Intégrez Twilio Flex à Microsoft Dynamics 365
Temps de lecture: 14 minutes

Vous souhaitez voir Twilio Flex en action ? Découvrez notre démo interactive.
Prêt à commencer à construire votre centre de contact ? Nous vous offrons 5 000 $ d'heures Flex gratuites pour vous aider à vous lancer. Ouvrez votre compte et commencez à construire avec Twilio Flex !
Twilio Flex est une plateforme ouverte de centre de contact basée sur des technologies Web qui permettent une intégration avec presque tous les CRM. Alors pourquoi pas Microsoft Dynamics 365 ?
De nombreuses entreprises utilisent des applications CRM pour stocker des informations sur les clients et des informations contextuelles actualisées sur les interactions passées d'un client avec l'entreprise. Afin d'offrir une meilleure expérience lors des échanges avec leurs clients, les entreprises devraient utiliser ces informations pour améliorer la pertinence et la rapidité de leurs conversations.
Dans ce tutoriel, vous apprendrez à utiliser les données client dans Dynamics 365 pour fournir aux agents utilisant Dynamics 365 avec Twilio Flex une conversation contextuelle pertinente au cours du libre-service et des escalades. Nous allons aborder les étapes requises pour intégrer Twilio Flex à Dynamics 365 à l'aide du Channel Integration Framework de Microsoft Dynamics 365 et de composants Twilio, notamment Studio et l'environnement Runtime.
Nous vous montrerons également comment créer un plug-in Twilio Flex pour activer les fonctions Screen Pop et Click-to-call depuis Dynamics 365.
Prérequis pour ce tutoriel
Pour suivre ce tutoriel, vous aurez besoin des éléments suivants :
- Un compte Twilio : si vous ouvrez un compte et effectuez une mise à niveau via ce lien, vous recevrez un crédit supplémentaire de 10 $
- Un projet Twilio Flex : cliquez sur ce lien pour plus d'informations et pour créer un projet Flex
- Microsoft Dynamics 365 : pour en savoir plus, cliquez ici
- Un environnement Node JS local configuré
- L'application create-flex-plugin
Fonctionnement de l'intégration de Twilio et Microsoft Dynamics
Avant de nous plonger dans la configuration, voyons comment fonctionne l'intégration.
Lorsqu'un appel est passé sur votre numéro de téléphone Twilio, nous acheminons cet appel vers un Studio Flow. Le Studio Flow exécute ensuite un certain nombre d'étapes, en commençant par appeler une fonction Twilio qui transmet le numéro de téléphone du client à Dynamics pour rechercher un enregistrement. Une fois cet enregistrement reçu, nous pouvons utiliser les informations qu'il contient pendant le reste du Flow. Par exemple, nous pouvons saluer le client par son nom et lui demander s'il appelle au sujet d'un dossier particulier. À partir de là, nous pouvons transmettre l'appel (interaction) à un agent Twilio Flex dans Dynamics.
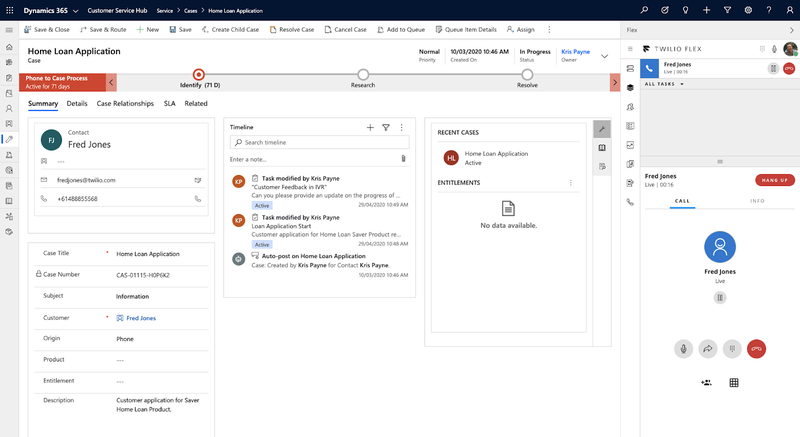
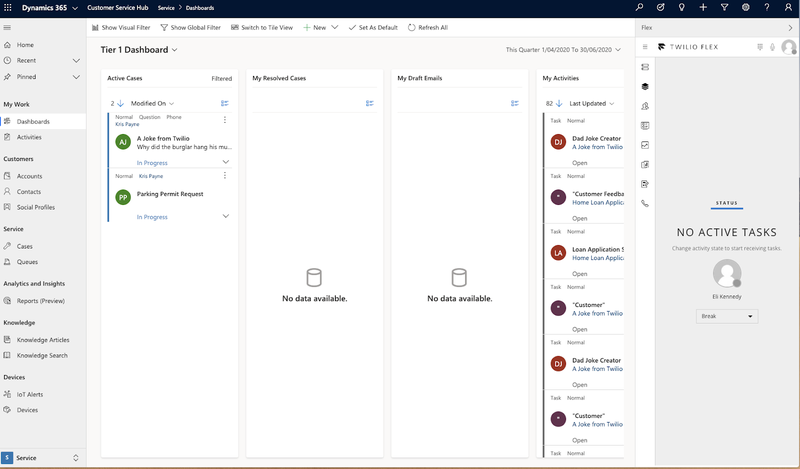
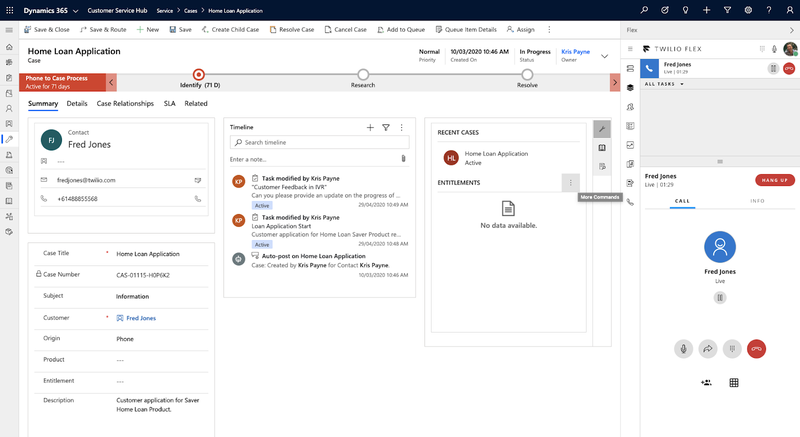
Nous avons ajouté un exemple de capture d'écran ci-dessous pour vous donner une idée de la solution intégrée :

Configuration de Dynamics
Installez le Channel Integration Framework
Avant de pouvoir effectuer cette étape, vous devez vous assurer que vous disposez d'un environnement Dynamics 365 entièrement fonctionnel. La première étape consiste à installer le Channel Integration Framework (CIF). Reportez-vous à ce guide pour obtenir les instructions requises pour cette étape.
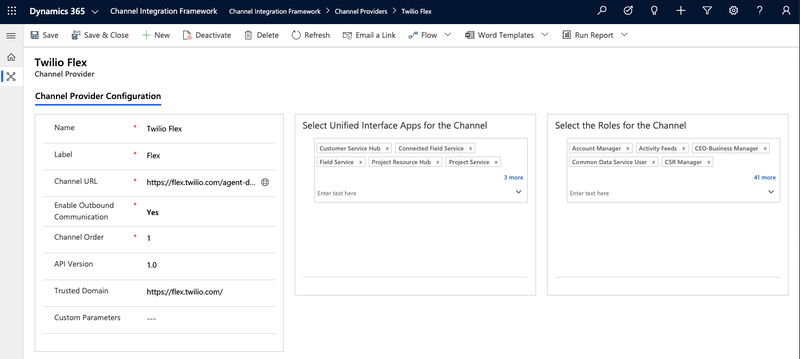
Une fois le CIF installé, nous devons le configurer pour Twilio Flex. Reportez-vous à la capture d'écran ci-dessous à titre d'exemple :

Les champs importants à prendre en compte sont les suivants :
- URL du canal : https://flex.twilio.com/agent-desktop
- Domaine approuvé : https://flex.twilio.com/
- Sélectionner les applications Unified Interface pour le canal : attribuez les applications Dynamics requises dans lesquelles vous souhaitez que le CIF soit disponible. Dans cet exemple, nous avons utilisé le Hub du Service Client (Customer Service Hub).
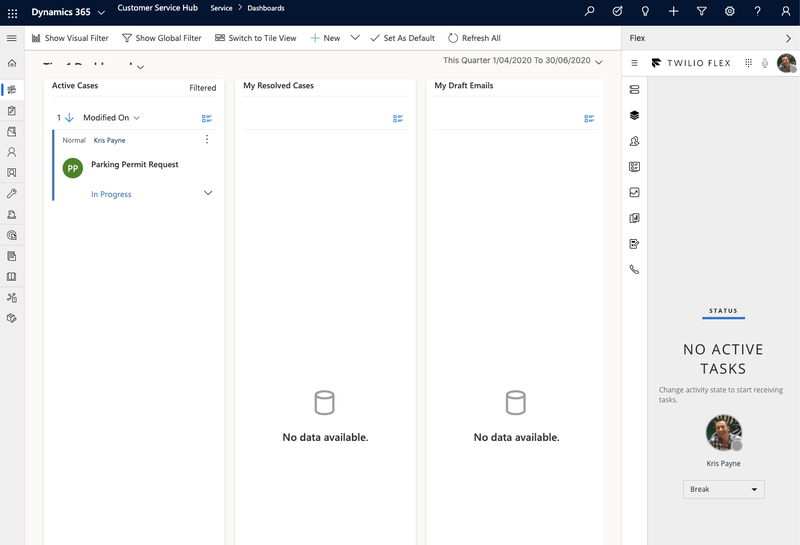
Une fois le CIF installé et configuré, accédez à l'application Dynamics que vous avez attribuée à l'étape ci-dessus. Vous devriez voir quelque chose de similaire à la capture d'écran ci-dessous. Remarquez l'interface utilisateur Flex à droite de l'écran.
Ne vous inquiétez pas si l'interface ne ressemble pas exactement à cette capture pour l'instant, nous vous guiderons dans l'utilisation du plugin Flex pour personnaliser la vue et d'autres détails dans la section Twilio Flex ci-dessous.

(Facultatif) Inscription d'une application auprès de la Microsoft Identity Platform pour récupérer des enregistrements de Contact and Case (contact et dossiers)
Dans la section suivante, nous allons passer en revue l'intégration de Twilio avec Dynamics pour récupérer l'enregistrement de contact et le numéro de dossier d'un client, le cas échéant.
Avant cela, nous devons d'abord inscrire notre demande sur la Microsoft Identity Platform. Cette étape nous permettra d'utiliser l'API Web de Microsoft Dynamics pour récupérer ces informations. Cet article Microsoft intitulé Inscrire une application avec la Microsoft Identity Platform décrit le processus d'inscription d'une application avec la Microsoft Identity Platform.
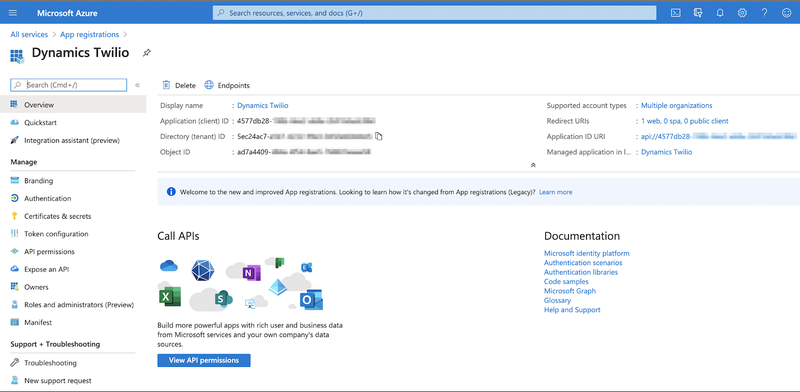
Une fois l'application inscrite, vous devrez afficher un Application ID et ajouter des autorisations (Add permissions). Pour plus d'informations, reportez-vous à l'article Microsoft intitulé Configurer une application cliente pour accéder à une API Web.
Notez votre Application ID (client) et votre Directory ID (locataire), car nous les utiliserons dans la section suivante :
La capture d'écran ci-dessous en donne un exemple :

Fonctions Twilio et Studio
Créez vos Fonctions Twilio
Nous allons devoir créer quelques fonctions que nous utiliserons plus tard dans notre Studio Flow.
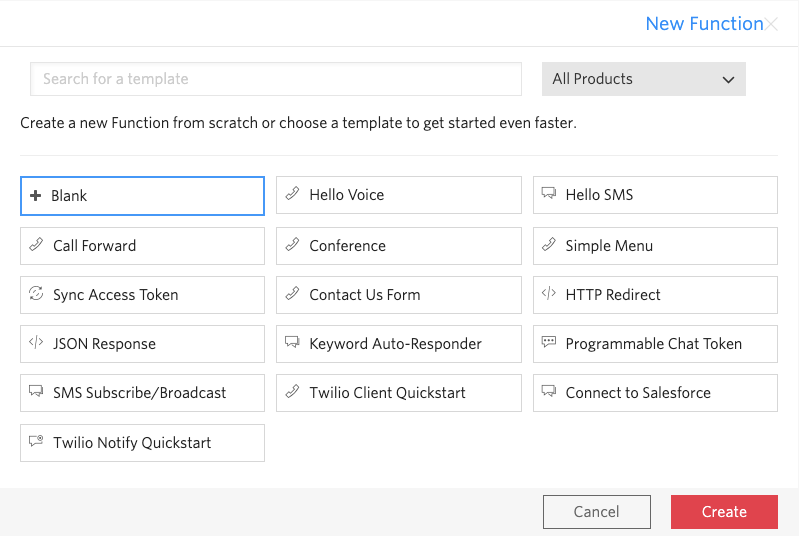
Nous allons créer de nouvelles Fonctions à partir du Blank Template (modèle vierge), comme ci-dessous :

Notez également que tout ce code est disponible dans le repo ici.
Get_Dynamics_Token
La première fonction que nous allons créer utilise les autorisations d'Application et d'API que nous avons créées à l'étape « Inscription d'une application » ci-dessus. Cette fonction est utilisée pour obtenir un Access Token que nous pouvons ensuite utiliser avec nos demandes à l'API Web Microsoft Dynamics pour récupérer les enregistrements requis.
Nous avons appelé cette fonction Get_Dynamics_Token et défini le chemin comme étant https://<YourRuntimeDomain>.twil.io/getDynamicsToken. (Vous utiliserez cette information dans votre Studio Flow dans les sections suivantes.)
Copiez le code ci-dessous dans votre fonction et remplacez les champs obligatoires par vos informations Dynamics spécifiques. Vous devez remplacer l'Application ID (client) dans APPLICATION_(CLIENT)_ID, le Directory ID (locataire) dans <DIRECTORY_(TENANT)_ID> et le nom de l'Organisation Dynamics dans <YOUR_ORG>.
Vous pouvez les stocker en tant que variables d'environnement si vous le souhaitez. Consultez cet article pour plus de détails sur l'utilisation des variables d'environnement.
Une fois l'exécution réussie, vous retournerez le token temporaire dans le rappel que nous utiliserons dans les étapes suivantes de notre Studio Flow.
Get_Contact_Record
Maintenant que nous disposons d'un token temporaire, nous pouvons récupérer un Contact Record. Nous allons utiliser la méthode retrieveMultipleRecords de l'API client Microsoft pour obtenir ces informations.
Nous avons appelé cette fonction Get_Contact_Record et défini le chemin comme étant https://<YourRuntimeDomain>.twil.io/getContactRecord.
Vous trouverez ci-dessous un exemple de code que vous pouvez utiliser pour récupérer un Contact Record et tout dossier associé :
Une fois l'exécution réussie, vous retournerez tous les Contact Records et dossiers associés dans le rappel que nous utiliserons tout au long du Studio Flow.
Ajouter des dépendances de Fonctions
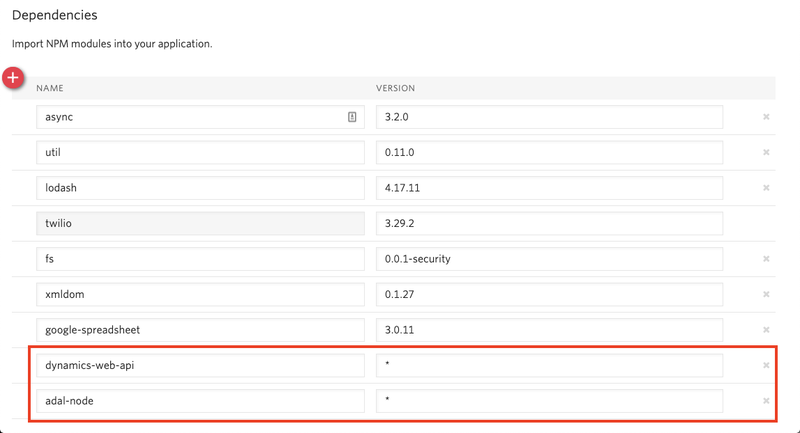
Nous avons utilisé certaines dépendances de nœud dans les fonctions ci-dessus. Nous devons maintenant nous assurer de les définir comme telles pour que nos fonctions puissent fonctionner.
Accédez à Functions > Configure et ajoutez dynamics-web-api et adal-node comme indiqué ci-dessous. Utilisez le caractère générique * dans la colonne des versions pour les conserver à jour.

Configurer votre flow Studio Flow
Maintenant que notre environnement Dynamics est en place, que l'accès est configuré et que nos fonctions Twilio sont définies, nous pouvons créer notre Studio Flow.
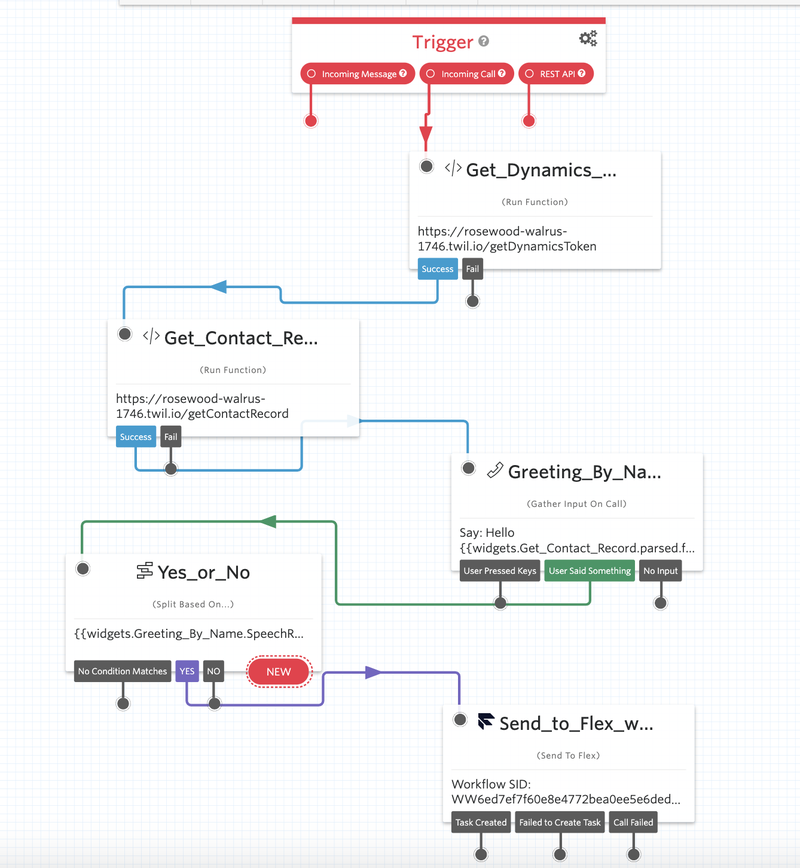
Vous trouverez ci-dessous un exemple de Studio Flow qui, lors de l'exécution d'un appel entrant, appellera notre fonction « Get_Dynamics_Token », suivie de « Get_Contact_Record », puis saluera l'appelant par son nom avant de transférer l'appel à un agent Flex accompagné des détails contenus dans le Contact Record. Nous allons aborder chaque étape séparément.
Vous pouvez également importer le fichier JSON à partir de notre formulaire de flow ici. Les instructions sont disponibles ici.

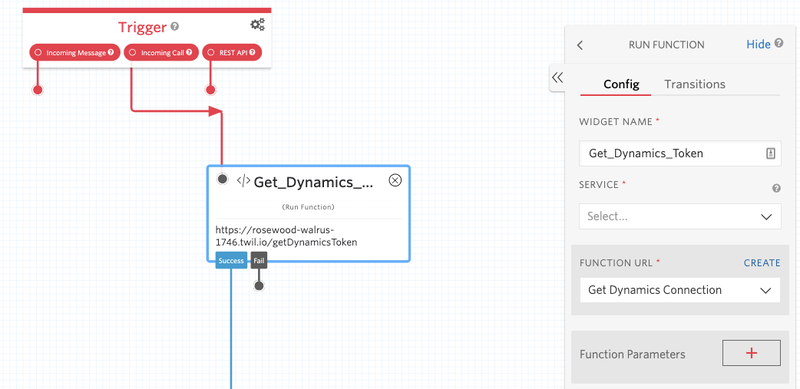
Étape 1
Au cours de cette étape, il suffit d'exécuter notre fonction Get_Dynamics_Token Function sans aucun paramètre.
Faites glisser un widget « Run Function » (Exécuter la fonction) sur le canevas et faites défiler la liste déroulante jusqu'à Get Dynamics Connection. Reliez-le à l'action « Incoming Call » (appel entrant) du Trigger (déclencheur) par défaut.

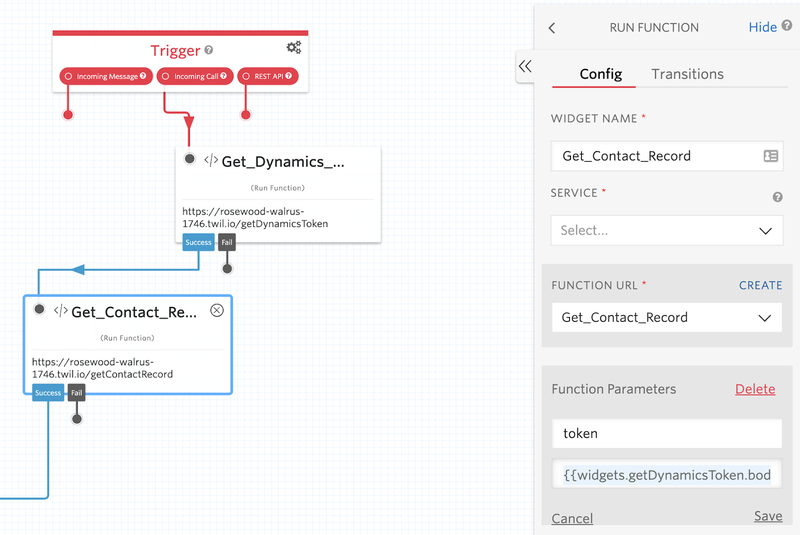
Étape 2
Dans cette étape, nous allons exécuter la fonction Get_Contact_Record et transmettre les paramètres, le token et le contact. Faites à nouveau glisser un widget « Run Function » (Exécuter la fonction) sur le canevas, en sélectionnant cette fois-ci Get_Contact_Record dans la liste déroulante de « Function URL » (URL de la fonction). Reliez-le à « Success » (Réussite) du widget précédent.
Le paramètre du token est transmis à partir du widget utilisé à l'étape précédente ({{widgets.getDynamicsToken.body}}) et le paramètre du contact est le numéro de téléphone de l'appelant, dans ce cas {{contact.channel.address}}

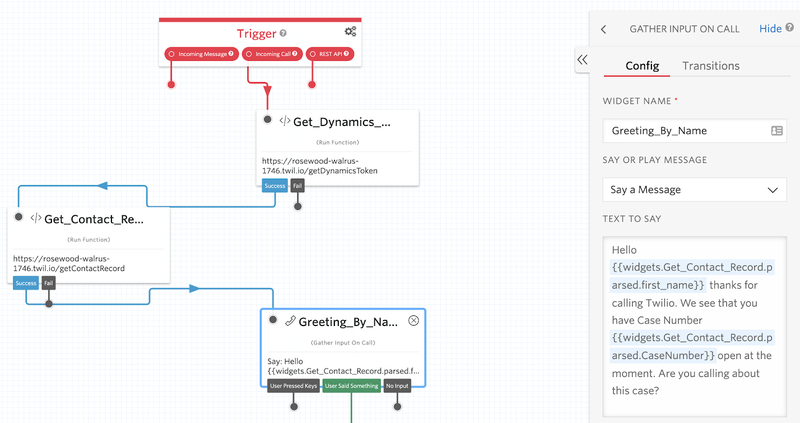
Étape 3
Nous pouvons désormais utiliser les informations récupérées à l'étape 2 de notre Flow pour saluer l'appelant par son nom. Faites glisser un widget « Gather Input on Call » (Recueillir des données lors de l'appel) sur le canevas et reliez-le à « Success » (Réussite) de l'étape précédente. Dans la liste déroulante, assurez-vous que l'option « Say a message » (Dire un message) est sélectionnée, puis ajoutez un message similaire à celui-ci :
Notez l'utilisation des variables dans la section de configuration Text to say (Texte à dire) ci-dessous. Nous utilisons le first_name (prénom) et le CaseNumber (numéro de dossier) lorsque nous construisons le message « Dire » à l'appelant.

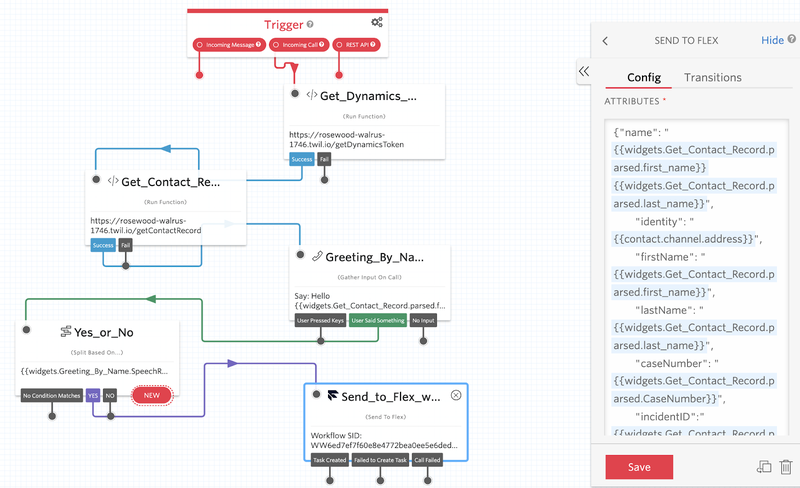
Étape 4
Enfin, lorsque nous transférons l'appelant à notre agent Flex, nous souhaitons transmettre les informations recueillies lors de l'appel afin que notre Screen Pop s'affiche et ouvre la page appropriée (voir la section Twilio Flex ci-dessous pour plus d'informations).
Pour ce faire, nous devons joindre ces informations en tant que « Task Attributes » (Attributs de tâche) à la tâche dans le widget « Send to Flex » (Envoyer à Flex). Reportez-vous à la définition de ces attributs de tâche ci-dessous.

Configurer un numéro de téléphone Twilio
Enfin, nous devons indiquer un numéro de téléphone Twilio au Studio Flow que nous venons de créer.
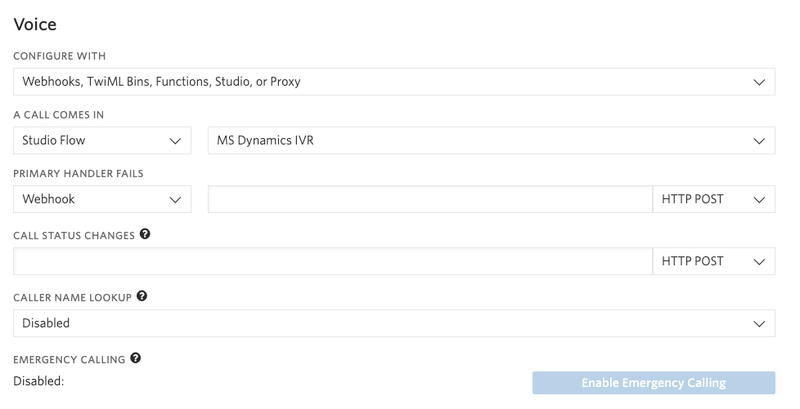
Sélectionnez un numéro que vous possédez (ou achetez un nouveau numéro) sur la Twilio Phone Numbers console (console des numéros de téléphone Twilio). Ouvrez ensuite le numéro de téléphone en cliquant dessus, puis faites défiler vers le bas jusqu'à la section « Voice » de la page.
Ici, sélectionnez :
- Configure With (Configurer avec) : « Webhooks, TwiML Bins, Functions, Studio, or Proxy »
- A Call Comes In (Appel entrant) : sélectionnez le Studio Flow que vous venez de créer
Voici à quoi ressemble l'affichage :

Twilio Flex
Faire en sorte que l'interface utilisateur Flex (Flex UI) exécute des actions dans Dynamics
Dans les étapes ci-dessus, nous avons configuré Dynamics pour charger l'interface utilisateur (UI) Twilio Flex dans son panneau de Channel Integration Framework. Twilio Flex peut désormais effectuer et recevoir des interactions sur n'importe quel canal configuré dans votre centre de contact. Cependant, nous pouvons aller plus loin en déclenchant des actions dans Dynamics lorsqu'un appel arrive et vice versa.
Microsoft fournit une librairie client JavaScript pour le CIF. Cela nous permet d'enregistrer des event listeners (écouteurs d'évènements) dans Twilio Flex pour les événements qui se produisent dans Dynamics (Click to call, par exemple) et de transmettre des événements au frame parent pour que Dynamics recherche un numéro d'incident lorsqu'un appel arrive dans Twilio Flex.
Préparer un plug-in Flex vide
Flex est un projet React et les personnalisations que vous apportez à l'UI sont créées en tant que composants de plug-in.
La préparation d'un environnement Node et la configuration d'un plug-in Flex vide n'entre pas dans le cadre de ce tutoriel. Voici un guide facile à suivre pour créer votre premier plug-in Flex :
https://www.twilio.com/docs/flex/quickstart/getting-started-plugin
Les étapes ci-dessous supposent que vous avez suivi les étapes de ce quickstart et créé un nouveau plug-in prêt à recevoir votre code de personnalisation pour Dynamics.
À ce stade, votre fichier JS de plug-in se présentera comme suit :
Charger la librairie du CIF Microsoft
Nous devons maintenant ajouter la librairie client du CIF Microsoft dans notre plug-in. La librairie client doit être chargée de manière asynchrone lors du lancement de Flex. Nous le ferons donc au moment de la fonction Flex init.
Dans l'URL, nous chargeons un fichier JS spécifique à notre instance Dynamics. Dans votre build, vous devez remplacer le nom de votre Organisation Dynamics dans <YOUR_ORG>.
Les événements qui se produisent dans Flex lorsqu'un appel arrive se produisent tous une fois l'initialisation terminée. Ainsi, nous savons que nous aurons accès à la librairie client lorsque cela sera nécessaire.
Cependant, vous pouvez configurer des event handlers (gestionnaires d'événements) pour les événements qui se produiront dans Dynamics, par exemple les événements Click-to-act. Ces gestionnaires d'événements doivent être configurés lors de l'initialisation. Nous devons donc attendre que la librairie client soit chargée avant de pouvoir les enregistrer.
Maintenant que la librairie est chargée, nous pouvons prendre des décisions concernant les actions que nous souhaitons exécuter dans Dynamics.
Créer des fonctions dans Flex pour déclencher des actions dans Dynamics
À ce stade du tutoriel, vous verrez Flex à l'intérieur d'un panneau à droite de la fenêtre de Dynamics, comme illustré ci-dessous :

Flex prend beaucoup de place à l'écran lorsque l'agent n'est pas en ligne. Corrigeons donc cela.
La librairie client du CIF peut définir l'état du panneau sur ouvert ou fermé en lui transmettant une valeur booléenne. Ajoutons une fonction Flex à l'intérieur de notre fonction init que nous pouvons utiliser à plusieurs reprises :
À présent, chaque fois que nous voulons que le panneau s'ouvre, nous pouvons appeler cette fonction avec un argument de 1 ou le fermer avec un argument de 0.
Créons une fonction qui permet à Flex de déclencher une action lors d'un appel entrant.
L'exigence la plus courante pour une intégration CRM de centre de contact est le « Screen Pop ». C'est-à-dire que nous allons rechercher et ouvrir l'enregistrement dans Dynamics correspondant au numéro d'incident qui a été joint aux attributs de tâche de l'appel dans notre Studio Flow.
Les recherches dans Dynamics sont complexes et il se peut que nous devions nous rabattre sur une simple recherche du numéro de téléphone de l'appelant. Démarrons donc notre fonction en transmettant le numéro de téléphone du contact, le numéro de dossier et l'identifiant de l'incident. Puis, profitons-en pour ouvrir le panneau à l'aide de notre précédente fonction.
Maintenant, nous devons vérifier si un numéro de dossier et un incident ID d'incident sont bien associés à cet appel. Si c'est le cas, nous exécuterons une recherche dans Dynamics.
Notez que cette chaîne de recherche que nous transmettons à la fonction du CIF utilise à la fois le numéro de dossier et le numéro d'incident comme termes de recherche. Nous n'aurons donc un résultat positif que si les deux sont présents. (Cela dépend des données qui ont été jointes dans le Studio Flow vu précédemment.)
Nous savons que toutes les personnes qui nous appellent n'auront pas de dossier préexistant et que tous les dossiers n'auront pas été trouvés par le SVI. Nous devons également fournir un Screen Pop de base pour ces scénarios.
Nous ajoutons un gestionnaire « else » (autre) pour rechercher uniquement le numéro de téléphone du contact :
Notre fonction Screen Pop est maintenant terminée. Nous pouvons désormais l'appeler à chaque fois qu'une interaction arrive dans Flex.
Allons-y et enregistrons de nouvelles réservations pour pouvoir utiliser notre Screen Pop.
Nous savons maintenant que notre fonction Screen Pop nécessite les entrées contactno, caseNumber et incidentID. Nous pouvons obtenir ces entrées à partir de la réservation de la tâche entrante en tant qu'attributs de la tâche :
Dans notre implémentation, nous avons décidé que le Screen Pop est redondant sur les appels sortants car l'utilisateur se trouve déjà sur la bonne page du CRM. Ainsi, les appels entrants doivent exécuter le Screen Pop et les appels sortants doivent simplement ouvrir le panneau Flex.
Testons donc la direction de l'appel et déclenchons la fonction Screen Pop ou les fonctions Panel selon la direction.
Notre inscription à l'événement « reservationCreated » est maintenant terminée. Flex exécute désormais la recherche Screen Pop à chaque nouvelle interaction entrante.
Enfin, il ne nous reste plus qu'à régler quelques détails de l'interface utilisateur.
Aligner l'interface utilisateur Flex avec Dynamics
Par défaut, l'interface utilisateur Flex est conçue pour prendre toute la largeur de l'écran et pour contenir son propre conteneur CRM pour les données client. Dans cette intégration, l'interface utilisateur principale est centrée sur Dynamics comme répertoire pour les données clients. Ici, Twilio Flex se trouve dans une barre latérale plus petite « axée sur les tâches ». Par conséquent, le panneau utilisé par Flex pour héberger un CRM intégré dans son état par défaut est redondant.
Nous pouvons empêcher ce composant Flex de s'afficher en ajoutant l'élément suivant à notre fonction d'initialisation :
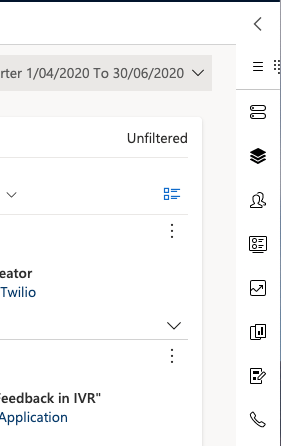
La partie la plus à gauche de l'interface utilisateur de Flex contient des icônes de navigation importantes que nous souhaitons garder visibles à tout moment, même lorsque le panneau est fermé. Le comportement par défaut de Twilio Flex consiste à masquer ces icônes lorsque l'espace d'écran disponible est trop petit.
Nous allons supprimer ce comportement pour que les icônes de navigation restent visibles lorsque le panneau est rangé en ajoutant la modification suivante à notre fonction d'initialisation :
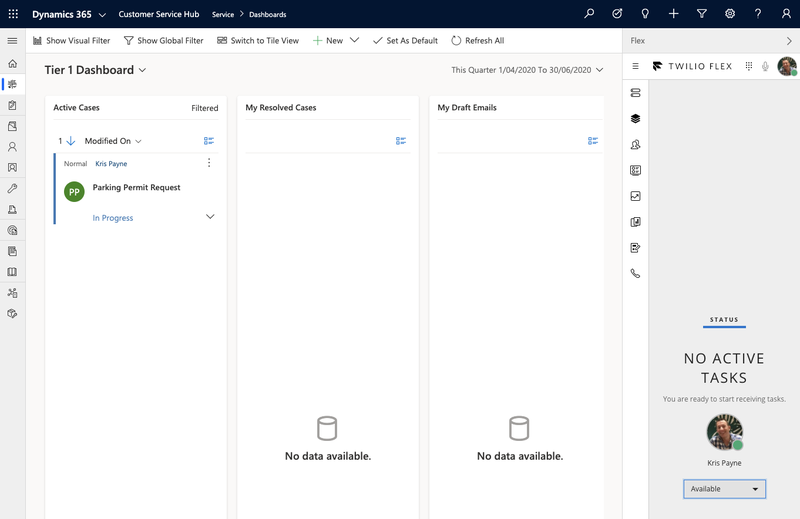
Nous aurons ainsi, à tout moment, une barre de navigation Flex sur le côté droit de notre fenêtre Dynamics, comme illustré ci-dessous :

Améliorons un peu cet écran en faisant apparaître Flex si l'utilisateur sélectionne l'une des vues dans la barre de navigation latérale.
Par chance, nous avons créé plus tôt une fonction appelée « panel » à cet effet :
Il nous reste un dernier détail à régler. Faisons en sorte que Flex se réorganise en un panneau fermé une fois que nous avons terminé un appel.
Pour ce faire, il nous suffit d'ajouter un listener pour l'événement« afterCompleteTask » et d'appeler notre fonction « panel » une dernière fois :
Nous disposons désormais d'un plug-in Flex que nous pouvons tester et publier !
Tester l'intégration de Dynamics et Flex
Une fois connecté à Dynamics, vous verrez Flex intégré sur le côté droit de la fenêtre. Il est épinglé lorsqu'il n'est pas utilisé.

Assurez-vous que vous avez configuré votre Worker sur « Available » (Disponible) et appelé le numéro de téléphone Twilio que nous avons configuré dans la section « Configurer un numéro de téléphone Twilio » ci-dessus.

Voilà, vous devriez voir votre appel dans Flex et, une fois sélectionné/accepté, le Screen Pop ouvre l'enregistrement Dynamics.
BRAVO ! Vous disposez d'une intégration Twilio Flex et Microsoft Dynamics 365 opérationnelle, le tout géré par des Functions sans serveur et Studio.
Conclusion : Intégration de Dynamics 365 à Twilio Flex
Comme vous l'avez vu, il est facile d'intégrer Twilio Flex à Microsoft Dynamics 365 et d'offrir une expérience optimale aux clients et aux agents. Vous devriez maintenant être en mesure de tester votre MVP et de présenter les avantages de cette solution.
Prochaine étape
Voici quelques éléments à prendre en compte pour améliorer davantage votre solution :
- Activez le Web chat et les SMS : nous vous avons montré uniquement un flow Voice, mais vous pouvez facilement l'étendre à d'autres canaux.
- Développez votre intégration à Dynamics pour pouvoir écrire des données dans un dossier client. Par exemple, vous pouvez créer un dossier en fonction d'un flow d'appels.
- Authentification à deux facteurs : intégrez Twilio Verify ou Authy pour permettre aux agents d'authentifier les clients avec une notification push via Authy ou avec un code d'accès à usage unique (OTP) par SMS via Verify.
- Tirez parti de la fonction Autopilot de Twilio pour créer un SVI en langage naturel qui utilise les données clients extraites de Dynamics pour fournir un libre-service et réduire la charge de travail des agents.
Références
Vous trouverez le code décrit dans cet article sur GitHub
À propos de nous
Kris Payne est architecte de solutions Twilio et travaille au sein de l'équipe d'ingénierie des ventes pour les entreprises, à Sydney, en Australie. Kris a beaucoup d'expérience en matière de centres de contact et aide les clients à réaliser des projets de transformation numérique axés sur l'expérience utilisateur. Si Kris a l'occasion de s'éloigner de son ordinateur, c'est pour s'évader dans la brousse de Sydney sur son VTT et profiter du calme. Vous pouvez le contacter à l'adresse kpayne@twilio.com ou sur LinkedIn
Eli Kennedy est ingénieur en solutions spécialisées pour les centres de contact chez Twilio. Eli a occupé pratiquement toutes les fonctions liées au secteur des centres de contact, qu'il s'agisse du poste d'agent, de gestionnaire des effectifs, d'ingénieur d'implémentation ou de consultant. Eli adore concevoir des expériences uniques pour les clients et les agents et est toujours heureux de mettre la main à la pâte pour réaliser des projets. Vous pouvez le contacter à l'adresse ekennedy@twilio.com
Mike Meisels est gestionnaire de compte d'entreprise au sein de l'équipe australienne. Mike a une expérience dans le développement et la mise en œuvre d'architectures de solution. Mike a rejoint le côté obscur il y a 4 ans, mais aime toujours mettre la main à la pâte en développant des solutions pour des organismes à but non lucratif et d'autres organisations. Mike se cache dans son bureau, loin de ses 5 filles, de ses 3 chats et de ses 2 chiens. Actif sur LinkedIn, vous pouvez le retrouver ici
Vous souhaitez voir Twilio Flex en action ? Découvrez notre démo interactive.
Prêt à commencer à construire votre centre de contact ? Nous vous offrons 5 000 $ d'heures Flex gratuites pour vous aider à vous lancer. Ouvrez votre compte et commencez à construire avec Twilio Flex !
Articles associés
Ressources connexes
Twilio Docs
Des API aux SDK en passant par les exemples d'applications
Documentation de référence sur l'API, SDK, bibliothèques d'assistance, démarrages rapides et didacticiels pour votre langage et votre plateforme.
Centre de ressources
Les derniers ebooks, rapports de l'industrie et webinaires
Apprenez des experts en engagement client pour améliorer votre propre communication.
Ahoy
Le hub de la communauté des développeurs de Twilio
Meilleures pratiques, exemples de code et inspiration pour créer des expériences de communication et d'engagement numérique.


