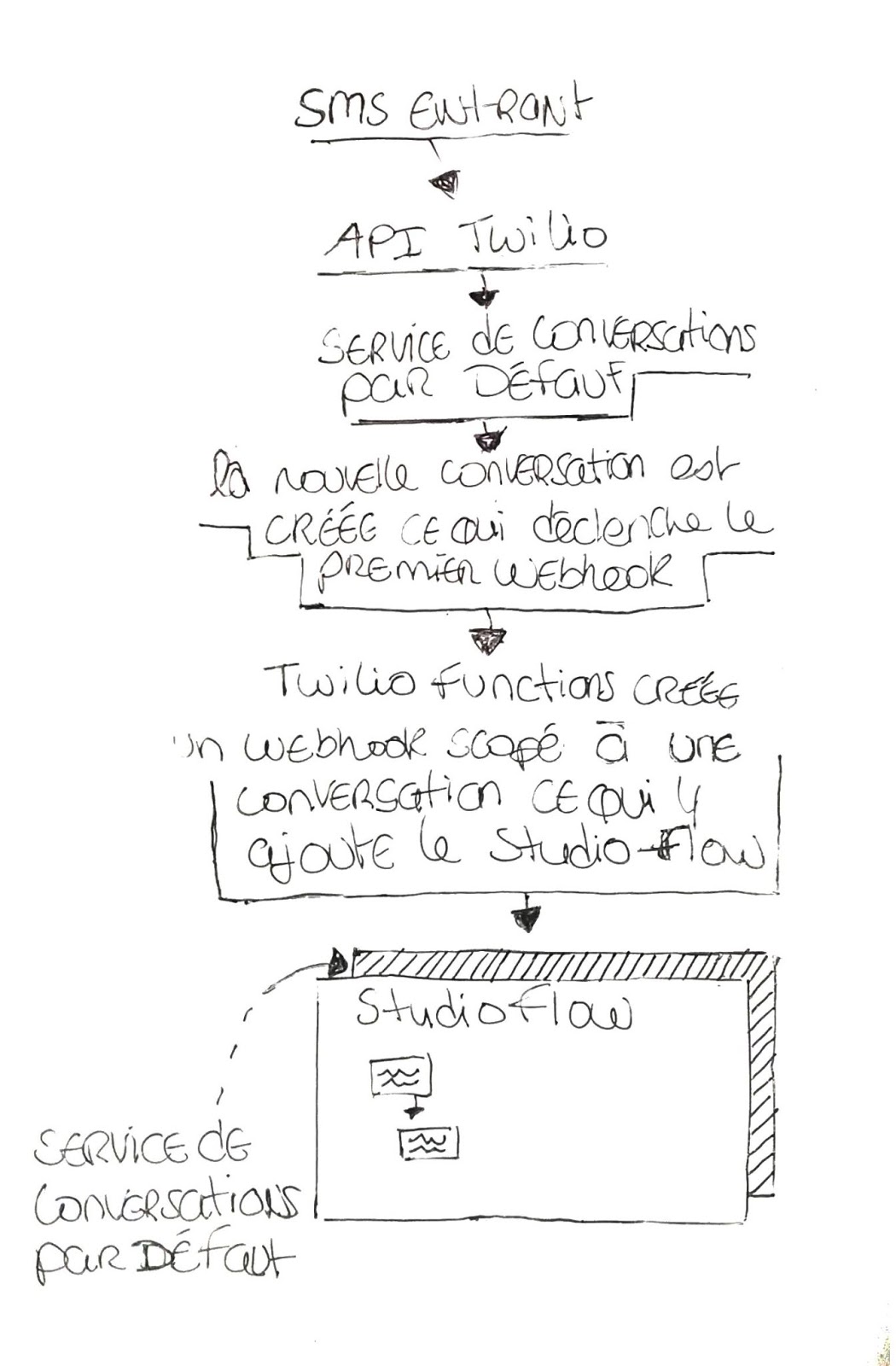
Voici à quoi cela va ressembler:

Si vous êtes confus, ne vous inquiétez pas ! Continuez à lire et tout deviendra plus clair.
Créer un Studio Flow
Vous aurez besoin d'un Studio Flow. Vous pouvez en créer un nouveau ici. N'hésitez pas à importer le flux Free Puppy Hotline à partir du fichier JSON ci-dessous.
Autre solution : vous pouvez utiliser un Flow existant que vous avez déjà créé.
Le contenu du Flow n'a pas beaucoup d'importance pour nos objectifs, du moment qu'il peut gérer les messages entrants afin de vous permettre de tester les fonctionnalités.

Pour importer ce Flux, copiez le code ci-dessous et suivez ces instructions pour importer des Flux :
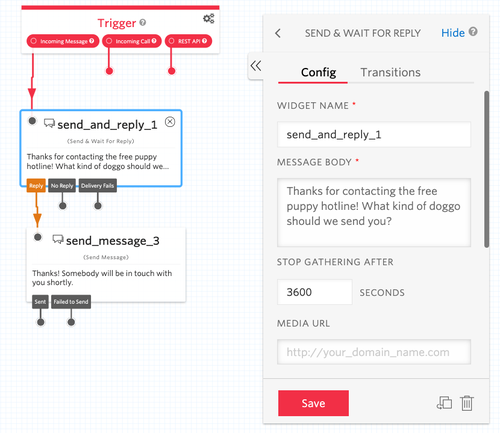
La création avec Studio est à peu près la même, que vous travailliez avec des Conversations ou de simples SMS.
Les seules différences notables dans la création de Studio Flow pour les Conversations sont :
flow.channel.addresssera le SID de la conversation (CHxxxxxxxxx) au lieu du numéro de téléphone Twilio.- Le Trigger SID sera un SID de Message de Conversation (IMxxxxxxxxx) au lieu d'un SID de message SMS.
- Les URLs des médias ne sont pas prises en charge dans les flux basés sur les Conversations.
Configuration des Conversations pour les SMS
Chaque nouvelle Conversation créée pour un nouvel expéditeur de SMS doit être liée au Studio Flow approprié via le Conversation Scoped Webhook Resource.
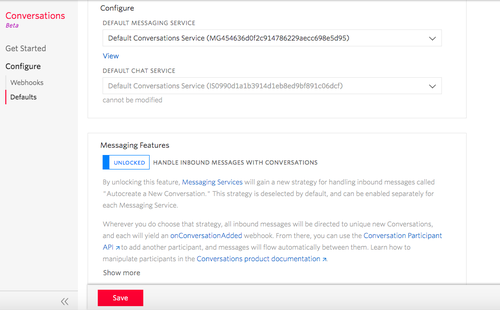
Tout d'abord, configurez les Conversations pour qu'elles se connectent aux Services de Messagerie : basculez le bouton Verrouillé sur Déverrouillé ici afin de pouvoir traiter les messages entrants avec les Conversations.
N'oubliez pas de cliquer sur "Enregistrer" par la suite !

Configuration des Services de Messagerie
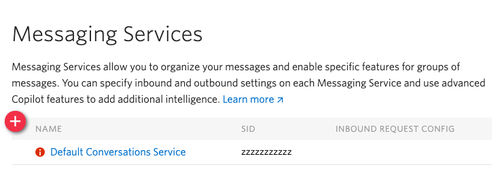
Pour associer un numéro Twilio au Service de Messagerie des Conversations par Défaut, allez sur la page du Service de Messagerie dans la console Twilio. Cliquez sur "Default Conversations Service".

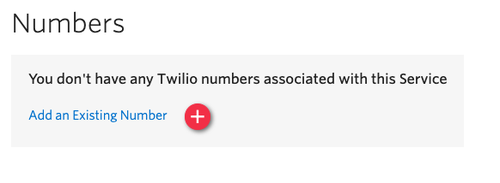
Cliquez ensuite sur "ajouter un numéro existant".
Si vous avez déjà utilisé Conversations, vous avez peut-être déjà configuré certains numéros que vous pourrez retrouver dans “Numbers” sur le menu de gauche).
Dans ce cas, vous pouvez utiliser les numéros déjà enregistrés.

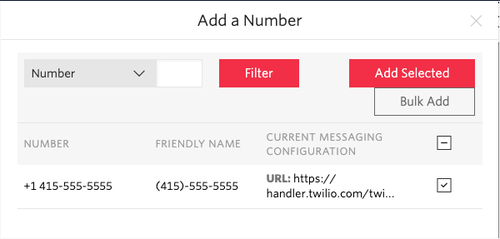
Vous verrez une fenêtre pop-up avec vos numéros Twilio : cochez la case à côté du numéro que vous souhaitez ajouter, puis cliquez sur "ajouter la sélection".
Si tout se passe bien, vous verrez un petit message de réussite vous indiquant que le numéro a été ajouté.

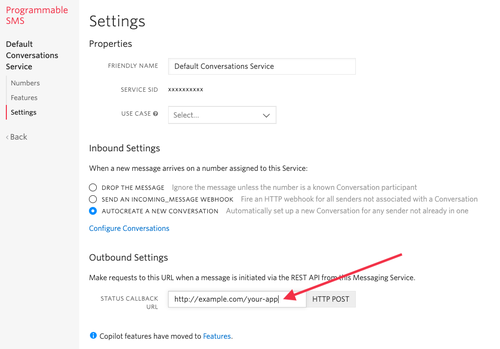
Nous devons maintenant configurer le service de messagerie pour qu'il crée automatiquement une nouvelle conversation pour chaque nouvel expéditeur unique.
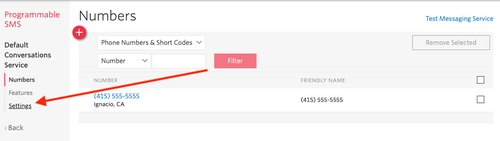
À partir de la page où vous étiez, cliquez sur "Settings" sur la gauche.

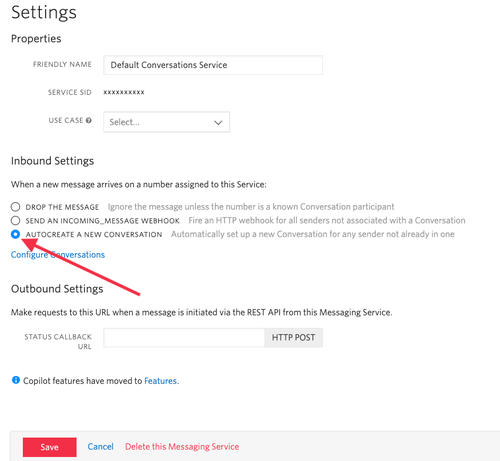
Sélectionnez le bouton radio qui correspond à "Autocreate a new conversation" (créer automatiquement une nouvelle conversation) et enregistrez l’action.

Lier les Conversations avec Studio
Pour générer de manière dynamique le webhook Conversations lorsqu'un nouveau SMS est reçu, écrivons une fonction Twilio.
Vous aurez besoin du SID du Studio Flow que vous avez créé précédemment et qui se trouve dans le tableau de bord de Studio.
Si vous ne l'avez pas encore fait, assurez-vous de cocher la case ici pour activer ACCOUNT_SID et AUTH_TOKEN dans les fonctions.
Créez une fonction Twilio avec le code suivant. Remplacez le paramètre configuration.flowSid par celui de votre Studio Flow que vous avez copié :
Assurez-vous que votre Fonction est configurée pour utiliser une version de la bibliothèque Twilio Node.js qui prend en charge les Conversations. Nous avons utilisé la version 3.39.5 ici.
Copiez l'URL de la fonction puisque nous en aurons besoin dans une minute.
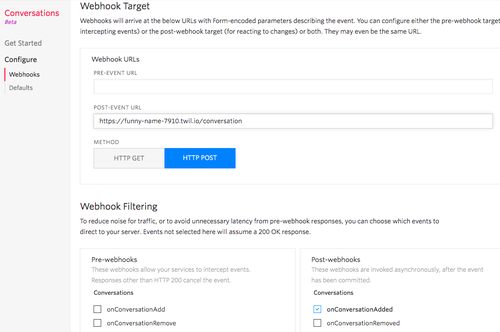
Ensuite, nous allons configurer les webhooks de Conversations. Retournez au Tableau de bord des Conversations.
Configurez le Webhook Post-Event des Conversations pour onConversationAdded.
Cet événement sera déclenché pour chaque nouvel expéditeur de SMS lors de la création automatique de la Conversation.
Collez ensuite l'URL de votre fonction Twilio dans le champ post-event URL.

Testez-le en envoyant un SMS au numéro de téléphone que vous avez configuré précédemment. Il devrait déclencher votre Studio Flow ! 🎉
Mieux encore, tous les messages que vous échangez dans cette Conversation sont stockés ensemble dans une transcription unique que vous pouvez conserver (voir la section ci-dessous sur la récupération d'une transcription de Conversations Twilio).
A retenir : une nouvelle Conversation n'est déclenchée que pour le premier message SMS envoyé depuis un numéro de téléphone particulier. Pour le débogage, si vous souhaitez re-déclencher le Studio Flow en envoyant des messages depuis le même numéro de téléphone, vous devrez supprimer les Conversations existantes.
Voici une fonction permettant de supprimer la conversation la plus récemment créée. Vous pouvez cliquer sur cette URL depuis votre navigateur pour exécuter le code, à condition de décocher la case "vérifier la validité de la signature Twilio".
Accès aux callbacks de statut des Studio SMS
Normalement avec Studio vous ne pouvez pas obtenir tous les callbacks de statuts car Studio passe outre le paramétrage nécessaire.
En intégrant Studio avec Conversations for SMS, vous pouvez capturer tous les callbacks pour les messages envoyés via les widgets de message de Studio (à la fois Send Message et Send & Wait for Reply). Ces rappels sont utiles si vous souhaitez contrôler en temps réel que vos messages sont bien distribués, et prendre des mesures s'ils ne le sont pas.
Pour recevoir ces mises à jour d'état, définissez l'URL du callback dans les paramètres du Default Conversations Service. Cette URL doit pointer vers votre application qui décidera quoi faire de l’information reçue :

Pour de plus amples informations, consultez notre guide de démarrage rapide sur la façon de gérer les webhooks à partir de votre application.
Récupérer une Transcription de Conversations Twilio
L'un des avantages de Conversations est que vous avez accès à l'ensemble de l'historique des conversations. Vous pouvez ensuite envoyer cet historique de chat à une personne en chair et en os !
Tout d'abord, nous allons créer une fonction pour imprimer l'historique du chat. Nommez votre fonction conversation-transcript.
Au lieu d'imprimer, vous pouvez transmettre la transcription par e-mail, ou même l'envoyer à votre application.
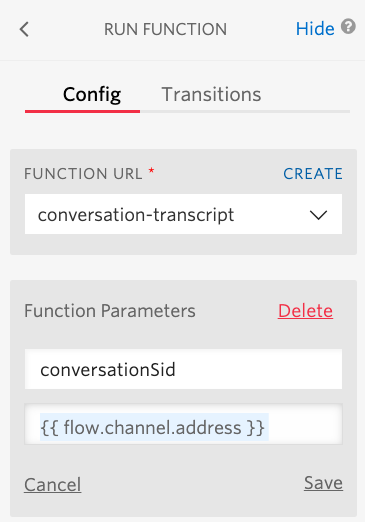
Revenez à votre Studio Flow. Faites glisser un widget Run Functionsur le canevas et reliez-le à votre dernier message. Collez ensuite l'URL de la fonction dans le widget. Sélectionnez conversation-transcript dans le menu déroulant URL. Vous devez transmettre le conversationSid de Studio à votre fonction. Ajoutez les paramètres de fonction avec pour clé conversationSid et pour valeur {{ flow.channel.address }}.

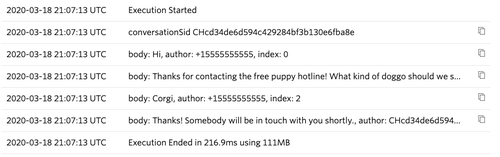
Maintenant, lorsque vous testez votre Flow en envoyant un autre SMS à ce numéro de téléphone, vous devriez voir les messages enregistrés par la fonction de transcription des conversations.

Initier des conversations sortantes avec Studio
Pour lancer un flux sortant avec Conversations, il faut commencer en dehors de Studio, au lieu d'utiliser son widget API REST.
Pro-tip : Je vous recommande d'utiliser l'API SMS classique pour envoyer un message initial à partir du numéro que vous avez configuré pour être utilisé avec le service Conversations par Défaut en suivant les étapes ci-dessus.
Prochaines étapes
Si vous êtes curieux de savoir ce que vous pouvez faire d'autre avec Conversations, voici de la documentation à ce propos.
Sinon, voici quelques autres idées intéressantes pour continuer à construire avec Studio.
- Créer un chatbot conversationnel avec Studio et Autopilot
- Concevoir un SIV de planification avancée avec Studio et Twilio Functions.
J’ai hâte de voir ce que vous allez construire !
Articles associés
Ressources connexes
Twilio Docs
Des API aux SDK en passant par les exemples d'applications
Documentation de référence sur l'API, SDK, bibliothèques d'assistance, démarrages rapides et didacticiels pour votre langage et votre plateforme.
Centre de ressources
Les derniers ebooks, rapports de l'industrie et webinaires
Apprenez des experts en engagement client pour améliorer votre propre communication.
Ahoy
Le hub de la communauté des développeurs de Twilio
Meilleures pratiques, exemples de code et inspiration pour créer des expériences de communication et d'engagement numérique.


