Comment envoyer des messages WhatsApp depuis Google Sheets avec JavaScript et Node.js ?
Time to read:

Google Sheets (l'application de tableur en ligne de Google) permet de collaborer facilement en temps réel avec ses collègues, clients ou autres. La possibilité de structurer et de conserver simplement les données en lignes et en colonnes offre de nombreux avantages.
WhatsApp est une application pour smartphones populaire offrant une alternative aux systèmes de messagerie texte traditionnels. Elle permet d'envoyer des messages à une autre personne qui utilise également WhatsApp. Vous pouvez envoyer des messages texte simples, mais également des pièces jointes contenant des images, des clips audio ou des enregistrements vidéo.
Dans ce post, vous apprendrez à créer une application Node.js pouvant être utilisée pour envoyer des messages WhatsApp à plusieurs destinataires. Celle-ci utilise une feuille de calcul Google Sheets comme source de données pour les contacts et l'API de Twilio pour WhatsApp pour envoyer les messages.
Pour le développement de cette application, nous adopterons une approche itérative. Commençons par le nom : nous appellerons cette application « A Message Sender ».
Ce dont vous aurez besoin
- Un compte Google Sheets (fourni gratuitement avec un compte Google)
- Un compte Google Cloud Platform gratuit
- Node.js et npm installés (vous pouvez les installer depuis https://nodejs.org/fr/)
- Un compte Twilio gratuit
- Un éditeur de texte. J'utilise la version gratuite de Visual Studio Code avec le terminal intégré
Google Sheets en tant que source de données
Utilisez un navigateur Web et rendez-vous sur https://drive.google.com (connectez-vous si nécessaire).
Une fois connecté à votre compte Google, créez une nouvelle feuille de calcul Google Sheets vierge en cliquant sur le bouton « + Nouveau » en haut à gauche. Vous pouvez donner n'importe quel nom à votre feuille de calcul, car nous y accéderons en fonction de son ID, et pas de son nom. Ici, nommons-la « Appointments » (Rendez-vous). Cette nouvelle feuille de calcul se compose d'une feuille par défaut appelée « Sheet1 » (ce nom est important, nous l'utiliserons plus tard pour désigner cette feuille de calcul spécifique).
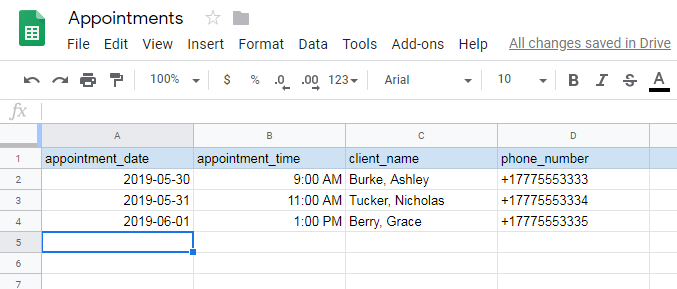
Nous utiliserons la première ligne comme en-tête de colonne et nommerons les 4 premières colonnes « appointment_date », « appointment_time », « client_name » et « phone_number ».
Remplissez les 3 premières lignes avec les données relatives à la date et à l'heure du rendez-vous, au nom du client et à son numéro de téléphone WhatsApp (à des fins de test, vous pouvez utiliser ici un ou l'ensemble de vos numéros).
Lors de la saisie du numéro de téléphone, pour pouvoir saisir le +, vous devez le précéder d'une apostrophe (ou d'un guillemet simple) comme suit :'+17775553333.
Voici une capture d'écran de la feuille de calcul « Appointments », « Sheet1 » :

Nous avons également besoin de trouver l'ID de la feuille de calcul. Cet ID sera utilisé dans notre code et correspond à la valeur située entre « /d/ » et « /edit » dans l'URL de votre feuille de calcul.
Par exemple, si l'URL est :
L'ID de la feuille de calcul est alors :
La feuille de calcul est maintenant prête à être utilisée comme source de données. Nous allons commencer à écrire le code Node.js de notre application. Vous pouvez utiliser votre éditeur de texte favori ou encore Visual Studio Code.
Lecture des données Google Sheets à partir de Node.js
Notre application ne fonctionne pas encore ; il est impossible de se connecter à la feuille de calcul. Ayez un peu de patience, nous résoudrons ce problème au fur et à mesure que nous avancerons dans ce tutoriel.
Créez un nouveau dossier nommé a-message-sender pour notre application (vous pouvez le faire avec votre éditeur de texte favori ou en exécutant mkdir a-message-sender dans une fenêtre de terminal).
Créez un nouveau fichier index.js dans a-message-sender (vous pouvez le faire avec votre éditeur de texte favori ou en exécutant touch index.js dans une fenêtre de terminal. Si vous êtes sous Windows et que touch n'est pas disponible, vous pouvez exécuter echo > index.js dans le terminal).
Ajoutez le code initial ci-dessous pour index.js :
Le code ci-dessus commence en incluant le module « googleapis », qui est une bibliothèque client Node.js permettant d'utiliser les API Google et prenant en charge l'autorisation et l'authentification. Pour en savoir plus, cliquez ici.
Nous allons ensuite créer une instance d'un client pour les API Google (dans notre cas, en vue d'accéder aux feuilles de calcul Google), puis appeler la méthode authorize afin d'obtenir l'accès. Si vous vous demandez à quoi sert privatekey.json, l'explication est donnée dans la section suivante.
Le moment est venu d'exécuter notre code. Ouvrez une fenêtre de terminal et changez le répertoire par a-message-sender. Exécutez npm init --yes pour créer un fichier package.json par défaut (initialisez notre application Node.js). Exécutez ensuite npm install googleapis --save pour installer la bibliothèque client de Google.
Si on essaie d'exécuter notre application avec node index.js, on obtient une erreur :
Celle-ci est due au fait qu'il manque le fichier privatekey.json. Il s'agit d'un fichier que nous devons extraire depuis la console Google Cloud Platform.
Accès à la feuille de calcul via un compte de service Google
Un compte de service est un type de compte Google spécial destiné à représenter un utilisateur non humain qui doit s'authentifier et être autorisé à accéder aux données d'API Google.
Rendez-vous sur « Google Cloud Platform » : https://console.cloud.google.com/getting-started?pli=1.
Créez un nouveau projet en cliquant sur « Select a project » (Sélectionnez un projet) en haut de la page. Accédez ensuite à « API & Services » > « Library » (API et services > Bibliothèques) et recherchez « sheets » (feuilles). Sélectionnez la carte « Google Sheets API » (API Google Sheets), puis « ENABLE » (ACTIVER). Rendez-vous ensuite dans « API & Services » > « Credentials » (API et services > Informations d'identification). Cliquez sur « Create credentials » > « Help me choose » (Créer des informations d'identification > Aidez-moi à choisir).
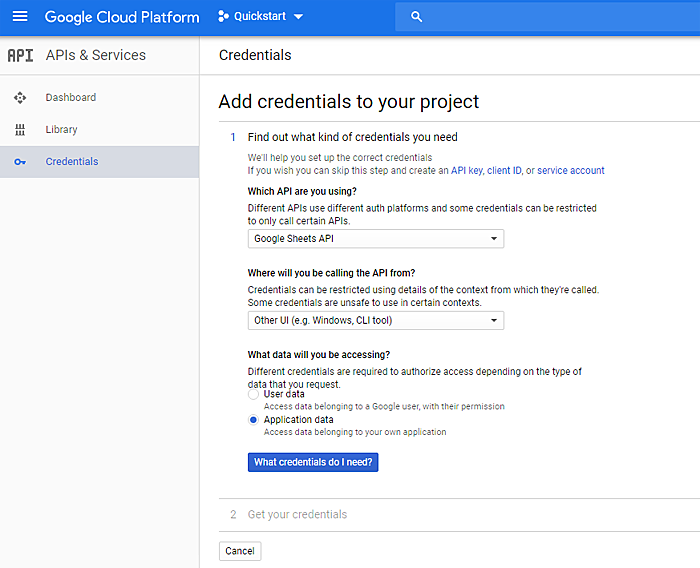
Ajoutez des informations d'identification pour « Google Sheets API » (API Google Sheets), « Other UI (e.g. Windows, CLI tool) » [Autre UI (par exemple Windows, outil d'interface de ligne de commande)], « Application data » (Données d'application). Cliquez sur « What credentials do I need? » (De quelles informations d'identification ai-je besoin ?).

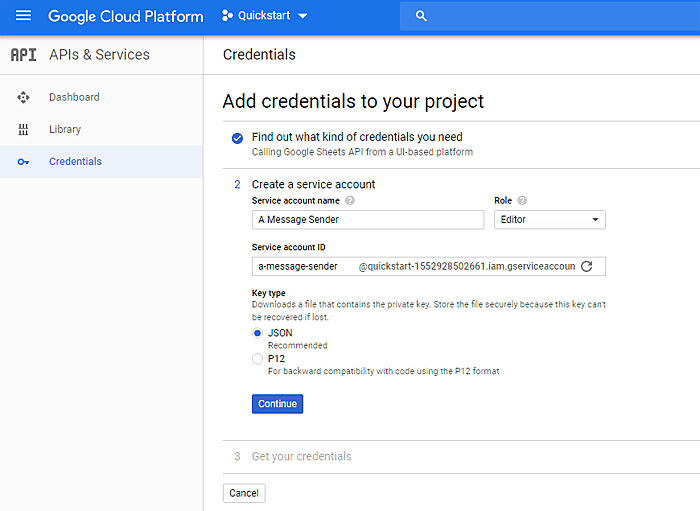
Sur l'écran suivant, cliquez sur « Create a service account » (Créer un compte de service). Saisissez un nom de compte de service, soit « A Message Sender » ou le nom de votre propre projet.
Sélectionnez un « Role » (Rôle) de « Project » (Projet) > « Editor » (Éditeur) et « JSON » pour le type de clé.
Cliquez sur « Continue » (Continuer) pour télécharger la clé de compte de service sous la forme d'un fichier .json. Conservez ce fichier en lieu sûr et ne le rendez jamais public.

Déplacez le fichier .json vers notre répertoire d'application et renommez-le privatekey.json.
À ce stade, essayons d'exécuter à nouveau notre application avec node index.js. Cette fois-ci, aucune erreur ne s'affiche, un message indiquant à la place « Authentication successful » (Authentification réussie).
Cette authentification, toutefois, ne suffit pas. Il nous faut aussi une autorisation, comme je vais vous le montrer. Ajoutons du code à notre application, car ce code tente de lire les données de notre feuille de calcul.
Le nouveau code que nous avons ajouté ici va essayer de lire les valeurs de notre feuille de calcul Google en utilisant la méthode GET de la collection spreadsheets.values. Vous pouvez en lire plus à ce sujet sur le site Web de documentation de Google.
Notez qu'il y a certaines choses que nous ne devrions pas partager avec notre code. L'ID de feuille de calcul en fait partie, c'est pourquoi nous allons le mettre dans un nouveau fichier nommé secrets.json, situé à la racine de notre application (gardez ce fichier en lieu sûr et ne le rendez jamais public). Voici le format de code pour secrets.json :
Une autre chose à noter est la référence de plage pour les données, définie de A2 à D comme suit : range: 'Sheet1!A2:D'. « Sheet1 » est le nom de notre feuille de calcul, A2 est la cellule de début de la colonne A, ligne 2, et D est la cellule de fin, mais n'est pas suivie d'un nombre pour la ligne, ce qui fait que nous allons obtenir toutes les lignes.
La méthode GET renvoie une promesse et une fois que nous avons la réponse, nous enregistrons dans le journal de la console les lignes que nous demandons pour (response.data.values), avant de les passer par la suite vers une fonction « send message ».
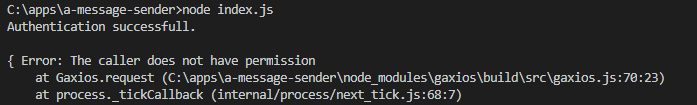
Exécutez à nouveau l'application à l'aide de la commande node index.js. Le message « Authentication successful » (Authentification réussie) s'affiche, suivi du message d'erreur : « Error: The caller does not have permission » (Erreur : l'appelant n'a pas l'autorisation nécessaire). Celui-ci est dû au fait que nous n'avons pas encore partagé notre feuille de calcul avec le compte de service, comme illustré dans la capture d'écran ci-dessous :

Réglons ce problème. Ouvrez le fichier privatekey.json et copiez l'adresse e-mail qui correspond à la valeur pour la paire clé/valeur client_email. Revenez à la feuille de calcul, cliquez sur le bouton « Share » (Partager) situé en haut à droite.
Dans la fenêtre modale « Share with others » (Partager avec d'autres personnes) > champ « People » (Personnes), collez l'adresse e-mail et cliquez sur le bouton « Send » (Envoyer).
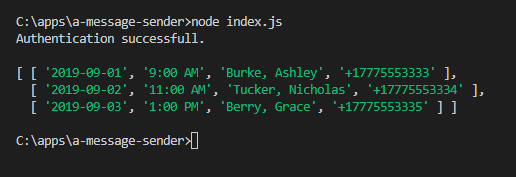
Si nous exécutons maintenant avec node index.js, aucune erreur ne se produit et les données de la feuille de calcul sont imprimées sur la console.

Configuration de Twilio pour les messages WhatsApp
Pour cette section, vous avez besoin de votre compte Twilio et devez activer la « sandbox Twilio pour WhatsApp ».
Connectez-vous à la console Twilio et notez le ACCOUNT SID (SID DE COMPTE) et le AUTH TOKEN (JETON D'AUTHENTIFICATION) de votre compte Twilio, dont nous avons besoin pour envoyer des messages.
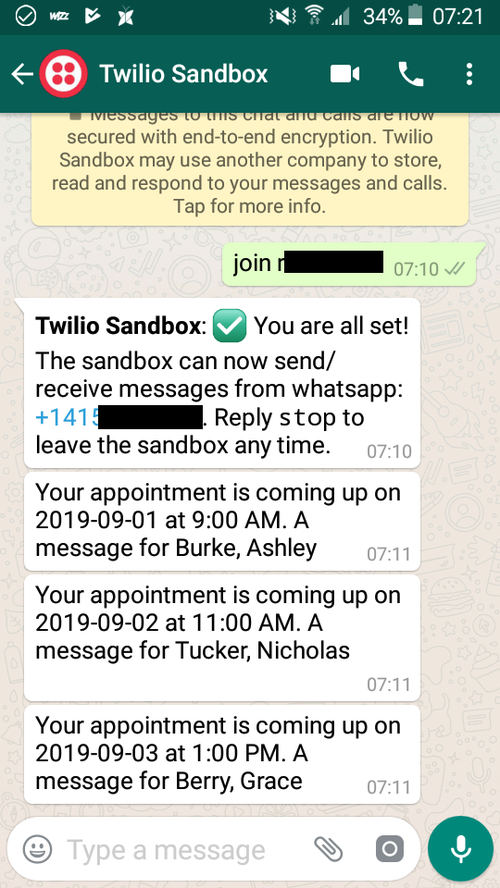
Activez le sandbox pour WhatsApp. Notez le numéro de téléphone que vous avez choisi dans la sandbox, il servira lors de l'envoi des messages. Les destinataires WhatsApp doivent s'inscrire en envoyant un message WhatsApp « join [KEY-WORD] » (rejoindre [MOT-CLÉ]) au numéro de téléphone que vous avez choisi dans la sandbox.
Vous trouverez de plus amples informations sur l'API de Twilio pour WhatsApp dans les documents.
Les valeurs de ACCOUNT SID et AUTH TOKEN ainsi que WHATSAPP SANDBOX NUMBER sont également des éléments que nous conserverons dans secrets.json. Ajoutez-les au fichier comme suit :
Avec notre compte Twilio configuré pour WhatsApp et nos informations d'identification Twilio ajoutées à notre application Node.js, nous sommes prêts pour la dernière partie, à savoir l'envoi de messages.
Envoi de messages WhatsApp
Commencez par installer la bibliothèque d'aide de Twilio pour Node.js avec :
Lors du développement avec la sandbox WhatsApp, Twilio a pré-configuré quelques modèles de texte et nous allons devoir utiliser l'un d'eux, à moins d'avoir un compte approuvé. Nous utiliserons le modèle « Your appointment is coming up on {{1}} at {{2}} » (Votre rendez-vous est planifié le {{1}} à {{2}}).
Pour en savoir plus sur les formats de modèle, consultez la documentation Twilio.
Nous sommes prêts pour le code complet :
Dans cette section, nous avons ajouté la fonction sendMessage. Cette fonction permet d'envoyer les messages un par un.
Le premier appel de cette fonction a lieu une fois que nous recevons les données de notre feuille de calcul Google et sendMessage(rows) prend un argument, un tableau de lignes avec les données de notre feuille de calcul.
Ensuite, la fonction sendMessage(rows) est appelée de manière récursive lorsque nous recevons la réponse de Twilio après chaque message envoyé, et cela continue tant que l'argument « rows » n'est pas vide.
Pour chaque appel de cette fonction, nous utilisons rows.shift() pour prendre le premier élément du tableau, extraire le numéro de téléphone, le nom du client et les informations de rendez-vous, puis appelons la méthode messages.create de la bibliothèque de Twilio pour envoyer le message.
Exécutez à nouveau l'application avec node index.js.
Au fur et à mesure que les messages sont envoyés, la console affiche les SID, et si vous effectuez les tests avec votre numéro WhatsApp, vous recevrez un message WhatsApp.

Conclusion
À l'aide de l'API Twilio pour WhatsApp, des données de contacts stockées dans une feuille de calcul Google Sheets et de quelques lignes de code Node.js, nous avons envoyé des messages personnalisés WhatsApp à plusieurs destinataires.
Merci de l'intérêt que vous avez porté à ce post. J'espère que sa lecture vous a appris autant de choses que moi en l'écrivant. N'hésitez pas à me contacter pour toute question. J'ai hâte de voir ce que vous allez construire.
Alex Baban est un développeur Web et mobile canadien, membre de la communauté Twilio Champions. Il travaille sur différents aspects des sites Web depuis plus de 15 ans. Outre le développement, Alex a une certaine expérience en électronique, avec une licence en génie électrique de l'Université technique de Cluj-Napoca, en Roumanie. Alex est joignable sur Twitter @alexbabane.
Articles associés
Ressources connexes
Twilio Docs
Des API aux SDK en passant par les exemples d'applications
Documentation de référence sur l'API, SDK, bibliothèques d'assistance, démarrages rapides et didacticiels pour votre langage et votre plateforme.
Centre de ressources
Les derniers ebooks, rapports de l'industrie et webinaires
Apprenez des experts en engagement client pour améliorer votre propre communication.
Ahoy
Le hub de la communauté des développeurs de Twilio
Meilleures pratiques, exemples de code et inspiration pour créer des expériences de communication et d'engagement numérique.


